نحوه افزایش سرعت برنامه Next.js با تقسیم کد و استراتژی های بارگذاری هوشمند.
چه چیزی یاد خواهید گرفت؟
این پست انواع مختلف تقسیم کد و نحوه استفاده از واردات پویا برای افزایش سرعت برنامه های Next.js را توضیح می دهد.
تقسیم کد مبتنی بر مسیر و مبتنی بر مؤلفه
به طور پیش فرض، Next.js جاوا اسکریپت شما را برای هر مسیر به تکه های جداگانه تقسیم می کند. هنگامی که کاربران برنامه شما را بارگذاری می کنند، Next.js فقط کد مورد نیاز برای مسیر اولیه را ارسال می کند. هنگامی که کاربران در اطراف برنامه حرکت می کنند، تکه های مرتبط با مسیرهای دیگر را دریافت می کنند. تقسیم کد مبتنی بر مسیر، مقدار اسکریپتی را که باید یکباره تجزیه و کامپایل شود به حداقل می رساند، که منجر به زمان بارگذاری صفحه سریعتر می شود.
در حالی که تقسیم کد مبتنی بر مسیر یک پیشفرض خوب است، میتوانید فرآیند بارگیری را با تقسیم کد در سطح مؤلفه بهینه کنید. اگر اجزای بزرگی در برنامه خود دارید، ایده خوبی است که آنها را به تکه های جداگانه تقسیم کنید. به این ترتیب، هر مؤلفه بزرگی که حیاتی نیست یا فقط در تعاملات خاص کاربر رندر می شود (مثل کلیک کردن روی یک دکمه) می تواند بارگذاری شود.
Next.js از import() پویا پشتیبانی می کند که به شما امکان می دهد ماژول های جاوا اسکریپت (از جمله کامپوننت های React) را به صورت پویا وارد کنید و هر ایمپورت را به عنوان یک قطعه جداگانه بارگذاری کنید. این به شما امکان تقسیم کد در سطح مؤلفه را می دهد و به شما امکان می دهد بارگیری منابع را کنترل کنید تا کاربران فقط کد مورد نیاز خود را برای بخشی از سایت که در حال مشاهده هستند دانلود کنند. در Next.js، این مؤلفه ها به طور پیش فرض در سمت سرور (SSR) ارائه می شوند .
واردات پویا در عمل
این پست شامل چندین نسخه از یک برنامه نمونه است که از یک صفحه ساده با یک دکمه تشکیل شده است. وقتی روی دکمه کلیک می کنید، یک توله سگ بامزه را می بینید. همانطور که در هر نسخه از برنامه حرکت می کنید، خواهید دید که چقدر واردات پویا با واردات ثابت و نحوه کار با آنها متفاوت است.
در نسخه اول برنامه، توله سگ در components/Puppy.js زندگی می کند. برای نمایش توله سگ در صفحه، برنامه کامپوننت Puppy را در index.js با عبارت import static import میکند:
import Puppy from "../components/Puppy";
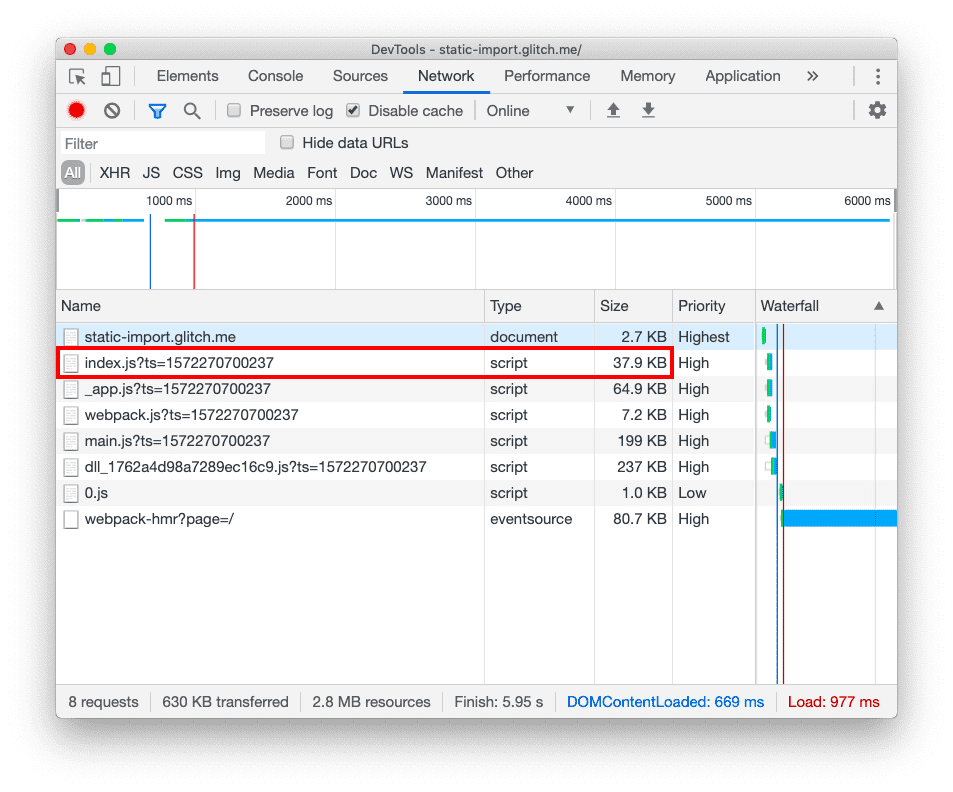
برای اینکه ببینید Next.js چگونه برنامه را بسته بندی می کند، ردیابی شبکه را در DevTools بررسی کنید:
برای پیش نمایش سایت، View App را فشار دهید. سپس تمام صفحه را فشار دهید
.
«Control+Shift+J» (یا «Command+Option+J» در Mac) را فشار دهید تا DevTools باز شود.
روی تب Network کلیک کنید.
چک باکس Disable cache را انتخاب کنید.
صفحه را دوباره بارگیری کنید.
هنگامی که صفحه را بارگذاری می کنید، تمام کدهای لازم، از جمله مؤلفه Puppy.js ، در index.js قرار می گیرد:

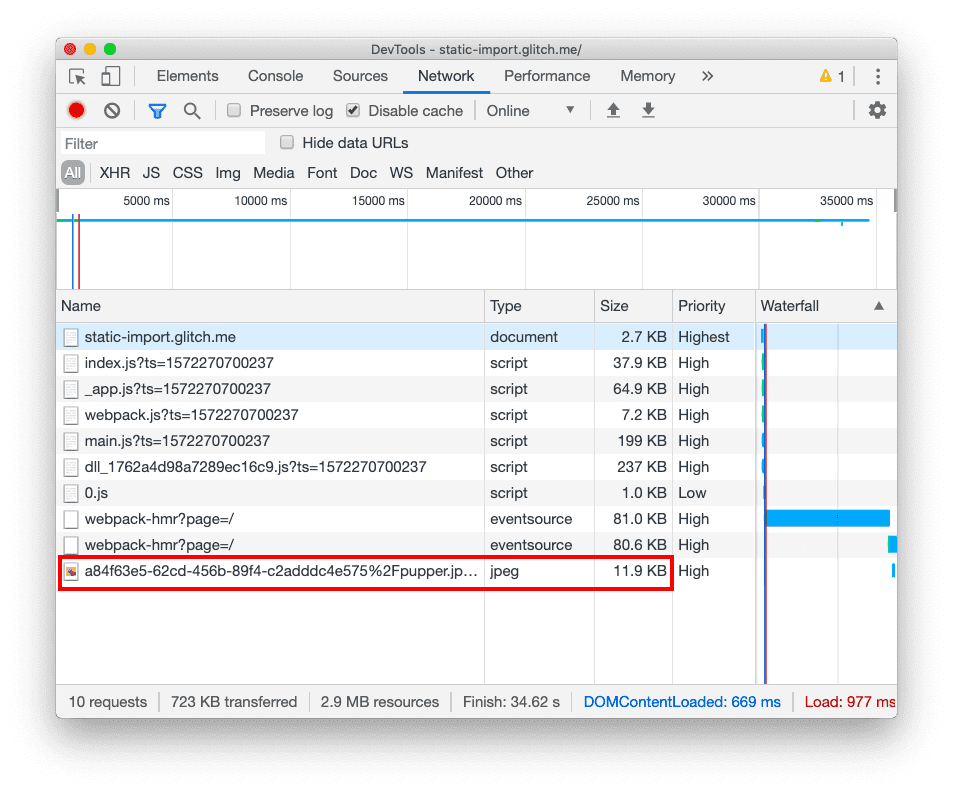
هنگامی که دکمه من را فشار دهید، فقط درخواست JPEG توله سگ به تب Network اضافه می شود:

نقطه ضعف این روش این است که حتی اگر کاربران برای دیدن توله سگ روی دکمه کلیک نکنند، باید مؤلفه Puppy را بارگیری کنند زیرا در index.js گنجانده شده است. در این مثال کوچک، این مسئله مهمی نیست، اما در برنامههای کاربردی دنیای واقعی، بارگذاری مؤلفههای بزرگ فقط در صورت لزوم، اغلب پیشرفت بزرگی است.
اکنون نسخه دوم برنامه را بررسی کنید که در آن وارد کردن استاتیک با یک واردات پویا جایگزین شده است. Next.js شامل next/dynamic است که امکان استفاده از واردات پویا را برای هر مؤلفه در Next ممکن میسازد:
import Puppy from "../components/Puppy";
import dynamic from "next/dynamic";
// ...
const Puppy = dynamic(import("../components/Puppy"));
مراحل مثال اول را برای بررسی ردیابی شبکه دنبال کنید.
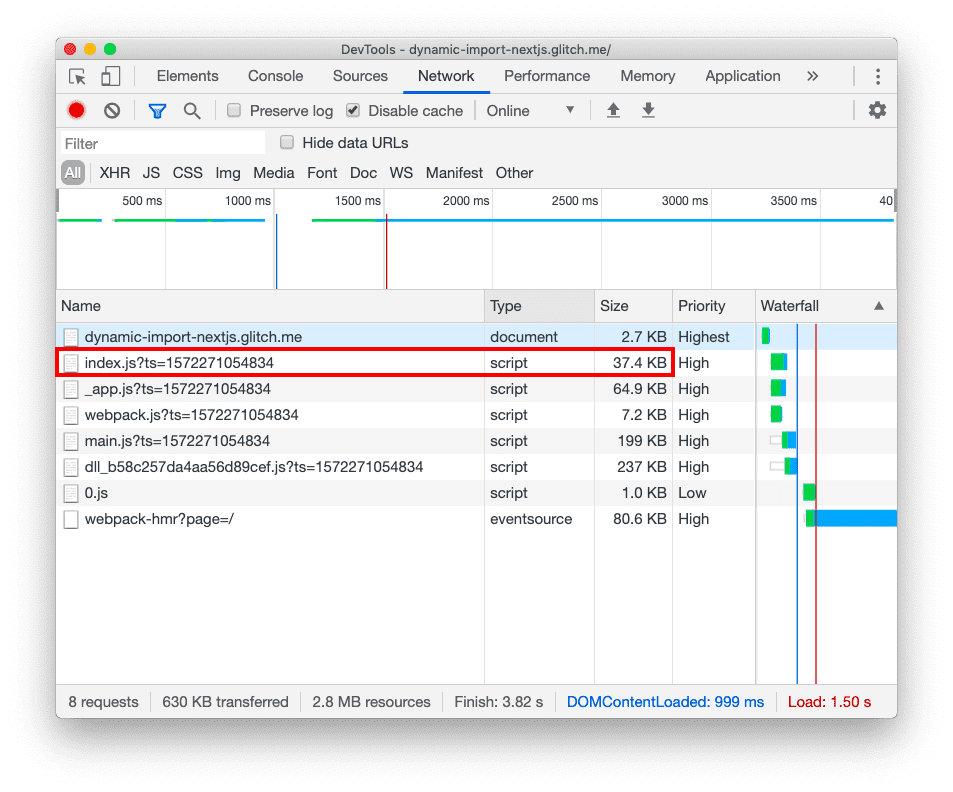
وقتی برای اولین بار برنامه را بارگیری می کنید، فقط index.js دانلود می شود. این بار 0.5 کیلوبایت کوچکتر است (از 37.9 کیلوبایت به 37.4 کیلوبایت کاهش یافته است) زیرا شامل کد مولفه Puppy نیست:

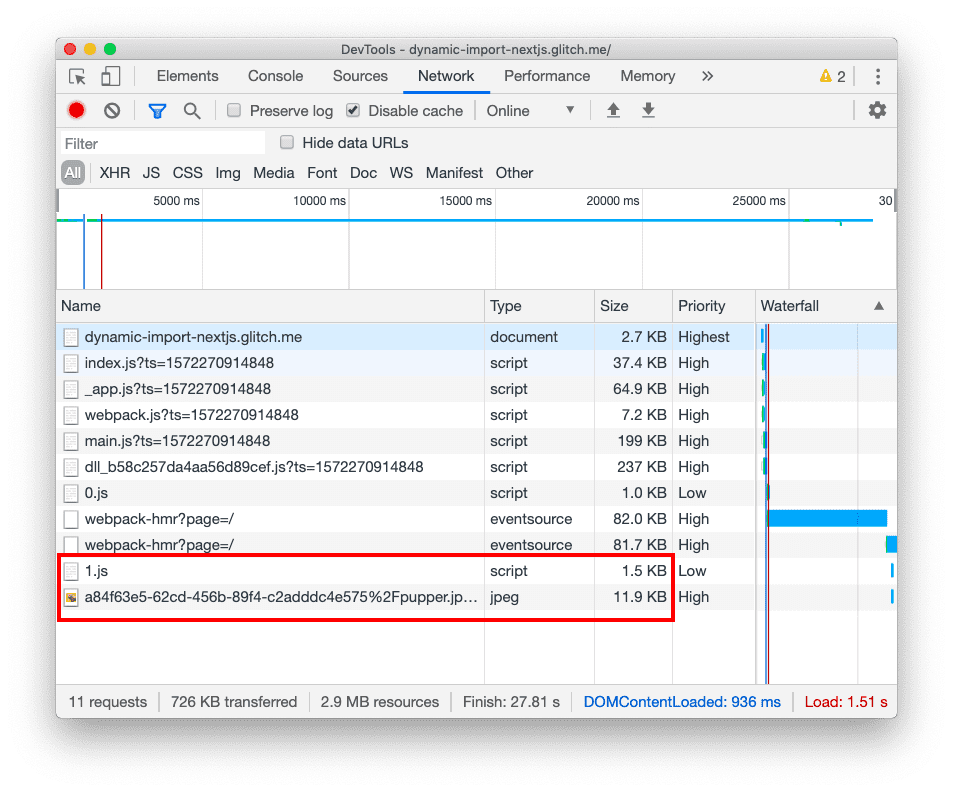
کامپوننت Puppy اکنون در یک تکه جداگانه به 1.js قرار دارد که فقط با فشار دادن دکمه بارگیری می شود:

در برنامههای کاربردی دنیای واقعی، کامپوننتها اغلب بسیار بزرگتر هستند و بارگذاری تنبل آنها میتواند بار اولیه جاوا اسکریپت شما را صدها کیلوبایت کاهش دهد.
واردات پویا با نشانگر بارگذاری سفارشی
هنگامی که منابع را با تنبلی بارگذاری می کنید، ارائه یک نشانگر بارگذاری در صورت وجود تاخیر، تمرین خوبی است. در Next.js، میتوانید این کار را با ارائه یک آرگومان اضافی به تابع dynamic() انجام دهید:
const Puppy = dynamic(() => import("../components/Puppy"), {
loading: () => <p>Loading...</p>
});
برای مشاهده نشانگر بارگذاری در عمل، اتصال کند شبکه را در DevTools شبیه سازی کنید:
برای پیش نمایش سایت، View App را فشار دهید. سپس تمام صفحه را فشار دهید
.
«Control+Shift+J» (یا «Command+Option+J» در Mac) را فشار دهید تا DevTools باز شود.
روی تب Network کلیک کنید.
چک باکس Disable cache را انتخاب کنید.
در لیست کشویی Throttling ، Fast 3G را انتخاب کنید.
دکمه مرا کلیک کنید.
حالا وقتی روی دکمه کلیک میکنید، مدتی طول میکشد تا کامپوننت بارگیری شود و برنامه پیام «بارگیری…» را در این بین نمایش میدهد.

واردات پویا بدون SSR
اگر نیاز دارید که یک مؤلفه را فقط در سمت کلاینت رندر کنید (مثلاً ویجت چت) می توانید با تنظیم گزینه ssr روی false این کار را انجام دهید:
const Puppy = dynamic(() => import("../components/Puppy"), {
ssr: false,
});
نتیجه
با پشتیبانی از واردات پویا، Next.js به شما تقسیم کد در سطح مؤلفه می دهد که می تواند بارهای جاوا اسکریپت شما را به حداقل برساند و زمان بارگذاری برنامه را بهبود بخشد. همه کامپوننتها بهطور پیشفرض در سمت سرور رندر شدهاند و در صورت لزوم میتوانید این گزینه را غیرفعال کنید.


