Sử dụng nhãn ARIA để tạo nội dung mô tả phần tử có thể truy cập
Nhãn
ARIA cung cấp nhiều cơ chế để thêm nhãn và mô tả vào các phần tử. Trên thực tế, ARIA là cách duy nhất để thêm nội dung mô tả hoặc trợ giúp dễ tiếp cận. Hãy xem các thuộc tính mà ARIA dùng để tạo nhãn có thể truy cập.
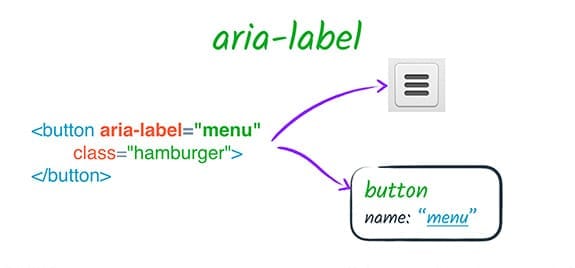
nhãn aria
aria-label cho phép chỉ định một chuỗi để dùng làm nhãn có thể truy cập.
Phương thức này sẽ ghi đè mọi cơ chế gắn nhãn gốc khác, chẳng hạn như phần tử label. Ví dụ: nếu button có cả nội dung văn bản và aria-label, thì chỉ có giá trị aria-label được sử dụng.
Bạn có thể sử dụng thuộc tính aria-label khi có một kiểu chỉ báo trực quan về mục đích của một phần tử, chẳng hạn như nút sử dụng hình ảnh thay vì văn bản, nhưng vẫn cần làm rõ mục đích đó cho bất cứ ai không thể truy cập vào chỉ báo trực quan, chẳng hạn như nút chỉ sử dụng một hình ảnh để biểu thị mục đích.

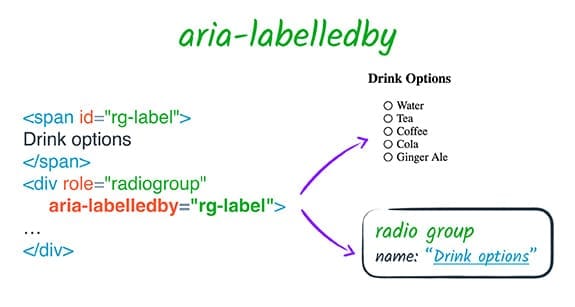
người gắn nhãn aria
aria-labelledby cho phép chúng ta chỉ định mã nhận dạng của một phần tử khác trong DOM làm nhãn của phần tử.

Thao tác này cũng giống như sử dụng phần tử label với một số điểm khác biệt chính.
- Bạn có thể dùng
aria-labelledbytrên mọi phần tử, chứ không chỉ các phần tử có thể gắn nhãn. - Mặc dù phần tử
labellà đối tượng mà nó gắn nhãn, nhưng mối quan hệ lại đảo ngược trong trường hợparia-labelledby– đối tượng được gắn nhãn là đối tượng được gắn nhãn. - Chỉ một phần tử nhãn có thể được liên kết với một phần tử có thể gắn nhãn, nhưng
aria-labelledbycó thể lấy danh sách IDRef để soạn nhãn từ nhiều phần tử. Nhãn này sẽ được nối theo thứ tự cung cấp các IDRef. - Bạn có thể sử dụng
aria-labelledbyđể tham chiếu đến các phần tử bị ẩn và sẽ không nằm trong cây hỗ trợ tiếp cận. Ví dụ: bạn có thể thêmspanẩn bên cạnh một phần tử bạn muốn gắn nhãn và tham chiếu đến phần tử đó bằngaria-labelledby. - Tuy nhiên, vì ARIA chỉ ảnh hưởng đến cây hỗ trợ tiếp cận, nên
aria-labelledbykhông cung cấp cho bạn hành vi nhấp vào nhãn quen thuộc mà bạn có được khi sử dụng phần tửlabel.
Điều quan trọng là aria-labelledby sẽ ghi đè mọi nguồn tên khác cho một phần tử. Vì vậy, ví dụ: nếu một phần tử có cả aria-labelledby và aria-label hoặc aria-labelledby và HTML gốc label, thì nhãn aria-labelledby luôn được ưu tiên.
Tình trạng hôn nhân
aria-labelledby là ví dụ về thuộc tính mối quan hệ. Thuộc tính mối quan hệ tạo ra mối quan hệ ngữ nghĩa giữa các phần tử trên trang bất kể mối quan hệ DOM của chúng là gì. Trong trường hợp của aria-labelledby, mối quan hệ đó là "phần tử này được phần tử đó gắn nhãn".
Quy cách ARIA liệt kê thuộc tính mối quan hệ tám.
Sáu trong số các phần tử này, aria-activedescendant, aria-controls, aria-describedby, aria-labelledby và aria-owns, tham chiếu đến một hoặc nhiều phần tử để tạo mối liên kết mới giữa các phần tử trên trang. Điểm khác biệt trong mỗi trường hợp là ý nghĩa của đường liên kết đó và cách đường liên kết hiển thị với người dùng.
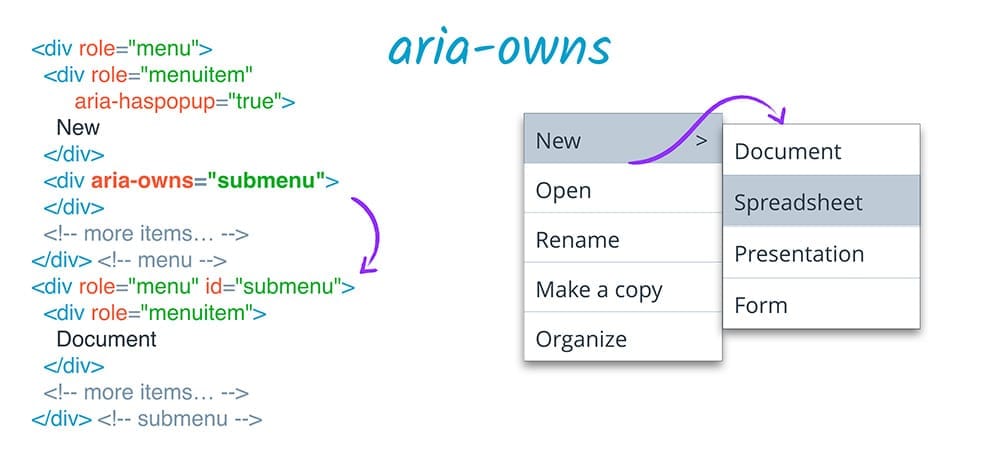
aria sở hữu
aria-owns là một trong những mối quan hệ ARIA được sử dụng rộng rãi nhất. Thuộc tính này cho phép chúng tôi thông báo cho công nghệ hỗ trợ rằng một phần tử tách biệt trong DOM nên được coi là phần tử con của phần tử hiện tại, hoặc cần sắp xếp lại các phần tử con hiện có theo một thứ tự khác. Ví dụ: nếu trình đơn phụ bật lên được đặt ở vị trí trực quan gần trình đơn chính, nhưng không thể là trình đơn con DOM của trình đơn mẹ vì điều này sẽ ảnh hưởng đến việc trình bày hình ảnh, thì bạn có thể sử dụng aria-owns để hiển thị trình đơn phụ ở dạng con của trình đơn chính cho trình đọc màn hình.

aria-active Yếu tố hậu tố
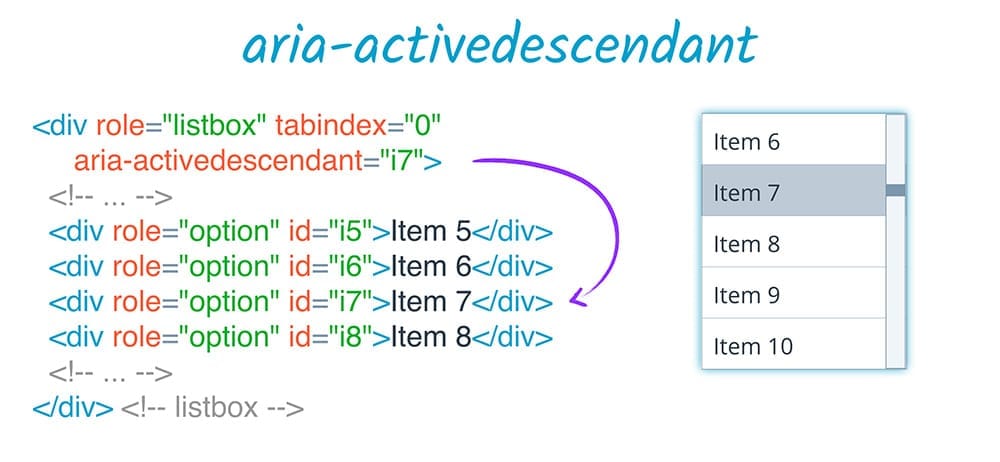
aria-activedescendant đóng một vai trò liên quan. Tương tự như phần tử đang hoạt động của một trang là phần tử được lấy tiêu điểm, việc đặt phần tử con đang hoạt động của một phần tử cho phép chúng ta cho công nghệ hỗ trợ biết rằng một phần tử nên được hiển thị cho người dùng dưới dạng phần tử được lấy tiêu điểm khi phần tử mẹ thực sự có tâm điểm. Ví dụ: trong một hộp danh sách, bạn có thể muốn để tiêu điểm trang vào vùng chứa hộp danh sách, nhưng vẫn cập nhật thuộc tính aria-activedescendant của vùng chứa đó thành mục danh sách hiện được chọn. Điều này khiến mục đang được chọn hiển thị với công nghệ hỗ trợ như thể đó là mục được lấy tiêu điểm.

aria mô tả
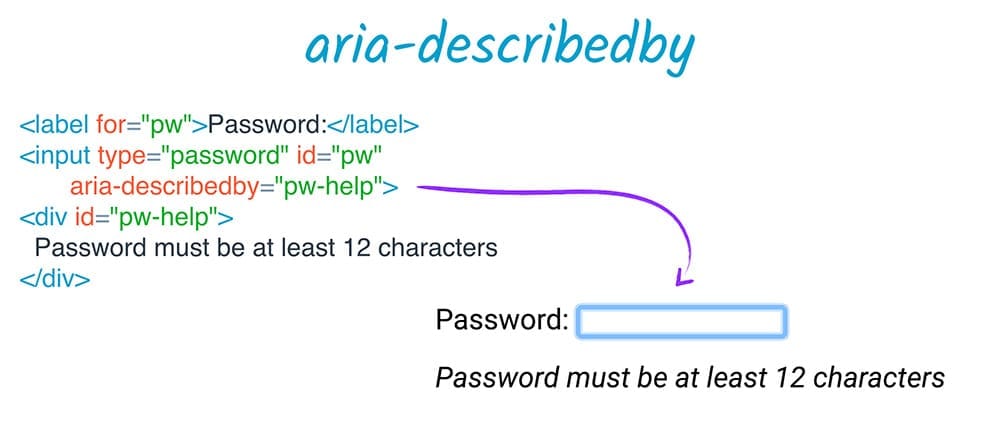
aria-describedby cung cấp nội dung mô tả dễ tiếp cận theo cách tương tự như aria-labelledby cung cấp nhãn. Giống như aria-labelledby, aria-describedby có thể tham chiếu đến các phần tử không hiển thị, cho dù bị ẩn khỏi DOM hay bị ẩn khỏi người dùng công nghệ hỗ trợ. Đây là một kỹ thuật hữu ích khi có thêm một số văn bản giải thích mà người dùng có thể cần, cho dù kỹ thuật đó chỉ áp dụng cho người dùng công nghệ hỗ trợ hay tất cả người dùng.
Một ví dụ phổ biến là trường nhập mật khẩu đi kèm với một số văn bản mô tả giải thích các yêu cầu tối thiểu về mật khẩu. Không giống như nhãn, nội dung mô tả này có thể hiển thị hoặc chưa bao giờ hiển thị cho người dùng; người dùng có thể lựa chọn truy cập vào nội dung này, hoặc nội dung này có thể nằm sau tất cả thông tin khác, hoặc có thể bị giành trước bởi nội dung khác. Ví dụ: nếu người dùng đang nhập thông tin, thì giá trị nhập vào của họ sẽ được lặp lại và có thể làm gián đoạn nội dung mô tả của phần tử. Do đó, nội dung mô tả là một cách hay để truyền đạt thông tin bổ sung nhưng không cần thiết. Mô tả không cản trở thông tin quan trọng hơn, chẳng hạn như vai trò của phần tử.

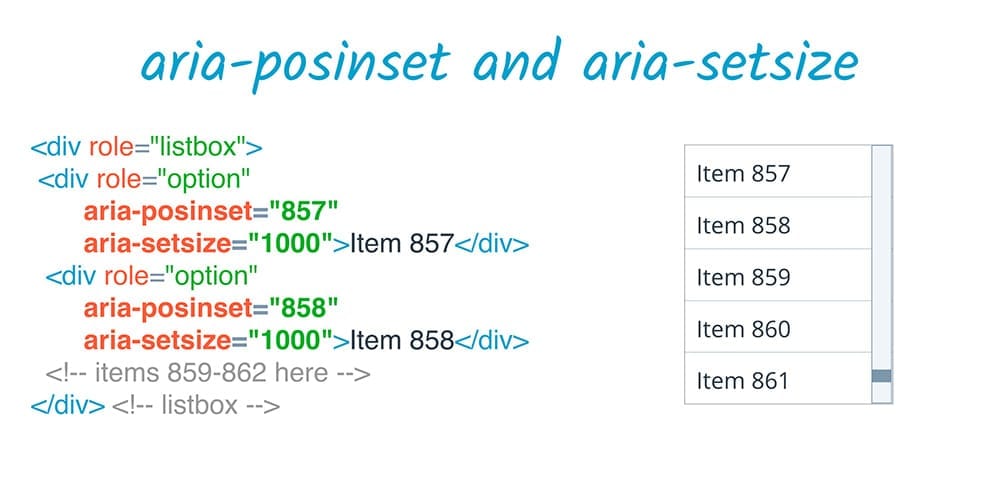
aria-posinset và aria-setsize
Các thuộc tính mối quan hệ còn lại hơi khác một chút và hoạt động cùng nhau.
aria-posinset ("vị trí trong tập hợp") và aria-setsize ("kích thước của tập hợp") nhằm xác định mối quan hệ giữa các phần tử đồng cấp trong một tập hợp, chẳng hạn như danh sách.
Khi không thể xác định kích thước của một tập hợp bằng các phần tử có trong DOM (chẳng hạn như khi dùng tính năng kết xuất từng phần để tránh việc có tất cả một danh sách lớn trong DOM cùng một lúc), aria-setsize có thể chỉ định kích thước tập hợp thực tế và aria-posinset có thể chỉ định vị trí của phần tử trong tập hợp. Ví dụ: trong một tập hợp có thể chứa 1.000 phần tử, bạn có thể nói rằng một phần tử cụ thể có aria-posinset là 857 mặc dù phần tử này xuất hiện đầu tiên trong DOM, sau đó sử dụng các kỹ thuật HTML động để đảm bảo người dùng có thể khám phá toàn bộ danh sách theo yêu cầu.