Usa etiquetas ARIA para crear descripciones de elementos accesibles
Etiquetas
ARIA proporciona varios mecanismos para agregar etiquetas y descripciones a los elementos. De hecho, ARIA es la única forma de agregar ayuda accesible o texto descriptivo. Veamos las propiedades que usa ARIA para crear etiquetas accesibles.
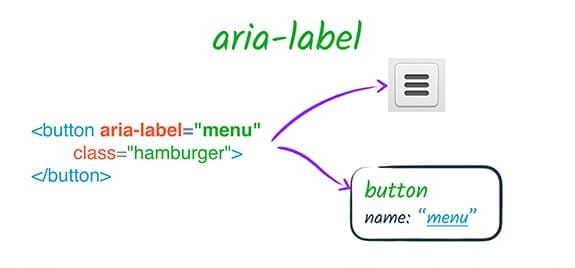
etiqueta ARIA
aria-label nos permite especificar una cadena para usar como etiqueta de acceso.
De esta manera, se anula cualquier otro mecanismo de etiquetado nativo, como un elemento label; por ejemplo, si un button tiene contenido de texto y un aria-label, solo se usará el valor aria-label.
Puedes usar un atributo aria-label cuando tienes algún tipo de indicación visual del propósito de un elemento, como un botón que usa un gráfico en lugar de texto, pero aun así necesitas aclarar ese propósito para cualquier persona que no pueda acceder a la indicación visual, como un botón que usa solo una imagen para indicar su propósito.

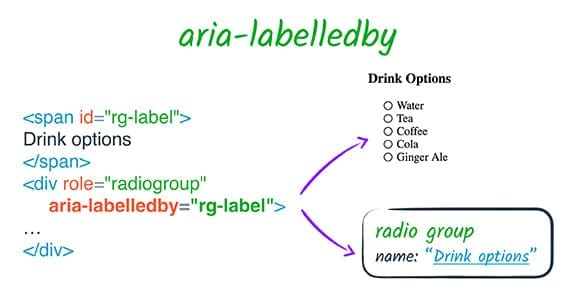
aria-etiquetadopor
aria-labelledby nos permite especificar el ID de otro elemento del DOM como etiqueta de un elemento.

Esto es muy parecido a usar un elemento label, con algunas diferencias clave.
- Se puede usar
aria-labelledbyen cualquier elemento, no solo en elementos etiquetables. - Si bien un elemento
labelhace referencia a lo que etiqueta, la relación se revierte en el caso dearia-labelledby: lo que se etiqueta se refiere a lo que lo etiqueta. - Solo se puede asociar un elemento de etiqueta con un elemento etiquetable, pero
aria-labelledbypuede tomar una lista de IDREFs para componer una etiqueta de varios elementos. La etiqueta se concatenará en el orden en que se proporcionan los IDREFs. - Puedes usar
aria-labelledbypara hacer referencia a elementos que están ocultos y que, de lo contrario, no estarían en el árbol de accesibilidad. Por ejemplo, puedes agregar unspanoculto junto al elemento que deseas etiquetar y hacer referencia a él conaria-labelledby. - Sin embargo, como ARIA solo afecta al árbol de accesibilidad,
aria-labelledbyno te brinda el conocido comportamiento de hacer clic en las etiquetas que obtienes cuando usas un elementolabel.
Es importante destacar que aria-labelledby anula todas las demás fuentes de nombre de un elemento. Por ejemplo, si un elemento tiene un aria-labelledby y un aria-label, o un aria-labelledby y un label de HTML nativo, la etiqueta aria-labelledby siempre tiene prioridad.
Relaciones
aria-labelledby es un ejemplo de un atributo de relación. Un atributo de relación crea una relación semántica entre los elementos de la página independientemente de su relación con el DOM. En el caso de aria-labelledby, esa relación es "este elemento etiquetado por ese elemento".
La especificación de ARIA enumera ocho atributos de relación.
Seis de estos, aria-activedescendant, aria-controls, aria-describedby, aria-labelledby y aria-owns, hacen referencia a uno o más elementos para crear un nuevo vínculo entre elementos de la página. La diferencia en cada caso es lo que significa ese vínculo y cómo se presenta a los usuarios.
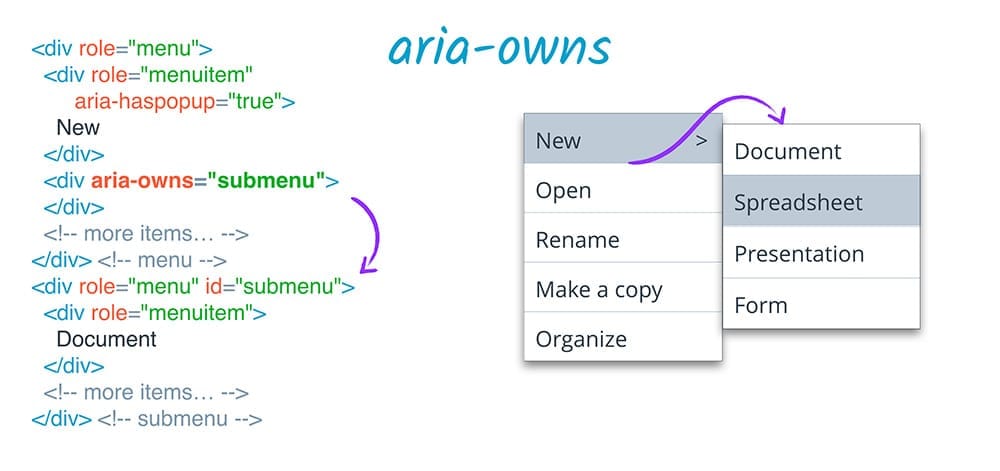
Propietario-de-Aria
aria-owns es una de las relaciones de ARIA más usadas. Este atributo nos permite indicar a la tecnología de asistencia que un elemento que está separado en el DOM debe tratarse como un elemento secundario del actual, o bien reordenar los elementos secundarios existentes en un orden diferente. Por ejemplo, si un submenú emergente está ubicado visualmente cerca del menú superior, pero no puede ser un elemento DOM secundario de su superior porque afectaría la presentación visual, puedes usar aria-owns para presentar el submenú como elemento secundario del menú superior a un lector de pantalla.

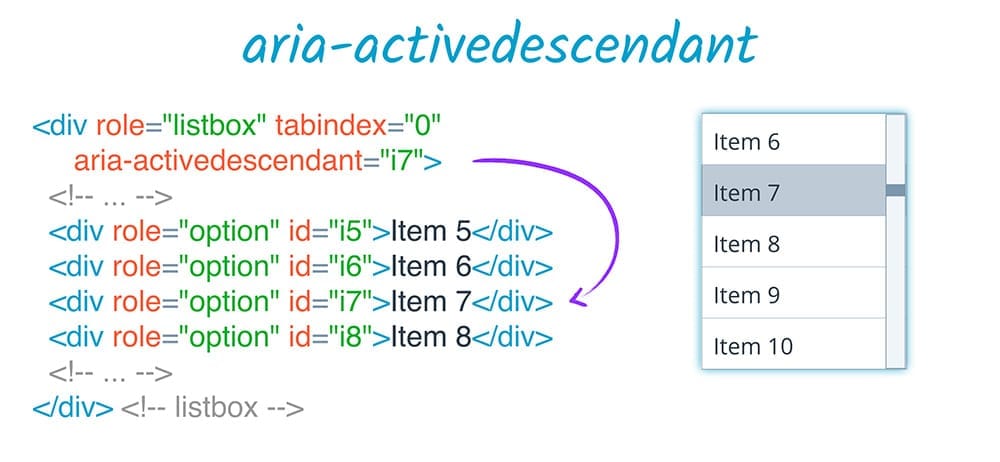
aria-activedescendente
aria-activedescendant cumple una función relacionada. Así como el elemento activo de una página es el que tiene el foco, configurar el subordinado activo de un elemento nos permite indicarle a la tecnología de asistencia que un elemento se debe presentar al usuario como elemento enfocado cuando su elemento superior realmente lo tiene. Por ejemplo, en un cuadro de lista, es posible que quieras dejar el enfoque de la página en el contenedor del cuadro de lista, pero mantener su atributo aria-activedescendant actualizado al elemento de lista seleccionado actualmente. De esta manera, el elemento seleccionado actualmente se muestra a la tecnología de asistencia como si se tratara del elemento enfocado.

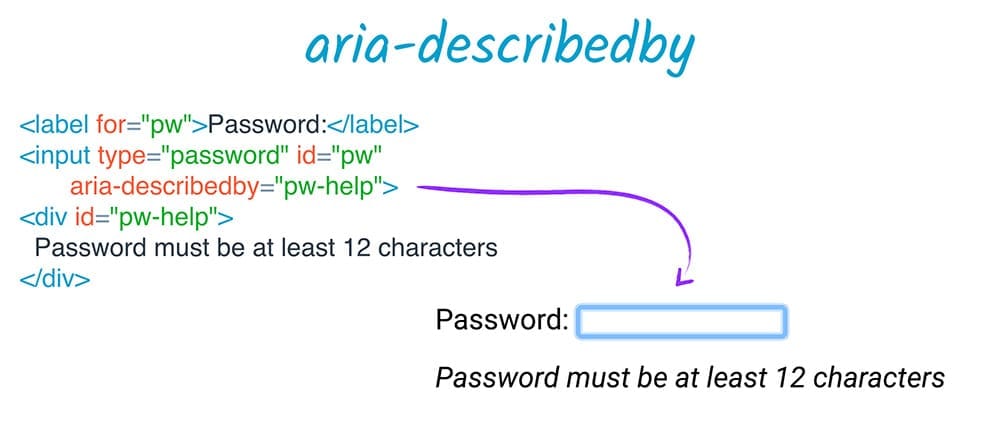
aria-descriptionby
aria-describedby proporciona una descripción accesible de la misma manera que aria-labelledby proporciona una etiqueta. Al igual que aria-labelledby, aria-describedby puede hacer referencia a elementos que de otro modo no serían visibles, ya sea ocultos del DOM u ocultos de los usuarios de tecnología de accesibilidad. Esta es una técnica útil cuando hay algún texto explicativo adicional que un usuario puede necesitar, ya sea que se aplique solo a usuarios de tecnología de accesibilidad o a todos.
Un ejemplo común es un campo de entrada de contraseña acompañado de texto descriptivo que explica los requisitos mínimos de la contraseña. A diferencia de una etiqueta, esta descripción puede o no presentarse al usuario. El usuario puede elegir si desea acceder a ella, puede venir después de toda la otra información o puede estar interrumpida por otra cosa. Por ejemplo, si el usuario está ingresando información, se repetirá su entrada y podría interrumpir la descripción del elemento. Por lo tanto, una descripción es una excelente manera de comunicar información complementaria, pero no esencial. No obstaculizará la información más crítica, como la función del elemento.

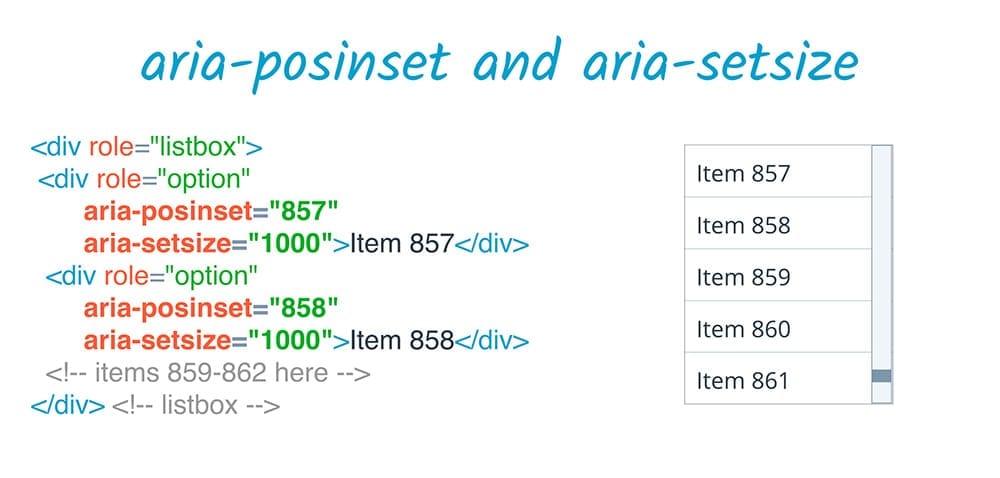
aria-posinset y aria-setsize
Los atributos de relación restantes son un poco diferentes y funcionan juntos.
aria-posinset ("posición en el conjunto") y aria-setsize ("tamaño del conjunto") se tratan de definir una relación entre elementos del mismo nivel en un conjunto, como una lista.
Cuando los elementos presentes en el DOM no pueden determinar el tamaño de un conjunto, como cuando se usa la renderización diferida para evitar tener toda una lista grande en el DOM a la vez, aria-setsize puede especificar el tamaño real del conjunto, y aria-posinset puede especificar la posición del elemento en el conjunto. Por ejemplo, en un conjunto que podría contener 1,000 elementos, podrías decir que un elemento en particular tiene un aria-posinset de 857 aunque aparezca primero en el DOM y, luego, usar técnicas de HTML dinámico para garantizar que el usuario pueda explorar la lista completa a pedido.