معرفی
Antialiasing چیزی شبیه یک قهرمان گمنام در گرافیک وب است. این دلیلی است که ما متن واضح و اشکال برداری صاف روی صفحه نمایش خود داریم. امروزه در مرورگرها چند روش برای ضداستراف وجود دارد که در هنگام رندر متن بسیار واضح هستند. هنگامی که الگوریتم مورد استفاده برای سوئیچ های ضد آلایز می تواند منجر به نتایج بصری غیرمنتظره شود. در این مقاله نگاهی به رویکردهای antialiasing می اندازیم و خواهیم دید که پیکسل ها چگونه ترسیم می شوند.
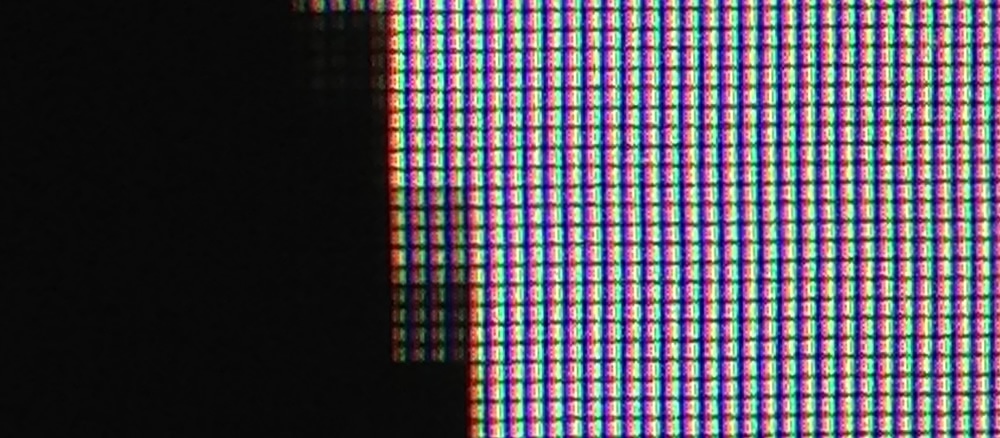
همانطور که همه ما می دانیم تمام صفحه نمایش های ما از پیکسل ها تشکیل شده است. این یک شبکه بزرگ از بلوک ها است و هر کدام شامل اجزای قرمز، سبز و آبی (RGB) است. از دور تصاویر، متن و آیکونها را میبینیم، اما از نزدیک میتوانیم شبکهبندی اجزای RGB و نحوه تشکیل همه چیز را ببینیم.

ضد تبخیر
پس چه اتفاقی میافتد وقتی که یک شکل برداری را ترسیم میکنیم و از قسمتی از یک پیکسل عبور میکند؟ فرض کنید شکلی که می کشیم سیاه و پس زمینه سفید است. آیا اصلا باید آن پیکسل را رنگ کنیم؟ اگر رنگش کنیم چه رنگی باید باشد؟ سیاه، خاکستری، چیز دیگری؟
فرآیند antialiasing تعیین می کند که هنگام پر کردن پیکسل ها از چه رنگی استفاده کنیم. سادهترین نسخه آن، antialiasing در مقیاس خاکستری نامیده میشود و با سه جزء پیکسلها به طور مساوی رفتار میکند. بنابراین اگر پیکسل نیمی از آن را پوشانده باشد - و برای ساده نگه داشتن آن، متن سیاه را برای یک ثانیه روی سفید فرض کنیم - فکر می کنید که هر جزء روی نیمی از روشنایی تنظیم می شود (می دانم که مطمئناً این کار را انجام داده ام)، اما در واقع پیچیده تر از این است. : شما باید گاما را در نظر بگیرید، به این معنی که احتمالا هرگز آن را روی آن مقدار دقیق تنظیم نخواهید کرد. البته این کار را کمی پیچیدهتر میکند، اما از آنجایی که این مقدمهای برای موضوع است، در اینجا به آن نمیپردازم. نکته مهمی که باید بدانید این است که antialiasing در مقیاس خاکستری در سطح پیکسل انجام می شود و ما در واقع می توانیم خیلی بهتر عمل کنیم.

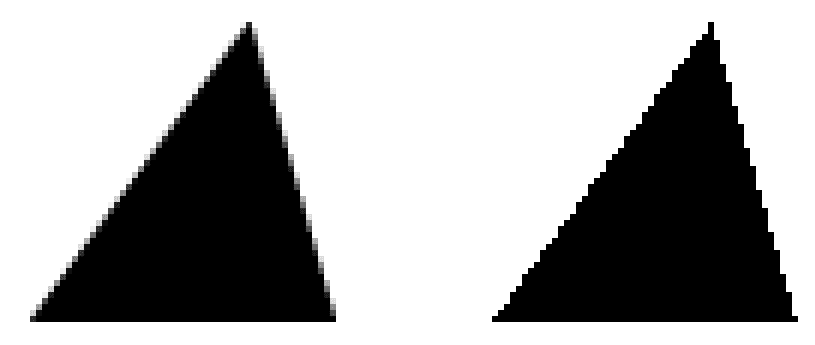
در شکل 2 میتوانید همان مثلث را در حال ترسیم مشاهده کنید، اما در سمت چپ آن را فعال کرده و در سمت راست آن را غیرفعال کرده است. همانطور که می بینید، هنگامی که antialiasing فعال است، هنگامی که مثلث فقط از بخشی از پیکسل عبور می کند، پیکسل ها سایه های خاکستری دارند. با این حال، هنگامی که غیرفعال است، پیکسل به صورت سیاه یا سفید یکدست پر می شود و شکل ناهموار به نظر می رسد.
رندر متن
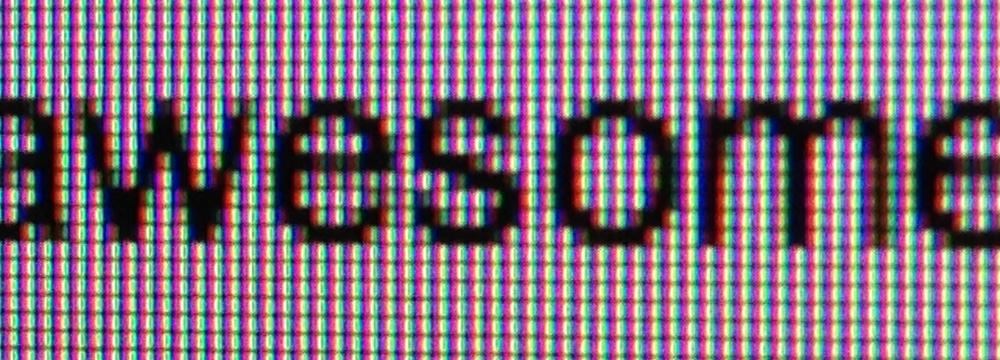
هر زمان که یک مرورگر متنی را که اساساً یک شکل برداری است رندر میکند، با مشکل مشابهی روبرو میشویم: کاراکترهای متن فقط تا حدی برخی از پیکسلها را پر میکنند، بنابراین ما میخواهیم یک استراتژی برای نحوه پر کردن آن پیکسلها داشته باشیم. در حالت ایدهآل، ما میخواهیم متن ضد نام مستعار باشد، زیرا خواندن آن را آسانتر و دلپذیرتر میکند.
با این حال، به نظر میرسد که رویکرد مقیاس خاکستری به antialiasing تنها یک راه برای مدیریت آن است. رویکردی که اغلب اتخاذ می شود این است که در مورد نحوه فعال کردن اجزای RGB پیکسل ها کمی انتخابی تر باشیم. به این فرآیند، subpixel antialiasing میگویند و در طول سالها، تیم ClearType در مایکروسافت زمان و تلاش زیادی را برای پیشرفت در آن صرف کردهاند. در حال حاضر بسیار بیشتر مورد استفاده قرار می گیرد و همه مرورگرهای اصلی به میزان کم و بیش از آن استفاده می کنند.
اولاً، از آنجایی که ما می دانیم که هر پیکسل در واقع از اجزای جداگانه قرمز، سبز و آبی تشکیل شده است، تشخیص می دهیم که چه مقدار از هر یک از آن اجزا باید برای پیکسل مورد نظر "روشن" شود. بنابراین اگر یک پیکسل از سمت چپ "نیمه پوشانده شده" باشد، ممکن است جزء قرمز را کاملاً روشن کنیم، جزء سبز را تا نیمه راه، و آبی را خاموش نگه داریم. این فرآیند اغلب به عنوان "سه برابر کردن وضوح افقی صفحه نمایش" توصیف می شود و بر این واقعیت متکی است که هر پیکسل در واقع سه جزء مجزا در کنار یکدیگر است نه یک واحد.

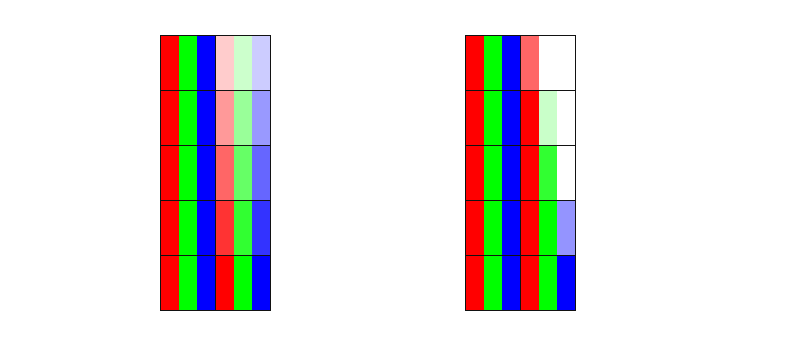
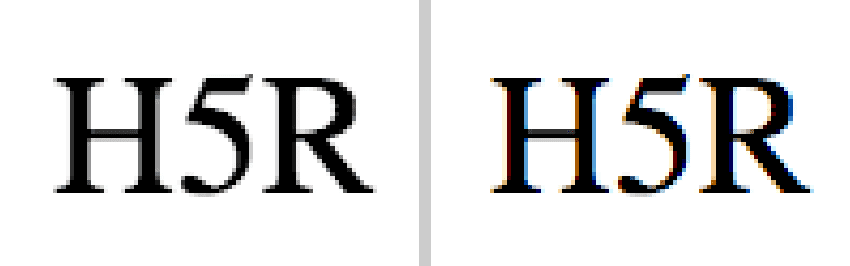
در شکل 3 بالا می بینید که در سمت چپ ما با هر جزء به طور مساوی برخورد می کنیم و هر کدام به یک اندازه روشن یا خاموش می شوند (مقیاس خاکستری). با این حال، در سمت راست، از رویکرد زیرپیکسلی استفاده میکنیم، که بسته به میزان همپوشانی آن با شکل ترسیم شده، هر جزء (قرمز، سبز و آبی) را به طور متفاوتی فعال میکنیم.
با همه آنچه گفته شد، بینایی انسان در واقع وزن نور قرمز، سبز و آبی را به یک اندازه ندارد. ما به رنگ سبز بسیار حساستر از قرمز یا آبی هستیم، و این بدان معناست که همانطور که دارل رکس فینلی خاطرنشان میکند ، در حالی که مزایای قطعی نسبت به رنگآمیزی خاکستری وجود دارد، فعال کردن هر جزء به طور جداگانه در واقع باعث بهبود شفافیت 3 برابری نمیشود . با این حال، حذف subpixel قطعا مفید است، و به این معنی است که ما متن را واضحتر از زمانی که از antialiasing در مقیاس خاکستری استفاده میشود، میبینیم.

تعقیب و گریز
همه اینها برای ما به عنوان توسعه دهندگان چه معنایی دارد؟ خوب، از منظر کروم حداقل ترکیبی از مقیاس خاکستری و subpixel antialiasing برای ارائه متن استفاده می شود، و اینکه کدام یک را دریافت می کنید به چند معیار بستگی دارد. با این حال، برای شروع، باید کمی در مورد لایه ها بدانیم، زیرا این معیار اصلی در بازی است. اگر با لایهها و نحوه استفاده داخلی کروم مواجه نشدهاید، تام ویلتزیوس مقدمهای فوقالعاده برای این موضوع نوشته است که ابتدا باید آن را بخوانید.
با فرض اینکه شما با لایه ها آشنا هستید یا به تازگی در مورد آنها مطالعه کرده اید، اجازه دهید ادامه دهیم. اگر ترکیب سختافزاری برای صفحه فعال باشد و محتوای متنی در لایهای داشته باشید که لایه اصلی نیست ، بهطور پیشفرض با استفاده از antialiasing در مقیاس خاکستری رندر میشود. توسعهدهندگان اغلب متوجه میشوند که اگر هکهایی را روی عناصر اعمال کنند تا آنها را به لایههای خود (غیر ریشهای) وارد کنند ( مانند استفاده از translateZ )، متن را بهطور متفاوتی رندر میکنند. اغلب اوقات، توسعهدهندگان از طریق جاوا اسکریپت یا CSS، محرکهای «لایه جدید» را اعمال میکنند که باعث میشود رندر متن از زیر پیکسل به مقیاس خاکستری تغییر کند. اگر ندانید چه چیزی باعث تغییر رندر شده است، ممکن است گیج کننده باشد. اگر متن شما در لایه ریشه قرار دارد، باید با subpixel antialiasing رندر شود و در نتیجه خواندن آن بسیار واضح تر خواهد بود.
اما، مانند همه چیزهای وب، در حال تغییر است. Subpixel antialiasing در Chrome برای متن در لایههای غیر ریشه فعال میشود، مشروط بر اینکه لایه سه معیار را برآورده کند. شایان ذکر است که این معیارها امروز اعمال می شوند، اما به احتمال زیاد تغییر خواهند کرد و باید انتظار داشته باشید که موارد بیشتری را در طول زمان مشاهده کنید. امروزه آن معیارها عبارتند از:
- لایه دارای رنگ پس زمینه کاملاً مات است. مشخصاً استفاده از
border-radiusیا مقدار غیرپیشفرضbackground-clipباعث میشود که لایه بهعنوان غیر شفاف تلقی شود و رندر متن به حالت antialiasing در مقیاس خاکستری بازگردد. - لایه فقط می تواند دارای تبدیل هویت یا ترجمه یکپارچه باشد. منظور ما از انتگرال مقادیر گرد است. بنابراین، برای مثال
translate(20.2px, 30px)منجر به antialiasing در مقیاس خاکستری می شود، زیرا جزء x،20.2px، غیر یکپارچه است. تبدیل هویت به سادگی به این معنی است که هیچ چرخش، ترجمه یا مقیاس بندی اضافی فراتر از پیش فرض آن اعمال نمی شود. - شفافیت لایه 1.0 است . هر گونه تغییر در کدورت، آنتی آلیاسینگ را از زیر پیکسل به مقیاس خاکستری تغییر می دهد.

آخرین نکته قابل توجه این است که اعمال یک انیمیشن CSS ممکن است باعث ایجاد یک لایه جدید شود، در حالی که استفاده از requestAnimationFrame اینطور نیست. برای برخی از توسعه دهندگان، تفاوت های رندر متنی که دلالت بر استفاده از انیمیشن های CSS دارد، جلوگیری کرده است. بنابراین اگر از جاوا اسکریپت برای متحرک سازی عناصر به دلیل تفاوت های رندر متن استفاده کرده اید، بررسی کنید که آیا این به روز رسانی موارد را برای شما برطرف می کند یا خیر!
بنابراین کروم پوشش داده شده است. تا آنجا که مرورگرهای دیگر، اپرا، همانطور که به کرومیوم می رود، باید با رفتارهای کروم مطابقت داشته باشد. به نظر می رسد اینترنت اکسپلورر تقریباً برای تمام متن ها از subpixel antialiasing استفاده می کند (البته اگر ClearType را فعال کرده باشید!)، اگرچه ظاهراً در حالت مترو ویندوز 8 نیست. Safari، با توجه به نزدیکی WebKit به Blink، رفتار بسیار مشابهی با کروم دارد، البته بدون این پیشرفتهای جدیدتر که امکان antialiasing بیشتر زیر پیکسل را فراهم میکند. فایرفاکس تا حد زیادی مانند اینترنت اکسپلورر رفتار می کند تا جایی که از ضداستروپیکسل برای تقریبا تمام متن ها استفاده می کند. البته این فهرست جامعی نیست و احتمالاً در همه مرورگرها مواردی وجود دارد که به جای subpixel، از antialiasing در مقیاس خاکستری استفاده می شود، اما خوب است بدانید که subpixel antialiasing به طور گسترده در مجموعه اصلی مرورگرها استفاده می شود.
نتیجه
بنابراین اکنون کمی در مورد نحوه عملکرد آنتی آلیاسینگ و اینکه چرا ممکن است امروز تفاوت های رندر متن را در سایت ها و برنامه های خود مشاهده کنید، به خصوص در دستگاه های DPI پایین تر می دانید. اگر میخواهید همراه با پیادهسازی کروم با توجه به رندر متن دنبال کنید، باید باگهای زیر را ستارهدار کنید:
- فونت خودکار در مقیاس خاکستری ضد نام مستعار بالاتر از 48 پیکسل غیرقابل لغو
- رندر وحشتناک فونت با فونت های وب گوگل در کروم برای ویندوز )
- پشتیبانی DirectWrite

