Chrome colabora con frameworks de código abierto para mejorar la Web
Chrome colabora activamente en el ecosistema del framework web y en la charla que realizamos en la Chrome Dev Summit En 2019, trabajamos en el último año.
Sigue leyendo para ver un resumen extendido de la charla con detalles y recursos adicionales.
¿Cómo podemos mejorar la Web?
El objetivo de todos los miembros del equipo de Chrome es mejorar la Web. Trabajamos para mejorar las APIs del navegador y V8, el motor principal de JavaScript y WebAssembly que impulsa Chrome, para que los desarrolladores equipados con funciones que los ayudan a crear excelentes páginas web. También intentamos mejorar los sitios web ya están en producción gracias a sus aportes a herramientas de código abierto de diversas formas.
Más web desarrolladores confían en herramientas de código abierto siempre que sea posible y prefieren no compilar soluciones totalmente personalizadas de Google Cloud. Los frameworks de JavaScript y las bibliotecas de IU del cliente conforman una parte creciente del y el uso de código abierto. Datos sobre los tres frameworks y bibliotecas del cliente más populares, React, Angular y Vue, muestran que:
- El 72% de los participantes en Primer desarrollador web anual de MDN Encuesta para diseñadores usa al menos uno de estos frameworks y bibliotecas.
- Más del 320,000 sitios en las 5 millones de URLs principales analizadas por HTTP Archive usan al menos uno de estos frameworks y bibliotecas.
- Cuando se agrupan por tiempo de uso, 30 de las 100 URLs principales usan al menos uno de estos frameworks y bibliotecas. (Se realizó una investigación sobre los datos internos).
Esto significa que mejores herramientas de código abierto pueden traer como resultado una mejor Web. Los ingenieros de Chrome comenzaron a trabajar directamente con autores externos de bibliotecas y marcos de trabajo.
Contribuciones a frameworks web
Los marcos de trabajo comúnmente utilizados para crear y estructurar páginas web se dividen en dos categorías:
- Los frameworks de IU (o bibliotecas), como Preact, React o Vue, que proporcionan control sobre la capa de vista de una aplicación (por ejemplo, a través de un modelo de componentes).
- Frameworks web, como Next.js, Nuxt.js y Gatsby, que proporcionan un sistema de extremo a extremo con funciones bien definidas incorporadas, como renderización del servidor. Estos frameworks suelen aprovechar un framework de IU o una biblioteca para la capa de vista.

Los desarrolladores pueden elegir no usar frameworks, sino juntar una biblioteca de capas de vista, un router, sistema de estilo, renderizador de servidor, etc., a menudo terminan creando su propio tipo de en un framework de aplicaciones. Aunque bien definidos, los frameworks web se encargan de muchas de estas inquietudes de forma predeterminada.
El resto de esta publicación destaca muchas mejoras que recientemente tuvieron lugar en diferentes marcos de trabajo. y herramientas, incluidas las contribuciones del equipo de Chrome.
Angular
El equipo de Angular envió varias mejoras a la versión 8 del framework:
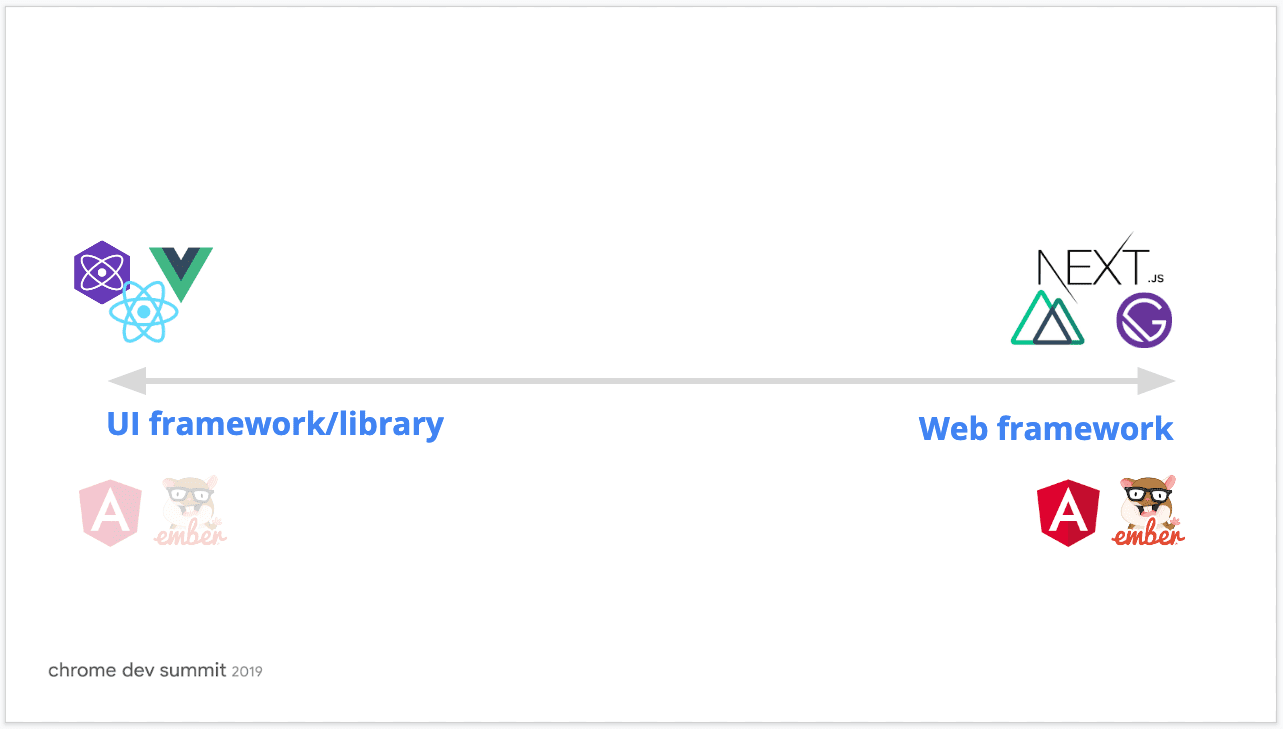
- Carga diferencial por de forma predeterminada para minimizar los polyfills innecesarios para los navegadores más nuevos.

- Se admite la sintaxis de importación dinámica estándar para rutas de carga diferida.
- Compatibilidad con trabajadores web para ejecutar operaciones en un subproceso en segundo plano separado del subproceso principal
- Ivy, la nueva app de Angular de procesamiento de lenguaje natural que proporciona un mejor rendimiento de recompilación y una reducción en el paquete de imágenes, está disponible en el modo de vista previa para proyectos existentes.
Puedes obtener más información sobre estas mejoras en “Versión 8 de Angular” y el equipo de Chrome espera trabajar estrechamente con ellos el próximo año a medida que se agreguen funciones por tierra.
Next.js
Next.js es un framework web que usa React como una capa de vista. Además de un de componentes de IU que muchos desarrolladores esperan de un framework del cliente, Next.js proporciona cantidad de funciones integradas predeterminadas:
- Enrutamiento con división de código predeterminada
- Compilación y agrupación (con Babel y webpack)
- Renderización del servidor
- Mecanismos para recuperar datos a nivel de página
- Diseño de encapsulamiento (con styled-jsx)
Next.js realiza optimizaciones para reducir los tamaños de los paquetes, y el equipo de Chrome ayudó a identificar áreas en las que podríamos mejorar aún más el rendimiento. Para obtener más información sobre cada una de ellas, consulta sus solicitudes Para comentarios (RFC) y solicitudes de extracción (PR):
- Una estrategia mejorada de fragmentación de webpack emite paquetes más detallados, lo que reduce el cantidad de código duplicado recuperado a través de varias rutas (RFC, RR.PP.).
- Carga diferencial con el patrón módulo/nomódulo lo que puede reducir la cantidad total de JavaScript en las apps de Next.js hasta un 20% sin código. cambios (RFC, RR.PP.).
- Mejora en el seguimiento de las métricas de rendimiento que utiliza la API de User Timing (PR).

También estamos explorando otras funciones para mejorar tanto la experiencia del usuario como la de los desarrolladores de uso Next.js, por ejemplo:
- Habilitar el modo simultáneo para desbloquear la hidratación progresiva o parcial de los componentes
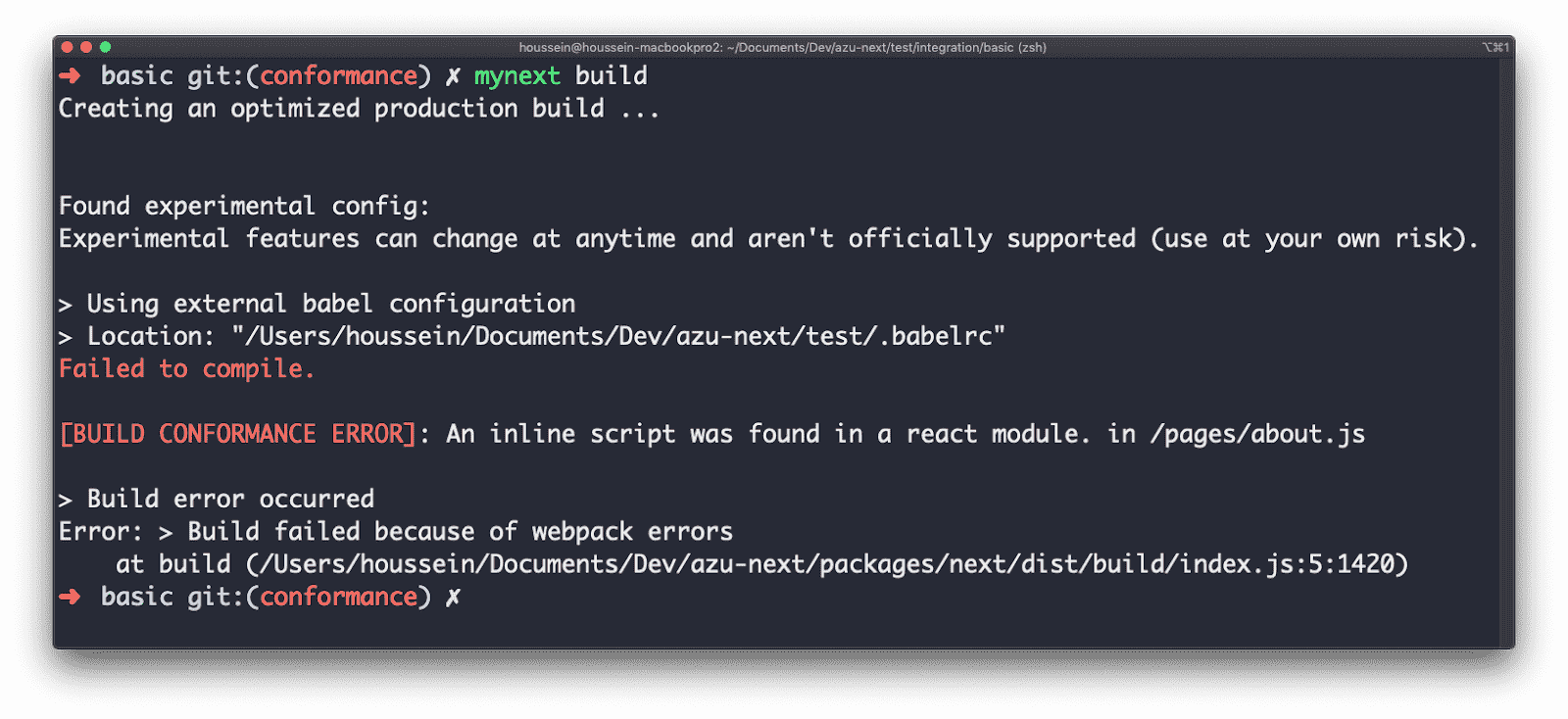
- Un sistema de cumplimiento basado en webpack que analiza todos los archivos de origen y los recursos generados para detectar mejores errores y advertencias (RFC).

Nuxt.js
Nuxt.js es un framework web que combina Vue.js con diferentes bibliotecas para proporcionar una configuración bien definida. De manera similar a Next.js, incluye muchas funciones listas para usar:
- Enrutamiento con división de código predeterminada
- Compilación y agrupación (con Babel y webpack)
- Renderización del servidor
- Recuperación de datos asíncrona para cada página
- Almacén de datos predeterminado (Vuex)
Además de trabajar directamente para mejorar el rendimiento de distintas herramientas, hemos expandido fondo del marco de trabajo para brindar apoyo monetario a más empresas los frameworks y las bibliotecas. Con nuestra reciente compatible con Nuxt.js, algunos funciones están programadas para implementarse en un futuro cercano, lo que incluye un procesamiento de imágenes y un servidor más inteligentes. optimizaciones.
Babel
También avanzamos en la mejora del rendimiento de una herramienta subyacente importante en casi todas de los frameworks mencionados: Babel.
Babel compila código con sintaxis más reciente en código que diferentes navegadores pueden comprender.
Es común usar @babel/preset-env para la orientación
navegadores modernos en los que se pueden especificar diferentes orientaciones para proporcionar polyfilling suficientes
necesarias para todos los entornos elegidos. Una forma de especificar los destinos es usar <script
type="module"> para orientarlos a todos los navegadores que admitan ES
Módulos.
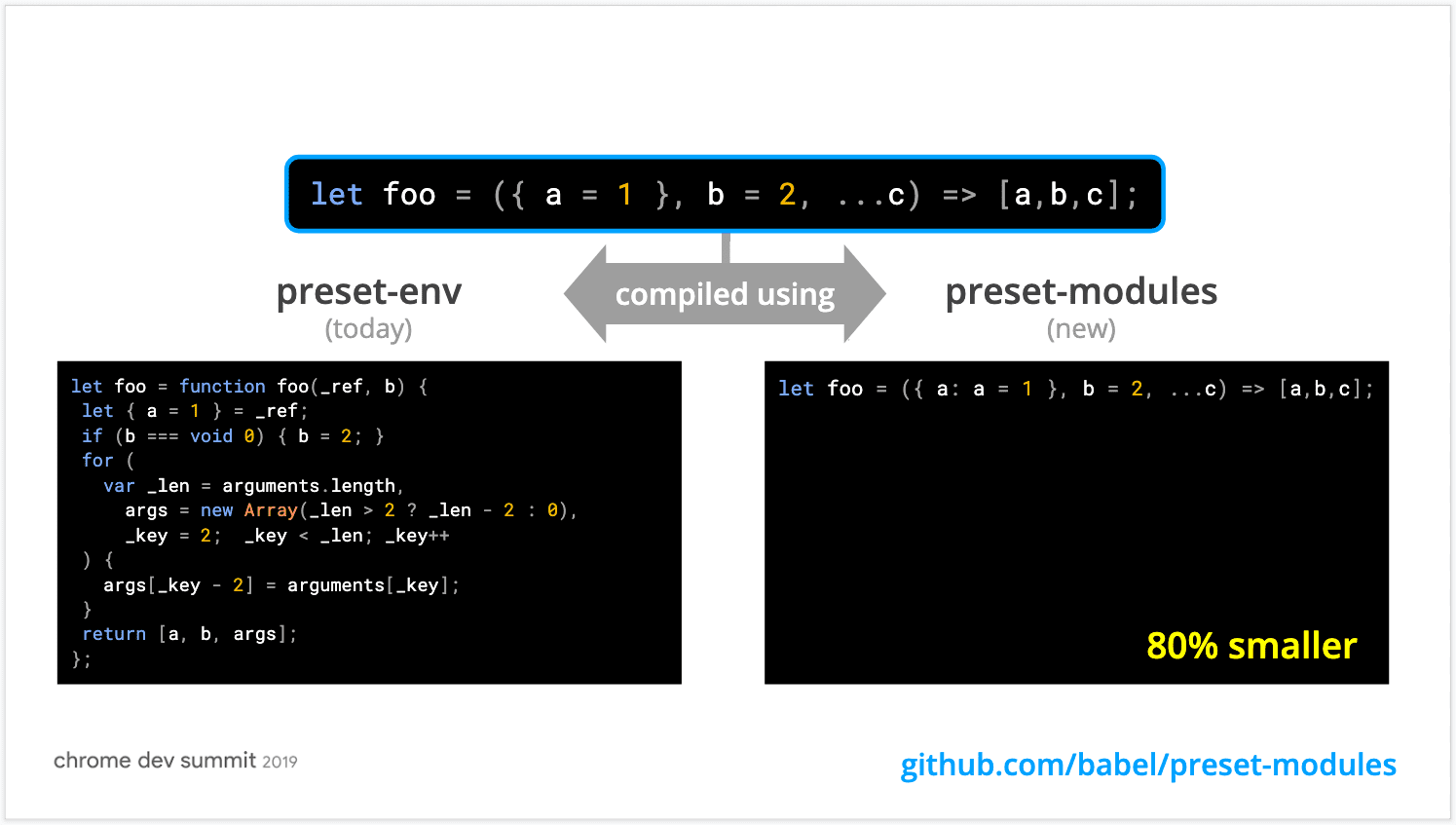
Para optimizar este caso, lanzamos un nuevo ajuste predeterminado.
@babel/preset-modules En lugar de convertir la sintaxis moderna
a una sintaxis más antigua para evitar errores del navegador, preset-modules corrige cada error específico al transformar al
la sintaxis moderna
más cercana posible y no dañada. Como resultado, se genera un código moderno que se puede entregar casi
sin modificar a la mayoría de los navegadores.

Los desarrolladores que ya usan preset-env también se beneficiarán de estas optimizaciones sin tener que
hacer algo, ya que pronto también se incorporarán a preset-env.
Próximos pasos
Trabajar en estrecha colaboración con frameworks y bibliotecas de código abierto para brindar mejores experiencias ayuda al El equipo de Chrome se da cuenta de lo que es fundamental para los usuarios y desarrolladores.
Si trabajas en un framework web, una biblioteca de IU o cualquier forma de herramientas web (agrupador, compilador o linter), envía una solicitud para acceder al Fondo de marco de trabajo.