Create React Uygulaması'na varsayılan olarak bir web uygulaması manifest'i eklenir ve herkesin React uygulamanızı kendi cihazına yüklemesine izin verilir.
Create React uygulaması (CRA), varsayılan olarak bir web uygulaması manifesti içerir. Bu değiştiriliyor dosyası, yüklendiğinde uygulamanızın görüntülenme biçimini değiştirmenize olanak sağlar cihaz tarafından kontrol edilir.

Neden yararlı?
Web uygulaması manifest dosyaları, web uygulaması manifest dosyalarında yüklenen bir kullanıcının masaüstü veya mobil cihazındaki gibi görünür. Değiştirerek daha fazla ayrıntıyı JSON dosyasına koyduğunuzda, aşağıdaki bilgileri içerir:
- Ad
- Açıklama
- Uygulama simgesi
- Tema rengi
MDN dokümanları ayrıntılı olarak değiştirilebilecek tüm özellikleri kapsar.
Varsayılan manifesti değiştir
Yeni bir uygulama oluşturulduğunda varsayılan bir manifest dosyası olan CRA'ya /public/manifest.json otomatik olarak eklenir:
{
"short_name": "React App",
"name": "Create React App Sample",
"icons": [
{
"src": "favicon.ico",
"sizes": "64x64 32x32 24x24 16x16",
"type": "image/x-icon"
},
{
"src": "logo192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "logo512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"start_url": ".",
"display": "standalone",
"theme_color": "#000000",
"background_color": "#ffffff"
}
Böylece herkes uygulamayı cihazına yükleyip bazı şeylerin
uygulamanın varsayılan ayrıntılarını. public/index.html adlı HTML dosyası da
manifest dosyasını yüklemek için bir <link> öğesi içerir.
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
Aşağıda, değiştirilmiş manifest'e sahip CRA ile oluşturulmuş bir uygulama örneği verilmiştir dosya:
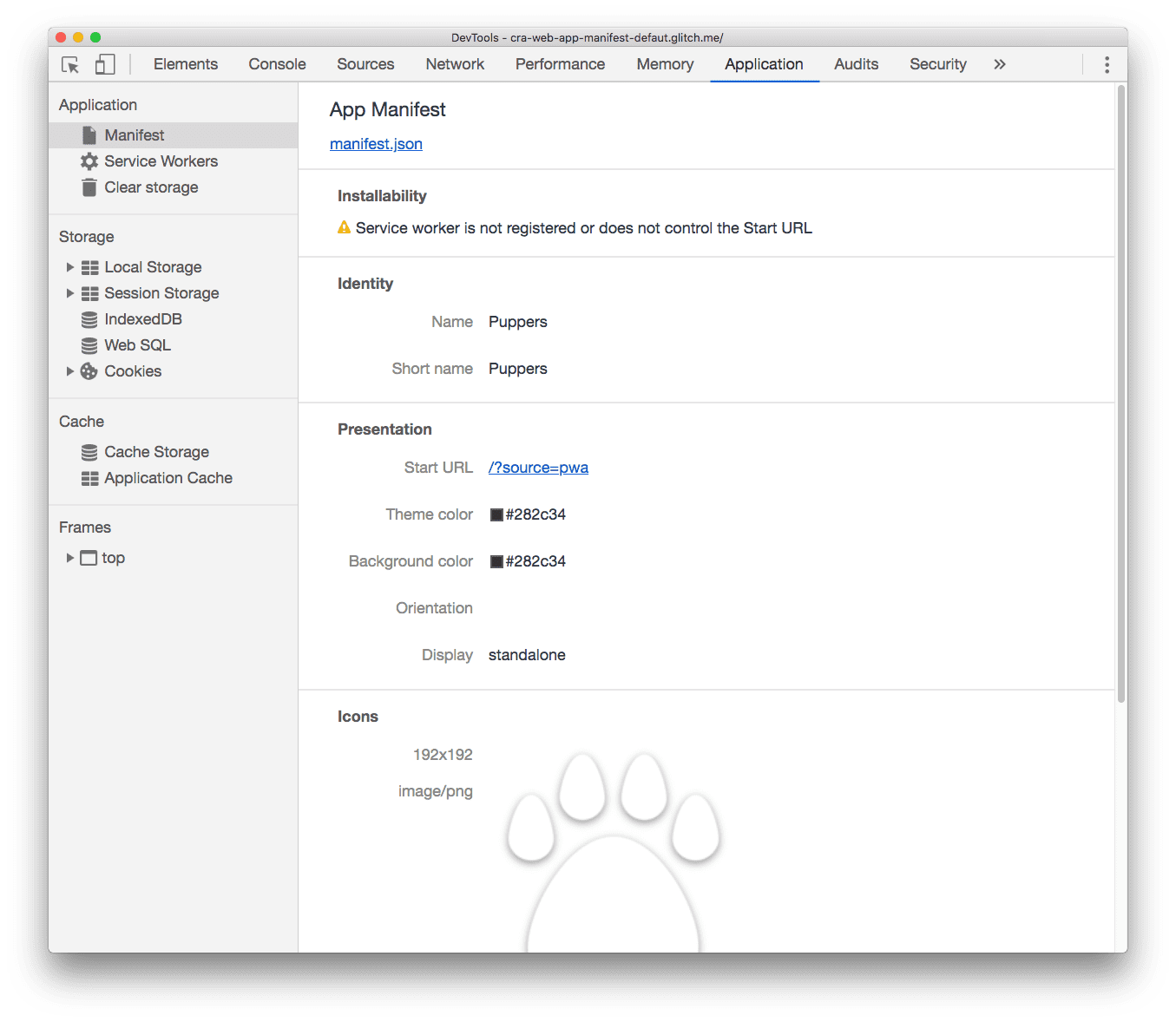
Bu örnekte tüm özelliklerin doğru çalışıp çalışmadığını öğrenmek için:
- Siteyi önizlemek için Uygulamayı Görüntüle'ye basın. Ardından,
Tam ekran
.
- Geliştirici Araçları'nı açmak için "Control+Üst Karakter+J" (veya Mac'te "Command+Option+J") tuşlarına basın.
- Application (Uygulama) sekmesini tıklayın.
- Application (Uygulama) panelinde Manifest sekmesini tıklayın.

Sonuç
- Bir web sitesine yüklenmesi gerekmeyen bir site oluşturuyorsanız
manifest'i ve
<link>öğesini kaldırın. işaret eder. - Kullanıcıların uygulamayı cihazlarına yüklemesini istiyorsanız manifest dosyasından (veya CRA kullanmıyorsanız bir tane oluşturun) hoş geldiniz. İlgili içeriği oluşturmak için kullanılan MDN dokümanları gerekli ve isteğe bağlı tüm özellikleri açıklamaktadır.


