Es un método para adaptar una fuente a las preferencias de los usuarios, de modo que se sientan lo más cómodos posible leyendo tu contenido.
Incorporar al usuario en el proceso de diseño fue un momento emocionante para los usuarios, los diseñadores y los desarrolladores. Los usuarios pueden acceder a tu experiencia y comenzar a consumir contenido sin problemas, ya que sus preferencias se integran de forma enriquecida en el resultado del diseño.
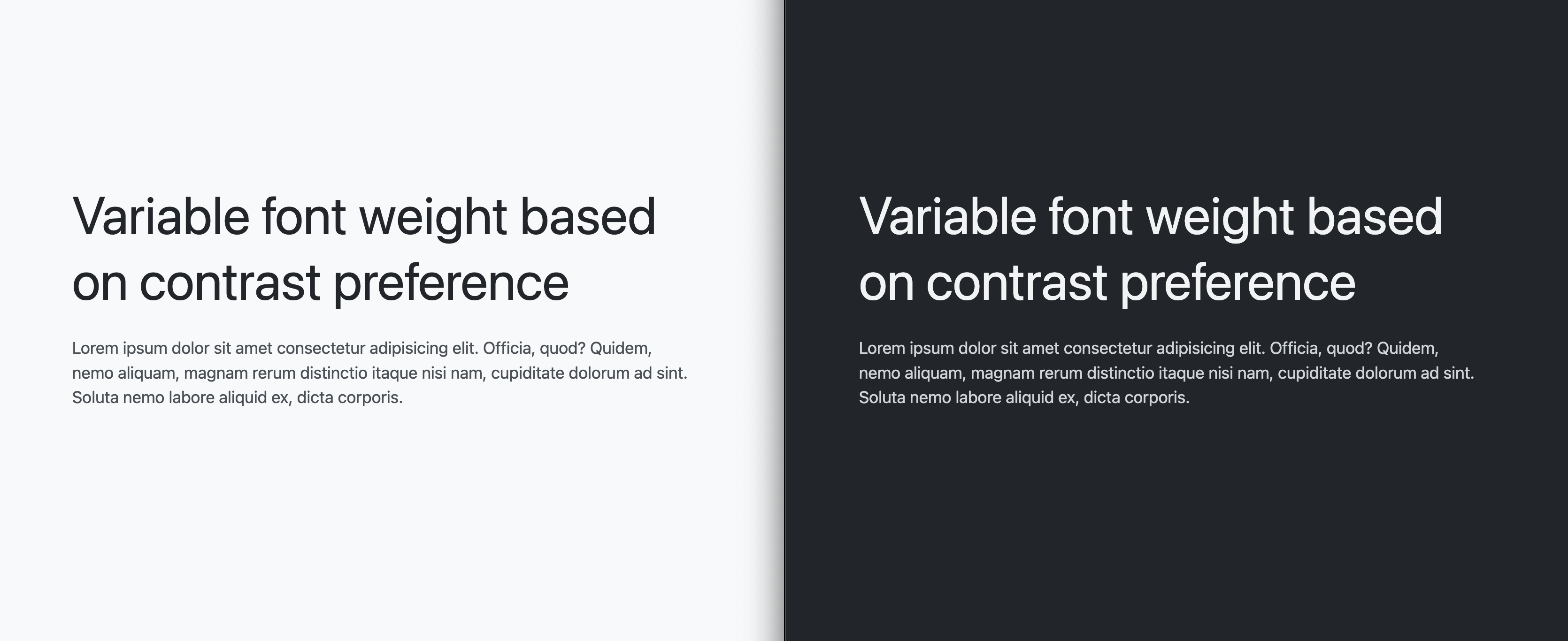
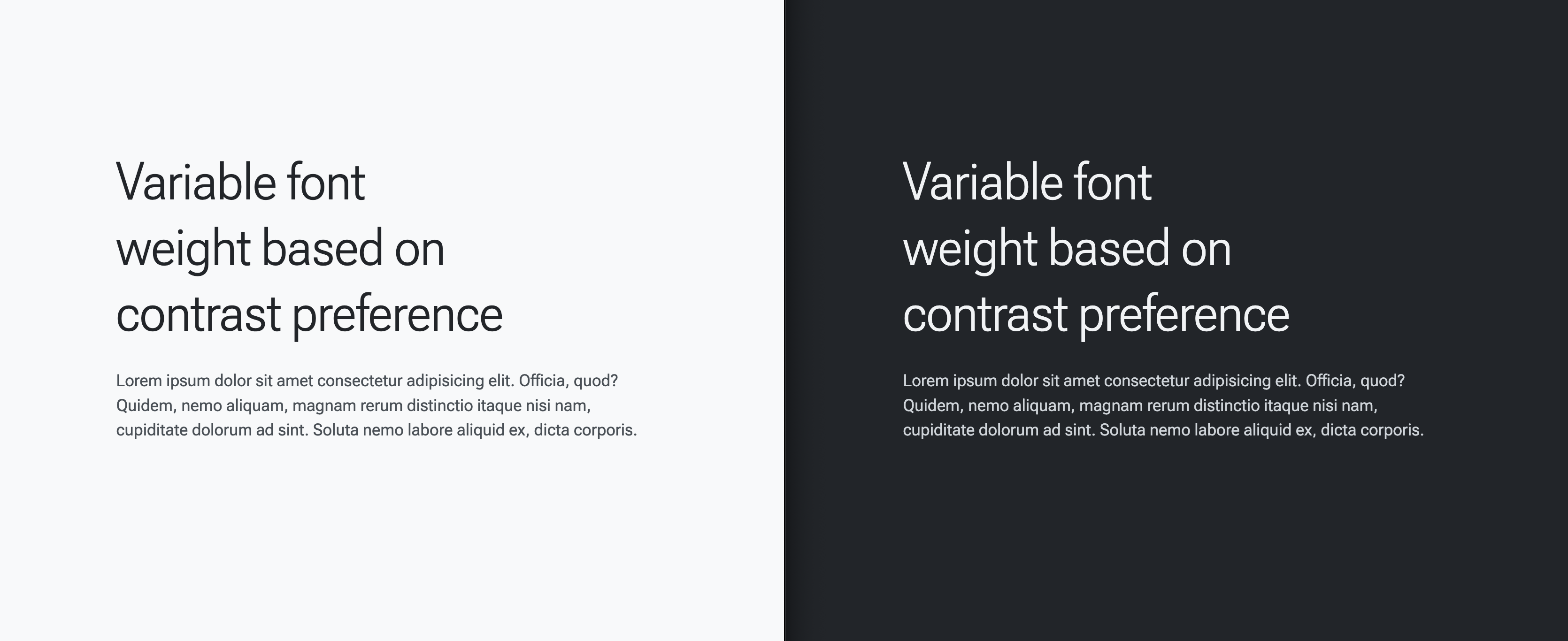
En esta entrada de blog, se explora el uso de consultas de medios CSS con una fuente variable para personalizar aún más la experiencia de lectura. El grado y el peso de la fuente se pueden personalizar con font-variation-settings, lo que permite un ajuste preciso según diversas preferencias y contextos, como la preferencia por el modo oscuro o el contraste alto. Podemos tomar estas preferencias y adaptar una fuente variable para esa experiencia del usuario.
- El modo oscuro tiene una gradación ligeramente reducida.
- El contraste alto tiene una fuente más gruesa.
- El contraste bajo tiene una fuente más delgada.
Sigue los pasos para comprender cada parte del CSS y la fuente variable que permiten este momento significativo.
Cómo prepararse
Para ayudarte a concentrarte en los valores de configuración de CSS y de variación de fuentes, pero también para que tengas algo que leer y ver, aquí tienes el lenguaje de marcado que puedes usar para obtener una vista previa del trabajo:
<h1>Variable font weight based on contrast preference</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Officia, quod? Quidem, nemo aliquam, magnam rerum distinctio
itaque nisi nam, cupiditate dolorum ad sint. Soluta nemo
labore aliquid ex, dicta corporis.
</p>
Sin agregar ningún CSS, el tamaño de la fuente ya se adapta a las preferencias del usuario.
En este video de otra demostración, se muestra cómo configurar font-size en píxeles comprimirá las preferencias del usuario y por qué debes configurar el tamaño de fuente en rems:
Por último, para centrar y admitir la demostración, un poco de CSS:
@layer demo.support {
body {
display: grid;
place-content: center;
padding: var(--size-5);
gap: var(--size-5);
}
h1 {
text-wrap: balance;
}
}

Esta configuración de demostración te permite comenzar a probar e implementar esta excelente función de UX de tipografía.
Cómo cargar la fuente variable Roboto Flex
La estrategia adaptable depende de una fuente variable con ejes significativos para la personalización, específicamente, necesitas GRAD y wght. Las preferencias del usuario adaptativas objetivo en este artículo son para el esquema de color y el contraste, los cuales adaptarán estos ejes para que coincidan con la preferencia deseada del usuario.
Carga la fuente variable con la API de @font-face de CSS:
@font-face {
font-family: "Roboto Flex";
src: url('https://assets.codepen.io/2585/RobotoFlex') format('truetype');
}
A continuación, aplica la fuente a parte del contenido. El siguiente código CSS lo aplica a todo:
@layer demo.support {
body {
font-family: Roboto Flex;
}
}

Propiedades personalizadas de CSS y consultas de medios para ganar
Una vez que se cargue la fuente, puedes consultar las preferencias del usuario y adaptar la configuración de la fuente variable para que coincida.
Configuración cuando no hay preferencias (predeterminada)
Los siguientes estilos iniciales serán los estilos predeterminados o, dicho de otro modo, los estilos para los usuarios sin preferencias.
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
}
}
Ajustes cuando la preferencia es de alto contraste
Para los usuarios que indicaron una preferencia por el contraste alto en la configuración del sistema, aumenta el valor de --base-weight de 400 a 700:
@layer demo {
@media (prefers-contrast: more) {
body {
--base-weight: 700;
}
}
}
Ahora hay más contraste durante la lectura.
Ajustes cuando la preferencia es de bajo contraste
Para los usuarios que indicaron una preferencia por el contraste bajo en la configuración del sistema, disminuye el valor de --base-weight de 400 a 200:
@layer demo {
@media (prefers-contrast: less) {
body {
--base-weight: 200;
}
}
}
Ahora hay menos contraste al leer.
Configuración cuando la preferencia es el modo oscuro
@layer demo {
@media (prefers-color-scheme: dark) {
body {
--base-grade: -25;
}
}
}
Ahora se tienen en cuenta las diferencias perceptuales de la luz sobre el fondo oscuro y del fondo oscuro sobre la luz.
Ahora todos juntos
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
}
@media (prefers-contrast: more) {
body {
--base-weight: 700;
}
}
@media (prefers-contrast: less) {
body {
--base-weight: 200;
}
}
@media (prefers-color-scheme: dark) {
body {
--base-grade: -25;
}
}
}
O, para divertirte, todo junto con el anidamiento de CSS:
@layer demo {
body {
--base-weight: 400;
--base-grade: 0;
font-variation-settings:
"wght" var(--base-weight),
"GRAD" var(--base-grade)
;
@media (prefers-contrast: more) { --base-weight: 700 }
@media (prefers-contrast: less) { --base-weight: 200 }
@media (prefers-color-scheme: dark) { --base-grade: -25 }
}
}
El resultado es una experiencia de lectura que adapta la fuente para que coincida con las preferencias del usuario. El código fuente completo está disponible a continuación en Codepen.


