Sabemos que es una buena idea diseñar de manera responsiva para proporcionar la mejor experiencia multidispositivo, pero el diseño responsivo también es beneficioso para la accesibilidad.
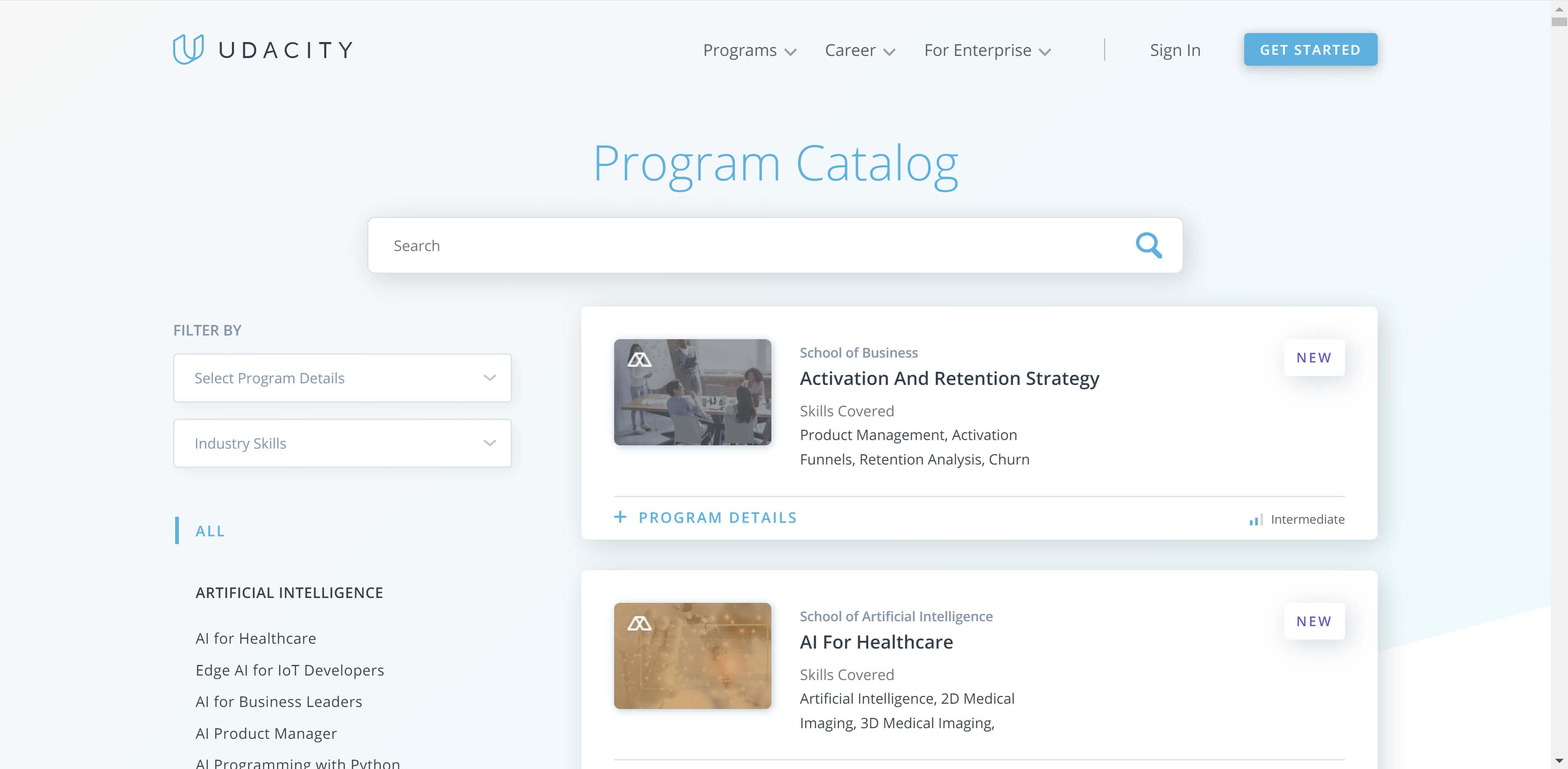
Piensa en sitios como Udacity:

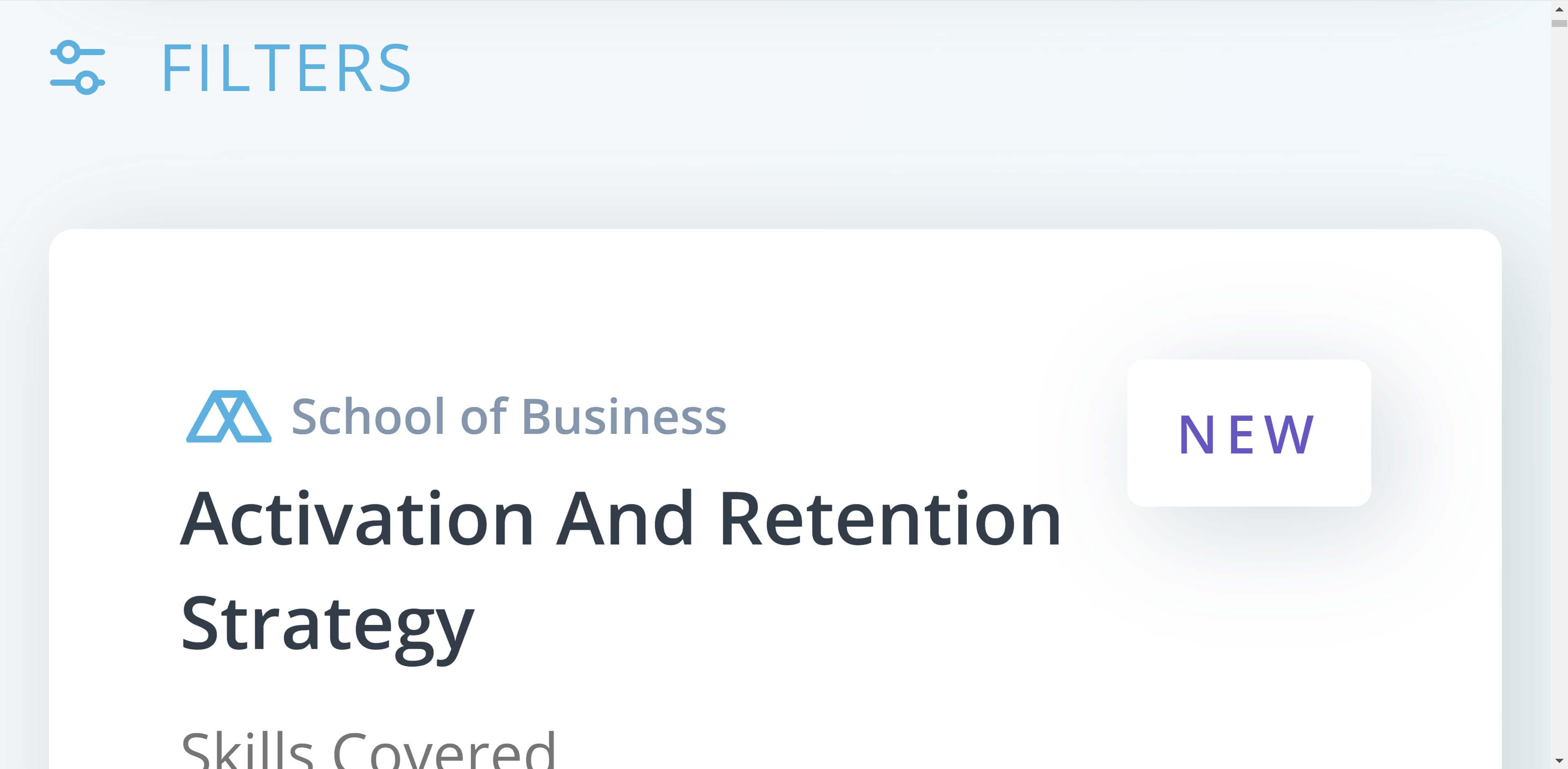
Un usuario con visión reducida que tiene dificultades para leer letras pequeñas puede acercar la página, quizás hasta al 400%. Dado que el sitio tiene un diseño responsivo, la IU se reorganizará para el "ventana de visualización más pequeña" (en realidad, para la página más grande), lo que es excelente para los usuarios de computadoras de escritorio que requieren ampliación de la pantalla y también para los usuarios de lectores de pantalla de dispositivos móviles. De esta manera, todos ganan. Esta es la misma página ampliada al 400%:

De hecho, con solo diseñar de forma responsiva, cumplimos con la regla 1.4.4 de la lista de tareas de WebAIM, que establece que una página "... debe ser legible y funcional cuando se duplica el tamaño del texto".
El repaso de todo el diseño responsivo está fuera del alcance de esta guía, pero aquí hay algunas conclusiones importantes que beneficiarán tu experiencia responsiva y les darán a tus usuarios un mejor acceso a tu contenido.
Cómo usar la metaetiqueta de la vista del puerto
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Si configuras width=device-width, coincidirá con el ancho de la pantalla en píxeles independientes del dispositivo, y si estableces initial-scale=1, se establecerá una relación de 1:1 entre los píxeles CSS y los independientes del dispositivo.
De esta manera, se le indica al navegador que ajuste el contenido al tamaño de la pantalla, de modo que los usuarios no solo vean un montón de texto recortado.
Para obtener más información, consulta Cómo ajustar el tamaño del contenido al viewport.
Permitir que los usuarios hagan zoom
Puedes usar la metaetiqueta de viewport para evitar el zoom si configuras maximum-scale=1 o user-scaleable=no.
Evita hacer esto y permite que los usuarios acerquen la imagen si es necesario.
Diseña con flexibilidad
Evita segmentar la app a tamaños de pantalla específicos y, en su lugar, usa una cuadrícula flexible que modifique el diseño cuando el contenido así lo indique. Como vimos con el ejemplo de Udacity anterior, este enfoque garantiza que el diseño responda sin importar si el espacio reducido se debe a una pantalla más pequeña o a un nivel de zoom más alto.
Puedes obtener más información sobre estas técnicas en el artículo Conceptos básicos del diseño web responsivo.
Cómo usar unidades relativas para el texto
Para aprovechar al máximo tu cuadrícula flexible, usa unidades relativas como em o rem para aspectos como el tamaño del texto, en lugar de valores de píxeles. Algunos navegadores admiten el cambio de tamaño del texto solo en las preferencias del usuario, y si utilizas un valor de píxel para el texto, esta configuración no afectará tu copia. Sin embargo, si usaste unidades relativas en todo momento, la copia del sitio se actualizará para reflejar la preferencia del usuario.
Esto permitirá que todo el sitio se reprocese a medida que el usuario acerque el mapa, lo que creará la experiencia de lectura que necesita para usar tu sitio.
Evita desconectar la vista visual del orden de origen.
Un visitante que navega por tu sitio con el teclado seguirá el orden del contenido del documento HTML. Cuando se usan métodos de diseño modernos, como Flexbox y Grid, es fácil hacer que la renderización visual no coincida con el orden de origen. Esto puede provocar saltos desconcertantes por la página para alguien que usa el teclado para desplazarse.
Asegúrate de probar tu diseño en cada punto de interrupción seleccionando el contenido. ¿El flujo por la página tiene sentido?
Obtén más información sobre la desconexión de la fuente y la pantalla visual.
Cuídate con las pistas espaciales
Al redactar microcopias, evita utilizar un lenguaje que indique la ubicación de un elemento en la página. Por ejemplo, hacer referencia a la navegación "a la izquierda" no tiene sentido en una versión para dispositivos móviles cuando la navegación está en la parte superior de la pantalla.
Asegúrate de que los objetivos táctiles sean lo suficientemente grandes en dispositivos con pantalla táctil
En los dispositivos con pantalla táctil, asegúrate de que los objetivos táctiles sean lo suficientemente grandes como para que se puedan activar fácilmente sin presionar otros vínculos. Un tamaño adecuado para cualquier elemento que se puede presionar es de 48 px. Obtén más información sobre los objetivos táctiles.





