我们知道,采用自适应设计可提供出色的多设备体验,但自适应设计也有助于提高无障碍性。
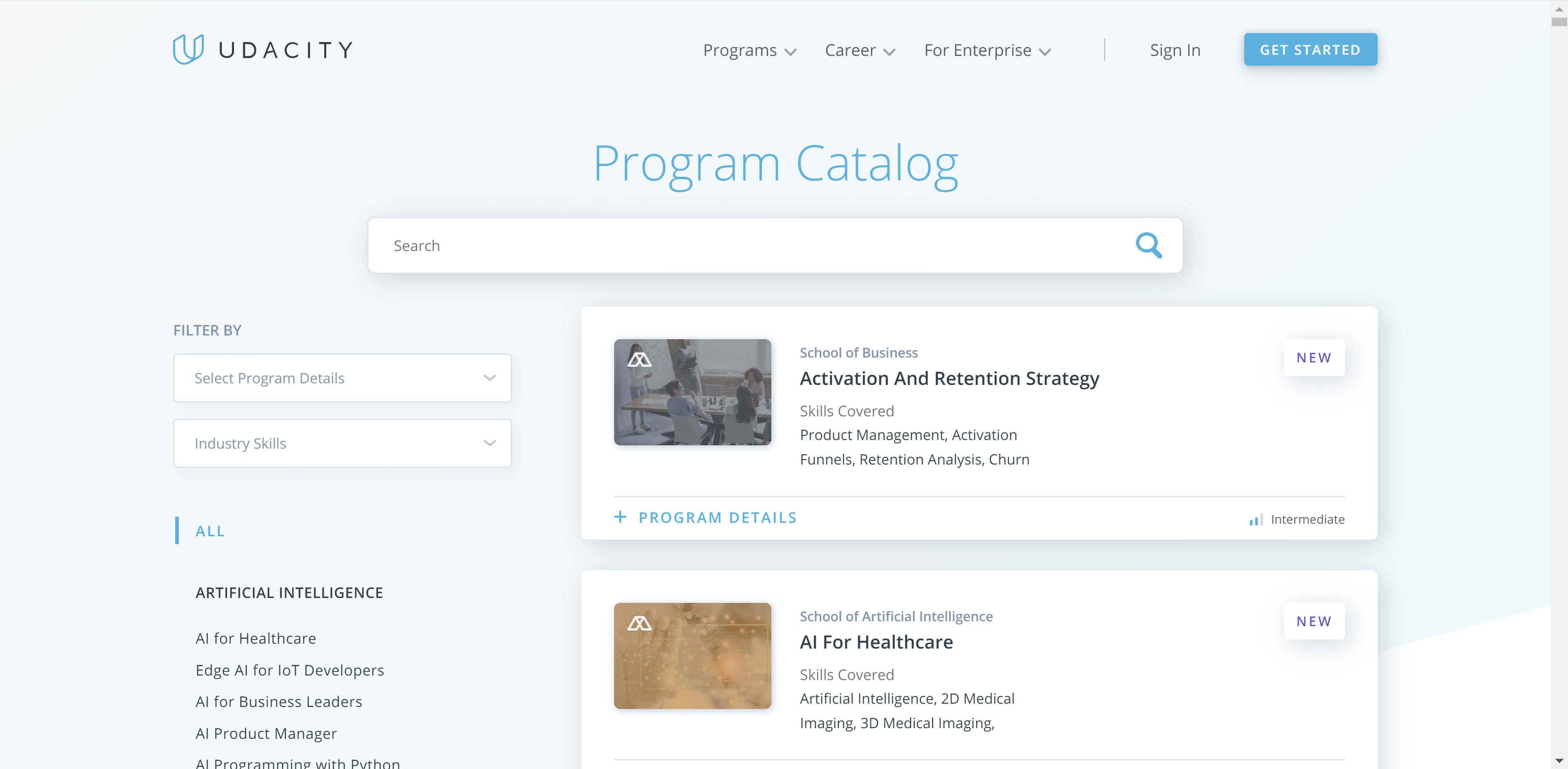
以 Udacity 为例:

难以阅读小字体的弱视用户可能会放大网页,放大倍数可能高达 400%。由于该网站采用自适应设计,因此界面会针对“较小的视口”(实际上是较大的网页)重新排列,这对于需要屏幕放大功能的桌面设备用户和移动设备屏幕阅读器用户来说非常有用。人人都皆大欢喜。下面是同一网页放大到 400% 的效果:

事实上,仅通过设计自适应网页,我们就满足了 WebAIM 清单的规则 1.4.4,该规则指出,网页“在文字大小加倍时仍可读且可正常运行”。
本指南不会详细介绍所有自适应设计,但以下是一些重要提示,可帮助您改善自适应体验,并让用户更轻松地访问您的内容。
使用视口元标记
<meta name="viewport" content="width=device-width, initial-scale=1.0">
将 width=device-width 设置为与屏幕宽度(以设备无关像素为单位)相匹配,并将 initial-scale=1 设置为在 CSS 像素与设备无关像素之间建立 1:1 的关系。这样做会指示浏览器根据屏幕尺寸调整内容,这样用户就不会只看到一堆挤在一起的文字。
如需了解详情,请参阅调整内容大小,使其适合视口。
允许用户缩放
您可以通过设置 maximum-scale=1 或 user-scaleable=no 来使用视口元标记防止缩放。请避免这样做,并允许用户在需要时放大。
灵活的设计
避免定位到特定屏幕尺寸,而是使用灵活的网格,并在内容需要时更改布局。正如我们在 Udacity 示例中看到的那样,无论空间减少是由于屏幕变小还是缩放级别提高,此方法都能确保设计做出相应调整。
如需详细了解这些技巧,请参阅自适应设计基础知识。
使用相对单位设置文本
为了充分利用灵活网格,请使用 em 或 rem 等相对单位来设置文本大小等属性,而不是使用像素值。某些浏览器仅在用户偏好设置中支持调整文本大小,如果您为文本使用像素值,此设置不会影响您的文案。不过,如果您一直使用相对单位,网站副本会更新以反映用户的偏好设置。
这样一来,整个网站便会随着用户缩放而重新排布,从而为用户提供使用您网站所需的阅读体验。
避免断开视觉视图与来源顺序的关联
使用键盘的用户在您的网站上按 Tab 键浏览时,会按照 HTML 文档中的内容顺序进行。使用 Flexbox 和 Grid 等布局方法时,您可以更改元素的视觉顺序,这可能会导致视觉顺序与源顺序不一致。这可能会导致用户在每个标签页中跳来跳去。
在每个断点处,通过按 Tab 键浏览内容来测试设计。问问自己:“网页的浏览流程是否仍然合理?”
详细了解来源与视觉显示之间的断开连接。
谨慎处理空间线索
撰写微文案时,请避免使用指示网页上元素位置的语言。对于有视觉障碍的用户,他们可能没有这种共享上下文,因此如果能识别出确切的元素副本并使其可供搜索,他们会受益更多。
这也有助于所有用户,因为在移动版中,导航可能会移至其他位置,因此将导航称为“位于左侧”可能没有意义。
确保触摸屏设备上的点按目标足够大
在触屏设备上,请确保点按目标足够大,以便用户更轻松地激活它们,而不会点按到其他链接。任何可点按元素的理想尺寸为 48 像素,如需了解有关点按目标的更多指南,请点击此处。





