如果您的 React 网站无法访问,则它不是渐进式网站。在开发过程中进行审核有助于发现任何问题。
react-axe 是一个库,用于审核
响应应用并将任何无障碍功能问题记录到 Chrome 开发者工具中
控制台。它使用开源 axe
测试库来标记任何问题及其严重程度。
eslint-plugin-jsx-a11y为
一个 ESLint 插件,可识别并强制执行一些无障碍功能规则
您的 JSX。将其与用于测试最终
渲染的 DOM(例如 react-axe)可以帮助您找到并修复任何无障碍功能,
的问题
为什么搜索渠道报告非常实用?
打造让每位用户无论其
访问其内容的能力。使用审核
调用 react-axe 和 eslint-plugin-jsx-a11y 等库时,
会自动公开
出现无障碍功能问题
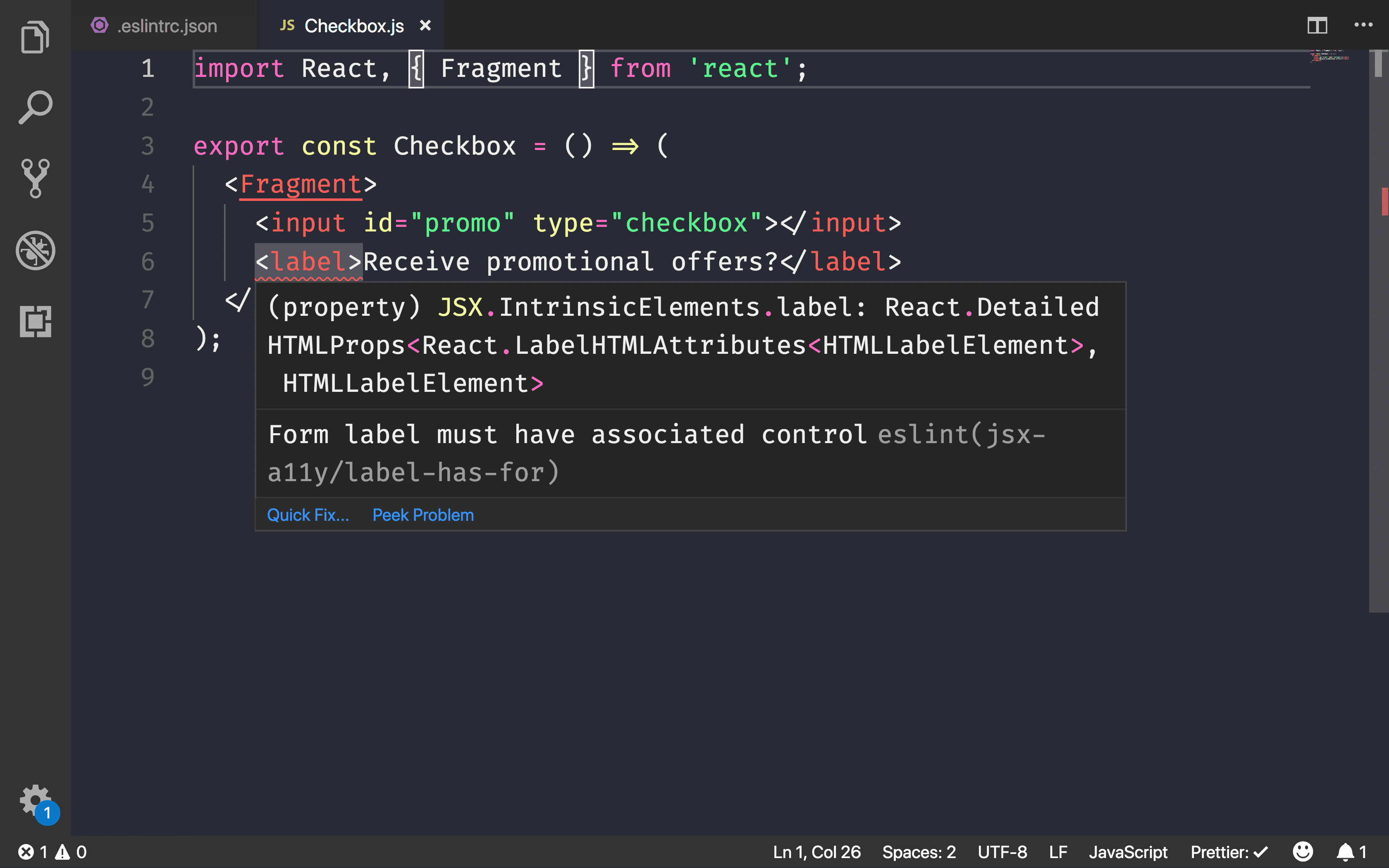
使用 eslint-plugin-jsx-a11y
React 已经支持使用 JSX 语法编写可访问的 HTML 元素。对于
例如,您只需使用 htmlFor 属性(而非 for)来关联
标签添加到 React 组件中的特定表单元素。
<input id="promo" type="checkbox">
<label htmlFor="promo">Receive promotional offers?</label>
通过
React 无障碍功能文档
涵盖了在 React 中处理无障碍问题的所有细微差别
组件。为了在开发过程中更容易发现这些问题,请创建
React 应用 (CRA) 包含适用于 ESLint 的 eslint-plugin-jsx-a11y 插件,
默认值。
如需启用 CRA 提供的预配置 lint 检查,请执行以下操作:
- 为代码编辑器安装相应的 ESLint 插件
- 将
.eslintrc.json文件添加到您的项目中
{
"extends": "react-app"
}
现在,系统将显示一些常见的无障碍功能问题。

要检查是否有更多无障碍规则,请将文件修改为 添加插件的所有推荐规则:
{
"extends": ["react-app", "plugin:jsx-a11y/recommended"]
}
如果您需要更严格的规则子集,请切换到严格模式:
{
"extends": ["react-app", "plugin:jsx-a11y/strict"]
}

项目 文档 提供了推荐模式与严格模式之间的区别。
使用回应轴
eslint-plugin-jsx-a11y可帮助您轻松找出任何无障碍功能问题
,但它不会测试任何最终的 HTML 输出。react-axe
这个库通过提供一个围绕
Deque Labs 提供的 axe-core 测试工具。
首先,将库作为开发依赖项安装:
npm install --save-dev react-axe
现在,您只需要在 index.js 中初始化该模块:
if (process.env.NODE_ENV !== 'production') {
import('react-axe').then(axe => {
axe.default(React, ReactDOM, 1000);
ReactDOM.render(<App />, document.getElementById('root'));
});
} else {
ReactDOM.render(<App />, document.getElementById('root'));
}
答
动态导入
用于仅在之前未处于生产模式时加载库
渲染和启动根 App 组件。这样可以确保
最终生产软件包中不必要的部分。
现在,当您在开发期间运行应用时 Chrome 开发者工具控制台。

系统还会为每个违规行为指定严重级别。这些级别包括:
- 未成年人
- 中
- 严重
- 严重
总结
- 如果您使用 React 构建网站,请将无障碍功能审核添加到 以便在构建组件时尽早发现问题
- 使用
eslint-plugin-jsx-a11y向 lint 检查添加无障碍功能检查 工作流。CRA 已包含在内,但请切换到 推荐模式或严格模式 - 除了本地开发测试之外,还应将
react-axe添加到您的 来捕获最终渲染 DOM 的所有问题。请勿添加 添加到您的正式版软件包中