Erişilebilirliği iyileştirmek, sitenizi herkes için daha kullanışlı hale getirir.
Herkesin erişebileceği ve kapsayıcı siteler oluşturmak önemlidir. Görme, işitme, hareket, biliş, konuşma ve sinirsel olmak üzere en az altı önemli engellilik alanı vardır. Web erişilebilirliği konusunda yeni olsanız bile birçok araç ve kaynaktan yararlanabilirsiniz.
Bir milyardan fazla insan bir tür engele sahip.
Erişilebilir olmak için sitelerin farklı ekran boyutlarına ve ekran okuyucu gibi farklı giriş türlerine sahip birden fazla cihazda çalışması gerekir. Ayrıca siteler, engelliler de dahil olmak üzere en geniş kullanıcı grubu tarafından kullanılabilir olmalıdır.
Kullanıcılarınızın sahip olabileceği bazı engellilik türleri şunlardır:
| Görsel | İşitme | Hareket |
|---|---|---|
|
|
|
| Bilişsel | Konuşma | Neural |
|
|
|
Görsel sorunlar, renkleri ayırt edememe ile hiç görmeme arasında değişir.
- Metin içeriğinin minimum kontrast oranı eşiğini karşıladığından emin olun.
- Bilgileri yalnızca renk kullanarak aktarmaktan kaçının ve tüm metinlerin boyutlandırılabilir olduğundan emin olun.
- Tüm kullanıcı arayüzü bileşenlerinin ekran okuyucular, büyüteçler ve Braille ekranlar gibi yardımcı teknolojilerle kullanılabildiğinden emin olun. Bu, kullanıcı arayüzü bileşenlerinin, erişilebilirlik API'lerinin herhangi bir öğenin rolünü, durumu, değerini ve başlığını programatik olarak belirleyebileceği şekilde işaretlendiğinden emin olmanızı gerektirir.

Görme sorunum olduğu için siteleri, DevTools'u ve terminali sık sık yakınlaştırıyorum. Yakınlaştırma özelliğini desteklemek, geliştiricilerin yapılacaklar listelerinin başında yer almıyor olsa da benim gibi kullanıcılar için çok önemli.
İşitme sorunları, kullanıcının bir sayfadan gelen sesi duyma konusunda sorun yaşayabileceği anlamına gelir.
- Tamamen metin olmayan tüm içerikler için metin alternatifleri sağlayın.
- Kullanıcı arayüzü bileşenlerinizin ses olmadan da çalışmaya devam edip etmediğini test edin.

Hareket sorunları; fare, klavye veya dokunmatik ekranı kullanamama gibi sorunları kapsayabilir.
- Kullanıcı arayüzü bileşenlerinizin içeriğini, fareyle yapılabilecek tüm işlemler için klavyeden işlevsel olarak erişilebilir hale getirin.
- Sayfaların, aynı API'leri kullanma eğiliminde olan ekran okuyucular, sesli kontrol yazılımları ve fiziksel anahtar kontrolleri dahil olmak üzere yardımcı teknolojiler için doğru şekilde işaretlendiğinden emin olun.
Bilişsel sorunlar, kullanıcının metin okumak için yardımcı teknolojilere ihtiyaç duyabileceği anlamına gelir. Bu nedenle, metin alternatiflerinin bulunduğundan emin olmak önemlidir.
Animasyonları kullanırken dikkatli olun. Bazı kullanıcılarda sorunlara yol açabilecek tekrarlanan veya yanıp sönen videolardan ve animasyonlardan kaçının.
prefers-reduced-motionCSS medya sorgusu, hareketi azaltmayı tercih eden kullanıcılar için animasyonlar ve otomatik oynatılan videoları sınırlamanıza olanak tanır:/* If the user expresses a preference for reduced motion, don't use animations on buttons. */ @media (prefers-reduced-motion: reduce) { button { animation: none; } }Zamanlamaya dayalı etkileşimlerden kaçının.
Bu, ele alınması gereken çok fazla konu gibi görünebilir ancak kullanıcı arayüzü bileşenlerinizin erişilebilirliğini değerlendirme ve ardından iyileştirme sürecini adım adım anlatacağız.
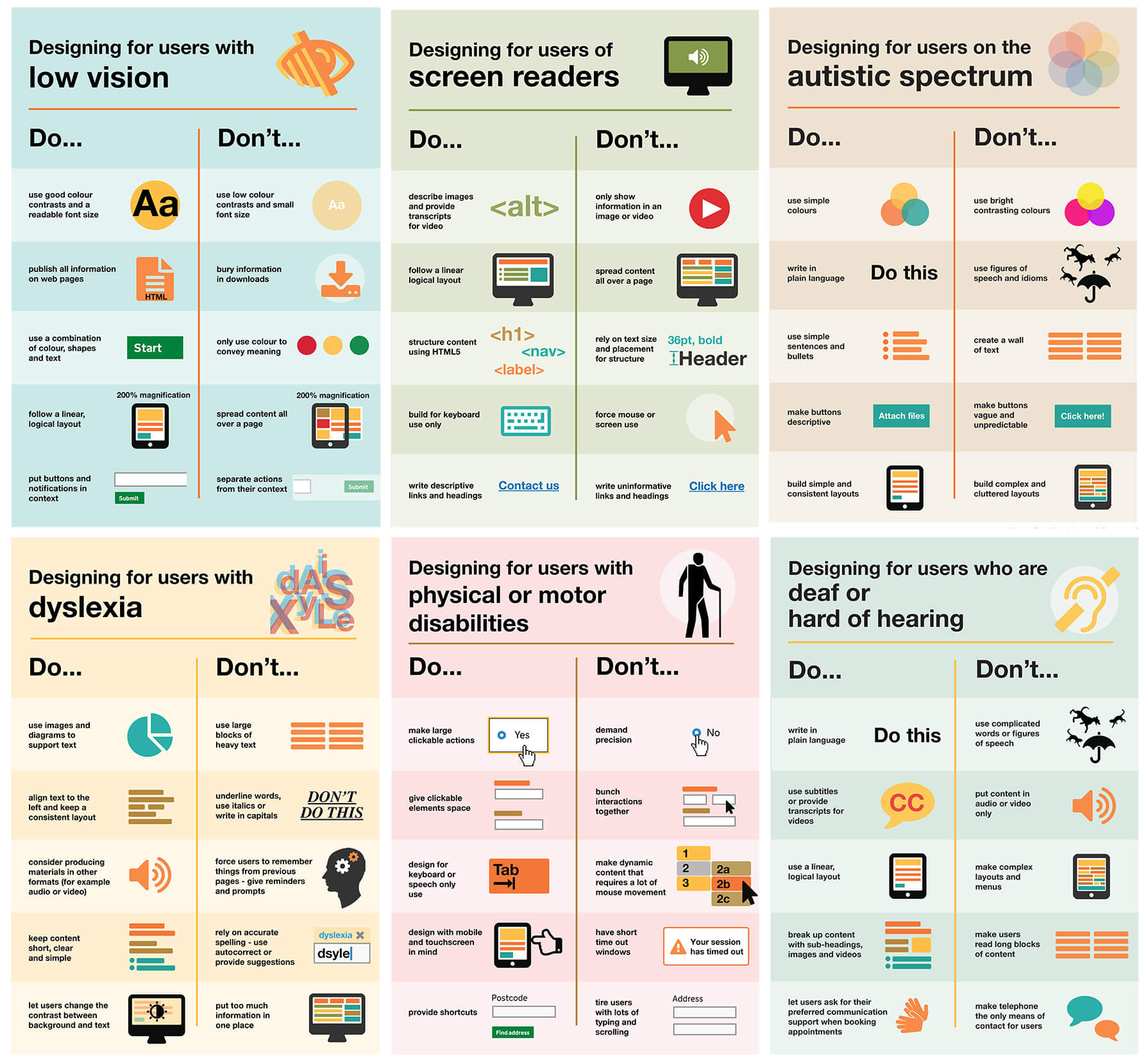
GOV.UK erişilebilirlik ekibi, ek görsel destek için erişilebilirlikle ilgili yapılması ve yapılmaması gerekenler hakkında dijital posterler hazırladı. Bu posterleri ekibinizle en iyi uygulamaları paylaşmak için kullanabilirsiniz.

Kullanıcı arayüzü bileşeni erişilebilirliğini ölçme
Sayfanızın kullanıcı arayüzü bileşenlerini erişilebilirlik açısından denetlerken kendinize şu soruları sorun:
Kullanıcı arayüzü bileşeninizi yalnızca klavyeyle kullanabiliyor musunuz?
Bileşen, odağı yönetiyor ve odak tuzaklarından kaçınıyor mu? Uygun klavye etkinliklerine yanıt verebiliyor mu?
Kullanıcı arayüzü bileşeninizi ekran okuyucuyla kullanabiliyor musunuz?
Görsel olarak sunulan bilgiler için metin alternatifleri sağladınız mı? ARIA'yı kullanarak anlamsal bilgiler eklediniz mi?
Kullanıcı arayüzü bileşeniniz ses olmadan çalışabilir mi?
Hoparlörlerinizi kapatın ve kullanım alanlarınızı gözden geçirin.
Kullanıcı arayüzü bileşeniniz renk olmadan çalışabilir mi?
Kullanıcı arayüzü bileşeninizin renkleri göremeyen bir kullanıcı tarafından kullanılabildiğinden emin olun. Renk körlüğünü taklit etmek için kullanabileceğiniz faydalı bir araç, Colorblindly adlı Chrome uzantısıdır. (Mevcut dört renk körlüğü simülasyon biçimini de deneyin.) Benzer şekilde kullanışlı olan Daltonize uzantısını da kullanabilirsiniz.
Kullanıcı arayüzü bileşeniniz yüksek kontrast modu etkinken çalışabilir mi?
Tüm modern işletim sistemleri yüksek kontrast modunu destekler. Bu konuda size yardımcı olabilecek bir Chrome uzantısı olan Yüksek Kontrast'ı kullanabilirsiniz.
Standartlaştırılmış denetimler (<button> ve <select> gibi), tarayıcıya yerleştirilmiş erişilebilirlik özelliklerine sahiptir. Tab tuşu kullanılarak odaklanılabilirler; Enter, Space ve ok tuşları gibi klavye etkinliklerine yanıt verirler; erişilebilirlik araçları tarafından kullanılan anlamsal rollere, durumlara ve özelliklere sahiptirler.
Varsayılan stili de listelenen erişilebilirlik koşullarını karşılamalıdır.
Özel kullanıcı arayüzü bileşenleri (<button> gibi standart öğeleri genişleten bileşenler hariç), erişilebilirlik dahil olmak üzere yerleşik özelliklere sahip değildir. Bu nedenle, bu özellikleri kendiniz sağlamanız gerekir. Erişilebilirliği uygularken iyi bir başlangıç noktası, bileşeninizi benzer bir standart öğeyle (veya bileşeninizin karmaşıklığına bağlı olarak birkaç standart öğenin kombinasyonuyla) karşılaştırmaktır.
Çoğu tarayıcı geliştirici aracı, bir sayfanın erişilebilirlik ağacını incelemeyi destekler. Chrome Geliştirici Araçları'nda bu özellik, Öğeler panelindeki Erişilebilirlik sekmesinde bulunur.

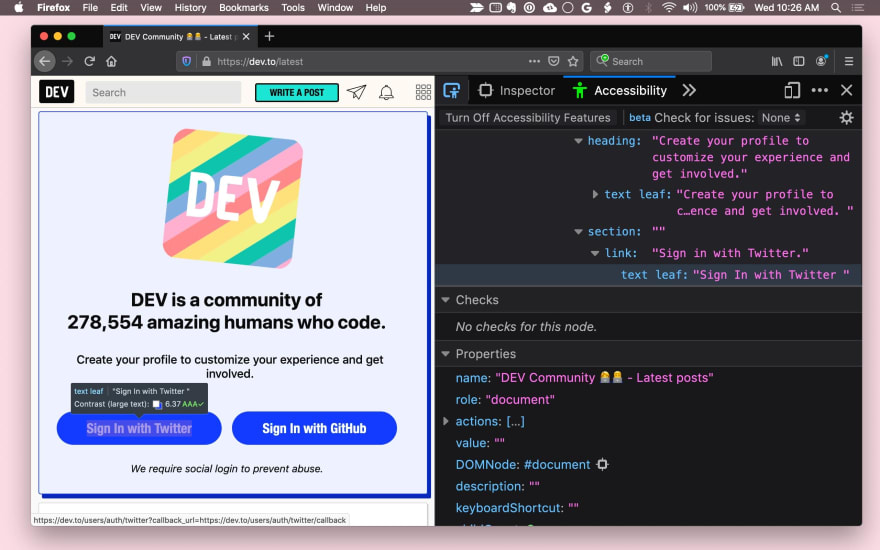
Firefox'ta bir Erişilebilirlik paneli de bulunur.

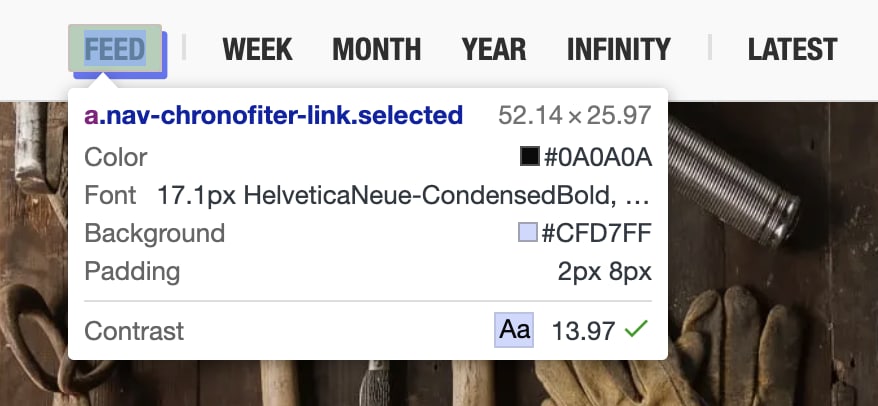
Safari, erişilebilirlik bilgilerini Öğeler panelinin Düğüm sekmesinde gösterir.
Aşağıda, kullanıcı arayüzü bileşenlerinizi daha erişilebilir hale getirmeye çalışırken kendinize sorabileceğiniz soruların listesi verilmiştir.
Klavye odağını iyileştirme
İdeal olarak, kullanıcı arayüzü bileşeninizdeki tüm işlevlere klavyeyle erişilebilmelidir. Kullanıcı deneyiminizi tasarlarken öğenizi yalnızca klavyeyle nasıl kullanacağınızı düşünün ve tutarlı bir klavye etkileşimi grubu belirleyin.
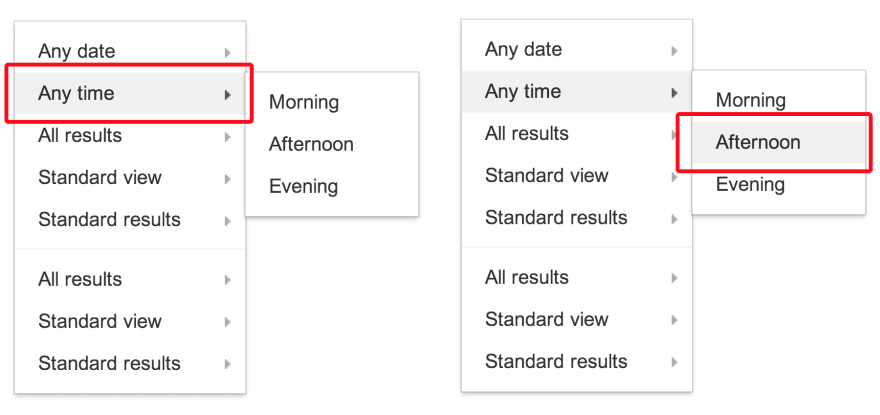
Öncelikle her bileşen için makul bir odak hedefiniz olduğundan emin olun. Örneğin, menü gibi karmaşık bir bileşen bir sayfadaki odak hedefi olabilir ancak etkin menü öğesinin her zaman odağa alınması için odağı kendi içinde yönetmelidir.

tabindex özelliğini kullanma
tabindex özelliğini kullanarak öğeler ve kullanıcı arayüzü bileşenleri için klavye odak noktası ekleyebilirsiniz. Yalnızca klavye kullanan ve yardımcı teknoloji kullananların, etkileşimde bulunmak istedikleri öğelere klavyeyle odaklanabilmesi gerekir.
Yerleşik etkileşimli öğeler (<button> gibi), dolaylı olarak odaklanılabilir olduğundan sekme sırasındaki konumlarını değiştirmeniz gerekmediği sürece tabindex özelliğine ihtiyaç duymazlar.
Üç tür tabindex değeri vardır:
tabindex="0"en yaygın olanıdır ve öğeyi doğal sekme sırasına (DOM sırası tarafından tanımlanır) yerleştirir.- -1 değerine eşit bir
tabindexdeğeri, öğenin programatik olarak odaklanılabilir olmasına neden olur ancak sekme sırasına eklenmez. - 0'dan büyük bir
tabindexdeğeri, öğeyi manuel sekme sırasına yerleştirir. Sayfada pozitiftabindexdeğerine sahip tüm öğeler, doğal sekme sırasına göre öğelerden önce sayısal sırada ziyaret edilir.
tabindex için bazı kullanım alanlarını Tabindex kullanma başlıklı makalede bulabilirsiniz.
Varsayılan odak halka stilini kullanarak veya belirgin bir özel odak stili uygulayarak odağın her zaman görünür olduğundan emin olun. Klavye kullanıcılarını tuzağa düşürmeyin. Klavye kullanıcıları, yalnızca klavyeyi kullanarak odak noktasını bir öğeden uzaklaştırabilmelidir.
Otomatik odaklamayı kullanma
HTML otomatik odaklama özelliği, yazarın sayfa yüklendiğinde belirli bir öğenin otomatik olarak odaklanmasını belirtmesine olanak tanır.
autofocus, düğmeler dahil tüm web formu kontrollerinde zaten destekleniyor.
Kendi özel kullanıcı arayüzü bileşenlerinizdeki öğelere otomatik odaklanmak için, odaklanabilen tüm HTML öğelerinde (örneğin, document.querySelector('myButton').focus()) desteklenen focus() yöntemini çağırın.
Klavye etkileşimi ekleme
Kullanıcı arayüzü bileşeniniz odaklanılabilir hale geldiğinde, uygun klavye etkinliklerini işleyerek bir bileşene odaklanıldığında iyi bir klavye etkileşimi hikayesi sağlayın.
Örneğin, kullanıcının menü seçeneklerini seçmek için ok tuşlarını, düğmeleri etkinleştirmek için ise Space veya Enter tuşlarını kullanmasına izin verin.
ARIA tasarım kalıpları kılavuzu bu konuda size yol gösterebilir.
Son olarak, klavye kısayollarınızın bulunabilir olduğundan emin olun. Kullanıcıları kısayolların varlığı hakkında bilgilendirmek için klavye kısayolu açıklama metni (ekran metni) eklemek yaygın bir uygulamadır. Örneğin, "? klavye kısayolları için." Alternatif olarak, kullanıcıyı kısayollar hakkında bilgilendirmek için ipucu (ör. ipucu metni) kullanılabilir.
Odağı yönetmenin önemi vurgulanamaz. Navigasyon çekmecesi buna örnek olarak verilebilir. Sayfaya bir kullanıcı arayüzü bileşeni eklerseniz odağın bu bileşenin içindeki bir öğeye yönlendirilmesi gerekir. Aksi takdirde, kullanıcıların bu öğeye ulaşmak için sayfanın tamamını sekme tuşuyla taraması gerekebilir. Bu durum can sıkıcı bir deneyim olabilir. Bu nedenle, sayfanızdaki klavyeyle gezinilebilen tüm bileşenler için odağı test ettiğinizden emin olun.

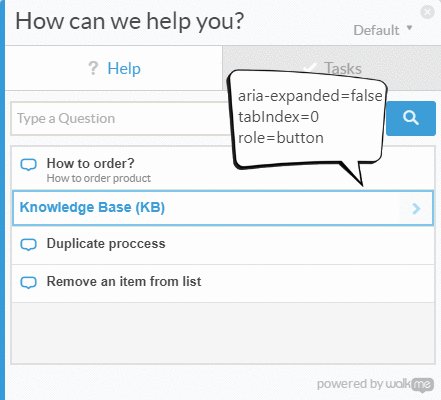
// Example for expanding and collapsing a category with the Space key
const category = await page.$(`.category`);
// verify tabIndex, role and focus
expect(await page.evaluate(elem => elem.getAttribute(`role`), category)).toEqual(`button`);
expect(await page.evaluate(elem => elem.getAttribute(`tabindex`), category)).toEqual(`0`);
expect(await page.evaluate(elem => window.document.activeElement === elem, category)).toEqual(true);
// verify aria-expanded = false
expect(await page.evaluate(elem => elem.getAttribute(`aria-expanded`), category)).toEqual(`false`);
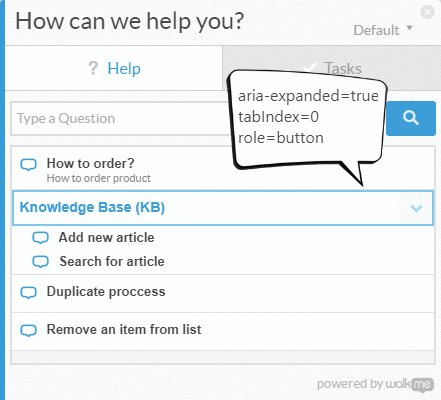
// toggle category by pressing Space
await page.keyboard.press('Space');
// verify aria-expanded = true
expect(await page.evaluate(elem => elem.getAttribute(`aria-expanded`), category)).toEqual(`true`);
Ekran okuyucunun başarılı bir şekilde kullanılmasını sağlama
Kullanıcıların yaklaşık %1-2'si ekran okuyucu kullanıyor. Yalnızca ekran okuyucu ve klavyeyi kullanarak tüm önemli bilgileri anlayabilir ve bileşenle etkileşim kurabilir misiniz?
Aşağıdaki sorular, ekran okuyucu erişilebilirliğini ele almanıza yardımcı olacaktır.
Tüm bileşenlerin ve resimlerin anlamlı metin alternatifleri var mı?
Etkileşimli bir bileşenin adı veya amacıyla ilgili bilgilerin görsel olarak aktarıldığı her yerde erişilebilir bir metin alternatifi sağlayın.
Örneğin, <fancy-menu> kullanıcı arayüzü bileşeniniz bir ayarlar menüsü olduğunu belirtmek için yalnızca bir dişli simgesi gösteriyorsa aynı bilgiyi aktaran erişilebilir bir metin alternatifine (ör. "ayarlar") ihtiyacı vardır.
Bağlama bağlı olarak, Gölge DOM'da alt özelliği, aria-label özelliği, aria-labelledby özelliği veya düz metin kullanarak alternatif metin sağlayabilirsiniz.
Genel teknik ipuçlarını WebAIM Hızlı Referansı'nda bulabilirsiniz.
Resim gösteren tüm kullanıcı arayüzü bileşenleri, alt özelliğine benzer şekilde, söz konusu resim için alternatif metin sağlama mekanizması sunmalıdır.
Bileşenleriniz anlamsal bilgiler sağlıyor mu?
Yardımcı teknolojiler, görme engelli kullanıcılara biçimlendirme, imleç stili veya konum gibi görsel ipuçlarıyla ifade edilen anlamsal bilgileri aktarır. Standartlaştırılmış öğelerde bu anlamsal bilgiler tarayıcı tarafından yerleşik olarak bulunur ancak özel bileşenlerde bilgileri eklemek için ARIA'yı kullanmanız gerekir.
Genel olarak, fare tıklamasını veya fareyle üzerine gelme etkinliğini dinleyen tüm bileşenlerde bir tür klavye etkinliği işleyici ve ARIA rolü, hatta ARIA durumları ve özellikleri bulunmalıdır.
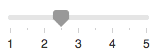
Örneğin, özel bir <fancy-slider> kullanıcı arayüzü bileşeni, kaydırma çubuğu ARIA rolünü alabilir. Bu rol, aria-valuenow, aria-valuemin ve aria-valuemax gibi bazı ilgili ARIA özelliklerine sahiptir.
Bu özellikleri özel bileşeninizdeki ilgili mülklerle bağlayarak yardımcı teknoloji kullanıcılarının öğeyle etkileşim kurmasına, değerini değiştirmesine ve hatta öğenin görsel sunumunun buna göre değişmesine izin verebilirsiniz.

<fancy-slider role="slider" aria-valuemin="1" aria-valuemax="5" aria-valuenow="2.5">
</fancy-slider>
Kullanıcılar renklere bakmadan her şeyi anlayabiliyor mu?
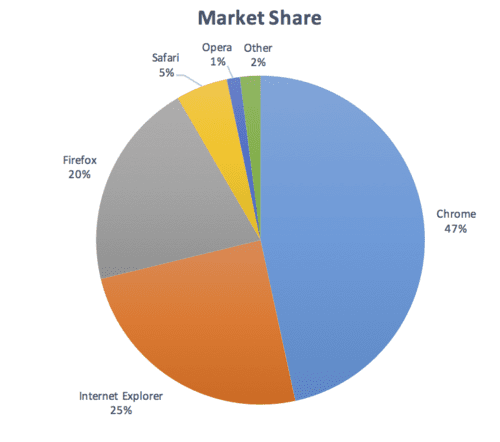
Renk, bir durumu belirtme, kullanıcıdan yanıt isteme veya verileri görselleştirme gibi bilgileri aktarmanın tek yolu olarak kullanılmamalıdır. Örneğin, bir pasta grafiğiniz varsa her dilim için etiketler ve değerler sağlayın. Böylece, görme engelli kullanıcılar dilimlerin nerede başladığını ve bittiğini göremeseler bile bilgileri anlayabilir:

Yeterli kontrast var mı?
Bileşeninizde görüntülenen tüm metin içerikleri, minimum WCAG AA düzeyi kontrast eşiğini karşılamalıdır. Daha yüksek AAA eşiğini karşılayan yüksek kontrastlı bir tema sunmayı değerlendirin ve kullanıcıların özel kontrast veya farklı renkler gerektirmesi durumunda kullanıcı aracısı stil sayfalarının uygulanabildiğinden emin olun. Bileşeninizi tasarlarken bu renk kontrastı kontrol aracını kullanabilirsiniz.
Hareketli veya yanıp sönen içerik durdurulabilir ve güvenli mi?
Kullanıcılar, beş saniyeden uzun süre hareket eden, kaydıran veya yanıp sönen içerikleri duraklatabilir, durdurabilir ya da gizleyebilir. Genel olarak yanıp sönen içeriklerden kaçının.
Bir şeyin yanıp sönmesi gerekiyorsa saniyede en fazla üç kez yanıp söndüğünden emin olun.
Erişilebilirlik araçları ve test
Sitenizin ve bileşenlerinin erişilebilirliğini değerlendirmek için 100'den fazla araç mevcuttur. Bazı araçlar otomatiktir, bazıları ise manuel test gerektirir.
Göz önünde bulundurabileceğiniz birkaç noktayı aşağıda bulabilirsiniz:
- Axe, tercih ettiğiniz çerçeve veya tarayıcı için otomatik erişilebilirlik testi sağlar. Axe Puppeteer, otomatik erişilebilirlik testleri yazmak için kullanılabilir.
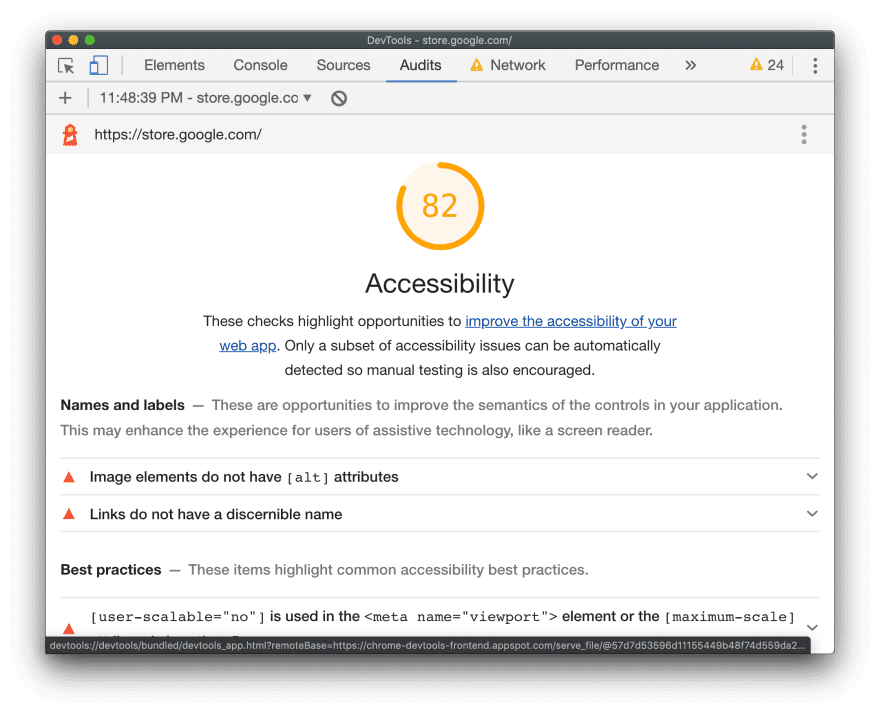
Lighthouse erişilebilirlik denetimi, yaygın erişilebilirlik sorunlarını keşfetmenize yardımcı olacak faydalı bilgiler sağlar. Erişilebilirlik puanı, Axe kullanıcı etkisi değerlendirmelerine dayalı tüm erişilebilirlik denetimlerinin ağırlıklı ortalamasıdır. Sürekli entegrasyonla erişilebilirliği izlemek için Lighthouse CI başlıklı makaleyi inceleyin.

Tenon.io, yaygın erişilebilirlik sorunlarını test etmek için kullanışlıdır. Tenon, derleme araçları, tarayıcılar (uzantılar aracılığıyla) ve hatta metin düzenleyiciler genelinde güçlü entegrasyon desteğine sahiptir.
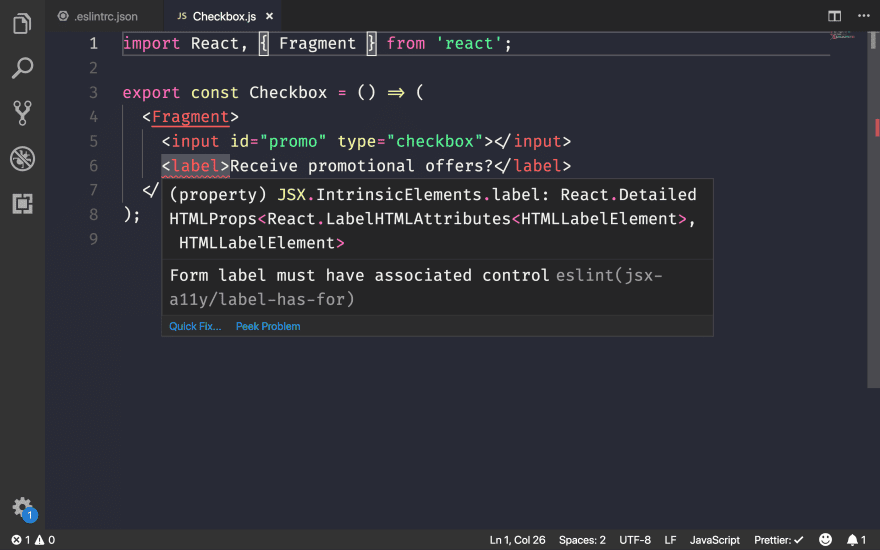
Bileşenlerle ilgili erişilebilirlik sorunlarını vurgulamak için kitaplığa ve çerçeveye özel birçok araç vardır. Örneğin, düzenleyicinizdeki React bileşenleriyle ilgili erişilebilirlik sorunlarını vurgulamak için eslint-plugin-jsx-a11y eklentisini kullanın.

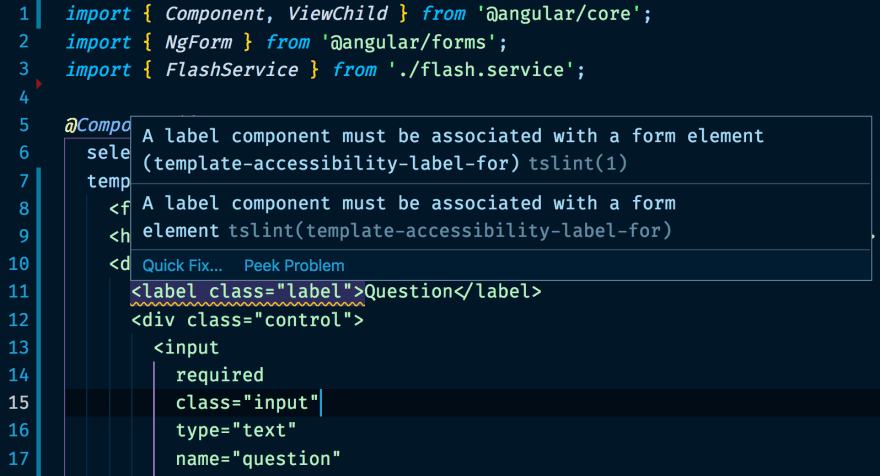
Angular kullanıyorsanız codelyzer, düzenleyici içinde erişilebilirlik denetimleri de sağlar:

Yardımcı teknolojilerle çalışma
- Erişilebilirlik Denetleyici'yi (Mac) veya Windows Otomasyon API Test Araçları ile AccProbe'ı (Windows) kullanarak yardımcı teknolojilerin web içeriğini görme şeklini inceleyebilirsiniz.
Chrome'un oluşturduğu erişilebilirlik ağacının tamamını görmek için
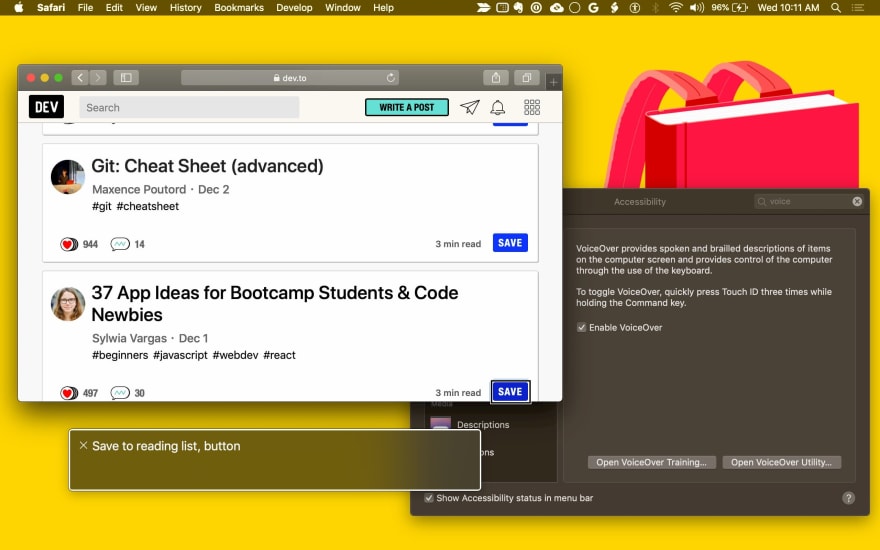
about://accessibilitybölümüne gidebilirsiniz. - Mac'te ekran okuyucu desteğini test etmenin en iyi yolu VoiceOver yardımcı programını kullanmaktır. Özelliği etkinleştirmek veya devre dışı bırakmak için
⌘F5, sayfada gezinmek içinCtrl+Option ←→ve erişilebilirlik ağacında yukarı ve aşağı hareket etmek içinCtrl+Shift+Option + ↑↓düğmesini kullanın. Daha ayrıntılı talimatlar için VoiceOver komutlarının tam listesini ve VoiceOver web komutlarının listesini inceleyin. Windows'ta NVDA ücretsiz ve açık kaynak bir ekran okuyucudur. Ancak, görme engeli olmayan kullanıcılar için öğrenme eğrisi oldukça dik.

ChromeOS'te yerleşik bir ekran okuyucu bulunur.
Web'de erişilebilirliği iyileştirmek için daha çok yolumuz var. Web Almanağı'na göre:
- Her 5 siteden 4'ünde, arka planla uyumlu metinler bulunduğundan metinler okunamıyor.
- Sayfaların% 49,91'inde, resimlerin bazıları için
altözellikleri hâlâ sağlanmıyor. - Düğme veya bağlantı kullanan sayfaların yalnızca% 24'ünde etiketler bulunuyor.
- Sayfaların yalnızca% 22,33'ü tüm form girişleri için etiketler sağlar.
Herkes için daha erişilebilir deneyimler oluşturmak için yapabileceğimiz çok şey var.


