Meningkatkan aksesibilitas akan membuat situs Anda lebih mudah digunakan oleh semua orang.
Penting untuk membuat situs yang inklusif dan dapat diakses oleh semua orang. Ada setidaknya enam area utama disabilitas yang dapat Anda optimalkan: visual, pendengaran, mobilitas, kognitif, ucapan, dan saraf. Ada banyak alat dan referensi yang dapat membantu Anda, meskipun Anda benar-benar baru dalam aksesibilitas web.
Lebih dari satu miliar orang hidup dengan beberapa bentuk disabilitas.
Agar dapat diakses, situs harus berfungsi di beberapa perangkat dengan berbagai ukuran layar dan berbagai jenis input, seperti pembaca layar. Selain itu, situs harus dapat digunakan oleh kelompok pengguna terluas, termasuk pengguna penyandang disabilitas.
Berikut beberapa disabilitas yang mungkin dimiliki pengguna Anda:
| Vision | Pendengaran | Mobilitas |
|---|---|---|
|
|
|
| Kognitif | Ucapan | Neural |
|
|
|
Masalah visual berkisar dari ketidakmampuan untuk membedakan warna hingga tidak dapat melihat sama sekali.
- Pastikan konten teks memenuhi batas rasio kontras minimum.
- Hindari menyampaikan informasi hanya menggunakan warna dan pastikan semua teks dapat diubah ukurannya.
- Pastikan semua komponen antarmuka pengguna dapat digunakan dengan teknologi bantu seperti pembaca layar, pembesar, dan layar braille. Hal ini memerlukan memastikan bahwa komponen UI diberi markup sehingga API aksesibilitas dapat menentukan peran, status, nilai, dan judul elemen apa pun secara terprogram.

Saya pribadi memiliki gangguan penglihatan, dan saya sering memperbesar situs, DevTools, dan terminal. Meskipun mendukung zoom hampir tidak pernah menjadi prioritas utama daftar tugas developer, hal ini dapat memberikan dampak yang sangat besar bagi pengguna seperti saya.
Masalah pendengaran berarti pengguna mungkin mengalami masalah saat mendengar suara yang dipancarkan dari halaman.
- Berikan alternatif teks untuk semua konten yang bukan hanya teks.
- Uji apakah komponen UI Anda masih berfungsi tanpa suara.

Masalah mobilitas dapat mencakup ketidakmampuan untuk mengoperasikan mouse, keyboard, atau layar sentuh.
- Buat konten komponen UI Anda dapat diakses secara fungsional dari keyboard untuk tindakan apa pun yang biasanya menggunakan mouse.
- Pastikan halaman diberi markup dengan benar untuk teknologi pendukung—termasuk pembaca layar, software kontrol suara, dan kontrol tombol fisik—yang cenderung menggunakan API yang sama.
Masalah kognitif berarti pengguna mungkin memerlukan teknologi pendukung untuk membantu mereka membaca teks, jadi penting untuk memastikan adanya alternatif teks.
Berhati-hatilah saat menggunakan animasi. Hindari video dan animasi yang berulang atau berkedip, yang dapat menyebabkan masalah bagi beberapa pengguna.
Kueri media CSS
prefers-reduced-motionmemungkinkan Anda membatasi animasi dan video yang diputar otomatis untuk pengguna yang lebih memilih gerakan yang dikurangi:/* If the user expresses a preference for reduced motion, don't use animations on buttons. */ @media (prefers-reduced-motion: reduce) { button { animation: none; } }Hindari interaksi yang berbasis waktu.
Hal ini mungkin tampak seperti banyak hal yang harus dibahas, tetapi kami akan membahas proses untuk menilai lalu meningkatkan aksesibilitas komponen UI Anda.
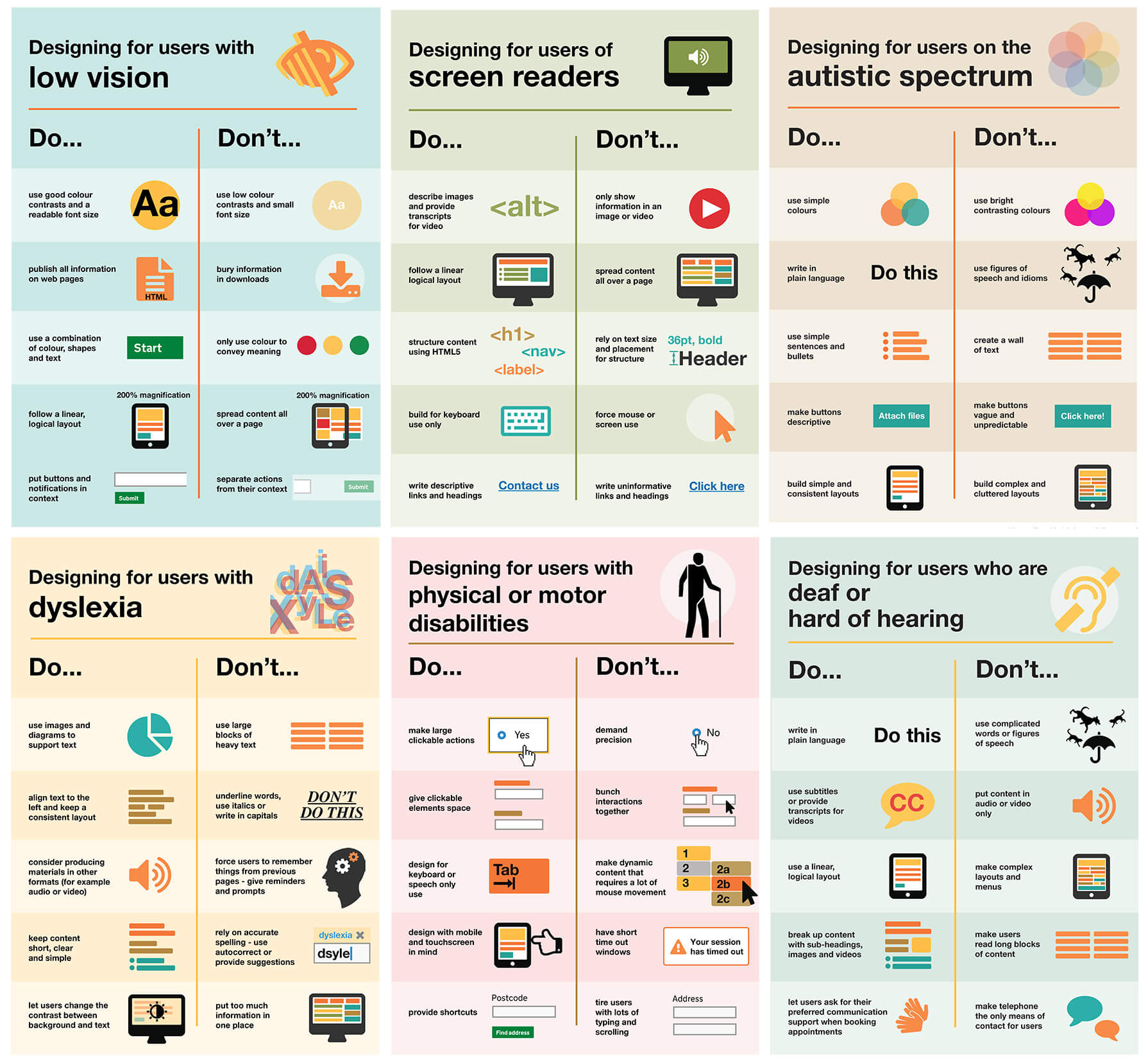
Untuk dukungan visual tambahan, tim aksesibilitas GOV.UK telah membuat serangkaian poster digital tentang hal yang boleh dan tidak boleh dilakukan terkait aksesibilitas, yang dapat Anda gunakan untuk membagikan praktik terbaik kepada tim.

Mengukur aksesibilitas komponen UI
Saat mengaudit komponen UI halaman untuk aksesibilitas, tanyakan pada diri Anda:
Dapatkah Anda menggunakan komponen UI hanya dengan keyboard?
Apakah komponen mengelola fokus dan menghindari perangkap fokus? Dapatkah aplikasi merespons peristiwa keyboard yang sesuai?
Dapatkah Anda menggunakan komponen UI dengan pembaca layar?
Sudahkah Anda memberikan alternatif teks untuk informasi apa pun yang disajikan secara visual? Sudahkah Anda menambahkan informasi semantik menggunakan ARIA?
Dapatkah komponen UI Anda berfungsi tanpa suara?
Matikan speaker dan pelajari kasus penggunaan Anda.
Dapatkah komponen UI Anda berfungsi tanpa warna?
Pastikan komponen UI Anda dapat digunakan oleh seseorang yang tidak dapat melihat warna. Alat yang berguna untuk menyimulasikan buta warna adalah ekstensi Chrome yang disebut Colorblindly. (Coba keempat bentuk simulasi buta warna yang tersedia.) Anda mungkin juga tertarik dengan ekstensi Daltonize, yang juga berguna.
Dapatkah komponen UI Anda berfungsi dengan mode kontras tinggi diaktifkan?
Semua sistem operasi modern mendukung mode kontras tinggi. Kontras Tinggi adalah ekstensi Chrome yang dapat membantu di sini.
Kontrol standar (seperti <button> dan <select>) memiliki aksesibilitas
yang terintegrasi di browser. Tombol ini dapat difokuskan menggunakan tombol Tab;
tombol ini merespons peristiwa keyboard (seperti tombol Enter, Space, dan panah);
dan memiliki peran, status, dan properti semantik yang digunakan oleh alat aksesibilitas.
Gaya visual defaultnya juga harus memenuhi persyaratan aksesibilitas yang tercantum.
Komponen UI kustom (kecuali komponen yang memperluas elemen
standar seperti <button>) tidak memiliki kemampuan bawaan, termasuk
aksesibilitas, sehingga Anda harus menyediakannya. Tempat yang tepat untuk memulai saat
menerapkan aksesibilitas adalah membandingkan komponen Anda dengan elemen standar
analog (atau kombinasi beberapa elemen standar, bergantung pada kompleksitas
komponen Anda).
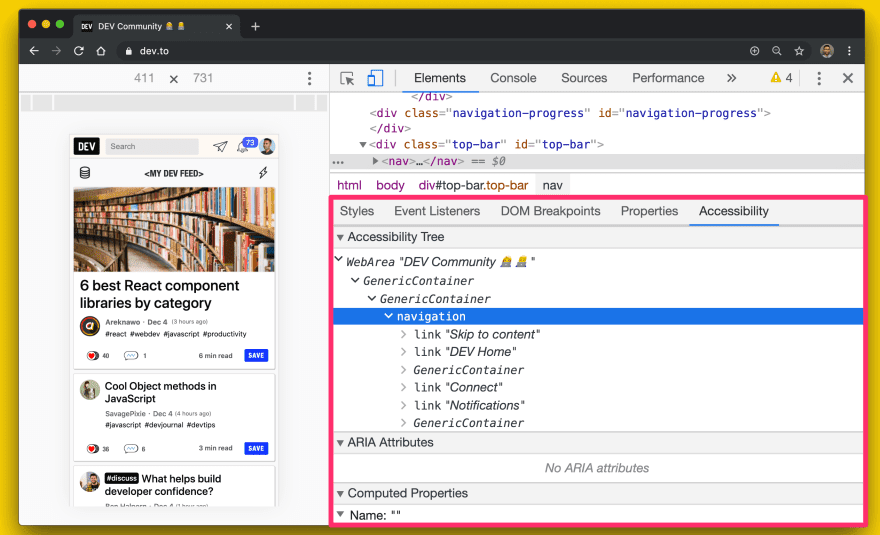
Sebagian besar alat developer browser mendukung pemeriksaan hierarki aksesibilitas halaman. Di Chrome DevTools, fitur ini tersedia di tab Aksesibilitas di panel Elemen.

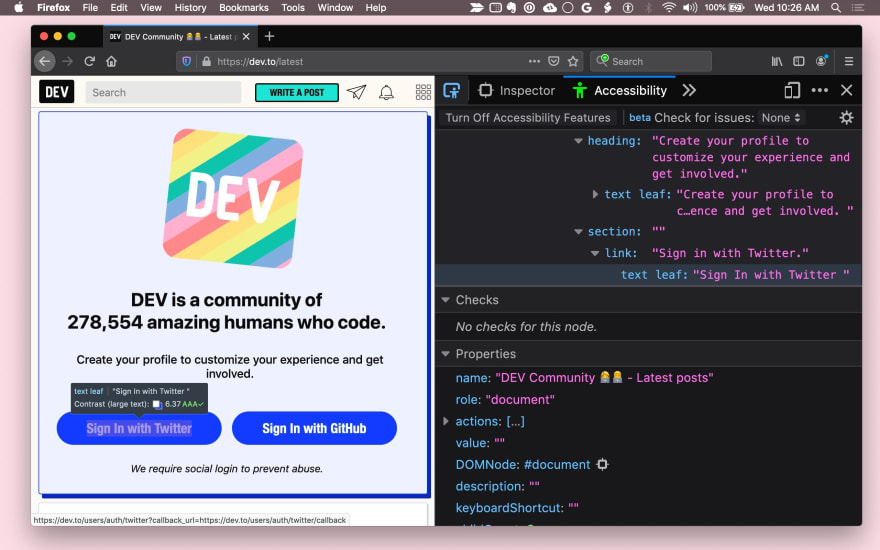
Firefox juga memiliki panel Aksesibilitas.

Safari menampilkan informasi aksesibilitas di tab Node panel Elements.
Berikut adalah daftar pertanyaan yang dapat Anda tanyakan pada diri sendiri saat mencoba membuat komponen UI lebih mudah diakses.
Meningkatkan fokus keyboard
Idealnya, pastikan semua fungsi dalam komponen UI Anda dapat diakses dengan keyboard. Saat mendesain pengalaman pengguna, pikirkan cara Anda menggunakan elemen dengan keyboard saja dan cari tahu kumpulan interaksi keyboard yang konsisten.
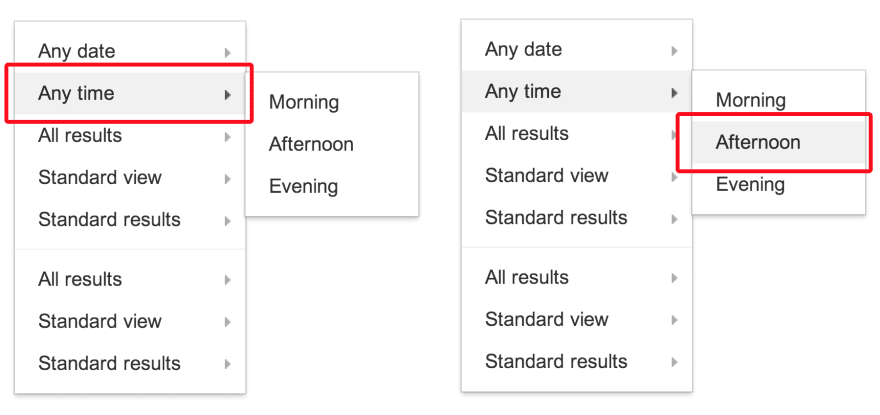
Pertama, pastikan Anda memiliki target fokus yang masuk akal untuk setiap komponen. Misalnya, komponen kompleks seperti menu mungkin merupakan salah satu target fokus dalam halaman, tetapi kemudian harus mengelola fokus dalam dirinya sendiri sehingga item menu aktif selalu mengambil fokus.

Menggunakan tabindex
Anda dapat menambahkan fokus keyboard untuk elemen dan komponen UI dengan atribut
tabindex. Pengguna teknologi pendukung dan keyboard saja harus dapat menempatkan
fokus keyboard pada elemen untuk berinteraksi dengannya.
Elemen interaktif bawaan (seperti <button>) dapat difokuskan secara implisit, sehingga
tidak memerlukan atribut tabindex, kecuali jika Anda perlu mengubah posisinya
dalam urutan tab.
Ada tiga jenis nilai tabindex:
tabindex="0"adalah yang paling umum dan menempatkan elemen dalam urutan tab alami (ditentukan oleh urutan DOM).- Nilai
tabindexyang sama dengan -1 menyebabkan elemen dapat difokuskan secara terprogram, tetapi tidak dalam urutan tab. - Nilai
tabindexyang lebih besar dari 0 menempatkan elemen dalam urutan tab manual. Semua elemen di halaman dengan nilaitabindexpositif dikunjungi dalam urutan numerik, sebelum elemen dalam urutan tab alami.
Temukan beberapa kasus penggunaan untuk tabindex dalam artikel
Menggunakan tabindex.
Pastikan fokus selalu terlihat, baik dengan menggunakan gaya cincin fokus default atau dengan menerapkan gaya fokus kustom yang dapat dilihat. Ingatlah untuk tidak menjebak pengguna keyboard—mereka harus dapat memindahkan fokus dari elemen hanya menggunakan keyboard.
Menggunakan fokus otomatis
Atribut autofokus HTML memungkinkan penulis menentukan bahwa elemen
tertentu harus otomatis mengambil fokus
saat halaman dimuat.
autofocus sudah didukung di
semua kontrol formulir web,
termasuk tombol.
Untuk memfokuskan elemen secara otomatis di komponen UI kustom Anda sendiri,
panggil metode focus(),
yang didukung di semua elemen HTML yang dapat difokuskan
(misalnya, document.querySelector('myButton').focus()).
Menambahkan interaksi keyboard
Setelah komponen UI Anda dapat difokuskan, berikan cerita interaksi keyboard yang baik
saat komponen difokuskan dengan menangani peristiwa keyboard yang sesuai.
Misalnya, izinkan pengguna menggunakan tombol panah untuk memilih opsi menu
dan Space atau Enter untuk mengaktifkan tombol.
Panduan pola desain ARIA
menyediakan beberapa panduan di sini.
Terakhir, pastikan pintasan keyboard Anda dapat ditemukan. Praktik yang umum adalah memiliki legenda pintasan keyboard (teks di layar) untuk memberi tahu pengguna bahwa pintasan ada. Misalnya, "Tekan ? untuk pintasan keyboard." Atau, petunjuk seperti tooltip dapat digunakan untuk memberi tahu pengguna tentang pintasan.
Pentingnya mengelola fokus tidak dapat dilebih-lebihkan. Contoh penting adalah panel navigasi. Jika menambahkan komponen UI ke halaman, Anda harus mengarahkan fokus ke elemen di dalamnya; jika tidak, pengguna mungkin harus menekan tab di seluruh halaman untuk membukanya. Hal ini dapat menimbulkan pengalaman yang menjengkelkan, jadi pastikan untuk menguji fokus untuk semua komponen yang dapat dinavigasi dengan keyboard di halaman Anda.

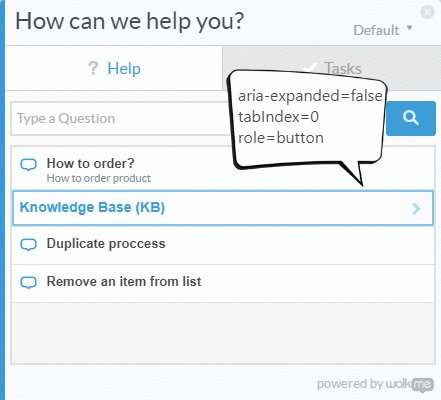
// Example for expanding and collapsing a category with the Space key
const category = await page.$(`.category`);
// verify tabIndex, role and focus
expect(await page.evaluate(elem => elem.getAttribute(`role`), category)).toEqual(`button`);
expect(await page.evaluate(elem => elem.getAttribute(`tabindex`), category)).toEqual(`0`);
expect(await page.evaluate(elem => window.document.activeElement === elem, category)).toEqual(true);
// verify aria-expanded = false
expect(await page.evaluate(elem => elem.getAttribute(`aria-expanded`), category)).toEqual(`false`);
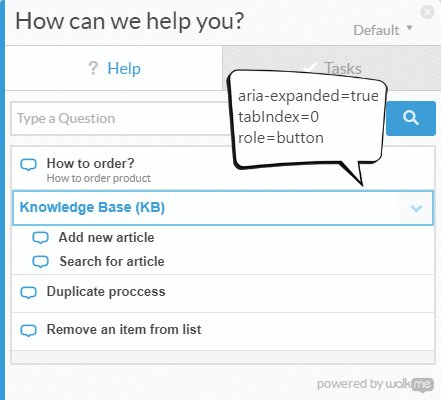
// toggle category by pressing Space
await page.keyboard.press('Space');
// verify aria-expanded = true
expect(await page.evaluate(elem => elem.getAttribute(`aria-expanded`), category)).toEqual(`true`);
Memastikan keberhasilan penggunaan pembaca layar
Sekitar 1% hingga 2% orang menggunakan pembaca layar. Dapatkah Anda memahami semua informasi penting dan berinteraksi dengan komponen menggunakan pembaca layar dan keyboard saja?
Pertanyaan berikut akan membantu Anda mengatasi aksesibilitas pembaca layar.
Apakah semua komponen dan gambar memiliki alternatif teks yang bermakna?
Di mana pun informasi tentang nama atau tujuan komponen interaktif disampaikan secara visual, berikan alternatif teks yang mudah diakses.
Misalnya, jika komponen UI <fancy-menu> Anda hanya menampilkan ikon roda gigi
untuk menunjukkan bahwa itu adalah menu setelan,
komponen tersebut memerlukan alternatif teks yang dapat diakses, seperti "setelan",
yang menyampaikan informasi yang sama.
Bergantung pada konteks,
Anda dapat memberikan alternatif teks menggunakan atribut alt,
atribut aria-label, atribut aria-labelledby,
atau teks biasa di Shadow DOM.
Anda dapat menemukan tips teknis umum di Referensi Cepat WebAIM.
Setiap komponen UI yang menampilkan gambar harus menyediakan mekanisme
untuk memberikan teks alternatif untuk gambar tersebut, yang analog dengan atribut alt.
Apakah komponen Anda memberikan informasi semantik?
Teknologi pendukung menyampaikan informasi semantik yang dinyatakan kepada pengguna yang dapat melihat dengan isyarat visual, seperti pemformatan, gaya kursor, atau posisi. Elemen standar memiliki informasi semantik bawaan dari browser, tetapi untuk komponen kustom, Anda perlu menggunakan ARIA untuk menambahkan informasi.
Secara umum, setiap komponen yang memproses peristiwa klik atau pengarahan kursor mouse harus memiliki semacam pemroses peristiwa keyboard dan peran ARIA, mungkin juga status dan atribut ARIA.
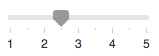
Misalnya, komponen UI <fancy-slider> kustom dapat menggunakan peran ARIA penggeser,
yang memiliki beberapa atribut ARIA terkait: aria-valuenow, aria-valuemin, dan aria-valuemax.
Dengan mengikat atribut ini ke properti yang relevan pada komponen kustom,
Anda dapat mengizinkan pengguna teknologi pendukung untuk berinteraksi dengan elemen,
mengubah nilainya, dan bahkan menyebabkan presentasi visual elemen berubah sebagaimana mestinya.

<fancy-slider role="slider" aria-valuemin="1" aria-valuemax="5" aria-valuenow="2.5">
</fancy-slider>
Dapatkah pengguna memahami semuanya tanpa mengandalkan warna?
Warna tidak boleh digunakan sebagai satu-satunya cara untuk menyampaikan informasi, seperti menunjukkan status, meminta respons pengguna, atau memvisualisasikan data. Misalnya, jika Anda memiliki diagram lingkaran, berikan label dan nilai untuk setiap irisan sehingga pengguna yang memiliki gangguan penglihatan dapat memahami informasi, meskipun mereka tidak dapat melihat awal dan akhir irisan:

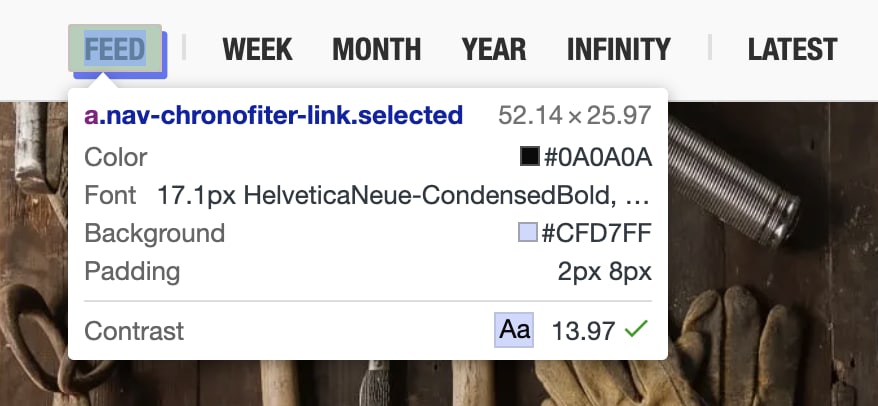
Apakah ada kontras yang memadai?
Semua konten teks yang ditampilkan di komponen Anda harus memenuhi nilai minimum nilai minimum kontras tingkat AA WCAG. Pertimbangkan untuk menyediakan tema dengan kontras tinggi yang memenuhi nilai minimum AAA yang lebih tinggi, dan pastikan bahwa sheet gaya agen pengguna dapat diterapkan jika pengguna memerlukan kontras khusus atau warna yang berbeda. Anda dapat menggunakan Pemeriksa Kontras Warna ini sebagai bantuan saat mendesain komponen.
Apakah konten yang bergerak atau berkedip dapat dihentikan dan aman?
Pengguna harus dapat menjeda, menghentikan, atau menyembunyikan konten yang bergerak, di-scroll, atau berkedip selama lebih dari lima detik. Secara umum, hindari konten yang berkedip.
Jika ada sesuatu yang harus berkedip, pastikan berkedip tidak lebih dari tiga kali per detik.
Alat dan pengujian aksesibilitas
Ada lebih dari 100 alat yang tersedia untuk mengevaluasi aksesibilitas situs Anda dan komponennya. Beberapa alat bersifat otomatis, sementara yang lain memerlukan pengujian manual.
Berikut beberapa hal yang dapat Anda pertimbangkan:
- Axe menyediakan pengujian aksesibilitas otomatis untuk framework atau browser pilihan Anda. Axe Puppeteer dapat digunakan untuk menulis pengujian aksesibilitas otomatis.
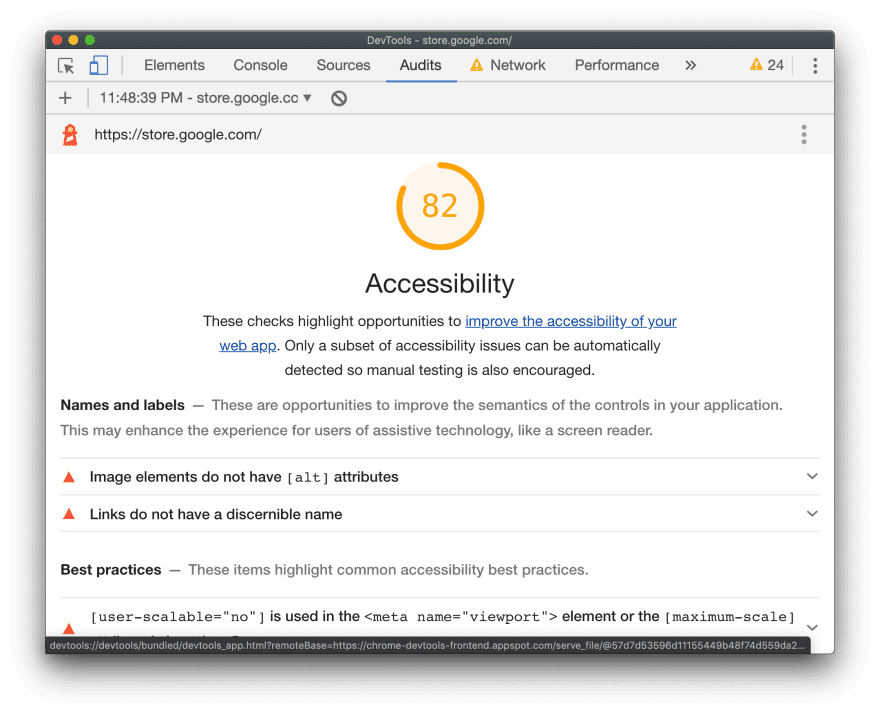
Audit Aksesibilitas Lighthouse memberikan insight yang berguna untuk menemukan masalah aksesibilitas umum. Skor aksesibilitas adalah rata-rata tertimbang dari semua audit aksesibilitas berdasarkan penilaian dampak pengguna Axe. Untuk memantau aksesibilitas dengan continuous integration, lihat Lighthouse CI.

Tenon.io berguna untuk menguji masalah aksesibilitas umum. Tenon memiliki dukungan integrasi yang kuat di seluruh alat build, browser (melalui ekstensi), dan bahkan editor teks.
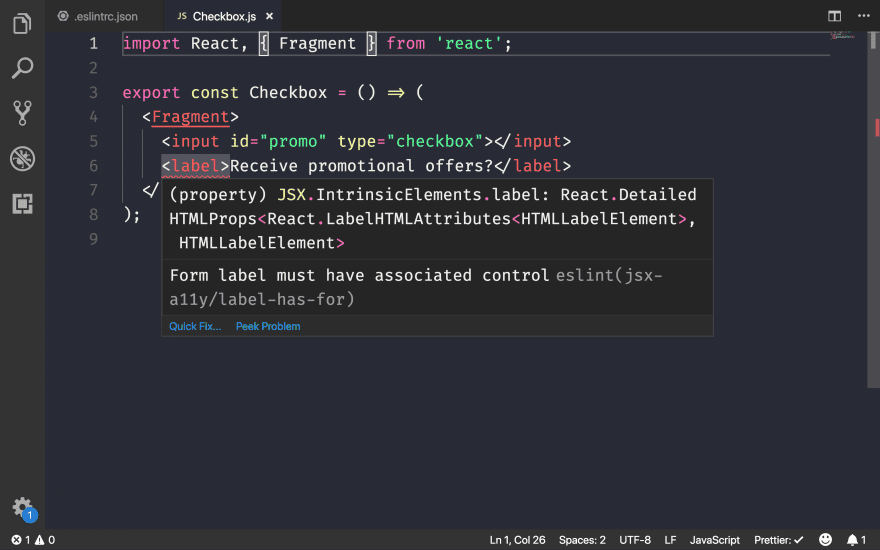
Ada banyak alat khusus library dan framework untuk menyoroti masalah aksesibilitas dengan komponen. Misalnya, gunakan eslint-plugin-jsx-a11y untuk menandai masalah aksesibilitas untuk komponen React di editor Anda.

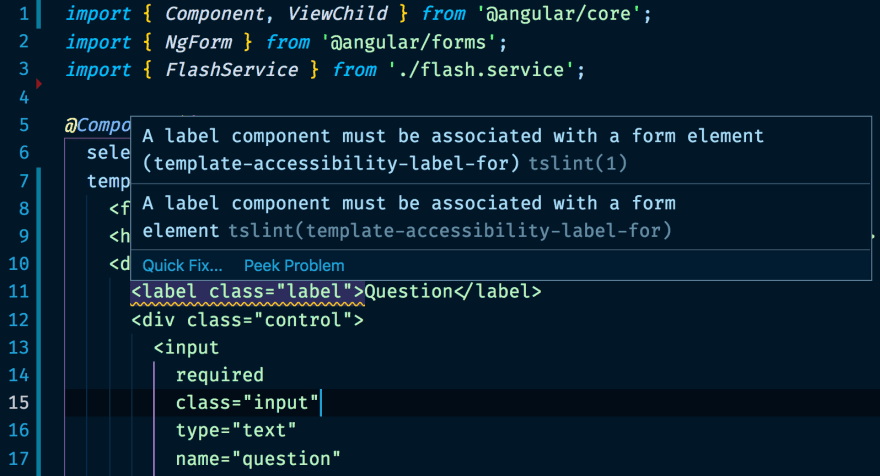
Jika Anda menggunakan Angular, codelyzer juga menyediakan audit aksesibilitas dalam editor:

Menggunakan teknologi pendukung
- Anda dapat memeriksa cara teknologi pendukung melihat konten web menggunakan
Accessibility Inspector (Mac)
atau Windows Automation API Testing Tools
dan AccProbe (Windows).
Anda juga dapat melihat hierarki aksesibilitas lengkap yang dibuat Chrome
dengan membuka
about://accessibility. - Cara terbaik untuk menguji dukungan pembaca layar di Mac adalah menggunakan utilitas VoiceOver. Gunakan
⌘F5untuk mengaktifkan atau menonaktifkannya,Ctrl+Option ←→untuk berpindah di halaman, danCtrl+Shift+Option + ↑↓untuk berpindah ke atas dan ke bawah hierarki aksesibilitas. Untuk petunjuk yang lebih mendetail, lihat daftar lengkap perintah VoiceOver dan daftar perintah VoiceOver Web. Di Windows, NVDA adalah pembaca layar open source gratis. Namun, aplikasi ini memiliki kurva belajar yang curam bagi pengguna yang dapat melihat.

ChromeOS memiliki pembaca layar bawaan.
Kami masih harus melakukan banyak hal untuk meningkatkan aksesibilitas di web. Menurut Almanak Web:
- 4 dari 5 situs memiliki teks yang menyatu dengan latar belakang, sehingga tidak dapat dibaca.
- 49,91% halaman masih gagal memberikan atribut
altuntuk beberapa gambarnya. - Hanya 24% halaman yang menggunakan tombol atau link yang menyertakan label.
- Hanya 22,33% halaman yang memberikan label untuk semua input formulir mereka.
Ada banyak hal yang dapat kami lakukan untuk membuat pengalaman yang lebih mudah diakses bagi semua orang.


