שיפור הנגישות מאפשר לכל המשתמשים להשתמש באתר שלכם בקלות.
חשוב ליצור אתרים שמתאימים לכולם ונגישים לכולם. יש לפחות שישה תחומים מרכזיים של מוגבלות שאפשר לבצע להם אופטימיזציה: ראייה, שמיעה, ניידות, קוגניציה, דיבור ונוירולוגיה. יש הרבה כלים ומשאבים שיכולים לעזור לכם, גם אם אתם רק מתחילים להכיר את הנושא של נגישות באינטרנט.
יותר ממיליארד אנשים מתמודדים עם סוג כלשהו של מוגבלות.
כדי להיות נגישים, אתרים צריכים לפעול במגוון מכשירים עם מסכים בגדלים שונים וסוגי קלט שונים, כמו קוראי מסך. בנוסף, אתרים צריכים להיות נוחים לשימוש לקבוצה הרחבה ביותר של משתמשים, כולל משתמשים עם מוגבלויות.
ריכזנו כאן כמה מהנכויות של המשתמשים שלכם:
| Vision | שמיעה | ניידות |
|---|---|---|
|
|
|
| קוגניטיבית | דיבור | Neural |
|
|
|
בעיות חזותיות יכולות לנוע מחוסר יכולת להבחין בין צבעים ועד לאי יכולת לראות בכלל.
- מוודאים שתוכן הטקסט עומד בסף מינימלי של יחס ניגודיות.
- כדאי להימנע משימוש בצבע בלבד כדי להעביר מידע, ולוודא שכל הטקסט ניתן לשינוי גודל.
- מוודאים שאפשר להשתמש בכל רכיבי ממשק המשתמש עם טכנולוגיות מסייעות, כמו קוראי מסך, מגדילים וצגי ברייל. לשם כך, צריך לוודא שרכיבי ממשק המשתמש מסומנים כך ש-API של נגישות יוכלו לקבוע באופן פרוגרמטי את התפקיד, המצב, הערך והשם של כל רכיב.

אני עצמי סובל מראייה ירודה, ולעיתים קרובות אני צריך להגדיל את התצוגה של אתרים, של כלי הפיתוח שלהם ושל מסוף ה-CLI. תמיכה בהגדלת התצוגה היא אף פעם לא בראש רשימת המשימות של מפתחים, אבל היא יכולה לשנות את החיים של משתמשים כמוני.
בעיות שמיעה: יכול להיות שלמשתמש יהיו בעיות בשמיעת צלילים שמגיעים מדף.
- יש לספק טקסט חלופי לכל תוכן שאינו טקסט בלבד.
- בודקים שרכיבי ממשק המשתמש עדיין תקינים בלי שמע.

בעיות ניידות יכולות לכלול חוסר יכולת להפעיל עכבר, מקלדת או מסך מגע.
- חשוב לוודא שהתוכן של רכיבי ממשק המשתמש נגיש מבחינה פונקציונלית ממקלדת לכל הפעולות שבדרך כלל מבוצעות באמצעות עכבר.
- חשוב לוודא שהדפים מסומנים בצורה נכונה לטכנולוגיות מסייעות, כולל קוראי מסך, תוכנות לניהול קולי ובקרות פיזיות של מתגים, שבדרך כלל משתמשות באותם ממשקי API.
בעיות קוגניטיביות עשויות לגרום לכך שמשתמשים יצטרכו להשתמש בטכנולוגיות מסייעות כדי לעזור להם לקרוא טקסט. לכן חשוב לוודא שיש טקסטים חלופיים.
חשוב להשתמש באנימציות בזהירות. מומלץ להימנע מסרטונים ומאנימציות שחוזרים על עצמם או מהבהבים, כי הם עלולים לגרום לבעיות אצל חלק מהמשתמשים.
שאילתה של מדיה ב-CSS
prefers-reduced-motionמאפשרת להגביל אנימציות וסרטונים שפועלים אוטומטית למשתמשים שמעדיפים תנועה מופחתת:/* If the user expresses a preference for reduced motion, don't use animations on buttons. */ @media (prefers-reduced-motion: reduce) { button { animation: none; } }הימנעו מאינטראקציות מבוססות-תזמון.
אולי זה נראה כמו הרבה נושאים שצריך לכסות, אבל אנחנו נלמד את התהליך להערכת הנגישות של רכיבי ממשק המשתמש ואז לשיפור שלה.
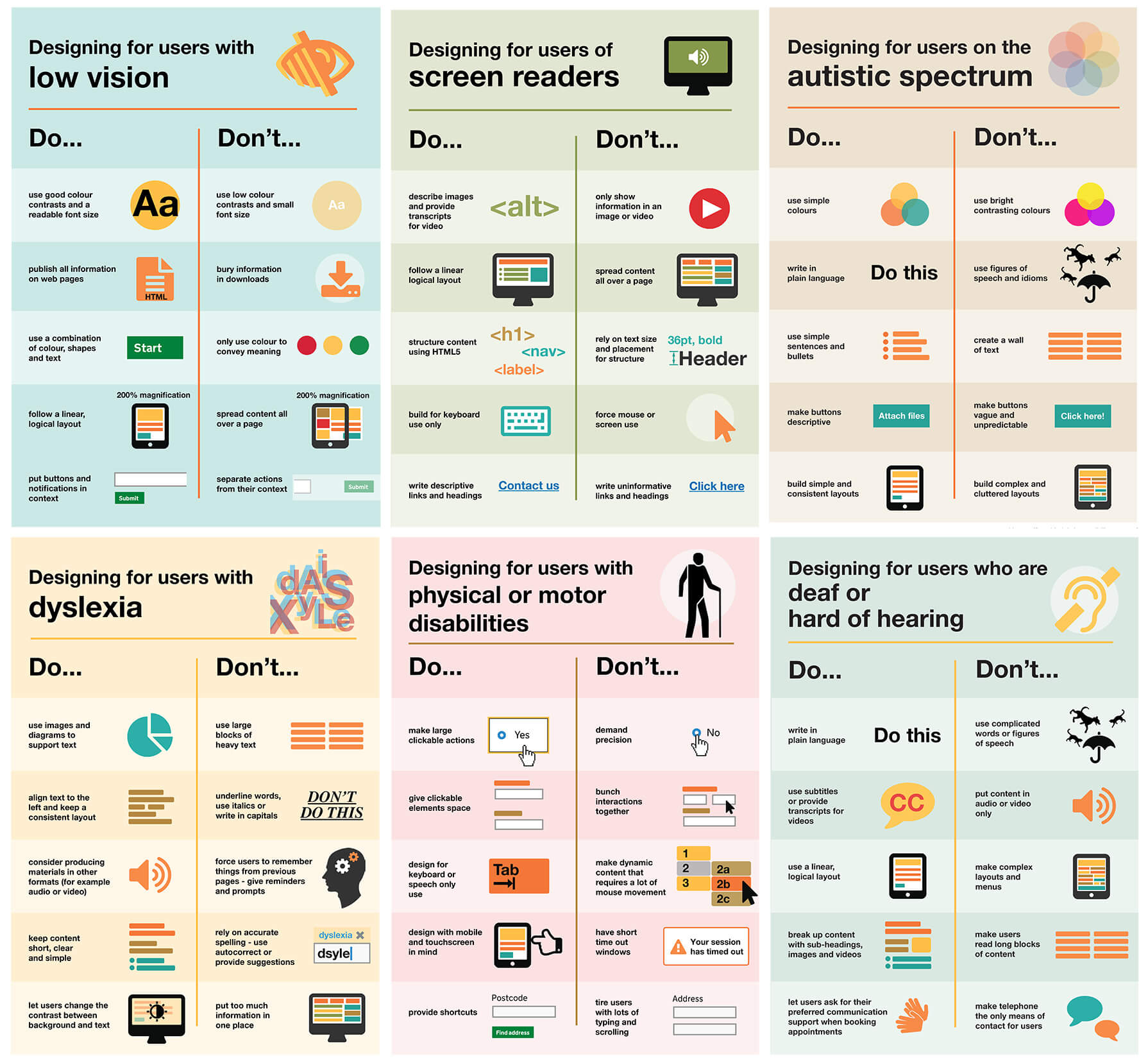
כדי לקבל תמיכה חזותית נוספת, צוות הנגישות של GOV.UK יצר סדרה של כרזות דיגיטליות עם טיפים ועצות בנושא נגישות, שתוכלו להשתמש בהן כדי לשתף עם הצוות שלכם שיטות מומלצות.

מדידת הנגישות של רכיבי ממשק המשתמש
כשבודקים את רכיבי ממשק המשתמש של הדף מבחינת נגישות, כדאי לשאול את השאלות הבאות:
האם אפשר להשתמש ברכיב של ממשק המשתמש רק באמצעות המקלדת?
האם הרכיב מנהל את המיקוד ומימנע ממלכודות מיקוד? האם הוא יכול להגיב לאירועי המקלדת המתאימים?
האם אפשר להשתמש ברכיב ממשק המשתמש עם קורא מסך?
האם סיפקתם טקסט חלופי לכל מידע שמוצג באופן חזותי? האם הוספתם מידע סמנטי באמצעות ARIA?
האם רכיב ממשק המשתמש יכול לפעול ללא צליל?
משביתים את הרמקולים ומבצעים את תרחישי השימוש.
האם רכיב ממשק המשתמש יכול לפעול ללא צבע?
מוודאים שאפשר להשתמש ברכיב בממשק המשתמש גם אם לא רואים צבעים. תוסף שימושי ל-Chrome שנקרא Colorblindly מאפשר לדמות עיוורון צבעים. (כדאי לנסות את כל ארבע צורות הסימולציה של עיוורון צבעים שזמינות). כדאי לבדוק גם את התוסף Daltonize, שהוא שימושי באותה מידה.
האם רכיב ממשק המשתמש יכול לפעול כשמצב הניגודיות הגבוה מופעל?
כל מערכות ההפעלה המודרניות תומכות במצב ניגודיות גבוהה. High Contrast הוא תוסף ל-Chrome שיכול לעזור בנושא הזה.
אמצעי בקרה סטנדרטיים (כמו <button> ו-<select>) כוללים נגישות מובנית בדפדפן. אפשר להעביר אליהם את המיקוד באמצעות המקש Tab, הם מגיבים לאירועי מקלדת (כמו המקש Enter, המקש Space ומקשות החצים) ויש להם תפקידים, מצבים ומאפיינים סמנטיים שכלי הנגישות משתמשים בהם.
סגנון ברירת המחדל שלהם צריך לעמוד גם בדרישות הנגישות שמפורטות.
לרכיבי ממשק משתמש מותאמים אישית (למעט רכיבים שמרחיבים רכיבים רגילים כמו <button>) אין יכולות מובנות, כולל נגישות, ולכן אתם צריכים לספק אותן. כשמתחילים להטמיע נגישות, מומלץ להשוות את הרכיב לרכיב סטנדרטי מקביל (או לשילוב של כמה רכיבים סטנדרטיים, בהתאם למורכבות של הרכיב).
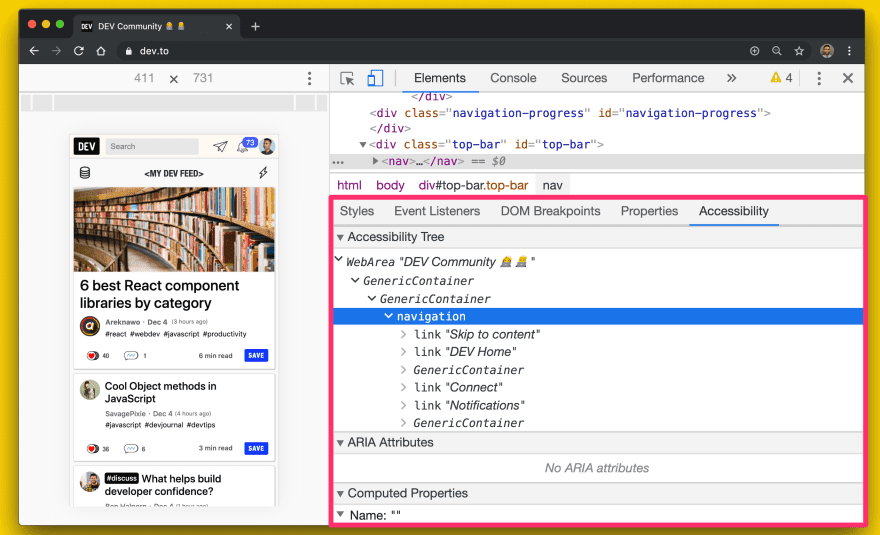
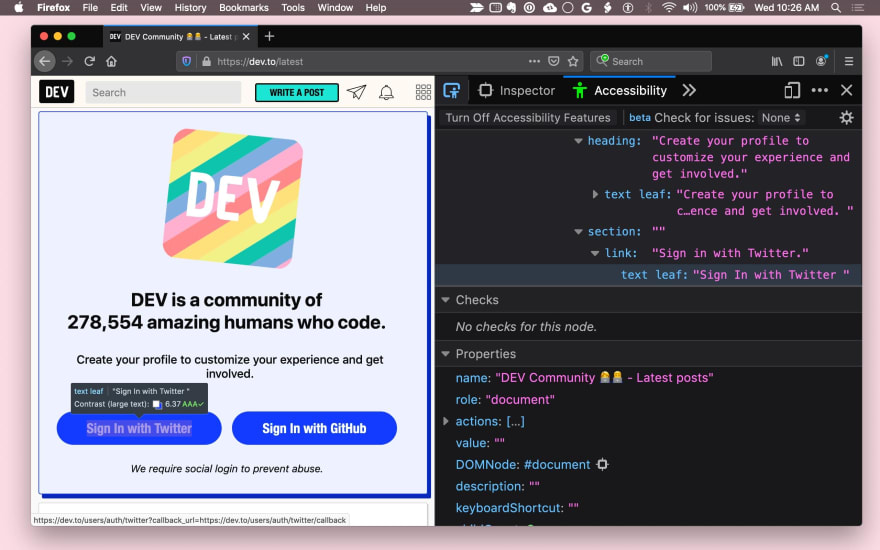
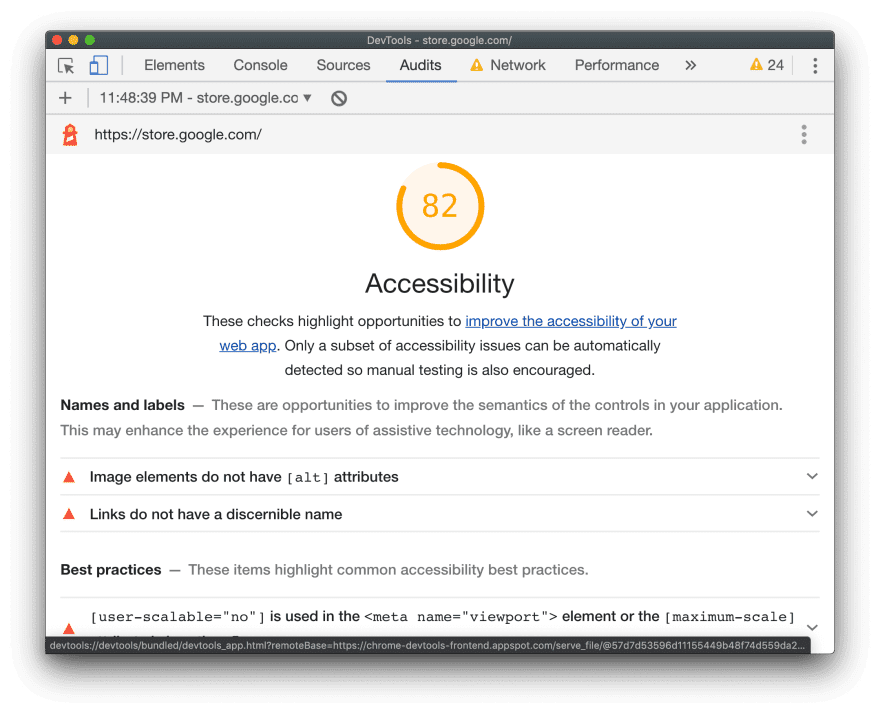
רוב הכלים למפתחים בדפדפנים תומכים בבדיקת עץ הנגישות של דף. בכלי הפיתוח של Chrome, האפשרות הזו זמינה בכרטיסייה נגישות בחלונית רכיבים.

ב-Firefox יש גם חלונית נגישות.

ב-Safari, מידע על נגישות מוצג בכרטיסייה Node בחלונית Elements.
בהמשך מופיעה רשימה של שאלות שאפשר לשאול את עצמכם כשאתם מנסים לשפר את הנגישות של רכיבי ממשק המשתמש.
שיפור מיקוד המקלדת
מומלץ לוודא שאפשר לגשת לכל הפונקציונליות ברכיב של ממשק המשתמש באמצעות מקלדת. כשמעצבים את חוויית המשתמש, כדאי לחשוב איך משתמשים ברכיב באמצעות המקלדת בלבד, ולתכנן קבוצה עקבית של אינטראקציות עם המקלדת.
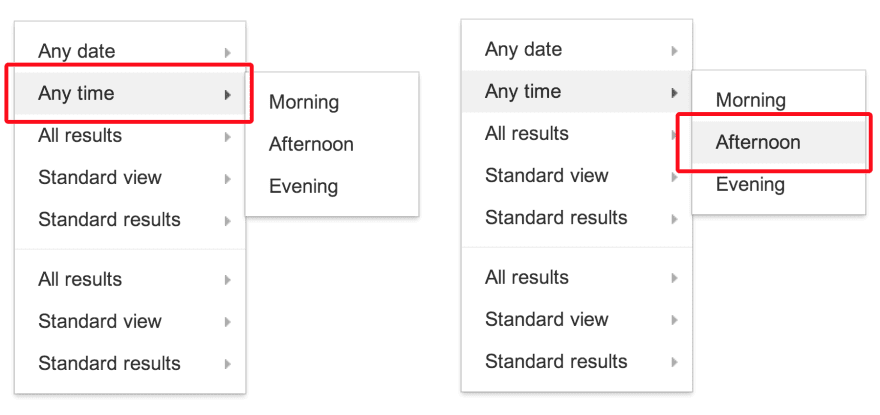
קודם כול, חשוב לוודא שיש לכם יעד רלוונטי לכל רכיב. לדוגמה, רכיב מורכב כמו תפריט יכול להיות יעד אחד של המיקוד בדף, אבל לאחר מכן צריך לנהל את המיקוד בתוך הרכיב עצמו, כך שפריט התפריט הפעיל תמיד יהיה מוקד המיקוד.

שימוש ב-tabindex
אפשר להוסיף מיקוד מקלדת לרכיבים ולרכיבי ממשק המשתמש באמצעות המאפיין tabindex. משתמשים שמשתמשים רק במקלדת ובטכנולוגיה מסייעת צריכים להיות מסוגלים להעביר את המיקוד במקלדת לרכיבים כדי לבצע איתם פעולות.
אפשר להתמקד במרכיבים אינטראקטיביים מובנים (כמו <button>) באופן משתמע, ולכן הם לא זקוקים למאפיין tabindex, אלא אם צריך לשנות את המיקום שלהם בסדר הקלדת Tab.
יש שלושה סוגים של ערכים של tabindex:
tabindex="0"היא האפשרות הנפוצה ביותר, והיא ממוקמת את הרכיב בסדר הטבעי של הכרטיסיות (המוגדרת לפי סדר ה-DOM).- ערך
tabindexשווה ל--1 גורם לכך שאפשר להעביר את המיקוד לאלמנט באופן פרוגרמטי, אבל לא בסדר הקלדת Tab. - ערך
tabindexגדול מ-0 מציב את הרכיב בסדר טאב ידני. כל הרכיבים בדף עם ערךtabindexחיובי נבדקים בסדר מספרי, לפני הרכיבים בסדר הטאבים הטבעי.
במאמר שימוש ב-tabindex מפורטים כמה תרחישי שימוש ב-tabindex.
חשוב לוודא שהמיקוד תמיד גלוי, בין שבאמצעות סגנון ברירת המחדל של טבעת המיקוד ובין שבאמצעות סגנון מיקוד בהתאמה אישית שקל לזהות. חשוב לזכור לא לגרום למשתמשי מקלדת להיתקע – הם צריכים להיות מסוגלים להעביר את המיקוד מהרכיב באמצעות המקלדת בלבד.
שימוש במיקוד אוטומטי
המאפיין autofocus ב-HTML מאפשר לכותב לציין שרכיב מסוים צריך לקבל את המיקוד באופן אוטומטי כשהדף נטען.
כבר יש תמיכה ב-autofocus בכל פקדי הטפסים באינטרנט, כולל לחצנים.
כדי להתמקד באופן אוטומטי ברכיבים בממשק המשתמש בהתאמה אישית, צריך להפעיל את השיטה focus(). השיטה נתמכת בכל רכיבי ה-HTML שאפשר להתמקד בהם (לדוגמה, document.querySelector('myButton').focus()).
הוספת אינטראקציה עם מקלדת
אחרי שרכיב ממשק המשתמש שלכם מוגדר כרכיב שניתן להתמקד בו, עליכם לטפל באירועי מקלדת מתאימים כדי לספק חוויית אינטראקציה טובה עם המקלדת כשהרכיב ממוקד.
לדוגמה, אפשר לאפשר למשתמש להשתמש במקשי החצים כדי לבחור אפשרויות בתפריט, ולהשתמש ב-Space או ב-Enter כדי להפעיל לחצנים.
מדריך דפוסי העיצוב של ARIA מספק הנחיות בנושא הזה.
לבסוף, חשוב לוודא שמקשי הקיצור גלויים. שיטה נפוצה היא להציג הסבר על מקשי הקיצור (טקסט במסך) כדי להודיע למשתמש על קיומם. לדוגמה, "יש ללחוץ על ? למקשי קיצור". לחלופין, אפשר להשתמש בהסבר קצר כדי להודיע למשתמש על קיצור דרך.
אי אפשר להפריז בחשיבות של ניהול המיקוד. דוגמה חשובה היא חלונית ההזזה לניווט. אם מוסיפים לדף רכיב של ממשק משתמש, צריך להפנות את המיקוד לרכיב בתוכו. אחרת, יכול להיות שהמשתמשים יצטרכו ללחוץ על Tab לאורך כל הדף כדי להגיע אליו. זו יכולה להיות חוויה מתסכלת, לכן חשוב לבדוק את המיקוד בכל הרכיבים בדף שאפשר לנווט בהם באמצעות המקלדת.

// Example for expanding and collapsing a category with the Space key
const category = await page.$(`.category`);
// verify tabIndex, role and focus
expect(await page.evaluate(elem => elem.getAttribute(`role`), category)).toEqual(`button`);
expect(await page.evaluate(elem => elem.getAttribute(`tabindex`), category)).toEqual(`0`);
expect(await page.evaluate(elem => window.document.activeElement === elem, category)).toEqual(true);
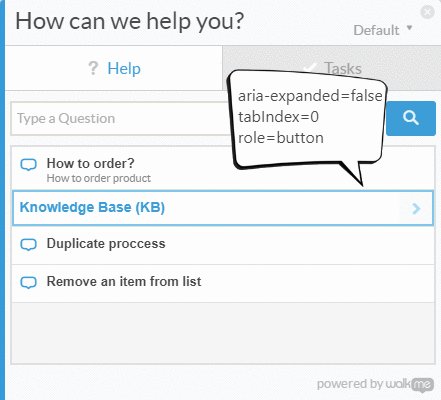
// verify aria-expanded = false
expect(await page.evaluate(elem => elem.getAttribute(`aria-expanded`), category)).toEqual(`false`);
// toggle category by pressing Space
await page.keyboard.press('Space');
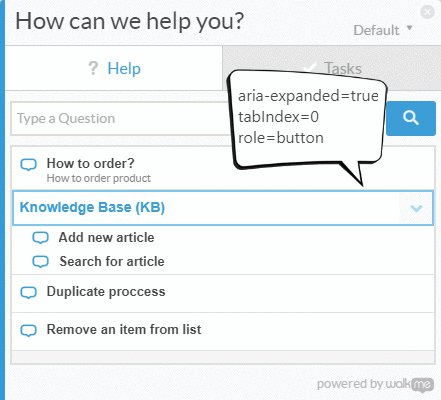
// verify aria-expanded = true
expect(await page.evaluate(elem => elem.getAttribute(`aria-expanded`), category)).toEqual(`true`);
מוודאים שאפשר להשתמש בקורא המסך
כ-1% עד 2% מהאנשים משתמשים בקורא מסך. האם אתם יכולים להבין את כל המידע החשוב ולבצע פעולות ברכיב באמצעות קורא המסך והמקלדת בלבד?
השאלות הבאות יעזרו לכם לטפל בנגישות לקורא מסך.
האם לכל הרכיבים והתמונות יש טקסט חלופי בעל משמעות?
בכל מקום שבו מידע על השם או על המטרה של רכיב אינטראקטיבי מועבר באופן חזותי, צריך לספק טקסט חלופי נגיש.
לדוגמה, אם רכיב ממשק המשתמש <fancy-menu> מציג רק סמל של גלגל שיניים כדי לציין שמדובר בתפריט הגדרות, צריך להוסיף לו טקסט חלופי נגיש, כמו 'הגדרות', שמציג את אותו מידע.
בהתאם להקשר, אפשר לספק טקסט חלופי באמצעות מאפיין alt, מאפיין aria-label, מאפיין aria-labelledby או טקסט פשוט ב-Shadow DOM.
טיפים טכניים כלליים מופיעים בחומר העזרה המהיר של WebAIM.
כל רכיב בממשק המשתמש שמוצגת בו תמונה צריך לספק מנגנון להוספת טקסט חלופי לתמונה, בדומה למאפיין alt.
האם המרכיבים מספקים מידע סמנטי?
טכנולוגיה מסייעת מעבירה מידע סמנטי שמשתמשים ראייה מקבלים באמצעות רמזים חזותיים, כמו עיצוב, סגנון הסמן או המיקום שלו. המידע הסמנטי הזה מוטמע במרכיבים סטנדרטיים על ידי הדפדפן, אבל כדי להוסיף את המידע לרכיבים מותאמים אישית צריך להשתמש ב-ARIA.
באופן כללי, לכל רכיב שמקשיב לקליק של עכבר או לאירוע של מעבר עם העכבר צריך להיות סוג כלשהו של מאזין לאירועים במקלדת וגם תפקיד ARIA, ואולי גם מצבים ומאפיינים של ARIA.
לדוגמה, רכיב UI מותאם אישית מסוג <fancy-slider> יכול לקבל תפקיד ARIA של פס ההזזה, שיש לו כמה מאפייני ARIA קשורים: aria-valuenow, aria-valuemin ו-aria-valuemax.
כשמקשרים את המאפיינים האלה לנכסים הרלוונטיים ברכיב המותאם אישית, אפשר לאפשר למשתמשים בטכנולוגיה מסייעת לקיים אינטראקציה עם הרכיב, לשנות את הערך שלו ואפילו לגרום לשינוי בהצגה החזותית של הרכיב בהתאם.

<fancy-slider role="slider" aria-valuemin="1" aria-valuemax="5" aria-valuenow="2.5">
</fancy-slider>
האם המשתמשים יכולים להבין את כל התוכן בלי להסתמך על צבע?
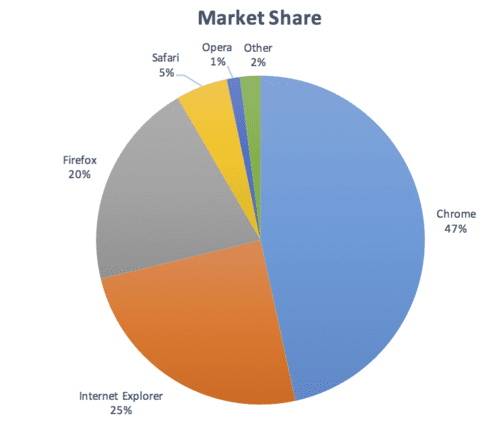
אין להשתמש בצבע כדרך היחידה להעברת מידע, למשל כדי לציין סטטוס, להנחות את המשתמש לתת תשובה או להציג נתונים באופן חזותי. לדוגמה, אם יש לכם תרשים עוגה, כדאי לספק תוויות וערכים לכל פרוסה כדי שמשתמשים עם לקויות ראייה יוכלו להבין את המידע, גם אם הם לא יכולים לראות איפה הפרוסות מתחילות ומסתיימות:

האם יש מספיק ניגודיות?
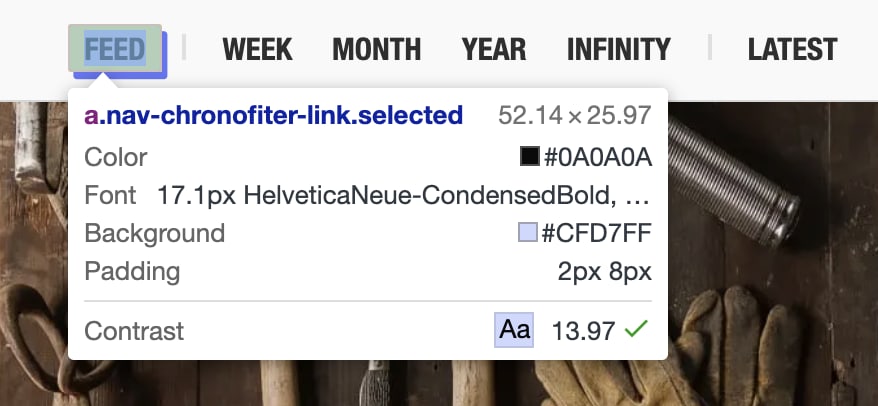
כל תוכן טקסט שמוצג ברכיב צריך לעמוד בסף הניגודיות המינימלי ברמה AA של WCAG. כדאי לספק עיצוב בניגודיות גבוהה שעומד בסף הגבוה יותר של AAA, ולוודא שאפשר להחיל גיליונות סגנונות של סוכן משתמש אם המשתמשים זקוקים לניגודיות מותאמת אישית או לצבעים שונים. אתם יכולים להשתמש בבודק הניגודיות של צבעים כדי לעזור לכם בתכנון הרכיב.
האם אפשר להפסיק את התוכן הנע או הבוהק, והאם הוא בטוח?
המשתמשים צריכים להיות מסוגלים להשהות, להפסיק או להסתיר תוכן שנע, גולל או מהבהב במשך יותר מחמש שניות. באופן כללי, מומלץ להימנע משימוש בתוכן מהבהב.
אם צריך להבהב משהו, צריך לוודא שהוא מהבהב לא יותר משלוש פעמים בשנייה.
כלי נגישות ובדיקות
יש יותר מ-100 כלים שאפשר להשתמש בהם כדי להעריך את נגישות האתר ואת הרכיבים שלו. חלק מהכלים הם אוטומטיים, וחלקם דורשים בדיקה ידנית.
הנה כמה דוגמאות:
- Axe הוא כלי לבדיקות נגישות אוטומטיות למסגרת או לדפדפן שבחרתם. אפשר להשתמש ב-Axe Puppeteer כדי לכתוב בדיקות נגישות אוטומטיות.
בבדיקה של נגישות ב-Lighthouse מוצגות תובנות מועילות שיעזרו לכם לזהות בעיות נגישות נפוצות. ציון הנגישות הוא ממוצע משוקלל של כל ביקורות הנגישות, על סמך הערכות ההשפעה על המשתמשים של Axe. למעקב אחרי נגישות באמצעות אינטגרציה רציפה, ראו Lighthouse CI.

Tenon.io הוא כלי שימושי לבדיקת בעיות נגישות נפוצות. ל-Tenon יש תמיכה חזקה בשילוב עם כלים ל-build, דפדפנים (באמצעות תוספי דפדפן) ואפילו עורכי טקסט.
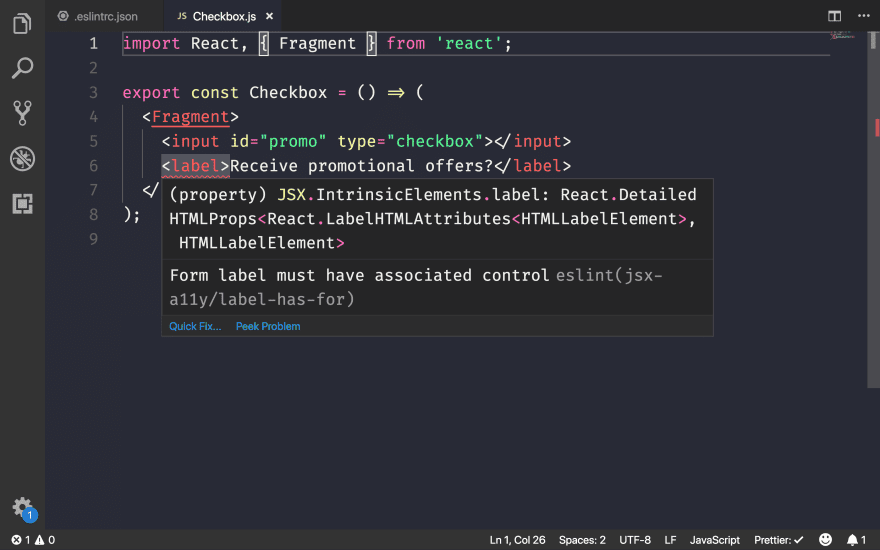
יש הרבה כלים ספציפיים לספריות ולמסגרות שמאפשרים להדגיש בעיות נגישות ברכיבים. לדוגמה, אפשר להשתמש ב-eslint-plugin-jsx-a11y כדי להדגיש בעיות נגישות ברכיבי React בכלי העריכה.

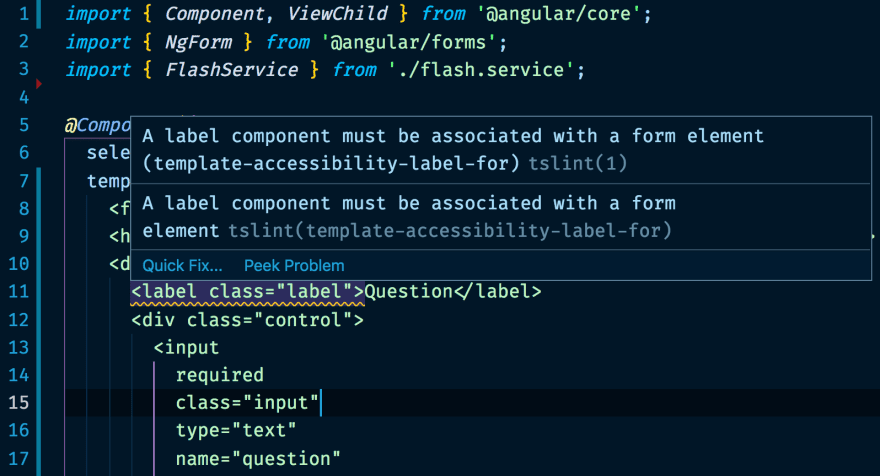
אם אתם משתמשים ב-Angular, codelyzer מספק גם ביקורות נגישות בעורך:

עבודה עם טכנולוגיות מסייעות
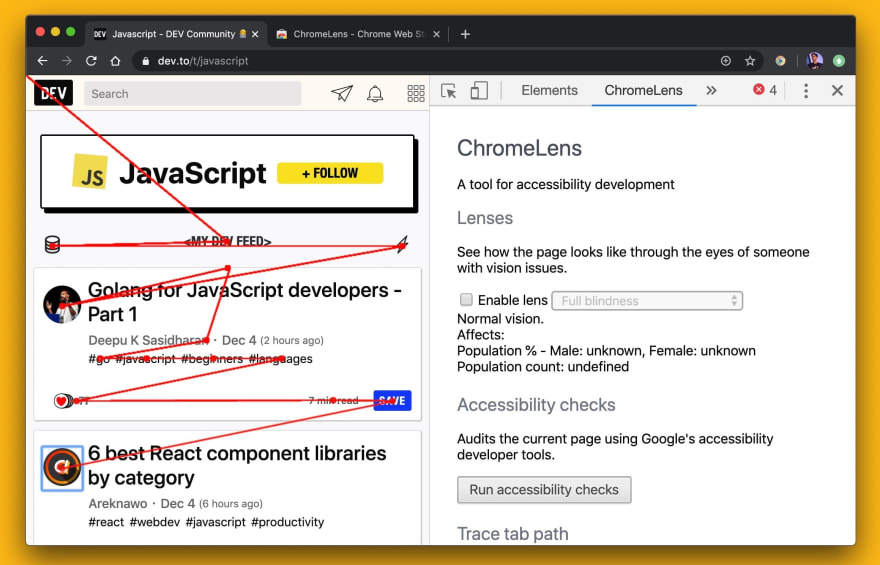
- אפשר לבדוק איך טכנולוגיות מסייעות רואות את תוכן האינטרנט באמצעות Accessibility Inspector (ב-Mac) או Windows Automation API Testing Tools ו-AccProbe (ב-Windows).
אפשר גם לראות את עץ הנגישות המלא שנוצר ב-Chrome על ידי ניווט אל
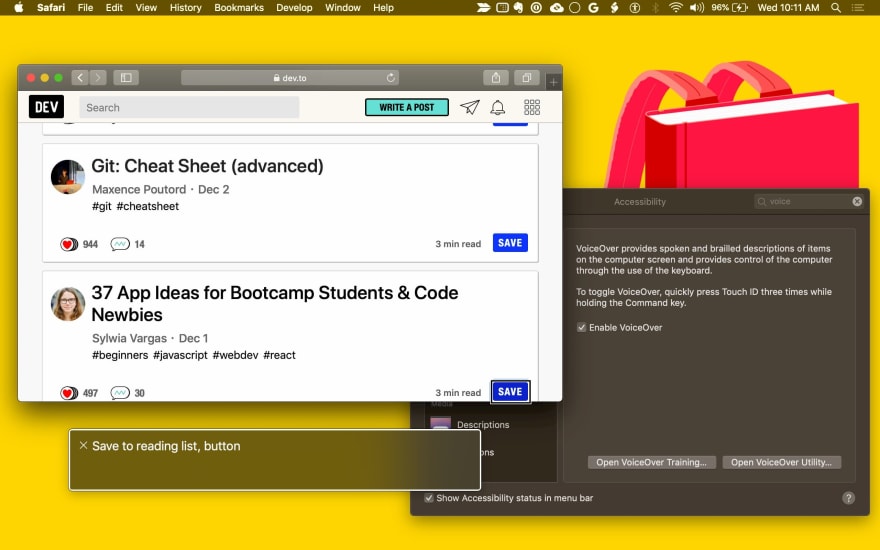
about://accessibility. - הדרך הטובה ביותר לבדוק אם יש תמיכה בקורא מסך ב-Mac היא להשתמש בכלי VoiceOver. אפשר להשתמש במקש
⌘F5כדי להפעיל או להשבית אותו, במקשCtrl+Option ←→כדי לעבור בדף ובמקשCtrl+Shift+Option + ↑↓כדי לנוע למעלה ולמטה בעץ הנגישות. להוראות מפורטות יותר, אפשר לעיין ברשימת הפקודות המלאה של VoiceOver וברשימת הפקודות של VoiceOver לאינטרנט. ב-Windows, NVDA הוא קורא מסך חינמי בקוד פתוח. עם זאת, למשתמשים שרואים יש עקומת למידה תלולה.

ב-ChromeOS יש קורא מסך מובנה.
יש לנו עוד דרך ארוכה לעבור כדי לשפר את הנגישות באינטרנט. לפי אלמנך האינטרנט:
- ב-4 מתוך 5 אתרים יש טקסט שמשתלב ברקע, ולכן קשה לקרוא אותו.
- ב-49.91% מהדפים עדיין לא צוינו מאפייני
altלחלק מהתמונות. - רק 24% מהדפים שמכילים לחצנים או קישורים כוללים תוויות.
- רק ב-22.33% מהדפים יש תוויות לכל שדות הקלט בטופס.
יש לנו הרבה מה לעשות כדי ליצור חוויות שיהיו נגישות יותר לכולם.


