Poprawa dostępności sprawia, że witryna jest bardziej przydatna dla wszystkich.
Ważne jest tworzenie witryn, które są dostępne i przystępne dla wszystkich. Istnieje co najmniej 6 kluczowych obszarów niepełnosprawności, które możesz optymalizować: wzrok, słuch, mobilność, poznanie, mowa i uszkodzenie układu nerwowego. W tej kwestii może Ci pomóc wiele narzędzi i zasobów, nawet jeśli dopiero zaczynasz zajmować się dostępnością stron internetowych.
Ponad miliard osób żyje z jakąś formą niepełnosprawności.
Aby witryny były dostępne, muszą działać na różnych urządzeniach z różnymi rozmiarami ekranów i różnymi rodzajami danych wejściowych, np. czytnikami ekranu. Ponadto witryny powinny być dostępne dla jak najszerszej grupy użytkowników, w tym osób z niepełnosprawnością.
Oto kilka rodzajów niepełnosprawności, które mogą dotyczyć Twoich użytkowników:
| Vision | Słuch | Sprawność |
|---|---|---|
|
|
|
| Funkcje poznawcze | Mowa | Neuronowy |
|
|
|
Problemy ze wzrokiem mogą się objawiać od niemożności rozróżniania kolorów po całkowitą utratę wzroku.
- Upewnij się, że treść tekstowa spełnia minimalny wartość progową współczynnika kontrastu.
- Unikaj przekazywania informacji tylko za pomocą koloru i zapewnij, aby cały tekst był rozmieńczony.
- Upewnij się, że wszystkich elementów interfejsu można używać z urządzeniami ułatwiającymi dostęp, takimi jak czytniki ekranu, lupy i monitory brajlowskie. Oznacza to, że elementy interfejsu użytkownika muszą być oznaczone, aby interfejsy API ułatwień dostępu mogły programowo określić rolę, stan, wartość i tytuł dowolnego elementu.

Mam problemy ze wzrokiem i często powiększam strony, narzędzia DevTools i terminal. Chociaż obsługa powiększenia rzadko znajduje się na szczycie listy zadań programistów, może mieć ogromne znaczenie dla użytkowników takich jak ja.
Problemy ze słuchem oznaczają, że użytkownik może mieć problemy ze słyszeniem dźwięku emitowanego przez stronę.
- Dołącz tekst alternatywny do wszystkich treści, które nie są wyłącznie tekstowe.
- Sprawdź, czy komponenty interfejsu nadal działają bez dźwięku.

Problemy z mobilnością mogą obejmować brak możliwości korzystania z myszy, klawiatury lub ekranu dotykowego.
- Zadbaj o to, aby treści komponentów interfejsu były dostępne z klawiatury w przypadku wszystkich działań, do których zwykle używa się myszy.
- Upewnij się, że strony są prawidłowo oznaczone dla technologii wspomagających, w tym czytników ekranu, oprogramowania do sterowania głosem i fizycznych przełączników, które zwykle korzystają z tych samych interfejsów API.
Problemy poznawcze mogą oznaczać, że użytkownik może potrzebować technologii wspomagających do czytania tekstu, dlatego ważne jest, aby teksty alternatywne były dostępne.
Używaj animacji z rozwagą. Unikaj filmów i animacji, które powtarzają się lub migają, ponieważ mogą powodować problemy u niektórych użytkowników.
Zapytanie multimedialne CSS
prefers-reduced-motionpozwala ograniczyć animacje i automatyczne odtwarzanie filmów w przypadku użytkowników, którzy wolą mniej dynamiczne treści:/* If the user expresses a preference for reduced motion, don't use animations on buttons. */ @media (prefers-reduced-motion: reduce) { button { animation: none; } }Unikaj interakcji, które są oparte na czasie.
Może się wydawać, że jest to dużo pracy, ale przeprowadzimy Cię przez proces oceny, a następnie poprawy dostępności komponentów interfejsu użytkownika.
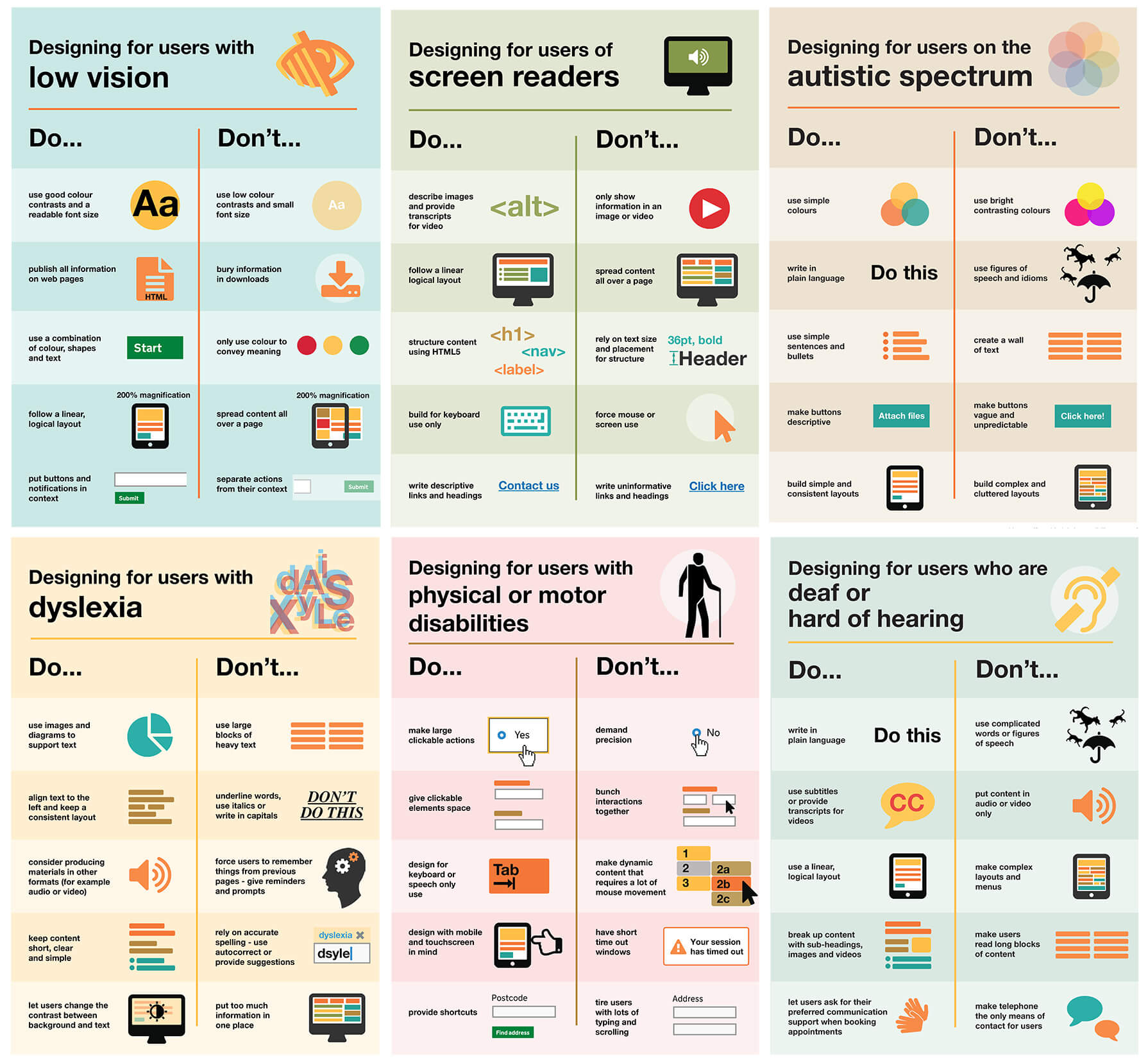
Aby zapewnić dodatkową pomoc wizualną, zespół ds. ułatwień dostępu w GOV.UK stworzył serię plakatów cyfrowych z informacjami o tym, co należy i czego nie należy robić, aby ułatwić dostęp. Możesz ich używać, aby udostępniać sprawdzone metody swoim pracownikom.

Pomiar ułatwień dostępu w komponentach interfejsu
Podczas sprawdzania komponentów interfejsu użytkownika pod kątem ułatwień dostępu zadaj sobie te pytania:
Czy komponent UI można obsługiwać tylko za pomocą klawiatury?
Czy komponent zarządza fokusem i unika pułapek fokusowych? Czy może reagować na odpowiednie zdarzenia klawiatury?
Czy komponent interfejsu użytkownika można używać z czytnikiem ekranu?
Czy tekst alternatywny został podany w przypadku wszystkich informacji przedstawionych wizualnie? Czy dodano informacje semantyczne za pomocą ARIA?
Czy komponent interfejsu użytkownika może działać bez dźwięku?
Wyłącz głośniki i sprawdź, jak działają w różnych przypadkach użycia.
Czy komponent interfejsu użytkownika może działać bez koloru?
Upewnij się, że element UI może być używany przez osoby nierozróżniające kolorów. Przydatnym narzędziem do symulowania daltonizmu jest rozszerzenie do Chrome o nazwie Colorblindly. (wypróbuj wszystkie 4 dostępne symulacje ślepoty barw). Możesz też zainteresować się rozszerzeniem Daltonize, które jest równie przydatne.
Czy Twój komponent UI działa w trybie wysokiego kontrastu?
Wszystkie nowoczesne systemy operacyjne obsługują tryb wysokiego kontrastu. Wysoki kontrast to rozszerzenie do Chrome, które może Ci pomóc.
Standardowe elementy sterujące (takie jak <button> i <select>) są zintegrowane z przeglądarką. Można je ustawić za pomocą klawisza Tab. Odpowiadają one na zdarzenia klawiatury (takie jak Enter, Space i strzałki). Mają też role semantyczne, stany i właściwości używane przez narzędzia ułatwień dostępu.
Ich domyślny styl powinien też spełniać wymienione wymagania dotyczące ułatwień dostępu.
Niestandardowe komponenty interfejsu (z wyjątkiem komponentów rozszerzających standardowe elementy, takich jak <button>) nie mają żadnych wbudowanych funkcji, w tym funkcji ułatwień dostępu, więc musisz je zapewnić. Dobrym punktem wyjścia przy wdrażaniu ułatwień dostępu jest porównanie komponentu z analogicznym standardowym elementem (lub kombinacją kilku standardowych elementów, w zależności od złożoności komponentu).
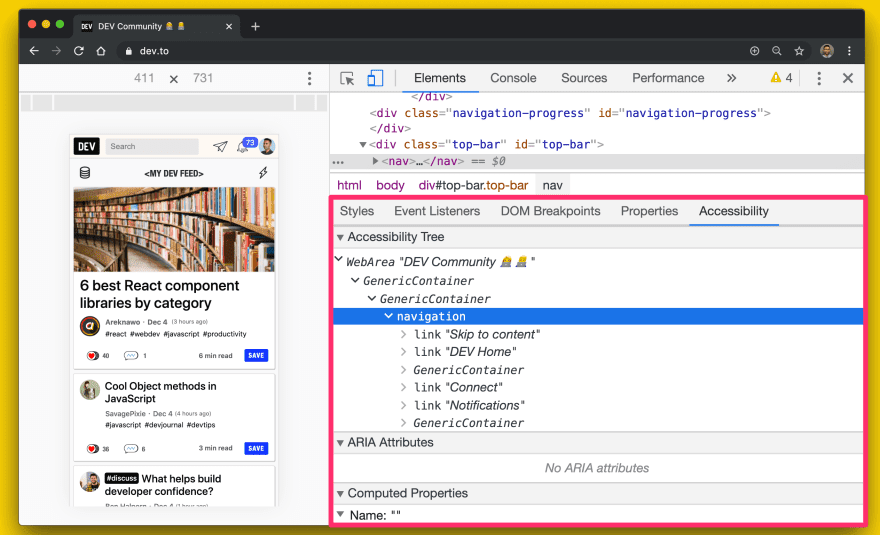
Większość narzędzi programistycznych do przeglądarek obsługuje sprawdzanie drzewa ułatwień dostępu na stronie. W Narzędziach deweloperskich w Chrome ta opcja jest dostępna na karcie Ułatwienia dostępu w panelu Elementy.

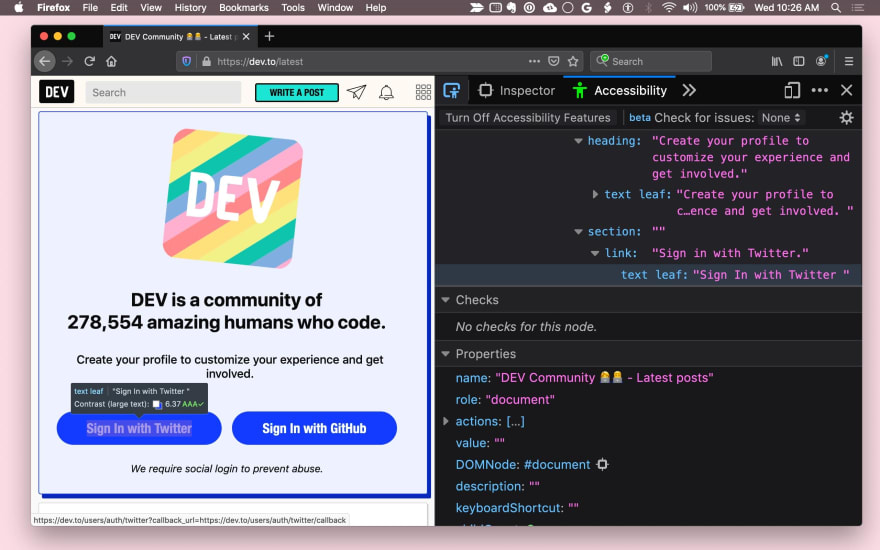
Firefox ma też panel Ułatwień dostępu.

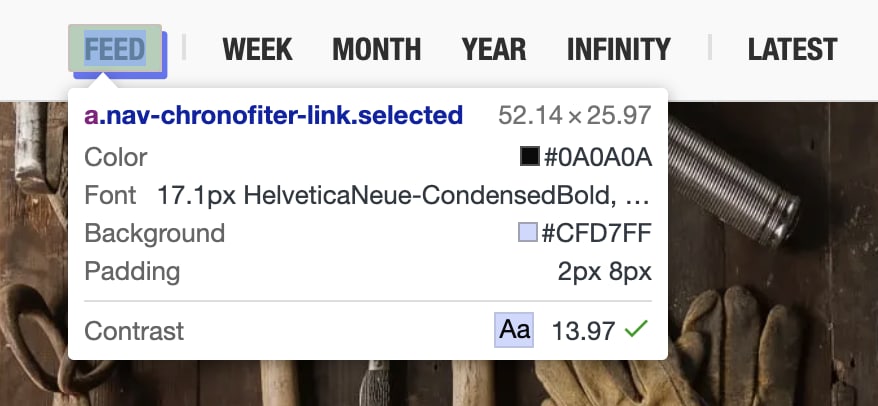
Safari udostępnia informacje o dostępności na karcie Węzeł w panelu Elementy.
Poniżej znajdziesz listę pytań, które możesz sobie zadać, aby zwiększyć dostępność komponentów interfejsu.
Poprawne działanie fokusu klawiatury
W idealnej sytuacji należy zadbać o to, aby wszystkie funkcje komponentu interfejsu użytkownika były dostępne za pomocą klawiatury. Podczas projektowania interakcji z użytkownikiem zastanów się, jak użytkownik będzie używać elementu za pomocą samej klawiatury, i określ spójne zestawy interakcji z klawiaturą.
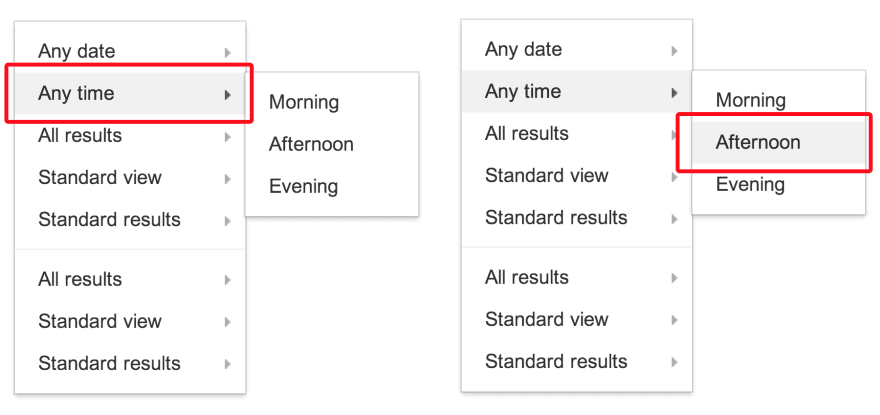
Najpierw upewnij się, że masz sensowny cel skupienia dla każdego komponentu. Na przykład złożony komponent, taki jak menu, może być celem fokusa na stronie, ale powinien zarządzać fokusem samodzielnie, aby aktywny element menu zawsze był w fokusie.

Używanie tabindex
Za pomocą atrybutu tabindex możesz dodać fokus klawiatury do elementów i komponentów UI. Użytkownicy korzystający tylko z klawiatury i technologii wspomagających muszą mieć możliwość skupienia klawiatury na elementach, z którymi chcą wchodzić w interakcje.
Wbudowane interaktywne elementy (np. <button>) są domyślnie aktywne, więc nie potrzebują atrybutu tabindex, chyba że chcesz zmienić ich pozycję w kolejności kart.
Istnieją 3 rodzaje wartości tabindex:
tabindex="0"jest najczęstszym i umiejscowi element w naturalnej kolejności kart (zdefiniowanej przez kolejność DOM).- Wartość
tabindexrówna –1 powoduje, że element można skoncentrować programowo, ale nie w kolejności kart. - Wartość
tabindexwiększa niż 0 umieszcza element w ręcznym porządku kart. Wszystkie elementy na stronie z dodatnią wartościątabindexsą odwiedzane w kolejności rosnącej, przed elementami w naturalnej kolejności kart.
W artykule Używanie atrybutu tabindex znajdziesz kilka przykładów zastosowania atrybutu tabindex.
Upewnij się, że punkt skupienia jest zawsze widoczny, korzystając z domyślnego stylu pierścienia ostrości lub stosując wyraźny niestandardowy styl ostrości. Pamiętaj, aby nie blokować użytkowników korzystających z klawiatury. Użytkownicy powinni mieć możliwość przeniesienia fokusa z elementu za pomocą tylko klawiatury.
Używanie autofokusa
Atrybut autofocus HTML umożliwia autorowi określenie, że dany element powinien automatycznie zostać skoncentrowany po załadowaniu strony.
autofocus jest już obsługiwany w wszystkich elementach sterujących formularza internetowego, w tym przyciskach.
Aby automatycznie ustawić fokus na elementach w niestandardowych komponentach interfejsu, wywołaj metodę focus(), obsługiwaną we wszystkich elementach HTML, które można ustawić w fokusie (np. document.querySelector('myButton').focus()).
Dodawanie interakcji z klawiaturą
Gdy element UI będzie można ustawić w stanie fokusu, zapewnij odpowiednią obsługę interakcji z klawiaturą, gdy element jest w stanie fokusu. Do tego celu należy obsłużyć odpowiednie zdarzenia klawiatury.
Na przykład możesz zezwolić użytkownikowi na używanie strzałek do wybierania opcji menu oraz Space lub Enter do aktywowania przycisków.
Wskazówki znajdziesz w przewodniku po wzorach projektowych ARIA.
Na koniec upewnij się, że skróty klawiszowe są wykrywalne. Typową praktyką jest umieszczanie legendy skrótów klawiszowych (tekstu na ekranie), aby poinformować użytkownika o ich istnieniu. Na przykład „Naciśnij ? dla skrótów klawiszowych”. Możesz też użyć podpowiedzi, takiej jak etykietka, aby poinformować użytkownika o skrótach.
Nie da się przecenić znaczenia zarządzania skupieniem uwagi. Ważnym przykładem jest szuflada nawigacyjna. Jeśli dodasz na stronie komponent UI, musisz skierować na niego fokus. W przeciwnym razie użytkownicy będą musieli przeklikać całą stronę, aby do niego dotrzeć. Może to być frustrujące, dlatego pamiętaj, aby przetestować skupienie uwagi na wszystkich elementach na stronie, które można obsługiwać za pomocą klawiatury.

// Example for expanding and collapsing a category with the Space key
const category = await page.$(`.category`);
// verify tabIndex, role and focus
expect(await page.evaluate(elem => elem.getAttribute(`role`), category)).toEqual(`button`);
expect(await page.evaluate(elem => elem.getAttribute(`tabindex`), category)).toEqual(`0`);
expect(await page.evaluate(elem => window.document.activeElement === elem, category)).toEqual(true);
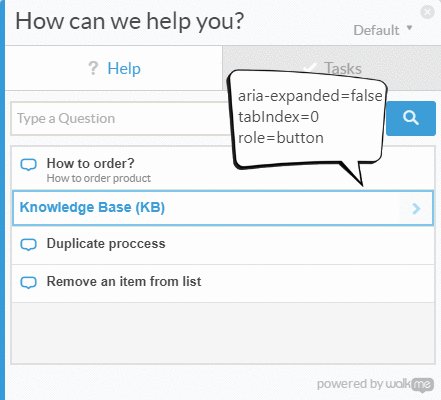
// verify aria-expanded = false
expect(await page.evaluate(elem => elem.getAttribute(`aria-expanded`), category)).toEqual(`false`);
// toggle category by pressing Space
await page.keyboard.press('Space');
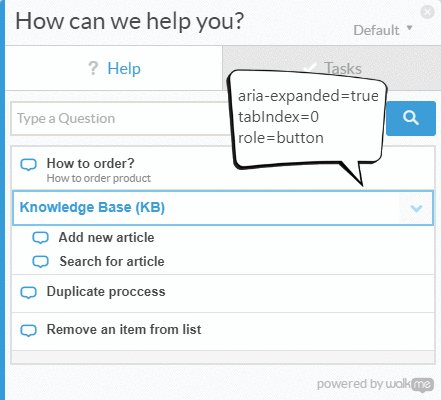
// verify aria-expanded = true
expect(await page.evaluate(elem => elem.getAttribute(`aria-expanded`), category)).toEqual(`true`);
Zapewnienie prawidłowego działania czytnika ekranu
Czytnika ekranu używa około 1–2% użytkowników. Czy możesz zrozumieć wszystkie ważne informacje i działać z połączeniem czytnika ekranu i klawiatury?
Pytania poniżej powinny pomóc Ci w zapewnieniu ułatwień dostępu dla czytników ekranu.
Czy wszystkie komponenty i obrazy mają tekstowe alternatywy?
Wszędzie tam, gdzie informacje o nazwie lub celu komponentu interaktywnego są przekazywane wizualnie, podaj tekst alternatywny.
Jeśli na przykład element interfejsu <fancy-menu> wyświetla tylko ikonę koła zębatego, aby wskazać, że jest to menu ustawień, musi mieć alternatywny tekst, np. „ustawienia”, który przekazuje te same informacje.
W zależności od kontekstu możesz podać tekst zastępczy za pomocą atrybutu alt, atrybutu aria-label, atrybutu aria-labelledby lub zwykłego tekstu w DOM cienia.
Ogólne wskazówki techniczne znajdziesz w przewodniku WebAIM.
Każdy element UI, który wyświetla obraz, powinien zawierać mechanizm umożliwiający podanie tekstu alternatywnego dla tego obrazu, analogiczny do atrybutu alt.
Czy Twoje komponenty zawierają informacje semantyczne?
Technologia wspomagająca przekazuje informacje semantyczne, które w innym przypadku są przekazywane użytkownikom z dostępem wzroku za pomocą wskazówek wizualnych, takich jak formatowanie, styl kursora lub jego położenie. Standardowe elementy mają te informacje semantyczne wbudowane przez przeglądarkę, ale w przypadku komponentów niestandardowych musisz dodać te informacje za pomocą atrybutów ARIA.
Ogólnie rzecz biorąc, każdy komponent, który reaguje na kliknięcie myszką lub na zdarzenie najechania kursorem, powinien mieć jakiś detektor zdarzeń związanych z klawiaturą i rolę ARIA, a także stany i atrybuty ARIA.
Na przykład niestandardowy komponent interfejsu użytkownika <fancy-slider> może mieć rolę ARIA slidera, która ma kilka powiązanych atrybutów ARIA: aria-valuenow, aria-valuemin i aria-valuemax.
Powiązanie tych atrybutów z odpowiednimi właściwościami komponentu niestandardowego pozwala użytkownikom technologii wspomagających na interakcję z elementem, zmianę jego wartości, a nawet na odpowiednie dostosowanie jego wizualnej prezentacji.

<fancy-slider role="slider" aria-valuemin="1" aria-valuemax="5" aria-valuenow="2.5">
</fancy-slider>
Czy użytkownicy mogą zrozumieć wszystko bez korzystania z kolorów?
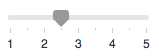
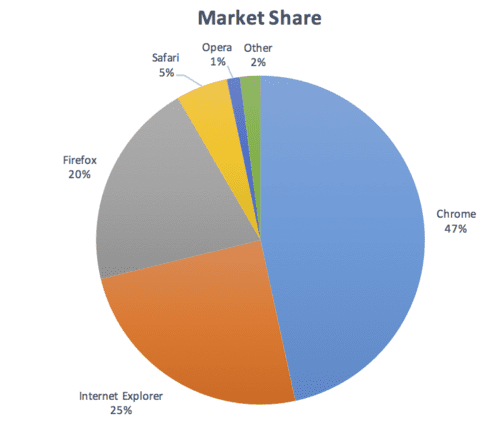
Kolorów nie należy używać jako jedynego sposobu przekazywania informacji, np. wskazywania stanu, prośby o odpowiedź lub wizualizacji danych. Jeśli np. masz wykres słupkowy, podaj etykiety i wartości dla każdego wycinka, aby użytkownicy z niepełnosprawnością wzrokową mogli zrozumieć te informacje, nawet jeśli nie widzą, gdzie zaczynają się i kończą wycinki:

Czy jest wystarczający kontrast?
Treści tekstowe wyświetlane w komponencie powinny spełniać minimalny próg kontrastu na poziomie WCAG AA. Rozważ udostępnienie motywu o wysokim kontraście, który spełnia wyższy próg AAA, i zapewnij, że można zastosować arkusze stylów klienta użytkownika, jeśli użytkownicy potrzebują niestandardowego kontrastu lub innych kolorów. Podczas projektowania komponentu możesz skorzystać z tego narzędzia do sprawdzania kontrastu kolorów.
Czy można zatrzymać i bezpiecznie wyświetlać treści ruchome lub migające?
Użytkownicy powinni mieć możliwość wstrzymania, zatrzymania lub ukrycia treści, które poruszają się, przesuwają lub migają przez ponad 5 sekund. Unikaj treści z błyskami.
Jeśli coś musi migać, upewnij się, że miga nie więcej niż 3 razy na sekundę.
Narzędzia i testowanie ułatwień dostępu
Dostępnych jest ponad 100 narzędzi do oceny ułatwień dostępu na stronie i jej komponentach. Niektóre narzędzia są zautomatyzowane, a inne wymagają ręcznego testowania.
Oto kilka z nich:
- Axe umożliwia automatyczne testowanie ułatwień dostępu w ramach wybranej platformy lub przeglądarki. Axe Puppeteer może służyć do tworzenia automatycznych testów ułatwień dostępu.
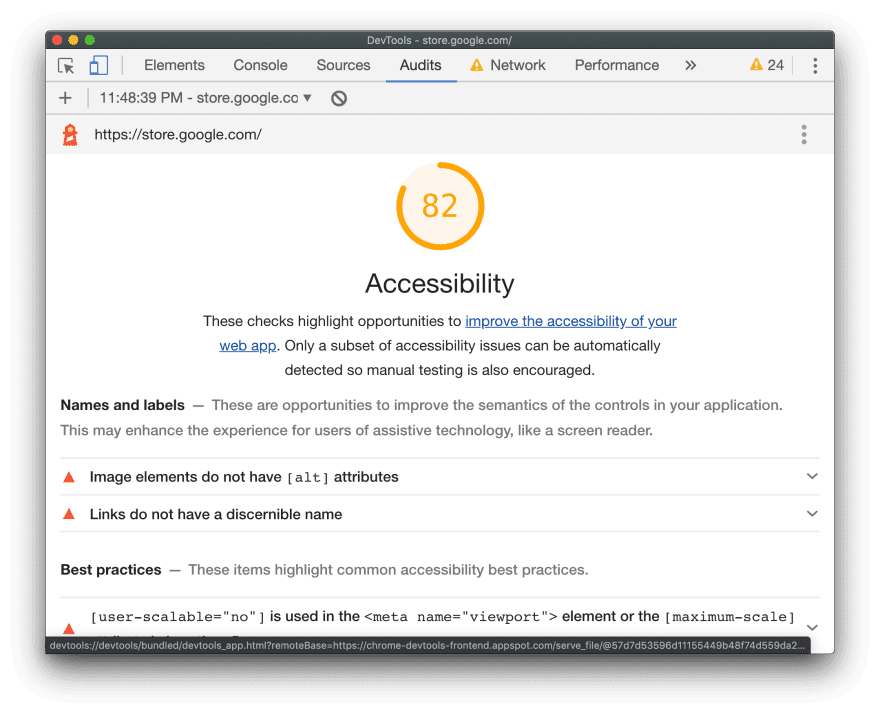
Raport Lighthouse Accessibility Audit zawiera przydatne informacje, które pomogą Ci wykryć typowe problemy z dostępnością. Wynik dotyczący ułatwień dostępu to średnia ważona wszystkich audytów dotyczących ułatwień dostępu na podstawie oceny wpływu na użytkowników Axe. Informacje o monitorowaniu ułatwień dostępu w ramach ciągłej integracji znajdziesz w artykule Lighthouse CI.

Tenon.io przydaje się do testowania typowych problemów z dostępnością. Tenon zapewnia solidne wsparcie w zakresie integracji z narzędziami do kompilacji, przeglądarkami (za pomocą rozszerzeń) i nawet edytorami tekstu.
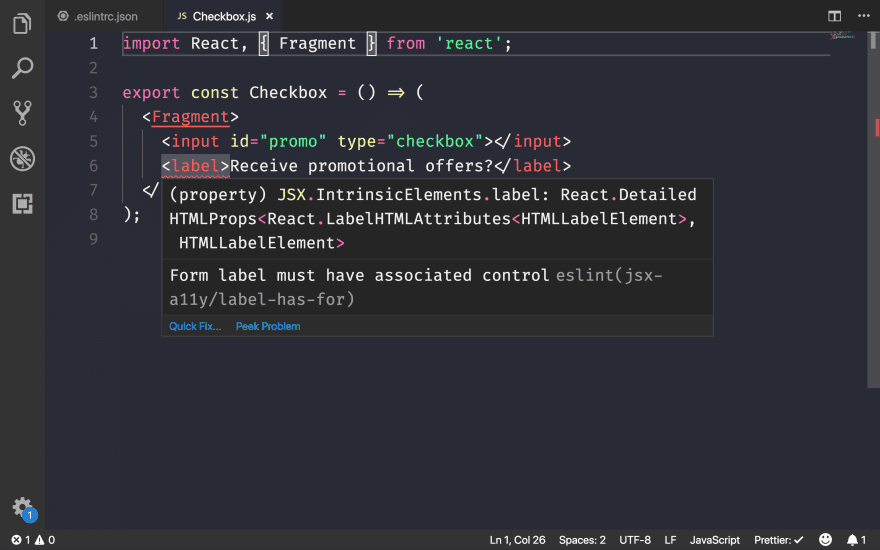
Istnieje wiele narzędzi dostępnych w bibliotekach i ramach, które wskazują problemy z dostępnością komponentów. Możesz na przykład użyć eslint-plugin-jsx-a11y, aby wyróżnić problemy z ułatwieniami dostępu w komponentach React w Twoim edytorze.

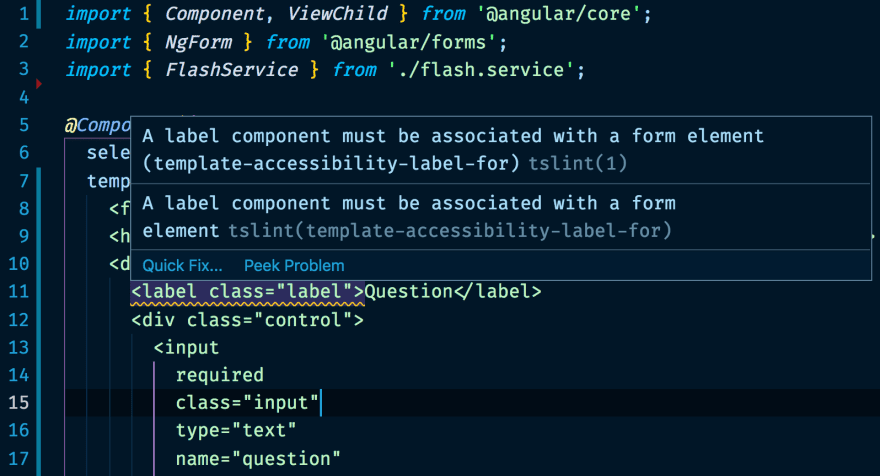
Jeśli używasz Angulara, codelyzer zapewnia też audyt ułatwień dostępu w edytorze:

Praca z technologiami wspomagającymi
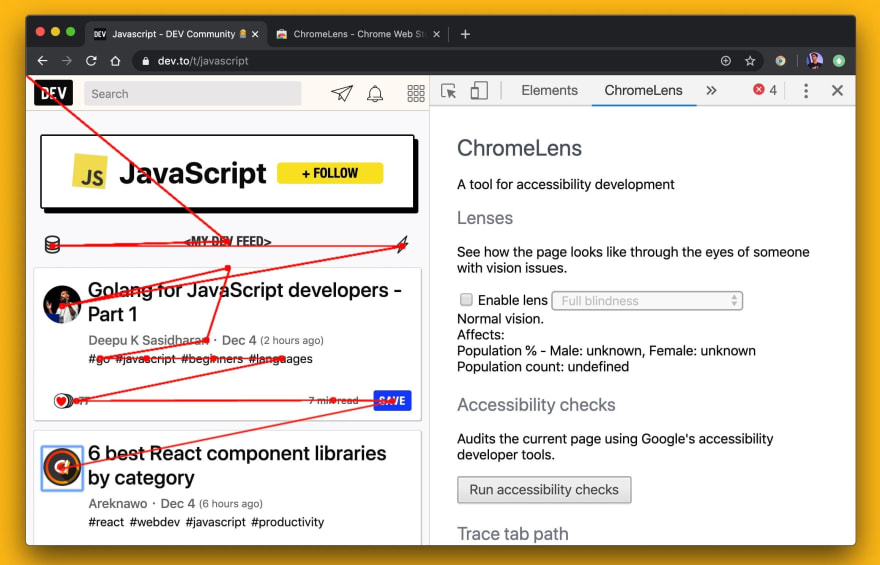
- Aby sprawdzić, jak technologia wspomagająca widzi zawartość internetową, możesz użyć Accessibility Inspector (Mac) lub narzędzi do testowania interfejsu Windows Automation API oraz AccProbe (Windows).
Możesz też wyświetlić pełne drzewo ułatwień dostępu utworzone przez Chrome, przechodząc na stronę
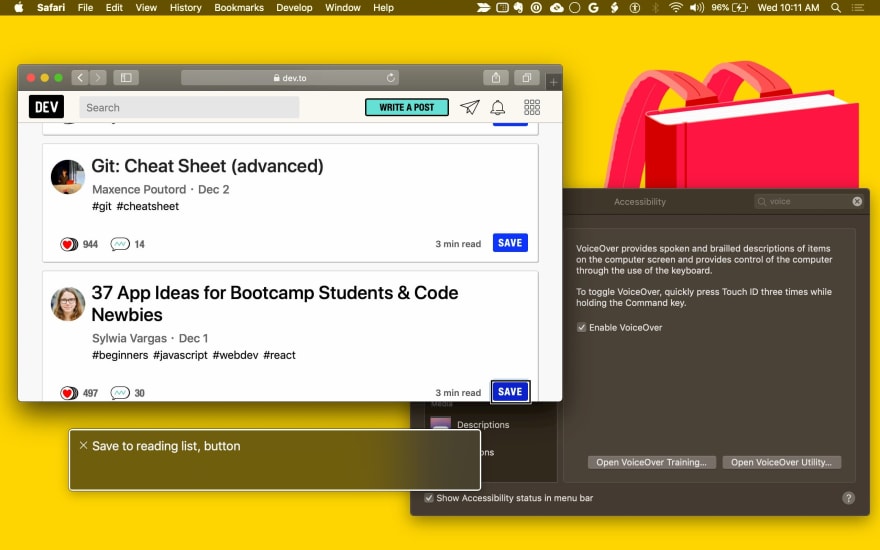
about://accessibility. - Najlepszym sposobem na sprawdzenie obsługi czytnika ekranu na Macu jest skorzystanie z czytnika VoiceOver. Użyj przycisku
⌘F5, aby włączyć lub wyłączyć tę funkcję, przyciskuCtrl+Option ←→, aby poruszać się po stronie, oraz przyciskuCtrl+Shift+Option + ↑↓, aby przemieszczać się w górę i w dół po drzewie ułatwień dostępu. Więcej szczegółowych instrukcji znajdziesz na pełnej liście poleceń VoiceOver i liście poleceń VoiceOver Web. W Windows NVDA to bezpłatny czytnik ekranu typu open source. Jednak użytkownicy z dobrą wzrokowością muszą się go nauczyć.

ChromeOS ma wbudowany czytnik ekranu.
Przed nami jeszcze długa droga do poprawy dostępności w internecie. Według Web Almanac:
- W 4 na 5 witrynach tekst jest zlewający się z tłem, przez co staje się nieczytelny.
- 49,91% stron nadal nie zawiera atrybutów
altw przypadku niektórych obrazów. - Tylko 24% stron, które używają przycisków lub linków, zawiera etykiety.
- Tylko 22,33% stron zawiera etykiety dla wszystkich pól formularza.
Możemy zrobić wiele, aby uczynić nasze usługi bardziej dostępnymi dla wszystkich.


