信任令牌是一种新的 API,可让网站在不被动跟踪的情况下,将有限的信息从一个浏览环境传送到另一个浏览环境(例如,跨网站),以帮助打击欺诈行为。
摘要
通过信任令牌,源站能够向其信任的用户颁发加密令牌。令牌由用户的浏览器存储。然后,浏览器可以在其他上下文中使用令牌来评估用户的真实性。
借助 Trust Token API,您可以在一个上下文中将用户信任传递给另一个上下文,而无需识别用户身份或关联两个身份。
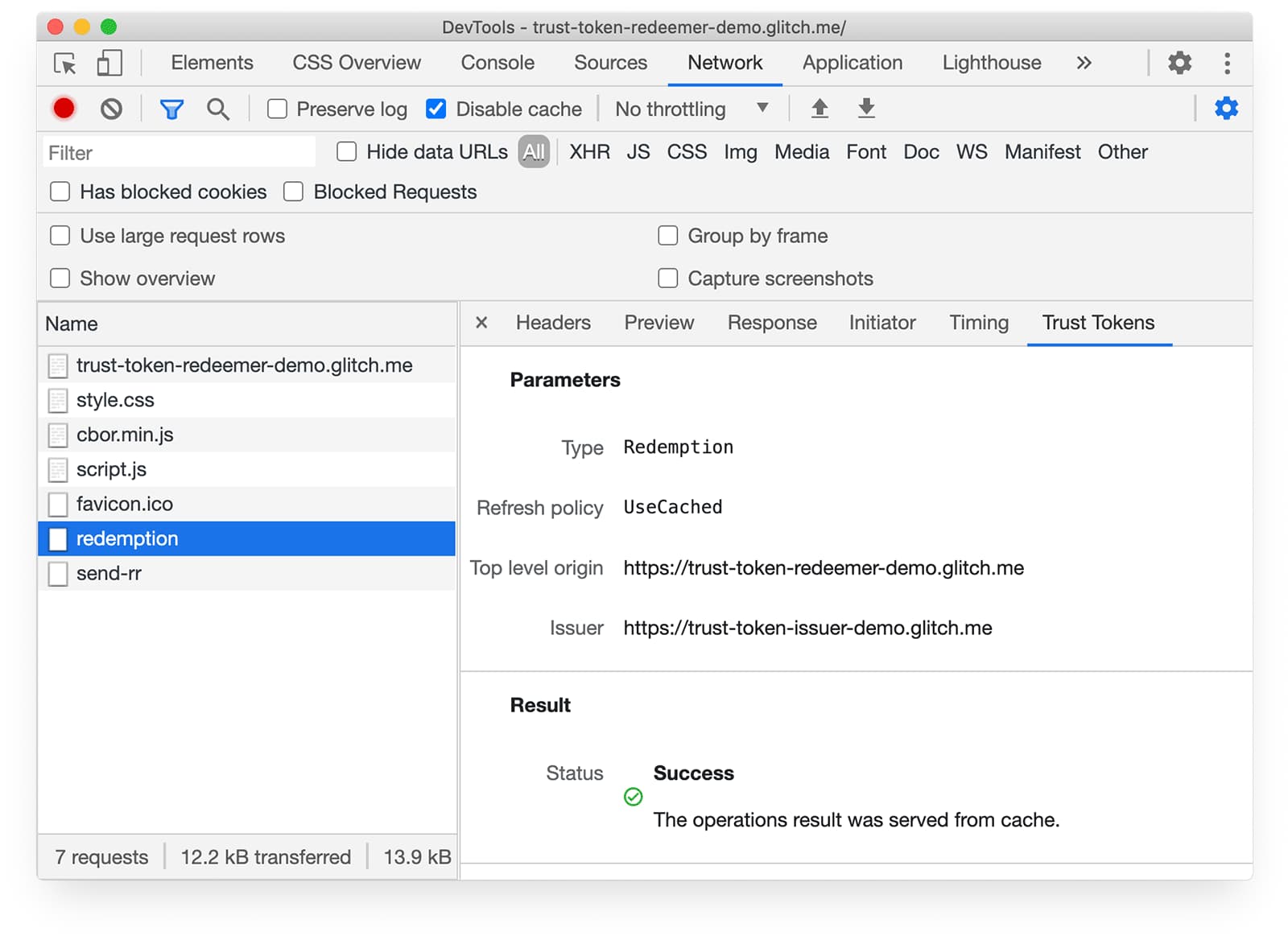
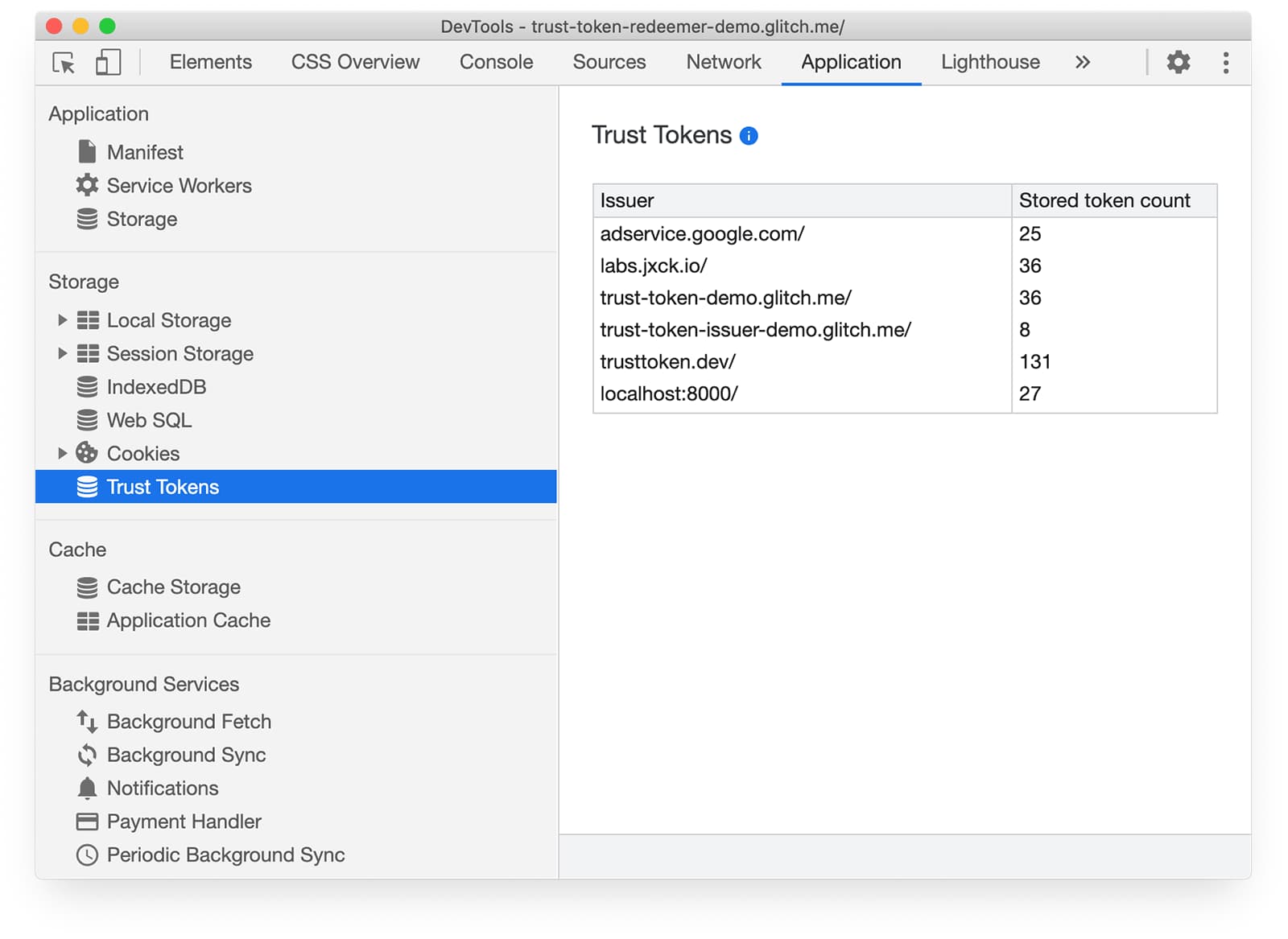
您可以通过我们的演示试用此 API,并在 Chrome 开发者工具的网络和应用标签页中检查令牌。


为什么我们需要信任令牌?
网络需要通过多种方式建立信任信号,以表明用户与其真实身份相符,而不是冒充人类的机器人或欺诈真人或服务的恶意第三方。欺诈防护对于广告客户、广告提供商和 CDN 来说尤为重要。
遗憾的是,许多现有的用于衡量和传播可信度的机制(例如,确定与网站的互动是否来自真人)会利用也可用于数字“指纹”收集的技术。
此 API 必须保护隐私,以便在不跟踪个人用户的情况下跨网站传播信任。
信任令牌提案中包含哪些内容?
网络依靠建立信任信号来检测欺诈和垃圾内容。为了实现这一目的,一种方法是使用全球的跨网站每用户标识符来跟踪浏览情况。对于可保护隐私的 API,这是不可接受的。
在提案说明中:
此 API 为“隐私通行证”样式的加密令牌提供了新的按源存储区域,您可以在第三方上下文中访问这些令牌。这些令牌是非个性化的,不能用于跟踪用户,但会经过加密签名,因此无法伪造。
当源站处于他们信任用户的情境时,他们可以向浏览器颁发一批令牌,这些令牌稍后可以在用户未知或不太可信的情境中“支出”。至关重要的是,这些令牌彼此之间难以区分,从而阻止网站通过这些令牌跟踪用户。
我们进一步提出了一种扩展机制,让浏览器使用绑定到特定令牌兑换的密钥对传出请求进行签名。
API 用法示例
以下内容改编自 API 说明文档中的示例代码。
假设某位用户访问了嵌入了来自第三方广告联盟 (foo.example) 的广告的新闻网站 (publisher.example)。该用户之前使用过一个颁发信任令牌 (issuer.example) 的社交媒体网站。
以下序列展示了信任令牌的工作原理。
1.用户访问 issuer.example 并执行一些操作(例如帐号活动或通过人机识别系统验证),使网站相信自己是真人。
2.issuer.example 用于验证用户是真人,并运行以下 JavaScript 以向用户的浏览器发出信任令牌:
fetch('https://issuer.example/trust-token', {
trustToken: {
type: 'token-request',
issuer: 'https://issuer.example'
}
}).then(...)
3.用户的浏览器会存储信任令牌,并将其与 issuer.example 关联。
4.一段时间后,用户访问 publisher.example。
5.publisher.example 想知道用户是否为真人。publisher.example 信任 issuer.example,因此会检查用户的浏览器是否具有来自相应源的有效令牌:
document.hasTrustToken('https://issuer.example');
6.如果此 promise 返回一个解析为 true 的 promise,则表示用户具有来自 issuer.example 的令牌,因此 publisher.example 可以尝试兑换令牌:
fetch('https://issuer.example/trust-token', {
trustToken: {
type: 'token-redemption',
issuer: 'https://issuer.example',
refreshPolicy: {none, refresh}
}
}).then(...)
使用以下代码:
- 兑换者
publisher.example请求兑换。 如果兑换成功,发卡机构
issuer.example会返回一条兑换记录,指明他们在某个时间点向此浏览器颁发了有效令牌。7.
fetch()返回的 promise 经过解析后,就可以在后续资源请求中使用兑换记录了:
fetch('https://foo.example/get-content', {
trustToken: {
type: 'send-redemption-record',
issuers: ['https://issuer.example', ...]
}
});
使用以下代码:
- 兑换记录以请求标头
Sec-Redemption-Record的形式包含在内。 foo.example收到兑换记录后,可以解析该记录以确定issuer.example是否认为此用户是真人。foo.example会相应地做出响应。
您可能有在电子商务网站上购物的记录、在营业地点平台上的签到记录或银行的账户记录。发卡机构可能还会考虑其他因素,例如您帐号使用时长,或进行其他互动(如人机识别系统验证或表单提交),从而提高发卡机构对您是真人的可能性的信任度。
信任令牌颁发
如果信任令牌颁发者(如 issuer.example)认为用户值得信任,则颁发者可以通过发出带有 trustToken 参数的 fetch() 请求来为用户提取信任令牌:
fetch('issuer.example/trust-token', {
trustToken: {
type: 'token-request'
}
}).then(...)
生成一组伪随机数,称为“随机数”。
对 Nonce 进行加密(对 Nonce 进行编码,使颁发者无法查看其内容),并将其附加到
Sec-Trust-Token标头中的请求。向提供的端点发送 POST 请求。
端点以盲化 Nonce 作为响应(即盲人 Nonce 中的签名),然后这些令牌会被解除盲眼,并与浏览器关联的 Nonce 作为信任令牌在内部存储在一起。
信任令牌兑换
发布商网站(例如上例中的 publisher.example)可以检查是否存在用户可用的信任令牌:
const userHasTokens = await document.hasTrustToken('issuer.example/trust-token');
如果有可用的令牌,发布商网站可以兑换这些令牌以获取兑换记录:
fetch('issuer.example/trust-token', {
...
trustToken: {
type: 'token-redemption',
refreshPolicy: 'none'
}
...
}).then(...)
发布商可以使用如下所示的 fetch() 调用在需要信任令牌的请求中添加兑换记录(例如,发布评论、给页面点赞或在投票活动中投票):
fetch('https://foo.example/post-comment', {
...
trustToken: {
type: 'send-redemption-record',
issuers: ['issuer.example/trust-token', ...]
}
...
}).then(...);
兑换记录以 Sec-Redemption-Record 请求标头的形式包含在内。
隐私注意事项
令牌设计为“不可关联”。颁发者可以了解有关其用户访问了哪些网站的汇总信息,但无法将发放与兑换相关联:当用户兑换令牌时,颁发者无法将令牌与其创建的其他令牌区分开来。但是,信任令牌目前并不存在真空:理论上,颁发者目前可以通过其他方式跨网站加入用户的身份,例如使用第三方 Cookie 和隐秘跟踪技术。网站在规划相关支持工作时,务必要了解这种生态系统过渡。这是许多 Privacy Sandbox API 转换的一般方面,因此这里不作进一步讨论。
安全注意事项
信任令牌耗尽:恶意网站可能故意耗尽用户从特定颁发者提供的令牌。针对此类攻击有几种缓解措施(例如,让颁发者一次提供多个令牌),以便用户有足够的资源来确保浏览器在每次顶级网页浏览时只兑换一个令牌。
双重支出防范:恶意软件可能会试图访问用户的所有信任令牌。但是,令牌会随着时间的推移而用尽,因为每次兑换时都会发送到同一个令牌颁发者,而该颁发者可以验证每个令牌是否仅使用一次。为了降低风险,颁发者还可以减少签署的令牌。
请求机制
或许可以允许在 fetch() 之外发送兑换记录(例如,对于导航请求)。网站还可以在 HTTP 响应标头中包含颁发者数据,以实现在网页加载的同时兑换令牌。
重申:此提案需要您提供反馈!如有任何意见,请在信任令牌解释库中创建问题。
了解详情
- “信任令牌”演示
- Chrome 源试用使用入门
- 深入了解 Privacy Sandbox
- Trust Token API 说明
- Chromium 项目:Trust Token API
- 意图实现:Trust Token API
- Chrome 平台状态
- 隐私通行证
- Privacy Pass 的扩展
感谢所有帮助撰写和评价此博文的人。


