Aiuta i tuoi utenti a registrarsi, accedere e gestire i dettagli del proprio account con il minimo sforzo.
Se gli utenti devono accedere al tuo sito, un buon design del modulo di registrazione è fondamentale. Ciò vale soprattutto per le persone con connessioni scarse, su dispositivi mobili, di fretta o sotto stress. I moduli di registrazione mal progettati hanno tassi di rimbalzo elevati. Ogni rimbalzo potrebbe significare la perdita di un utente insoddisfatto, non solo un'opportunità di registrazione mancata.
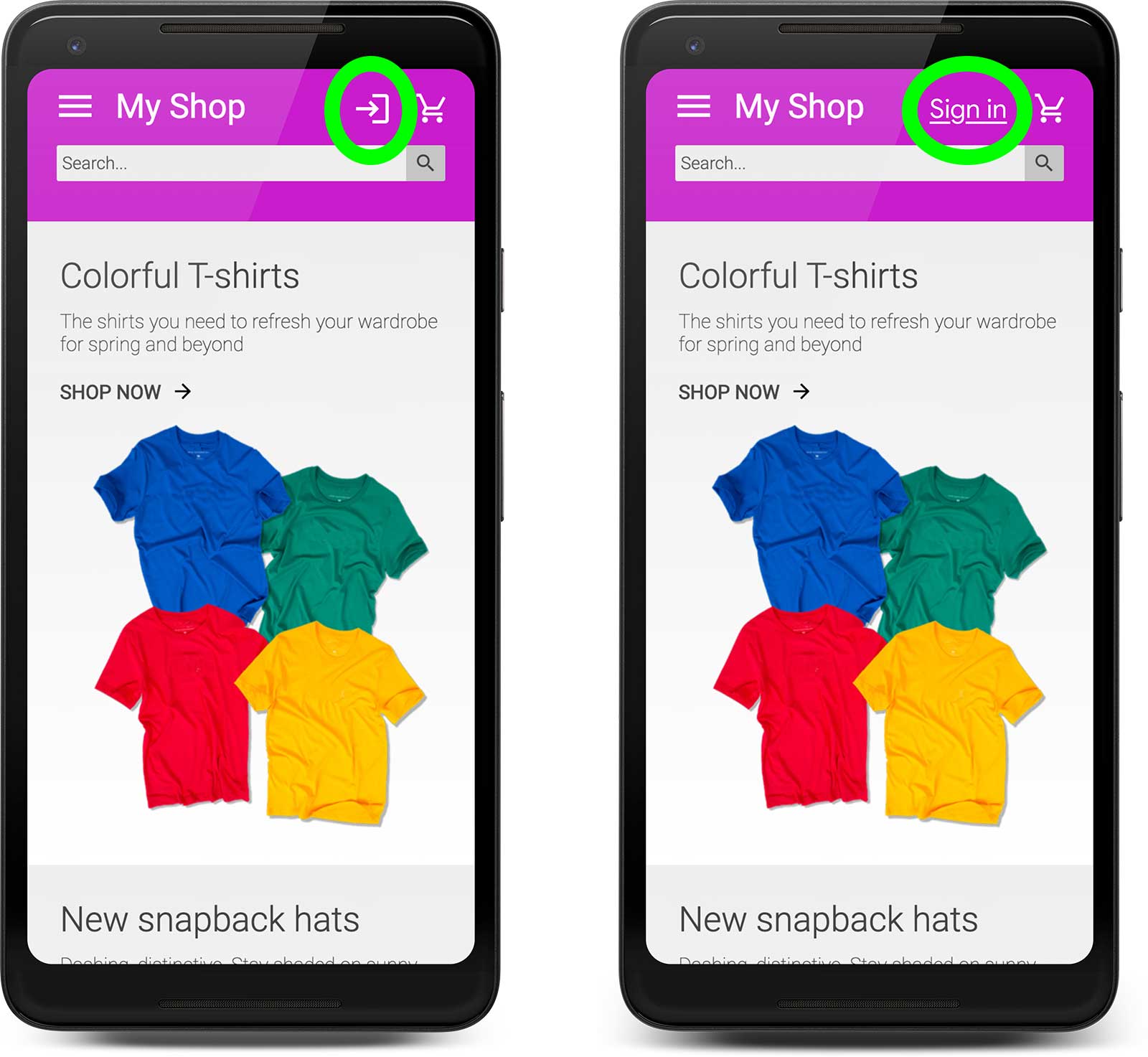
Ecco un esempio di modulo di registrazione che dimostra tutte le best practice:
12 best practice per la gestione di account utente, autorizzazione e password descrive i principi di base del backend per la gestione degli account utente.Elenco di controllo
- Evita l'accesso, se possibile.
- Rendi ovvio come creare un account.
- Rendere accessibili i dettagli dell'account.
- Ridurre il disordine nel modulo.
- Considera la durata della sessione.
- Aiutare i gestori delle password a suggerire e archiviare le password in modo sicuro.
- Non consentire password compromesse.
- Consenti l'incollatura della password.
- Non archiviare o trasmettere mai password in testo normale.
- Non forzare gli aggiornamenti delle password.
- Semplificare la modifica o il ripristino delle password.
- Attiva l'accesso federato.
- Semplificare il cambio di account.
- Offri l'autenticazione a più fattori.
- Fai attenzione ai nomi utente.
- Esegui test sul campo e in laboratorio.
- Esegui test su una gamma di browser, dispositivi e piattaforme.
Evita l'accesso, se possibile
Prima di implementare un modulo di registrazione e chiedere agli utenti di creare un account sul tuo sito, valuta se è davvero necessario. Ove possibile, dovresti evitare di limitare l'accesso alle funzionalità tramite l'accesso.
Il miglior modulo di registrazione è l'assenza di un modulo di registrazione.
Se chiedi a un utente di creare un account, ti intrometti tra lui e ciò che sta cercando di ottenere. Stai chiedendo un favore e chiedendo all'utente di affidarti i suoi dati personali. Ogni password e ogni elemento di dati che memorizzi comporta un "debito di dati" in termini di privacy e sicurezza, diventando un costo e una responsabilità per il tuo sito.
Se il motivo principale per cui chiedi agli utenti di creare un account è salvare le informazioni tra le navigazioni o le sessioni di navigazione, valuta la possibilità di utilizzare l'archiviazione lato client. Per i siti di shopping, l'obbligo di creare un account per effettuare un acquisto è indicato come uno dei motivi principali dell'abbandono del carrello. Dovresti impostare il pagamento senza registrazione come predefinito.
Rendi l'accesso ovvio
Rendi ovvio come creare un account sul tuo sito, ad esempio con un pulsante Accedi o Registrati in alto a destra della pagina. Evita di utilizzare un'icona ambigua o una formulazione vaga ("Unisciti a noi!", "Unisciti a noi") e non nascondere l'accesso in un menu di navigazione. L'esperto di usabilità Steve Krug ha riassunto questo approccio all'usabilità dei siti web: Non farmi pensare! Se devi convincere gli altri membri del tuo team web, utilizza Analytics per mostrare l'impatto delle diverse opzioni.


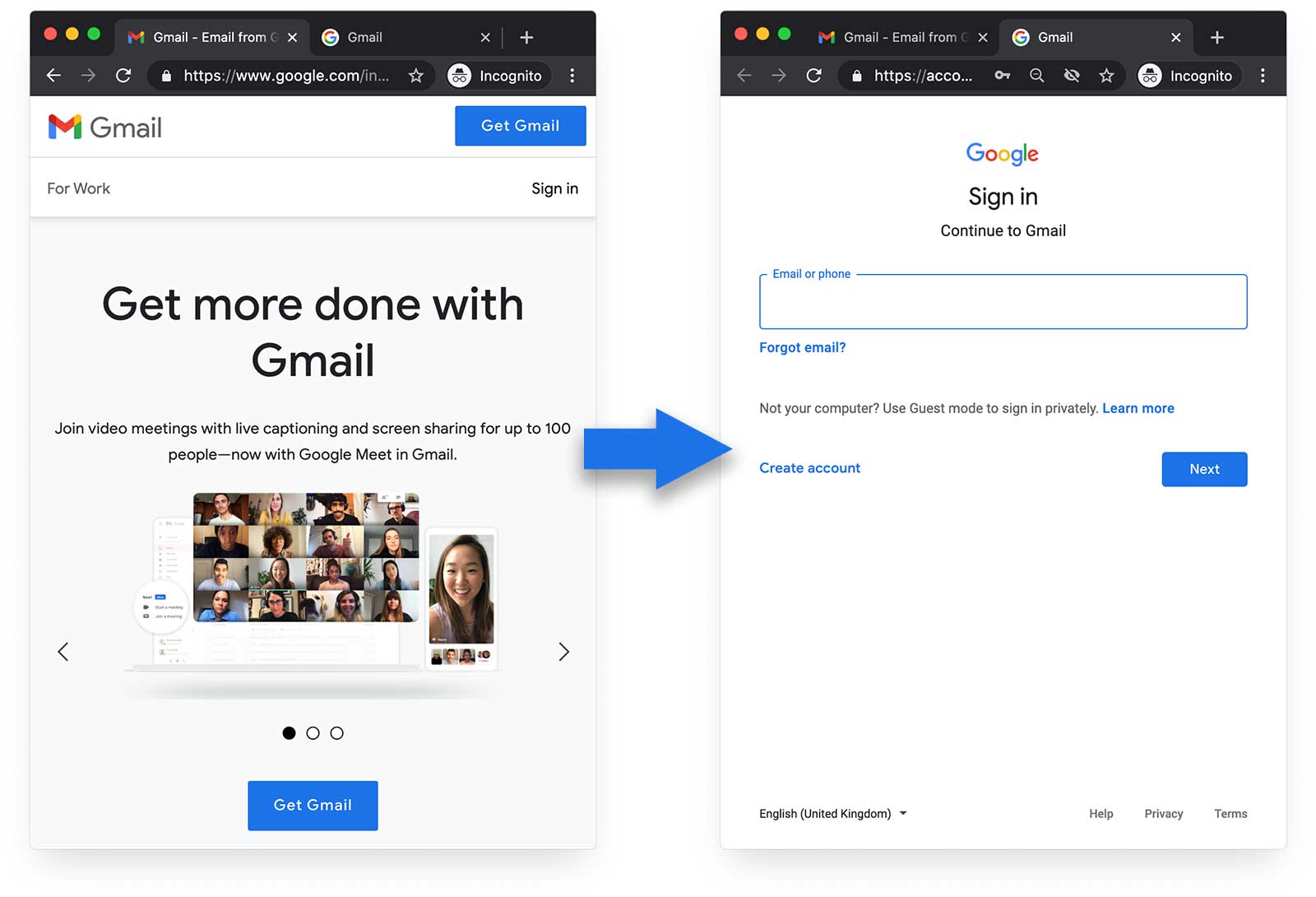
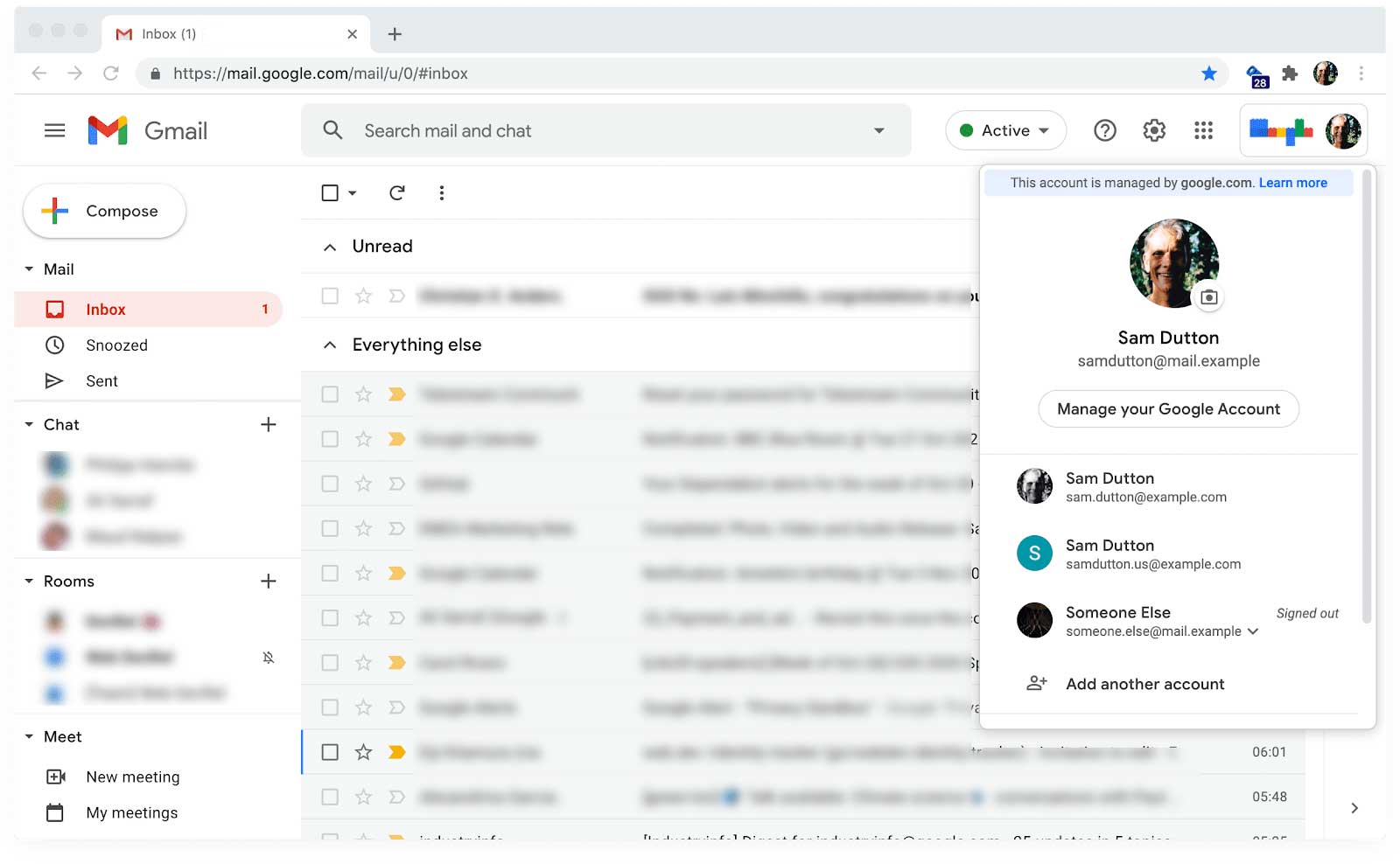
Con dimensioni della finestra più grandi di quelle mostrate qui, Gmail visualizza un link Accedi e un pulsante Crea un account.
Assicurati di collegare gli account per gli utenti che si registrano utilizzando un provider di identità, come Google, e che si registrano anche utilizzando email e password. È semplice se puoi accedere all'indirizzo email di un utente dai dati del profilo del provider di identità e abbinare i due account. Il codice mostrato qui mostra come accedere ai dati email di un utente che ha eseguito l'accesso con Google.
// auth2 is initialized with gapi.auth2.init()
if (auth2.isSignedIn.get()) {
var profile = auth2.currentUser.get().getBasicProfile();
console.log(`Email: ${profile.getEmail()}`);
}
Rendere accessibili i dettagli dell'account
Una volta che un utente ha eseguito l'accesso, indica chiaramente come accedere ai dettagli dell'account. In particolare, rendi ovvio come modificare o reimpostare le password.
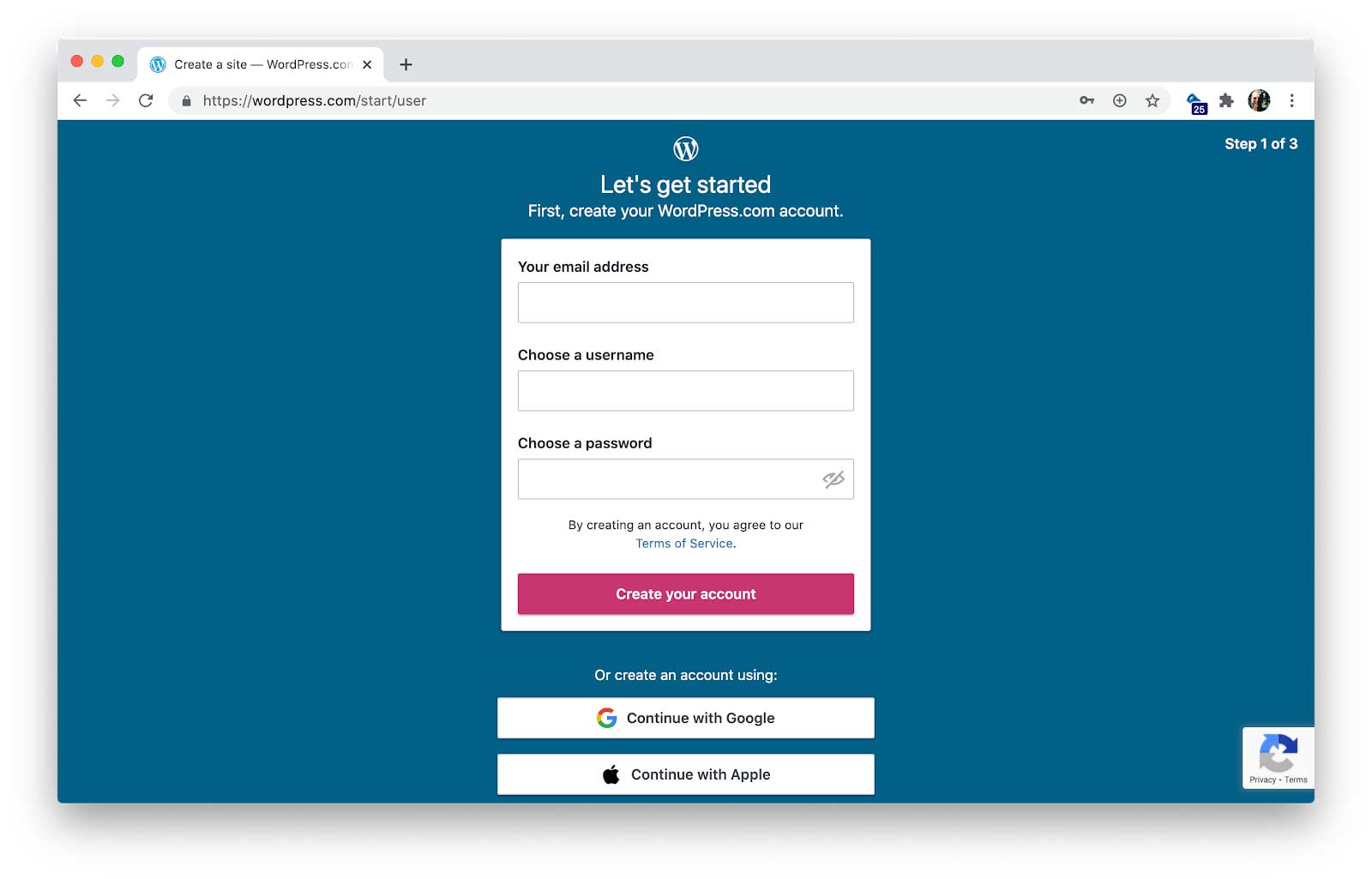
Ridurre il disordine nel modulo
Nel flusso di registrazione, il tuo compito è ridurre al minimo la complessità e mantenere l'utente concentrato. Elimina il disordine. Non è il momento di distrarsi e cedere alle tentazioni.
Al momento della registrazione, chiedi il minor numero possibile di informazioni. Raccogli dati utente aggiuntivi (come nome e indirizzo) solo quando necessario e quando l'utente vede un chiaro vantaggio nel fornire questi dati. Tieni presente che ogni elemento di dati che comunichi e memorizzi comporta costi e responsabilità.
Non raddoppiare gli input solo per assicurarti che gli utenti inseriscano correttamente i propri dati di contatto. Ciò rallenta il completamento del modulo e non ha senso se i campi del modulo vengono compilati automaticamente. Invia invece un codice di conferma all'utente dopo che ha inserito i suoi dati di contatto, quindi continua con la creazione dell'account una volta che ha risposto. Si tratta di un modello di registrazione comune, a cui gli utenti sono abituati.
Potresti prendere in considerazione l'accesso senza password inviando agli utenti un codice ogni volta che accedono su un nuovo dispositivo o browser. Siti come Slack e Medium utilizzano una versione di questo sistema.
Come per l'accesso federato, questo ha il vantaggio aggiuntivo di non dover gestire le password degli utenti.
Considera la durata della sessione
Qualunque sia l'approccio adottato per l'identità utente, devi prendere una decisione attenta in merito alla durata della sessione: per quanto tempo l'utente rimane connesso e cosa potrebbe causare la disconnessione.
Considera se i tuoi utenti utilizzano dispositivi mobili o computer e se condividono contenuti su computer o dispositivi.
Aiutare i gestori delle password a suggerire e archiviare le password in modo sicuro
Puoi aiutare i gestori delle password di terze parti e integrati nel browser a suggerire e memorizzare le password, in modo che gli utenti non debbano scegliere, ricordare o digitare le password personalmente. I gestori delle password funzionano bene nei browser moderni, sincronizzando gli account su tutti i dispositivi, su app web e specifiche per piattaforma e per i nuovi dispositivi.
Per questo motivo, è estremamente importante codificare correttamente i moduli di registrazione. In
particolare, utilizza i valori di completamento automatico corretti. Per i moduli di registrazione, utilizza
autocomplete="new-password" per le nuove password e aggiungi valori di completamento automatico
ad altri campi del modulo, ove possibile, ad esempio autocomplete="email"
e autocomplete="tel". Puoi anche aiutare i gestori di password utilizzando
valori name e id diversi nei moduli di registrazione e accesso, per
l'elemento form stesso, nonché per gli elementi input, select e textarea.
Devi anche utilizzare l'attributo
type
appropriato per fornire la tastiera corretta sui dispositivi mobili e attivare la convalida di base integrata
dal browser. Per saperne di più, consulta le
best practice per il modulo di pagamento e indirizzo.
Assicurarsi che gli utenti inseriscano password sicure
Consentire ai gestori delle password di suggerire password è l'opzione migliore e devi incoraggiare gli utenti ad accettare le password efficaci suggerite dai browser e dai gestori delle password di terze parti.
Tuttavia, molti utenti vogliono inserire le proprie password, quindi devi implementare regole per la sicurezza delle password. Il National Institute of Standards and Technology degli Stati Uniti spiega come evitare password non sicure.
Non consentire password compromesse
Qualunque siano le regole che scegli per le password, non devi mai consentire password che sono state esposte in violazioni della sicurezza.
Una volta inserita una password, devi verificare che non sia già stata compromessa. Il sito Have I Been Pwned fornisce un'API per il controllo delle password oppure puoi eseguire questa operazione come servizio autonomo.
Gestore delle password di Google ti consente anche di controllare se una delle tue password esistenti è stata compromessa.
Se rifiuti la password proposta da un utente, specifica il motivo del rifiuto. Mostra i problemi in linea e spiega come risolverli, non appena l'utente ha inserito un valore, non dopo aver inviato il modulo di registrazione e aver dovuto attendere una risposta dal tuo server.
Consenti l'incollatura della password
Alcuni siti non consentono di incollare il testo nei campi della password.
Il divieto di incollare le password infastidisce gli utenti, incoraggia l'utilizzo di password facili da ricordare (e quindi più facili da compromettere) e, secondo organizzazioni come il National Cyber Security Centre del Regno Unito, potrebbe effettivamente ridurre la sicurezza. Gli utenti si rendono conto che l'incollatura non è consentita dopo aver tentato di incollare la password, quindi il divieto di incollare la password non evita le vulnerabilità degli appunti.
Non memorizzare o trasmettere mai password in testo normale
Assicurati di aggiungere sale e hash alle password e non provare a inventare il tuo algoritmo di hashing.
Non forzare gli aggiornamenti delle password
Non forzare gli utenti ad aggiornare le password in modo arbitrario.
L'applicazione forzata degli aggiornamenti delle password può essere costosa per i reparti IT, fastidiosa per gli utenti e non ha un grande impatto sulla sicurezza. Inoltre, è probabile che incoraggi le persone a utilizzare password memorabili non sicure o a conservare un registro fisico delle password.
Anziché forzare gli aggiornamenti delle password, devi monitorare l'attività anomala dell'account e avvisare gli utenti. Se possibile, dovresti anche monitorare le password che vengono compromesse a causa di violazioni dei dati.
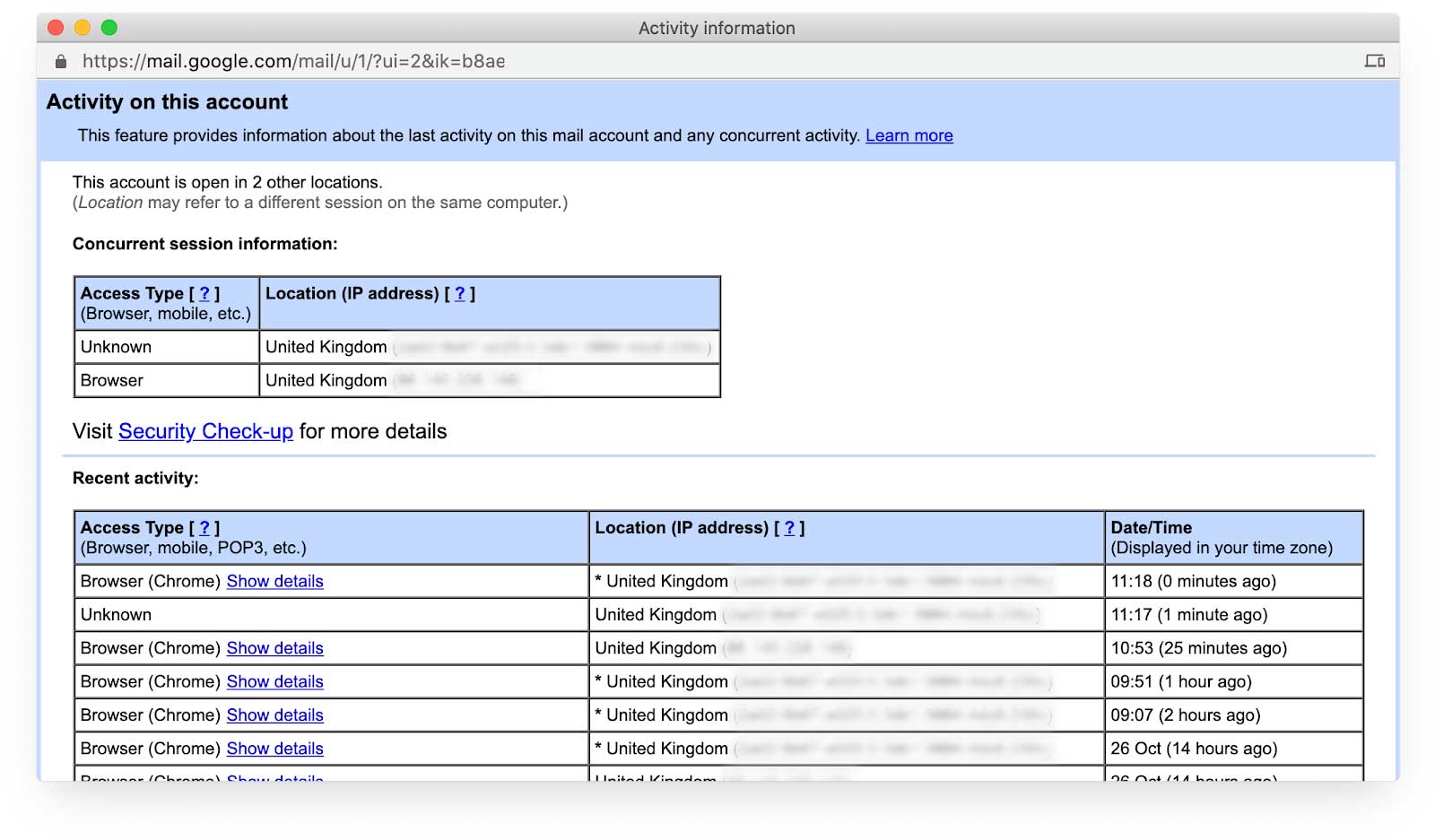
Devi inoltre fornire ai tuoi utenti l'accesso alla cronologia degli accessi al proprio account, mostrando loro dove e quando è avvenuto un accesso.

Semplificare la modifica o il ripristino delle password
Rendi ovvio per gli utenti dove e come aggiornare la password dell'account. Su alcuni siti, è sorprendentemente difficile.
Naturalmente, devi anche semplificare la reimpostazione della password per gli utenti che la dimenticano. L'Open Web Application Security Project fornisce indicazioni dettagliate su come gestire le password smarrite.
Per proteggere la tua attività e i tuoi utenti, è particolarmente importante aiutarli a cambiare la password se scoprono che è stata compromessa. Per semplificare questa operazione, devi aggiungere un URL
/.well-known/change-password al tuo
sito che reindirizza alla pagina di gestione delle password. In questo modo, i gestori di password possono indirizzare
gli utenti direttamente alla pagina in cui possono modificare la password per il tuo sito. Questa funzionalità è
ora implementata in Safari, Chrome e sarà disponibile su altri browser. Aiuta gli utenti a cambiare facilmente le password aggiungendo un URL noto per la modifica delle password spiega come
implementare questa funzionalità.
Inoltre, devi semplificare l'eliminazione dell'account per gli utenti.
Offrire l'accesso di terze parti
Molti utenti preferiscono accedere ai siti web utilizzando un modulo di registrazione con indirizzo email e password. Tuttavia, devi anche consentire agli utenti di accedere utilizzando un provider di identità di terze parti, noto anche come accesso federato.

Questo approccio presenta diversi vantaggi. Per gli utenti che creano un account utilizzando l'accesso federato, non è necessario chiedere, comunicare o archiviare password.
Potresti anche essere in grado di accedere a ulteriori informazioni del profilo verificate dall'accesso federato, come un indirizzo email, il che significa che l'utente non deve inserire questi dati e tu non devi eseguire la verifica. L'accesso federato può anche semplificare notevolmente la procedura per gli utenti quando ricevono un nuovo dispositivo.
Integrazione di Accedi con Google nell'app web spiega come aggiungere l'accesso federato alle opzioni di registrazione. Sono disponibili molte altre piattaforme di identità.
Semplificare il cambio di account
Molti utenti condividono i dispositivi e passano da un account all'altro utilizzando lo stesso browser. Indipendentemente dal fatto che gli utenti accedano all'accesso federato o meno, devi semplificare il cambio di account.

Offrire l'autenticazione a più fattori
L'autenticazione a più fattori significa garantire che gli utenti forniscano l'autenticazione in più di un modo. Ad esempio, oltre a richiedere all'utente di impostare una password, potresti anche applicare la verifica utilizzando un codice monouso inviato via email o SMS oppure utilizzando un codice monouso basato su app, un token di sicurezza o un sensore di impronte. Best practice per l'OTP via SMS e Abilitare l'autenticazione avanzata con WebAuthn spiegano come implementare l'autenticazione a più fattori.
Devi assolutamente offrire (o imporre) l'autenticazione a più fattori se il tuo sito gestisce informazioni personali o sensibili.
Fai attenzione ai nomi utente
Non insistere per ottenere un nome utente, a meno che (o finché) non sia necessario. Consenti agli utenti di registrarsi e accedere solo con un indirizzo email (o un numero di telefono) e una password oppure con l'accesso federato, se preferiscono. Non costringerli a scegliere e ricordare un nome utente.
Se il tuo sito richiede nomi utente, non imporre regole irragionevoli e non impedire agli utenti di aggiornare il proprio nome utente. Nel backend devi generare un ID univoco per ogni account utente, non un identificatore basato su dati personali come il nome utente.
Assicurati inoltre di utilizzare autocomplete="username" per i nomi utente.
Eseguire test su una gamma di dispositivi, piattaforme, browser e versioni
Testa i moduli di registrazione sulle piattaforme più comuni per i tuoi utenti. La funzionalità dell'elemento del modulo può variare e le differenze nelle dimensioni dell'area visibile possono causare problemi di layout. BrowserStack consente di eseguire test senza costi per progetti open source su una vasta gamma di dispositivi e browser.
Implementa l'analisi e il monitoraggio degli utenti reali
Per capire l'esperienza degli utenti con i tuoi moduli di registrazione, hai bisogno di dati sul campo e di laboratorio. Analytics e Real User Monitoring (RUM) forniscono dati sull'esperienza effettiva dei tuoi utenti, ad esempio il tempo necessario per caricare le pagine di registrazione, i componenti dell'interfaccia utente con cui gli utenti interagiscono (o meno) e il tempo necessario per completare la registrazione.
- Analisi della pagina: visualizzazioni di pagina, frequenze di rimbalzo e uscite per ogni pagina del flusso di registrazione.
- Analisi delle interazioni: canalizzazioni degli obiettivi ed eventi indicano in quale punto gli utenti abbandonano il flusso di registrazione e quale percentuale di utenti fa clic su pulsanti, link e altri componenti delle pagine di registrazione.
- Rendimento del sito web: le metriche incentrate sull'utente possono indicare se il flusso di registrazione è lento da caricare o visivamente instabile.
Piccoli cambiamenti possono fare una grande differenza nei tassi di completamento dei moduli di registrazione. Analytics e RUM ti consentono di ottimizzare e dare la priorità alle modifiche e monitorare il tuo sito per rilevare problemi che non vengono rilevati dai test locali.
Continua a imparare
- Best practice per il modulo di accesso
- Best practice per il modulo di pagamento e indirizzo
- Create Amazing Forms
- Best practice per la progettazione di moduli per dispositivi mobili
- Controlli modulo più efficaci
- Creazione di moduli accessibili
- Semplificare il flusso di registrazione utilizzando l'API Credential Management
- Verificare i numeri di telefono sul web con l'API WebOTP


