Jedes Cookie enthält ein Schlüssel/Wert-Paar sowie eine Reihe von Attributen, die steuern, wann und wo das Cookie verwendet wird.
Mit der Einführung des Attributs SameSite (definiert in RFC6265bis) können Sie deklarieren, ob Ihr Cookie auf einen Kontext mit eigenen oder derselben Website beschränkt ist. Es ist hilfreich, genau zu wissen, was hier mit „Website“ gemeint ist.
Die Website ist die Kombination aus dem Domainsuffix und dem Teil der Domain, der direkt davor steht. Die Domain www.web.dev ist beispielsweise Teil der Website web.dev.
Schlüsselbegriff: Wenn der Nutzer sich auf www.web.dev befindet und ein Bild von static.web.dev anfordert, handelt es sich um eine Same-Site-Anfrage.
In der Liste der öffentlichen Suffixe wird definiert, welche Seiten als zur selben Website gehörig gelten. Das hängt nicht nur von Top-Level-Domains wie .com ab, sondern kann auch Dienste wie github.io umfassen. Dadurch können your-project.github.io und my-project.github.io als separate Websites gezählt werden.
Schlüsselbegriff: Wenn der Nutzer sich auf your-project.github.io befindet und ein Bild von my-project.github.io anfordert, handelt es sich um eine websiteübergreifende Anfrage.
Mit dem Attribut SameSite die Verwendung von Cookies deklarieren
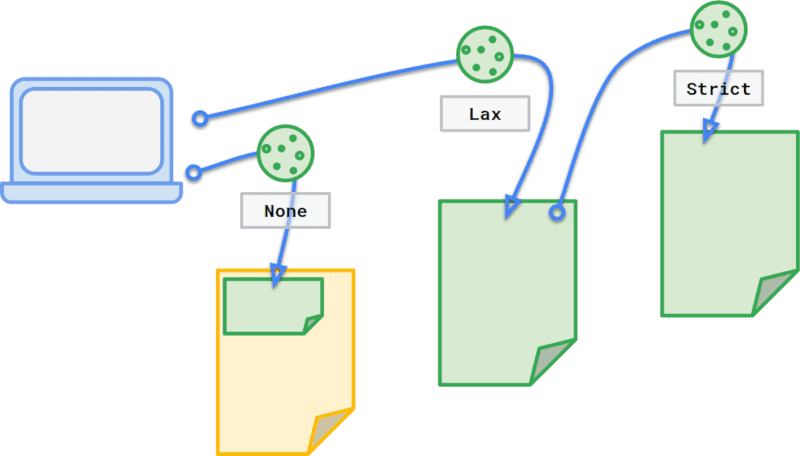
Das Attribut SameSite für ein Cookie bietet drei verschiedene Möglichkeiten, dieses Verhalten zu steuern. Sie können das Attribut weglassen oder Strict oder Lax verwenden, um das Cookie auf Same-Site-Anfragen zu beschränken.
Wenn Sie SameSite auf Strict setzen, kann Ihr Cookie nur im Kontext von Erstanbietern gesendet werden. Das heißt, wenn die Website für das Cookie mit der Website übereinstimmt, die in der Adressleiste des Browsers angezeigt wird. Wenn das promo_shown-Cookie beispielsweise so festgelegt ist:
Set-Cookie: promo_shown=1; SameSite=Strict
Wenn der Nutzer Ihre Website besucht, wird das Cookie wie erwartet mit der Anfrage gesendet.
Wenn der Nutzer jedoch über einen Link auf einer anderen Website auf Ihre Website gelangt, wird das Cookie bei dieser ersten Anfrage nicht gesendet.
Das ist gut für Cookies, die sich auf Funktionen beziehen, die immer hinter einer ersten Navigation stehen, z. B. das Ändern eines Passworts oder das Tätigen eines Kaufs. Für ein Cookie wie promo_shown ist es jedoch zu restriktiv. Wenn der Leser dem Link zur Website folgt, möchte er, dass das Cookie gesendet wird, damit seine Einstellung angewendet werden kann.
Mit SameSite=Lax kann der Browser das Cookie mit diesen Navigationen der obersten Ebene senden. Wenn beispielsweise auf einer anderen Website auf die Inhalte Ihrer Website verwiesen wird, in diesem Fall durch Verwendung Ihres Katzenfotos und Angabe eines Links zu Ihrem Artikel, sieht das so aus:
<p>Look at this amazing cat!</p>
<img src="https://blog.example/blog/img/amazing-cat.png" />
<p>Read the <a href="https://blog.example/blog/cat.html">article</a>.</p>
Mit einem Cookie, das auf Lax gesetzt ist, wie unten dargestellt:
Set-Cookie: promo_shown=1; SameSite=Lax
Wenn der Browser amazing-cat.png für den Blog der anderen Person anfordert, wird das Cookie nicht von Ihrer Website gesendet. Wenn der Leser jedoch dem Link zu cat.html auf Ihrer Website folgt, ist das Cookie in dieser Anfrage enthalten.
Wir empfehlen, SameSite auf diese Weise zu verwenden und Cookies, die sich auf die Darstellung der Website auswirken, auf Lax und Cookies, die sich auf Nutzeraktionen beziehen, auf Strict festzulegen.
Sie können SameSite auch auf None festlegen, um anzugeben, dass das Cookie in allen Kontexten gesendet werden soll. Wenn Sie einen Dienst anbieten, der von anderen Websites genutzt wird, z. B. Widgets, eingebettete Inhalte, Affiliate-Programme, Werbung oder die Anmeldung auf mehreren Websites, verwenden Sie None, um Ihre Absicht klar zu machen.

None, Lax oder Strict.
Änderungen am Standardverhalten ohne SameSite
Browser Support
Das Attribut SameSite wird weitgehend unterstützt, ist aber noch nicht weit verbreitet.
Bisher wurden Cookies ohne SameSite standardmäßig in allen Kontexten gesendet, wodurch Nutzer anfällig für CSRF und unbeabsichtigte Informationslecks waren. Um Entwickler zu ermutigen, ihre Absicht anzugeben und Nutzern eine sicherere Erfahrung zu bieten, werden im IETF-Vorschlag Incrementally Better Cookies zwei wichtige Änderungen vorgeschlagen:
- Cookies ohne
SameSite-Attribut werden alsSameSite=Laxbehandelt. - Für Cookies mit
SameSite=Nonemuss auchSecureangegeben werden, d. h., sie erfordern einen sicheren Kontext.
Beide Änderungen sind abwärtskompatibel mit Browsern, in denen die vorherige Version des SameSite-Attributs korrekt implementiert wurde, sowie mit Browsern, die frühere SameSite-Versionen nicht unterstützen. Sie sollen die Abhängigkeit von Entwicklern vom Standardverhalten von Browsern verringern, indem das Cookie-Verhalten und die beabsichtigte Verwendung explizit angegeben werden. Clients, die SameSite=None nicht erkennen, sollten es ignorieren.
Standardmäßig SameSite=Lax
Wenn Sie ein Cookie senden, ohne das Attribut SameSite anzugeben, behandelt der Browser das Cookie so, als wäre es auf SameSite=Lax gesetzt. Wir empfehlen weiterhin, SameSite=Lax explizit festzulegen, um die Nutzerfreundlichkeit in allen Browsern zu verbessern.
SameSite=None muss sicher sein
Wenn Sie websiteübergreifende Cookies mit SameSite=None erstellen, müssen Sie sie auch auf Secure setzen, damit der Browser sie akzeptiert:
Set-Cookie: widget_session=abc123; SameSite=None; Secure
Sie können dieses Verhalten ab Chrome 76 testen, indem Sie about://flags/#cookies-without-same-site-must-be-secure aktivieren, und ab Firefox 69, indem Sie network.cookie.sameSite.noneRequiresSecure in about:config festlegen.
Wir empfehlen außerdem, vorhandene Cookies so schnell wie möglich auf Secure zu aktualisieren.
Wenn Sie Dienste nutzen, die Drittanbieterinhalte auf Ihrer Website bereitstellen, müssen Sie dafür sorgen, dass Ihr Dienstanbieter seine Cookies aktualisiert. Außerdem müssen Sie alle Snippets oder Abhängigkeiten auf Ihrer Website aktualisieren, damit das neue Verhalten verwendet wird.
SameSite-Keksrezepte
Weitere Informationen zum Aktualisieren Ihrer Cookies, damit diese Änderungen an SameSite=None und die Unterschiede im Browserverhalten berücksichtigt werden, finden Sie im Folgeartikel SameSite-Cookie-Rezepte.
Vielen Dank für die Beiträge und das Feedback von Lily Chen, Malte Ubl, Mike West, Rob Dodson, Tom Steiner und Vivek Sekhar.
Hero-Bild für Cookies von Pille-Riin Priske auf Unsplash

