Обзор того, что такое push-уведомления, почему вы можете их использовать и как они работают.
Что такое push-уведомления?
Push-сообщения позволяют вам доводить информацию до сведения ваших пользователей, даже если они не используют ваш сайт. Они называются push -сообщениями, потому что вы можете «пересылать» информацию своим пользователям, даже когда они неактивны. Сравните технологию Push с технологией Pull , чтобы лучше понять эту концепцию.
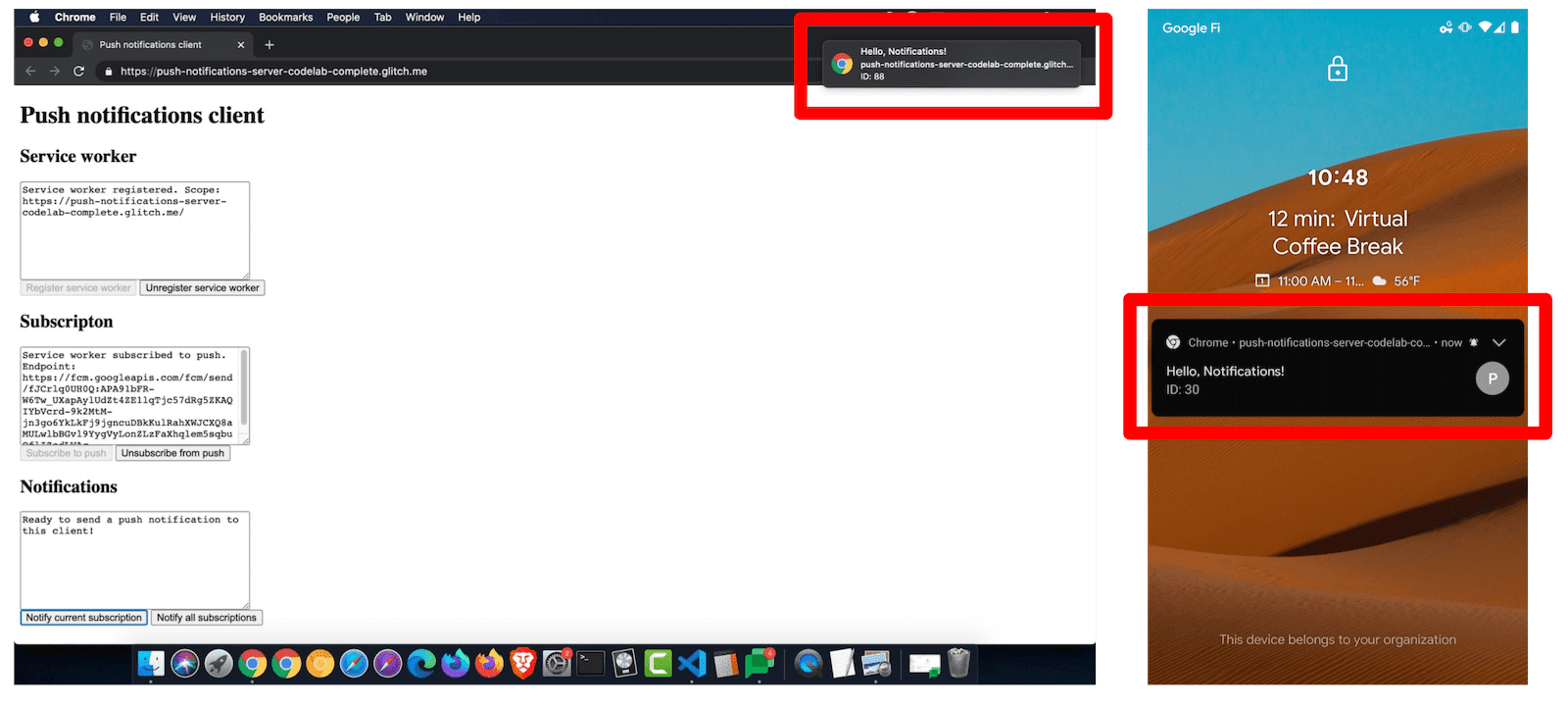
Уведомления представляют пользователю небольшие фрагменты информации. Веб-сайты могут использовать уведомления, чтобы сообщать пользователям о важных, срочных событиях или действиях, которые пользователь должен предпринять. Внешний вид уведомлений различается в зависимости от платформы:

Push-сообщения и уведомления — это две отдельные, но взаимодополняющие технологии. Push — это технология отправки сообщений с вашего сервера пользователям, даже если они не используют ваш сайт активно. Уведомления — это технология отображения отправленной информации на устройстве пользователя. Можно использовать уведомления без push-сообщений. Когда-нибудь станет возможным использовать push-сообщения без уведомлений, обращенных к пользователю ( тихий push ), но браузеры в настоящее время не позволяют этого. На практике они обычно используются вместе. Нетехнический пользователь, вероятно, не поймет разницу между push-сообщениями и уведомлениями. В этой подборке, когда мы говорим «push-уведомления», мы имеем в виду комбинацию отправки сообщения с последующим его отображением в виде уведомления. Когда мы говорим о push-сообщениях, мы имеем в виду саму технологию push. И когда мы говорим «уведомления», мы имеем в виду саму технологию уведомлений.
Зачем использовать push-уведомления?
- Для пользователей push-уведомления — это способ получать своевременную , актуальную и точную информацию.
- Для вас (владельца веб-сайта) push-уведомления — это способ повысить вовлеченность пользователей.
Как работают push-уведомления?
На высоком уровне ключевыми шагами по внедрению push-уведомлений являются:
- Добавление клиентской логики для запроса у пользователя разрешения на отправку push-уведомлений, а затем отправка информации об идентификаторе клиента на ваш сервер для хранения в базе данных.
- Добавление серверной логики для отправки сообщений на клиентские устройства.
- Добавление клиентской логики для получения сообщений, отправленных на устройство, и отображения их в виде уведомлений.
Остальная часть этой страницы объясняет эти шаги более подробно.
Получите разрешение на отправку push-уведомлений
Во-первых, ваш веб-сайт должен получить разрешение пользователя на отправку push-уведомлений. Это должно быть вызвано жестом пользователя, например нажатием кнопки «Да» рядом с надписью Do you want to receive push notifications? быстрый. После этого подтверждения вызовите Notification.requestPermission() . Операционная система или браузер на устройстве пользователя, вероятно, представит какой-то пользовательский интерфейс для формального подтверждения того, что пользователь хочет включить push-уведомления. Этот пользовательский интерфейс различается на разных платформах.
Подписать клиента на push-уведомления
После того, как вы получите разрешение, ваш веб-сайт должен инициировать процесс подписки пользователя на push-уведомления. Это делается посредством JavaScript с использованием Push API . В процессе подписки вам потребуется предоставить общедоступный ключ аутентификации, о котором вы узнаете больше позже. После запуска процесса подписки браузер отправляет сетевой запрос веб-службе, известной как служба push-уведомлений, о которой вы также узнаете больше позже.
Предполагая, что подписка прошла успешно, браузер возвращает объект PushSubscription . Вам нужно будет хранить эти данные в течение длительного времени. Обычно это делается путем отправки информации на сервер, которым вы управляете, а затем сервер сохраняет ее в базе данных.
Отправить push-сообщение
Ваш сервер на самом деле не отправляет push-сообщение непосредственно клиенту. Это делает служба push . Push-сервис – это веб-сервис, управляемый поставщиком браузера вашего пользователя. Если вы хотите отправить push-уведомление клиенту, вам необходимо сделать запрос веб-службы к push-сервису. Запрос веб-службы, который вы отправляете в службу push-уведомлений, называется запросом протокола web-push . Запрос протокола web push должен включать в себя:
- Какие данные включать в сообщение.
- Какому клиенту отправить сообщение.
- Инструкции о том, как служба push должна доставить сообщение. Например, вы можете указать, что служба push-уведомлений должна прекратить попытки отправить сообщение через 10 минут.
Обычно вы отправляете запрос протокола web push через сервер, которым вы управляете. Конечно, вашему серверу не обязательно самому создавать необработанный запрос веб-службы. Существуют библиотеки, которые могут справиться с этим за вас, например web-push-libs . Но основной механизм — это запрос веб-службы через HTTP.
Служба push-уведомлений получает ваш запрос, аутентифицирует его и направляет push-сообщение соответствующему клиенту. Если браузер клиента находится в автономном режиме, служба push-уведомлений ставит push-сообщение в очередь до тех пор, пока браузер не подключится к сети.
Каждый браузер использует любой push-сервис, который ему нужен. Вы, как разработчик веб-сайта, не можете это контролировать. Это не проблема, поскольку запрос протокола web push стандартизирован . Другими словами, вам не важно, какую службу push-уведомлений использует поставщик браузера. Вам просто нужно убедиться, что ваш запрос протокола веб-push соответствует спецификации. Помимо прочего, в спецификации указано, что запрос должен включать в себя определенные заголовки, а данные должны отправляться в виде потока байтов.
Однако вам необходимо убедиться, что вы отправляете запрос протокола веб-push в правильную службу push-уведомлений. Эту информацию предоставляют данные PushSubscription , которые браузер вернул вам в процессе подписки. Объект PushSubscription выглядит следующим образом:
{
"endpoint": "https://fcm.googleapis.com/fcm/send/c1KrmpTuRm…",
"expirationTime": null,
"keys": {
"p256dh": "BGyyVt9FFV…",
"auth": "R9sidzkcdf…"
}
}
Домен endpoint по сути является службой push-уведомлений. Путь endpoint — это информация идентификатора клиента, которая помогает службе push-уведомлений точно определить, какому клиенту отправить сообщение.
keys используются для шифрования, которое объясняется далее.
Зашифровать push-сообщение
Данные, которые вы отправляете в службу push-уведомлений, должны быть зашифрованы. Это не позволяет службе push-уведомлений просматривать данные, которые вы отправляете клиенту. Помните, что поставщик браузера решает, какую службу push-уведомлений использовать, и эта служба теоретически может быть небезопасной или небезопасной. Ваш сервер должен использовать keys , предоставленные в PushSubscription , для шифрования запросов протокола веб-push.
Подписывайте запросы протокола веб-push
Служба push-уведомлений позволяет запретить отправку сообщений вашим пользователям кем-либо еще. Технически вам не обязательно это делать, но этого требует самая простая реализация в Chrome. В Firefox это необязательно. Другие браузеры могут потребовать это в будущем.
Этот рабочий процесс включает в себя закрытый и открытый ключи, уникальные для вашего приложения. Процесс аутентификации примерно работает следующим образом:
- Вы генерируете закрытый и открытый ключ как разовую задачу. Комбинация закрытого и открытого ключей называется ключами сервера приложений . Вы также можете увидеть их под названием «ключи VAPID» . VAPID — это спецификация, определяющая этот процесс аутентификации.
- Когда вы подписываете клиента на push-уведомления из вашего кода JavaScript, вы предоставляете свой открытый ключ. Когда служба push создает
endpointдля устройства, она связывает предоставленный открытый ключ сendpoint. - Когда вы отправляете запрос протокола web push, вы подписываете некоторую информацию JSON своим закрытым ключом.
- Когда служба push-уведомлений получает ваш запрос протокола web-push, она использует сохраненный открытый ключ для аутентификации подписанной информации. Если подпись действительна, служба push-уведомлений знает, что запрос поступил с сервера с соответствующим секретным ключом.
Настройте доставку push-сообщения
Спецификация запроса протокола push-уведомлений также определяет параметры, которые позволяют настроить способ отправки push-сообщения клиенту службой push-уведомлений. Например, вы можете настроить:
- Срок жизни (TTL) сообщения, который определяет, как долго служба push-уведомлений должна пытаться доставить сообщение.
- Срочность сообщения, что полезно в случае, если служба push-уведомлений экономит заряд батареи клиента, доставляя только сообщения с высоким приоритетом.
- Тема сообщения, которая заменяет все ожидающие сообщения той же темы самым последним сообщением.
Получайте и отображайте отправленные сообщения в виде уведомлений.
После того как вы отправили запрос протокола веб-push в службу push-уведомлений, служба push-уведомлений сохраняет ваш запрос в очереди до тех пор, пока не произойдет одно из следующих событий:
- Клиент подключается к сети, и служба push-уведомлений доставляет push-сообщение.
- Срок действия сообщения истекает.
Когда клиентский браузер получает отправленное сообщение, он расшифровывает данные push-сообщения и отправляет push событие вашему сервисному работнику . Сервис-воркер — это, по сути, код JavaScript, который может работать в фоновом режиме, даже когда ваш веб-сайт не открыт или браузер закрыт. В обработчике push событий вашего сервис-воркера вы вызываете ServiceWorkerRegistration.showNotification() чтобы отобразить информацию в виде уведомления.
Куда идти дальше
- Обзор веб-push-уведомлений
- Как работает Push
- Подписка пользователя
- Разрешение UX
- Отправка сообщений с помощью библиотек Web Push
- Веб-пуш-протокол
- Обработка push-событий
- Отображение уведомления
- Поведение уведомлений
- Общие шаблоны уведомлений
- Часто задаваемые вопросы по push-уведомлениям
- Распространенные проблемы и сообщения об ошибках





