了解如何设置第一方 Cookie,以确保安全性、跨浏览器兼容性,并在第三方 Cookie 逐步淘汰后最大限度地降低出现中断的可能性。
Cookie 可以是第一方 Cookie,也可以是第三方 Cookie,具体取决于用户所处的环境;具体取决于用户当时所在的网站如果 Cookie 的可注册网域和架构与当前的顶级网页(即浏览器的地址栏中显示的内容)相符,系统就会认为该 Cookie 与该网页来自同一网站,通常称为第一方 Cookie。

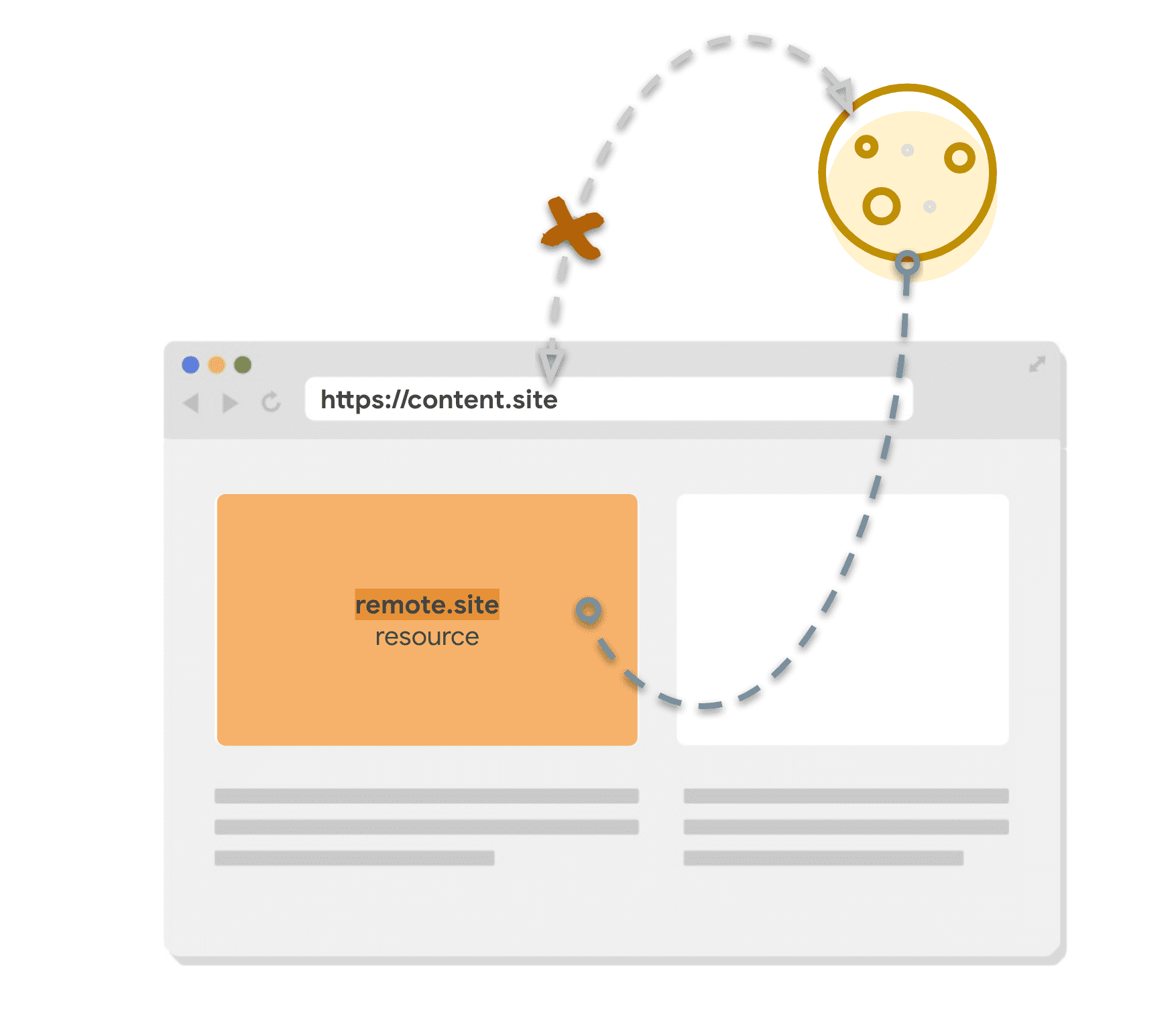
来自当前网站以外的网域的 Cookie 通常称为第三方 Cookie。

制作第一方 Cookie 的好食谱
如果您设置的 Cookie 不用于多个网站(例如用于管理网站上的会话且从未在跨网站 iframe 中使用),则始终会在第一方环境中使用该 Cookie。
默认情况下,Cookie 可以跨网站共享、可通过 JavaScript 访问以及通过 HTTP 连接发送,但这会带来一些隐私和安全风险。虽然我们仍在努力改进默认行为,但通过 Privacy Sandbox 和其他提案(例如来源绑定 Cookie),您现在可通过为 Cookie 设置额外的属性来执行很多操作。
以下配置是最佳做法,可确保大多数第一方 Cookie 的安全性和跨浏览器兼容性。它会为您提供安全的基础,您可以调整该基础,以仅在必要时开放权限。本文还介绍了一些特定用例的食谱变体。
食谱
Set-Cookie:
__Host-cookie-name=cookie-value;
Secure;
Path=/;
HttpOnly;
Max-Age=7776000;
SameSite=Lax;
Host 是一个可选前缀,它会使某些属性成为必需属性,而禁止其他属性:
Secure必须存在- 必须省略
Domain Path必须为/
添加 Host 后,您可以依靠浏览器检查这些属性的设置是否符合 __Host 规则,如果不符合,则拒绝 Cookie。
Secure 只允许通过 HTTPS 连接发送 Cookie,因此可防止 Cookie 在不安全的网络上被盗。如果您尚未将网站完全迁移到 HTTPS,请优先将其迁移。
Domain 属性指定哪些主机可以接收 Cookie。如果省略此参数,则 Cookie 将被限制为当前文档主机(不包括子网域):example.com 的 Cookie 将针对 example.com 的每个请求发送,但不会针对向 images.example.com 发出的请求发送。如果您在不同的子网域上运行不同的应用,这样可以降低因某个遭到入侵的网域而允许访问其他网域的风险。
Path 指示请求的网址中必须存在的路径,浏览器才能发送 Cookie 标头。设置 Path=/ 表示 Cookie 会发送到相应网域上的所有网址路径。不使用 Domain 和 Path=/ 的组合会使 Cookie 尽可能贴近源站,因此其行为与其他客户端存储(例如 LocalStorage)类似。example.com/a 可能会收到与 example.com/b 不同的值,这不会造成混淆。
HttpOnly 属性通过限制 JavaScript 访问权限,为防止您网站上的恶意第三方脚本提供一些保护。它允许仅在请求标头中发送 Cookie,并使用 document.cookie 使 JavaScript 无法使用这些 Cookie。
Max-Age 会限制 Cookie 的生命周期,因为浏览器会话可能会持续很长时间,而您不希望过时的 Cookie 一直存在。它非常适用于短期 Cookie(如用户会话),或更短的 Cookie(如用于表单提交的令牌)。Max-Age 以秒为单位定义,在上一个示例中已设置为 7776000 秒,即 90 天。这是合理的默认值,您可以根据用例进行更改。
SameSite=Lax 限制 Cookie 仅在同网站请求中发送。也就是说,请求与当前浏览上下文相匹配,即用户当前正在访问的顶级网站(显示在其地址栏中)。SameSite=Lax 是现代浏览器中的默认参数,但最好指定它,以便在具有不同默认值的浏览器之间实现兼容性。将 Cookie 明确标记为仅限同一网站,即表示您将 Cookie 限制在您的第一方环境中,而且在第三方 Cookie 停用时,您无需对该 Cookie 进行任何更改。
如需详细了解不同的 Cookie 属性,请参阅关于 MDN 的 Set-Cookie 文档。
包含子网域的网站的第一方 Cookie 诀窍
如果您的网站包含子网域,并且您希望所有子网域都使用一个会话,那么 Host 前缀的限制可能过于严格。例如,news.site 可以有针对主题的子网域(例如 finance.news.site 和 sport.news.site),并且您希望所有子网域上都存在一个用户会话。在这种情况下,请使用 __Secure 前缀(而非 __Host)并指定 Domain。
食谱
Set-Cookie:
__Secure-cookie-name=cookie-value;
Secure;
Domain=news.site;
Path=/;
HttpOnly;
Max-Age=7776000;
SameSite=Lax;
Secure 是一个可选前缀,声明的要求少于 Host:它仅要求使用 Secure 属性设置 Cookie。
限制对从第三方网站发起的请求访问第一方 Cookie
虽然跨网站子请求(例如,在第三方网站上加载嵌入的图片或 iframe 时)不会发送 SameSite=Lax Cookie,但会在用户导航到原始网站时(例如,点击其他网站的链接时)发送这些 Cookie。
您可以使用 SameSite=Strict 进一步限制访问 Cookie,并禁止将 Cookie 与第三方网站发出的请求一起发送。当您的 Cookie 与始终在初始导航(如更改密码或购物)始终保持关联的功能相关时,此功能非常有用。
食谱
Set-Cookie:
__Host-cookie-name=cookie-value;
Secure;
Path=/;
HttpOnly;
Max-Age=7776000;
SameSite=Strict;


