Mit dem Daumen können Bilder kostenlos bei Bedarf angepasst, komprimiert und umgewandelt werden.
Thumbor ist ein kostenloses Open-Source-CDN für Bilder, mit dem Bilder ganz einfach komprimiert, geändert und angepasst werden können. In diesem Beitrag kannst du Thumbor aus erster Hand ausprobieren, ohne etwas installieren zu müssen. Wir haben einen Sandbox-Thubor-Server eingerichtet, den du unter http://34.67.235.246:8888 ausprobieren kannst. Das Bild, mit dem Sie experimentieren werden, ist unter http://34.67.235.246:8888/unsafe/https://web.dev/backdrop-filter/hero.jpg verfügbar.
Voraussetzungen
In diesem Beitrag wird davon ausgegangen, dass Sie wissen, wie Sie mit Bild-CDN die Ladeleistung verbessern können. Falls nicht, lesen Sie den Artikel Bilder-CDNs zur Optimierung von Bildern verwenden. Außerdem wird vorausgesetzt, dass Sie bereits einfache Websites erstellt haben.
Thumbor-URL-Format
Wie im Artikel Bilder-CDNs zur Optimierung von Bildern verwenden erwähnt, verwendet jedes Bild-CDN ein etwas anderes URL-Format für Bilder. Abbildung 1 zeigt das Thumbor-Format.

Ursprung
Wie alle Ursprünge besteht der Ursprung einer Thumbor-URL aus drei Teilen: einem Schema (das fast immer http oder https ist), einem Host und einem Port. In diesem Beispiel wird der Host über eine IP-Adresse identifiziert. Wenn Sie jedoch einen DNS-Server verwenden, kann dieser so aussehen: thumbor-server.my-site.com. Standardmäßig verwendet Thumbor zum Bereitstellen von Bildern Port 8888.
Sicherheitsschlüssel
Der unsafe-Teil der URL gibt an, dass Sie Thumbor ohne Sicherheitsschlüssel verwenden. Ein Sicherheitsschlüssel verhindert, dass ein Nutzer unbefugt Änderungen an Ihren Bild-URLs vornimmt. Wenn Sie die Bild-URL ändern, könnte ein Nutzer über Ihren Server (und Ihre Hosting-Rechnung) die Größe der Bilder anpassen oder Ihren Server in böser Absicht überlasten. Die Einrichtung des Sicherheitsschlüssels von Thumbor wird in dieser Anleitung nicht behandelt.
Größe
Dieser Teil der URL gibt die gewünschte Größe für das Ausgabebild an. Dieser Schritt kann weggelassen werden, wenn Sie die Größe des Bildes nicht ändern möchten. Thumbor nutzt verschiedene Ansätze wie das Zuschneiden oder Skalieren, um die gewünschte Größe abhängig von den anderen URL-Parametern zu erreichen. Im nächsten Abschnitt dieses Posts erfahren Sie, wie Sie die Bildgröße anpassen.
Jetzt ausprobieren:
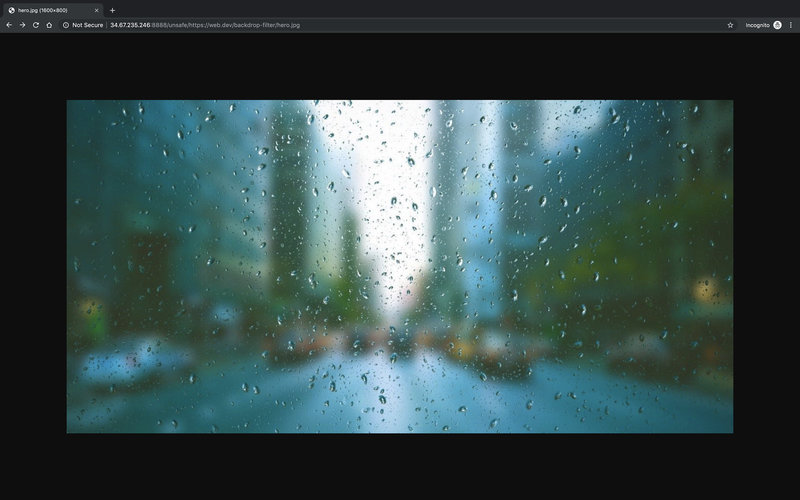
Klicken Sie auf die folgende URL, um das bereitgestellte Bild in Originalgröße in einem neuen Tab zu sehen: http://34.67.235.246:8888/unsafe/https://web.dev/backdrop-filter/hero.jpg.

Originalbild Ändern Sie die Größe des Bildes auf 100 x 100 Pixel: http://34.67.235.246:8888/unsafe/100x100/https://web.dev/backdrop-filter/hero.jpg

Filter
Mit Filtern werden Bilder transformiert. Der Filterteil des URL-Segments beginnt mit filters:, gefolgt von einer durch Doppelpunkt getrennten Liste von Filtern. Dieser Wert kann weggelassen werden, wenn Sie keine Filter verwenden. Die Syntax für einzelne Filter ähnelt einem Funktionsaufruf (z. B. grayscale()), der null oder mehr Argumente enthält.
Jetzt ausprobieren:
Einen einzelnen Filter anwenden: ein Gaußscher Weichzeichnen-Effekt mit einem Radius von 25 Pixeln: http://34.67.235.246:8888/unsafe/filters:blur(25)/https://web.dev/backdrop-filter/hero.jpg

Unscharfes Bild Mehrere Filter anwenden Konvertiere das Bild in Graustufen und drehe das Bild um 90 Grad: http://34.67.235.246:8888/unsafe/filters:grayscale():blur(90)/https://web.dev/backdrop-filter/hero.jpg

Transformieren von Bildern
In diesem Abschnitt geht es um die Thumbor-Funktionen, die für die Leistung am wichtigsten sind: Komprimierung, Größenänderung und Konvertierung zwischen Dateiformaten.
Komprimierung
Mit dem Filter Qualität werden JPEG-Bilder auf die gewünschte Bildqualität (1–100) komprimiert. Wird keine Qualitätsstufe angegeben, wird das Bild auf eine Qualitätsstufe von 80 komprimiert. Dies ist eine gute Standardeinstellung: Die Qualitätsstufen 80 bis 85 haben in der Regel einen geringen Effekt auf die Bildqualität, verringern aber in der Regel die Bildgröße um 30 bis 40%.
Jetzt ausprobieren:
Komprimiere das Bild auf eine Qualität von 1 (sehr schlecht): http://34.67.235.246:8888/unsafe/filters:quality(1)/https://web.dev/backdrop-filter/hero.jpg

Bild von geringer Qualität Komprimiere das Bild mit den Standard-Komprimierungseinstellungen von Thumbor: http://34.67.235.246:8888/unsafe/filters:quality()/https://web.dev/backdrop-filter/hero.jpg

Größe anpassen
Wenn Sie die Größe eines Bildes unter Beibehaltung der ursprünglichen Proportionen anpassen möchten, verwenden Sie das Format $WIDTHx0 oder 0x$HEIGHT im size-Teil des URL-Strings.
Jetzt ausprobieren:
Ändern Sie die Größe des Bildes auf eine Breite von 200 Pixeln unter Beibehaltung der Originalverhältnisse: http://34.67.235.246:8888/unsafe/200x0/https://web.dev/backdrop-filter/hero.jpg.

Bild wurde auf eine Breite von 200 Pixeln angepasst Ändern Sie die Größe des Bildes auf 500 Pixel unter Beibehaltung des ursprünglichen Seitenverhältnisses: http://34.67.235.246:8888/unsafe/0x500/https://web.dev/backdrop-filter/hero.jpg

Mit dem Filter Proportion können Sie die Größe von Bildern auch auf einen bestimmten Prozentsatz des Originals erhöhen. Wenn die Größe zusammen mit dem Proportionsfilter angegeben wird, wird die Größe des Bildes angepasst und dann der Proportionsfilter angewendet.
Jetzt ausprobieren:
Ändern Sie die Größe auf 50% des Originals: http://34.67.235.246:8888/unsafe/filters:proportion(.5)/https://web.dev/backdrop-filter/hero.jpg

Größe des Bildes auf 50% der Originalgröße Ändern Sie die Größe des Bildes auf eine Breite von 1.000 Pixeln und dann auf 10% der aktuellen Größe: http://34.67.235.246:8888/unsafe/1000x/filters:proportion(.1)/https://web.dev/backdrop-filter/hero.jpg.

Diese Methoden sind nur einige der zahlreichen Optionen zum Zuschneiden und Ändern der Größe von Thumbor. Informationen zu weiteren Optionen finden Sie unter Nutzung.
Dateiformate
Der format-Filter konvertiert Bilder in jpeg, webp, gif oder png. Zur Leistungsoptimierung sollten Sie JPEG- oder WebP-Dateien verwenden, da PNG- und GIF-Dateien in der Regel deutlich größer sind und nicht zusätzlich komprimiert werden.
Jetzt ausprobieren:
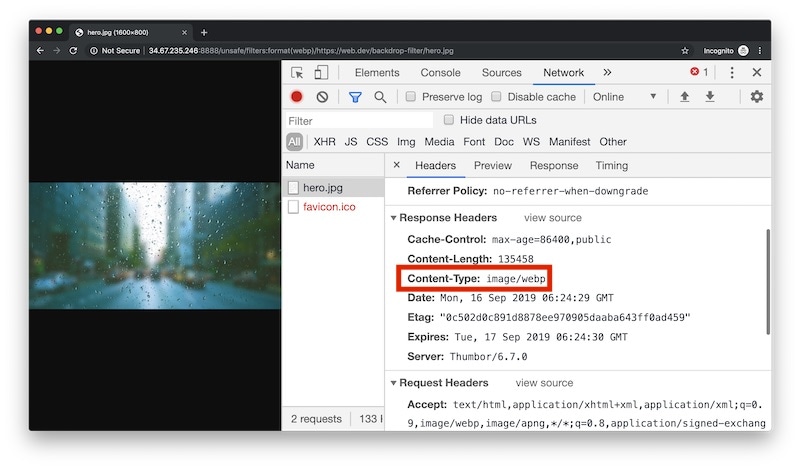
- Konvertiere das Bild in WebP. Wenn Sie in den Entwicklertools den Bereich Netzwerk öffnen, wird im Content-Type-Antwortheader des Dokuments angezeigt, dass der Server ein WebP-Bild zurückgegeben hat: http://34.67.235.246:8888/unsafe/filters:format(webp)/https://web.dev/backdrop-filter/hero.jpg.

content-type-AntwortheaderNächste Schritte
Probieren Sie andere Filter und Transformationen für das hero.jpg-Image aus.
Wenn Sie Ihre eigene Thumbor-Installation verwenden, schauen Sie sich den nachfolgenden Anhang an, in dem erläutert wird, wie und warum Sie die Datei thumbor.conf verwenden sollten.
Anhang: thumbor.conf
Viele der in diesem Beitrag beschriebenen Konfigurationsoptionen und viele andere können als Standardeinstellungen festgelegt werden. Dazu müssen Sie eine thumbor.conf-Konfigurationsdatei einrichten und verwenden. Die Einstellungen in der Datei thumbor.conf werden auf alle Bilder angewendet, sofern sie nicht von den URL-Stringparametern überschrieben werden.
Führen Sie den Befehl
thumbor-configaus, um eine neuethumbor.conf-Datei zu erstellen.thumbor-config > ./thumbor.confÖffnen Sie die neue
thumbor.conf-Datei. Der Befehlthumbor-confighat eine Datei generiert, in der alle Thumbor-Konfigurationsoptionen aufgeführt und erklärt werden.Konfigurieren Sie die Einstellungen, indem Sie die Kommentarzeichen von Zeilen entfernen und die Standardwerte ändern. Legen Sie gegebenenfalls die folgenden Einstellungen fest:
QUALITYAUTO_WEBPMAX_WIDTHundMAX_HEIGHTALLOW_ANIMATED_GIFS
Führen Sie Thumbor mit dem Flag
--confaus, um Ihrethumbor.conf-Einstellungen zu verwenden.thumbor --conf /path/to/thumbor.conf


