Файл cookie — это фрагмент данных, хранящийся в браузере и используемый для сохранения состояния и другой информации, необходимой веб-сайту для выполнения его функций.
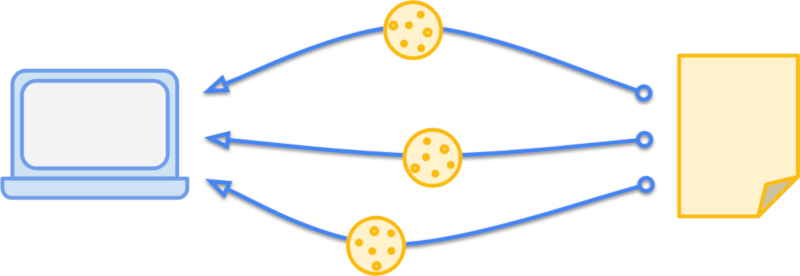
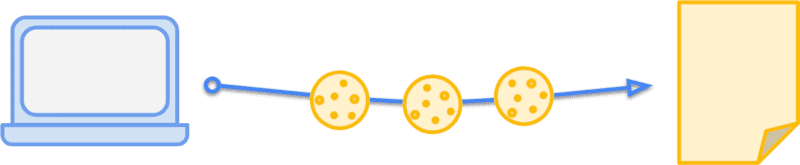
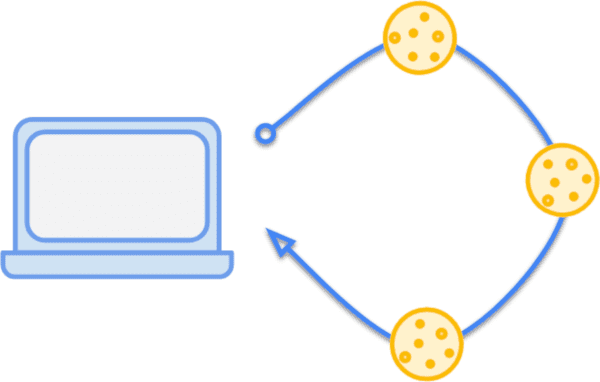
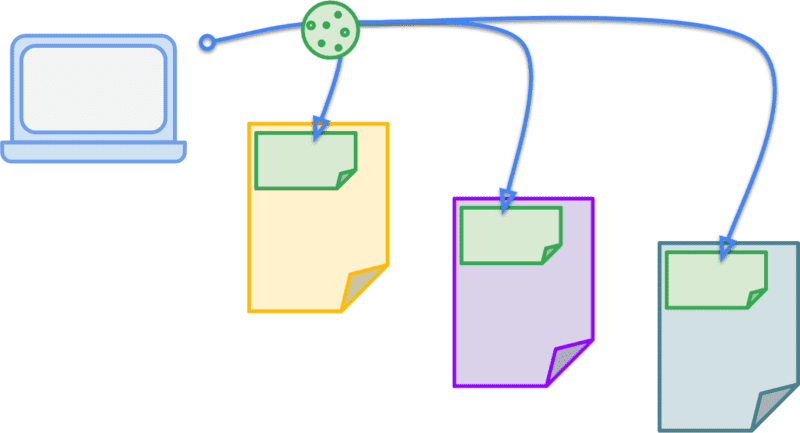
Файл cookie — это небольшой файл, который веб-сайты сохраняют на компьютере своих пользователей. Хранимая в нем информация перемещается между браузером и веб-сайтом.
Каждый файл cookie представляет собой пару ключ-значение, а также ряд атрибутов, которые контролируют, когда и где используется этот файл cookie. Эти атрибуты используются для установки таких параметров, как срок действия или указания, что файл cookie следует отправлять только по протоколу HTTPS. Вы можете установить файл cookie в HTTP-заголовке или через интерфейс JavaScript.
Файлы cookie — это один из доступных методов добавления постоянного состояния на веб-сайты. С годами их возможности росли и развивались, но у платформы остались некоторые проблемные проблемы наследия. Чтобы решить эту проблему, браузеры (включая Chrome, Firefox и Edge) меняют свое поведение, чтобы обеспечить более строгие настройки по умолчанию, обеспечивающие конфиденциальность.
Файлы cookie в действии
Предположим, у вас есть блог, в котором вы хотите показывать своим пользователям рекламный ролик «Что нового». Пользователи могут закрыть промо и некоторое время не увидят его снова. Вы можете сохранить это предпочтение в файле cookie, установить срок его действия через месяц (2 600 000 секунд) и отправлять его только через HTTPS. Этот заголовок будет выглядеть так:
Set-Cookie: promo_shown=1; Max-Age=2600000; Secure

Set-Cookie .Когда ваш читатель просматривает страницу, соответствующую этим требованиям (он использует безопасное соединение, а файлу cookie меньше месяца), его браузер отправит этот заголовок в своем запросе:
Cookie: promo_shown=1

Cookie . Вы также можете добавлять и читать файлы cookie, доступные для этого сайта, в JavaScript, используя document.cookie . Присвоение document.cookie создаст или переопределит файл cookie с этим ключом. Например, вы можете попробовать следующее в консоли JavaScript вашего браузера:
→ document.cookie = "promo_shown=1; Max-Age=2600000; Secure"
← "promo_shown=1; Max-Age=2600000; Secure"
Чтение document.cookie выведет все файлы cookie, доступные в текущем контексте, причем каждый файл cookie разделен точкой с запятой:
→ document.cookie;
← "promo_shown=1; color_theme=peachpuff; sidebar_loc=left"

document.cookie . Если вы попробуете это на некоторых популярных сайтах, вы заметите, что большинство из них устанавливают значительно больше, чем просто три файла cookie. В большинстве случаев эти файлы cookie отправляются при каждом запросе к этому домену, что имеет ряд последствий. Пропускная способность загрузки для ваших пользователей часто более ограничена, чем загрузка, поэтому накладные расходы на все исходящие запросы увеличивают задержку вашего времени на получение первого байта. Будьте осторожны в количестве и размере устанавливаемых файлов cookie. Используйте атрибут Max-Age , чтобы файлы cookie не хранились дольше, чем необходимо.
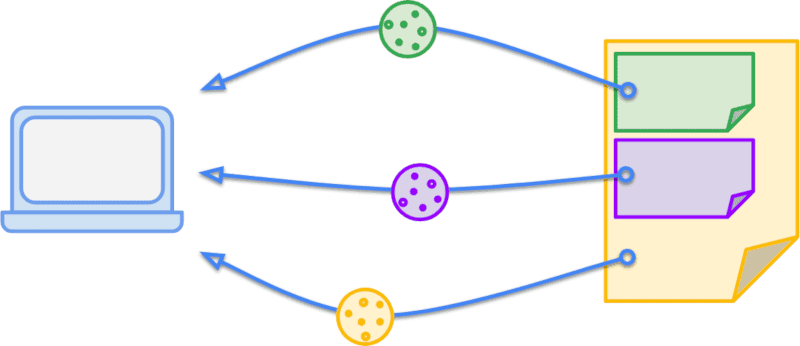
Что такое основные и сторонние файлы cookie?
Если вы вернетесь к тому же набору сайтов, которые просматривали раньше, вы, вероятно, заметили, что файлы cookie присутствуют для различных доменов, а не только для того, который вы в данный момент посещали. Файлы cookie, соответствующие домену текущего сайта, то есть тому, что отображается в адресной строке браузера, называются основными файлами cookie. Аналогичным образом файлы cookie с доменов, отличных от текущего сайта, называются сторонними файлами cookie. Это не абсолютная метка, а относительная к контексту пользователя; один и тот же файл cookie может быть как собственным, так и сторонним в зависимости от того, на каком сайте в данный момент находится пользователь.

Продолжая приведенный выше пример, предположим, что в одном из ваших постов в блоге есть изображение особенно удивительного кота, и оно размещено по адресу /blog/img/amazing-cat.png . Поскольку это такое потрясающее изображение, другой человек использует его прямо на своем сайте. Если посетитель заходил в ваш блог и имеет файл cookie promo_shown , то, когда он просматривает amazing-cat.png на сайте другого человека, этот файл cookie будет отправлен в этом запросе изображения. Это никому не особенно полезно, поскольку promo_shown ни для чего не используется на сайте другого человека, а просто увеличивает нагрузку на запрос.
Если это непреднамеренный эффект, зачем вам это делать? Именно этот механизм позволяет сайтам сохранять состояние, когда они используются в стороннем контексте. Например, если вы встроите видео YouTube на свой сайт, посетители увидят в плеере опцию «Посмотреть позже». Если ваш посетитель уже выполнил вход на YouTube, этот сеанс становится доступным во встроенном проигрывателе с помощью стороннего файла cookie. Это означает, что кнопка «Смотреть позже» просто сохранит видео за один раз, а не предложит ему войти в систему или необходимость перемещать их со своей страницы и обратно на YouTube.

Одной из культурных особенностей Интернета является то, что он обычно открыт по умолчанию. Это часть того, что позволило стольким людям создавать там свой собственный контент и приложения. Однако это также вызвало ряд проблем с безопасностью и конфиденциальностью. Атаки с подделкой межсайтовых запросов (CSRF) основаны на том факте, что файлы cookie прикрепляются к любому запросу к определенному источнику, независимо от того, кто инициирует запрос. Например, если вы посетите evil.example , он может инициировать запросы к your-blog.example , и ваш браузер с радостью прикрепит соответствующие файлы cookie. Если ваш блог не следит за тем, как он проверяет эти запросы, то evil.example может инициировать такие действия, как удаление сообщений или добавление собственного контента.
Пользователи также все больше узнают о том, как файлы cookie могут использоваться для отслеживания их активности на нескольких сайтах. Однако до сих пор не было возможности явно заявить о своем намерении с помощью файла cookie. Ваш файл cookie promo_shown следует отправлять только в собственном контексте, тогда как файл cookie сеанса для виджета, предназначенного для встраивания на другие сайты, намеренно предназначен для предоставления состояния входа в сторонний контекст.
Вы можете явно указать свое намерение с помощью файла cookie, установив соответствующий атрибут SameSite .
Чтобы идентифицировать свои основные файлы cookie и установить соответствующие атрибуты, ознакомьтесь с рецептами основных файлов cookie .


