Cookie 是儲存在瀏覽器中的資料片段,用於儲存網站執行功能所需的狀態和其他資訊。
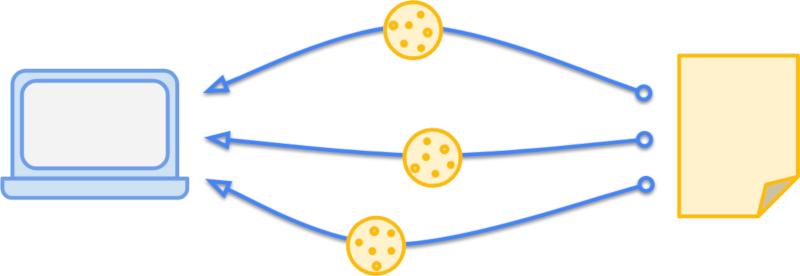
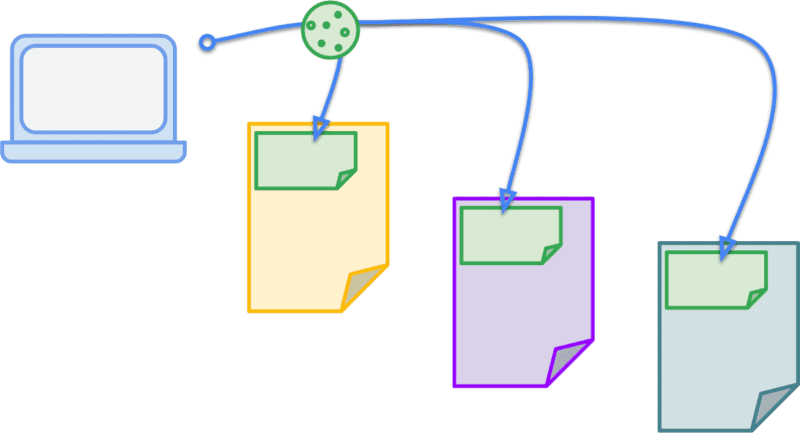
Cookie 是網站在使用者電腦上儲存的小型檔案,其中儲存的資訊會在瀏覽器和網站之間來回傳送。
每個 Cookie 都是鍵/值組合,並搭配多個屬性,用於控制 Cookie 的使用時機和位置。這些屬性可用來設定到期日,或指明 Cookie 應僅透過 HTTPS 傳送。您可以在 HTTP 標頭或透過 JavaScript 介面設定 Cookie。
Cookie 是可用於在網站中新增永久狀態的方法之一。這些功能多年以來不斷發展,但也為平台留下了一些棘手的舊問題。為解決這個問題,瀏覽器 (包括 Chrome、Firefox 和 Edge) 會變更行為,以便強制採用更能保護隱私權的預設值。
Cookie 的應用實例
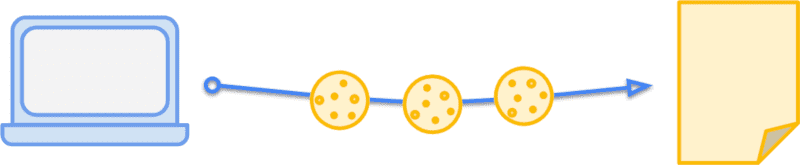
假設您想在網誌中向使用者顯示「最新消息」宣傳內容。使用者可以關閉促銷活動,之後一段時間內就不會再看到該促銷活動。您可以將該偏好設定儲存在 Cookie 中,並將其設定為在 1 個月後 (2,600,000 秒) 到期,且只能透過 HTTPS 傳送。該標頭會如下所示:
Set-Cookie: promo_shown=1; Max-Age=2600000; Secure

Set-Cookie 標頭設定 Cookie。當讀者瀏覽符合這些條件的網頁 (使用安全連線,且 Cookie 未滿一個月) 時,瀏覽器會在要求中傳送這個標頭:
Cookie: promo_shown=1

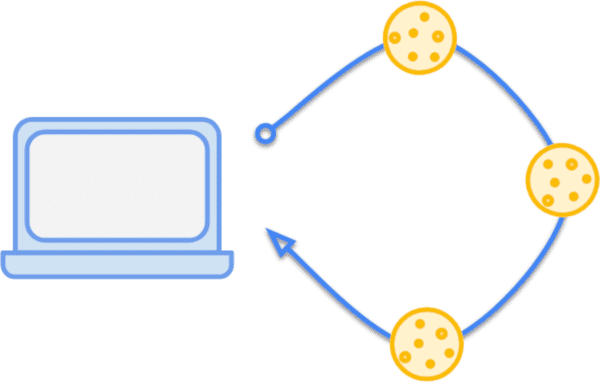
Cookie 標頭中傳回 Cookie。您也可以使用 document.cookie 在 JavaScript 中新增及讀取該網站可用的 Cookie。將指派項目指派給 document.cookie 會建立或覆寫使用該鍵的 Cookie。舉例來說,您可以在瀏覽器的 JavaScript 控制台中試試以下操作:
→ document.cookie = "promo_shown=1; Max-Age=2600000; Secure"
← "promo_shown=1; Max-Age=2600000; Secure"
讀取 document.cookie 會輸出目前情境中可存取的所有 Cookie,每個 Cookie 之間以半形分號分隔:
→ document.cookie;
← "promo_shown=1; color_theme=peachpuff; sidebar_loc=left"

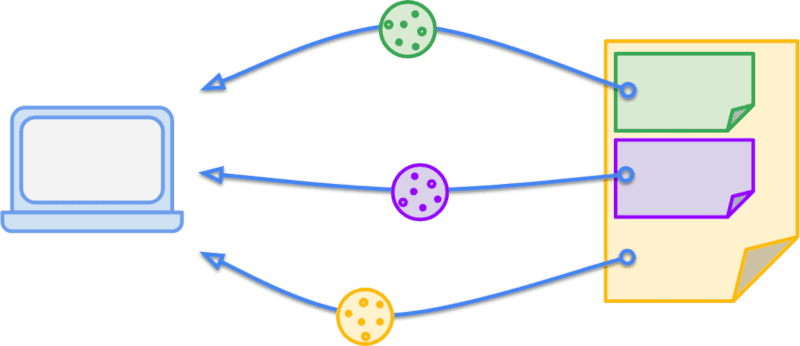
document.cookie 存取 Cookie。如果您在部分熱門網站上試試這個方法,就會發現大多數網站設定的 Cookie 遠遠不只三個。在大多數情況下,這些 Cookie 會在您向該網域發出每個要求時傳送,這會帶來許多影響。對於使用者而言,上傳頻寬通常比下載頻寬受到更多限制,因此所有傳出要求的額外負擔都會導致首次位元組的延遲時間增加。請謹慎設定 Cookie 的數量和大小。使用 Max-Age 屬性,確保 Cookie 不會保留超過必要時間。
什麼是第一方和第三方 Cookie?
如果您回到先前瀏覽過的網站,可能會發現 Cookie 會出現在多個網域中,而非僅限於您目前造訪的網站。與目前網站網域相符的 Cookie (也就是瀏覽器網址列中顯示的網域) 稱為第一方 Cookie。同樣地,來自目前網站以外網域的 Cookie 稱為第三方 Cookie。這不是絕對的標籤,而是與使用者情境相關;同一個 Cookie 可能屬於第一方或第三方,這取決於使用者當時造訪的網站。

延續先前的範例,假設你的其中一個網誌文章中有張非常可愛的貓咪相片,且該相片位於 /blog/img/amazing-cat.png。由於這張圖片實在太棒了,另一位使用者直接在自己的網站上使用這張圖片。如果訪客曾造訪您的網誌,並擁有 promo_shown Cookie,那麼當他們在其他使用者的網站上查看 amazing-cat.png 時,系統會在圖片要求中傳送該 Cookie。這對任何人都沒有太大幫助,因為 promo_shown 不會用於其他使用者的網站,只會為要求增加額外負擔。
如果這是非預期的效果,為什麼要這麼做?這個機制可讓網站在第三方情境中使用時維持狀態。舉例來說,如果您在網站上嵌入 YouTube 影片,訪客就會在播放器中看到「稍後觀看」選項。如果訪客已登入 YouTube,第三方 Cookie 就會在嵌入式播放器中提供該工作階段,也就是說,「稍後觀看」按鈕只會儲存影片,不會提示訪客登入,也不會讓訪客離開您的網頁,然後再返回 YouTube。

網路的文化特性之一,就是在預設情況下傾向於開放。這也是許多人能在該平台上創作內容和應用程式的原因之一。不過,這也帶來許多安全性和隱私權疑慮。跨網站要求偽造 (CSRF) 攻擊會利用以下事實:無論誰發出要求,Cookie 都會附加至任何要求特定來源的請求。舉例來說,如果您造訪 evil.example,系統就會觸發對 your-blog.example 的請求,而瀏覽器會隨即附加相關 Cookie。如果您的網誌未謹慎驗證這些要求,evil.example 就可能會觸發刪除文章或新增內容等動作。
使用者也越來越瞭解 Cookie 如何用於追蹤他們在多個網站上的活動。不過,目前還沒有任何方法可以透過 Cookie 明確表示您的意圖。promo_shown Cookie 應僅在第一方使用情境中傳送,而用於在其他網站上嵌入的小工具工作階段 Cookie,則是為了在第三方使用情境中提供已登入的狀態。
您可以設定適當的 SameSite 屬性,明確指出 Cookie 的意圖。
如要識別第一方 Cookie 並設定適當的屬性,請參閱第一方 Cookie 配方。


