Obtén más información sobre los encabezados que pueden mantener tu sitio seguro y buscar rápidamente los detalles más importantes.
En este artículo, se enumeran los encabezados de seguridad más importantes que puedes usar para proteger tu sitio web. Úsala para comprender las funciones de seguridad basadas en la Web y obtener información para lo siguiente: implementarlos en tu sitio web y como referencia cuando necesites un recordatorio.
- Encabezados de seguridad recomendados para los sitios web que manejan datos sensibles de los usuarios:
- Política de Seguridad del Contenido (CSP)
- Trusted Types
- Encabezados de seguridad recomendados para todos los sitios web:
- X-Content-Type-Options
- Opciones de X-Frames
- Política de recursos multiorigen (CORP)
- Política de abridor de origen cruzado (COOP)
- HTTP con Seguridad de Transporte Estricta (HSTS)
- Encabezados de seguridad para sitios web con funciones avanzadas:
- Uso compartido de recursos entre dominios (CORS)
- Política de incorporaciones de origen cruzado (COEP)
Antes de entrar en los encabezados de seguridad, obtén información sobre las amenazas conocidas en la Web y por qué deberías usar estos encabezados de seguridad.
Protege tu sitio de las vulnerabilidades de inyección
Las vulnerabilidades de inyección surgen cuando tu aplicación puede afectar su comportamiento y, comúnmente, llevar a la ejecución de de secuencias de comandos controlados por atacantes. La vulnerabilidad más común causada por la inyección es entre sitios secuencia de comandos (XSS) en sus diversas formas, incluidas las imágenes XSS, XSS almacenado, Basado en DOM XSS y otras variantes.
Por lo general, una vulnerabilidad XSS puede darle al atacante acceso completo a los datos del usuario. procesada por la aplicación y cualquier otra información alojada en la misma Web origen.
Las defensas tradicionales contra las inyecciones incluyen el uso coherente de sistemas de escape automático Sistemas de plantillas HTML, lo que evita el uso de JavaScript peligroso APIs y el procesamiento adecuado de los datos del usuario subir archivos en un dominio independiente y limpiar HTML controlado por el usuario
- Usar la Política de Seguridad del Contenido (CSP) para controlar las secuencias de comandos que ejecuta tu aplicación para mitigar el riesgo de inyecciones.
- Usa Trusted Types para aplicar la limpieza de los datos que se pasan a APIs de JavaScript.
- Usa X-Content-Type-Options para evitar que el navegador malinterpretas los tipos de MIME de los recursos de tu sitio web, lo que puede generar la ejecución de la secuencia de comandos.
Aísla tu sitio de los demás sitios web
La apertura de la Web permite a los sitios web interactuar entre sí de formas que pueden infringir las expectativas de seguridad de una aplicación. Esto incluye, inesperadamente, realizar solicitudes autenticadas o incorporar datos de otra aplicación en la documento del atacante, lo que le permite modificar o leer datos de la aplicación.
Entre las vulnerabilidades comunes que socavan el aislamiento web se incluyen las siguientes: clickjacking, entre sitios falsificación de solicitudes (CSRF), entre sitios inclusión de secuencias de comandos (XSSI) y varios fugas entre sitios.
- Usa X-Frame-Options para evitar que un dispositivo introduzca tus documentos. sitio web malicioso.
- Usa la Política de recursos multiorigen (CORP) para evitar que un sitio web recursos no sean incluidos en un sitio web de origen cruzado.
- Usa la Política de abridor de origen cruzado (COOP) para proteger el ventanas de interacciones de sitios web maliciosos.
- Usa el uso compartido de recursos entre dominios (CORS) para controlar el acceso a tu a los recursos del sitio web a partir de documentos de origen cruzado.
Posterior a la web Desarrollo es una excelente lectura si te interesan esos encabezados.
Crea un sitio web potente de forma segura
Spectre carga todos los datos.
en el mismo grupo de contexto de navegación potencialmente legible
a pesar de la política del mismo origen. Funciones restringidas en los navegadores
que podría explotar la vulnerabilidad detrás de un entorno especial llamado
“aislamiento de origen cruzado”. Con el aislamiento de origen cruzado, puedes
usan funciones potentes como SharedArrayBuffer.
- Usa la Política de incorporaciones de origen cruzado (COEP) junto con COOP para lo siguiente: habilitar el aislamiento de origen cruzado.
Encripta el tráfico a tu sitio
Los problemas de encriptación aparecen cuando una aplicación no encripta completamente los datos en en el transporte público, lo que permite a los atacantes espiar los datos con la aplicación.
Puede producirse una encriptación insuficiente en los siguientes casos: no usar HTTPS,
contenido mixto, configurar cookies sin Secure
(o __Secure)
prefijo),
o validación laxa de CORS
lógica.
- Usa HTTP con Seguridad de Transporte Estricta (HSTS) para entregar contenido a través de HTTPS.
Política de Seguridad del Contenido (CSP)
Escritura de secuencias de comandos entre sitios (XSS) es un ataque en el que una vulnerabilidad en un sitio web permite que se inserte una secuencia de comandos maliciosa ejecutado.
Content-Security-Policy proporciona una capa adicional para mitigar los ataques de XSS mediante
restringir las secuencias de comandos que puede ejecutar la página.
Se recomienda que habilites una CSP estricta con uno de los siguientes enfoques:
- Si procesas tus páginas HTML en el servidor, usa una CSP estricta basada en nonce.
- Si el código HTML debe publicarse de forma estática o en caché, por ejemplo, si se trata de una aplicación de una sola página, usa una CSP estricta basada en hash.
Ejemplo de uso: Un CSP basado en nonce
Content-Security-Policy:
script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
Usos recomendados
1. Usa una CSP estricta basada en nonce {: #nonce-based-csp}
Si procesas tus páginas HTML en el servidor, usa una CSP estricta basada en nonce.
Genera un nuevo valor de nonce de la secuencia de comandos para cada solicitud en el servidor y configura el siguiente encabezado:
archivo de configuración del servidor
Content-Security-Policy:
script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
En HTML, para cargar las secuencias de comandos, configura el atributo nonce de todos
Las etiquetas <script> se usan en la misma cadena {RANDOM1}.
index.html
<script nonce="{RANDOM1}" src="https://example.com/script1.js"></script>
<script nonce="{RANDOM1}">
// Inline scripts can be used with the <code>nonce</code> attribute.
</script>
Google Fotos es una CSP estricta basada en nonce ejemplo. Usa las Herramientas para desarrolladores para ver cómo se usan.
2. Usa una CSP estricta basada en hash {: #hash-based-csp}
Si el código HTML debe publicarse de forma estática o en caché, por ejemplo, si está Para compilar una aplicación de una sola página, usa una CSP estricta basada en hash.
archivo de configuración del servidor
Content-Security-Policy:
script-src 'sha256-{HASH1}' 'sha256-{HASH2}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
En HTML, tu secuencia de comandos deberá intercalar las secuencias de comandos para aplicar un código de barras basado en política, ya que la mayoría de los navegadores no admiten la codificación hash externa secuencias de comandos.
index.html
<script> ...// your script1, inlined </script> <script> ...// your script2, inlined </script>
Para cargar secuencias de comandos externas, consulta "Cargar secuencias de comandos generadas de forma dinámica" por debajo de Opción B: Encabezado de respuesta de la CSP basado en hash
CSP Evaluator es una buena herramienta para evaluarás tu CSP, pero, al mismo tiempo, será un buen ejemplo de CSP estricto basado en nonce. Usa las Herramientas para desarrolladores para ver cómo se usan.
Navegadores compatibles
Otros aspectos que debes tener en cuenta sobre CSP
frame-ancestorsdirectiva protege tu sitio contra el secuestro de clic, un riesgo que surge si permites a sitios poco confiables para incorporar la tuya. Si prefieres una solución más sencilla, puedes usarX-Frame-Optionspara bloquear la carga, peroframe-ancestorsproporciona una configuración avanzada para permitir solo orígenes específicos como incorporaciones.- Es posible que hayas utilizado un CSP para asegurarte de que todos los recursos de tu sitio se se cargan a través de HTTPS. Este tiene se vuelven menos relevantes: hoy en día, la mayoría de los navegadores bloquean contenido mixto.
- También puedes establecer una CSP en la configuración de solo informes automático.
- Si no puedes establecer una CSP como encabezado del servidor, también puedes establecerla como meta etiqueta. Tenga en cuenta que no puede usar el modo de solo informes para las metaetiquetas (aunque esto puede cambiar).
Más información
Tipos de confianza
Basado en DOM
XSS es un
ataque en el que datos maliciosos se pasan a un receptor que admite código dinámico
ejecución, como eval() o .innerHTML.
Trusted Types proporciona las herramientas para escribir, revisar la seguridad y mantener aplicaciones libres de XSS del DOM. Se pueden habilitar a través de CSP y hacer El código JavaScript es seguro de forma predeterminada limitando las APIs web peligrosas para que solo acepten un objeto especial: un tipo de confianza.
Para crear estos objetos, puedes definir políticas de seguridad en las que puedas garantizar que las reglas de seguridad (como los escapes o la limpieza) se apliquen de forma coherente antes de que los datos se escriban en el DOM. Entonces, estas políticas son los únicos lugares en el código que podría introducir una XSS del DOM.
Ejemplos de uso
Content-Security-Policy: require-trusted-types-for 'script'
// Feature detection
if (window.trustedTypes && trustedTypes.createPolicy) {
// Name and create a policy
const policy = trustedTypes.createPolicy('escapePolicy', {
createHTML: str => {
return str.replace(/\</g, '<').replace(/>/g, '>');
}
});
}
// Assignment of raw strings is blocked by Trusted Types.
el.innerHTML = 'some string'; // This throws an exception.
// Assignment of Trusted Types is accepted safely.
const escaped = policy.createHTML('<img src=x onerror=alert(1)>');
el.innerHTML = escaped; // '&lt;img src=x onerror=alert(1)&gt;'
Usos recomendados
-
Aplicar Trusted Types a receptores de DOM peligrosos Encabezado de CSP y Trusted Types:
Content-Security-Policy: require-trusted-types-for 'script'
Actualmente,
'script'es el único valor aceptable para directivarequire-trusted-types-for.Por supuesto, puedes combinar Trusted Types con otras directivas de CSP:
Combinación de una CSP basada en nonce anterior con Trusted Types:
Content-Security-Policy:
script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
require-trusted-types-for 'script';
<aside class="note"><b>Nota:</b> Puedes limitar los nombres de políticas de Trusted Types permitidos configurando un parámetro <code>trusted-types</code> adicional. directiva (por ejemplo, <code>trusted-types myPolicy</code>). Sin embargo, esto no es un requisito. </aside>
-
Define una política
Política:
// Feature detection
if (window.trustedTypes && trustedTypes.createPolicy) {
// Name and create a policy
const policy = trustedTypes.createPolicy('escapePolicy', {
createHTML: str => {
return str.replace(/\/g, '>');
}
});
}
-
Aplica la política
Usa la política cuando escribas datos en el DOM:
// Assignment of raw strings are blocked by Trusted Types.
el.innerHTML = 'some string'; // This throws an exception.</p>
<p>// Assignment of Trusted Types is accepted safely.
const escaped = policy.createHTML('<img src="x" onerror="alert(1)">');
el.innerHTML = escaped; // '<img src=x onerror=alert(1)>'
Con require-trusted-types-for 'script', usar un tipo de confianza es una
un requisito de seguridad. Si usas una API peligrosa de DOM con una cadena, se generará una
.
Navegadores compatibles
Más información
- Evita las vulnerabilidades de secuencias de comandos entre sitios basadas en DOM con Trusted
Tipos
- CSP: required-trusted-types-for - HTTP |
MDN
- CSP: Trusted-types HTTP |
MDN
- Demostración de Trusted Types: Abre el Inspector de Herramientas para desarrolladores y consulta
lo que sucede
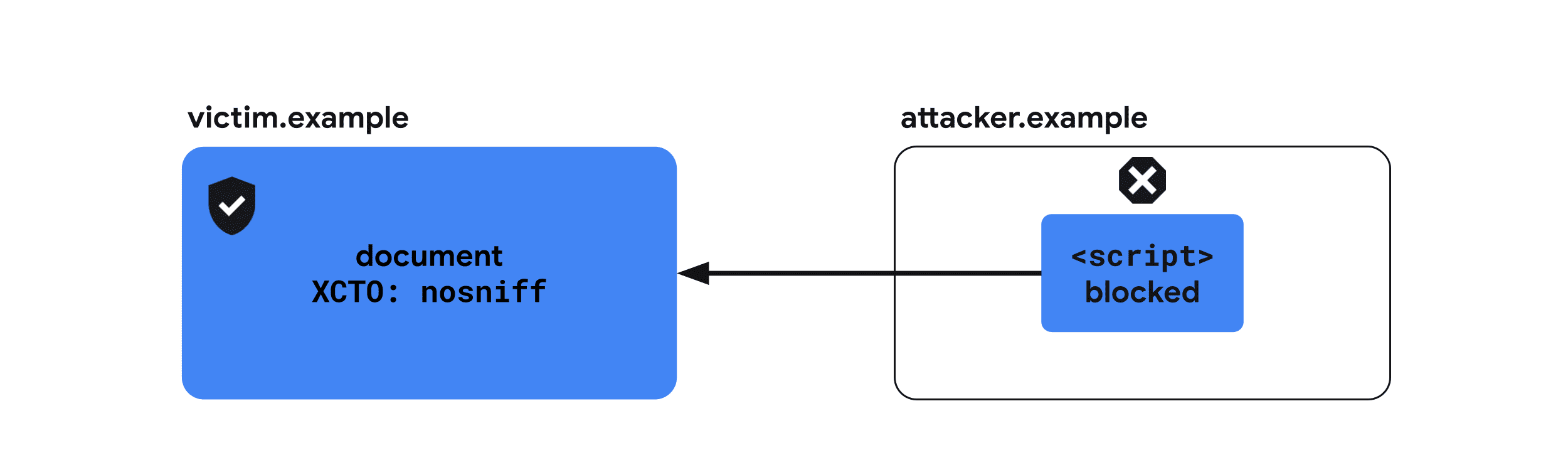
X-Content-Type-Options
Cuando se entrega un documento HTML malicioso desde su dominio (por ejemplo, si un imagen cargada a un servicio de fotos contiene lenguaje de marcado HTML válido), algunos navegadores lo tratará como un documento activo y le permitirá ejecutar scripts en la contextual de la aplicación, lo que lleva a una secuencia de comandos entre sitios error.
X-Content-Type-Options: nosniff lo evita indicando al navegador que
el tipo de MIME establecido en
El encabezado Content-Type de una respuesta dada es correcto. Este encabezado es
recomendado para todos tus recursos.
Ejemplo de uso
X-Content-Type-Options: nosniff
Usos recomendados
Se recomienda X-Content-Type-Options: nosniff para todos los recursos que se entregan desde
tu servidor junto con el encabezado Content-Type correcto.

Encabezados de ejemplo enviados con el código HTML de un documento
X-Content-Type-Options: nosniff Content-Type: text/html; charset=utf-8
Navegadores compatibles
Más información
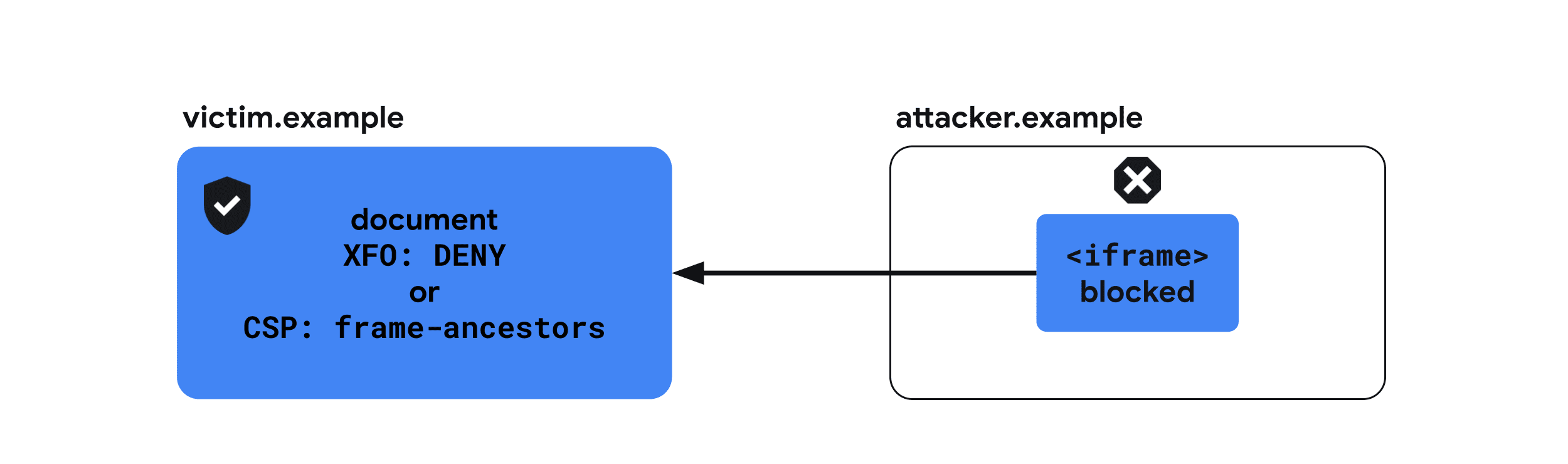
Opciones de X-Frames
Si un sitio web malicioso puede incorporar tu sitio como un iframe, es posible que que los atacantes invoquen acciones no deseadas por parte del usuario con clickjacking. Además, en algunas casos Spectre-type de ataques, a los sitios web maliciosos la oportunidad de conocer el contenido de un documento integrado.
X-Frame-Options indica si se debe permitir o no que un navegador renderice.
una página en <frame>, <iframe>, <embed> o <object>. Todos los documentos
se recomienda enviar este encabezado para indicar si permiten
incorporadas en otros documentos.
Ejemplo de uso
X-Frame-Options: DENY
Usos recomendados
Todos los documentos que no estén diseñados para incorporarse deben usar el encabezado X-Frame-Options.
Puedes probar de qué manera las siguientes configuraciones afectan la carga de un iframe en esta
demo. Cambia el X-Frame-Options
del menú desplegable y haz clic en el botón Volver a cargar el iframe.
Impide que otros sitios web inserten tu sitio web.
No permita que otros documentos lo incorporen.

X-Frame-Options: DENY
Impide que cualquier sitio web de origen cruzado incorpore tu sitio web
Permitir que solo se incorporen documentos del mismo origen.
X-Frame-Options: SAMEORIGIN
Navegadores compatibles
Más información
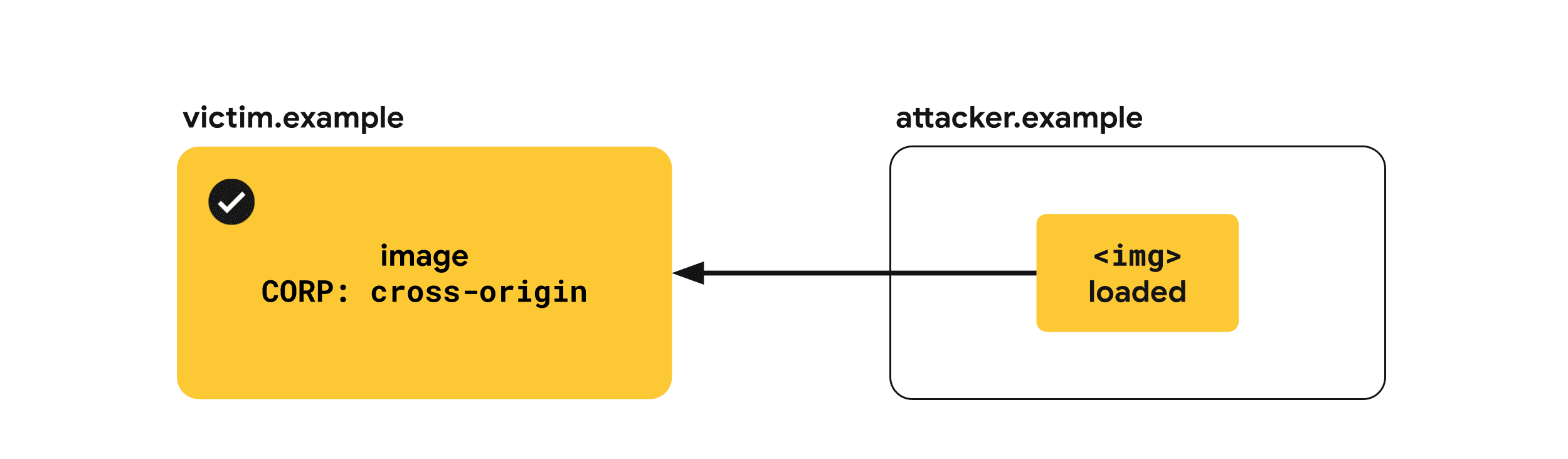
Política de recursos multiorigen (CORP)
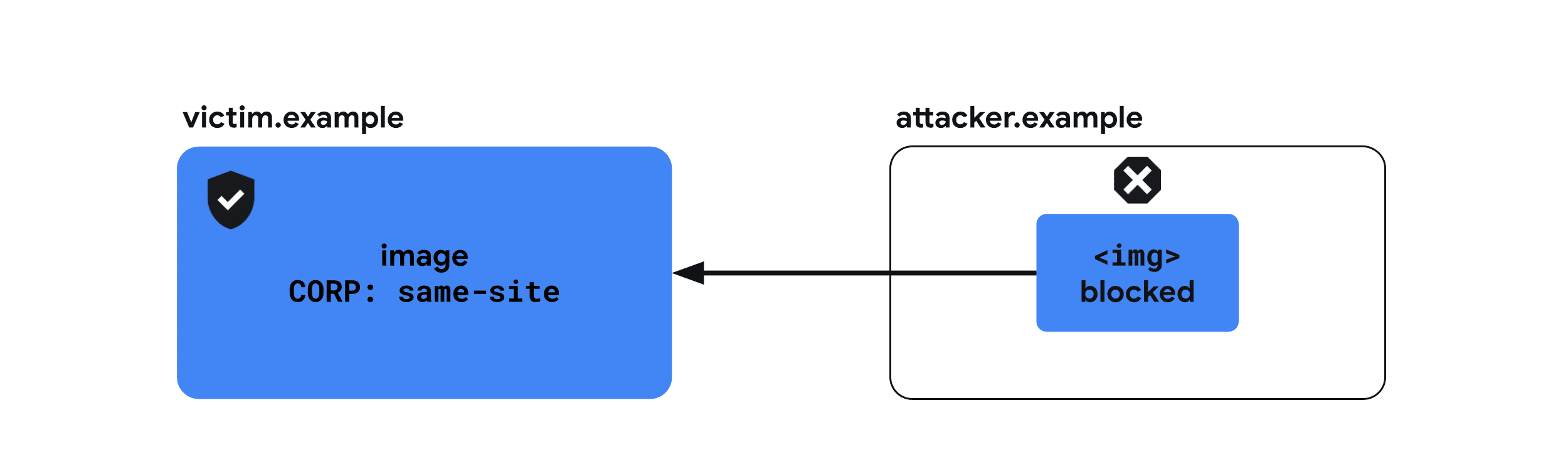
Un atacante puede incorporar recursos de otro origen, como tu sitio, para obtener información sobre ellos mediante la explotación entre sitios web basada en la Web filtraciones de datos.
Cross-Origin-Resource-Policy mitiga este riesgo, ya que indica el conjunto de
sitios web en los que se puede cargar. El encabezado toma uno de estos tres valores:
same-origin, same-site y cross-origin. Todos los recursos son
se recomienda que envíes este encabezado para indicar si permiten la carga de
otros sitios web.
Ejemplo de uso
Cross-Origin-Resource-Policy: same-origin
Usos recomendados
Se recomienda que todos los recursos se entreguen con una de las siguientes opciones: tres encabezados.
Puedes probar cómo las siguientes configuraciones afectan la carga de recursos en un
Cross-Origin-Embedder-Policy: require-corp entorno en este
demo. Cambia el
Cross-Origin-Resource-Policy y haz clic en el botón Reload the
iframe o Volver a cargar la imagen para comprobar el efecto.
Permitir que se carguen los recursos cross-origin
Se recomienda que los servicios similares a CDN apliquen cross-origin a los recursos
(dado que, por lo general, se cargan en páginas de origen cruzado), a menos que ya se publiquen
a través de CORS,
que tiene un efecto similar.

Cross-Origin-Resource-Policy: cross-origin
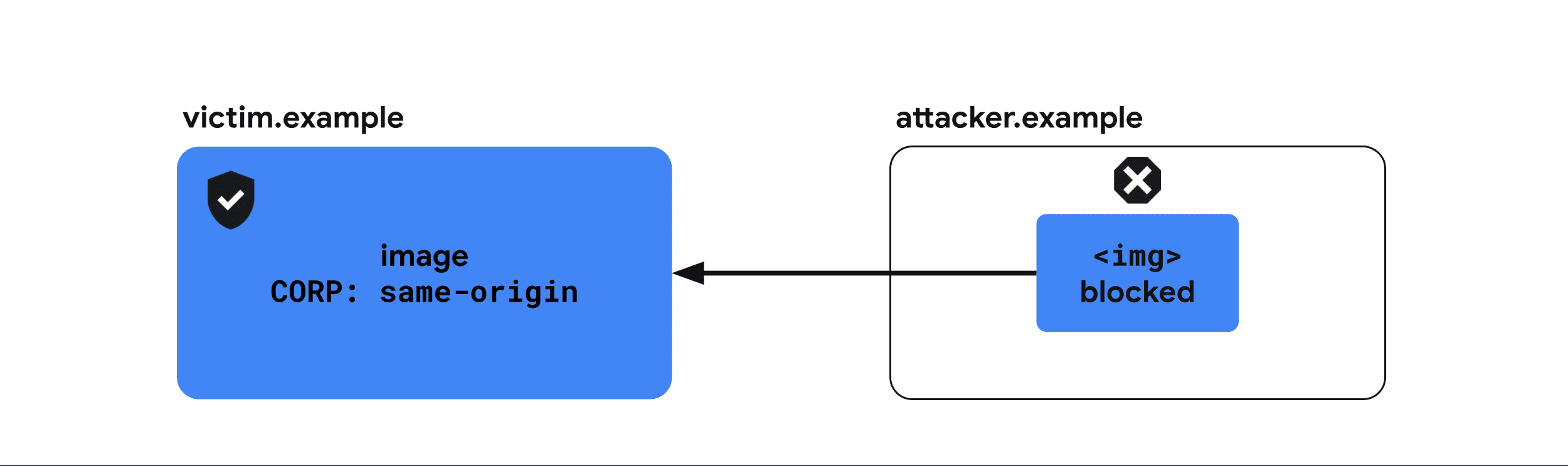
Limita los recursos que se cargan desde same-origin.
Se debe aplicar same-origin a los recursos que solo deben cargarse.
por páginas del mismo origen. Debes aplicarlo a los recursos que incluyan datos
información sobre el usuario o las respuestas de una API a la que se pueda llamar
solo del mismo origen.
Ten en cuenta que los recursos con este encabezado pueden cargarse directamente en Navega a la URL en una nueva ventana del navegador. Recurso multiorigen La política solo protege el recurso para que otros sitios web no lo incorporen.

Cross-Origin-Resource-Policy: same-origin
Limita los recursos que se cargan desde same-site.
Se recomienda aplicar same-site a recursos similares a los anteriores.
pero que otros subdominios de tu sitio están diseñados para que los carguen.

Cross-Origin-Resource-Policy: same-site
Navegadores compatibles
Más información
Política de abridor de origen cruzado (COOP)
El sitio web de un atacante puede abrir otro sitio en una ventana emergente para saber información relacionada mediante la explotación entre sitios web y basados en filtraciones de datos. En algunos casos, esto también puede permitir explotación de ataques de canal lateral basados en Spectre.
El encabezado Cross-Origin-Opener-Policy permite que un documento aísle
desde ventanas de origen cruzado abierta a través de window.open() o un vínculo con
target="_blank" sin rel="noopener". Como resultado, cualquier código de apertura de origen cruzado
del documento no se hará referencia a él y no podrá interactuar
con él.
Ejemplo de uso
Cross-Origin-Opener-Policy: same-origin-allow-popups
Usos recomendados
Puedes probar cómo las siguientes configuraciones afectan la comunicación con un Ventana emergente de origen cruzado en esta demostración. Cambiar el menú desplegable Cross-Origin-Opener-Policy de ambos documentos y la ventana emergente, haz clic en el botón Abrir una ventana emergente y, luego, en Enviar un postMessage para ver si el mensaje se entregó realmente.
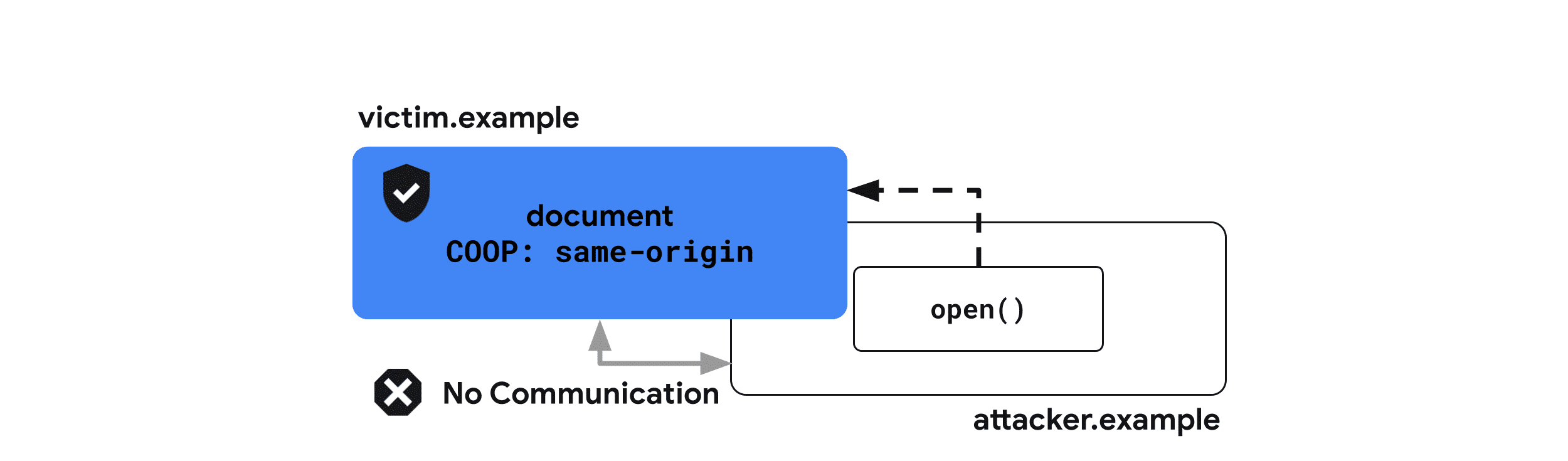
Aísla un documento de las ventanas de origen cruzado
Si se configura same-origin, el documento se aislará de los orígenes cruzados
en las ventanas de documentos.

Cross-Origin-Opener-Policy: same-origin
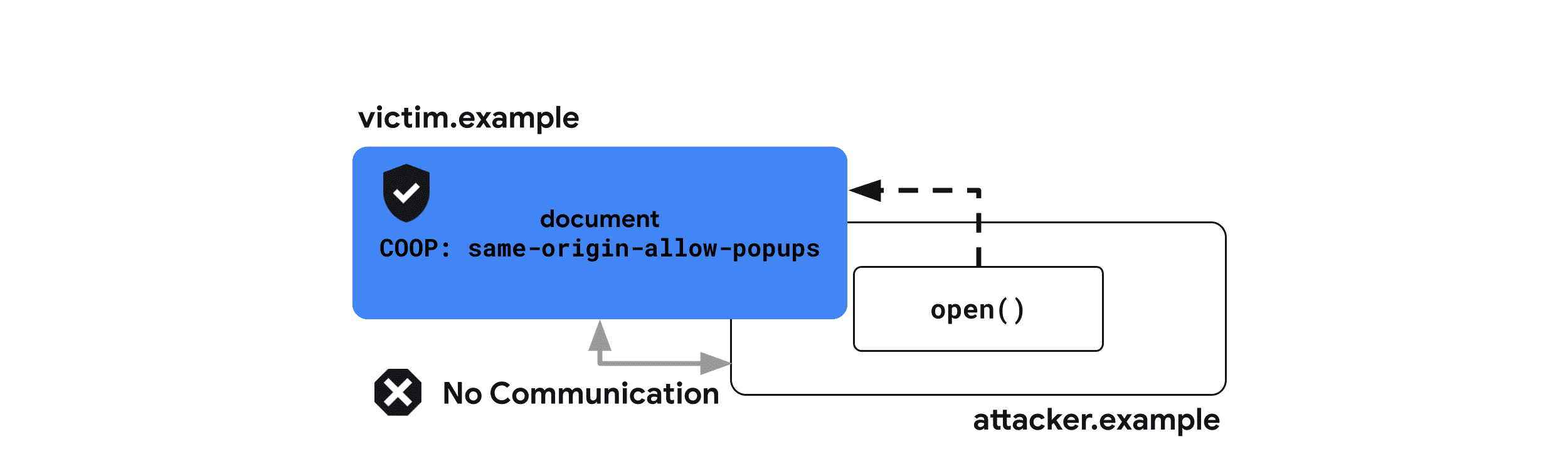
Aísla un documento de ventanas de origen cruzado, pero permite las ventanas emergentes
Si estableces same-origin-allow-popups, un documento podrá retener una referencia a
sus ventanas emergentes, a menos que configure COOP con same-origin o
same-origin-allow-popups Esto significa que same-origin-allow-popups aún puede
evitar que se haga referencia al documento cuando se abra como una ventana emergente,
le permiten comunicarse con sus propias ventanas emergentes.

Cross-Origin-Opener-Policy: same-origin-allow-popups
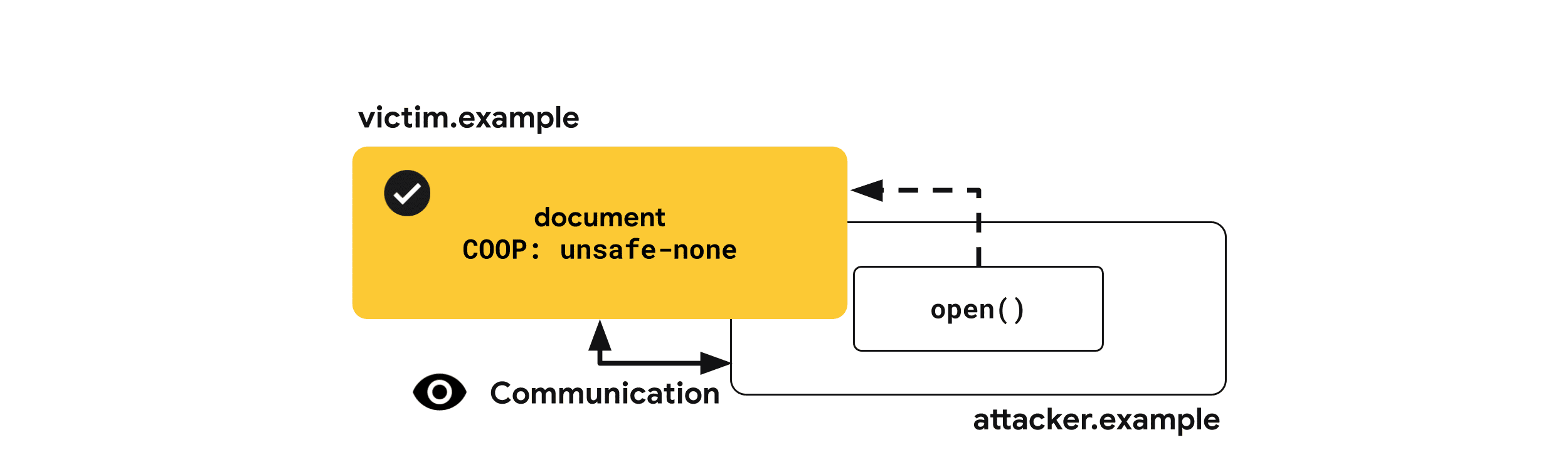
Permitir que las ventanas de origen cruzado hagan referencia a un documento
unsafe-none es el valor predeterminado, pero puedes indicar explícitamente que este
el documento se puede abrir con una ventana de origen cruzado y conservar el acceso mutuo.

Cross-Origin-Opener-Policy: unsafe-none
Patrones de informes incompatibles con COOP
Puedes recibir informes cuando COOP impida las interacciones entre ventanas con el API de Reporting
Cross-Origin-Opener-Policy: same-origin; report-to="coop"
COOP también admite el modo de solo informes, por lo que puedes recibir informes sin bloqueando la comunicación entre documentos de origen cruzado.
Cross-Origin-Opener-Policy-Report-Only: same-origin; report-to="coop"
Navegadores compatibles
Más información
Uso compartido de recursos entre dominios (CORS)
A diferencia de otros elementos de este artículo, el uso compartido de recursos entre dominios (CORS) no un encabezado, sino un mecanismo de navegador que solicita y permite el acceso a recursos multiorigen.
De forma predeterminada, los navegadores aplican la política del mismo origen para impide que una página web acceda a recursos de origen cruzado. Por ejemplo, cuando un Se carga la imagen de origen cruzado aunque aparezca en la página web visualmente, el JavaScript de la página no tiene acceso a los datos de la imagen. El proveedor de recursos puede flexibilizar las restricciones y permitir la lectura de otros sitios web el recurso habilitando CORS.
Ejemplo de uso
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Credentials: true
Antes de ver cómo configurar el CORS, es útil comprender la distinción entre tipos de solicitud. Según los detalles de la solicitud, Clasificar como una solicitud simple o una solicitud con verificación previa
Criterios para una solicitud simple:
- El método es
GET,HEADoPOST. - Los encabezados personalizados solo incluyen
Accept,Accept-LanguageyContent-LanguageyContent-Type. - La
Content-Typeesapplication/x-www-form-urlencoded,multipart/form-dataotext/plain.
Todo lo demás se clasifica como una solicitud con verificación previa. Para obtener más detalles, consulta Uso compartido de recursos entre dominios (CORS) - HTTP | MDN.
Usos recomendados
Solicitud simple
Cuando una solicitud cumple con los criterios de solicitud simple, el navegador envía un
solicitud de origen cruzado con un encabezado Origin que indica la solicitud
origen.
Ejemplo de encabezado de solicitud
Get / HTTP/1.1 Origin: https://example.com
Ejemplo de encabezado de respuesta
Access-Control-Allow-Origin: https://example.com Access-Control-Allow-Credentials: true
Access-Control-Allow-Origin: https://example.comindica que elhttps://example.compuede acceder al contenido de la respuesta. Recursos previstos de modo que cualquier sitio pueda leerla puede establecer este encabezado en*, en cuyo caso el navegador solo requerirá que la solicitud se realice sin credenciales.Access-Control-Allow-Credentials: trueindica que las solicitudes que transportan credenciales (cookies) para cargar el recurso. De lo contrario, las solicitudes autenticadas se rechazarán, incluso si el origen que las solicita presente en el encabezadoAccess-Control-Allow-Origin.
Puedes probar cómo la solicitud simple afecta la carga de recursos en un
Cross-Origin-Embedder-Policy: require-corp entorno en este
demo. Haz clic en el ícono
Casilla de verificación Uso compartido de recursos entre dominios y haz clic en Volver a cargar la imagen.
para ver el efecto.
Solicitudes con verificación previa
Una solicitud con verificación previa va precedida por una solicitud OPTIONS para verificar si
que se pueden enviar solicitudes posteriores.
Ejemplo de encabezado de solicitud
OPTIONS / HTTP/1.1 Origin: https://example.com Access-Control-Request-Method: POST Access-Control-Request-Headers: X-PINGOTHER, Content-Type
Access-Control-Request-Method: POSTpermite realizar la siguiente solicitud con el métodoPOST.Access-Control-Request-Headers: X-PINGOTHER, Content-Typepermite lo siguiente: que establezca los encabezados HTTPX-PINGOTHERyContent-Typeen el solicitud posterior.
Ejemplos de encabezados de respuesta
Access-Control-Allow-Origin: https://example.com Access-Control-Allow-Credentials: true Access-Control-Allow-Methods: POST, GET, OPTIONS Access-Control-Allow-Headers: X-PINGOTHER, Content-Type Access-Control-Max-Age: 86400
Access-Control-Allow-Methods: POST, GET, OPTIONSindica que las operaciones se pueden realizar solicitudes con los métodosPOST,GETyOPTIONS.Access-Control-Allow-Headers: X-PINGOTHER, Content-Typeindica posterior pueden incluir los encabezadosX-PINGOTHERyContent-Type.Access-Control-Max-Age: 86400indica que el resultado de la solicitud preliminar se puede almacenar en caché durante 86,400 segundos.
Navegadores compatibles
Más información
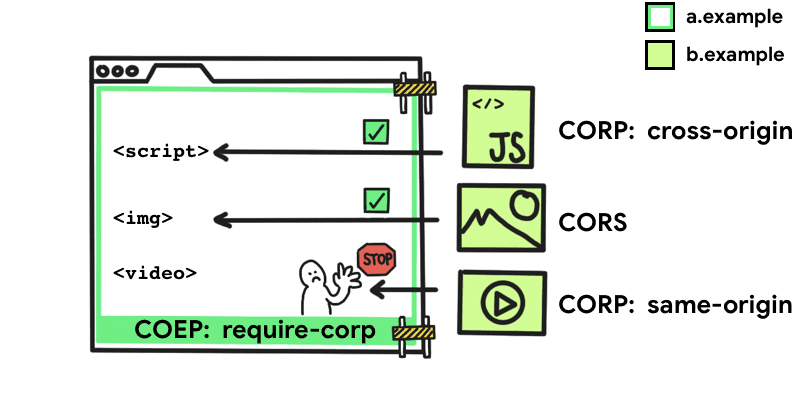
Política de incorporaciones de origen cruzado (COEP)
Para reducir la capacidad de los comandos basados en Spectre
para detectar ataques
robar recursos de origen cruzado, como SharedArrayBuffer o
Las performance.measureUserAgentSpecificMemory() están inhabilitadas de forma predeterminada.
Cross-Origin-Embedder-Policy: require-corp impide que los documentos y trabajadores
cargar recursos de origen cruzado, como imágenes, secuencias de comandos, hojas de estilo, iframes y
otros, a menos que estos recursos acepten explícitamente su carga mediante CORS
o CORP. El COEP se puede combinar conCross-Origin-Opener-Policy
si quiere habilitar el aislamiento de origen cruzado en un documento.
Usa Cross-Origin-Embedder-Policy: require-corp cuando quieras habilitar
aislamiento de origen cruzado para tu documento.
Ejemplo de uso
Cross-Origin-Embedder-Policy: require-corp
Ejemplos de uso
COEP toma un valor único de require-corp. Si envías este encabezado, podrás hacer lo siguiente:
indicar al navegador que bloquee la carga de recursos que no se habilitan mediante
CORS o CORP.

Puedes probar cómo las siguientes configuraciones afectan la carga de recursos en esta demo. Cambia el Menú desplegable Cross-Origin-Embedder-Policy, Menú desplegable Cross-Origin-Resource-Policy, la casilla de verificación Report Only, etcétera. para ver cómo afectan la carga de recursos. Además, abre el extremo de informes (demostración) para ver si se encuentran informes.
Habilitar el aislamiento de origen cruzado
Habilita el aislamiento de origen cruzado mediante el envío de
Cross-Origin-Embedder-Policy: require-corp junto con
Cross-Origin-Opener-Policy: same-origin
Cross-Origin-Embedder-Policy: require-corp Cross-Origin-Opener-Policy: same-origin
Informa que los recursos son incompatibles con COEP
Puedes recibir informes de recursos bloqueados causados por el COEP con la pestaña Informes en la API de Cloud.
Cross-Origin-Embedder-Policy: require-corp; report-to="coep"
El COEP también admite el modo de solo informes, por lo que puedes recibir informes sin tener que bloqueando la carga de recursos.
Cross-Origin-Embedder-Policy-Report-Only: require-corp; report-to="coep"
Navegadores compatibles
Más información
HTTP con Seguridad de Transporte Estricta (HSTS)
La comunicación a través de una conexión HTTP simple no está encriptada, lo que hace que a los datos transferidos para los espías a nivel de la red.
El encabezado Strict-Transport-Security indica al navegador que nunca debe cargarse.
el sitio con HTTP y, en su lugar, usa HTTPS. Una vez establecido, el navegador usará
HTTPS en lugar de HTTP para acceder al dominio sin un redireccionamiento durante un tiempo determinado
definidos en el encabezado.
Ejemplo de uso
Strict-Transport-Security: max-age=31536000
Usos recomendados
Todos los sitios web que realizan la transición de HTTP a HTTPS deben responder con un
El encabezado Strict-Transport-Security cuando se recibe una solicitud con HTTP.
Strict-Transport-Security: max-age=31536000
Navegadores compatibles




