Pelajari lebih lanjut header yang dapat menjaga keamanan situs Anda dan mencari detail terpenting dengan cepat.
Artikel ini mencantumkan header keamanan terpenting yang dapat Anda gunakan untuk melindungi situs Anda. Gunakan panduan ini untuk memahami fitur keamanan berbasis web, mempelajari cara menerapkannya di situs Anda, dan sebagai referensi saat Anda memerlukan pengingat.
- Header keamanan yang direkomendasikan untuk situs yang menangani data pengguna sensitif:
- Kebijakan Keamanan Konten (CSP)
- Jenis Tepercaya
- Header keamanan yang direkomendasikan untuk semua situs:
- X-Content-Type-Options
- X-Frame-Options
- Cross-Origin Resource Policy (CORP)
- Cross-Origin Opener Policy (COOP)
- HTTP Strict Transport Security (HSTS)
- Header keamanan untuk situs dengan kemampuan lanjutan:
- Cross-Origin Resource Sharing (CORS)
- Cross-Origin Embedder Policy (COEP)
Sebelum mempelajari header keamanan, pelajari ancaman umum di web dan alasan Anda ingin menggunakan header keamanan ini.
Melindungi situs Anda dari kerentanan injection
Kerentanan injeksi muncul saat data tidak tepercaya yang diproses oleh aplikasi Anda dapat memengaruhi perilakunya dan, biasanya, menyebabkan eksekusi skrip yang dikontrol penyerang. Kerentanan paling umum yang disebabkan oleh bug injeksi adalah pembuatan skrip lintas situs (XSS) dalam berbagai bentuknya, termasuk XSS yang direfleksikan, XSS tersimpan, XSS berbasis DOM, dan varian lainnya.
Kerentanan XSS biasanya dapat memberi penyerang akses penuh ke data pengguna yang diproses oleh aplikasi dan informasi lain yang dihosting di asal web yang sama.
Pertahanan tradisional terhadap injeksi mencakup penggunaan sistem template HTML autoescaping secara konsisten, menghindari penggunaan JavaScript API yang berbahaya, dan memproses data pengguna dengan benar dengan menghosting upload file di domain terpisah dan membersihkan HTML yang dikontrol pengguna.
- Gunakan Kebijakan Keamanan Konten (CSP) untuk mengontrol skrip yang dapat dieksekusi oleh aplikasi Anda untuk mengurangi risiko injeksi.
- Gunakan Trusted Types untuk menerapkan pembersihan data yang diteruskan ke API JavaScript berbahaya.
- Gunakan X-Content-Type-Options untuk mencegah browser salah menafsirkan jenis MIME resource situs Anda, yang dapat menyebabkan eksekusi skrip.
Mengisolasi situs dari situs lain
Keterbukaan web memungkinkan situs berinteraksi satu sama lain dengan cara yang dapat melanggar ekspektasi keamanan aplikasi. Hal ini mencakup pembuatan permintaan yang diautentikasi secara tidak terduga atau menyematkan data dari aplikasi lain dalam dokumen penyerang, sehingga penyerang dapat mengubah atau membaca data aplikasi.
Kerentanan umum yang merusak isolasi web mencakup clickjacking, pemalsuan permintaan lintas situs (CSRF), penyertaan skrip lintas situs (XSSI), dan berbagai kebocoran lintas situs.
- Gunakan X-Frame-Options untuk mencegah dokumen Anda disematkan oleh situs berbahaya.
- Gunakan Cross-Origin Resource Policy (CORP) untuk mencegah resource situs Anda disertakan oleh situs lintas origin.
- Gunakan Cross-Origin Opener Policy (COOP) untuk melindungi jendela situs Anda dari interaksi oleh situs berbahaya.
- Gunakan Cross-Origin Resource Sharing (CORS) untuk mengontrol akses ke resource situs Anda dari dokumen lintas origin.
Pengembangan Web Pasca-Spectre adalah bacaan yang bagus jika Anda tertarik dengan header ini.
Membuat situs yang andal dengan aman
Spectre menempatkan data apa pun yang dimuat
ke dalam grup konteks penjelajahan yang sama yang berpotensi dapat dibaca
meskipun kebijakan origin yang sama. Browser membatasi fitur
yang mungkin mengeksploitasi kerentanan di balik lingkungan khusus yang disebut
"isolasi lintas origin". Dengan isolasi lintas-asal, Anda dapat
menggunakan fitur canggih seperti SharedArrayBuffer.
- Gunakan Kebijakan Penyemat Lintas Asal (COEP) bersama dengan COOP untuk mengaktifkan isolasi lintas asal.
Mengenkripsi traffic ke situs Anda
Masalah enkripsi muncul saat aplikasi tidak sepenuhnya mengenkripsi data dalam pengiriman, sehingga penyerang yang menguping dapat mempelajari interaksi pengguna dengan aplikasi.
Enkripsi yang tidak memadai dapat terjadi dalam kasus berikut: tidak menggunakan HTTPS,
konten campuran, menetapkan cookie tanpa atribut
Secure
(atau awalan
__Secure),
atau logika validasi CORS
longgar.
- Gunakan HTTP Strict Transport Security (HSTS) untuk menayangkan konten Anda secara konsisten melalui HTTPS.
Kebijakan Keamanan Konten (CSP)
Pembuatan Skrip Lintas Situs (XSS) adalah serangan yang memanfaatkan kerentanan di situs untuk memasukkan dan menjalankan skrip berbahaya.
Content-Security-Policy menyediakan lapisan tambahan untuk mengurangi serangan XSS dengan
membatasi skrip yang dapat dieksekusi oleh halaman.
Sebaiknya aktifkan CSP ketat menggunakan salah satu pendekatan berikut:
- Jika Anda merender halaman HTML di server, gunakan CSP ketat berbasis nonce.
- Jika HTML Anda harus ditayangkan secara statis atau di-cache, misalnya jika merupakan aplikasi web satu halaman, gunakan CSP ketat berbasis hash.
Contoh penggunaan: CSP berbasis nonce
Content-Security-Policy:
script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
Penggunaan yang direkomendasikan
1. Menggunakan CSP ketat berbasis nonce {: #nonce-based-csp}
Jika Anda merender halaman HTML di server, gunakan CSP ketat berbasis nonce.
Buat nilai nonce skrip baru untuk setiap permintaan di sisi server dan tetapkan header berikut:
file konfigurasi server
Content-Security-Policy: script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline'; object-src 'none'; base-uri 'none';
Di HTML, untuk memuat skrip, tetapkan atribut nonce dari semua tag <script> ke string {RANDOM1} yang sama.
index.html
<script nonce="{RANDOM1}" src="https://example.com/script1.js"></script>
<script nonce="{RANDOM1}">
// Inline scripts can be used with the <code>nonce</code> attribute.
</script>Google Foto adalah contoh CSP ketat berbasis nonce yang baik. Gunakan DevTools untuk melihat cara penggunaannya.
2. Menggunakan CSP ketat berbasis hash {: #hash-based-csp}
Jika HTML harus ditayangkan secara statis atau di-cache, misalnya jika Anda mem-build aplikasi web satu halaman, gunakan CSP ketat berbasis hash.
file konfigurasi server
Content-Security-Policy: script-src 'sha256-{HASH1}' 'sha256-{HASH2}' 'strict-dynamic' https: 'unsafe-inline'; object-src 'none'; base-uri 'none';
Di HTML, Anda harus menyisipkan skrip untuk menerapkan kebijakan berbasis hash, karena sebagian besar browser tidak mendukung hashing skrip eksternal.
index.html
<script> ...// your script1, inlined </script> <script> ...// your script2, inlined </script>
Untuk memuat skrip eksternal, baca "Memuat skrip bersumber secara dinamis" di bagian Opsi B: Header Respons CSP berbasis Hash.
CSP Evaluator adalah alat yang baik untuk mengevaluasi CSP Anda, tetapi pada saat yang sama merupakan contoh CSP ketat berbasis nonce yang baik. Gunakan DevTools untuk melihat cara penggunaannya.
Browser yang didukung
Hal lain yang perlu diperhatikan tentang CSP
- Perintah
frame-ancestorsmelindungi situs Anda dari clickjacking—risiko yang muncul jika Anda mengizinkan situs tidak tepercaya menyematkan situs Anda. Jika Anda lebih memilih solusi yang lebih sederhana, Anda dapat menggunakanX-Frame-Optionsuntuk memblokir pemuatan, tetapiframe-ancestorsmemberi Anda konfigurasi lanjutan untuk hanya mengizinkan origin tertentu sebagai penyempan. - Anda mungkin telah menggunakan CSP untuk memastikan semua resource situs Anda dimuat melalui HTTPS. Hal ini menjadi kurang relevan: saat ini, sebagian besar browser memblokir konten campuran.
- Anda juga dapat menetapkan CSP dalam mode hanya laporan.
- Jika tidak dapat menetapkan CSP sebagai header sisi server, Anda juga dapat menetapkannya sebagai tag meta. Perhatikan bahwa Anda tidak dapat menggunakan mode khusus laporan untuk tag meta (meskipun hal ini dapat berubah).
Pelajari lebih lanjut
Jenis Tepercaya
XSS berbasis DOM adalah serangan saat data berbahaya diteruskan ke sink yang mendukung eksekusi kode dinamis seperti eval() atau .innerHTML.
Jenis Tepercaya menyediakan alat untuk menulis, meninjau keamanan, dan mempertahankan aplikasi yang bebas dari DOM XSS. Jenis ini dapat diaktifkan melalui CSP dan membuat kode JavaScript aman secara default dengan membatasi API web berbahaya agar hanya menerima objek khusus—Jenis Tepercaya.
Untuk membuat objek ini, Anda dapat menentukan kebijakan keamanan tempat Anda dapat memastikan bahwa aturan keamanan (seperti escape atau pembersihan) diterapkan secara konsisten sebelum data ditulis ke DOM. Kebijakan ini kemudian menjadi satu-satunya tempat dalam kode yang berpotensi menyebabkan DOM XSS.
Contoh penggunaan
Content-Security-Policy: require-trusted-types-for 'script'
// Feature detection
if (window.trustedTypes && trustedTypes.createPolicy) {
// Name and create a policy
const policy = trustedTypes.createPolicy('escapePolicy', {
createHTML: str => {
return str.replace(/\</g, '<').replace(/>/g, '>');
}
});
}
// Assignment of raw strings is blocked by Trusted Types.
el.innerHTML = 'some string'; // This throws an exception.
// Assignment of Trusted Types is accepted safely.
const escaped = policy.createHTML('<img src=x onerror=alert(1)>');
el.innerHTML = escaped; // '&lt;img src=x onerror=alert(1)&gt;'
Penggunaan yang direkomendasikan
-
Terapkan Jenis Tepercaya untuk sink DOM berbahaya header CSP dan Jenis Tepercaya:
Content-Security-Policy: require-trusted-types-for 'script'Saat ini,
'script'adalah satu-satunya nilai yang dapat diterima untuk perintahrequire-trusted-types-for.Tentu saja, Anda dapat menggabungkan Jenis Tepercaya dengan perintah CSP lainnya:
Menggabungkan CSP berbasis nonce dari atas dengan Jenis Tepercaya:
Content-Security-Policy:
script-src 'nonce-{RANDOM1}' 'strict-dynamic' https: 'unsafe-inline';
object-src 'none';
base-uri 'none';
require-trusted-types-for 'script';
<aside class="note"><b>Catatan: </b> Anda dapat membatasi nama kebijakan Jenis Tepercaya yang diizinkan dengan menetapkan perintah <code>trusted-types</code> tambahan (misalnya, <code>trusted-types myPolicy</code>). Namun, ini bukan persyaratan. </aside>
-
Menentukan kebijakan
Kebijakan:
// Feature detection if (window.trustedTypes && trustedTypes.createPolicy) { // Name and create a policy const policy = trustedTypes.createPolicy('escapePolicy', { createHTML: str => { return str.replace(/\/g, '>'); } }); }
-
Menerapkan kebijakan
Gunakan kebijakan saat menulis data ke DOM:
// Assignment of raw strings are blocked by Trusted Types. el.innerHTML = 'some string'; // This throws an exception.</p> <p>// Assignment of Trusted Types is accepted safely. const escaped = policy.createHTML('<img src="x" onerror="alert(1)">'); el.innerHTML = escaped; // '<img src=x onerror=alert(1)>'
Dengan
require-trusted-types-for 'script', penggunaan jenis tepercaya adalah persyaratan. Menggunakan DOM API berbahaya dengan string akan menyebabkan error.
Browser yang didukung
Pelajari lebih lanjut
- Mencegah kerentanan pembuatan skrip lintas situs berbasis DOM dengan Jenis Tepercaya
- CSP: require-trusted-types-for - HTTP | MDN
- CSP: trusted-types - HTTP | MDN
- Demo Jenis Tepercaya—buka Inspector DevTools dan lihat apa yang terjadi
X-Content-Type-Options
Saat dokumen HTML berbahaya ditayangkan dari domain Anda (misalnya, jika gambar yang diupload ke layanan foto berisi markup HTML yang valid), beberapa browser akan memperlakukannya sebagai dokumen aktif dan mengizinkannya untuk mengeksekusi skrip dalam konteks aplikasi, yang menyebabkan bug skrip lintas situs.
X-Content-Type-Options: nosniff mencegahnya dengan memberi tahu browser bahwa
jenis MIME yang ditetapkan di
header Content-Type untuk respons tertentu sudah benar. Header ini
direkomendasikan untuk semua resource Anda.
Contoh penggunaan
X-Content-Type-Options: nosniff
Penggunaan yang direkomendasikan
X-Content-Type-Options: nosniff direkomendasikan untuk semua resource yang ditayangkan dari
server Anda beserta header Content-Type yang benar.

Contoh header yang dikirim dengan HTML dokumen
X-Content-Type-Options: nosniff Content-Type: text/html; charset=utf-8
Browser yang didukung
Pelajari lebih lanjut
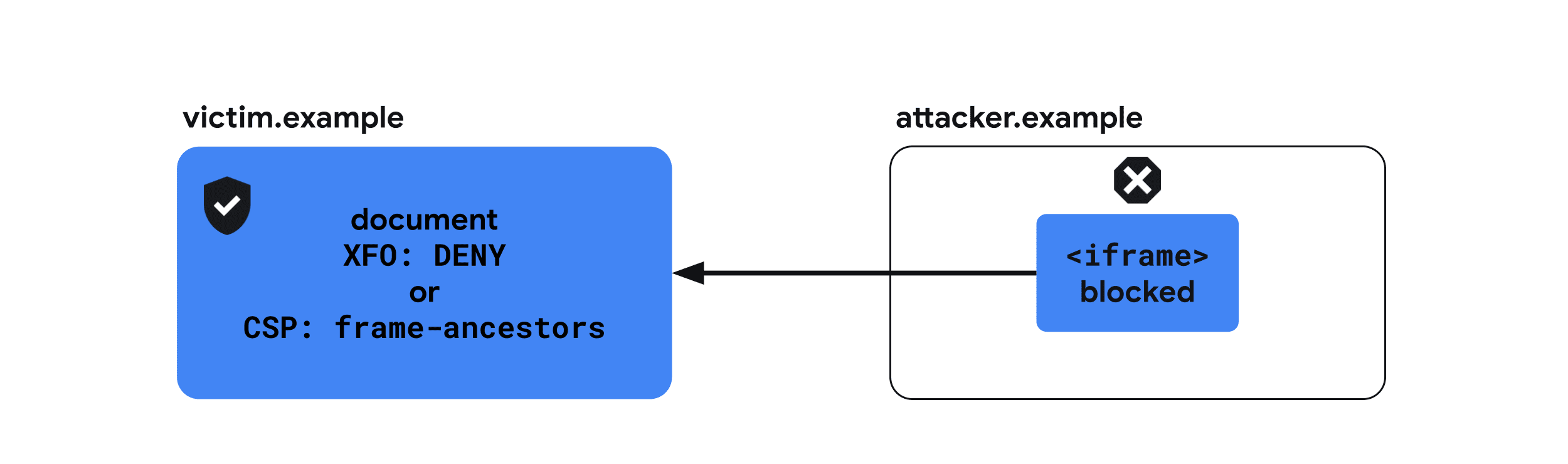
X-Frame-Options
Jika situs berbahaya dapat menyematkan situs Anda sebagai iframe, hal ini dapat memungkinkan penyerang memanggil tindakan yang tidak diinginkan oleh pengguna dengan clickjacking. Selain itu, dalam beberapa kasus, serangan jenis Spectre memberi situs berbahaya kesempatan untuk mempelajari konten dokumen tersemat.
X-Frame-Options menunjukkan apakah browser akan diizinkan untuk merender
halaman dalam <frame>, <iframe>, <embed>, atau <object> atau tidak. Semua dokumen
direkomendasikan untuk mengirim header ini guna menunjukkan apakah dokumen tersebut mengizinkan
penyematan oleh dokumen lain.
Contoh penggunaan
X-Frame-Options: DENY
Penggunaan yang direkomendasikan
Semua dokumen yang tidak dirancang untuk disematkan harus menggunakan header X-Frame-Options.
Anda dapat mencoba pengaruh konfigurasi berikut terhadap pemuatan iframe di demo
ini. Ubah menu drop-down X-Frame-Options dan klik tombol Muat ulang iframe.
Melindungi situs Anda agar tidak disematkan oleh situs lain
Menolak disematkan oleh dokumen lain.

X-Frame-Options: DENYMelindungi situs Anda agar tidak disematkan oleh situs lintas-asal
Mengizinkan penyematan hanya oleh dokumen dengan origin yang sama.
X-Frame-Options: SAMEORIGINBrowser yang didukung
Pelajari lebih lanjut
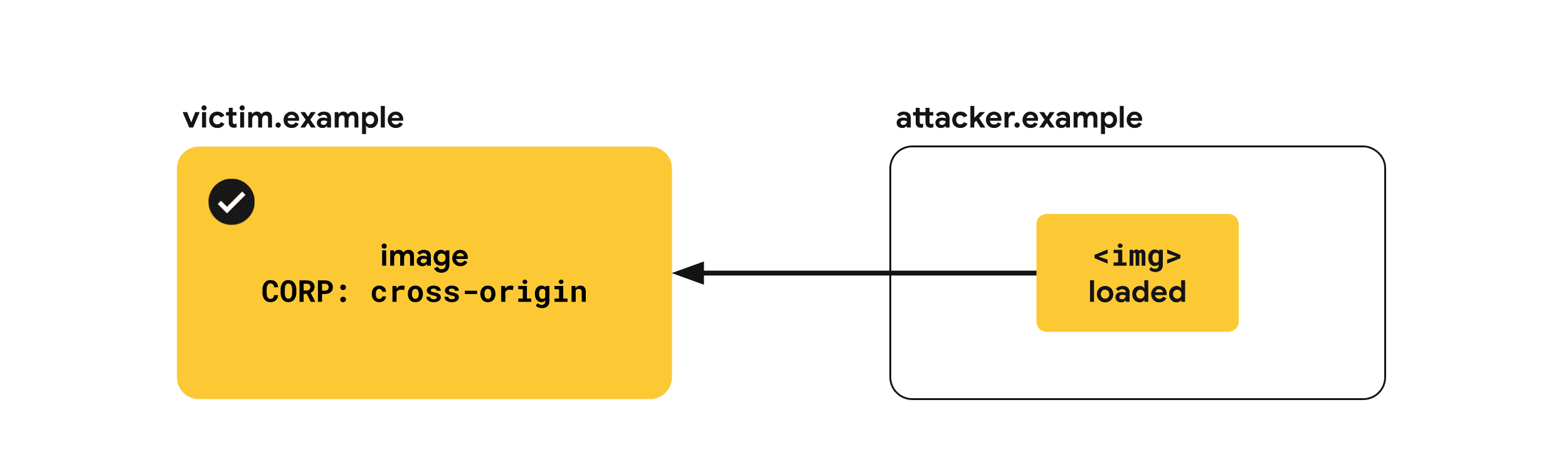
Cross-Origin Resource Policy (CORP)
Penyerang dapat menyematkan resource dari origin lain, misalnya dari situs Anda, untuk mempelajari informasi tentang resource tersebut dengan mengeksploitasi kebocoran lintas situs berbasis web.
Cross-Origin-Resource-Policy mengurangi risiko ini dengan menunjukkan kumpulan situs yang dapat memuat nya. Header menggunakan salah satu dari tiga nilai:
same-origin, same-site, dan cross-origin. Semua resource
direkomendasikan untuk mengirim header ini guna menunjukkan apakah resource tersebut diizinkan untuk dimuat oleh
situs lain.
Contoh penggunaan
Cross-Origin-Resource-Policy: same-origin
Penggunaan yang direkomendasikan
Sebaiknya semua resource ditayangkan dengan salah satu dari tiga header berikut.
Anda dapat mencoba pengaruh konfigurasi berikut terhadap pemuatan resource dalam
lingkungan Cross-Origin-Embedder-Policy: require-corp di demo
ini. Ubah menu dropdown Cross-Origin-Resource-Policy, lalu klik tombol Muat ulang
iframe atau Muat ulang gambar untuk melihat efeknya.
Mengizinkan resource dimuat cross-origin
Sebaiknya layanan seperti CDN menerapkan cross-origin ke resource
(karena biasanya dimuat oleh halaman lintas-asal), kecuali jika sudah ditayangkan
melalui CORS yang memiliki efek serupa.

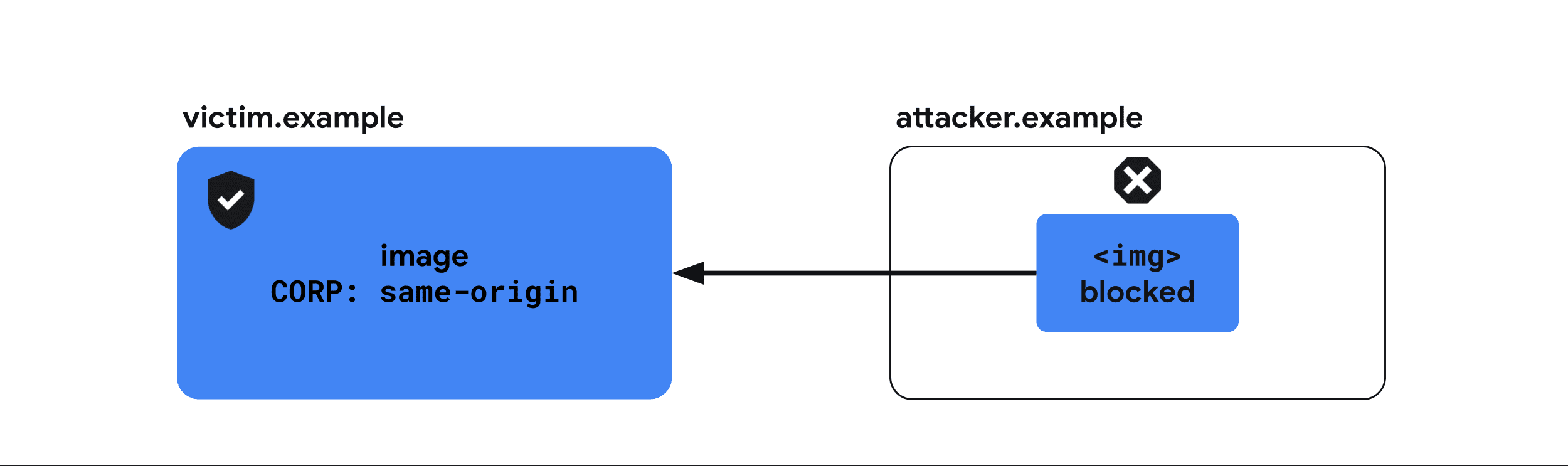
Cross-Origin-Resource-Policy: cross-originMembatasi resource yang akan dimuat dari same-origin
same-origin harus diterapkan ke resource yang dimaksudkan untuk dimuat hanya
oleh halaman dengan origin yang sama. Anda harus menerapkannya ke resource yang menyertakan informasi sensitif tentang pengguna, atau respons API yang dimaksudkan untuk dipanggil hanya dari origin yang sama.
Perlu diingat bahwa resource dengan header ini masih dapat dimuat secara langsung, misalnya dengan membuka URL di jendela browser baru. Kebijakan Resource lintas origin hanya melindungi resource agar tidak disematkan oleh situs lain.

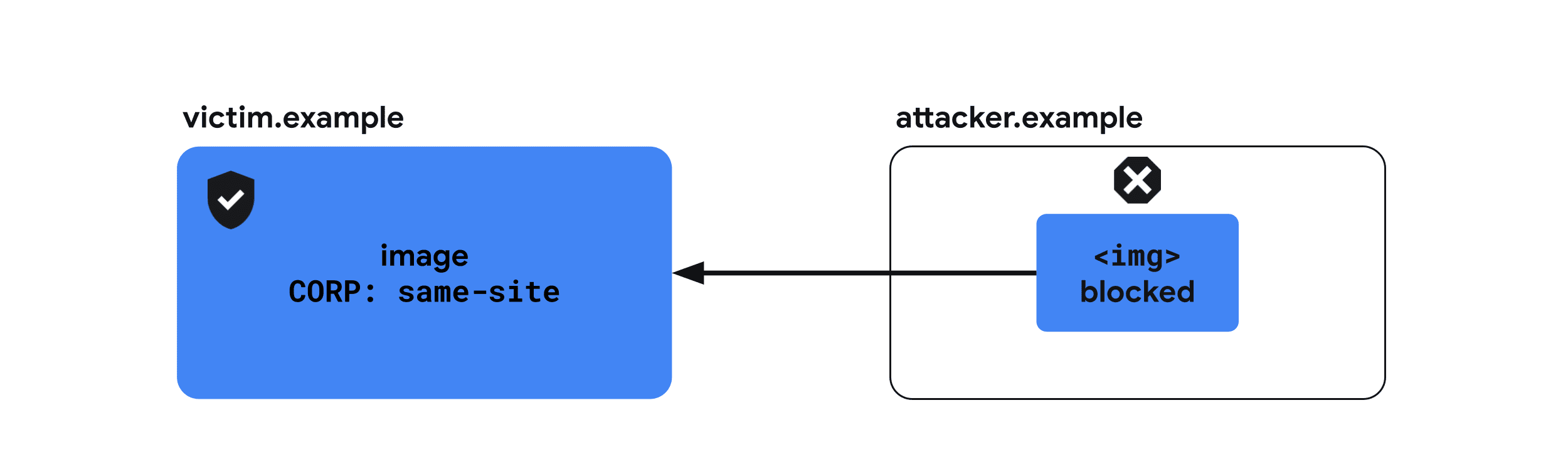
Cross-Origin-Resource-Policy: same-originMembatasi resource yang akan dimuat dari same-site
same-site direkomendasikan untuk diterapkan ke resource yang mirip dengan di atas, tetapi dimaksudkan untuk dimuat oleh subdomain lain di situs Anda.

Cross-Origin-Resource-Policy: same-siteBrowser yang didukung
Pelajari lebih lanjut
Cross-Origin Opener Policy (COOP)
Situs penyerang dapat membuka situs lain di jendela pop-up untuk mempelajari informasi tentang situs tersebut dengan mengeksploitasi kebocoran lintas situs berbasis web. Dalam beberapa kasus, hal ini juga dapat memungkinkan eksploitasi serangan side-channel berdasarkan Spectre.
Header Cross-Origin-Opener-Policy menyediakan cara bagi dokumen untuk mengisolasi
dirinya dari jendela lintas origin yang dibuka melalui window.open() atau link dengan
target="_blank" tanpa rel="noopener". Akibatnya, setiap pembuka lintas origin
dokumen tidak akan memiliki referensi ke dokumen tersebut dan tidak akan dapat berinteraksi
dengannya.
Contoh penggunaan
Cross-Origin-Opener-Policy: same-origin-allow-popups
Penggunaan yang direkomendasikan
Anda dapat mencoba pengaruh konfigurasi berikut terhadap komunikasi dengan jendela pop-up lintas origin di demo ini. Ubah menu dropdown Cross-Origin-Opener-Policy untuk dokumen dan jendela pop-up, klik tombol Buka pop-up, lalu klik Kirim postMessage untuk melihat apakah pesan benar-benar dikirim.
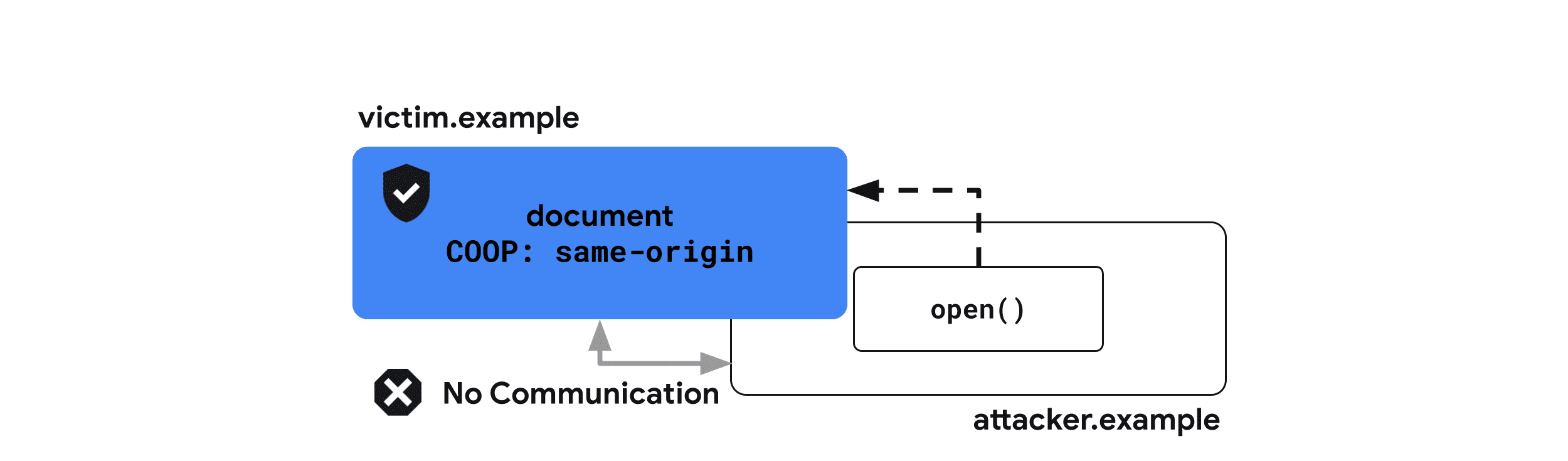
Mengisolasi dokumen dari jendela lintas-asal
Menetapkan same-origin akan menempatkan dokumen untuk diisolasi dari jendela dokumen lintas origin.

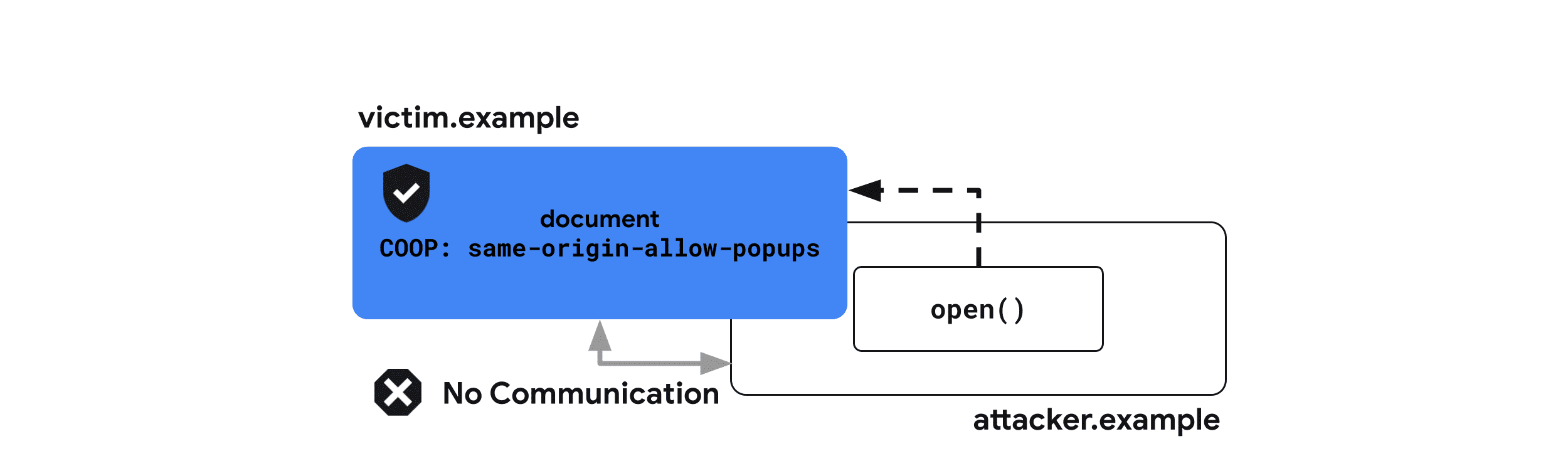
Cross-Origin-Opener-Policy: same-originMengisolasi dokumen dari jendela lintas-asal, tetapi mengizinkan pop-up
Menetapkan same-origin-allow-popups memungkinkan dokumen mempertahankan referensi ke
jendela pop-up-nya, kecuali jika dokumen menetapkan COOP dengan same-origin atau
same-origin-allow-popups. Artinya, same-origin-allow-popups masih dapat
melindungi dokumen agar tidak direferensikan saat dibuka sebagai jendela pop-up, tetapi
memungkinkannya berkomunikasi dengan pop-up-nya sendiri.

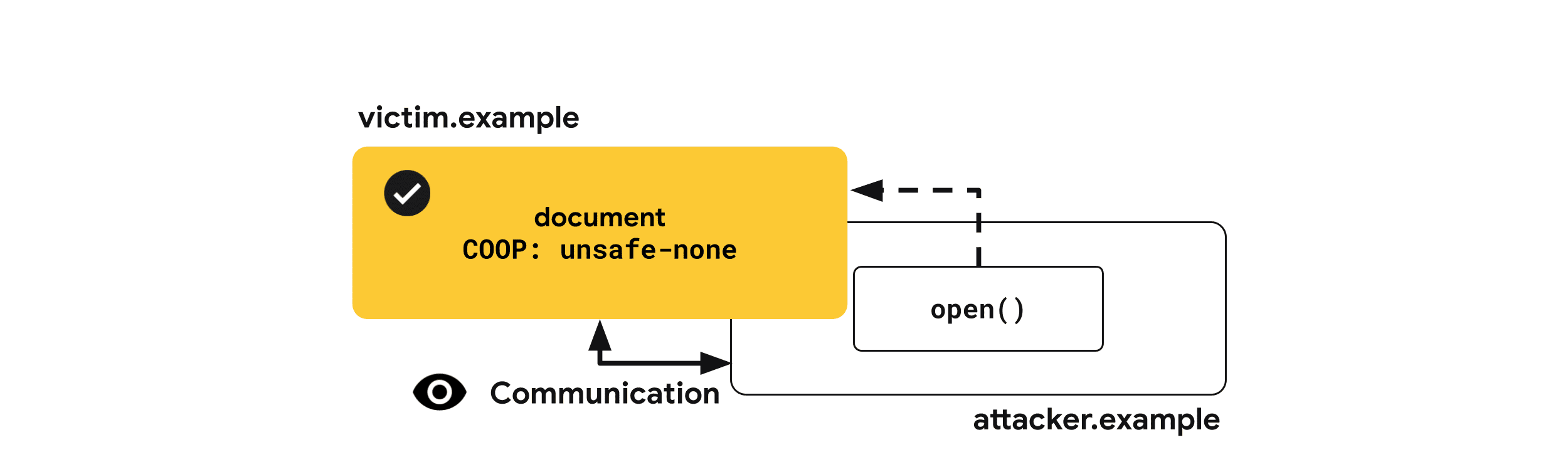
Cross-Origin-Opener-Policy: same-origin-allow-popupsMengizinkan dokumen direferensikan oleh jendela lintas asal
unsafe-none adalah nilai default, tetapi Anda dapat secara eksplisit menunjukkan bahwa dokumen ini dapat dibuka oleh jendela lintas-asal dan mempertahankan akses bersama.

Cross-Origin-Opener-Policy: unsafe-nonePola laporan tidak kompatibel dengan COOP
Anda dapat menerima laporan saat COOP mencegah interaksi lintas jendela dengan Reporting API.
Cross-Origin-Opener-Policy: same-origin; report-to="coop"COOP juga mendukung mode khusus laporan sehingga Anda dapat menerima laporan tanpa benar-benar memblokir komunikasi antar-dokumen lintas origin.
Cross-Origin-Opener-Policy-Report-Only: same-origin; report-to="coop"Browser yang didukung
Pelajari lebih lanjut
Cross-Origin Resource Sharing (CORS)
Tidak seperti item lain dalam artikel ini, Cross-Origin Resource Sharing (CORS) bukan header, tetapi mekanisme browser yang meminta dan mengizinkan akses ke resource lintas origin.
Secara default, browser menerapkan kebijakan origin yang sama untuk mencegah halaman web mengakses resource lintas origin. Misalnya, saat gambar lintas-asal dimuat, meskipun ditampilkan di halaman web secara visual, JavaScript di halaman tidak memiliki akses ke data gambar. Penyedia resource dapat melonggarkan batasan dan mengizinkan situs lain membaca resource dengan ikut serta dengan CORS.
Contoh penggunaan
Access-Control-Allow-Origin: https://example.com
Access-Control-Allow-Credentials: true
Sebelum melihat cara mengonfigurasi CORS, sebaiknya pahami perbedaan antara jenis permintaan. Bergantung pada detail permintaan, permintaan akan diklasifikasikan sebagai permintaan sederhana atau permintaan pra-penerbangan.
Kriteria untuk permintaan sederhana:
- Metodenya adalah
GET,HEAD, atauPOST. - Header kustom hanya mencakup
Accept,Accept-Language,Content-Language, danContent-Type. Content-Typeadalahapplication/x-www-form-urlencoded,multipart/form-data, atautext/plain.
Semua yang lain diklasifikasikan sebagai permintaan pra-penerbangan. Untuk mengetahui detail selengkapnya, lihat Cross-Origin Resource Sharing (CORS) - HTTP | MDN.
Penggunaan yang direkomendasikan
Permintaan sederhana
Jika permintaan memenuhi kriteria permintaan sederhana, browser akan mengirim
permintaan lintas-asal dengan header Origin yang menunjukkan asal
permintaan.
Contoh header permintaan
Get / HTTP/1.1 Origin: https://example.com
Contoh header respons
Access-Control-Allow-Origin: https://example.com Access-Control-Allow-Credentials: true
Access-Control-Allow-Origin: https://example.commenunjukkan bahwahttps://example.comdapat mengakses konten respons. Resource yang dimaksudkan untuk dibaca oleh situs mana pun dapat menetapkan header ini ke*, dalam hal ini browser hanya akan mewajibkan permintaan dibuat tanpa kredensial.Access-Control-Allow-Credentials: truemenunjukkan bahwa permintaan yang membawa kredensial (cookie) diizinkan untuk memuat resource. Jika tidak, permintaan yang diautentikasi akan ditolak meskipun asal permintaan ada di headerAccess-Control-Allow-Origin.
Anda dapat mencoba pengaruh permintaan sederhana terhadap pemuatan resource dalam
lingkungan Cross-Origin-Embedder-Policy: require-corp di demo
ini. Klik kotak centang Cross-Origin Resource Sharing, lalu klik tombol Reload the image untuk melihat efeknya.
Permintaan pra-penerbangan
Permintaan yang di-preflight didahului dengan permintaan OPTIONS untuk memeriksa apakah permintaan berikutnya diizinkan untuk dikirim.
Contoh header permintaan
OPTIONS / HTTP/1.1 Origin: https://example.com Access-Control-Request-Method: POST Access-Control-Request-Headers: X-PINGOTHER, Content-Type
Access-Control-Request-Method: POSTmemungkinkan permintaan berikut dibuat dengan metodePOST.Access-Control-Request-Headers: X-PINGOTHER, Content-Typememungkinkan pemohon menetapkan header HTTPX-PINGOTHERdanContent-Typedalam permintaan berikutnya.
Contoh header respons
Access-Control-Allow-Origin: https://example.com Access-Control-Allow-Credentials: true Access-Control-Allow-Methods: POST, GET, OPTIONS Access-Control-Allow-Headers: X-PINGOTHER, Content-Type Access-Control-Max-Age: 86400
Access-Control-Allow-Methods: POST, GET, OPTIONSmenunjukkan bahwa permintaan berikutnya dapat dilakukan dengan metodePOST,GET, danOPTIONS.Access-Control-Allow-Headers: X-PINGOTHER, Content-Typemenunjukkan bahwa permintaan berikutnya dapat menyertakan headerX-PINGOTHERdanContent-Type.Access-Control-Max-Age: 86400menunjukkan bahwa hasil permintaan pra-penerbangan dapat disimpan dalam cache selama 86.400 detik.
Browser yang didukung
Pelajari lebih lanjut
Kebijakan Penyemat Lintas Asal (COEP)
Untuk mengurangi kemampuan serangan berbasis Spectre untuk mencuri resource lintas origin, fitur seperti SharedArrayBuffer atau performance.measureUserAgentSpecificMemory() dinonaktifkan secara default.
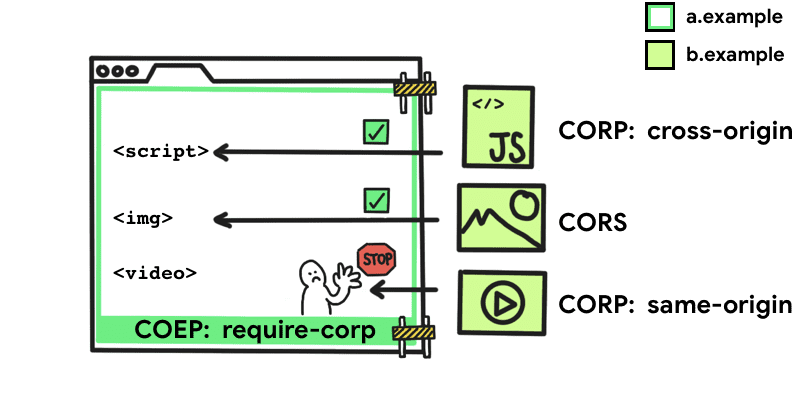
Cross-Origin-Embedder-Policy: require-corp mencegah dokumen dan pekerja
memuat resource lintas-asal seperti gambar, skrip, stylesheet, iframe, dan
lainnya, kecuali jika resource ini secara eksplisit memilih untuk dimuat melalui header CORS
atau CORP. COEP dapat digabungkan denganCross-Origin-Opener-Policy
untuk memilih dokumen ke dalam isolasi lintas origin.
Gunakan Cross-Origin-Embedder-Policy: require-corp jika Anda ingin mengaktifkan
isolasi lintas asal untuk dokumen Anda.
Contoh penggunaan
Cross-Origin-Embedder-Policy: require-corp
Contoh penggunaan
COEP menggunakan satu nilai require-corp. Dengan mengirimkan header ini, Anda dapat
menginstruksikan browser untuk memblokir pemuatan resource yang tidak ikut serta melalui
CORS atau CORP.

Anda dapat mencoba pengaruh konfigurasi berikut terhadap pemuatan resource di demo ini. Ubah menu drop-down Cross-Origin-Embedder-Policy, menu drop-down Cross-Origin-Resource-Policy, kotak centang Report Only, dll. untuk melihat pengaruhnya terhadap pemuatan resource. Selain itu, buka demo endpoint pelaporan untuk melihat apakah resource yang diblokir dilaporkan.
Mengaktifkan isolasi lintas origin
Aktifkan isolasi lintas asal dengan mengirim
Cross-Origin-Embedder-Policy: require-corp bersama dengan
Cross-Origin-Opener-Policy: same-origin.
Cross-Origin-Embedder-Policy: require-corp Cross-Origin-Opener-Policy: same-origin
Aset laporan tidak kompatibel dengan COEP
Anda dapat menerima laporan resource yang diblokir yang disebabkan oleh COEP dengan Reporting API.
Cross-Origin-Embedder-Policy: require-corp; report-to="coep"COEP juga mendukung mode khusus laporan sehingga Anda dapat menerima laporan tanpa benar-benar memblokir resource pemuatan.
Cross-Origin-Embedder-Policy-Report-Only: require-corp; report-to="coep"Browser yang didukung
Pelajari lebih lanjut
HTTP Strict Transport Security (HSTS)
Komunikasi melalui koneksi HTTP biasa tidak dienkripsi, sehingga data yang ditransfer dapat diakses oleh penyadap tingkat jaringan.
Header Strict-Transport-Security memberi tahu browser bahwa browser tidak boleh memuat
situs menggunakan HTTP dan harus menggunakan HTTPS. Setelah ditetapkan, browser akan menggunakan
HTTPS, bukan HTTP, untuk mengakses domain tanpa pengalihan selama durasi
yang ditentukan di header.
Contoh penggunaan
Strict-Transport-Security: max-age=31536000
Penggunaan yang direkomendasikan
Semua situs yang bertransisi dari HTTP ke HTTPS harus merespons dengan header
Strict-Transport-Security saat permintaan dengan HTTP diterima.
Strict-Transport-Security: max-age=31536000Browser yang didukung




