La definizione di "stessa proprietà" sta evolvendo per includere lo schema URL, pertanto i link tra le versioni HTTP e HTTPS di un sito ora vengono conteggiati come richieste cross-site. Esegui l'upgrade a HTTPS per impostazione predefinita per evitare problemi, se possibile, oppure continua a leggere per informazioni dettagliate sui valori dell'attributo SameSite necessari.
Stessa sito con schema modifica la definizione di un sito (web) dal solo dominio registrabile allo schema + dominio registrabile. Puoi trovare ulteriori dettagli ed esempi in Informazioni su "stessa proprietà" e "stessa origine".
La buona notizia è che, se il tuo sito web è già stato sottoposto a upgrade completo a HTTPS, non devi preoccuparti di nulla. Non cambierà nulla per te.
Se non hai ancora eseguito l'upgrade completo del tuo sito web, questa dovrebbe essere la priorità.
Tuttavia, se in alcuni casi i visitatori del tuo sito passano da HTTP a HTTPS, alcuni di questi scenari comuni e il comportamento associato dei cookie SameSite sono descritti più avanti in questo articolo.
Puoi attivare queste modifiche per i test sia in Chrome che in Firefox.
- In Chrome 86, abilita
about://flags/#schemeful-same-site. Monitora l'avanzamento nella pagina Stato di Chrome. - In Firefox 79, imposta
network.cookie.sameSite.schemefulsutruetramiteabout:config. Monitora l'avanzamento utilizzando il problema Bugzilla.
Uno dei motivi principali per cui è stato scelto SameSite=Lax come valore predefinito per i cookie è la protezione contro le contraffazioni di richieste cross-site (CSRF). Tuttavia, il traffico HTTP non sicuro rappresenta ancora un'opportunità per gli attaccanti della rete di manomettere i cookie che verranno poi utilizzati nella versione HTTPS sicura del sito. La creazione di questo confine cross-site aggiuntivo tra gli schemi offre un'ulteriore difesa contro questi attacchi.
Scenari comuni tra schemi
Navigazione
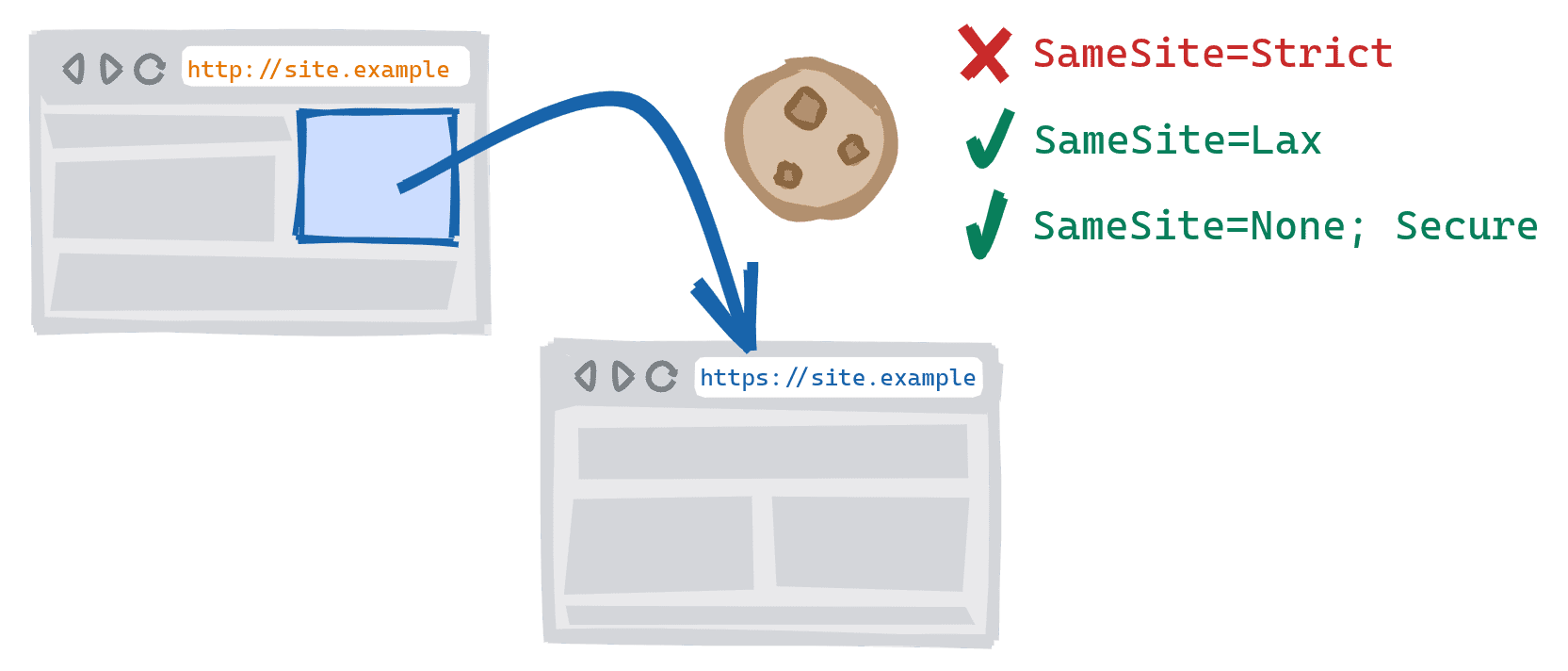
In precedenza, la navigazione tra le versioni con schemi diversi di un sito web (ad esempio il collegamento da http://site.example a https://site.example) consentiva l'invio di cookie SameSite=Strict. Ora viene considerata una navigazione tra siti, il che significa che i cookie SameSite=Strict verranno bloccati.

| HTTP → HTTPS | HTTPS → HTTP | |
SameSite=Strict
|
⛔ Bloccato | ⛔ Bloccato |
SameSite=Lax
|
✓ Consentito | ✓ Consentito |
SameSite=None;Secure
|
✓ Consentito | ⛔ Bloccato |
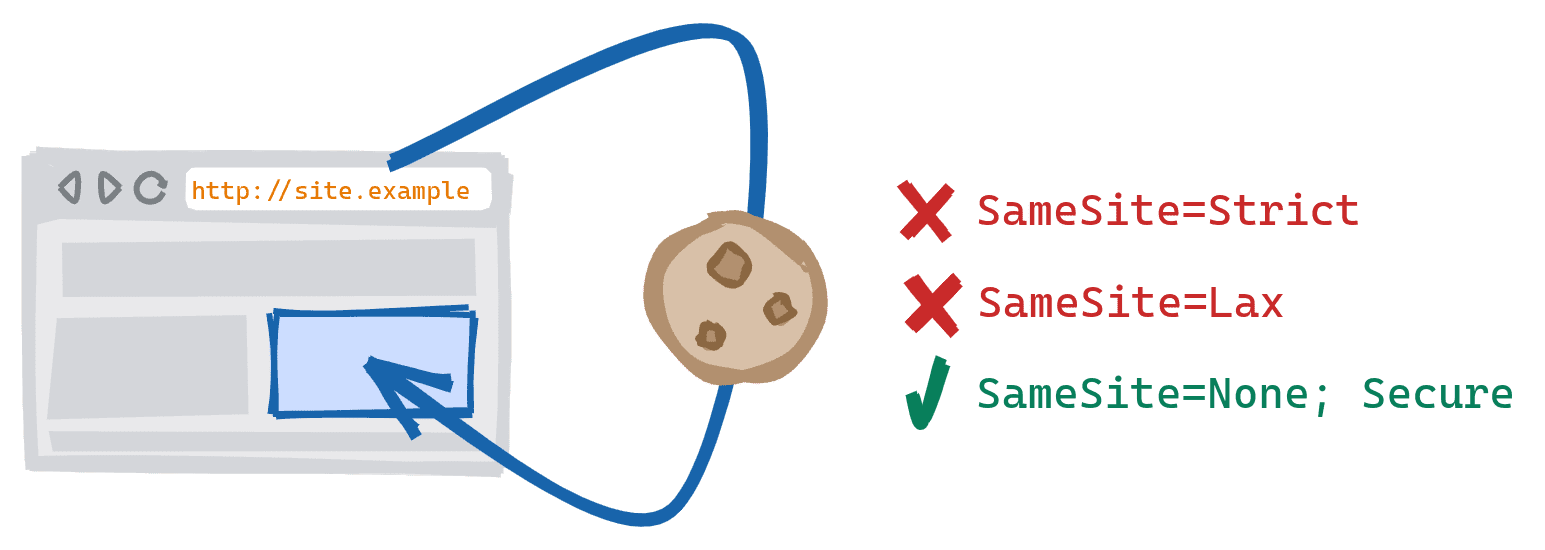
Caricamento delle risorse secondarie
Eventuali modifiche apportate qui devono essere considerate solo una soluzione temporanea mentre esegui l'upgrade a HTTPS completo.
Alcuni esempi di risorse secondarie sono immagini, iframe e richieste di rete effettuate con XHR o Fetch.
In precedenza, il caricamento di una risorsa secondaria cross-scheme su una pagina consentiva di inviare o impostare i cookie SameSite=Strict o SameSite=Lax. Ora viene trattato come qualsiasi altra risorsa secondaria di terze parti o cross-site, il che significa che tutti i cookie SameSite=Strict o SameSite=Lax verranno bloccati.
Inoltre, anche se il browser consente il caricamento di risorse da schemi non sicuri su una pagina sicura, tutti i cookie verranno bloccati su queste richieste perché i cookie di terze parti o cross-site richiedono Secure.

| HTTP → HTTPS | HTTPS → HTTP | |
SameSite=Strict
|
⛔ Bloccato | ⛔ Bloccato |
SameSite=Lax
|
⛔ Bloccato | ⛔ Bloccato |
SameSite=None;Secure
|
✓ Consentito | ⛔ Bloccato |
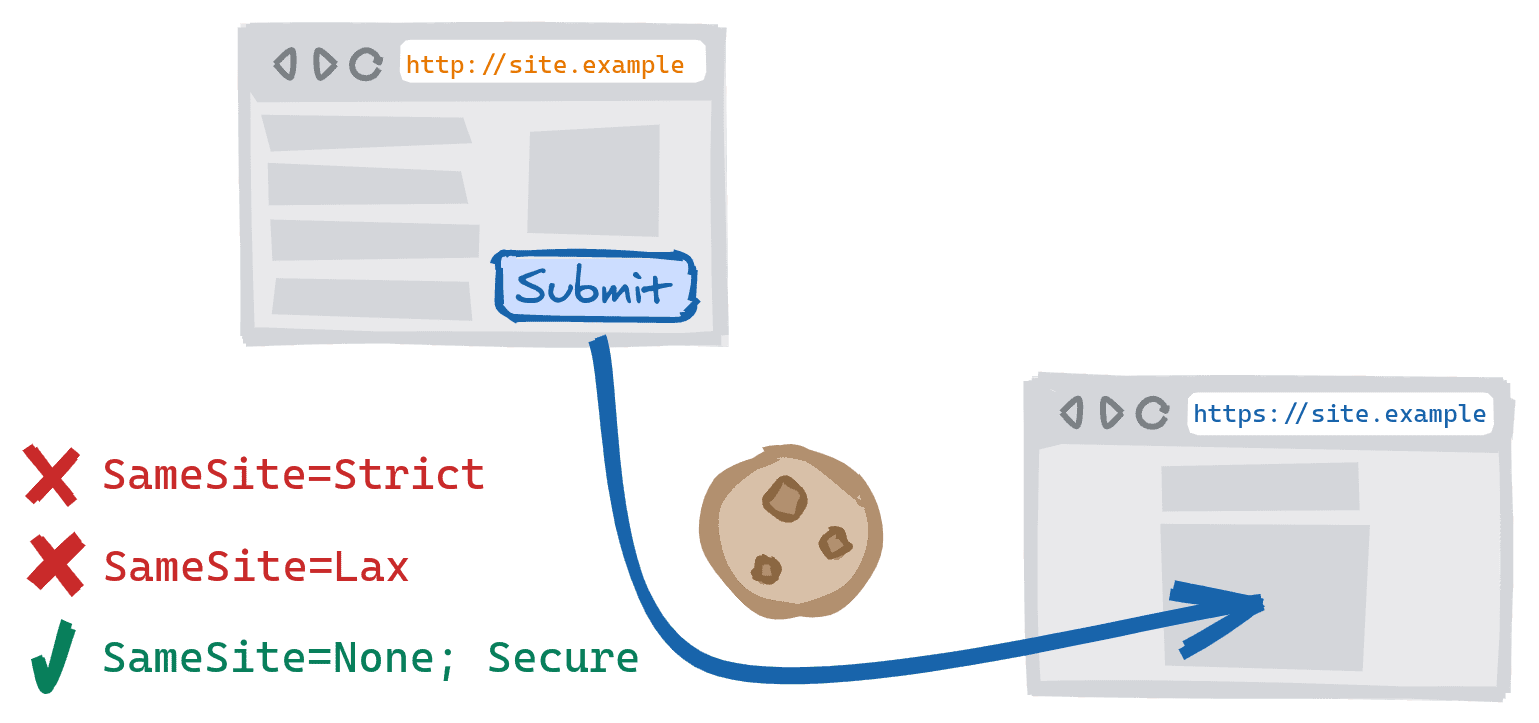
Invio di un modulo tramite POST
In precedenza, il post tra versioni di uno schema diverso di un sito web consentiva di inviare
cookie impostati con SameSite=Lax o SameSite=Strict. Ora viene trattato come un POST cross-site: possono essere inviati solo cookie SameSite=None. Puoi trovarti in questo scenario sui siti che presentano la versione non sicura per impostazione predefinita, ma eseguono l'upgrade degli utenti alla versione sicura al momento dell'invio del modulo di accesso o di pagamento.
Come per le risorse secondarie, se la richiesta proviene da un contesto sicuro (ad es. HTTPS) a un contesto non sicuro (ad es. HTTP), tutti i cookie verranno bloccati su queste richieste poiché i cookie di terze parti o cross-site richiedono Secure.

| HTTP → HTTPS | HTTPS → HTTP | |
SameSite=Strict
|
⛔ Bloccato | ⛔ Bloccato |
SameSite=Lax
|
⛔ Bloccato | ⛔ Bloccato |
SameSite=None;Secure
|
✓ Consentito | ⛔ Bloccato |
Come faccio a testare il mio sito?
Gli strumenti e la messaggistica per sviluppatori sono disponibili in Chrome e Firefox.
A partire da Chrome 86, la scheda Problemi in DevTools includerà i problemi SameSite basati su schema. Potresti notare i seguenti problemi evidenziati per il tuo sito.
Problemi di navigazione:
- "Esegui la migrazione completa a HTTPS per continuare a inviare cookie per le richieste nello stesso sito": un avviso che indica che il cookie verrà bloccato in una versione futura di Chrome.
- "Esegui la migrazione completa a HTTPS per inviare i cookie nelle richieste all'interno dello stesso sito": un avviso che indica che il cookie è stato bloccato.
Problemi di caricamento delle risorse secondarie:
- "Esegui la migrazione completa a HTTPS per continuare a inviare cookie alle risorse secondarie nello stesso sito" o "Esegui la migrazione completa a HTTPS per continuare a consentire l'impostazione dei cookie dalle risorse secondarie nello stesso sito": avvisi che indicano che il cookie verrà bloccato in una versione futura di Chrome.
- "Esegui la migrazione completa a HTTPS per consentire l'invio dei cookie alle risorse secondarie dello stesso sito" o "Esegui la migrazione completa a HTTPS per consentire l'impostazione dei cookie da parte delle risorse secondarie dello stesso sito": avvisi che indicano che il cookie è stato bloccato. L'ultimo avviso può essere visualizzato anche quando viene inviato un modulo tramite POST.
Per ulteriori dettagli, consulta Suggerimenti per test e debug di Schemeful Same-Site.
A partire da Firefox 79, con network.cookie.sameSite.schemeful impostato su true tramite
about:config, la console mostrerà un messaggio per i problemi relativi ai siti nello stesso ambito con schema.
Sul tuo sito potresti visualizzare quanto segue:
- "Il cookie
cookie_namea breve verrà trattato come cookie cross-site rispetto ahttp://site.example/perché lo schema non corrisponde." - "Il cookie
cookie_nameè stato considerato cross-site rispetto ahttp://site.example/perché lo schema non corrisponde."
Domande frequenti
Il mio sito è già completamente disponibile su HTTPS. Perché riscontro problemi in DevTools del mio browser?
È possibile che alcuni dei tuoi link e delle tue risorse secondarie rimandino ancora a URL non sicuri.
Un modo per risolvere il problema è utilizzare HTTP
Strict-Transport-Security
(HSTS) e la direttiva includeSubDomain. Con HSTS + includeSubDomain, anche se una delle tue pagine include accidentalmente un link non sicuro, il browser utilizzerà automaticamente la versione sicura.
Cosa succede se non riesco a eseguire l'upgrade a HTTPS?
Sebbene ti consigliamo vivamente di eseguire l'upgrade del tuo sito interamente a HTTPS per proteggere i tuoi utenti, se non riesci a farlo autonomamente, ti consigliamo di rivolgerti al tuo provider di hosting per verificare se può offrirti questa opzione. Se esegui l'hosting autonomo, Let's Encrypt fornisce una serie di strumenti per installare e configurare un certificato. Puoi anche valutare la possibilità di spostare il tuo sito dietro una CDN o un altro proxy in grado di fornire la connessione HTTPS.
Se non è ancora possibile, prova ad allentare la protezione SameSite sui cookie interessati.
- Se vengono bloccati solo i cookie
SameSite=Strict, puoi abbassare la protezione aLax. - Se i cookie
StricteLaxvengono bloccati e i cookie vengono inviati a (o impostati da) un URL sicuro, puoi abbassare le protezioni aNone.- Questa soluzione alternativa non andrà a buon fine se l'URL a cui invii i cookie (o da cui li imposti) non è sicuro. Questo perché
SameSite=Nonerichiede l'attributoSecureper i cookie, il che significa che questi cookie non possono essere inviati o impostati su una connessione non sicura. In questo caso, non potrai accedere al cookie finché non avrai eseguito l'upgrade del tuo sito a HTTPS. - Tieni presente che si tratta di una misura temporanea, in quanto i cookie di terze parti verranno ritirati definitivamente.
- Questa soluzione alternativa non andrà a buon fine se l'URL a cui invii i cookie (o da cui li imposti) non è sicuro. Questo perché
Quali saranno le conseguenze per i miei cookie se non ho specificato un attributo SameSite?
I cookie senza un attributo SameSite vengono trattati come se avessero specificato
SameSite=Lax e a questi cookie si applica lo stesso comportamento tra schemi. Tieni presente che l'eccezione temporanea ai metodi non sicuri si applica ancora. Per ulteriori informazioni, consulta la mitigazione Lax + POST nelle domande frequenti su Chromium SameSite.
Quali sono gli effetti sui WebSocket?
Le connessioni WebSocket continueranno a essere considerate nello stesso sito se hanno lo stesso livello di sicurezza della pagina.
Same-site:
- Connessione
wss://dahttps:// - Connessione
ws://dahttp://
Tra siti:
- Connessione
wss://dahttp:// - Connessione
ws://dahttps://
Foto di Julissa Capdevilla su Unsplash


