随着时间的推移,监控 app bundle 的大小,以确保您的应用保持快速运行。
优化 Angular 应用很重要,但如何确保其性能不会随时间推移而降低呢?引入性能指标并监控每次代码更改!
一个重要的指标是应用随附的 JavaScript 大小。通过引入对每个构建或拉取请求进行监控的性能预算,可以确保优化长期持续下去。
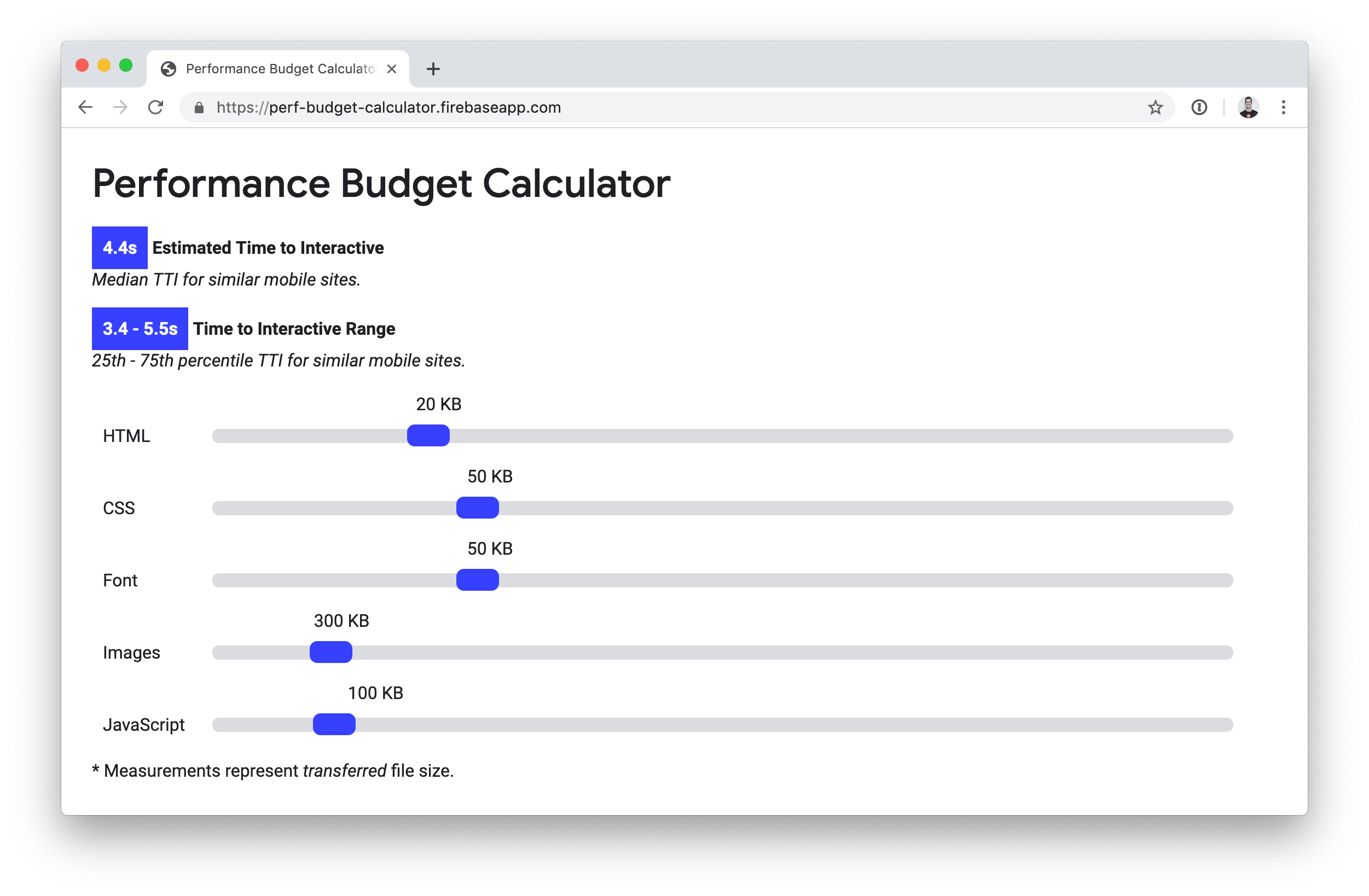
计算性能预算
您可以使用此在线预算计算器,根据您的目标可交互时间,估算您的应用可以承受的 JavaScript 加载量。

在 Angular CLI 中配置性能预算
设置目标 JavaScript 预算后,您可以使用 Angular 命令行界面 (CLI) 强制执行预算。如需了解其工作原理,请查看 GitHub 上的这个示例应用。
您会看到在“angular.json”中配置了以下预算:
"budgets": [{
"type": "bundle",
"name": "main",
"maximumWarning": "170kb",
"maximumError": "250kb"
}]
以下是指定内容的摘要:
- 有一个名为“
main”的 JavaScript 软件包有预算。 - 如果
main软件包的大小超过 170 KB,那么当您构建应用时,Angular CLI 会在控制台中显示一条警告。 - 如果
main软件包超过 250 KB,构建将失败。
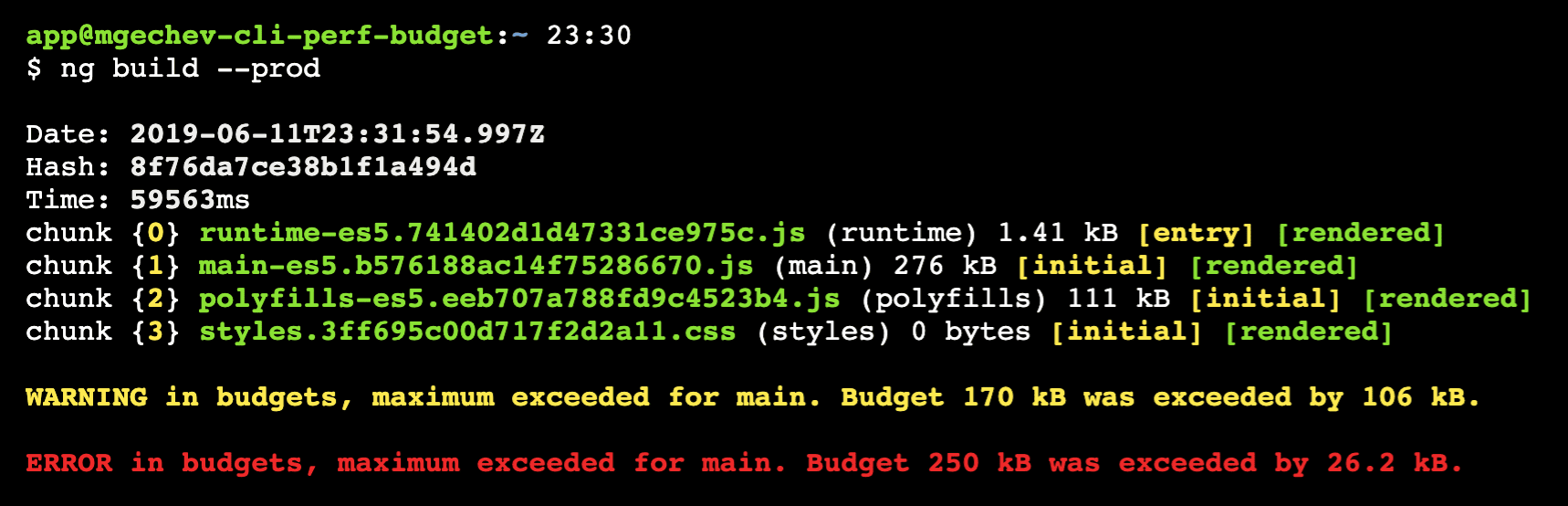
现在,尝试通过运行 ng build --prod 构建应用。
您应该会在控制台中看到以下错误:

如需修正构建错误,请查看 app.component.ts,其中包含从 rxjs/internal/operators 导入的内容。这是一个私有导入,不应该由 rxjs 的使用方使用。这会大大增加 bundle 大小!当您更新为正确的导入 rxjs/operators 并再次运行构建时,您会看到它已成功通过预算检查。
请注意,由于 Angular CLI 中默认启用了差分加载,因此 ng build 命令会生成应用的两个 build:
- 适用于支持 ECMAScript 2015 的浏览器的版本。此版本包含更少的 polyfill,并采用更现代的 JavaScript 语法。该语法更具表现力,因此包更小。
- 适用于不支持 ECMAScript 2015 的旧版浏览器的 build。较旧的语法表达能力更弱,并且需要更多的 polyfill,从而导致软件包变大。
示例应用的 index.html 文件会引用这两个 build,以便现代浏览器可以利用较小的 ECMAScript 2015 build,而旧版浏览器可以回退到 ECMAScript 5 build。
在持续集成过程中强制执行预算
持续集成 (CI) 提供了一种便利的方式来监控应用在一段时间内的预算。幸运的是,完成这项设置的最快捷方法是使用 Angular CLI 构建应用,无需执行额外的步骤!只要 JavaScript 软件包超出预算,进程就会退出并显示代码 1,构建将会失败。
如果您愿意,还可以使用 bundlesize 和 Lighthouse 强制执行性能预算。Angular CLI 和 Lighthouse 性能预算之间的主要区别在于执行检查的时间。Angular CLI 会在构建时执行检查,查看正式版资源并验证其大小。但是,Lighthouse 会打开应用的已部署版本并测量资源大小。这两种方法各有利弊。Angular CLI 执行的检查可靠度较低,但速度快得多,因为它是单次磁盘查找。另一方面,Lighthouse 的 LightWallet 可以通过考虑动态加载的资源来执行非常准确的检查,但每次运行时都需要部署并打开应用。
bundlesize 与 Angular CLI 的预算检查非常相似;主要区别在于 bundlesize 可以直接在 GitHub 的界面中显示检查结果。
总结
使用 Angular CLI 制定性能预算,以确保 Angular 应用的性能不会随时间推移而降低:
- 使用预算计算器或按照您组织的做法设置资源大小的基准。
- 在
angular.json中的projects.[PROJECT-NAME].architect.build.configurations.production.budgets下配置大小预算 - 系统会使用 Angular CLI 在每次构建时自动强制执行预算。
- 考虑在持续集成中引入预算监控功能(也可以通过 Angular CLI 实现此功能)。


