Maksimalkan konversi dengan membantu pengguna melengkapi alamat dan formulir pembayaran secepat dan semudah mungkin.
Formulir yang dirancang dengan baik akan membantu pengguna dan meningkatkan rasio konversi. Satu perbaikan kecil dapat membuat perbedaan besar!
Berikut adalah contoh formulir pembayaran sederhana yang menunjukkan semua praktik terbaik:
Berikut adalah contoh formulir alamat sederhana yang menunjukkan semua praktik terbaik:
Checklist
- Gunakan elemen HTML yang bermakna:
<form>,<input>,<label>, dan<button>. - Beri label pada setiap kolom formulir dengan
<label>. - Gunakan atribut elemen HTML untuk mengakses fitur browser bawaan, khususnya
typedanautocompletedengan nilai yang sesuai. - Hindari penggunaan
type="number"untuk nomor yang tidak dimaksudkan untuk ditambah, seperti nomor kartu pembayaran. Sebagai gantinya, gunakantype="text"daninputmode="numeric". - Jika nilai pelengkapan otomatis yang sesuai tersedia untuk
input,select, atautextarea, Anda harus menggunakannya. - Untuk membantu browser mengisi otomatis formulir, berikan atribut
namedanidinput nilai stabil yang tidak berubah antara pemuatan halaman atau deployment situs. - Nonaktifkan tombol kirim setelah tombol tersebut diketuk atau diklik.
- Validasi data selama entri—bukan hanya pada pengiriman formulir.
- Jadikan checkout tanpa login sebagai default dan permudah pembuatan akun setelah checkout selesai.
- Tampilkan progres selama proses checkout dalam langkah-langkah yang jelas dengan pesan ajakan (CTA) yang jelas.
- Batasi potensi titik keluar checkout dengan menghilangkan kekacauan dan gangguan.
- Tampilkan detail pesanan lengkap saat checkout dan permudah penyesuaian pesanan.
- Jangan meminta data yang tidak Anda perlukan.
- Minta nama dengan satu input kecuali jika Anda memiliki alasan kuat untuk tidak melakukannya.
- Jangan terapkan karakter khusus Latin untuk nama dan nama pengguna.
- Izinkan berbagai format alamat.
- Sebaiknya gunakan satu
textareauntuk alamat. - Gunakan pelengkapan otomatis untuk alamat penagihan.
- Internasionalkan dan lokalkan jika diperlukan.
- Sebaiknya hindari pencarian alamat kode pos.
- Gunakan nilai pelengkapan otomatis kartu pembayaran yang sesuai.
- Gunakan satu input untuk nomor kartu pembayaran.
- Hindari penggunaan elemen kustom jika dapat merusak pengalaman isi otomatis.
- Melakukan pengujian di lapangan serta di lab: analisis halaman, analisis interaksi, dan pengukuran performa pengguna sungguhan.
- Uji di berbagai browser, perangkat, dan platform.
Menggunakan HTML yang bermakna
Gunakan elemen dan atribut yang dibangun untuk tugas:
<form>,<input>,<label>, dan<button>type,autocomplete, daninputmode
Ini mengaktifkan fungsi browser bawaan, meningkatkan aksesibilitas, dan menambahkan makna pada markup Anda.
Menggunakan elemen HTML sebagaimana mestinya
Masukkan formulir Anda dalam <formulir>
Anda mungkin tergoda untuk tidak repot-repot menggabungkan elemen <input> di <form>, dan menangani pengiriman data hanya dengan JavaScript.
Jangan lakukan itu!
<form> HTML memberi Anda akses ke serangkaian fitur bawaan yang canggih di semua browser modern,
dan dapat membantu membuat situs Anda dapat diakses oleh pembaca layar dan perangkat asistif lainnya. <form> juga mempermudah pembuatan fungsi dasar untuk browser lama dengan dukungan JavaScript terbatas, dan untuk mengaktifkan pengiriman formulir meskipun ada masalah dengan kode Anda—dan untuk sebagian kecil pengguna yang benar-benar menonaktifkan JavaScript.
Jika Anda memiliki lebih dari satu komponen halaman untuk input pengguna, pastikan untuk memasukkan setiap komponen halaman ke dalam elemen <form>-nya
sendiri. Misalnya, jika Anda memiliki penelusuran dan pendaftaran di halaman yang sama, masukkan masing-masing ke dalam <form> masing-masing.
Menggunakan <label> untuk memberi label pada elemen
Untuk memberi label pada <input>, <select>, atau <textarea>, gunakan <label>.
Kaitkan label dengan input dengan memberi atribut for label nilai yang sama dengan
id input.
<label for="address-line1">Address line 1</label>
<input id="address-line1" …>
Gunakan satu label untuk satu input: jangan mencoba memberi label beberapa input hanya dengan satu label. Cara ini cocok untuk browser dan paling baik untuk pembaca layar. Ketukan atau klik pada label akan memindahkan fokus ke input yang terkait dengannya, dan pembaca layar membacakan teks label saat label atau input label mendapatkan fokus.
Membuat tombol berguna
Gunakan <button>
untuk tombol. Anda juga dapat menggunakan <input type="submit">, tetapi jangan gunakan div atau
elemen acak lainnya yang bertindak sebagai tombol. Elemen tombol menyediakan perilaku yang mudah diakses, fungsi
pengiriman formulir bawaan, dan dapat dengan mudah ditata gayanya.
Berikan nilai yang sesuai dengan fungsi setiap tombol kirim formulir. Untuk setiap langkah menuju checkout, gunakan pesan ajakan (CTA) deskriptif yang menunjukkan progres dan memperjelas langkah berikutnya. Misalnya, beri label tombol kirim di formulir alamat pengiriman Anda Lanjutkan ke Pembayaran, bukan Lanjutkan atau Simpan.
Pertimbangkan untuk menonaktifkan tombol kirim setelah pengguna mengetuk atau mengkliknya—terutama saat pengguna melakukan pembayaran atau melakukan pemesanan. Banyak pengguna mengklik tombol berulang kali, meskipun semuanya berfungsi dengan baik. Hal itu dapat mengacaukan {i>checkout<i} dan menambah beban server.
Di sisi lain, jangan menonaktifkan tombol kirim yang menunggu input pengguna yang lengkap dan valid. Misalnya, jangan hanya menonaktifkan tombol Simpan Alamat karena ada yang hilang atau tidak valid. Hal itu tidak membantu pengguna—mereka dapat terus mengetuk atau mengklik tombol dan menganggap bahwa tombol itu rusak. Sebagai gantinya, jika pengguna mencoba mengirimkan formulir dengan data tidak valid, jelaskan kepada mereka masalah yang terjadi dan tindakan yang harus dilakukan untuk memperbaikinya. Hal ini sangat penting di perangkat seluler, karena entri data yang lebih sulit serta hilang atau tidak valid, data formulir mungkin tidak terlihat di layar pengguna saat pengguna mencoba mengirimkan formulir.
Mengoptimalkan atribut HTML
Memudahkan pengguna untuk memasukkan data
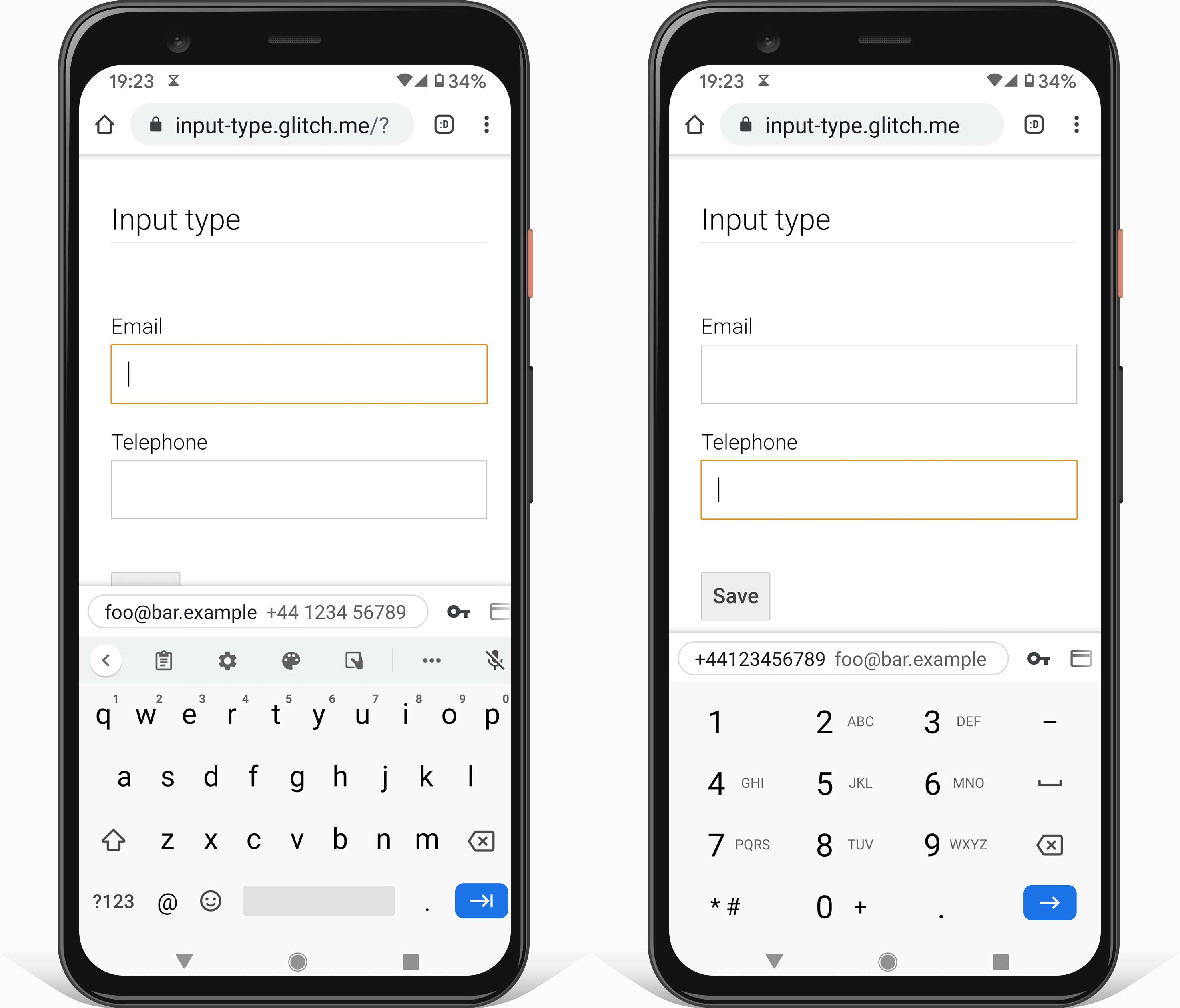
Gunakan input atribut type
yang sesuai untuk menyediakan keyboard yang tepat pada perangkat seluler dan mengaktifkan validasi bawaan dasar oleh browser.
Misalnya, gunakan type="email" untuk alamat email dan type="tel" untuk nomor telepon.

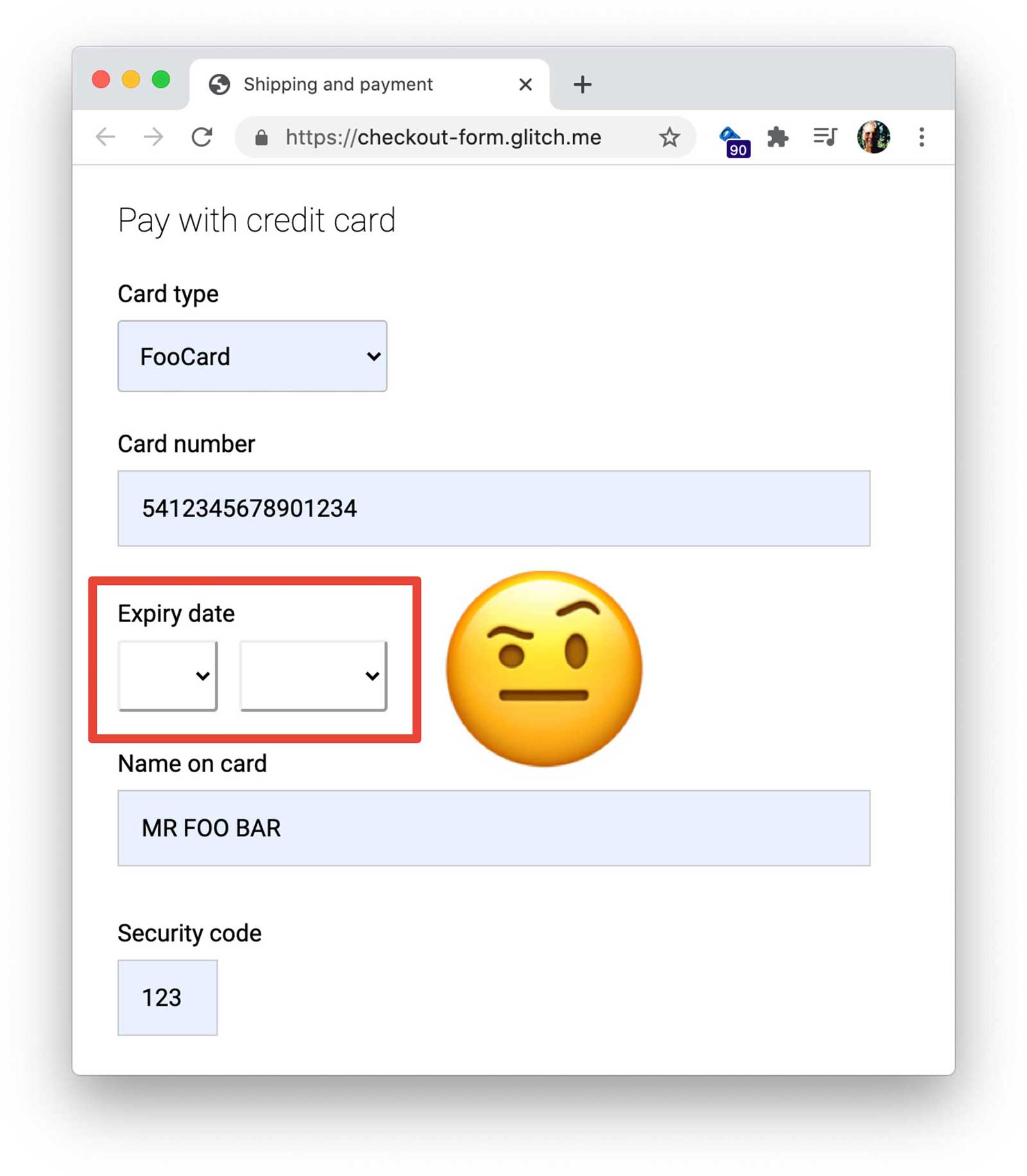
Untuk tanggal, coba hindari penggunaan elemen select kustom. Fitur ini merusak pengalaman isi otomatis jika tidak
diterapkan dengan benar dan tidak berfungsi di browser lama. Untuk angka seperti tahun lahir, sebaiknya
gunakan elemen input, bukan select, karena memasukkan angka secara manual lebih mudah dan tidak terlalu
rentan terhadap error dibandingkan memilih dari menu drop-down yang panjang—terutama di perangkat seluler. Gunakan inputmode="numeric"
untuk memastikan keyboard yang tepat di perangkat seluler dan tambahkan petunjuk validasi dan format dengan teks atau
placeholder untuk memastikan pengguna memasukkan data dalam format yang sesuai.
Gunakan pelengkapan otomatis untuk meningkatkan aksesibilitas dan membantu pengguna agar tidak memasukkan kembali data
Penggunaan nilai autocomplete yang sesuai memungkinkan browser membantu pengguna dengan menyimpan data dan
mengisi otomatis nilai input, select, dan textarea. Hal ini sangat penting di perangkat seluler, dan
sangat penting untuk menghindari rasio pengabaian format yang tinggi. Autocomplete juga memberikan beberapa manfaat aksesibilitas.
Jika nilai pelengkapan otomatis yang sesuai tersedia untuk kolom formulir, Anda harus menggunakannya. Dokumen web MN berisi daftar lengkap nilai dan penjelasan cara menggunakannya dengan benar.
Nilai stabil
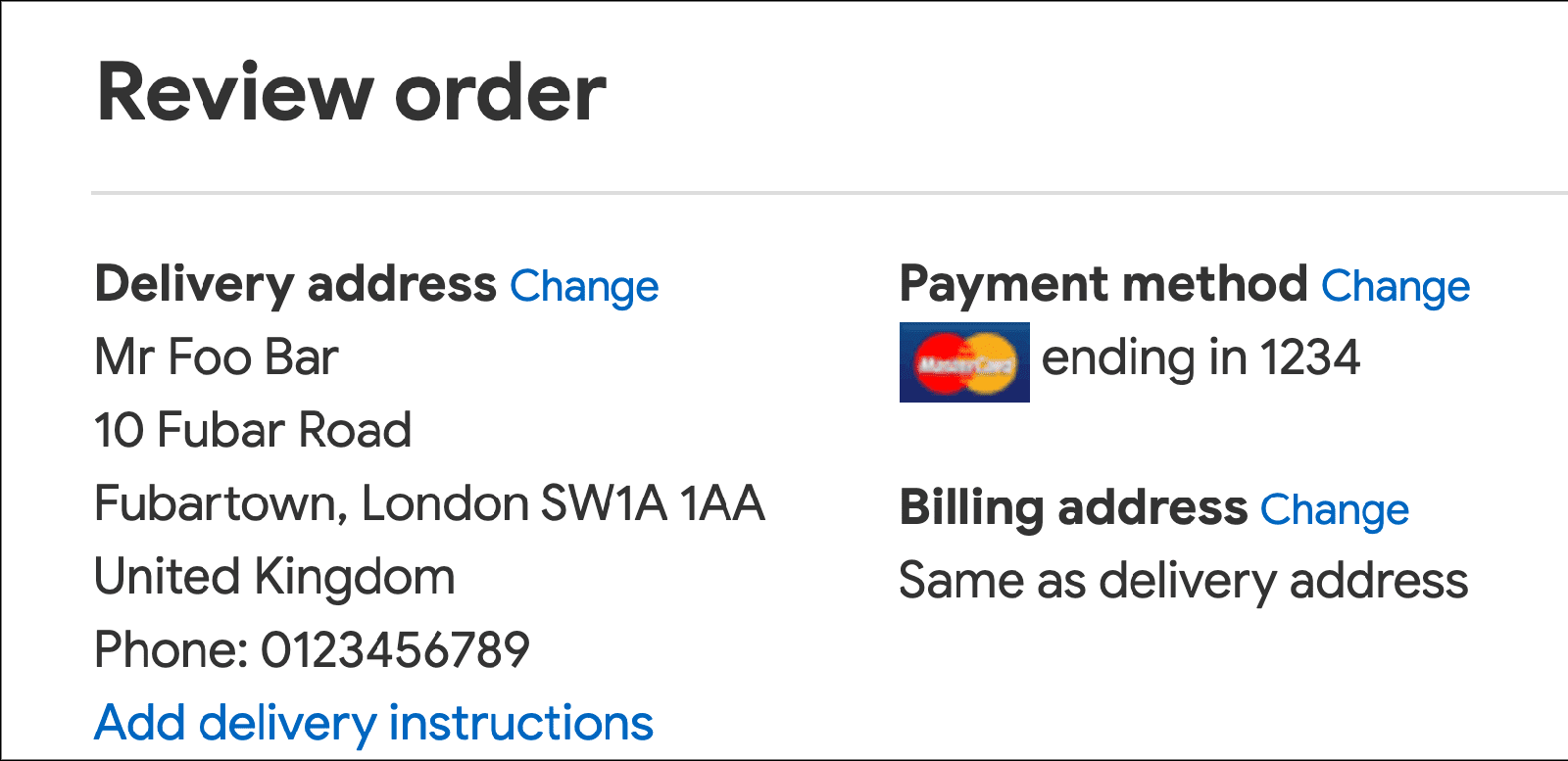
Alamat penagihan
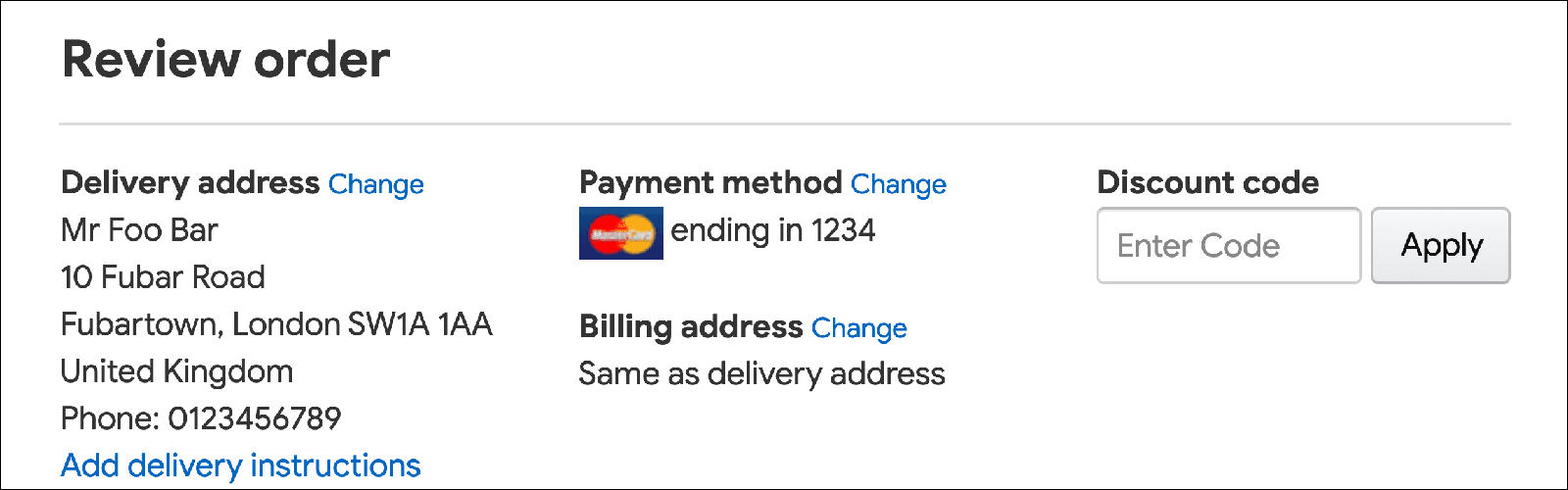
Secara default, tetapkan alamat penagihan agar sama dengan alamat pengiriman. Kurangi kekacauan visualisasi dengan
menyediakan link untuk mengedit alamat penagihan (atau menggunakan elemen summary dan details),
bukan menampilkan alamat penagihan dalam formulir.

Gunakan nilai pelengkapan otomatis yang sesuai untuk alamat penagihan, seperti yang Anda lakukan untuk alamat pengiriman, sehingga pengguna tidak perlu memasukkan data lebih dari sekali. Tambahkan kata awalan ke atribut pelengkapan otomatis jika Anda memiliki nilai yang berbeda untuk input dengan nama yang sama di bagian yang berbeda.
<input autocomplete="shipping address-line-1" ...>
...
<input autocomplete="billing address-line-1" ...>
Membantu pengguna memasukkan data yang benar
Hindari "memberi tahu" pelanggan karena mereka "melakukan sesuatu yang salah". Sebaliknya, bantu pengguna mengisi formulir secara lebih cepat dan mudah dengan membantu mereka memperbaiki masalah saat terjadi. Melalui proses {i>checkout<i}, pelanggan mencoba memberi perusahaan Anda uang untuk sebuah produk atau layanan—tugas Anda adalah membantu mereka, bukan untuk menghukum mereka.
Anda dapat menambahkan atribut batasan untuk membentuk elemen guna menentukan nilai yang dapat
diterima, termasuk min, max, dan pattern. Status validitas
elemen ditetapkan secara otomatis, bergantung pada apakah nilai elemen valid atau tidak, begitu juga
class pseudo CSS :valid dan :invalid yang dapat digunakan untuk menata gaya elemen dengan nilai yang valid atau
tidak valid.
Misalnya, HTML berikut menentukan input untuk tahun lahir antara
1900 dan 2020. Penggunaan type="number" akan membatasi nilai input hanya ke angka, dalam rentang
yang ditentukan oleh min dan max. Jika Anda mencoba memasukkan angka di luar rentang, input akan
ditetapkan agar memiliki status yang tidak valid.
Contoh berikut menggunakan pattern="[\d ]{10,30}" untuk memastikan nomor kartu pembayaran yang valid, sekaligus mengizinkan spasi:
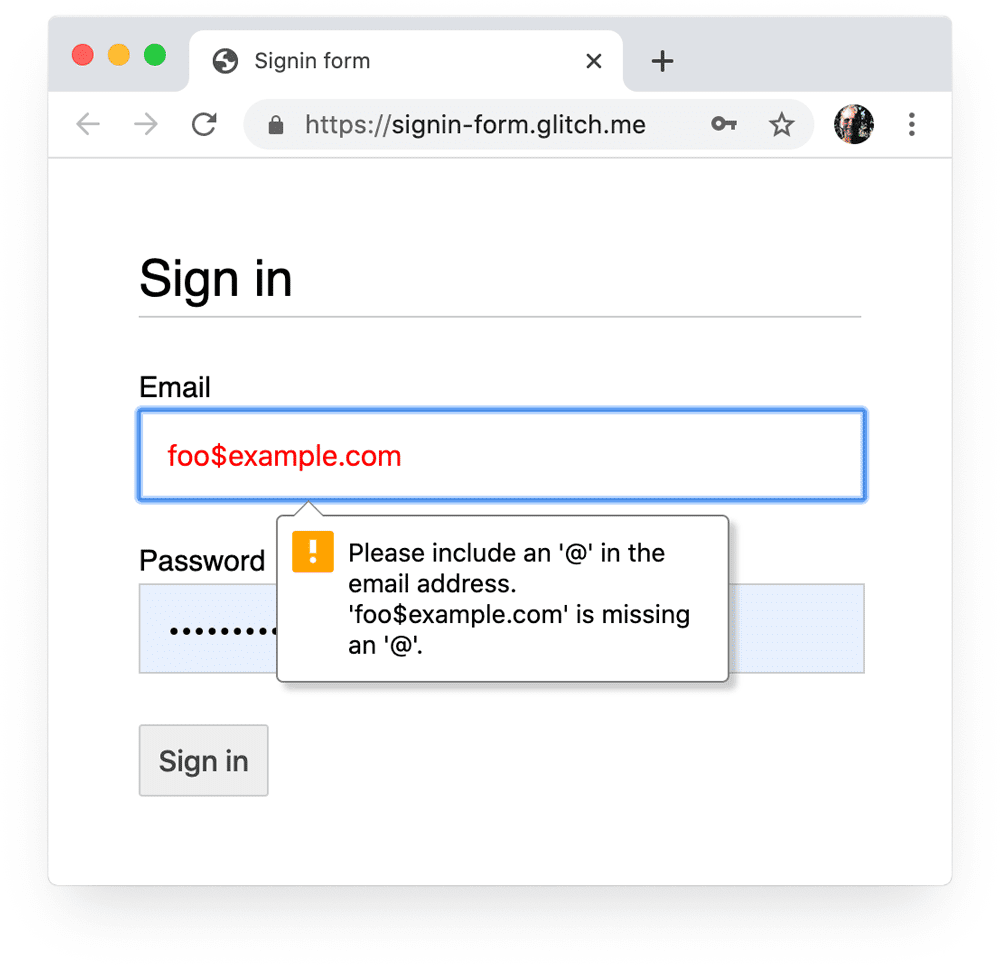
Browser modern juga melakukan validasi dasar untuk input dengan jenis email atau url.
Saat pengiriman formulir, browser otomatis menetapkan fokus pada kolom dengan nilai wajib yang bermasalah atau tidak ada. JavaScript tidak diperlukan!

Validasi inline dan berikan masukan kepada pengguna saat mereka memasukkan data, bukan memberikan daftar error saat mereka mengklik tombol kirim. Jika Anda perlu memvalidasi data di server setelah pengiriman formulir, cantumkan semua masalah yang ditemukan dan tandai dengan jelas semua kolom formulir yang memiliki nilai tidak valid, serta tampilkan pesan inline di samping setiap kolom bermasalah yang menjelaskan hal yang perlu diperbaiki. Periksa log server dan data analisis untuk menemukan error umum—Anda mungkin perlu mendesain ulang formulir.
Anda juga harus menggunakan JavaScript untuk melakukan validasi yang lebih andal saat pengguna memasukkan data dan saat pengiriman formulir. Gunakan Constraint Validation API (yang didukung secara luas) untuk menambahkan validasi kustom menggunakan UI browser bawaan untuk menetapkan fokus dan menampilkan perintah.
Cari tahu selengkapnya di Menggunakan JavaScript untuk validasi real-time yang lebih kompleks.
Bantu pengguna agar tidak kehilangan data yang diperlukan
Gunakan atribut required
pada input untuk nilai wajib.
Saat formulir dikirimkan, browser modern
akan otomatis meminta dan menetapkan fokus pada kolom required yang tidak berisi data, dan Anda dapat menggunakan
class semu :required untuk menandai kolom yang wajib diisi. JavaScript tidak diperlukan.
Tambahkan tanda bintang ke label untuk setiap kolom yang wajib diisi, dan tambahkan catatan di awal formulir untuk menjelaskan arti tanda bintang.
Menyederhanakan checkout
Perhatikan celah pada perdagangan seluler!
Bayangkan pengguna Anda memiliki anggaran kelelahan. Gunakan dan pengguna Anda akan keluar.
Anda perlu mengurangi hambatan dan mempertahankan fokus, terutama di perangkat seluler. Banyak situs mendapatkan lebih banyak traffic di seluler, tetapi lebih banyak konversi di desktop—suatu fenomena yang dikenal sebagai kesenjangan mobile commerce. Pelanggan mungkin lebih memilih untuk menyelesaikan pembelian di desktop, tetapi rasio konversi seluler yang lebih rendah juga disebabkan oleh pengalaman pengguna yang buruk. Tugas Anda adalah meminimalkan konversi yang hilang di perangkat seluler dan memaksimalkan konversi di desktop. Penelitian telah menunjukkan bahwa ada peluang besar untuk memberikan pengalaman formulir seluler yang lebih baik.
Yang terpenting, pengguna lebih cenderung mengabaikan formulir yang terlihat panjang, rumit, dan tanpa memahami arah. Hal ini terutama berlaku ketika pengguna menggunakan layar yang lebih kecil, terganggu, atau terburu-buru. Mintalah sesedikit mungkin data.
Jadikan checkout tanpa login sebagai default
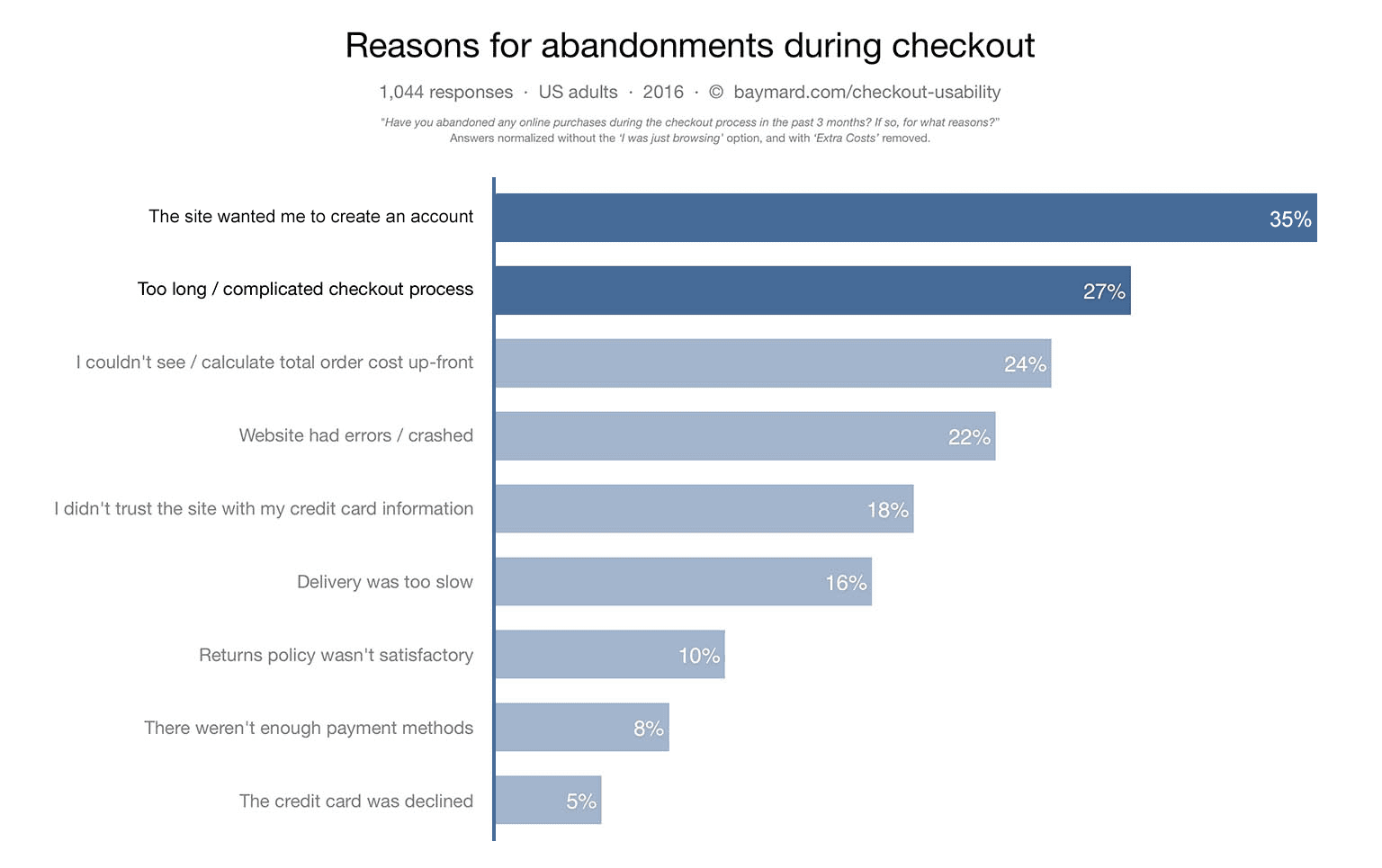
Untuk toko online, cara termudah untuk mengurangi hambatan formulir adalah dengan menjadikan checkout tanpa login sebagai default. Jangan memaksa pengguna untuk membuat akun sebelum melakukan pembelian. Tidak mengizinkan checkout tanpa login disebut sebagai alasan utama pengabaian keranjang belanja.

Anda dapat menawarkan pendaftaran akun setelah checkout. Pada tahap itu, Anda sudah memiliki sebagian besar data yang diperlukan untuk menyiapkan akun, sehingga pembuatan akun dapat dilakukan dengan cepat dan mudah bagi pengguna.
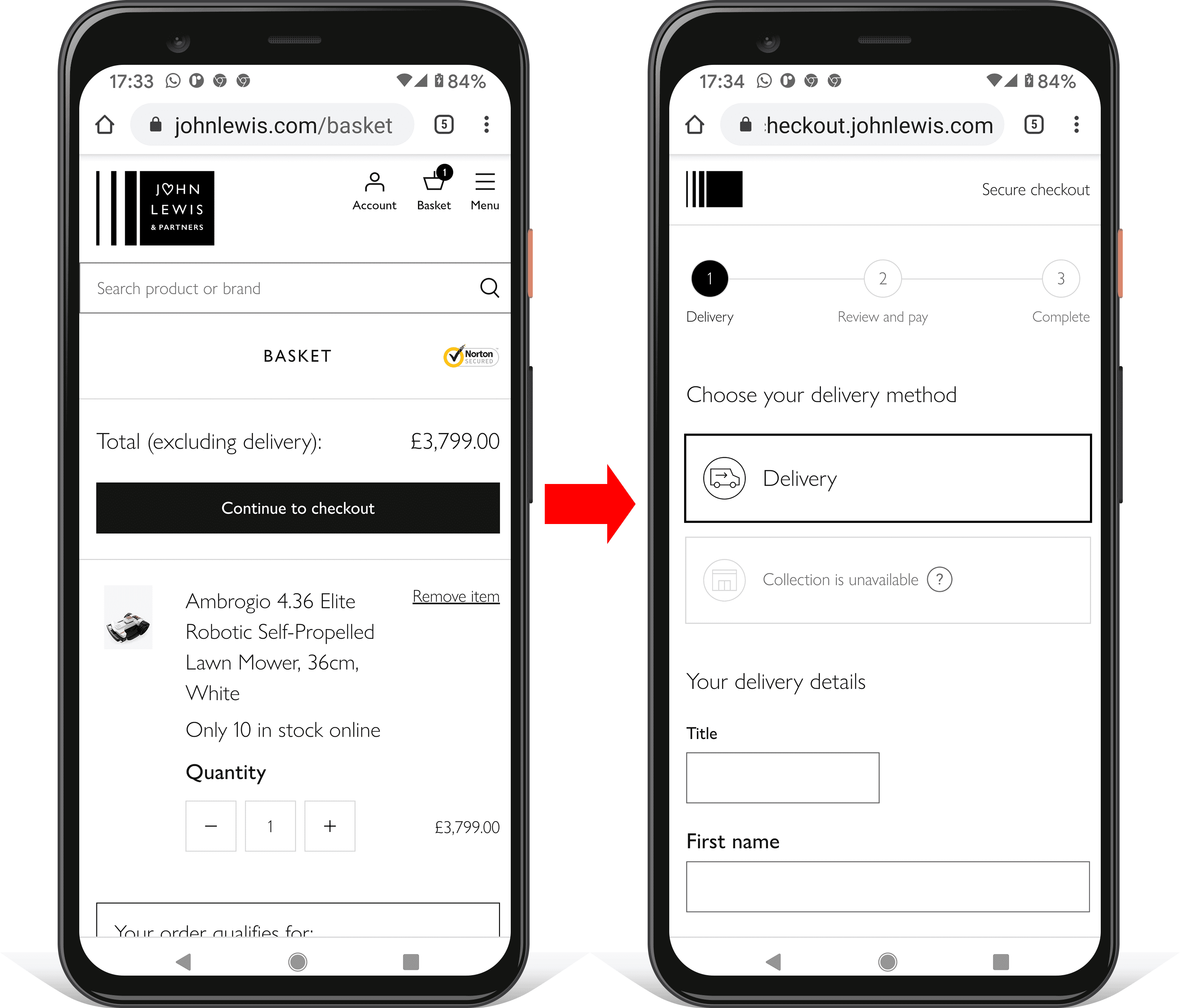
Tampilkan progres checkout
Anda dapat membuat proses checkout terasa lebih sederhana dengan menampilkan progres dan memperjelas apa yang harus dilakukan selanjutnya. Video di bawah menunjukkan cara retailer Inggris Raya johnlewis.com mencapai hal ini.
Kamu harus mempertahankan momentum! Untuk setiap langkah menuju pembayaran, gunakan judul halaman dan nilai tombol deskriptif yang memperjelas hal yang harus dilakukan sekarang dan langkah checkout berikutnya.
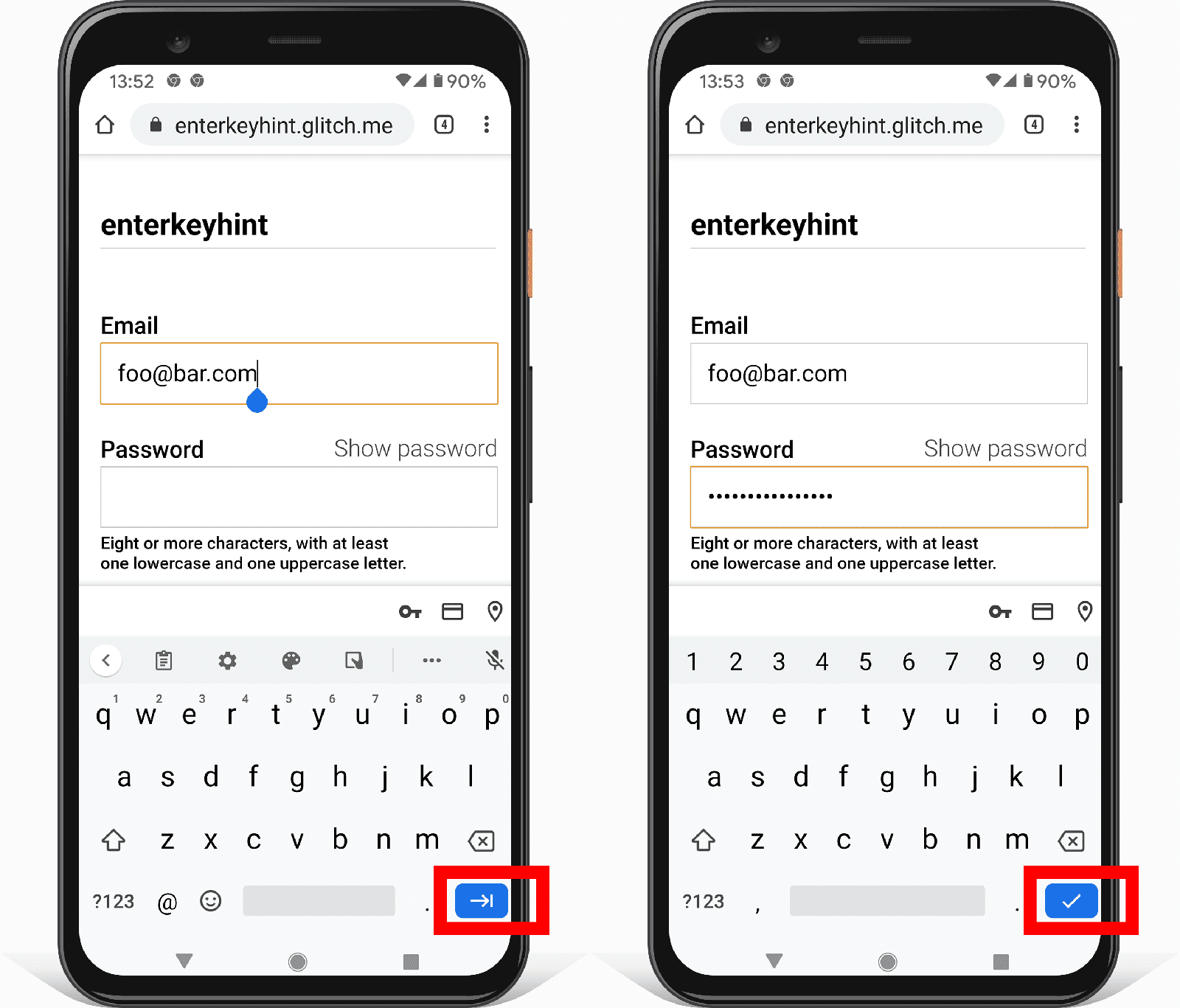
Gunakan atribut enterkeyhint pada input formulir untuk menyetel label kunci enter pada keyboard seluler. Misalnya, gunakan enterkeyhint="previous" dan enterkeyhint="next" dalam formulir multi-halaman,
enterkeyhint="done" untuk input akhir dalam formulir, dan enterkeyhint="search" untuk input
penelusuran.

Atribut enterkeyhint didukung di Android dan iOS.
Anda dapat mengetahui lebih lanjut di penjelasan enterkeyhint.
Permudah pengguna untuk bolak-balik dalam proses checkout untuk menyesuaikan pesanan mereka dengan mudah, bahkan saat mereka berada di langkah pembayaran akhir. Tampilkan detail lengkap pesanan, bukan hanya ringkasan terbatas. Izinkan pengguna untuk menyesuaikan jumlah item dengan mudah dari halaman pembayaran. Prioritas Anda saat checkout adalah menghindari gangguan progres menuju konversi.
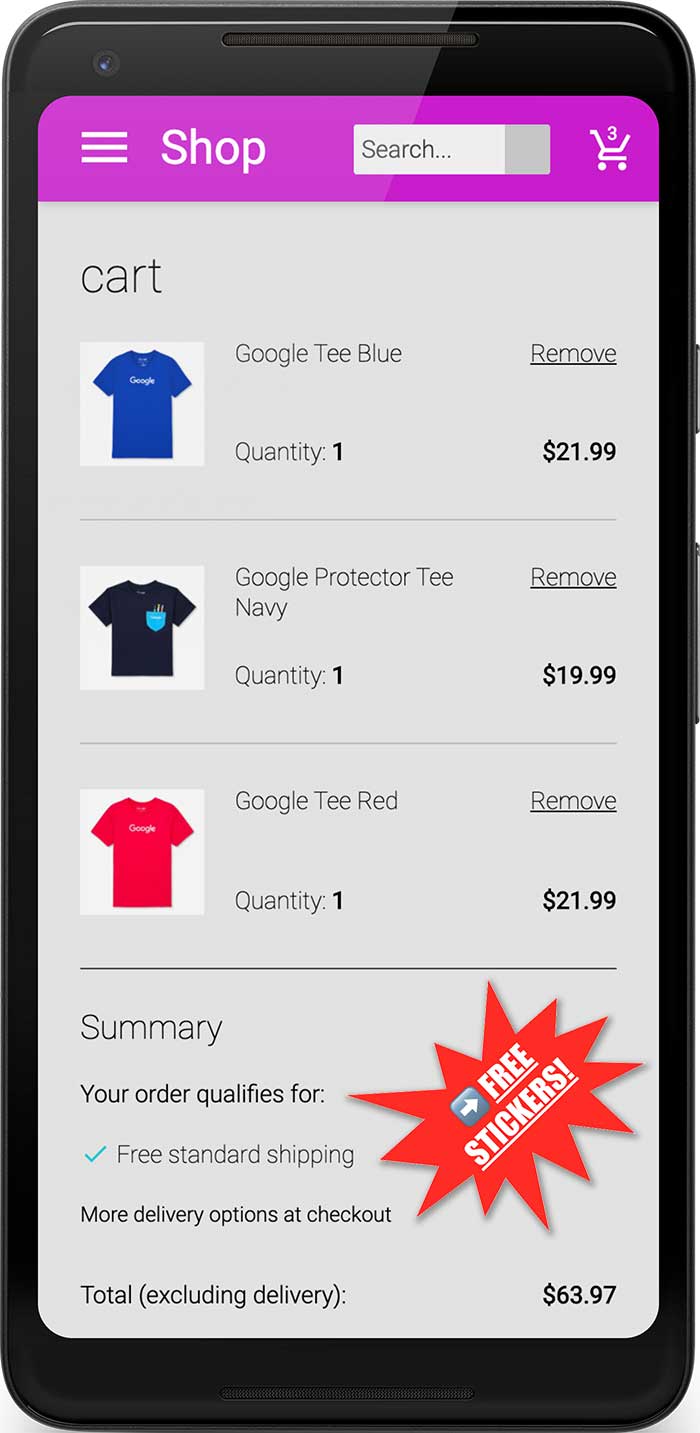
Hapus objek yang mengganggu
Batasi potensi titik keluar dengan menghilangkan kekacauan dan gangguan visual seperti promosi produk. Banyak retailer yang sukses bahkan menghapus navigasi dan melakukan penelusuran dari checkout.

Buat perjalanan tetap fokus. Ini bukan waktunya untuk menggoda pengguna untuk melakukan sesuatu yang lain.

Untuk pengguna yang kembali, Anda dapat lebih menyederhanakan alur checkout, dengan menyembunyikan data yang tidak perlu mereka lihat. Misalnya: menampilkan alamat pengiriman dalam teks biasa (bukan dalam formulir) dan mengizinkan pengguna untuk mengubahnya melalui link.

Memudahkan proses memasukkan nama dan alamat
Hanya minta data yang Anda butuhkan
Sebelum Anda mulai melakukan coding nama dan formulir alamat, pastikan Anda memahami data apa yang diperlukan. Jangan meminta data yang tidak Anda butuhkan! Cara paling mudah untuk mengurangi kompleksitas formulir adalah dengan menghapus kolom yang tidak perlu. Hal itu juga bagus untuk privasi pelanggan dan dapat mengurangi biaya dan kewajiban data {i>back-end<i}.
Menggunakan satu input nama
Izinkan pengguna memasukkan nama mereka menggunakan satu input, kecuali jika Anda memiliki alasan yang baik untuk menyimpan nama tertentu, nama keluarga, kehormatan, atau bagian nama lainnya secara terpisah. Menggunakan input satu nama akan membuat formulir tidak terlalu rumit, memungkinkan potong dan tempel, dan fitur isi otomatis yang lebih sederhana.
Khususnya, kecuali jika Anda memiliki alasan kuat untuk tidak melakukannya, jangan repot-repot menambahkan input terpisah untuk
awalan atau judul (seperti Ny, Dr, atau Lord). Pengguna dapat mengetikkan dengan nama mereka jika mereka mau. Selain itu, pelengkapan otomatis honorific-prefix saat ini tidak berfungsi di sebagian besar browser, sehingga menambahkan kolom untuk awalan nama atau judul akan merusak pengalaman isi otomatis formulir alamat bagi sebagian besar pengguna.
Aktifkan isi otomatis nama
Gunakan name untuk nama lengkap:
<input autocomplete="name" ...>
Jika Anda benar-benar memiliki alasan yang baik untuk memisahkan bagian nama, pastikan untuk menggunakan nilai pelengkapan otomatis yang sesuai:
honorific-prefixgiven-namenicknameadditional-name-initialadditional-namefamily-namehonorific-suffix
Izinkan nama internasional
Anda mungkin ingin memvalidasi input nama, atau membatasi karakter yang diizinkan untuk data nama. Namun, Anda harus membatasi penggunaan huruf terlebih dahulu. Tidak sopan untuk mengatakan nama Anda "tidak valid"!
Untuk validasi, hindari penggunaan ekspresi reguler yang hanya cocok dengan karakter Latin. Tindakan Latin hanya mengecualikan pengguna dengan nama atau alamat yang menyertakan karakter yang tidak ada dalam alfabet Latin. Izinkan pencocokan huruf Unicode—dan pastikan back-end Anda mendukung Unicode dengan aman sebagai input dan output. Unicode dalam ekspresi reguler didukung dengan baik oleh browser modern.
<!-- Names with non-Latin characters (such as Françoise or Jörg) are 'invalid'. --> <input pattern="[\w \-]+" ...>
<!-- Accepts Unicode letters. -->
<input pattern="[\p{L} \-]+" ...>
Memungkinkan berbagai format alamat
Saat mendesain formulir alamat, perhatikan variasi format alamat yang membingungkan, bahkan dalam satu negara. Hati-hati untuk tidak membuat asumsi tentang alamat "normal". (Lihat UK Address Oddities! jika Anda tidak yakin.)
Membuat formulir alamat fleksibel
Jangan memaksa pengguna untuk mencoba memasukkan alamat mereka ke dalam kolom formulir yang tidak sesuai.
Misalnya, jangan meminta nomor rumah dan nama jalan untuk input terpisah, karena banyak alamat yang tidak menggunakan format tersebut, dan data yang tidak lengkap dapat merusak isi otomatis browser.
Berhati-hatilah dengan kolom alamat required. Misalnya, alamat di kota-kota besar di Inggris Raya tidak memiliki county, tetapi banyak situs masih memaksa pengguna untuk memasukkan county.
Penggunaan dua baris alamat yang fleksibel dapat berfungsi cukup baik untuk berbagai format alamat.
<input autocomplete="address-line-1" id="address-line1" ...>
<input autocomplete="address-line-2" id="address-line2" ...>
Tambahkan label untuk dicocokkan:
<label for="address-line-1">
Address line 1 (or company name)
</label>
<input autocomplete="address-line-1" id="address-line1" ...>
<label for="address-line-2">
Address line 2 (optional)
</label>
<input autocomplete="address-line-2" id="address-line2" ...>
Anda dapat mencobanya dengan me-remix dan mengedit demo yang disematkan di bawah.
Pertimbangkan untuk menggunakan satu textarea untuk alamat
Opsi paling fleksibel untuk alamat adalah memberikan satu textarea.
Pendekatan textarea cocok dengan format alamat apa pun, dan bagus untuk memotong dan menempel. Namun, perlu diingat bahwa metode ini mungkin tidak sesuai dengan persyaratan data Anda, dan pengguna mungkin melewatkan fitur isi otomatis jika sebelumnya hanya menggunakan formulir dengan address-line1 dan address-line2.
Untuk textarea, gunakan street-address sebagai nilai pelengkapan otomatis.
Berikut adalah contoh formulir yang menunjukkan penggunaan satu textarea untuk alamat:
Menginternasionalkan dan melokalkan formulir alamat
Formulir alamat harus mempertimbangkan internasionalisasi dan pelokalan, bergantung pada lokasi pengguna Anda.
Perhatikan bahwa penamaan bagian alamat bervariasi serta format alamat, bahkan dalam bahasa yang sama.
ZIP code: US
Postal code: Canada
Postcode: UK
Eircode: Ireland
PIN: India
Konten yang tidak sesuai dengan alamat Anda atau tidak menggunakan kata-kata yang diharapkan bisa menjengkelkan atau membingungkan.
Situs Anda mungkin perlu menyesuaikan formulir alamat untuk beberapa lokalitas, tetapi penggunaan teknik untuk memaksimalkan fleksibilitas formulir (seperti yang dijelaskan di atas) mungkin sudah cukup. Jika Anda tidak melokalkan formulir alamat, pastikan untuk memahami prioritas utama untuk menangani rentang format alamat:
* Hindari terlalu spesifik tentang bagian alamat, seperti memaksakan nama jalan atau nomor rumah.
* Jika memungkinkan, hindari membuat kolom required. Misalnya, alamat di banyak negara tidak memiliki kode pos, dan alamat di pedesaan mungkin tidak memiliki nama jalan.
* Gunakan penamaan inklusif: 'Negara/wilayah' bukan 'Negara'; 'Kode pos/ZIP', bukan 'ZIP'.
Jaga agar tetap fleksibel! Contoh formulir alamat sederhana di atas dapat disesuaikan agar berfungsi 'cukup baik' untuk banyak lokalitas.
Sebaiknya hindari pencarian alamat kode pos
Beberapa situs menggunakan layanan untuk mencari alamat berdasarkan kode pos atau kode pos. Hal ini mungkin masuk akal untuk beberapa kasus penggunaan, tetapi Anda harus menyadari potensi kelemahannya.
Saran alamat kode pos hanya berfungsi untuk negara tertentu—dan di beberapa wilayah, kode pos dapat menyertakan sejumlah besar alamat potensial.
Pengguna sulit memilih dari daftar alamat yang panjang—terutama di seluler jika mereka terburu-buru atau merasa stres. Fitur isi otomatis dapat menjadi lebih mudah dan tidak rentan mengalami error, sehingga pengguna dapat memanfaatkan fitur isi otomatis, dan memasukkan alamat lengkap mereka dengan sekali ketuk atau klik.
Menyederhanakan formulir pembayaran
Formulir pembayaran adalah bagian terpenting dalam proses checkout. Desain formulir pembayaran yang buruk adalah penyebab umum pengabaian keranjang belanja. Detail setan: gangguan kecil dapat mendorong pengguna untuk membatalkan pembelian, terutama di perangkat seluler. Tugas Anda adalah mendesain formulir agar pengguna dapat memasukkan data semudah mungkin.
Membantu pengguna agar tidak perlu memasukkan kembali data pembayaran
Pastikan untuk menambahkan nilai autocomplete yang sesuai dalam formulir kartu pembayaran, termasuk nomor kartu
pembayaran, nama pada kartu, serta bulan dan tahun habis masa berlaku:
cc-numbercc-namecc-exp-monthcc-exp-year
Hal ini memungkinkan browser membantu pengguna dengan menyimpan detail kartu pembayaran dan memasukkan data formulir dengan benar. Tanpa pelengkapan otomatis, pengguna mungkin lebih mungkin menyimpan catatan fisik detail kartu pembayaran, atau menyimpan data kartu pembayaran secara tidak aman di perangkat mereka.
Hindari penggunaan elemen khusus untuk tanggal kartu pembayaran
Jika tidak didesain dengan tepat, elemen kustom dapat mengganggu alur pembayaran dengan merusak isi otomatis, dan tidak akan berfungsi di browser lama. Jika semua detail kartu pembayaran lainnya tersedia dari pelengkapan otomatis, tetapi pengguna dipaksa untuk menemukan kartu pembayaran fisiknya untuk mencari tanggal habis masa berlaku karena isi otomatis tidak berfungsi untuk elemen kustom, Anda mungkin akan kehilangan promo. Pertimbangkan untuk menggunakan elemen HTML standar, dan beri gaya yang sesuai.

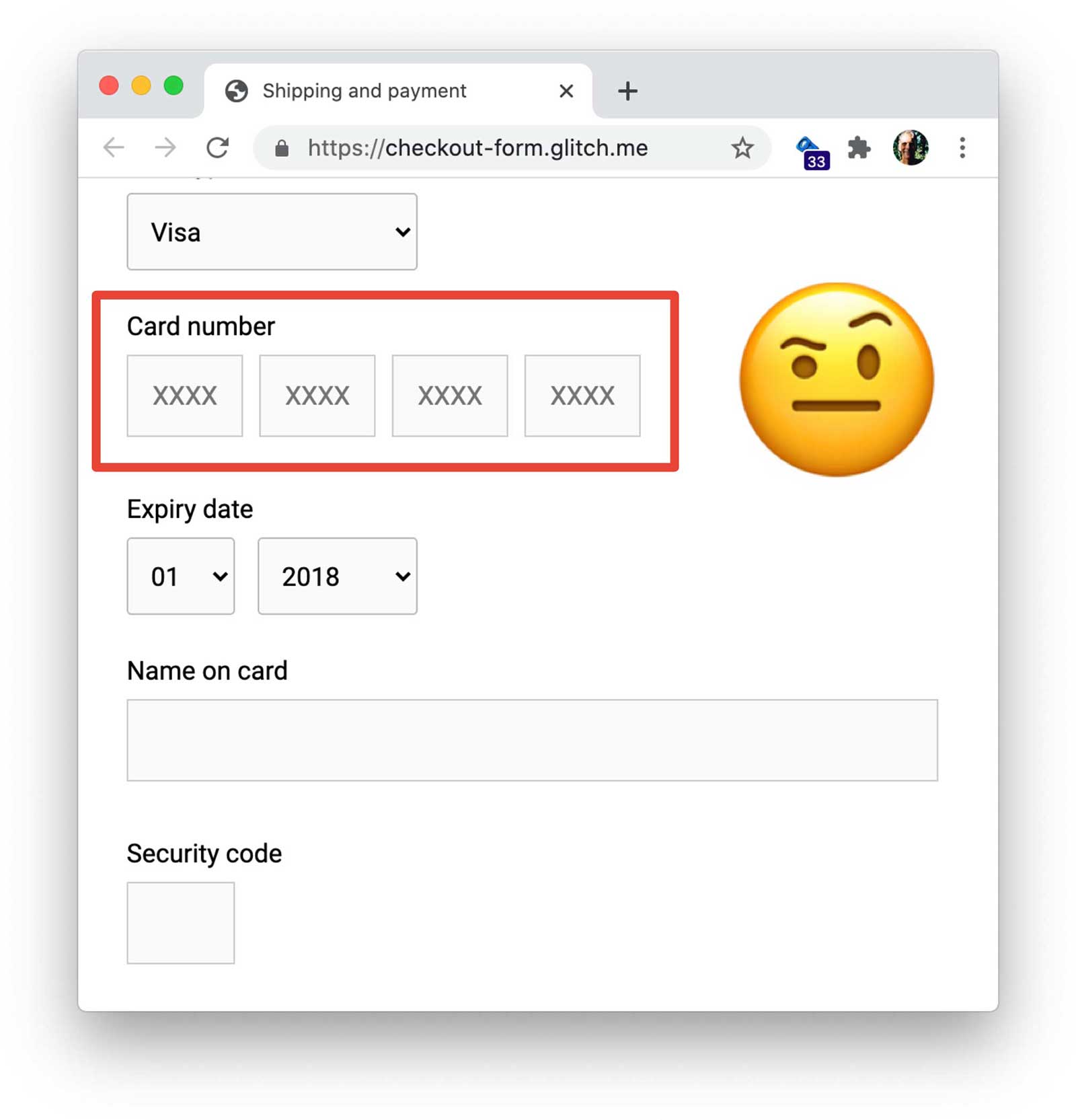
Gunakan satu input untuk kartu pembayaran dan nomor telepon
Untuk kartu pembayaran dan nomor telepon, gunakan satu input: jangan membagi nomor menjadi beberapa bagian. Tindakan tersebut memudahkan pengguna memasukkan data, menyederhanakan validasi, dan memungkinkan browser melakukan isi otomatis. Pertimbangkan untuk melakukan hal yang sama untuk data numerik lainnya seperti PIN dan kode bank.

Validasi dengan cermat
Anda harus memvalidasi entri data secara realtime dan sebelum pengiriman formulir. Salah satu cara untuk melakukannya adalah dengan
menambahkan atribut pattern ke input kartu pembayaran. Jika pengguna mencoba mengirimkan formulir pembayaran
dengan nilai yang tidak valid, browser akan menampilkan pesan peringatan dan menetapkan fokus pada input tersebut. JavaScript tidak diperlukan.
Namun, ekspresi reguler pattern Anda harus cukup fleksibel untuk menangani rentang panjang nomor
kartu pembayaran: dari 14
digit (atau mungkin kurang) hingga 20 (atau lebih). Anda dapat mengetahui lebih lanjut tentang struktur nomor kartu pembayaran
dari LDAPwiki.
Izinkan pengguna menyertakan spasi saat memasukkan nomor kartu pembayaran baru, karena dengan cara ini angka akan ditampilkan pada kartu fisik. Hal tersebut lebih ramah bagi pengguna (Anda tidak perlu memberi tahu mereka "mereka melakukan kesalahan"), cenderung tidak mengganggu alur konversi, dan mudah menghapus spasi dalam angka sebelum memproses.
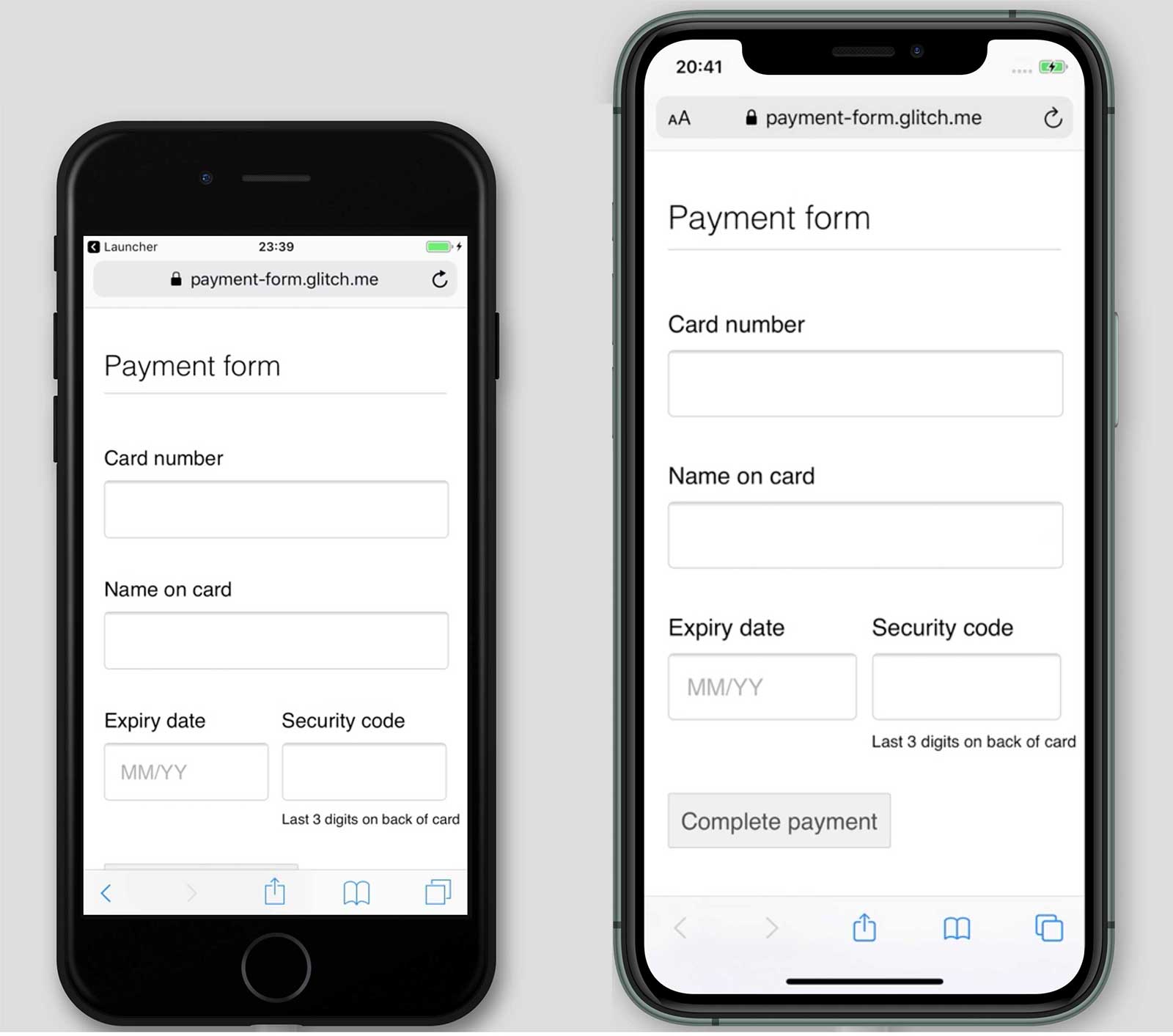
Uji di berbagai perangkat, platform, browser, dan versi
Sangat penting untuk menguji alamat dan formulir pembayaran di platform yang paling umum bagi pengguna Anda, karena fungsi dan tampilan elemen formulir dapat bervariasi, dan perbedaan ukuran area tampilan dapat menyebabkan masalah penempatan. BrowserStack memungkinkan pengujian gratis untuk project open source di berbagai perangkat dan browser.

Kurangi padding untuk area pandang seluler yang lebih kecil untuk memastikan tombol Selesaikan pembayaran tidak tersembunyi.
Menerapkan analisis dan RUM
Menguji kegunaan dan performa secara lokal dapat sangat membantu, tetapi Anda memerlukan data dunia nyata untuk memahami dengan benar cara pengguna menggunakan formulir pembayaran dan alamat Anda.
Untuk itu, Anda memerlukan analisis dan Real User Monitoring, yakni data untuk pengalaman pengguna sebenarnya, seperti berapa lama waktu yang dibutuhkan untuk memuat halaman checkout atau berapa lama waktu yang dibutuhkan untuk menyelesaikan pembayaran:
- Analisis halaman: kunjungan halaman, rasio pantulan, dan keluar untuk setiap halaman yang berisi formulir.
- Analisis interaksi: funnel sasaran dan peristiwa menunjukkan tempat pengguna meninggalkan alur checkout dan tindakan yang mereka lakukan saat berinteraksi dengan formulir Anda.
- Performa situs: metrik yang berfokus pada pengguna dapat memberi tahu Anda apakah halaman checkout lambat dimuat dan, jika ya—apa penyebabnya.
Analisis halaman, analisis interaksi, dan pengukuran performa pengguna yang sebenarnya menjadi sangat berharga jika digabungkan dengan log server, data konversi, dan pengujian A/B, sehingga Anda dapat menjawab pertanyaan seperti apakah kode diskon meningkatkan pendapatan, atau apakah perubahan tata letak formulir meningkatkan konversi.
Hal tersebut pada akhirnya akan memberi Anda dasar yang kuat untuk memprioritaskan upaya, membuat perubahan, dan menghargai kesuksesan.
Terus belajar
- Praktik terbaik formulir login
- Praktik terbaik formulir pendaftaran
- Memverifikasi nomor telepon di web dengan WebOTP API
- Membuat Formulir yang Menarik
- Praktik Terbaik untuk Desain Formulir Seluler
- Kontrol formulir yang lebih canggih
- Membuat Formulir yang Mudah Diakses
- Menyederhanakan Alur Pendaftaran Menggunakan Credential Management API
- Panduan Kompulsif Frank untuk Alamat Pos menyediakan link yang berguna dan panduan lengkap untuk format alamat di lebih dari 200 negara.
- Daftar Negara memiliki alat untuk mendownload kode dan nama negara dalam beberapa bahasa, dalam berbagai format.


