Aprende a llevar tus datos de campo al lab para reproducir e identificar las causas de las interacciones lentas mediante pruebas manuales.
Fecha de publicación: 9 de mayo de 2023
Una parte desafiante de la optimización de Interaction to Next Paint (INP) es descubrir qué causa un INP bajo. Hay muchas causas potenciales, como secuencias de comandos de terceros que programan muchas tareas en el subproceso principal, tamaños de DOM grandes, devoluciones de llamada de eventos costosas y otros factores.
Mejorar la INP puede ser difícil. Para empezar, debes saber qué interacciones suelen ser responsables del INP de una página. Si no sabes qué interacciones en tu sitio web suelen ser las más lentas desde la perspectiva de un usuario real, lee Cómo encontrar interacciones lentas en el campo. Una vez que tengas datos de campo para guiarte, puedes probar esas interacciones específicas de forma manual en las herramientas de lab para descubrir por qué son lentas.
¿Qué sucede si no tienes datos de campo?
Tener datos de campo es fundamental, ya que te ahorra mucho tiempo tratando de averiguar qué interacciones deben optimizarse. Sin embargo, es posible que no tengas datos de campo. Si esa es tu situación, aún es posible encontrar interacciones para mejorar, aunque requiere un poco más de esfuerzo y un enfoque diferente.
El tiempo de bloqueo total (TBT) es una métrica de lab que evalúa la capacidad de respuesta de la página durante la carga y se correlaciona bien con INP. Si tu página tiene un TBT alto, es un indicador potencial de que es posible que no sea muy responsiva a las interacciones de los usuarios mientras se carga.
Para conocer el TBT de tu página, puedes usar Lighthouse. Si el TBT de una página es alto, es posible que el subproceso principal esté demasiado ocupado durante la carga de la página, lo que puede afectar la capacidad de respuesta de una página durante ese momento crucial del ciclo de vida de la página.
Para encontrar interacciones lentas después de que se cargó la página, es posible que necesites otros tipos de datos, como los flujos de usuarios comunes que ya identificaste en las estadísticas de tu sitio web. Por ejemplo, si trabajas en un sitio web de comercio electrónico, un flujo de usuarios común serían las acciones que realizan los usuarios cuando agregan artículos a un carrito de compras en línea y confirman la compra.
Independientemente de si tienes o no datos de campo, el siguiente paso es probar y reproducir manualmente las interacciones lentas, ya que solo cuando puedes reproducir una interacción lenta puedes corregirla.
Cómo reproducir interacciones lentas en el lab
Existen varias formas de reproducir interacciones lentas en el lab a través de pruebas manuales, pero el siguiente es un marco de trabajo que puedes probar.
Métricas en vivo del panel de rendimiento de DevTools
El generador de perfiles de rendimiento de DevTools es el enfoque recomendado para diagnosticar interacciones que se saben lentas, pero puede llevar tiempo identificarlas cuando no sabes cuáles son las problemáticas.
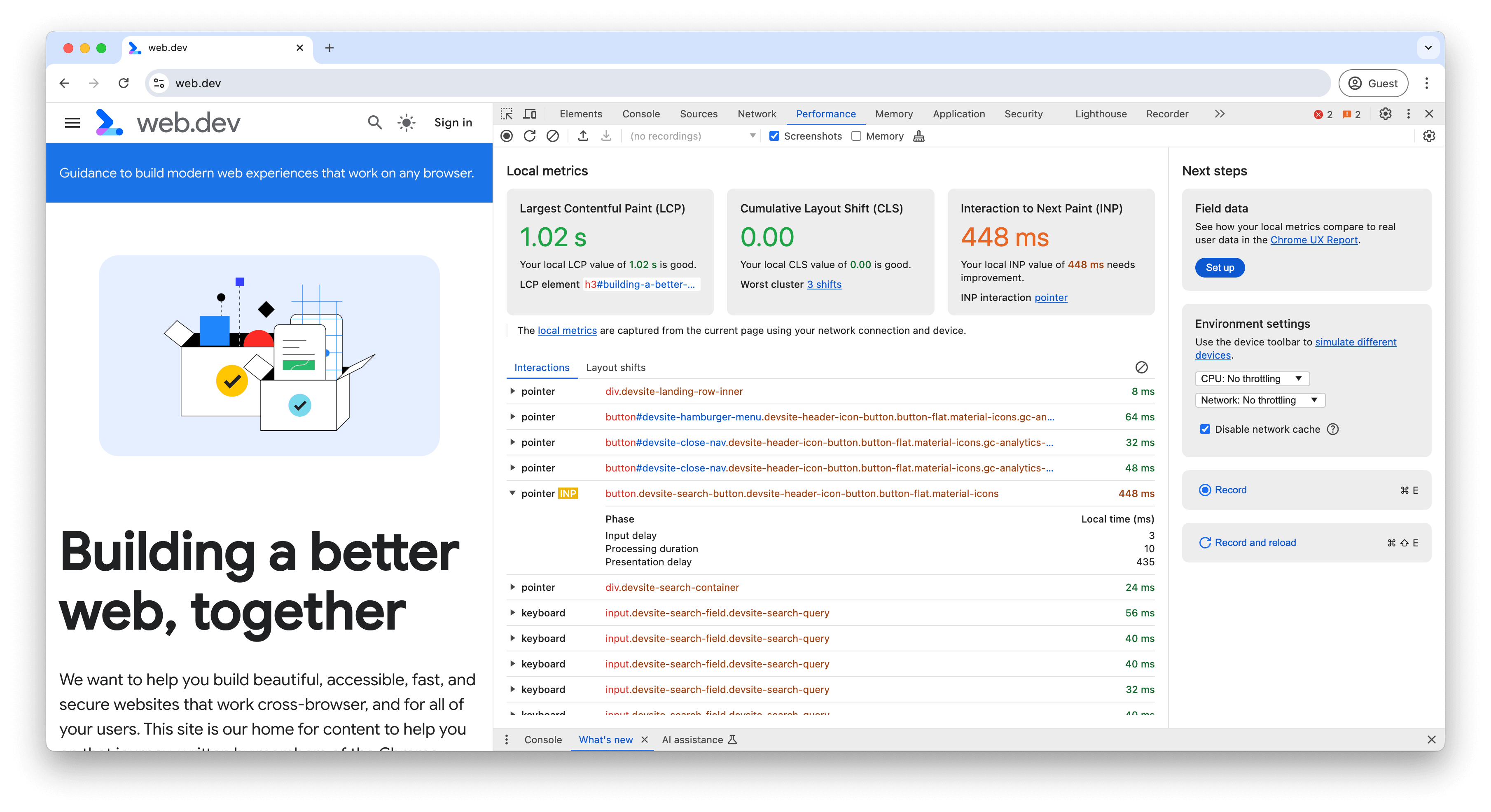
Cuando abras el panel Rendimiento por primera vez, verás una vista de métricas en tiempo real. Esto se puede usar para probar rápidamente varias interacciones y encontrar las problemáticas antes de pasar al generador de perfiles de rendimiento más detallado. A medida que interactúes, los datos de diagnóstico aparecerán en el registro de interacciones (con la interacción de INP destacada). Estas interacciones se pueden expandir para obtener los desgloses de las fases:

Si bien la vista de métricas en vivo ayuda a identificar interacciones lentas y proporciona algunos detalles para ayudarte a depurar la INP, es posible que debas usar el generador de perfiles de rendimiento para diagnosticar interacciones lentas, ya que proporciona los datos detallados que necesitarás para navegar por el código de producción de tu sitio web y encontrar las causas de las interacciones lentas.
Cómo registrar un seguimiento
El generador de perfiles de rendimiento de Chrome es la herramienta recomendada para diagnosticar y solucionar problemas de interacciones lentas. Para generar un perfil de una interacción en el generador de perfiles de rendimiento de Chrome, sigue estos pasos:
- Abre la página que deseas probar.
- Abre las Herramientas para desarrolladores de Chrome y ve al panel Rendimiento.
- Haz clic en el botón Record que se encuentra en la parte superior izquierda del panel para comenzar a realizar el seguimiento.
- Realiza las interacciones que deseas solucionar.
- Vuelve a hacer clic en el botón Record para detener el seguimiento.
Cuando se propaga el generador de perfiles, el primer lugar que debes buscar es el resumen de la actividad en la parte superior del generador de perfiles. El resumen de la actividad muestra barras rojas en la parte superior donde se produjeron tareas largas en la grabación. Esto te permite acercar rápidamente las áreas problemáticas.

Para enfocarte rápidamente en las áreas problemáticas, arrastra y selecciona una región en el resumen de la actividad. De forma opcional, puedes usar la función de migas de pan en el generador de perfiles para reducir el cronograma y, así, ignorar la actividad no relacionada.
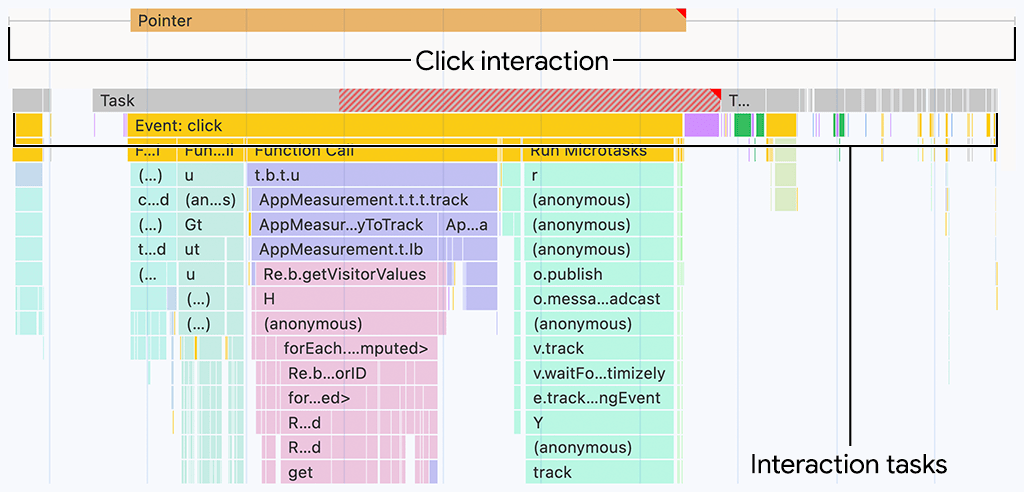
Una vez que te enfocas en el lugar donde se produjo la interacción, la pista Interactions te ayuda a alinear la interacción y la actividad que se produjo en la pista del subproceso principal debajo de ella:

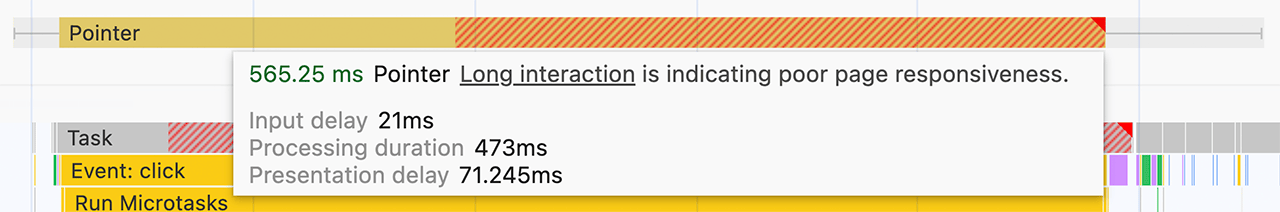
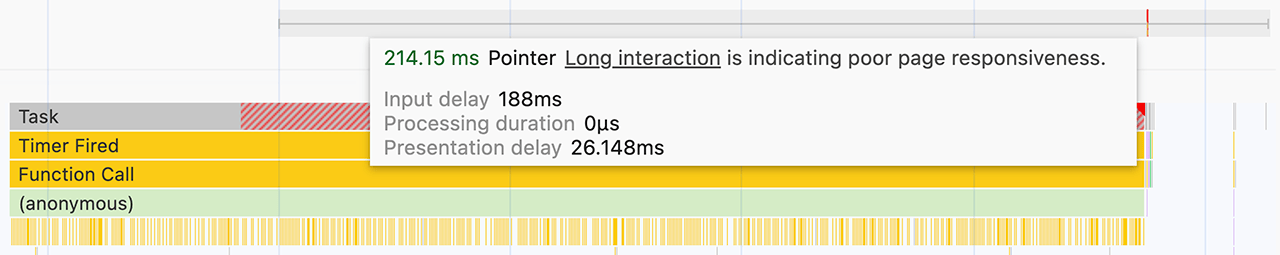
Para obtener detalles adicionales sobre qué parte de la interacción fue la más larga, coloca el cursor sobre la interacción en la pista de interacciones:

La parte rayada de la interacción representa cuánto tiempo de la interacción superó los 200 milisegundos, que es el límite superior del umbral "bueno" para la INP de una página. Las partes de la interacción que se enumeran son las siguientes:
- El retraso de entrada, que se visualiza con la cola izquierda.
- La duración del procesamiento, que se visualiza en el bloque sólido entre los bigotes izquierdo y derecho.
- El retraso de la presentación, que se visualiza con la cola derecha.
A partir de este punto, se trata de profundizar en los problemas que causan la interacción lenta, lo que se explica más adelante en esta guía.
Cómo identificar qué parte de una interacción es lenta
Las interacciones consisten en tres partes: la demora de entrada, la duración del procesamiento y la demora de presentación. La forma en que optimizas una interacción para disminuir el INP de una página depende de qué parte de ella tarda más tiempo.
Cómo identificar retrasos de entrada prolongados
Los retrasos de entrada pueden causar una latencia de interacción alta. El retraso de entrada es la primera parte de una interacción. Es el período desde que el sistema operativo recibe la acción del usuario por primera vez hasta el punto en el que el navegador puede comenzar a procesar la primera devolución de llamada del controlador de eventos de esa interacción.
Para identificar las demoras de entrada en el generador de perfiles de rendimiento de Chrome, busca la interacción en el segmento de interacciones. La longitud del trazo izquierdo indica la parte de la demora de entrada de la interacción. Para encontrar el valor preciso, coloca el cursor sobre la interacción en el generador de perfiles de rendimiento y consulta la información sobre herramientas.
Las demoras de entrada nunca pueden ser cero, pero tienes cierto control sobre la duración de la demora de entrada. La clave es determinar si hay trabajo en ejecución en el subproceso principal que impide que tus devoluciones de llamada se ejecuten tan pronto como deberían.

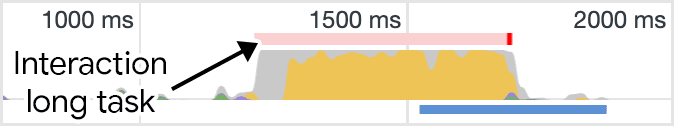
En la figura anterior, se ejecuta una tarea de una secuencia de comandos de terceros mientras el usuario intenta interactuar con la página y, por lo tanto, se extiende la demora de entrada. La demora de entrada extendida afecta la latencia de la interacción y, por lo tanto, podría afectar el INP de la página.
Cómo identificar duraciones de procesamiento largas
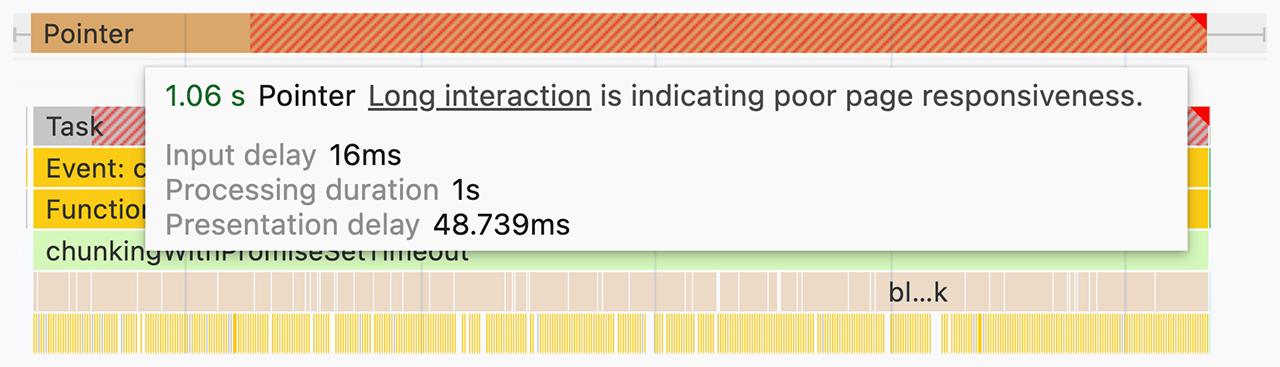
Las devoluciones de llamada de eventos se ejecutan inmediatamente después de la demora de entrada, y el tiempo que tardan en completarse se conoce como duración del procesamiento. Si las devoluciones de llamada de eventos se ejecutan durante demasiado tiempo, retrasan la presentación del siguiente fotograma por parte del navegador y pueden aumentar significativamente la latencia total de una interacción. Las duraciones de procesamiento largas pueden ser el resultado de JavaScript propio o de terceros costoso en términos de procesamiento, y, en algunos casos, de ambos. En el generador de perfiles de rendimiento, esto se representa con la parte sólida de la interacción en el segmento de interacciones.

Para encontrar devoluciones de llamada de eventos costosas, observa lo siguiente en un seguimiento de una interacción específica:
- Determina si la tarea asociada con las devoluciones de llamada de eventos es una tarea de larga duración. Para revelar tareas largas en un entorno de lab de forma más confiable, es posible que debas habilitar la limitación de la CPU en el panel de rendimiento o conectar un dispositivo Android de nivel bajo a medio y usar la depuración remota.
- Si la tarea que ejecuta las devoluciones de llamada de eventos es larga, busca entradas del controlador de eventos, por ejemplo, entradas con nombres como Event: click, en la pila de llamadas que tengan un triángulo rojo en la esquina superior derecha de la entrada.
Puedes probar una de las siguientes estrategias para reducir la duración de procesamiento de una interacción:
- Haz el menor trabajo posible. ¿Todo lo que sucede en una devolución de llamada de evento costosa es estrictamente necesario? De lo contrario, considera quitar ese código por completo si es posible o aplazar su ejecución para un momento posterior si no puedes hacerlo. También puedes aprovechar las funciones del framework para obtener ayuda. Por ejemplo, la función de memorización de React puede omitir el trabajo de renderización innecesario para un componente cuando sus propiedades no cambiaron.
- Pospone el trabajo que no se renderiza en la devolución de llamada del evento para un momento posterior. Las tareas largas se pueden dividir entregando el subproceso principal. Cada vez que cedes el subproceso principal, finalizas la ejecución de la tarea actual y divides el resto del trabajo en una tarea independiente. Esto le brinda al renderizador la oportunidad de procesar las actualizaciones de la interfaz de usuario que se realizaron antes en la devolución de llamada del evento. Si usas React, su función de transiciones puede hacerlo por ti.
Estas estrategias deberían ayudarte a optimizar las devoluciones de llamada de eventos para que tarden menos tiempo en ejecutarse.
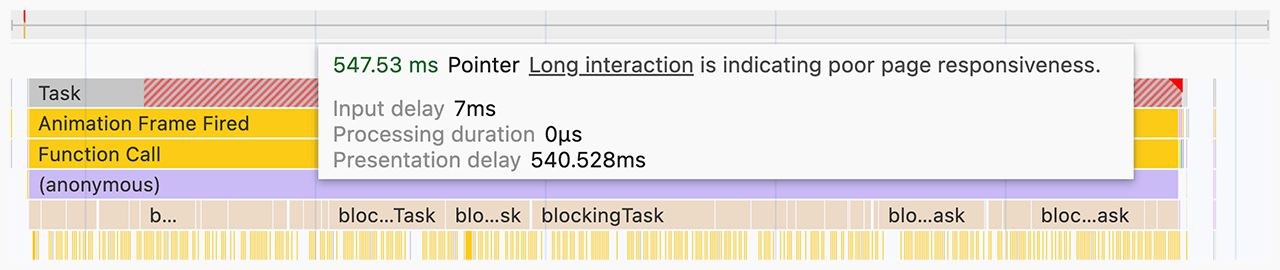
Cómo identificar demoras en la presentación
Las demoras de entrada y las duraciones de procesamiento largas no son las únicas causas de una mala INP. A veces, las actualizaciones de renderización que se producen en respuesta a incluso pequeñas cantidades de código de devolución de llamada de evento pueden ser costosas. El tiempo que tarda el navegador en renderizar actualizaciones visuales en la interfaz de usuario para reflejar el resultado de una interacción se conoce como demora de presentación.

El trabajo de renderización suele consistir en tareas como el recálculo de estilos, el diseño, la pintura y la composición, y se representa con bloques verdes y púrpuras en el gráfico de llama del generador de perfiles. La demora total de la presentación se representa con la cola derecha de la interacción en el segmento de interacciones.
De todas las posibles causas de latencia de interacción alta, los retrasos en la presentación pueden ser los más difíciles de solucionar. El trabajo de renderización excesivo puede deberse a cualquiera de las siguientes causas:
- Tamaños de DOM grandes El trabajo de renderización necesario para actualizar la presentación de una página suele aumentar junto con el tamaño del DOM de la página. Para obtener más información, consulta Cómo afectan los tamaños grandes de DOM a la interactividad y qué puedes hacer al respecto.
- Reflujos forzados. Esto sucede cuando aplicas cambios de estilo a elementos en JavaScript y, luego, consultas de inmediato los resultados de ese trabajo. El resultado es que el navegador debe realizar el trabajo de diseño antes de hacer cualquier otra cosa para que pueda mostrar los estilos actualizados. Para obtener más información y sugerencias sobre cómo evitar los reflujos forzados, consulta Evita diseños grandes y complejos, y el intercambio de diseños.
- Trabajo excesivo o innecesario en las devoluciones de llamada de
requestAnimationFrame. Las devoluciones de llamada derequestAnimationFrame()se ejecutan durante la fase de renderización del bucle de eventos y deben completarse antes de que se pueda presentar el siguiente fotograma. Si usasrequestAnimationFrame()para realizar tareas que no implican cambios en la interfaz de usuario, ten en cuenta que podrías retrasar el siguiente fotograma. - Devoluciones de llamadas de
ResizeObserverEstas devoluciones de llamada se ejecutan antes de la renderización y pueden retrasar la presentación del siguiente fotograma si el trabajo en ellas es costoso. Al igual que con las devoluciones de llamadas de eventos, aplaza cualquier lógica que no sea necesaria para el siguiente fotograma.
¿Qué sucede si no puedes reproducir una interacción lenta?
¿Qué sucede si tus datos de campo sugieren que una interacción en particular es lenta, pero no puedes reproducir el problema de forma manual en el lab? Hay algunas razones por las que esto podría ser así, pero una razón importante es que las circunstancias en las que pruebas las interacciones dependen del hardware y la conexión de red. Es posible que uses un dispositivo rápido con una conexión rápida, pero eso no significa que tus usuarios también lo hagan. Si este es tu caso, puedes probar una de las siguientes opciones:
- Si tienes un dispositivo Android físico, usa la depuración remota para abrir una instancia de las Herramientas para desarrolladores de Chrome en tu máquina host y tratar de reproducir interacciones lentas allí. Los dispositivos móviles suelen no ser tan rápidos como las laptops o las computadoras de escritorio, por lo que es más fácil observar interacciones lentas en estos dispositivos.
- Si no tienes un dispositivo físico, habilita la función de limitación de la CPU en las Herramientas para desarrolladores de Chrome.
- Es posible que estés esperando a que se cargue una página antes de interactuar con ella, pero tus usuarios no lo hacen. Si tienes una red rápida, habilita la limitación de red para simular condiciones de red más lentas y, luego, interactúa con la página en cuanto se cargue. Debes hacerlo porque el subproceso principal suele estar más ocupado durante el inicio, y las pruebas durante ese período pueden revelar lo que experimentan tus usuarios.
La solución de problemas de la INP es un proceso iterativo
Descubrir qué causa la alta latencia de interacción que contribuye a una INP deficiente requiere mucho trabajo, pero si puedes identificar las causas, estás a mitad de camino. Si sigues un enfoque metódico para solucionar problemas de INP deficientes, puedes identificar con precisión qué está causando el problema y llegar más rápido a la solución correcta. Para revisar, haz lo siguiente:
- Usa los datos de campo para encontrar interacciones lentas.
- Prueba manualmente las interacciones de campo problemáticas en el lab para ver si se pueden reproducir.
- Identifica si la causa se debe a una demora de entrada prolongada, devoluciones de llamada de eventos costosas o un trabajo de renderización costoso.
- Y todo de nuevo.
El último de estos es el más importante. Al igual que la mayoría de los trabajos que realizas para mejorar el rendimiento de la página, la solución de problemas y la mejora de INP es un proceso cíclico. Cuando corrijas una interacción lenta, pasa a la siguiente y repite el proceso hasta que comiences a ver resultados.


