오늘날의 디지털 세상에서 온라인 광고는 모두가 즐기는 무료 웹의 중요한 부분입니다. 하지만 광고가 제대로 구현되지 않으면 탐색 속도가 느려지고 사용자가 불만을 느끼며 참여도가 저하될 수 있습니다. 페이지 속도에 영향을 주지 않고 원활한 사용자 환경을 보장하며 웹사이트 소유자의 수익 기회를 극대화하는 방법을 알아보세요.
웹사이트는 온라인 광고를 주요 수익원으로 삼고 있습니다. 하지만 웹사이트에 광고가 게재되면 사용자 환경과 전반적인 페이지 실적이 저하되는 경우도 있습니다. 따라서 웹사이트 소유자와 광고주의 수익 창출 및 실적과 사용자 경험 간에 균형을 맞추는 것이 중요합니다.
높은 수익을 창출하기 위해 콘텐츠 내에 광고를 광범위하게 게재하는 웹사이트를 예로 들 수 있습니다. 하지만 과도한 광고는 사용자를 불편하게 하여 사용자 환경이 저하되고 이탈률이 높아집니다. 광고로 상당한 수익을 올릴 수 있음에도 불구하고 이탈은 웹사이트의 성공을 크게 저해합니다.
반대의 경우를 생각해 보세요. 광고가 없는 웹사이트를 예로 들 수 있습니다. 이 광고 없는 환경은 빠른 로드 시간과 원활한 탐색 환경으로 인해 많은 사용자를 유치하고 있습니다. 하지만 수익 창출 전략이 마련되지 않으면 웹사이트에서 수익을 창출하기가 어려워 장기적인 지속 가능성과 성장에 지장을 줄 수 있습니다.
두 시나리오 모두 수익 창출, 사용자, 실적 간의 균형을 유지하는 것이 중요하다는 것을 보여줍니다.
Core Web Vitals 활용하기
페이지 속도에 부정적인 영향을 주지 않으면서 광고를 로드하려면 Core Web Vitals를 통과하는 것이 중요합니다. 최대 콘텐츠 렌더링 시간 (LCP), 누적 레이아웃 이동 (CLS), 다음 페인트에 대한 상호작용 (INP)과 같은 측정항목으로 구성된 Core Web Vitals는 웹사이트의 사용자 환경 품질을 측정하는 사용자 환경 측정항목입니다.
최대 콘텐츠 렌더링 시간(LCP)
최대 콘텐츠 렌더링 시간(LCP)은 가장 큰 콘텐츠 요소가 표시 영역 내에 표시되는 데 걸리는 시간을 측정하는 측정항목이므로 LCP 최적화에 집중하는 것이 중요합니다. 웹사이트 소유자는 광고 콘텐츠의 로드 시간을 최소화하고 비동기 로드 기법에 우선순위를 두어 LCP를 줄이고 페이지에서 가장 눈에 띄는 콘텐츠 요소의 렌더링 시간을 줄일 수 있습니다.
다음 페인트에 대한 상호작용 (INP)
둘째, INP 개선은 반응형 사용자 환경에 매우 중요합니다. INP는 페이지의 전체 수명 주기 동안 발생하는 모든 클릭, 탭, 키보드 상호작용의 지연 시간을 측정합니다. 결과 값은 대부분 완료하는 데 가장 오래 걸린 상호작용이며, 사용자 상호작용에 빠르게 응답하는 페이지의 전반적인 기능을 나타냅니다.
사용자 상호작용을 지연시키는 광고는 INP에 부정적인 영향을 미칩니다. 이로 인해 느리게 느껴지거나 심한 경우 완전히 작동하지 않는 환경이 만들어져 사용자가 불만을 느낄 수 있습니다. 광고에 지연 로드를 구현하고 중요하지 않은 JavaScript 실행을 지연하면 페이지의 INP를 줄여 전반적인 페이지 응답성을 개선할 수 있습니다.
레이아웃 변경 횟수(CLS)
마지막으로 CLS는 페이지 로드 중에 발생하는 예상치 못한 레이아웃 변경의 양을 측정하여 페이지의 시각적 안정성을 측정합니다. 동적으로 로드되거나 크기가 조절되는 광고는 레이아웃이 불안정해질 수 있으며, 이로 인해 사용자가 페이지에서 현재 위치를 파악하지 못하거나 예기치 않은 레이아웃 변경으로 인해 의도치 않게 잘못된 요소를 탭하는 등 사용자 환경이 저하될 수 있습니다. 이를 완화하려면 웹사이트 소유자가 CLS를 최적화하여 광고에 레이아웃 변경을 방지하기 위한 공간이 확보되도록 해야 하며, 갑작스러운 콘텐츠 리플로우를 방지하기 위해 광고 크기를 최적화해야 합니다.
웹페이지를 고유한 콘텐츠 블록으로 구조화
텍스트, 이미지, 광고 콘텐츠 모두의 콘텐츠 블록으로 웹페이지를 구성하고 CSS content-visibility: 속성을 사용하면 최신 브라우저에서 전반적인 렌더링 시간을 크게 개선할 수 있습니다.
이러한 콘텐츠 블록 내에 content-visibility: 속성을 전략적으로 적용하면 텍스트, 이미지, 광고 콘텐츠의 렌더링 프로세스를 최적화할 수 있습니다. 이렇게 하면 표시 영역의 콘텐츠만 완전히 렌더링되므로 초기 페이지 로드 속도가 빨라지고 사용자 상호작용이 더 원활해집니다. 이 성능 개선은 특히 긴 페이지 또는 광고가 많은 페이지를 처리할 때 유용합니다.
중요한 광고 슬롯 우선순위 지정
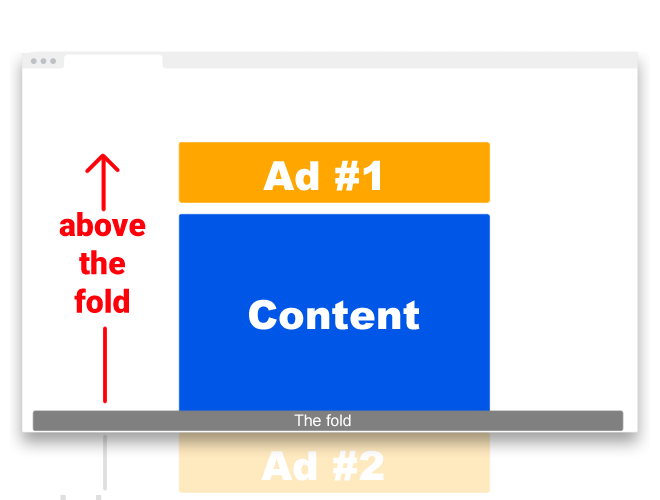
모든 광고 슬롯이 동일한 것은 아닙니다. 예를 들어 AFT 광고 슬롯은 일반적으로 조회가능성 및 수익 창출 측면에서 BTF 광고 슬롯보다 가치가 높습니다. 스크롤 없이 첫 번째 표시 영역에서 볼 수 있으므로 스크롤 없이 볼 수 있는 부분에 있는 광고는 사용자에게 표시될 가능성이 더 높습니다. 스크롤해야 볼 수 있는 광고는 사용자가 페이지를 아래로 충분히 스크롤하여 볼 수 있을 만큼 아래로 스크롤한 후에 표시됩니다.
스크롤 없이 볼 수 있는 부분의 광고

스크롤 없이 볼 수 있는 부분 광고 슬롯은 스크롤하지 않고도 볼 수 있는 웹페이지의 부분을 의미하며 디지털 광고에서 중요한 가치를 보유하고 있습니다. 이러한 주요 게재위치는 다음과 같은 여러 가지 이유로 가치가 있는 것으로 간주됩니다.
- 스크롤 없이 볼 수 있는 부분에 배치된 광고는 웹페이지를 로드하는 즉시 사용자에게 표시됩니다. 사용자는 이러한 광고를 더 잘 알아보고 참여할 가능성이 높아 클릭률이 높아집니다.
- 광고주는 웹페이지 상단을 가장 가치 있는 공간으로 간주하는 경우가 많습니다. 사이트를 방문할 때 사용자가 가장 먼저 접하게 되는 광고이므로 효과가 높고 프리미엄 광고를 게재하기에 중요한 영역입니다.
- 스크롤 없이 볼 수 있는 부분의 광고는 사용자의 시선에 바로 들어오므로 조회가능 노출률이 가장 높습니다. 이렇게 하면 페이지를 방문하는 대부분의 사용자가 스크롤하지 않고도 이러한 광고를 볼 수 있습니다.
하지만 첫 화면에서 상단 광고 슬롯을 사용할 때는 수익 창출과 사용자 환경 간에 균형을 맞추는 것이 중요합니다. 다음은 몇 가지 주요 고려사항입니다.
- 첫 화면 광고 슬롯은 사용자의 초기 표시 영역에서 최대한 빨리 로드되어야 합니다. 광고가 느리게 로드되면 사용자 환경에 부정적인 영향을 미치고 이탈률이 증가할 수 있습니다. 원활한 사용자 및 탐색 환경을 유지하려면 광고 로드 시간을 최적화하는 것이 중요합니다.
- 스크롤 없이 볼 수 있는 부분의 광고 게재위치는 가치가 있지만 이 주요 공간에 광고를 너무 많이 게재하지 않는 것이 중요합니다. 과도한 광고는 페이지를 혼잡하게 만들고 콘텐츠 가독성을 방해하며 사용자 환경을 저하킵니다. 수익 창출과 깔끔하고 사용자 친화적인 레이아웃 유지 간의 균형을 유지하도록 노력하세요.
- 상단 광고 슬롯이 다양한 화면 크기 및 기기와 호환되는지 확인합니다. 반응형 디자인 관행은 사용자의 화면 크기와 관계없이 일관되고 시각적으로 매력적인 레이아웃을 유지하는 데 도움이 될 수 있습니다.
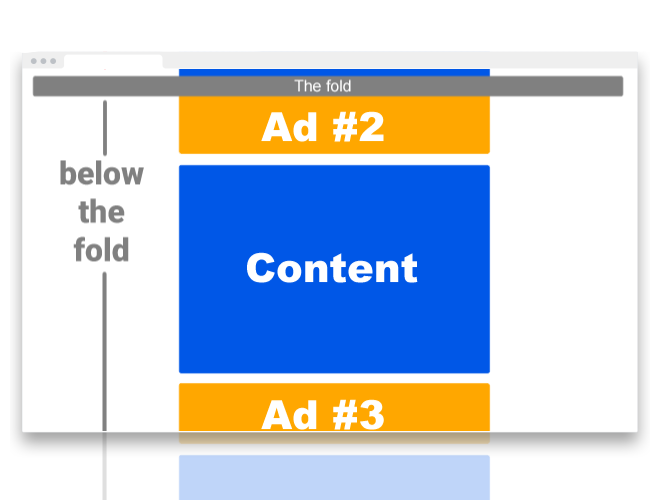
스크롤해야 볼 수 있는 부분의 광고

스크롤해야 볼 수 있는 부분 광고 슬롯(아래로 스크롤한 후에만 표시되는 웹페이지 내부에 게재되는 광고)도 디지털 광고 업계에서 상당한 가치를 보유하고 있습니다. 이러한 게재위치는 스크롤 없이 볼 수 있는 부분의 게재위치를 보완하는 고유한 이점을 제공합니다.
스크롤하여 더 많은 콘텐츠를 살펴보는 사용자의 혜택을 누리는 광고는 스크롤 아래에 배치하는 것이 좋습니다. 이러한 게재위치는 추가 정보를 적극적으로 찾고 있는 참여도 높은 사용자의 관심을 사로잡기 때문에 더 복잡한 메시지 또는 스토리텔링을 전달하려는 브랜드에 유용합니다.
- 처음에는 표시되지 않는 광고 슬롯은 옆에 있는 콘텐츠와 정렬되어 문맥적 관련성을 높일 수 있습니다. 이렇게 하면 사용자가 탐색 중인 콘텐츠와 관련된 광고를 발견하여 사용자 참여도가 높아질 수 있습니다.
- 신중하게 디자인하면 아래쪽 광고가 주변 콘텐츠와 원활하게 통합되어 사용자에게 방해가 덜 될 수 있습니다. 이러한 통합(네이티브 광고라고도 함)을 통해 보다 조화로운 사용자 환경을 제공할 수 있습니다.
- 스크롤이 필요한 광고 게재위치는 실험할 수 있는 충분한 공간과 자유를 제공하여 더 창의적인 디자인과 형식 유연성을 제공합니다. 동영상 광고, 양방향 요소, 대형 이미지를 지연 로드하여 사용자 경험을 방해하지 않고 사용자의 관심을 끌 수 있습니다.
하지만 아래쪽 광고 게재위치의 경우 다음 사항을 고려해야 합니다.
- 스크롤해야 볼 수 있는 부분에 광고를 게재하는 것도 효과적이지만, 사용자가 스크롤하여 광고를 볼 수 있도록 유도하는 것이 중요합니다. 시각적 신호나 콘텐츠 티저를 구현하면 사용자가 더 탐색하도록 유도하여 광고 노출 가능성을 높일 수 있습니다.
- 스크롤해야 볼 수 있는 부분에 광고를 게재할 때는 콘텐츠 품질이나 가독성이 저하되지 않도록 해야 합니다. 사용자에게 부담을 주지 않고 긍정적인 사용자 경험을 제공하기 위해 광고와 콘텐츠 간에 균형을 유지합니다.
- 스크롤 없이 볼 수 있는 부분의 광고 게재위치와 달리 스크롤해야 볼 수 있는 부분의 광고는 즉시 로드할 필요가 없습니다. 이러한 광고가 사용자의 표시 영역에 진입할 때까지 광고 로드를 지연하면 전반적인 페이지 로드 속도를 개선하고 초기 페이지 렌더링 시간을 줄일 수 있습니다.
아래 광고는 전략적으로 사용하면 상단 광고를 보완하고 광고 소재 형식과 문맥 관련성을 위한 플랫폼을 제공할 수 있습니다. 하지만 가시성을 최적화하고, 콘텐츠 균형을 맞추며, 광고 로드 시점을 관리하는 것이 긍정적인 사용자 경험을 보장하는 데 중요한 고려사항입니다.
현재 Google 게시자 태그 (GPT) 권장사항:
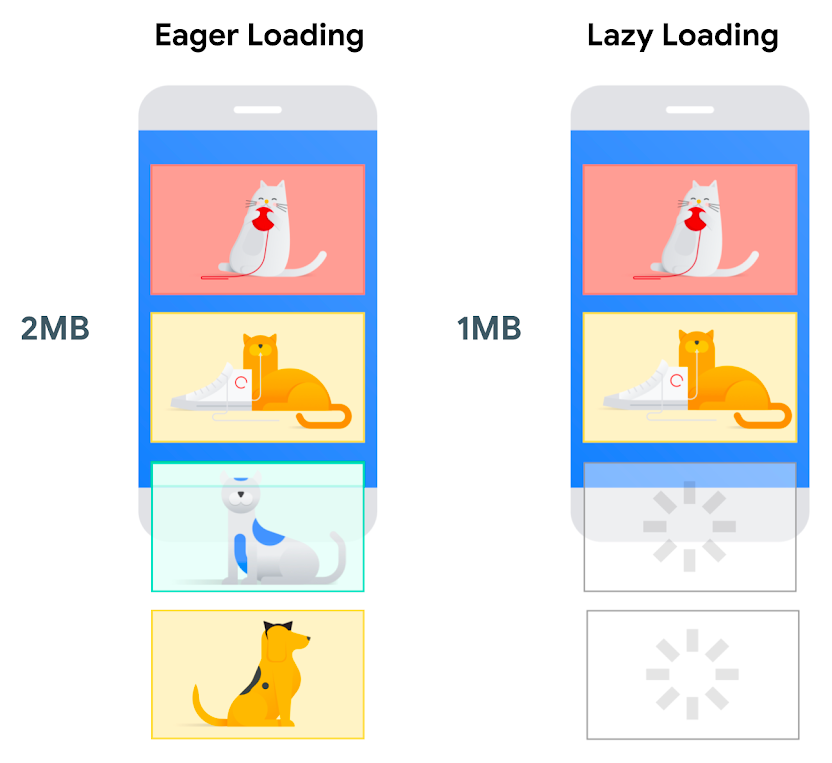
적절한 경우 광고 지연 로드

지연 로드는 중요하지 않은 리소스의 로드를 필요할 때까지 지연하는 기법입니다. 즉시 표시되지 않는 광고 (스크롤 아래 광고)에 지연 로드를 적용하면 광고가 화면에 표시될 때만 로드되므로 대역폭을 절약하고 전반적인 페이지 속도를 개선할 수 있습니다. 이제 브라우저에 loading=lazy 속성이 있는 iframe의 네이티브 지연 로드가 포함됩니다.
지연 로드를 구현하면 광고가 사용자의 뷰포트에 들어갈 때 동적으로 가져와 페이지 수명 주기의 중요한 부분에서 기본 스레드의 초기 로드 시간과 총 차단 시간 (TBT) (INP와 높은 상관관계가 있음)을 줄여 사용자 환경에 미치는 부정적인 영향을 최소화할 수 있습니다.
페이지를 새로고침하지 않고 광고 새로고침

페이지 실적과 광고 로드 간의 균형을 맞출 수 있는 추가 기법은 전체 페이지를 새로고침하지 않고도 30~240초마다 광고를 새로고침하는 기능입니다1. 이 접근 방식을 사용하면 사용자의 탐색 환경을 방해하거나 불필요한 지연을 일으키지 않고 광고 콘텐츠를 동적으로 업데이트할 수 있습니다.
모바일 앱에서 기존 WebView에서 광고를 새로고침하면 데이터 및 리소스 오버헤드가 최소화되므로 전체 페이지를 새로고침하거나 WebView를 다시 만드는 것보다 성능이 향상됩니다. 따라서 처음부터 다시 시작할 때 발생하는 지연 시간 없이 콘텐츠를 더 빠르게 업데이트하고 더 원활한 사용자 환경을 제공할 수 있습니다.
광고를 비동기식으로 새로고침하면 웹사이트 소유자는 페이지 콘텐츠를 그대로 유지하면서 광고 콘텐츠를 실시간으로 원래 위치에서 원활하게 업데이트할 수 있습니다. 이렇게 하면 전체 페이지를 새로고침할 필요가 없어 페이지 속도가 개선될 뿐만 아니라 표시되는 광고가 관련성 높고 눈길을 사로잡을 수 있습니다. 이 기법을 사용하면 웹사이트 소유자가 수익 창출과 실적 간의 균형을 맞춰 적시에 매력적인 광고 콘텐츠를 게재하는 동시에 사용자 환경에 미치는 부정적인 영향을 최소화할 수 있습니다.
광고 슬롯을 새로고침하는 것은 레시피 페이지, DIY 튜토리얼, 기타 콘텐츠가 풍부한 웹사이트 등 사용자가 더 오래 머무는 페이지에서 특히 유용합니다. 예를 들어 사용자가 튜토리얼을 따라 상당한 시간을 보낼 수 있는 DIY 공예 페이지에서 단계 사이의 휴식 시간 또는 이미지 갤러리를 보는 동안 전략적으로 광고 슬롯을 새로고침하면 사용자 환경과 광고 수익을 모두 개선할 수 있습니다. 마찬가지로 레시피 페이지에서 사용자가 재료 목록이나 안내를 스크롤한 후 광고 슬롯을 새로고침하면 사용자의 관심을 유지할 수 있습니다.
비동기 로드 우선순위 지정
광고를 게재하는 동안 페이지 속도를 개선하는 데 가장 효과적인 전략 중 하나는 비동기 로드입니다. 비동기 로드는 기본 웹페이지 콘텐츠와는 별개로 광고를 로드하므로 광고가 완전히 로드될 때까지 기다리지 않고도 페이지 렌더링을 계속하고 상호작용이 가능합니다. 이렇게 하면 인지되는 로드 시간이 크게 줄어 사용자 만족도가 향상됩니다.
스크립트 태그 정의에 async 속성을 포함하세요. 예를 들면 다음과 같습니다.
애드센스:
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
애드센스 (자동 광고):
<script async data-ad-client="ca-pub-xxxxxxxxxxxxxxxx" src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
Google 게시자 태그:
<script async src="https://securepubads.g.doubleclick.net/tag/js/gpt.js"></script>
광고 크기, 위치, 형식 최적화

광고의 크기, 위치, 형식은 페이지 속도에 큰 영향을 미칠 수 있습니다. 광고 크기가 크면 페이지 로드 속도가 느려져 사용자가 불만을 느낄 수 있습니다. 이를 완화하려면 웹사이트 소유자가 광고주와 긴밀히 협력하여 광고 크기와 형식을 최적화해야 합니다. 압축된 이미지 형식과 효율적인 광고 소재 디자인을 사용하도록 권장하면 시각적 품질을 저하시키지 않고도 파일 크기를 줄일 수 있습니다. 이러한 최적화는 페이지 속도를 개선할 뿐만 아니라 대역폭이 제한된 사용자의 데이터 소비도 최소화합니다.
더 나은 광고 표준(Better Ads Standard)
광고를 표시할 때는 더 나은 광고 표준을 준수하는 것이 중요합니다. 이렇게 하면 방해가 되거나 불편을 주는 광고 형식을 줄여 사용자 경험을 개선할 뿐만 아니라 광고 게재 위치와 페이지 로드 시간에도 긍정적인 영향을 미치기 때문입니다.
이러한 표준을 준수하면 광고가 방해가 덜 되고 눈에 잘 띄지 않는 위치에 게재될 가능성이 높아져 사용자 참여도와 클릭률이 높아질 수 있습니다.
또한 이러한 가이드라인을 준수하면 리소스 사용량이 적고 가벼운 광고 형식이 선호되므로 페이지 로드 속도가 빨라져 전반적인 웹사이트 성능과 사용자 만족도가 개선될 수 있습니다.
광고 네트워크 및 제공업체의 전략적 평가
실적 측면에서 모든 광고 네트워크와 제공업체가 동일하게 생성되는 것은 아닙니다. 최적의 페이지 속도를 보장하려면 웹사이트 소유자가 다양한 광고 네트워크, 헤더 입찰 구현, 제공업체의 실적을 꼼꼼하게 평가해야 합니다.
속도를 최우선으로 하고 가벼운 광고 콘텐츠를 효율적으로 게재한 실적이 있는 제공업체와 파트너십을 맺으면 페이지 실적을 크게 높이고 사용자 환경을 개선할 수 있습니다.
결론
온라인 광고를 통해 수익을 극대화하면서 우수한 사용자 환경을 제공하려는 웹사이트 소유자에게는 수익 창출과 실적 간의 균형을 맞추는 것이 매우 중요합니다.
비동기 로드, 지연 로드, 광고 형식 및 크기 최적화, 지능형 캐싱 활용, 광고 네트워크 신중한 평가, 헤더 입찰 및 제공업체와 같은 기법을 사용하면 웹사이트 소유자는 페이지 실적을 저하시키지 않고도 광고 로드 문제를 해결할 수 있습니다. 광고를 효율적으로 게재하는 데 우선순위를 두면 궁극적으로 사용자 분류, 참여도 향상, 지속 가능한 수익 창출을 보장할 수 있습니다.
각주
- 광고 서버에 적용되는 제한사항 및 요구사항이 있을 수 있습니다. 예를 들어 Ad Manager에서는 게시자가 UI에서 새로고침되는 인벤토리를 선언해야 합니다. 일부 구매자의 경우 240초 이상의 새로고침 선언을 요구합니다. 일반적으로 새로고침 사이의 간격이 길수록 구매자에게 더욱 매력적인 인벤토리가 됩니다. 자세히 알아보기


