在大多數情況下,http://localhost 的行為類似於開發用途的 HTTPS。但在部分特殊情況中 (例如自訂主機名稱或使用安全 Cookie),您必須明確地設定開發網站,使其行為與 HTTPS 相同,才能準確呈現網站在實際工作環境中的運作情形。(如果您的正式版網站未使用 HTTPS,請優先改用 HTTPS)。
本頁面說明如何使用 HTTPS 在本機執行網站。
如需簡短操作說明,請參閱 mkcert 快速參考**。
使用 mkcert 使用 HTTPS 在本機執行網站 (建議做法)
如要在本機開發網站使用 HTTPS 及存取 https://localhost 或 https://mysite.example (自訂主機名稱),您需要傳輸層安全標準 (TLS) 憑證,該憑證是由裝置和瀏覽器信任的實體簽署,稱為信任的憑證授權單位 (CA)。瀏覽器在建立 HTTPS 連線之前,會檢查開發伺服器的憑證是否由信任的 CA 簽署。
建議您使用跨平台 CA mkcert 建立並簽署憑證。如需其他實用選項,請參閱「使用 HTTPS 在本機執行網站:其他選項」。
許多作業系統都包含用來建立憑證的程式庫,例如 openssl。不過,這類 SDK 比 mkcert 複雜也較不可靠,不一定是跨平台,因此較大型的開發團隊較不容易使用。
設定
安裝 mkcert (僅限一次)。
請按照instructions在作業系統上安裝 mkcert。舉例來說,在 macOS 上:
brew install mkcert brew install nss # if you use Firefox將 mkcert 新增至本機根 CA。
在終端機中執行下列指令:
mkcert -install這會產生本機憑證授權單位 (CA)。 mkcert 產生的本機 CA 只會受到裝置本機的信任。
為網站產生由 mkcert 簽署的憑證。
在終端機中,前往網站的根目錄,或是您想要保留憑證的目錄。
接著執行:
mkcert localhost如果您使用的是
mysite.example等自訂主機名稱,請執行:mkcert mysite.example這個指令會執行兩項操作:
- 為您指定的主機名稱產生憑證。
- 允許 mkcert 簽署憑證。
您的憑證現已準備就緒,並由瀏覽器在本機信任的憑證授權單位簽署。
將伺服器設為使用您剛建立的 TLS 憑證。
這項操作的細節取決於您的伺服器。以下提供幾個範例:
🇨?🇦? Real 包含節點:
server.js(取代{PATH/TO/CERTIFICATE...}和{PORT}):const https = require('https'); const fs = require('fs'); const options = { key: fs.readFileSync('{PATH/TO/CERTIFICATE-KEY-FILENAME}.pem'), cert: fs.readFileSync('{PATH/TO/CERTIFICATE-FILENAME}.pem'), }; https .createServer(options, function (req, res) { // server code }) .listen({PORT});🔔? 🤔? 使用 http-server:
依照下列方式啟動伺服器 (取代
{PATH/TO/CERTIFICATE...}):http-server -S -C {PATH/TO/CERTIFICATE-FILENAME}.pem -K {PATH/TO/CERTIFICATE-KEY-FILENAME}.pem-S會透過 HTTPS 執行您的伺服器,而-C會設定憑證,-K則會設定金鑰。🔔? 🎄? 開發伺服器專用的 React 開發伺服器:
依照下列方式編輯
package.json並取代{PATH/TO/CERTIFICATE...}:"scripts": { "start": "HTTPS=true SSL_CRT_FILE={PATH/TO/CERTIFICATE-FILENAME}.pem SSL_KEY_FILE={PATH/TO/CERTIFICATE-KEY-FILENAME}.pem react-scripts start"舉例來說,如果您已在網站的根目錄中為
localhost建立憑證:|-- my-react-app |-- package.json |-- localhost.pem |-- localhost-key.pem |--...然後,
start指令碼應如下所示:"scripts": { "start": "HTTPS=true SSL_CRT_FILE=localhost.pem SSL_KEY_FILE=localhost-key.pem react-scripts start"🔔? 🎄? 其他示例:
在瀏覽器中開啟
https://localhost或https://mysite.example,仔細檢查網站是否使用 HTTPS 在本機執行。系統不會顯示任何瀏覽器警告,因為瀏覽器會將 mkcert 視為本機憑證授權單位。
mkcert 快速參考指引
如何使用 HTTPS 執行本機開發網站:
-
設定 mkcert。
如果尚未安裝 mkcert,請先前往 macOS 安裝:
brew install mkcert
如需 Windows 和 Linux 的操作說明,請參閱安裝 mkcert。
接下來,請建立本機憑證授權單位:
mkcert -install
-
建立信任的憑證。
mkcert {YOUR HOSTNAME e.g. localhost or mysite.example}這項操作會建立可自動執行 mkcert 簽署的有效憑證。
-
將開發伺服器設為使用 HTTPS 和您在步驟 2 建立的憑證。
你現在可以在瀏覽器中存取 https://{YOUR HOSTNAME},而不會出現警告
</div>
使用 HTTPS 在本機執行網站:其他選項
以下是設定憑證的其他方式。相較於 mkcert,一般來說會比使用 mkcert 更複雜或風險更高。
自行簽署的憑證
您也可以決定不使用 mkcert 等本機憑證授權單位,改自行簽署憑證。這個方法有一些陷阱:
- 瀏覽器不信任您是憑證授權單位,因此會顯示必須手動略過的警告。在 Chrome 中,您可以使用
#allow-insecure-localhost旗標在localhost上自動略過這項警告。 - 如果您要在不安全的網路中工作,這個做法並不安全。
- 使用 mkcert 等本機 CA 不一定容易或更快。
- 自行簽署憑證的行為與信任的憑證不會完全相同。
- 如果您不在瀏覽器環境中使用這項技巧,則必須停用伺服器的憑證驗證功能。忘記在實際工作環境中重新啟用時,會造成安全性問題。

如果您未指定憑證,React's 和 Vue's 開發伺服器 HTTPS 選項會在背景建立自行簽署的憑證。速度很快,不過也會發生相同的瀏覽器警告,以及自行簽署憑證的其他陷阱。幸運的是,您可以使用前端架構的內建 HTTPS 選項,並指定使用 mkcert 或類似方式建立的本機信任憑證。詳情請參閱包含 React 的 mkcert 範例。
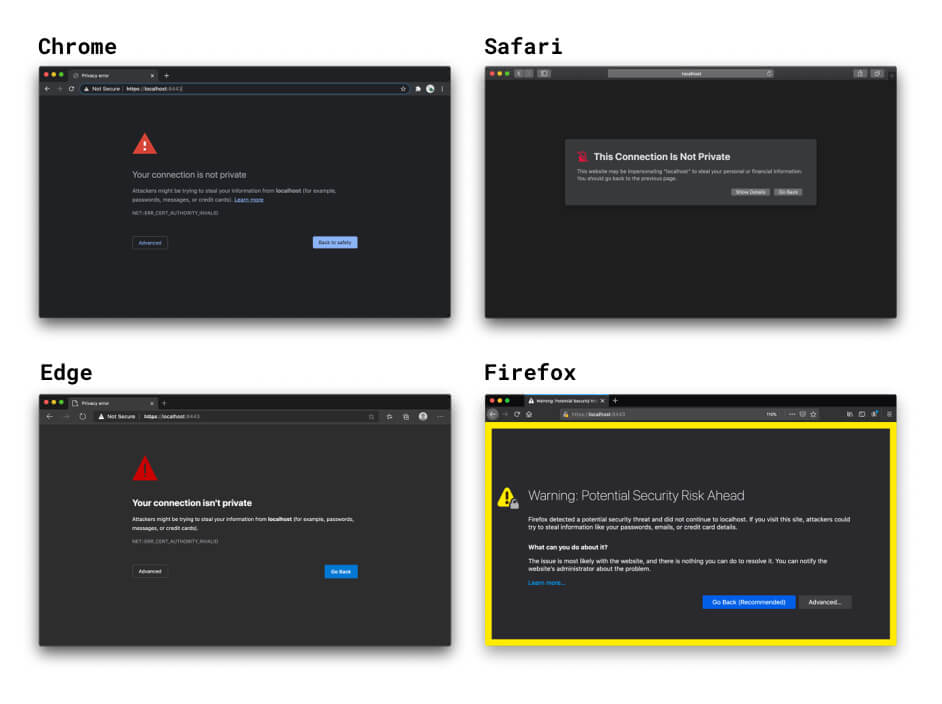
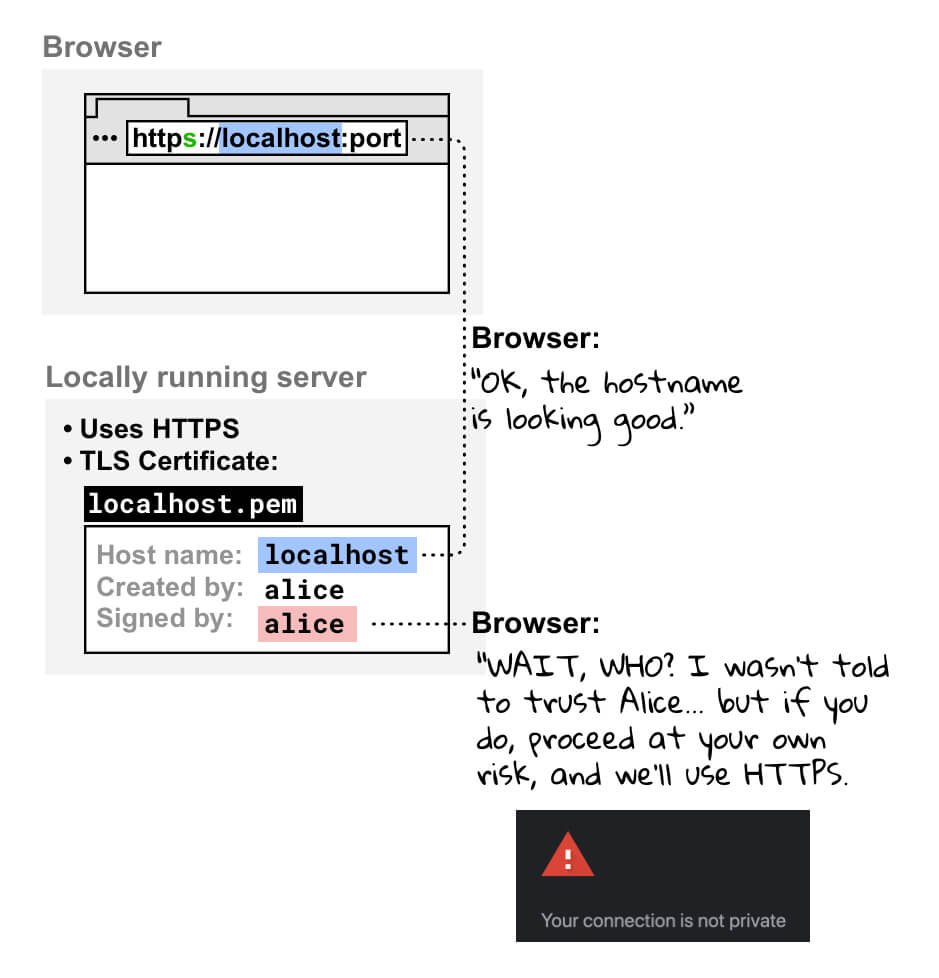
如果您使用 HTTPS 在瀏覽器中開啟本機執行的網站,瀏覽器會檢查本機開發伺服器的憑證。看到您自行簽署憑證時,它會檢查您是否已註冊為信任的憑證授權單位。由於您不是安全性憑證,因此瀏覽器不會信任憑證,並且會顯示警告訊息,告知您連線不安全。如果您繼續操作,這項操作仍會建立 HTTPS 連線,但您必須自行承擔風險。

憑證由一般憑證授權單位簽署
您也可以使用由官方 CA 簽署的憑證。隨附於下列小工具:
- 相較於使用 mkcert 等本機 CA 技術,您需要完成更多設定。
- 你必須使用自己控管的有效網域名稱。也就是說,針對以下項目,您無法使用官方 CA:
反向 Proxy
另一種使用 HTTPS 存取本機執行網站的選項,是使用 ngrok 等反向 Proxy。這伴隨著下列風險:
- 任何共用反向 Proxy 網址的使用者都可以存取您的本機開發網站。向用戶端示範專案時,這項做法很實用,但也可能讓未經授權的人員共用機密資訊。
- 某些反向 Proxy 服務會按使用費收費,因此在您選擇服務時,價格可能會列入考量。
- 瀏覽器中的全新安全措施可能會影響這些工具的運作方式。
標記 (不建議)
如果您在 Chrome 中使用自訂主機名稱 (例如 mysite.example),可以使用旗標強制瀏覽器將 mysite.example 視為安全無虞。請避免這樣做,原因如下:
- 您必須 100%,確保
mysite.example一律會解析為本機位址。否則,正式版憑證可能會外洩。 - 這個標記僅適用於 Chrome,因此無法跨瀏覽器偵錯。
感謝所有評論者和貢獻者的貢獻和意見回饋,尤其是 Ryan Sleevi、Filippo V 此外 rda、Milica Mihajlija 和 Rowan Merewood。🙌


