웹사이트에 HTTPS를 지원하는 것은 사이트와 사용자를 공격으로부터 보호하는 중요한 단계이지만, 혼합 콘텐츠가 이러한 보호 기능을 쓸모없게 만들 수 있습니다. 혼합 콘텐츠란 무엇인가요?에 설명된 것처럼 점점 안전하지 않은 혼합 콘텐츠는 브라우저에 의해 차단됩니다.
이 가이드에서는 기존 혼합 콘텐츠 문제를 해결하고 새로운 문제가 발생하지 않도록 방지하는 기술과 도구를 보여줍니다.
사이트를 방문하여 혼합 콘텐츠 찾기
Chrome에서 HTTPS 페이지를 방문하면 브라우저에서 JavaScript 콘솔의 오류 및 경고로 혼합 콘텐츠를 경고합니다.
혼합 콘텐츠란 무엇인가요?에서 여러 예시를 찾고 Chrome DevTools에서 문제가 어떻게 보고되는지 확인할 수 있습니다.
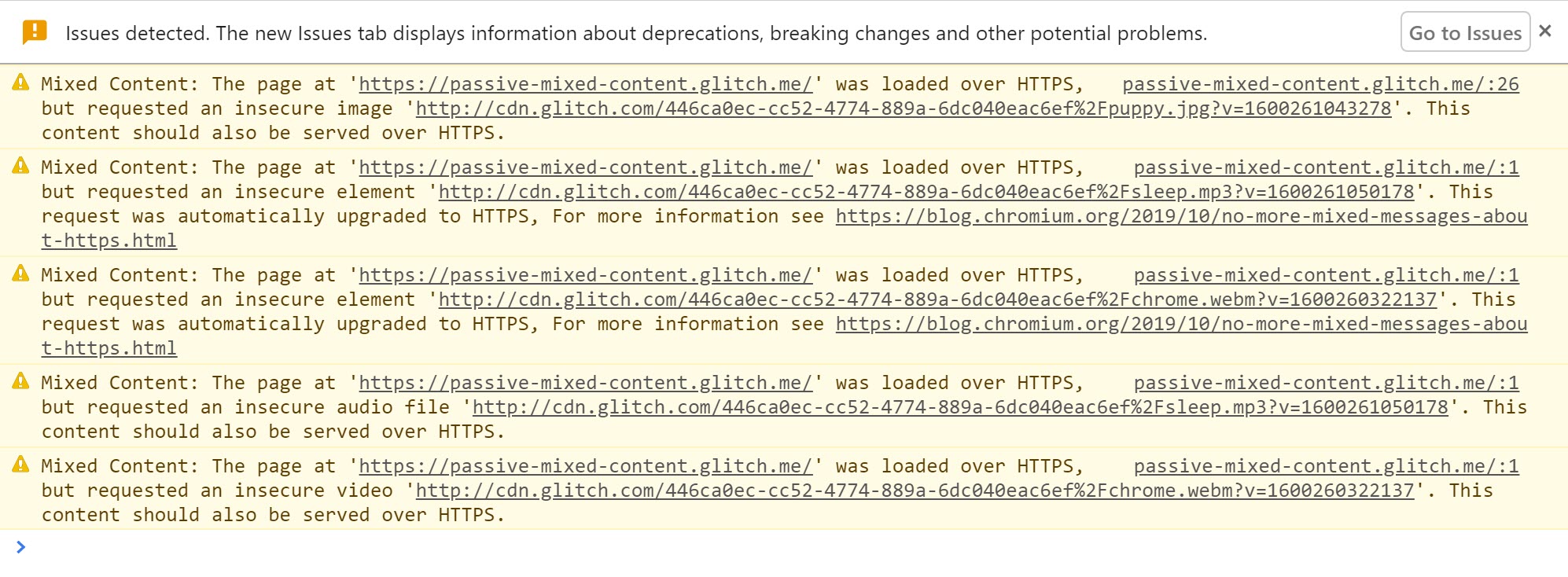
수동적 혼합 콘텐츠의 예는 다음과 같은 경고를 표시합니다.
브라우저가 https URL에서 콘텐츠를 찾을 수 있으면 자동으로 업그레이드한 다음 메시지를 표시합니다.

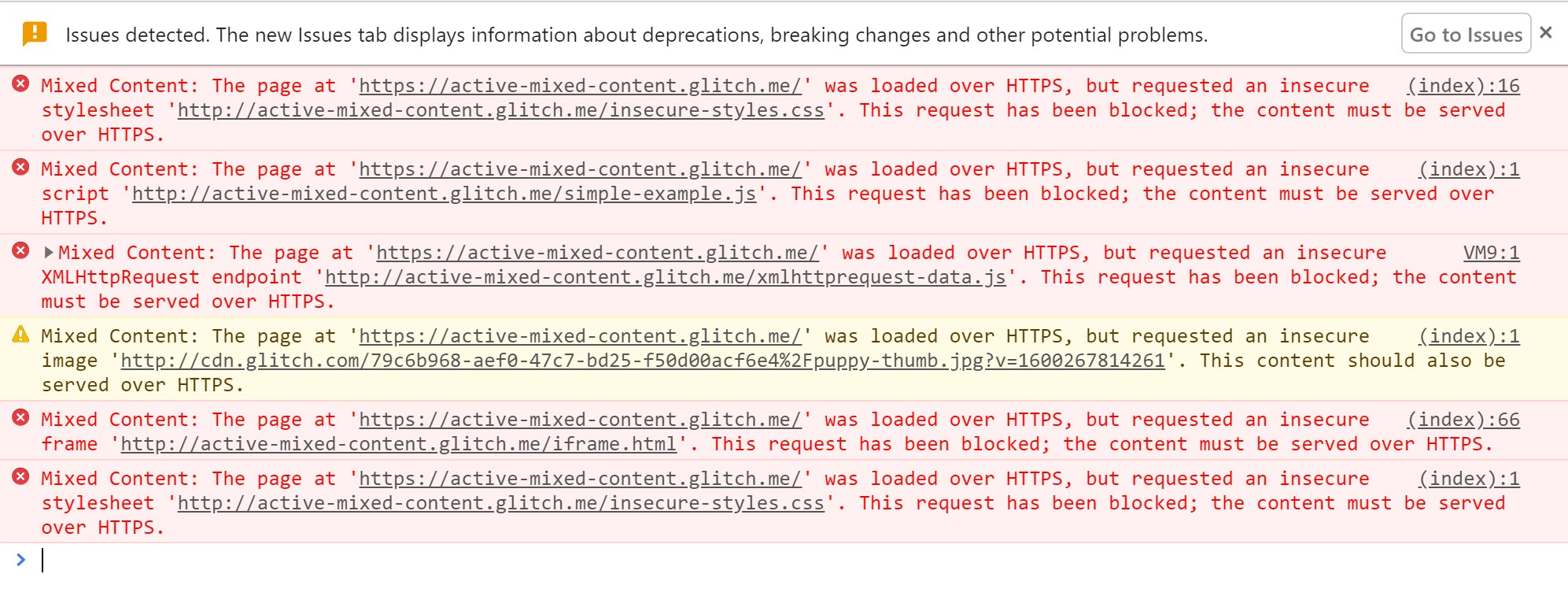
활성 혼합 콘텐츠가 차단되고 경고가 표시됩니다.

사이트에서 http:// URL에 관해 이러한 경고가 표시되면 사이트 소스에서 경고를 수정해야 합니다.
이러한 URL과 해당 URL을 찾은 페이지와 함께 목록을 만들면 문제를 해결할 때 사용할 수 있습니다.
사이트에서 혼합 콘텐츠 찾기
소스 코드에서 직접 혼합 콘텐츠를 검색할 수 있습니다.
소스에서 http://를 검색하고 HTTP URL 속성이 포함된 태그를 찾습니다.
앵커 태그 (<a>)의 href 속성에 http://가 있으면 혼합 콘텐츠 문제가 아닌 경우가 많으며 몇 가지 중요한 예외는 나중에 설명합니다.
콘텐츠 관리 시스템을 사용하여 사이트를 게시하면 페이지가 게시될 때 안전하지 않은 URL 링크가 삽입될 수 있습니다. 예를 들어 상대 경로가 아닌 전체 URL로 이미지가 포함될 수 있습니다. CMS 콘텐츠에서 문제를 찾아 수정해야 합니다.
혼합 콘텐츠 수정
사이트 소스에서 혼합 콘텐츠를 발견하면 다음 단계에 따라 수정할 수 있습니다.
리소스 요청이 HTTP에서 HTTPS로 자동 업그레이드되었다는 콘솔 메시지가 표시되면 코드에 있는 리소스의 http:// URL을 https://로 안전하게 변경할 수 있습니다.
브라우저 URL 표시줄에서 http://를 https://로 변경하고 브라우저 탭에서 URL을 열어서 리소스를 안전하게 사용할 수 있는지 확인할 수도 있습니다.
https://를 통해 리소스를 사용할 수 없는 경우 다음 옵션 중 하나를 고려해야 합니다.
- 가능한 경우 다른 호스트의 리소스를 포함합니다.
- 법적으로 허용되는 경우 사이트에서 직접 콘텐츠를 다운로드하고 호스팅합니다.
- 사이트에서 리소스를 완전히 제외합니다.
문제를 해결한 후 원래 오류를 찾은 페이지를 보고 오류가 더 이상 표시되지 않는지 확인합니다.
비표준 태그 사용에 주의
사이트에서 비표준 태그 사용에 유의하세요.
예를 들어 앵커 (<a>) 태그 URL은 브라우저에서 새 페이지로 이동하도록 하므로 혼합 콘텐츠 오류가 발생하지 않습니다.
즉, 일반적으로 수정할 필요가 없습니다.
하지만 일부 이미지 갤러리 스크립트는 <a> 태그의 기능을 재정의하고 href 속성으로 지정된 HTTP 리소스를 페이지의 라이트박스 표시에 로드하여 혼합 콘텐츠 문제를 일으킵니다.
대규모 혼합 콘텐츠 처리
위의 수동 단계는 작은 웹사이트에서 잘 작동하지만 대규모 웹사이트나 별도의 개발팀이 많은 사이트의 경우 로드되는 모든 콘텐츠를 추적하기 어려울 수 있습니다. 이 작업을 돕기 위해 콘텐츠 보안 정책을 사용하여 혼합 콘텐츠에 대한 알림을 받고 페이지에서 예기치 않게 안전하지 않은 리소스가 로드되지 않도록 브라우저에 지시할 수 있습니다.
콘텐츠 보안 정책
콘텐츠 보안 정책 (CSP)은 혼합 콘텐츠를 대규모로 관리하는 데 사용할 수 있는 다목적 브라우저 기능입니다. CSP 보고 메커니즘을 사용하여 사이트의 혼합 콘텐츠를 추적하고 혼합 콘텐츠를 업그레이드하거나 차단하여 사용자를 보호하는 시행 정책을 제공할 수 있습니다.
서버에서 전송되는 응답에 Content-Security-Policy 또는 Content-Security-Policy-Report-Only 헤더를 포함하여 페이지에 이러한 기능을 사용 설정할 수 있습니다.
또한 페이지의 <head> 섹션에 있는 <meta> 태그를 사용하여 Content-Security-Policy(Content-Security-Policy-Report-Only은 아님)를 설정할 수 있습니다.
콘텐츠 보안 정책이 있는 혼합 콘텐츠 찾기
콘텐츠 보안 정책을 사용하여 사이트의 혼합 콘텐츠 보고서를 수집할 수 있습니다.
이 기능을 사용 설정하려면 Content-Security-Policy-Report-Only 지시어를 사이트의 응답 헤더로 추가하여 설정하세요.
응답 헤더:
Content-Security-Policy-Report-Only: default-src https: 'unsafe-inline' 'unsafe-eval'; report-uri https://example.com/reportingEndpoint
사용자가 사이트의 페이지를 방문할 때마다 브라우저에서 콘텐츠 보안 정책을 위반하는 항목에 관한 JSON 형식 보고서를 https://example.com/reportingEndpoint에 전송합니다.
이 경우 HTTP를 통해 하위 리소스가 로드될 때마다 보고서가 전송됩니다.
이 보고서에는 정책 위반이 발생한 페이지 URL과 정책을 위반한 하위 리소스 URL이 포함됩니다.
이러한 보고서를 기록하도록 보고 엔드포인트를 구성하면 각 페이지를 직접 방문하지 않고도 사이트의 혼합 콘텐츠를 추적할 수 있습니다.
이에 대한 두 가지 주의사항은 다음과 같습니다.
- 사용자는 CSP 헤더를 이해하는 브라우저에서 페이지를 방문해야 합니다. 이는 대부분의 최신 브라우저에 적용됩니다.
- 사용자가 방문한 페이지에 대한 보고서만 받게 됩니다. 따라서 트래픽이 많지 않은 페이지의 경우 전체 사이트에 대한 보고서를 가져오는 데 시간이 좀 걸릴 수 있습니다.
콘텐츠 보안 정책 가이드에 자세한 내용과 엔드포인트 예가 나와 있습니다.
CSP를 사용한 보고의 대안
Blogger와 같은 플랫폼에서 사이트가 호스팅되는 경우 헤더를 수정하고 CSP를 추가할 수 있는 액세스 권한이 없을 수 있습니다. 대신 웹사이트 크롤러를 사용하여 HTTPSChecker 또는 혼합 콘텐츠 스캔과 같은 사이트 전반에서 문제를 찾을 수 있습니다.
안전하지 않은 요청 업그레이드
브라우저가 업그레이드되고 안전하지 않은 요청을 차단하기 시작했습니다. CSP 지시문을 사용하여 이러한 애셋을 강제로 자동 업그레이드하거나 차단할 수 있습니다.
upgrade-insecure-requests CSP 지시어는 네트워크 요청을 하기 전에 안전하지 않은 URL을 업그레이드하도록 브라우저에 지시합니다.
예를 들어 페이지에 <img src="http://example.com/image.jpg">와 같은 HTTP URL이 있는 이미지 태그가 포함된 경우
대신 브라우저가 https://example.com/image.jpg에 보안 요청을 하므로 사용자를 혼합 콘텐츠로부터 보호합니다.
다음 지시어와 함께 Content-Security-Policy 헤더를 전송하여 이 동작을 사용 설정할 수 있습니다.
Content-Security-Policy: upgrade-insecure-requests
또는 <meta> 요소를 사용하여 문서의 <head> 섹션에 동일한 지시문 인라인을 삽입하는 방법도 있습니다.
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
브라우저 자동 업그레이드와 마찬가지로 HTTPS를 통해 리소스를 사용할 수 없으면 업그레이드된 요청이 실패하고 리소스가 로드되지 않습니다.
이렇게 하면 페이지의 보안이 유지됩니다. upgrade-insecure-requests 지시문은 자동 브라우저 업그레이드보다 더 나아가 현재 브라우저에서 지원하지 않는 업그레이드 요청을 시도합니다.
upgrade-insecure-requests 지시어는 <iframe> 문서에 계단식으로 나누어 전체 페이지를 보호합니다.



