Angular uygulamanızı yüklenebilir hale getirmek mi istiyorsunuz? Daha fazla beklemeyin!
Bu yayında, Progresif Web Uygulaması (PWA) oluşturmak için Angular komut satırı arayüzünü (KSA) nasıl kullanacağınızı öğreneceksiniz.
Bu kılavuzdaki kod örneğini GitHub'da bulabilirsiniz.
Yüklenebilir bir PWA oluşturun
Angular uygulamanızı PWA (Progresif Web Uygulaması) haline getirmek için tek bir komut çalıştırmanız yeterlidir:
ng add @angular/pwa
Bu komut aşağıdaki işlemleri gerçekleştirir:
- Varsayılan önbelleğe alma yapılandırmasına sahip bir hizmet çalışanı oluşturun.
- Tarayıcıya, uygulamanızın kullanıcının cihazına yüklendiğinde nasıl davranması gerektiğini bildiren bir manifest dosyası oluşturun.
index.htmlmanifest dosyasına bir bağlantı ekleyin.theme-color<meta>etiketiniindex.htmlkampanyasına ekleyin.src/assetsdizininde uygulama simgeleri oluşturun.
Varsayılan olarak, hizmet çalışanınız ilk sayfa yükleme işleminden sonraki birkaç saniye içinde kaydedilmiş olmalıdır. Değilse registrationStrategy öğesini değiştirebilirsiniz.
PWA'nızı özelleştirin
Angular hizmet çalışanıyla önbelleğe alma yayını, Angular hizmet çalışanının nasıl yapılandırılacağını açıklar. Burada, Service Worker'ın hangi kaynakları önbelleğe almasını istediğinizi nasıl belirteceğinizi ve bunu yapmak için hangi stratejiyi kullanması gerektiğini bulabilirsiniz.
Uygulamanızın manifest dosyası, uygulamanızın adını, kısa adını, simgelerini, tema rengini ve diğer ayrıntılarını belirtmenize olanak tanır. Web uygulaması manifest dosyası ekleme yayınında ayarlayabileceğiniz tüm özellikler hakkında bilgi edinin.
Angular CLI tarafından oluşturulan manifest dosyasına göz atın:
{
"name": "manifest-web-dev",
"short_name": "manifest-web-dev",
"theme_color": "#1976d2",
"background_color": "#fafafa",
"display": "standalone",
"scope": "/",
"start_url": "/",
"icons": [
{
"src": "assets/icons/icon-72x72.png",
"sizes": "72x72",
"type": "image/png"
},
…
{
"src": "assets/icons/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
]
}
manifest.webmanifest ürününde ilgili değeri değiştirerek bu özelliklerden istediğinizi özelleştirebilirsiniz.
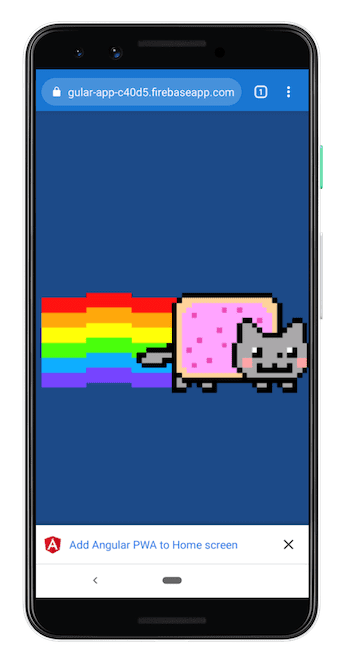
PWA, manifest dosyasına index.html içinde bir link öğesiyle referans veriyor. Tarayıcı referansı bulduğunda Ana ekrana ekle istemi görüntülenir:

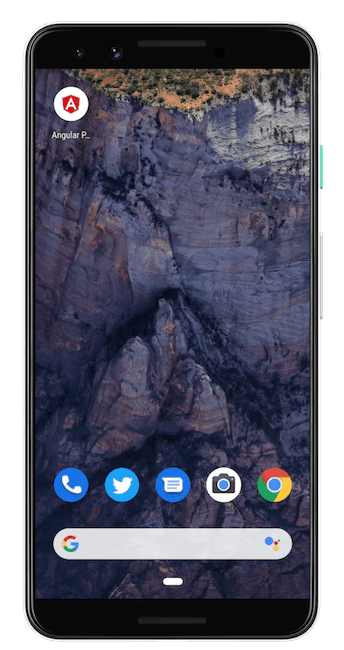
ng-add şemaları, uygulamanızı yüklenebilir hale getirmek için gereken her şeyi eklediğinden, kullanıcı uygulamayı masaüstüne eklediğinde gösterilen bazı kısayol simgeleri oluşturur:

PWA'nızı üretime dağıtmadan önce manifest özelliklerini ve simgelerini özelleştirdiğinizden emin olun.
Sonuç
Yüklenebilir bir Angular uygulaması oluşturmak için:
- Angular KSA'yı kullanarak projenize
@angular/pwaekleyin. manifest.webmanifestdosyasındaki seçenekleri projenize uygun şekilde düzenleyin.src/assets/iconsdizinindeki simgeleri projenize uygun şekilde güncelleyin.- İsteğe bağlı olarak,
theme-coloröğesiniindex.htmliçinde düzenleyin.


