Use COOP e COEP para configurar um ambiente isolado de origem cruzada e ativar recursos avançados, como SharedArrayBuffer, performance.measureUserAgentSpecificMemory() e timer de alta resolução com mais precisão.
Atualizações
- 21 de junho de 2022: os scripts de worker também precisam de cuidado ao isolamento de origem cruzada. está ativado. Inclusão de algumas explicações.
- 5 de agosto de 2021: a API JS Self-Profiling é mencionada como uma das APIs que requerem isolamento de origem cruzada, mas refletindo a recente alteração da estrutura direção, ele será removido.
- 6 de maio de 2021: com base no feedback e nos problemas relatados, decidimos ajustar essa configuração.
cronograma do uso de
SharedArrayBufferem nenhum site isolado de origem cruzada será restrita no Chrome M92. - 16 de abril de 2021: adicionamos notas sobre um novo COEP sem credenciais. e COOP same-origin-allow-popups sejam relaxantes condição para origem cruzada isolamento.
- 5 de março de 2021: as limitações do
SharedArrayBufferforam removidas.performance.measureUserAgentSpecificMemory()e as funcionalidades de depuração, que agora estão totalmente ativadas no Chrome 89. Adicionados recursos futuros,performance.now()eperformance.timeOrigin, que terão maior precisão. - 19 de fevereiro de 2021: adicionamos uma observação sobre a política de recursos.
allow="cross-origin-isolated"e a funcionalidade de depuração no DevTools. - 15 de outubro de 2020: o
self.crossOriginIsolatedestá disponível a partir do Chrome 87. Refletindo isso,document.domainé imutável quandoself.crossOriginIsolatedretornatrue.performance.measureUserAgentSpecificMemory()está encerrando o teste de origem e é ativado por padrão no Chrome 89. O buffer de matriz compartilhado no Chrome para Android vai estarão disponíveis a partir do Chrome 88.
Algumas APIs da Web aumentam o risco de ataques de canal lateral, como o Spectre. Para mitigar esse risco, os navegadores oferecem um ambiente isolado com base em aceitação chamado isolados de origem cruzada. Com um estado isolado de origem cruzada, a página da Web será usar recursos privilegiados, incluindo:
| API | Descrição |
|---|---|
SharedArrayBuffer
|
Obrigatório para linhas de execução WebAssembly. Disponível para Android Chrome 88. A versão desktop é ativada por padrão com o ajuda de isolamento de sites, mas vai exigir o estado isolado de origem cruzada e serão desativados por padrão no Chrome 92. |
performance.measureUserAgentSpecificMemory()
|
Disponível a partir do Chrome 89. |
performance.now() e performance.timeOrigin
|
Disponível atualmente em muitos navegadores, com a resolução limitada a 100 microssegundos ou mais. Com o isolamento de origem cruzada, o a resolução pode ser de 5 microssegundos ou mais. |
O estado isolado de origem cruzada também impede modificações de
document.domain: A possibilidade de mudar o document.domain possibilita a comunicação.
entre documentos do mesmo site e foi considerado uma brecha na
política de mesma origem).
Para ativar um estado isolado de origem cruzada, é necessário enviar o seguinte: Cabeçalhos HTTP no documento principal:
Cross-Origin-Embedder-Policy: require-corp
Cross-Origin-Opener-Policy: same-origin
Esses cabeçalhos instruem o navegador a bloquear o carregamento de recursos ou iframes que não optaram pelo carregamento de documentos de origem cruzada e impedem janelas de origem cruzada interajam diretamente com seu documento. Isso também significa que os recursos que estão sendo carregados em origem cruzada exigem ativações.
Você pode determinar se uma página da Web tem um estado isolado de origem cruzada
examinando
self.crossOriginIsolated
Este artigo mostra como usar esses novos cabeçalhos. Em uma mensagem de acompanhamento artigo, vou fornecer mais informações.
.Implante o COOP e o COEP para tornar seu site isolado de origem cruzada
Integrar COOP e COEP
1. Definir o cabeçalho Cross-Origin-Opener-Policy: same-origin no documento de nível superior
Ao ativar COOP: same-origin em um documento de nível superior, as janelas com o mesmo
origem e as janelas abertas no documento terão uma navegação
grupo de contexto, a menos que estejam na mesma origem com a mesma configuração COOP.
Assim, o isolamento é aplicado para janelas abertas e a comunicação mútua entre
ambas as janelas estão desativadas.
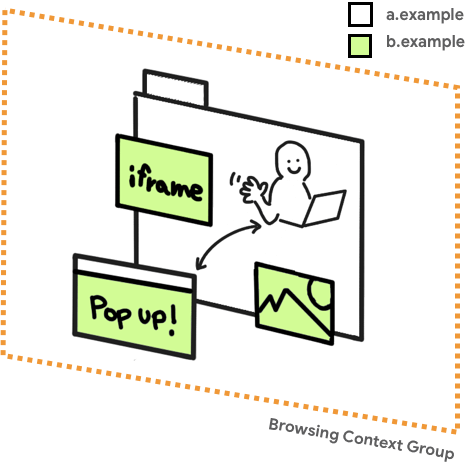
Um grupo de contexto de navegação é um conjunto de janelas que podem fazer referência umas às outras. Para
exemplo, um documento de nível superior e os documentos filhos incorporados via <iframe>.
Se um site (https://a.example) abrir uma janela pop-up (https://b.example), faça o seguinte:
a janela de abertura e a janela pop-up compartilham o mesmo contexto de navegação,
Elas têm acesso umas às outras pelas APIs do DOM, como window.opener.

Você pode verificar se a pessoa que abre e a pessoa que abre a janela estão em navegação separada. grupos de contexto do DevTools.
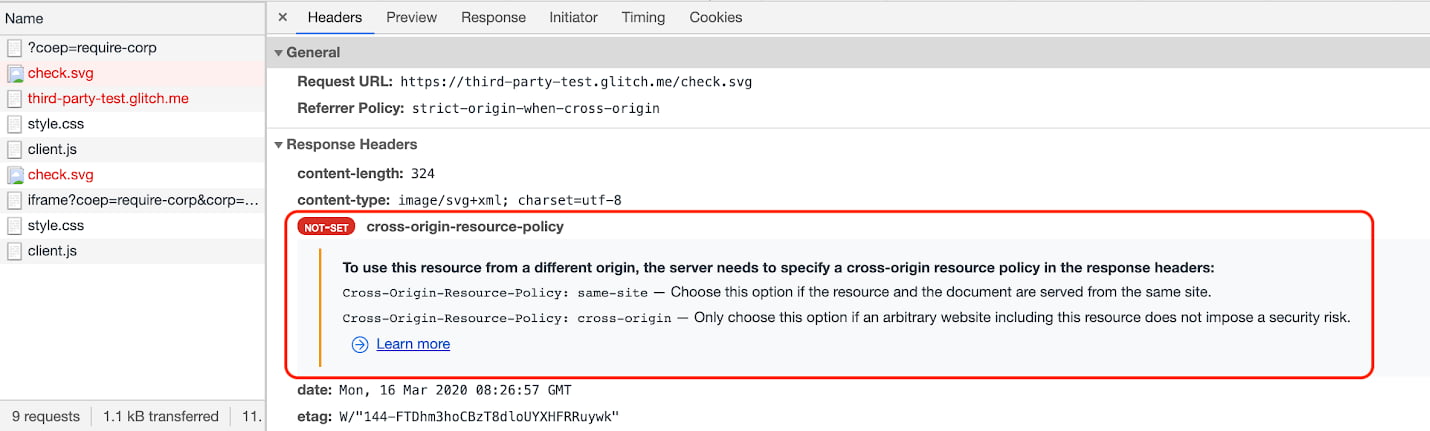
2. Verifique se os recursos têm o CORP ou CORS ativado
Verifique se todos os recursos da página estão carregados com CORP ou CORS HTTP e cabeçalhos de cache válidos. Esta etapa é necessária para a etapa 4, ativar o COEP.
Veja o que você precisa fazer de acordo com a natureza do recurso:
- Se for esperado que o recurso seja carregado apenas da mesma origem, defina
o cabeçalho
Cross-Origin-Resource-Policy: same-origin. - Se for esperado que o recurso seja carregado somente do mesmo site, mas
origem, defina o cabeçalho
Cross-Origin-Resource-Policy: same-site. - Se o recurso for carregado de origens diferentes sob seu controle, defina o
Cross-Origin-Resource-Policy: cross-origin, se possível. - Para recursos de origem cruzada sobre os quais você não tem controle:
- Use o atributo
crossoriginna tag HTML de carregamento se o recurso for veiculados com CORS. Por exemplo,<img src="***" crossorigin>. - Peça ao proprietário do recurso para oferecer suporte ao CORS ou ao CORP.
- Use o atributo
- Para iframes, siga os mesmos princípios acima e defina os
Cross-Origin-Resource-Policy: cross-origin(ousame-site,same-origin) dependendo do contexto). - Os scripts carregados com um
WebWorkerprecisam ser veiculados a partir da mesma origem. portanto, você não precisa de cabeçalhos CORP ou CORS. - Para um documento ou um worker exibido com
COEP: require-corp, valores os sub-recursos carregados sem CORS precisam definir o cabeçalhoCross-Origin-Resource-Policy: cross-originpara ativar a incorporação. Por exemplo, isso se aplica<script>,importScripts,<link>,<video>,<iframe>etc.
3. Use o cabeçalho HTTP somente relatório do COEP para avaliar recursos incorporados
Antes de ativar totalmente o COEP, faça uma simulação usando o
Cabeçalho Cross-Origin-Embedder-Policy-Report-Only para examinar se a política
realmente funciona. Você vai receber relatórios sem bloquear conteúdo incorporado.
Aplique isso de forma recursiva a todos os documentos, incluindo o de nível superior, iframes e scripts de worker. Para informações sobre o cabeçalho HTTP Somente relatórios, consulte Observe problemas usando os Relatórios API.
4. Ativar COEP
Depois de confirmar que tudo funciona e que todos os recursos podem ser
carregado, mude o Cross-Origin-Embedder-Policy-Report-Only
para o cabeçalho Cross-Origin-Embedder-Policy com o mesmo valor para todas
documentos, incluindo aqueles incorporados por iframes e scripts de worker.
Determine se o isolamento foi bem-sucedido com self.crossOriginIsolated
A propriedade self.crossOriginIsolated retorna true quando a página da Web está em um
um estado isolado de origem cruzada e todos os recursos e janelas ficam isolados
no mesmo grupo de contexto de navegação. É possível usar essa API para determinar se você
conseguiram isolar o grupo de contexto de navegação e obter acesso a
recursos avançados, como performance.measureUserAgentSpecificMemory().
Depurar problemas usando o Chrome DevTools
Para recursos renderizados na tela, como imagens, é fácil
para detectar problemas do COEP porque a solicitação será bloqueada, e a página será
indicar uma imagem ausente. No entanto, para recursos que
têm um impacto visual, como scripts ou estilos, os problemas de COEP
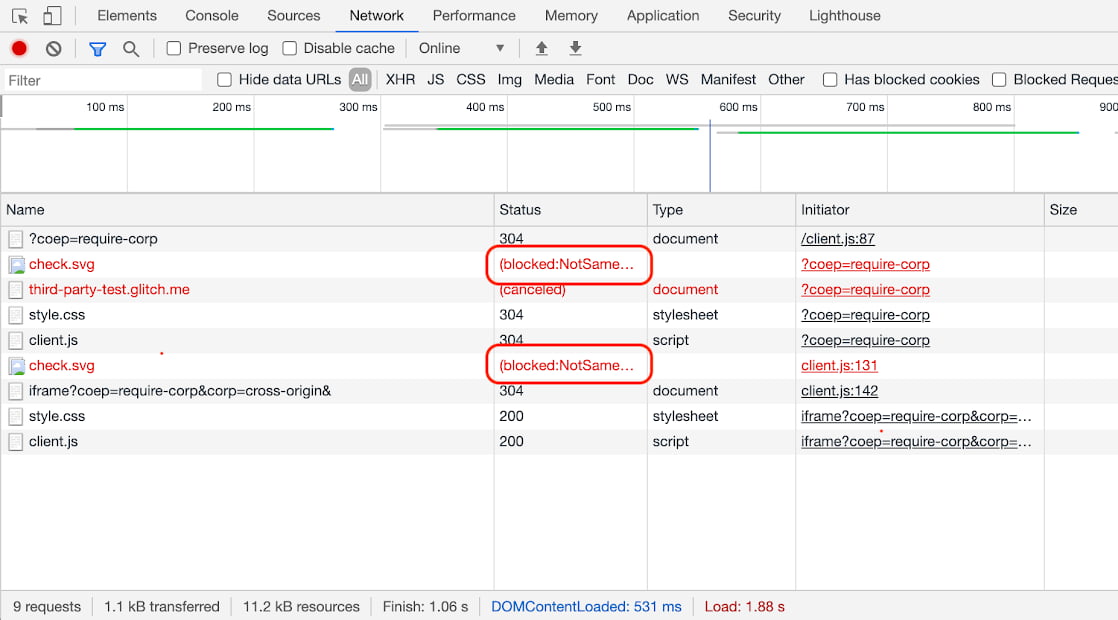
passar despercebidos. Para isso, use o painel Network do DevTools. Se
se houver um problema com o COEP,
(blocked:NotSameOriginAfterDefaultedToSameOriginByCoep) no Status
.

Clique na entrada para conferir mais detalhes.

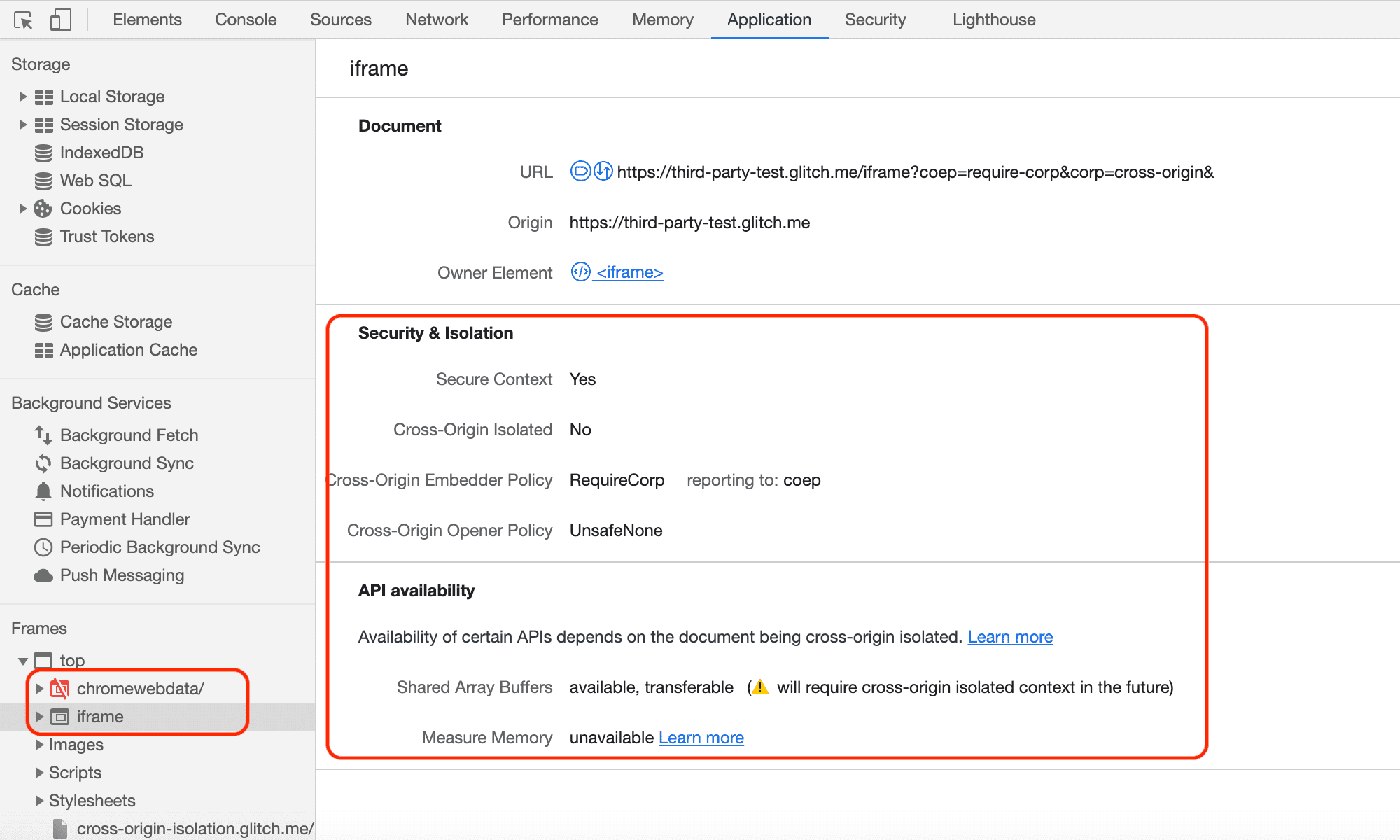
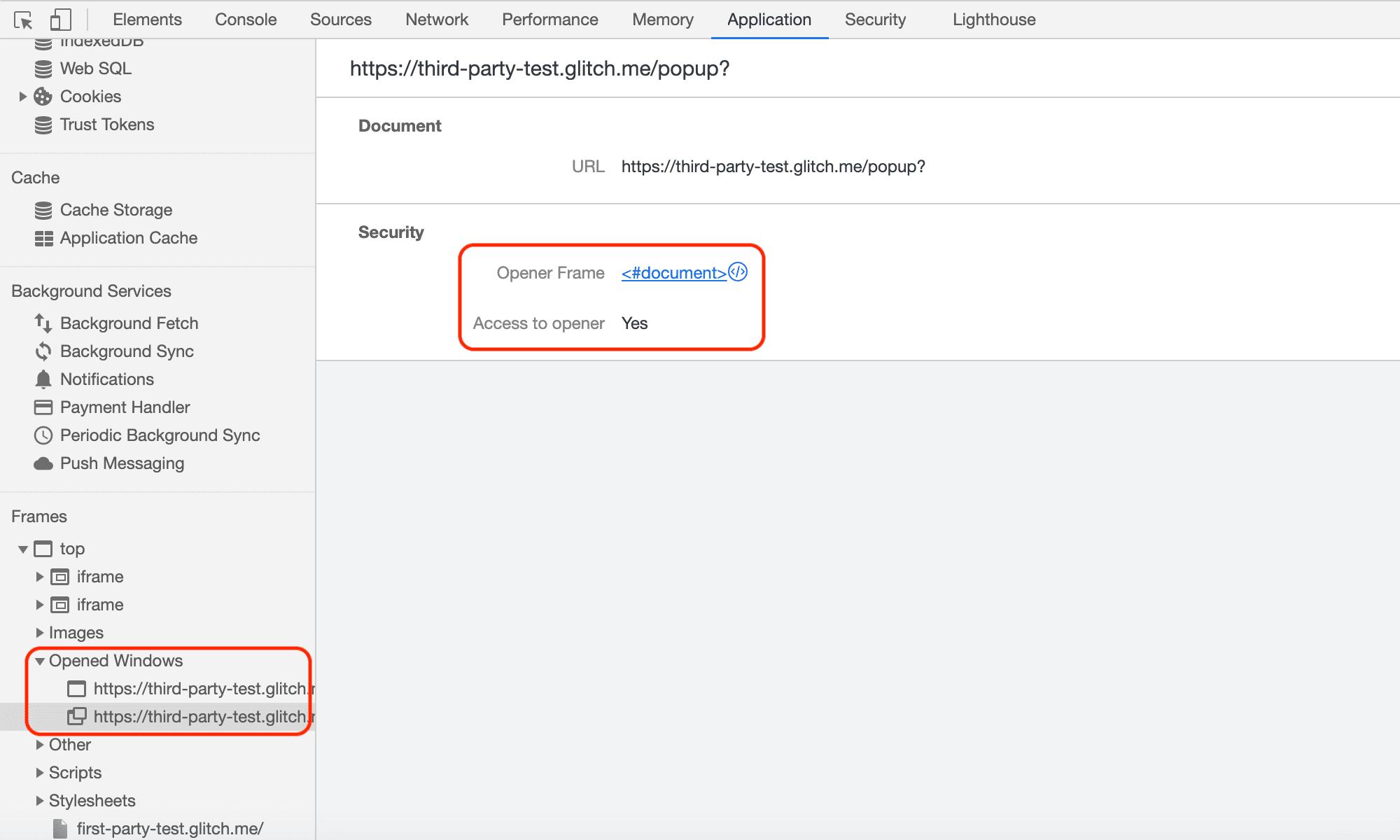
Também é possível determinar o status de iframes e janelas pop-up por meio do Aplicativo. Acesse "Frames" no lado esquerdo e expandir "superior" para ver o detalhamento da estrutura de recursos.
É possível verificar o status do iframe, como a disponibilidade de SharedArrayBuffer,
etc.

Você também pode verificar o status da janela pop-up, por exemplo, se ela é de origem cruzada. isolados.

Observar problemas usando a API Reporting
A API Reporting é outro mecanismo pelo qual é possível e detectar vários problemas. Você pode configurar a API de relatórios para instruir seus dos usuários navegador envie um relatório sempre que o COEP bloquear o carregamento de um recurso ou COOP, isola uma janela pop-up. O Chrome é compatível com a API Reporting desde a versão 69 para vários usos, incluindo COEP e COOP.
Para saber como configurar a API Reporting e definir um servidor para receber consulte a seção Como usar os relatórios API.
Exemplo de relatório do COEP
Um exemplo de COEP relatório payload quando o recurso de origem cruzada está bloqueado tem esta aparência:
[{
"age": 25101,
"body": {
"blocked-url": "https://third-party-test.glitch.me/check.svg?",
"blockedURL": "https://third-party-test.glitch.me/check.svg?",
"destination": "image",
"disposition": "enforce",
"type": "corp"
},
"type": "coep",
"url": "https://cross-origin-isolation.glitch.me/?coep=require-corp&coop=same-origin&",
"user_agent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4249.0 Safari/537.36"
}]
Exemplo de relatório COOP
Um exemplo de COOP report quando uma janela pop-up é aberta isolada, desta forma:
[{
"age": 7,
"body": {
"disposition": "enforce",
"effectivePolicy": "same-origin",
"nextResponseURL": "https://third-party-test.glitch.me/popup?report-only&coop=same-origin&",
"type": "navigation-from-response"
},
"type": "coop",
"url": "https://cross-origin-isolation.glitch.me/coop?coop=same-origin&",
"user_agent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4246.0 Safari/537.36"
}]
Quando diferentes grupos de contexto de navegação tentam acessar uns aos outros (apenas em
"somente relatório" COOP também envia um relatório. Por exemplo, um relatório quando
A tentativa de postMessage() ficaria assim:
[{
"age": 51785,
"body": {
"columnNumber": 18,
"disposition": "reporting",
"effectivePolicy": "same-origin",
"lineNumber": 83,
"property": "postMessage",
"sourceFile": "https://cross-origin-isolation.glitch.me/popup.js",
"type": "access-from-coop-page-to-openee"
},
"type": "coop",
"url": "https://cross-origin-isolation.glitch.me/coop?report-only&coop=same-origin&",
"user_agent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4246.0 Safari/537.36"
},
{
"age": 51785,
"body": {
"disposition": "reporting",
"effectivePolicy": "same-origin",
"property": "postMessage",
"type": "access-to-coop-page-from-openee"
},
"type": "coop",
"url": "https://cross-origin-isolation.glitch.me/coop?report-only&coop=same-origin&",
"user_agent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4246.0 Safari/537.36"
}]
Conclusão
Use uma combinação de cabeçalhos HTTP COOP e COEP para ativar uma página da Web em uma
um estado isolado de origem cruzada. Você será capaz de examinar
self.crossOriginIsolated para determinar se uma página da Web tem origem cruzada
em um estado isolado.
Manteremos esta postagem atualizada à medida que novos recursos forem disponibilizados para este estado isolado de origem cruzada e outras melhorias foram feitas no DevTools sobre COOP e COEP.
Recursos
- Por que você precisa de "isolamento de origem cruzada" para ter recursos avançados
- Um guia para ativar o isolamento de origem cruzada
- Atualizações do SharedArrayBuffer no Android Chrome 88 e no Chrome para computadores 92
- Monitore o uso total da memória da sua página da Web com
measureUserAgentSpecificMemory()


