अपने ब्रैंड के रंग को, पहले से मौजूद एचटीएमएल फ़ॉर्म के इनपुट में शामिल करें. इसके लिए, एक लाइन का कोड डालें.
आज के HTML फ़ॉर्म एलिमेंट के लिए यह करना मुश्किल है कस्टमाइज़ करें. ऐसा लगता है कि कुछ या कोई कस्टम स्टाइल के बीच चुनने या इनपुट स्टाइल को रीसेट करने और इसे शुरुआत से बनाएं. इसे शुरुआत से बनाने से बहुत ही ज़्यादा खर्च होता है उम्मीद से ज़्यादा काम करते हैं. इसकी वजह से, एलिमेंट की स्थिति के लिए स्टाइल भी छूट सकती हैं (अनिश्चित, सहायता टीम से मिली जानकारी) और पहले से मौजूद सुलभता सुविधाओं में कमी आ रही है. ब्राउज़र जो कुछ भी उपलब्ध कराता है उसे पूरी तरह से फिर से बनाने के लिए काम करने के लिए प्रोत्साहित भी करते हैं.
accent-color: hotpink;
सीएसएस यूज़र इंटरफ़ेस (यूआई) से सीएसएस accent-color
स्पेसिफ़िकेशन में, अब दी गई जानकारी को रंगों में बदला जा सकता है
CSS की एक पंक्ति के साथ एलिमेंट, जो
आपको कस्टमाइज़ करने के प्रयासों से बचाता है
जिससे आपके ब्रैंड को एलिमेंट में दिखाया जा सकता है.
ब्राउज़र सहायता
-
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
-
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
-
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
-
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है

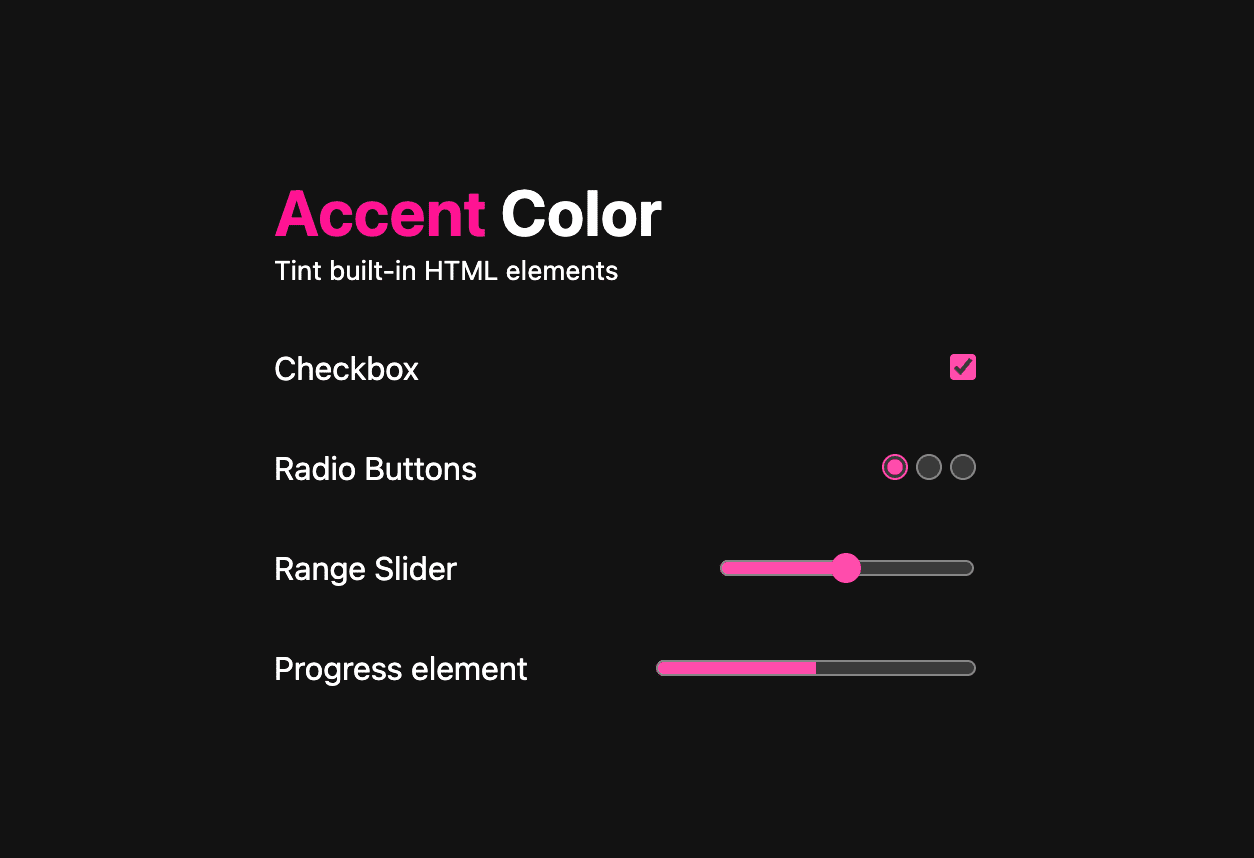
accent-color प्रॉपर्टी इनके साथ भी काम करती है
color-scheme, लेखकों को दोनों को टिंट करने की अनुमति देता है
रोशनी और गहरे रंग वाले एलिमेंट को शामिल करना चाहिए.
नीचे दिए गए उदाहरण में उपयोगकर्ता ने गहरे रंग वाली थीम चालू की है. इस पेज पर,
color-scheme: light dark, और अंधेरे के लिए उसी accent-color: hotpink का इस्तेमाल करता है
थीम वाले हॉटपिंक टिंटेड कंट्रोल.

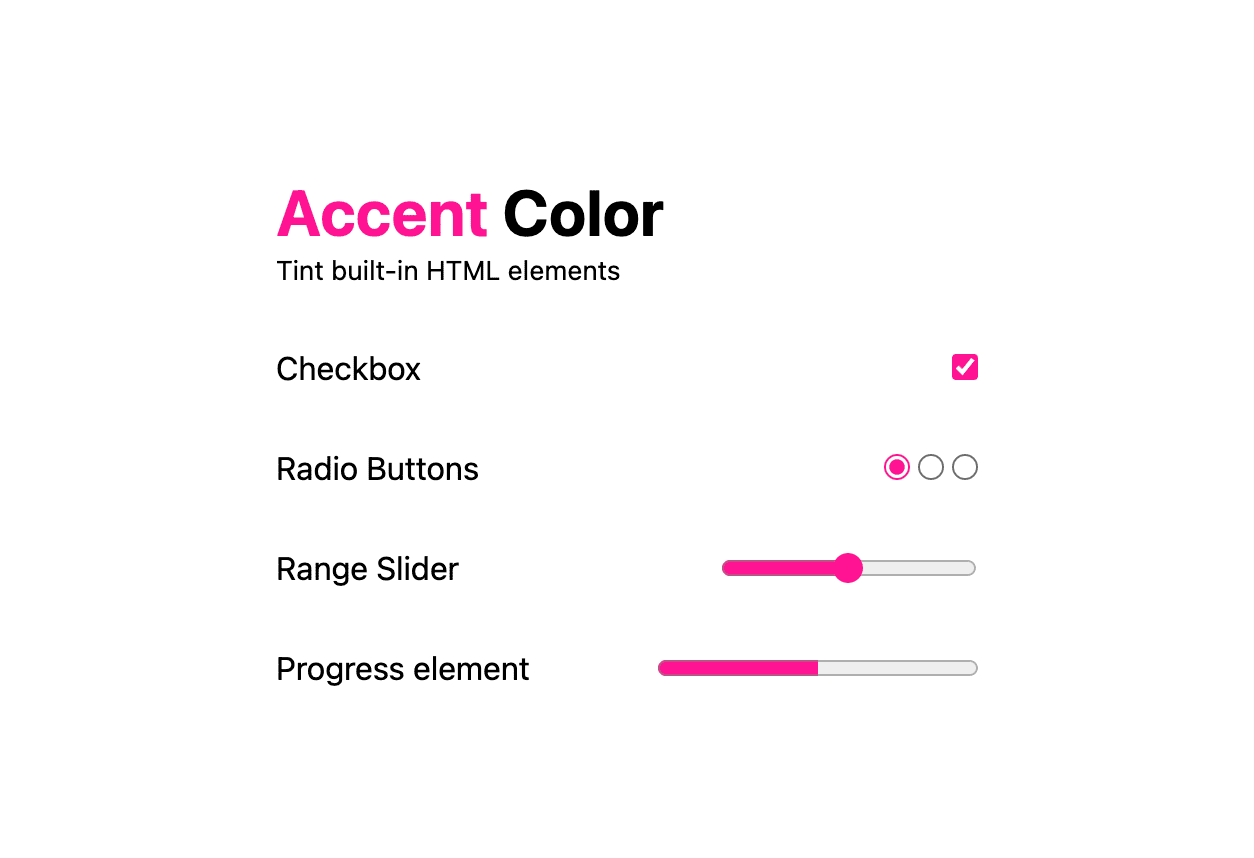
इस्तेमाल किए जा सकने वाले एलिमेंट
फ़िलहाल, accent-color प्रॉपर्टी के ज़रिए सिर्फ़ चार एलिमेंट टिंट किए जाएंगे:
चेकबॉक्स, रेडियो, रेंज और
प्रोग्रेस. हर लाइट की झलक यहां देखी जा सकती है
https://accent-color.glitch.me, रोशनी और
डार्क कलर स्कीम का इस्तेमाल किया जाता है.
चेकबॉक्स
रेडियो
सीमा
प्रगति
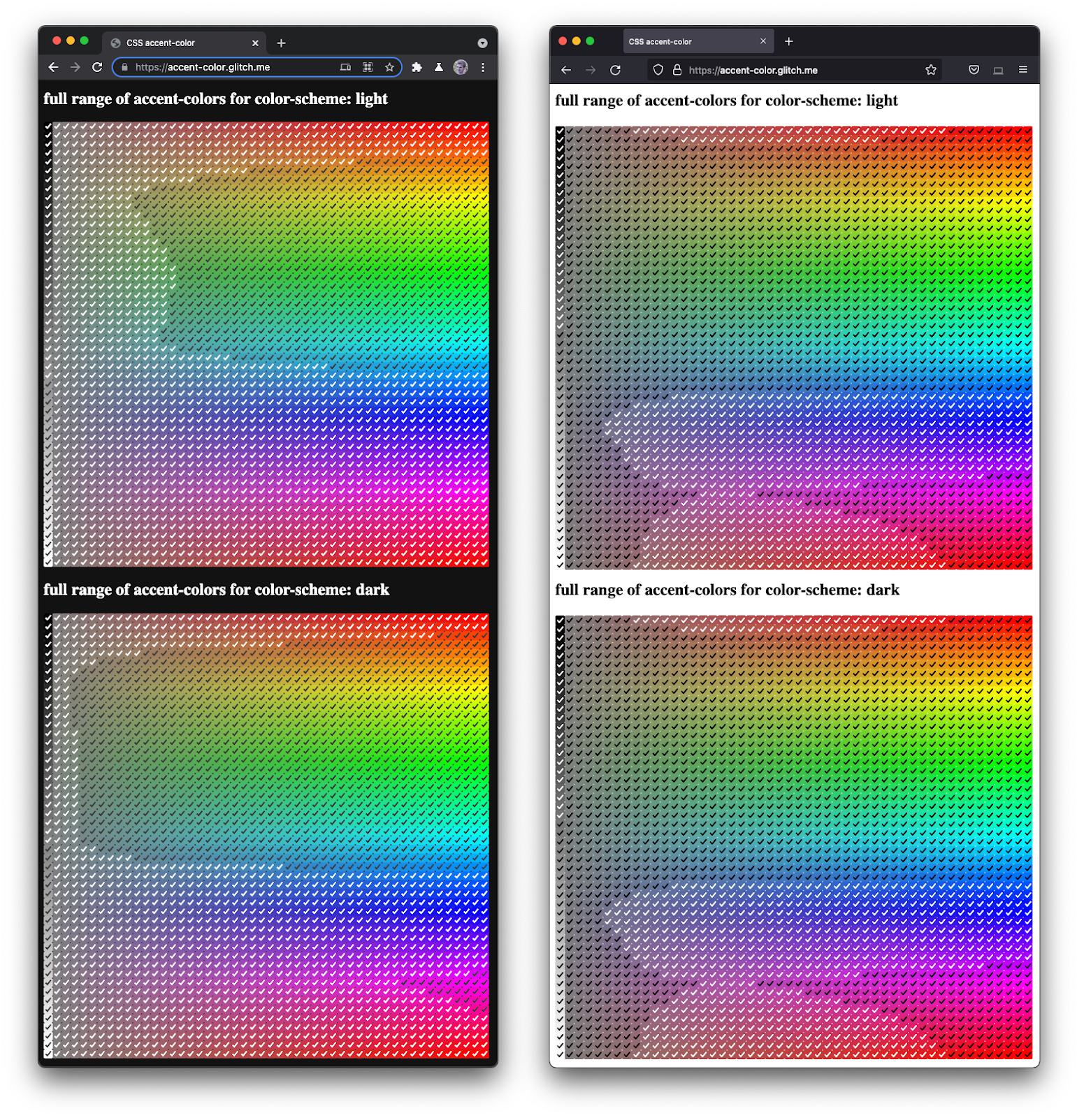
कंट्रास्ट की गारंटी देना
ऐक्सेस न किए जा सकने वाले एलिमेंट को किसी मौजूदा एलिमेंट से रोकने के लिए, accent-color वाले ब्राउज़र
एक योग्य कंट्रास्ट निर्धारित करना होता है
color कस्टम वैल्यू के साथ इस्तेमाल करें
लहजा. नीचे एक स्क्रीनशॉट दिया गया है, जिसमें बताया गया है कि कैसे Chrome 94 (बाएं) और Firefox 92 कैसे काम करते हैं
नाइटली (दाएं) का एल्गोरिदम अलग-अलग होता है:

इससे बचने के लिए सबसे ज़रूरी चीज़ है, ब्राउज़र पर भरोसा करना. ब्रैंड के लिए सही रंग उपलब्ध कराएं. साथ ही, भरोसा रखें कि इससे ब्रैंड के बारे में सोच-समझकर फ़ैसले लिए जा सकेंगे.
अतिरिक्त: ज़्यादा रंगत
आप सोच रहे होंगे कि इन चार फ़ॉर्म एलिमेंट को कैसे रंगा जाए? यहाँ है कम से कम सैंडबॉक्स, जिसमें छोटे से छोटे-छोटे डिज़ाइन शामिल हों:
- फ़ोकस रिंग
- टेक्स्ट चुनने की हाइलाइट
- सूची मार्कर
- ऐरो इंडिकेटर (सिर्फ़ Webkit के लिए)
- स्क्रोलबार थंब (सिर्फ़ Firefox के लिए)
html {
--brand: hotpink;
scrollbar-color: hotpink Canvas;
}
:root { accent-color: var(--brand); }
:focus-visible { outline-color: var(--brand); }
::selection { background-color: var(--brand); }
::marker { color: var(--brand); }
:is(
::-webkit-calendar-picker-indicator,
::-webkit-clear-button,
::-webkit-inner-spin-button,
::-webkit-outer-spin-button
) {
color: var(--brand);
}
संभावित भविष्य
यह शर्त, accent-color को चार एलिमेंट तक सीमित नहीं करती है
जैसा कि इस लेख में बताया गया है. हालांकि, बाद में इस बारे में और ज़्यादा मदद मिल सकती है. एलिमेंट
<select> में चुने गए <option> को
accent-color.
आपको वेब पर और क्या पसंद है? ट्वीट @argyleink को सेट करें और यह इस लेख में जोड़ा गया!



