ค้นพบศักยภาพของ WebGL ผ่านฉากที่ไม่มีที่สิ้นสุดซึ่งสร้างขึ้นตามขั้นตอนของเกมขับรถสบายๆ เกมนี้
Slow Roads เป็นเกมขับรถสบายๆ ที่เน้นฉากที่สร้างแบบสุ่มไม่รู้จบ โดยทั้งหมดโฮสต์อยู่ในเบราว์เซอร์เป็นแอปพลิเคชัน WebGL ประสบการณ์ที่เข้มข้นเช่นนี้อาจดูไม่เหมาะกับบริบทที่จำกัดของเบราว์เซอร์สำหรับหลายๆ คน และการปรับทัศนคตินี้เป็นหนึ่งในเป้าหมายของฉันสำหรับโปรเจ็กต์นี้ ในบทความนี้ เราจะอธิบายเทคนิคบางอย่างที่เราใช้เพื่อฝ่าอุปสรรคด้านประสิทธิภาพในภารกิจของเราเพื่อไฮไลต์ศักยภาพของ 3 มิติในเว็บที่มักถูกมองข้าม
การพัฒนาแบบ 3 มิติในเบราว์เซอร์
หลังจากเปิดตัวฟีเจอร์ถนนที่มีความเร็วต่ำ เราเห็นความคิดเห็นที่ซ้ำกันบ่อยครั้งในฟีดแบ็กว่า "ฉันไม่รู้ว่าฟีเจอร์นี้ใช้ได้ในเบราว์เซอร์" หากคุณคิดแบบนี้ คุณก็ไม่ใช่คนส่วนน้อยอย่างแน่นอน จากแบบสำรวจสถานะของ JS ปี 2022 พบว่านักพัฒนาซอฟต์แวร์ประมาณ 80% ยังไม่ได้ทดลองใช้ WebGL เรารู้สึกเสียดายที่อาจพลาดโอกาสมากมาย โดยเฉพาะเมื่อพูดถึงเกมในเบราว์เซอร์ เราหวังว่า Slow Roads จะช่วยให้ WebGL เป็นที่รู้จักมากขึ้น และอาจลดจำนวนนักพัฒนาซอฟต์แวร์ที่ลังเลเมื่อได้ยินวลี "เครื่องมือสร้างเกม JavaScript ประสิทธิภาพสูง"
WebGL อาจดูลึกลับและซับซ้อนสำหรับหลายๆ คน แต่ในช่วงไม่กี่ปีที่ผ่านมา อีโคซิสเต็มการพัฒนาของ WebGL ได้พัฒนาขึ้นอย่างมากจนกลายเป็นเครื่องมือและไลบรารีที่มีประสิทธิภาพและสะดวกอย่างมาก ตอนนี้นักพัฒนาซอฟต์แวร์ฝั่งหน้าสามารถผสานรวม UX แบบ 3 มิติเข้ากับงานของตนได้ง่ายขึ้นกว่าที่เคย แม้จะไม่เคยมีประสบการณ์ด้านคอมพิวเตอร์กราฟิกมาก่อนก็ตาม Three.js เป็นไลบรารี WebGL ชั้นนําที่ทำหน้าที่เป็นรากฐานสําหรับส่วนขยายต่างๆ รวมถึง react-three-fiber ซึ่งนําคอมโพเนนต์ 3 มิติมาไว้ในเฟรมเวิร์ก React ปัจจุบันยังมีเครื่องมือแก้ไขเกมบนเว็บที่ครอบคลุม เช่น Babylon.js หรือ PlayCanvas ซึ่งนำเสนออินเทอร์เฟซที่คุ้นเคยและชุดเครื่องมือแบบรวม
อย่างไรก็ตาม ไลบรารีเหล่านี้มีประโยชน์อย่างมาก แต่โปรเจ็กต์ที่มีความทะเยอทะยานก็ถูกจำกัดด้วยข้อจำกัดทางเทคนิคในที่สุด ผู้ที่ไม่เชื่อแนวคิดการเล่นเกมบนเบราว์เซอร์อาจเน้นว่า JavaScript เป็นโมเดลแบบเธรดเดียวและมีข้อจำกัดด้านทรัพยากร แต่การทําความเข้าใจข้อจํากัดเหล่านี้จะปลดล็อกคุณค่าที่ซ่อนอยู่: ไม่มีแพลตฟอร์มอื่นใดที่มอบการเข้าถึงได้ทันทีและความสามารถในการใช้งานร่วมกันแบบมวลชนแบบเดียวกับที่เบราว์เซอร์เปิดใช้ ผู้ใช้ในระบบที่ใช้เบราว์เซอร์ได้สามารถเริ่มเล่นได้ในคลิกเดียว โดยไม่จำเป็นต้องติดตั้งแอปพลิเคชันและไม่ต้องลงชื่อเข้าใช้บริการ ยังไม่นับความสะดวกที่นักพัฒนาซอฟต์แวร์จะได้รับจากการใช้เฟรมเวิร์กหน้าเว็บที่มีประสิทธิภาพสำหรับการสร้าง UI หรือจัดการเครือข่ายสำหรับโหมดผู้เล่นหลายคน เราคิดว่าคุณค่าเหล่านี้คือสิ่งที่ทำให้เบราว์เซอร์เป็นแพลตฟอร์มที่ยอดเยี่ยมสำหรับทั้งผู้เล่นและนักพัฒนาแอป และดังที่ Slow Roads แสดงให้เห็นว่าข้อจำกัดทางเทคนิคมักเป็นปัญหาด้านการออกแบบ
การทำงานที่ราบรื่นบนถนนที่มีความเร็วต่ำ
เนื่องจากองค์ประกอบหลักของ Slow Roads เกี่ยวข้องกับการเคลื่อนไหวที่รวดเร็วและการสร้างฉากที่มีค่าใช้จ่ายสูง ความต้องการด้านประสิทธิภาพที่ราบรื่นจึงเป็นสิ่งที่เราคำนึงถึงในทุกการตัดสินใจด้านการออกแบบ กลยุทธ์หลักของฉันคือการเริ่มต้นด้วยการออกแบบเกมเพลย์ที่เรียบง่ายซึ่งช่วยให้ใช้ทางลัดตามบริบทภายในสถาปัตยกรรมของเอ็นจิ้นได้ ข้อเสียคืออาจต้องแลกมาด้วยฟีเจอร์ที่ควรมีเพื่อมุ่งเน้นความเรียบง่าย แต่ผลลัพธ์ที่ได้คือระบบที่ปรับแต่งมาเป็นพิเศษและเพิ่มประสิทธิภาพอย่างสูงสุดซึ่งทำงานได้ดีในเบราว์เซอร์และอุปกรณ์ต่างๆ
ต่อไปนี้เป็นรายละเอียดขององค์ประกอบหลักที่ทำให้ Slow Roads ทำงานได้อย่างมีประสิทธิภาพ
การปรับแต่งเอ็นจิ้นสภาพแวดล้อมให้เข้ากับเกมเพลย์
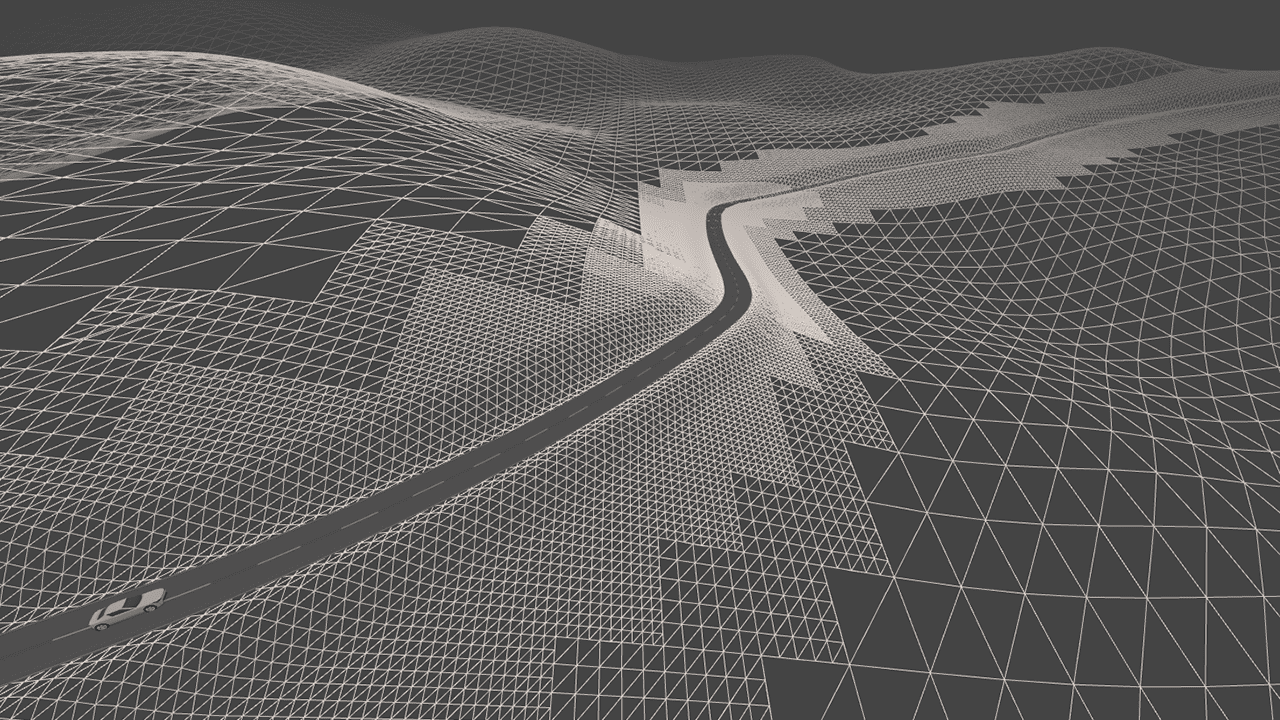
เครื่องมือสร้างสภาพแวดล้อมเป็นองค์ประกอบหลักของเกม จึงหลีกเลี่ยงไม่ได้ที่จะต้องใช้งบประมาณจำนวนมาก ซึ่งก็สมเหตุสมผลที่ต้องใช้งบประมาณส่วนใหญ่ไปกับหน่วยความจำและการประมวลผล เคล็ดลับที่ใช้ในที่นี้คือการกำหนดเวลาและกระจายการคำนวณที่หนักหน่วงเป็นระยะเวลาหนึ่ง เพื่อไม่ให้เฟรมเรตหยุดชะงักเนื่องจากประสิทธิภาพที่เพิ่มขึ้นอย่างรวดเร็ว
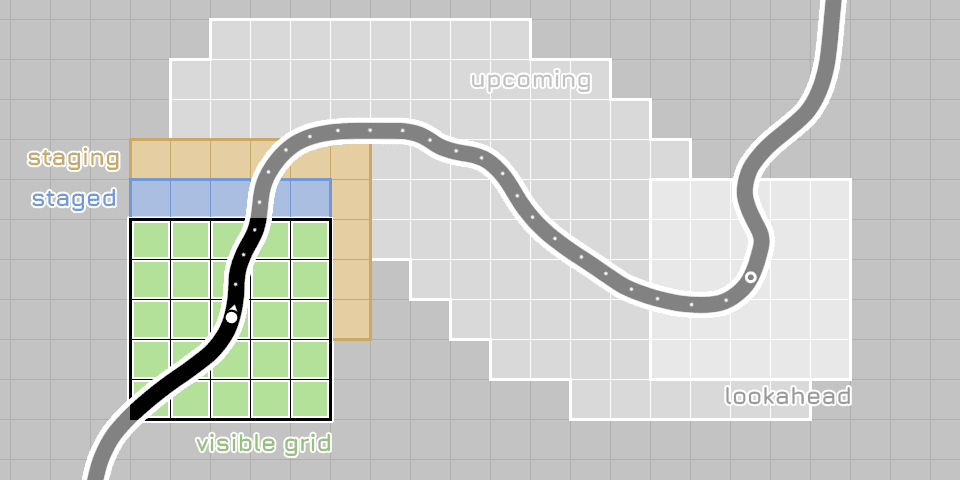
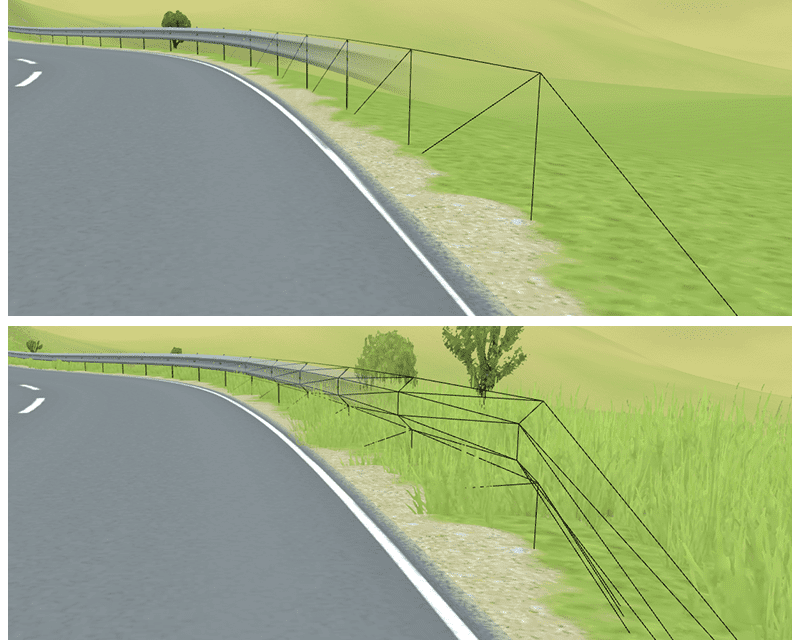
สภาพแวดล้อมประกอบด้วยชิ้นส่วนเรขาคณิตที่มีขนาดและความละเอียดแตกต่างกัน (จัดหมวดหมู่เป็น "ระดับรายละเอียด" หรือ LoD) โดยขึ้นอยู่กับระยะใกล้ไกลที่ปรากฏต่อกล้อง ในเกมทั่วไปที่มีกล้องอิสระ จะต้องโหลดและยกเลิกการโหลด LoD ต่างๆ อย่างต่อเนื่องเพื่อแสดงรายละเอียดสภาพแวดล้อมของผู้เล่นไม่ว่าผู้เล่นจะเลือกไปที่ไหนก็ตาม ซึ่งอาจเป็นการดำเนินการที่สิ้นเปลืองและราคาแพง โดยเฉพาะเมื่อสภาพแวดล้อมนั้นสร้างขึ้นแบบไดนามิก แต่โชคดีที่รูปแบบนี้สามารถลบล้างได้ทั้งหมดใน "ถนนที่มีความเร็วต่ำ" เนื่องด้วยบริบทที่คาดหวังให้ผู้ใช้อยู่บนถนน แต่อาจใช้เรขาคณิตที่มีรายละเอียดสูงสำหรับทางเดินแคบๆ ที่ขนาบข้างเส้นทางโดยตรงแทน

ระบบจะสร้างเส้นกึ่งกลางของถนนล่วงหน้าก่อนที่ผู้เล่นจะมาถึง ซึ่งช่วยให้คาดการณ์ได้อย่างแม่นยำว่าจะต้องสร้างรายละเอียดสภาพแวดล้อมที่ไหนและเมื่อใด ผลลัพธ์ที่ได้คือระบบที่มีประสิทธิภาพซึ่งสามารถกำหนดเวลางานที่มีค่าใช้จ่ายสูงได้ล่วงหน้า ผลิตเฉพาะสิ่งที่จำเป็นขั้นต่ำในแต่ละช่วงเวลา และไม่ต้องเสียแรงกับรายละเอียดที่ไม่มีใครเห็น เทคนิคนี้ใช้ได้ก็เพราะถนนเป็นเส้นทางเดียวที่ไม่แตกแขนง ซึ่งเป็นตัวอย่างที่ดีของการประนีประนอมเกมเพลย์เพื่อให้รองรับทางลัดเชิงสถาปัตยกรรม

ยึดมั่นในกฎของฟิสิกส์
ความต้องการด้านการคำนวณของเอ็นจิ้นสภาพแวดล้อมรองลงมาคือระบบจำลองฟิสิกส์ ถนนที่มีความเร็วต่ำใช้เครื่องมือฟิสิกส์แบบกำหนดเองที่ทำงานแบบคร่าวๆ ซึ่งใช้ทางลัดที่มีอยู่ทั้งหมด
การประหยัดที่สำคัญคือการหลีกเลี่ยงการจำลองวัตถุมากเกินไปตั้งแต่แรก โดยเน้นที่บริบทแบบมินิมอลและเซนโดยลดสิ่งต่างๆ เช่น การชนแบบไดนามิกและวัตถุที่ทำลายได้ สมมติฐานที่ว่ายานพาหนะจะอยู่บนถนนหมายความว่าระบบจะละเว้นการชนกับวัตถุนอกถนน นอกจากนี้ การเข้ารหัสถนนเป็นเส้นแบ่งกลางแบบเบาบางยังช่วยให้สามารถตรวจจับการชนกับพื้นถนนและราวกั้นได้อย่างรวดเร็ว โดยอิงตามการตรวจสอบระยะห่างจากจุดศูนย์กลางของถนน การขับขี่แบบออฟโรดจึงมีค่าใช้จ่ายสูงขึ้น แต่นี่เป็นอีกตัวอย่างของการแลกเปลี่ยนที่ยุติธรรมซึ่งเหมาะกับบริบทของเกมเพลย์
การจัดการหน่วยความจําที่ใช้
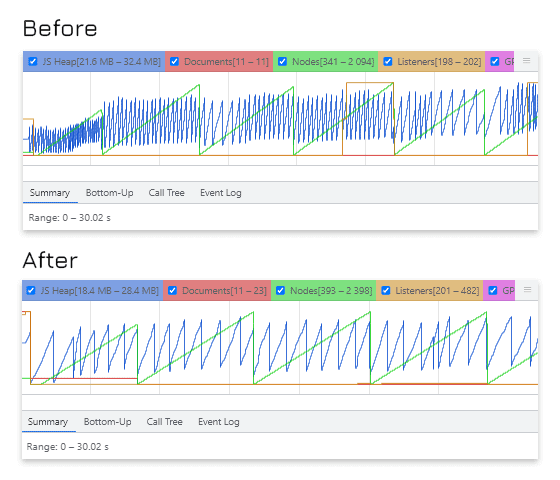
เนื่องจากเป็นทรัพยากรอีกอย่างหนึ่งที่เบราว์เซอร์จํากัด การจัดการหน่วยความจําจึงต้องดำเนินการอย่างระมัดระวัง แม้ว่า JavaScript จะมีการรวบรวมขยะก็ตาม เรื่องนี้อาจมองข้ามได้ง่าย แต่การประกาศหน่วยความจำใหม่เพียงเล็กน้อยภายในลูปเกมอาจกลายเป็นปัญหาร้ายแรงเมื่อทำงานที่ 60Hz นอกจากการกินทรัพยากรของผู้ใช้ในบริบทที่ผู้ใช้อาจทำงานหลายอย่างพร้อมกันแล้ว การรวบรวมขยะจำนวนมากอาจใช้เวลาหลายเฟรมจึงจะเสร็จสมบูรณ์ ซึ่งทำให้เกิดอาการกระตุกที่เห็นได้ชัด เพื่อป้องกันปัญหานี้ คุณสามารถจัดสรรหน่วยความจำของลูปล่วงหน้าในตัวแปรของคลาสเมื่อเริ่มต้น และรีไซเคิลในแต่ละเฟรม

นอกจากนี้ การจัดการโครงสร้างข้อมูลที่หนักกว่า เช่น เรขาคณิตและบัฟเฟอร์ข้อมูลที่เชื่อมโยงกัน จะต้องมีประสิทธิภาพสูงสุดด้วย ในเกมที่สร้างขึ้นแบบไม่จำกัด เช่น Slow Roads เรขาคณิตส่วนใหญ่จะอยู่ในลักษณะของลู่วิ่ง เมื่อชิ้นส่วนเก่าๆ ตกไปอยู่เบื้องหลัง โครงสร้างข้อมูลของชิ้นส่วนนั้นๆ ก็สามารถจัดเก็บและรีไซเคิลอีกครั้งสำหรับชิ้นส่วนของสภาพแวดล้อมที่จะปรากฏขึ้น ซึ่งเป็นรูปแบบการออกแบบที่เรียกว่าการรวมออบเจ็กต์
แนวทางปฏิบัติเหล่านี้ช่วยจัดลําดับความสําคัญของการดำเนินการแบบ Lean โดยเสียความเรียบง่ายของโค้ดไปบ้าง ในบริบทที่มีประสิทธิภาพสูง คุณควรคำนึงถึงวิธีที่ฟีเจอร์อำนวยความสะดวกบางครั้งยืมข้อมูลจากไคลเอ็นต์เพื่อประโยชน์ของนักพัฒนาแอป ตัวอย่างเช่น เมธอดอย่าง Object.keys() หรือ Array.map() นั้นมีประโยชน์มาก แต่คุณอาจไม่สังเกตเห็นว่าเมธอดแต่ละรายการจะสร้างอาร์เรย์ใหม่สำหรับค่าที่แสดงผล การทำความเข้าใจการทํางานภายในของกล่องดำดังกล่าวจะช่วยทำให้โค้ดของคุณมีประสิทธิภาพมากขึ้นและหลีกเลี่ยงการลดประสิทธิภาพที่อาจเกิดขึ้นโดยไม่ตั้งใจ
การลดเวลาในการโหลดด้วยชิ้นงานที่สร้างขึ้นแบบเป็นขั้นตอน
แม้ว่าประสิทธิภาพรันไทม์ควรเป็นข้อกังวลหลักของนักพัฒนาเกม แต่หลักการทั่วไปเกี่ยวกับเวลาในการโหลดหน้าเว็บเริ่มต้นยังคงใช้ได้ ผู้ใช้อาจให้อภัยมากขึ้นเมื่อเข้าถึงเนื้อหาที่มีขนาดใหญ่โดยเจตนา แต่เวลาที่ใช้ในการโหลดนานก็ยังคงส่งผลเสียต่อประสบการณ์การใช้งานได้ หรือไม่ก็ทำให้ผู้ใช้เลิกใช้งาน เกมมักต้องใช้ชิ้นงานขนาดใหญ่ในรูปแบบของพื้นผิว เสียง และโมเดล 3 มิติ และอย่างน้อยก็ควรบีบอัดอย่างระมัดระวังเมื่อลดรายละเอียดได้
หรือจะสร้างชิ้นงานในขั้นตอนต่างๆ บนไคลเอ็นต์เพื่อหลีกเลี่ยงการโอนที่ใช้เวลานานตั้งแต่แรกก็ได้ ซึ่งเป็นประโยชน์อย่างมากสำหรับผู้ใช้ที่มีการเชื่อมต่ออินเทอร์เน็ตช้า และช่วยให้นักพัฒนาแอปควบคุมวิธีสร้างเกมได้โดยตรงมากขึ้น ไม่ใช่แค่ในขั้นตอนการโหลดครั้งแรกเท่านั้น แต่ยังรวมถึงการปรับระดับรายละเอียดสำหรับการตั้งค่าคุณภาพที่แตกต่างกันด้วย

เรขาคณิตส่วนใหญ่ในถนนที่มีความเร็วต่ำสร้างขึ้นตามขั้นตอนและเรียบง่าย โดยมีชิเดอร์ที่กำหนดเองซึ่งรวมพื้นผิวหลายแบบเข้าด้วยกันเพื่อเพิ่มรายละเอียด ข้อเสียคือพื้นผิวเหล่านี้อาจเป็นชิ้นงานที่หนัก แต่ก็มีวิธีอื่นๆ ในการประหยัดพื้นที่เก็บข้อมูลด้วยวิธีการต่างๆ เช่น พื้นผิวแบบสโตคัสติกที่ให้รายละเอียดมากขึ้นจากพื้นผิวต้นทางขนาดเล็ก และในระดับขั้นสูง คุณยังสร้างพื้นผิวทั้งหมดในไคลเอ็นต์ได้ด้วยเครื่องมืออย่าง texgen.js เช่นเดียวกับเสียงที่ Web Audio API อนุญาตให้สร้างเสียงด้วยโหนดเสียง
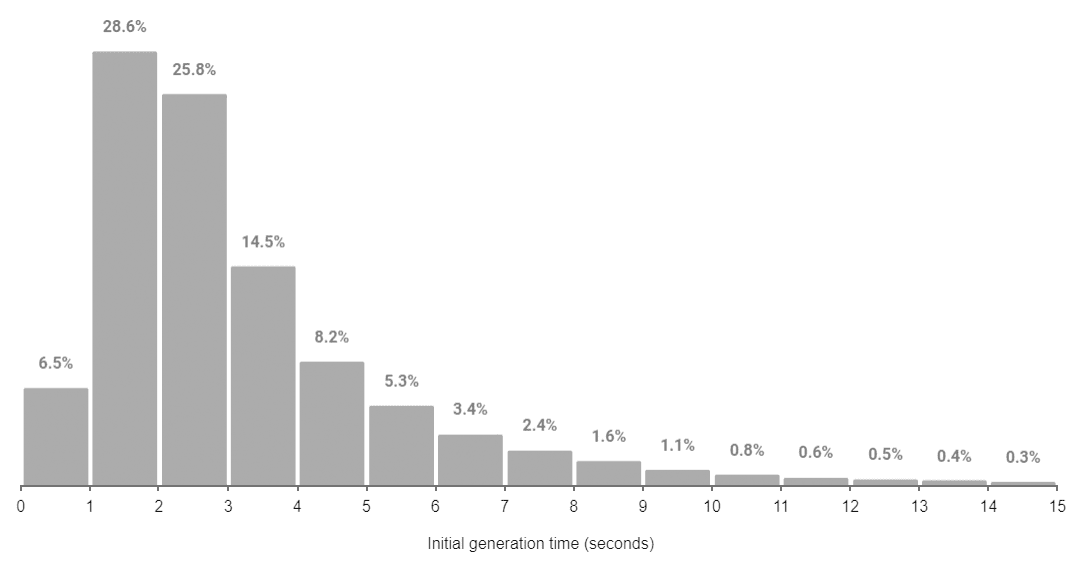
การใช้ชิ้นงานแบบเป็นขั้นตอนช่วยให้การสร้างสภาพแวดล้อมเริ่มต้นใช้เวลาเพียง 3.2 วินาทีโดยเฉลี่ย หน้าจอแนะนำแบบเรียบง่ายจะต้อนรับผู้เข้าชมใหม่และเลื่อนการเริ่มต้นฉากที่มีค่าใช้จ่ายสูงออกไปจนกว่าจะได้รับการกดปุ่มยืนยัน เพื่อใช้ประโยชน์จากขนาดการดาวน์โหลดล่วงหน้าขนาดเล็กให้คุ้มค่าที่สุด ซึ่งยังทำหน้าที่เป็นบัฟเฟอร์ที่สะดวกสําหรับเซสชันที่ตีกลับด้วย เพื่อลดการโอนชิ้นงานที่โหลดแบบไดนามิกที่สูญเปล่า

การใช้แนวทางแบบ Agile เพื่อเพิ่มประสิทธิภาพในภายหลัง
เราถือว่าโค้ดเบสของถนนที่มีความเร็วต่ำเป็นเวอร์ชันทดลองมาโดยตลอด ดังนั้นจึงใช้แนวทางการพัฒนาแบบยืดหยุ่น เมื่อต้องทำงานกับสถาปัตยกรรมระบบที่ซับซ้อนและเปลี่ยนแปลงอย่างรวดเร็ว การคาดการณ์ว่าจุดคอขวดสำคัญอาจเกิดขึ้นที่ใดนั้นอาจเป็นเรื่องยาก คุณควรมุ่งเน้นที่การใช้ฟีเจอร์ที่ต้องการอย่างรวดเร็ว แทนที่จะมุ่งเน้นที่ความเรียบร้อย แล้วค่อยๆ ปรับระบบให้มีประสิทธิภาพมากขึ้นในภายหลัง เครื่องมือวิเคราะห์ประสิทธิภาพในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome มีประโยชน์มากในขั้นตอนนี้ และช่วยให้เราวินิจฉัยปัญหาสำคัญบางอย่างเกี่ยวกับเกมเวอร์ชันเก่าได้ เวลาของคุณในฐานะนักพัฒนาแอปมีคุณค่า ดังนั้นอย่าเสียเวลาพิจารณาปัญหาที่อาจไม่สำคัญหรือซ้ำซ้อน
การตรวจสอบประสบการณ์ของผู้ใช้
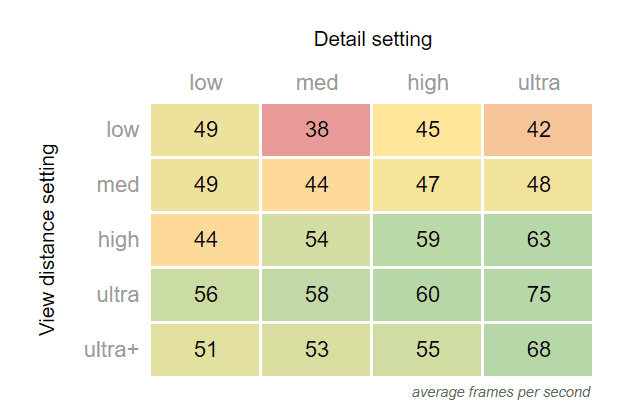
ขณะใช้เทคนิคทั้งหมดเหล่านี้ คุณต้องตรวจสอบว่าเกมทำงานได้ตามที่คาดไว้เมื่อเผยแพร่ การรองรับความสามารถของฮาร์ดแวร์ต่างๆ เป็นสิ่งสำคัญในการพัฒนาเกม แต่เกมบนเว็บสามารถกำหนดเป้าหมายไปยังกลุ่มที่กว้างขึ้นได้ ทั้งเดสก์ท็อประดับสูงและอุปกรณ์เคลื่อนที่ที่มีอายุ 10 ปีขึ้นไป วิธีที่ง่ายที่สุดในการแก้ปัญหานี้คือการกำหนดการตั้งค่าเพื่อปรับจุดคอขวดที่เป็นไปได้มากที่สุดในโค้ดเบสของคุณสำหรับทั้งงานที่ต้องใช้ GPU และ CPU อย่างหนักตามที่เครื่องมือวิเคราะห์ประสิทธิภาพแสดง
อย่างไรก็ตาม การจัดเก็บโปรไฟล์ในเครื่องของคุณเองจะครอบคลุมได้เพียงบางส่วนเท่านั้น ดังนั้นคุณจึงควรปิดลูปความคิดเห็นกับผู้ใช้ด้วยวิธีใดวิธีหนึ่ง สําหรับถนนที่ช้า เราจะเรียกใช้ข้อมูลวิเคราะห์แบบง่ายซึ่งรายงานเกี่ยวกับประสิทธิภาพพร้อมกับปัจจัยตามบริบท เช่น ความละเอียดของหน้าจอ ระบบจะส่งข้อมูลวิเคราะห์เหล่านี้ไปยังแบ็กเอนด์ Node พื้นฐานโดยใช้ socket.io พร้อมกับความคิดเห็นที่เขียนซึ่งผู้ใช้ส่งผ่านแบบฟอร์มในเกม ในช่วงแรกๆ ข้อมูลวิเคราะห์เหล่านี้พบปัญหาสำคัญมากมายที่อาจแก้ไขได้ด้วยการเปลี่ยนแปลง UX ง่ายๆ เช่น การไฮไลต์เมนูการตั้งค่าเมื่อตรวจพบ FPS ต่ำอย่างต่อเนื่อง หรือคำเตือนว่าผู้ใช้อาจต้องเปิดใช้การเร่งด้วยฮาร์ดแวร์หากประสิทธิภาพต่ำมาก
ถนนข้างหน้ามีรถติด
แม้จะใช้มาตรการทั้งหมดเหล่านี้แล้ว แต่ยังคงมีฐานผู้เล่นจำนวนมากที่ต้องเล่นด้วยการตั้งค่าที่ต่ำลง โดยเฉพาะอย่างยิ่งผู้ที่ใช้อุปกรณ์น้ำหนักเบาที่ไม่มี GPU แม้ว่าช่วงการตั้งค่าคุณภาพที่มีอยู่จะทำให้เกิดการกระจายประสิทธิภาพที่ค่อนข้างสม่ำเสมอ แต่มีผู้เล่นเพียง 52% เท่านั้นที่ทำได้มากกว่า 55 FPS

แต่โชคดีที่ยังมีโอกาสมากมายในการประหยัดค่าใช้จ่ายด้านประสิทธิภาพ นอกจากการเพิ่มเทคนิคการแสดงผลเพิ่มเติมเพื่อลดดีมานด์ของ GPU แล้ว เรายังหวังว่าจะได้ทดลองใช้ Web Worker ในการจัดเตรียมสภาพแวดล้อมแบบขนานกันในเร็วๆ นี้ และอาจพบว่าจำเป็นต้องรวม WASM หรือ WebGPU ไว้ในโค้ดเบส พื้นที่ว่างที่เราเพิ่มได้จะช่วยให้มีสภาพแวดล้อมที่หลากหลายและสมบูรณ์ยิ่งขึ้น ซึ่งจะเป็นเป้าหมายที่ยั่งยืนสำหรับโปรเจ็กต์ที่เหลือ
Slow Roads เป็นโปรเจ็กต์งานอดิเรกที่แสดงให้เห็นว่าเกมในเบราว์เซอร์สามารถมีความซับซ้อน มีประสิทธิภาพ และได้รับความนิยมอย่างน่าประหลาดใจเพียงใด หากเรากระตุ้นความสนใจของคุณเกี่ยวกับ WebGL ได้สำเร็จ โปรดทราบว่า Slow Scaling เป็นเพียงตัวอย่างที่แสดงให้เห็นความสามารถของ WebGL เพียงเล็กน้อยเท่านั้น เราขอแนะนําอย่างยิ่งให้ผู้อ่านดูการแสดงผลงาน Three.js และผู้ที่สนใจการพัฒนาเกมบนเว็บโดยเฉพาะสามารถเข้าร่วมชุมชนที่ webgamedev.com


