Bantu pengguna Anda mendaftar, login, dan mengelola detail akun mereka dengan mudah.
Jika pengguna harus login ke situs Anda, desain formulir pendaftaran yang baik sangat penting. Hal ini terutama berlaku untuk orang yang memiliki koneksi yang buruk, menggunakan perangkat seluler, terburu-buru, atau sedang stres. Formulir pendaftaran yang tidak dirancang dengan baik akan mendapatkan rasio pantulan yang tinggi. Setiap pantulan dapat berarti pengguna yang hilang dan tidak puas—bukan hanya kesempatan pendaftaran yang terlewatkan.
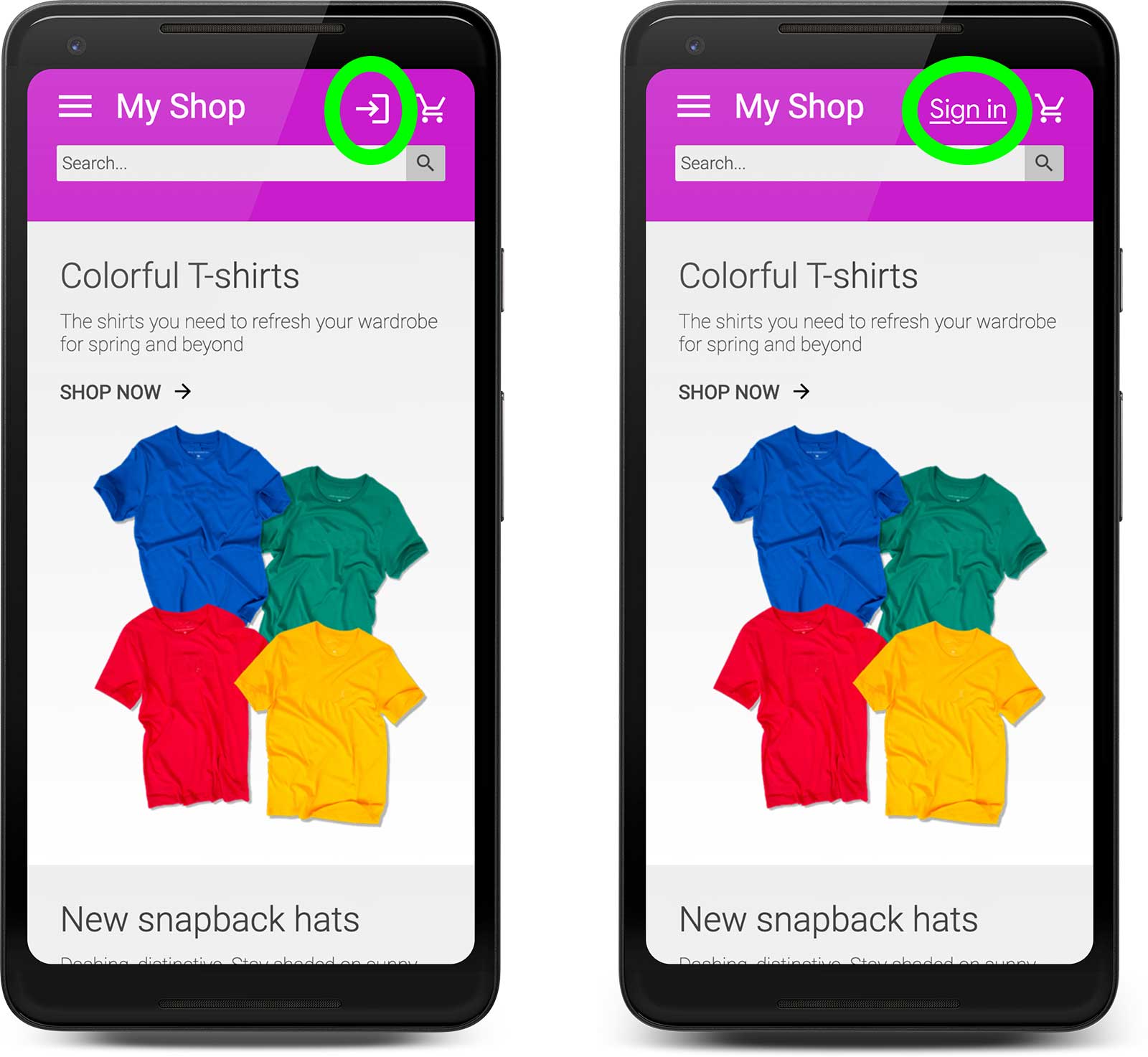
Berikut adalah contoh formulir pendaftaran yang sangat sederhana yang menunjukkan semua praktik terbaik:
Checklist
- Hindari login jika memungkinkan.
- Buat cara membuat akun terlihat jelas.
- Buat jelas cara mengakses detail akun.
- Mengurangi kerumunan formulir.
- Pertimbangkan durasi sesi.
- Membantu pengelola sandi menyarankan dan menyimpan sandi dengan aman.
- Jangan izinkan sandi yang telah dibobol.
- Izinkan penempelan sandi.
- Jangan pernah menyimpan atau mengirimkan sandi dalam teks biasa.
- Jangan paksa pembaruan sandi.
- Membuat proses mengubah atau mereset sandi menjadi lebih mudah.
- Aktifkan login gabungan.
- Permudah pengalihan akun.
- Pertimbangkan untuk menawarkan autentikasi multi-faktor.
- Perhatikan nama pengguna.
- Melakukan pengujian di lapangan dan di lab.
- Uji di berbagai browser, perangkat, dan platform.
Hindari login jika memungkinkan
Sebelum menerapkan formulir pendaftaran dan meminta pengguna untuk membuat akun di situs Anda, pertimbangkan apakah Anda benar-benar perlu melakukannya. Sebisa mungkin, Anda harus menghindari fitur pembatasan di balik login.
Formulir pendaftaran terbaik adalah tidak ada formulir pendaftaran.
Dengan meminta pengguna membuat akun, Anda berada di antara mereka dan apa yang mereka coba capai. Anda meminta bantuan, dan meminta pengguna untuk memercayai Anda dengan data pribadi. Setiap sandi dan item data yang Anda simpan memiliki "utang data" privasi dan keamanan, yang menjadi biaya dan kewajiban untuk situs Anda.
Jika alasan utama Anda meminta pengguna membuat akun adalah untuk menyimpan informasi di antara navigasi atau sesi penjelajahan, pertimbangkan untuk menggunakan penyimpanan sisi klien. Untuk situs belanja, memaksa pengguna membuat akun untuk melakukan pembelian disebut sebagai alasan utama terjadinya pengabaian keranjang belanja. Anda harus menjadikan checkout tanpa login sebagai default.
Buat proses login yang jelas
Jelaskan cara membuat akun di situs Anda, misalnya dengan tombol Login atau Sign in di kanan atas halaman. Hindari penggunaan ikon yang ambigu atau kata-kata yang tidak jelas ("Bergabunglah!", "Gabung dengan kami") dan jangan sembunyikan login di menu navigasi. Pakar kegunaan Steve Krug merangkum pendekatan ini untuk kegunaan situs: Jangan buat saya berpikir! Jika Anda perlu meyakinkan orang lain di tim web, gunakan analisis untuk menunjukkan dampak dari berbagai opsi.


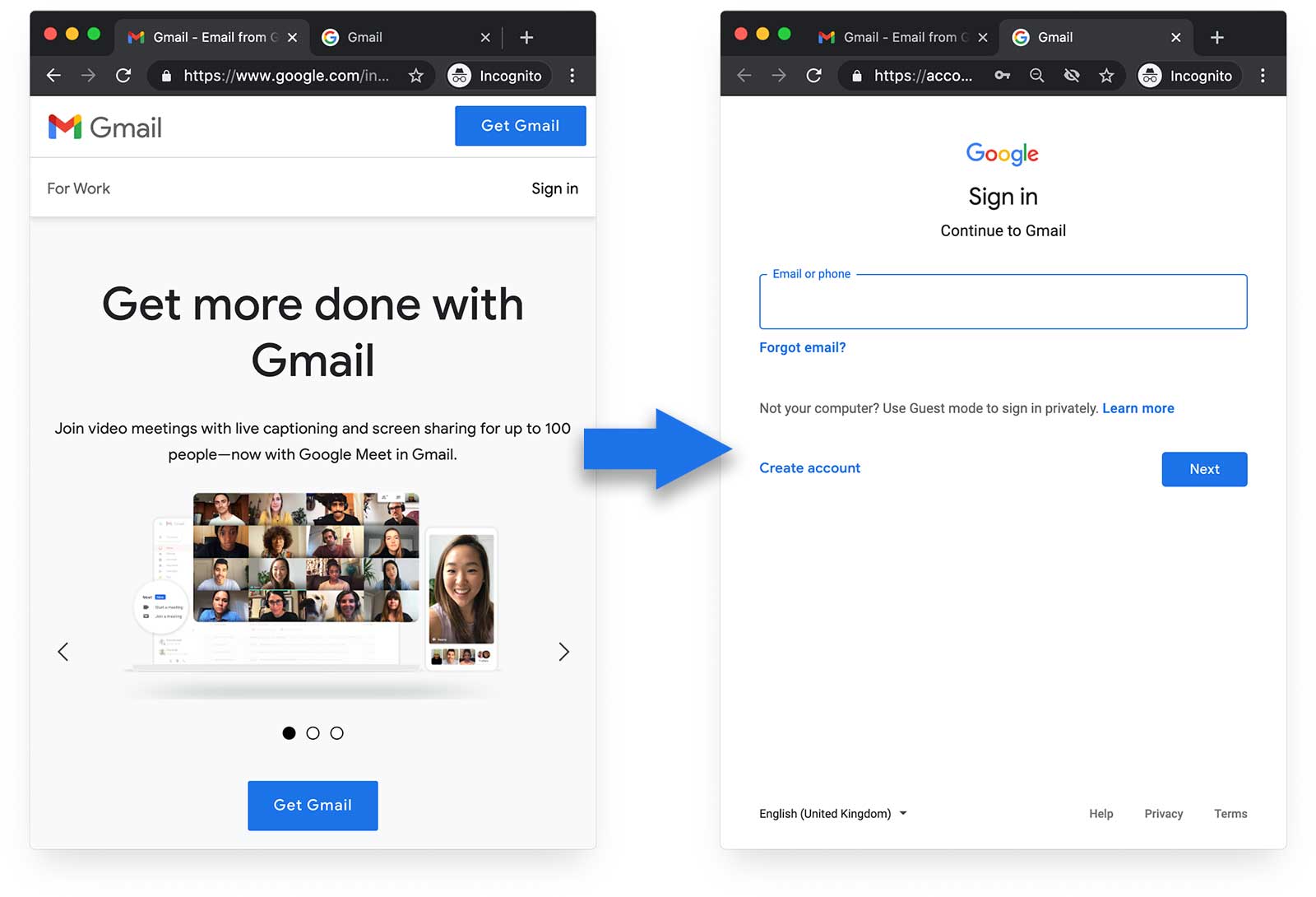
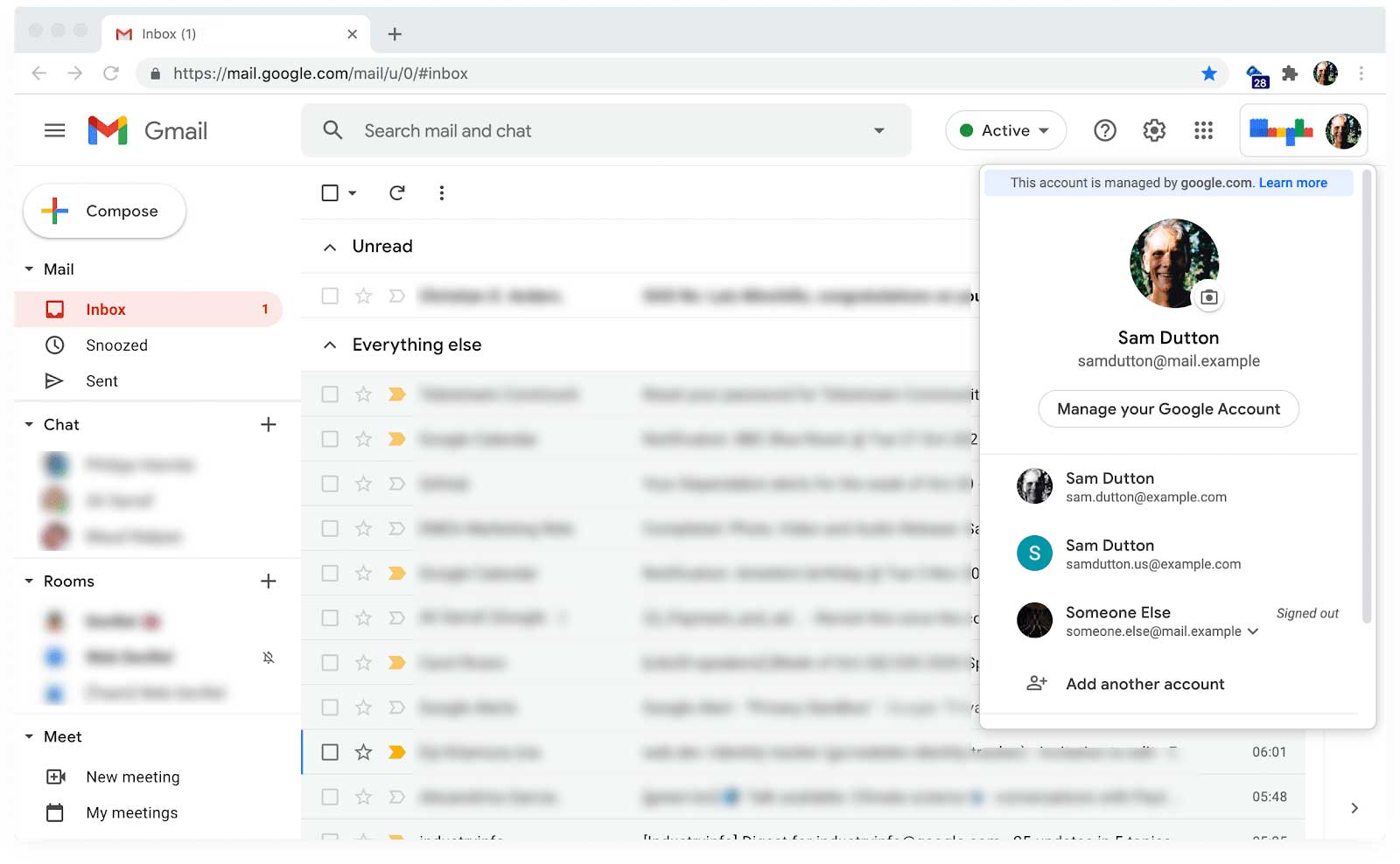
Pada ukuran jendela yang lebih besar dari yang ditampilkan di sini, Gmail akan menampilkan link Login dan tombol Buat akun.
Pastikan untuk menautkan akun bagi pengguna yang mendaftar melalui penyedia identitas seperti Google dan yang juga mendaftar menggunakan email dan sandi. Hal ini mudah dilakukan jika Anda dapat mengakses alamat email pengguna dari data profil di penyedia identitas, dan mencocokkan kedua akun tersebut. Kode di bawah ini menunjukkan cara mengakses data email untuk pengguna yang Login dengan Google.
// auth2 is initialized with gapi.auth2.init()
if (auth2.isSignedIn.get()) {
var profile = auth2.currentUser.get().getBasicProfile();
console.log(`Email: ${profile.getEmail()}`);
}
Perjelas cara mengakses detail akun
Setelah pengguna login, jelaskan cara mengakses detail akun. Secara khusus, jelaskan cara mengubah atau mereset sandi.
Bentuk potongan yang berantakan
Dalam alur pendaftaran, tugas Anda adalah meminimalkan kerumitan dan menjaga fokus pengguna. Kurangi kekacauan. Ini bukan waktunya untuk gangguan dan godaan.
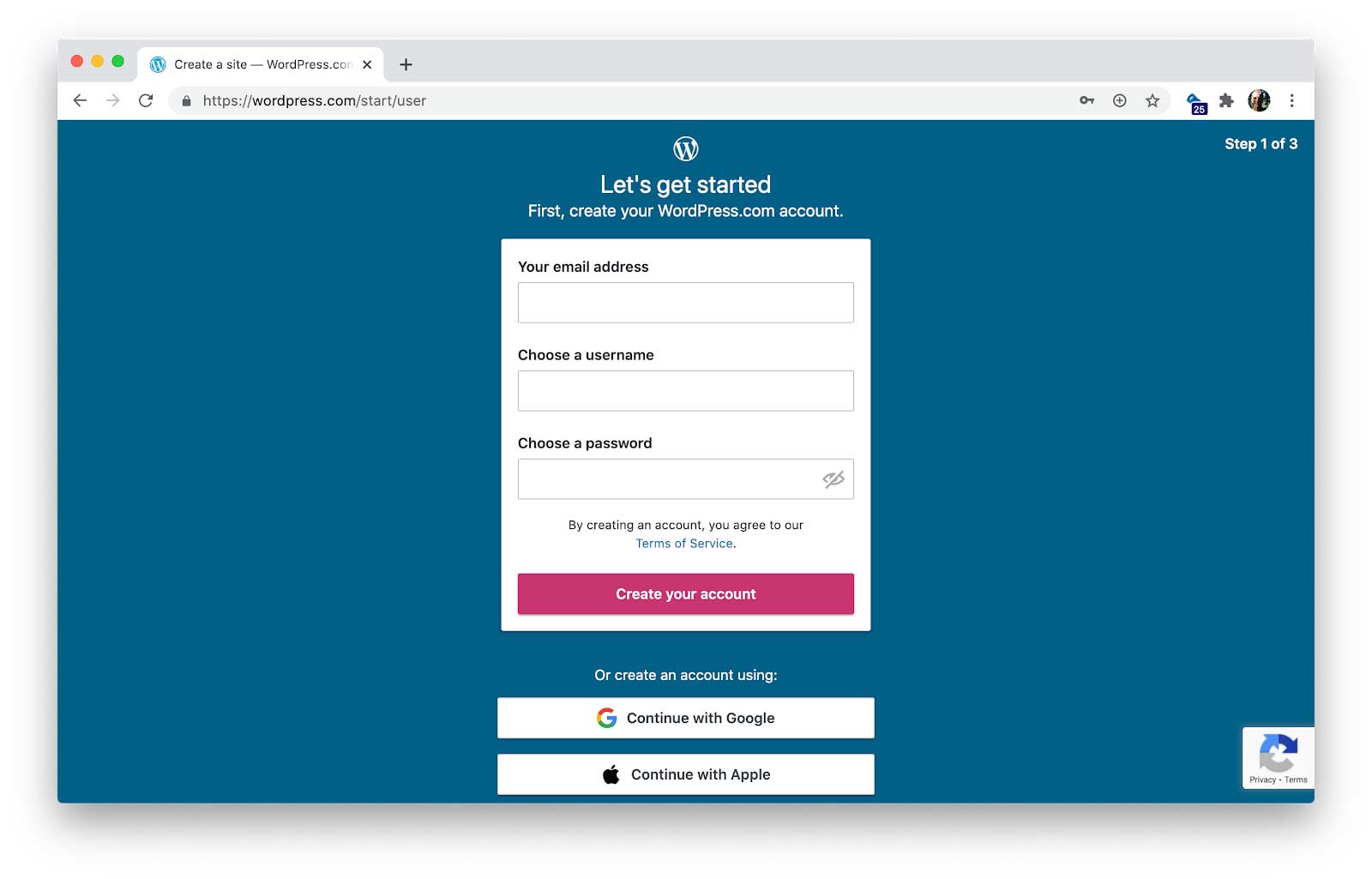
Saat pendaftaran, minta seminimal mungkin. Kumpulkan data pengguna tambahan (seperti nama dan alamat) hanya jika Anda perlu melakukannya, dan jika pengguna melihat manfaat yang jelas dari penyediaan data tersebut. Perlu diingat bahwa setiap item data yang Anda komunikasikan dan simpan akan menimbulkan biaya dan kewajiban.
Jangan menduplikasi input hanya untuk memastikan pengguna mendapatkan detail kontak mereka dengan benar. Hal ini akan memperlambat pelengkapan formulir dan tidak masuk akal jika kolom formulir diisi otomatis. Sebagai gantinya, kirim kode konfirmasi kepada pengguna setelah mereka memasukkan detail kontaknya, lalu lanjutkan pembuatan akun setelah mereka merespons. Ini adalah pola pendaftaran yang umum: pengguna sudah terbiasa dengannya.
Sebaiknya pertimbangkan login tanpa sandi dengan mengirimkan kode kepada pengguna setiap kali mereka login di perangkat atau browser baru. Situs seperti Slack dan Medium menggunakan versi ini.
Seperti login gabungan, hal ini memiliki manfaat tambahan bahwa Anda tidak perlu mengelola sandi pengguna.
Pertimbangkan durasi sesi
Apa pun pendekatan yang Anda lakukan untuk identitas pengguna, Anda harus membuat keputusan yang cermat tentang durasi sesi: berapa lama pengguna tetap login, dan apa yang dapat menyebabkan Anda mengeluarkannya dari login.
Pertimbangkan apakah pengguna Anda menggunakan perangkat seluler atau desktop, dan apakah mereka berbagi di desktop, atau berbagi perangkat.
Membantu pengelola sandi menyarankan dan menyimpan sandi dengan aman
Anda dapat membantu pengelola sandi browser bawaan dan pihak ketiga menyarankan serta menyimpan sandi, sehingga pengguna tidak perlu memilih, mengingat, atau mengetik sandi sendiri. Pengelola sandi berfungsi dengan baik di browser modern, menyinkronkan akun di seluruh perangkat, di seluruh aplikasi web dan khusus platform, serta untuk perangkat baru.
Oleh karena itu, sangat penting untuk membuat kode formulir pendaftaran dengan benar, terutama untuk menggunakan nilai
pelengkapan otomatis yang benar. Untuk formulir pendaftaran, gunakan autocomplete="new-password" untuk sandi baru, dan tambahkan nilai pelengkapan otomatis yang benar ke kolom formulir lain jika memungkinkan, seperti autocomplete="email" dan autocomplete="tel". Anda juga dapat membantu pengelola sandi dengan menggunakan nilai name dan id
yang berbeda dalam formulir pendaftaran dan login, untuk elemen form, serta elemen input, select,
dan textarea.
Anda juga harus menggunakan atribut type
yang sesuai untuk menyediakan keyboard yang tepat di perangkat seluler dan mengaktifkan validasi bawaan dasar oleh browser.
Anda dapat mengetahui lebih lanjut dari Praktik terbaik formulir pembayaran dan alamat.
Pastikan pengguna memasukkan sandi yang aman
Mengaktifkan pengelola sandi untuk menyarankan sandi adalah opsi terbaik, dan Anda harus mendorong pengguna untuk menerima sandi kuat yang disarankan oleh browser dan pengelola browser pihak ketiga.
Namun, banyak pengguna ingin memasukkan sandi mereka sendiri, sehingga Anda perlu menerapkan aturan untuk kekuatan sandi. National Institute of Standards and Technology Amerika Serikat menjelaskan cara menghindari sandi yang tidak aman.
Jangan izinkan sandi yang telah dibobol
Apa pun aturan yang Anda pilih untuk sandi, Anda tidak boleh mengizinkan sandi yang telah terekspos dalam pelanggaran keamanan.
Setelah pengguna memasukkan sandi, Anda perlu memeriksa apakah sandi tersebut bukan sandi yang telah dibobol. Situs Memiliki Saya Been Pwned menyediakan API untuk pemeriksaan sandi, atau Anda dapat menjalankannya sendiri sebagai layanan.
Pengelola Sandi Google juga memungkinkan Anda memeriksa apakah ada sandi yang sudah ada yang telah dibobol.
Jika Anda menolak sandi yang diusulkan pengguna, beri tahu mereka secara spesifik alasan sandi tersebut ditolak. Tampilkan masalah secara inline dan jelaskan cara memperbaikinya, segera setelah pengguna memasukkan nilai—bukan setelah mereka mengirimkan formulir pendaftaran dan harus menunggu respons dari server Anda.
Jangan larang penempelan sandi
Beberapa situs tidak mengizinkan teks disisipkan ke input sandi.
Tidak mengizinkan penempelan sandi akan membuat pengguna kesal, mendorong penggunaan sandi yang mudah diingat (sehingga mungkin lebih mudah disusupi), dan menurut organisasi seperti National Cyber Security Centre Inggris Raya, sebenarnya dapat mengurangi keamanan. Pengguna hanya mengetahui bahwa menempelkan tidak diizinkan setelah mereka mencoba menempelkan sandi, jadi melarang penempelan sandi tidak akan menghindari kerentanan papan klip.
Jangan pernah menyimpan atau mengirimkan sandi dalam teks biasa
Pastikan untuk menambahkan salt dan melakukan hashing sandi—dan jangan mencoba membuat algoritma hashing Anda sendiri.
Jangan paksa pembaruan sandi
Jangan memaksa pengguna untuk memperbarui sandi mereka secara sewenang-wenang.
Memaksa pembaruan sandi dapat mahal bagi departemen IT, mengganggu pengguna, dan tidak berdampak banyak terhadap keamanan. Hal ini juga cenderung mendorong orang untuk menggunakan sandi mudah diingat yang tidak aman, atau menyimpan catatan fisik sandi.
Daripada memaksa pembaruan sandi, Anda harus memantau aktivitas akun yang tidak biasa dan memperingatkan pengguna. Jika memungkinkan, Anda juga harus memantau sandi yang telah dibobol karena pelanggaran data.
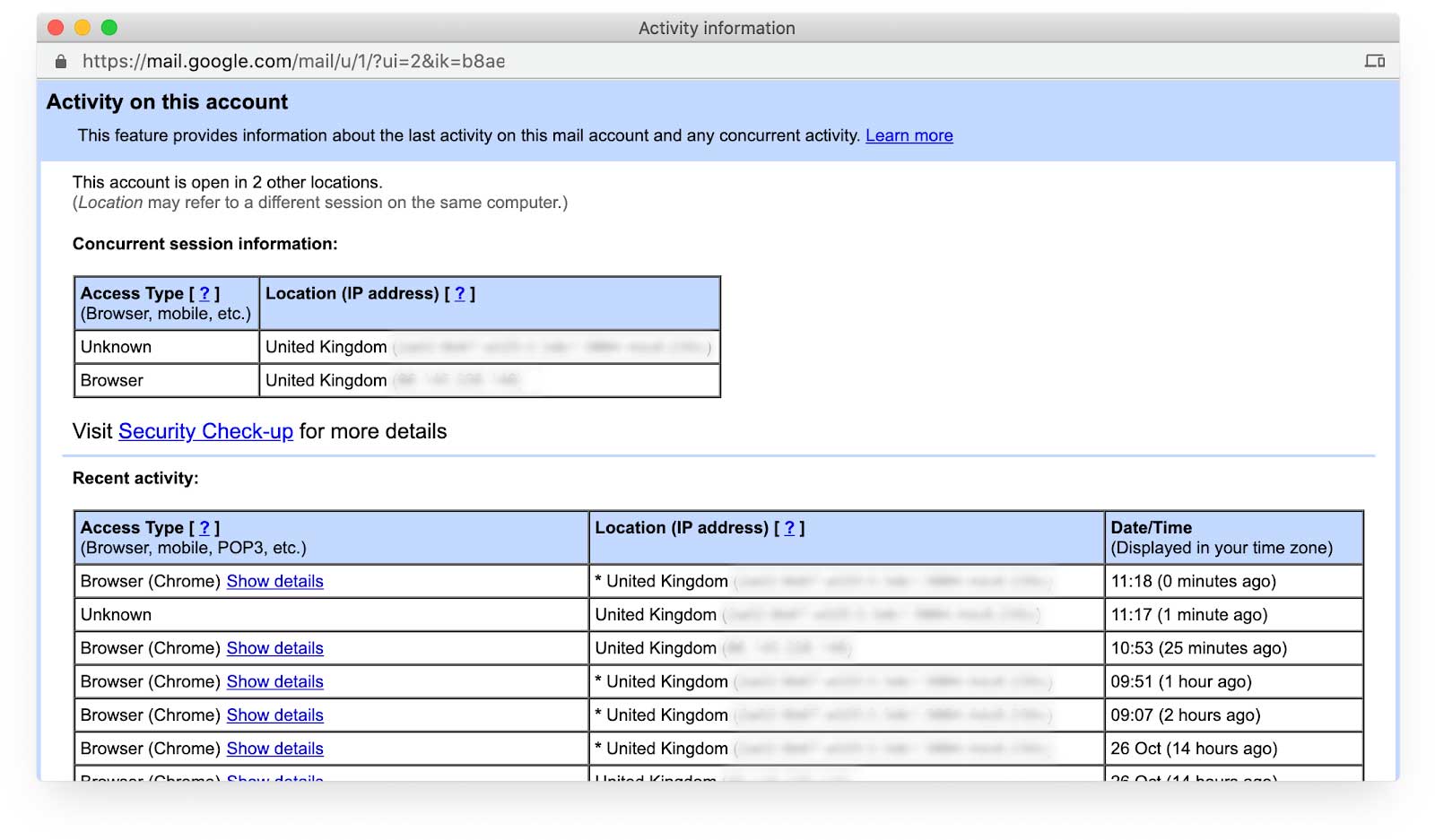
Anda juga harus memberi pengguna akses ke histori login akun mereka, yang menunjukkan tempat dan waktu login terjadi.

Mempermudah proses mengubah atau mereset sandi
Jelaskan kepada pengguna tempat dan cara memperbarui sandi akun mereka. Di beberapa situs, hal ini sangat sulit dilakukan.
Tentu saja, Anda juga harus memudahkan pengguna untuk mereset sandi mereka jika mereka lupa. Open Web Application Security Project memberikan panduan mendetail tentang cara menangani sandi yang hilang.
Untuk menjaga keamanan bisnis dan pengguna Anda, membantu pengguna mengubah
sandi jika mereka menemukan bahwa sandi telah dibobol. Untuk mempermudah, Anda harus menambahkan URL /.well-known/change-password ke situs yang mengalihkan ke halaman pengelolaan sandi Anda. Hal ini memungkinkan pengelola sandi mengarahkan
pengguna langsung ke halaman tempat mereka dapat mengubah sandi untuk situs Anda. Fitur ini
sekarang diterapkan di Safari, Chrome, dan akan hadir di browser lainnya. Membantu pengguna mengubah sandi
dengan mudah dengan menambahkan URL yang dikenal untuk mengubah sandi menjelaskan cara
menerapkan hal ini.
Anda juga harus memudahkan pengguna untuk menghapus akun mereka jika mereka menginginkannya.
Menawarkan login melalui penyedia identitas pihak ketiga
Banyak pengguna lebih suka login ke situs menggunakan alamat email dan formulir pendaftaran sandi. Namun, Anda juga harus mengizinkan pengguna untuk login melalui penyedia identitas pihak ketiga, yang juga dikenal sebagai login gabungan.

Pendekatan ini memiliki beberapa keunggulan. Untuk pengguna yang membuat akun menggunakan login gabungan, Anda tidak perlu meminta, berkomunikasi, atau menyimpan sandi.
Anda mungkin juga dapat mengakses informasi profil terverifikasi tambahan dari login gabungan, seperti alamat email, yang berarti pengguna tidak perlu memasukkan data tersebut dan Anda tidak perlu melakukan verifikasi sendiri. Login gabungan juga dapat mempermudah pengguna saat mereka mendapatkan perangkat baru.
Mengintegrasikan Login dengan Google ke dalam aplikasi web menjelaskan cara menambahkan login gabungan ke opsi pendaftaran Anda. Banyak platform identitas lainnya yang tersedia.
Memudahkan beralih akun
Banyak pengguna berbagi perangkat dan beralih antar-akun menggunakan browser yang sama. Baik pengguna mengakses login gabungan maupun tidak, Anda harus menyederhanakan pengalihan akun.

Pertimbangkan untuk menawarkan autentikasi multi-faktor
Autentikasi multi-faktor berarti memastikan bahwa pengguna memberikan autentikasi dengan lebih dari satu cara. Misalnya, selain mewajibkan pengguna untuk menetapkan sandi, Anda juga dapat menerapkan verifikasi menggunakan kode sandi sekali pakai yang dikirim melalui email atau SMS, atau dengan menggunakan kode sekali pakai berbasis aplikasi, kunci keamanan, atau sensor sidik jari. Praktik terbaik OTP SMS dan Mengaktifkan Autentikasi Kuat dengan WebAuthn menjelaskan cara menerapkan autentikasi multi-faktor.
Anda tentu harus menawarkan (atau menerapkan) autentikasi multi-faktor jika situs Anda menangani informasi pribadi atau sensitif.
Berhati-hatilah dengan nama pengguna
Jangan memaksakan nama pengguna kecuali (atau sampai) Anda memerlukannya. Izinkan pengguna mendaftar dan login dengan hanya alamat email (atau nomor telepon) dan sandi—atau login gabungan jika mereka mau. Jangan memaksa mereka untuk memilih dan mengingat nama pengguna.
Jika situs Anda memang mewajibkan nama pengguna, jangan terapkan aturan yang tidak wajar, dan jangan hentikan pengguna dari memperbarui nama pengguna mereka. Di backend, Anda harus membuat ID unik untuk setiap akun pengguna, bukan ID berdasarkan data pribadi seperti nama pengguna.
Pastikan juga untuk menggunakan autocomplete="username" untuk nama pengguna.
Menguji di berbagai perangkat, platform, browser, dan versi
Uji formulir pendaftaran di platform yang paling umum digunakan oleh pengguna Anda. Fungsi elemen formulir dapat bervariasi, dan perbedaan ukuran area pandang dapat menyebabkan masalah tata letak. BrowserStack memungkinkan pengujian gratis untuk project open source di berbagai perangkat dan browser.
Mengimplementasikan analisis dan Real User Monitoring
Anda memerlukan data lapangan serta data lab untuk memahami pengalaman pengguna dalam formulir pendaftaran Anda. Analytics dan Pemantauan Pengguna Sebenarnya (RUM) memberikan data untuk pengalaman sebenarnya pengguna Anda, seperti waktu yang diperlukan halaman pendaftaran untuk dimuat, komponen UI yang berinteraksi dengan pengguna (atau tidak) dan waktu yang diperlukan pengguna untuk menyelesaikan pendaftaran.
- Analisis halaman: tayangan halaman, rasio pantulan, dan keluar untuk setiap halaman dalam alur pendaftaran Anda.
- Analisis interaksi: funnel sasaran dan peristiwa menunjukkan tempat pengguna meninggalkan alur pendaftaran dan proporsi pengguna yang mengklik tombol, link, dan komponen lain di halaman pendaftaran Anda.
- Performa situs: metrik yang berfokus pada pengguna dapat memberi tahu Anda apakah alur pendaftaran Anda lambat dimuat atau tidak stabil secara visual.
Perubahan kecil dapat memberikan dampak besar pada rasio penyelesaian formulir pendaftaran. Analytics dan RUM memungkinkan Anda mengoptimalkan dan memprioritaskan perubahan, serta memantau situs untuk menemukan masalah yang tidak terungkap oleh pengujian lokal.
Terus belajar
- Praktik terbaik formulir login
- Praktik terbaik formulir pembayaran dan alamat
- Membuat Formulir yang Mengagumkan
- Praktik Terbaik untuk Desain Formulir Seluler
- Kontrol formulir yang lebih andal
- Membuat Formulir yang Dapat Diakses
- Menyederhanakan Alur Pendaftaran Menggunakan Credential Management API
- Memverifikasi nomor telepon di web dengan WebOTP API
Foto oleh @ecowarriorprincess di Unsplash.


