ইন্টারনেটে মোবাইল ফোন ব্যবহারকারীর সংখ্যা বাড়ার সাথে সাথে, ওয়েব ডিজাইনারদের জন্য বিভিন্ন ধরণের স্ক্রীন আকারের জন্য ভালভাবে কাজ করে এমন উপায়ে বিষয়বস্তু তৈরি করা আরও বেশি গুরুত্বপূর্ণ হয়ে উঠেছে। রেসপন্সিভ ওয়েব ডিজাইন, মূলত এ লিস্ট অ্যাপার্ট -এ ইথান মারকোট দ্বারা সংজ্ঞায়িত করা হয়েছে, এটি একটি ডিজাইন কৌশল যা ব্যবহারকারীদের চাহিদা এবং তাদের ডিভাইসের ক্ষমতার প্রতি সাড়া দেয় একটি সাইটের লেআউট পরিবর্তন করে ব্যবহার করা হচ্ছে এমন ডিভাইসের জন্য। উদাহরণস্বরূপ, একটি প্রতিক্রিয়াশীল সাইট একটি ফোনে একটি একক-কলাম দৃশ্যে, একটি ট্যাবলেটে দুটি কলাম এবং একটি ডেস্কটপ কম্পিউটারে তিন বা চারটি কলামে সামগ্রী দেখাতে পারে৷
যেহেতু ইন্টারনেট-সক্ষম ডিভাইসগুলিতে অনেকগুলি সম্ভাব্য স্ক্রীন সাইজ রয়েছে, তাই আপনার সাইটের জন্য বিদ্যমান বা ভবিষ্যতের স্ক্রীনের আকারের সাথে মানিয়ে নেওয়া গুরুত্বপূর্ণ। আধুনিক প্রতিক্রিয়াশীল ডিজাইন টাচ স্ক্রিনের মতো মিথস্ক্রিয়া মোডের জন্যও দায়ী। লক্ষ্য প্রত্যেকের জন্য অভিজ্ঞতা অপ্টিমাইজ করা হয়.
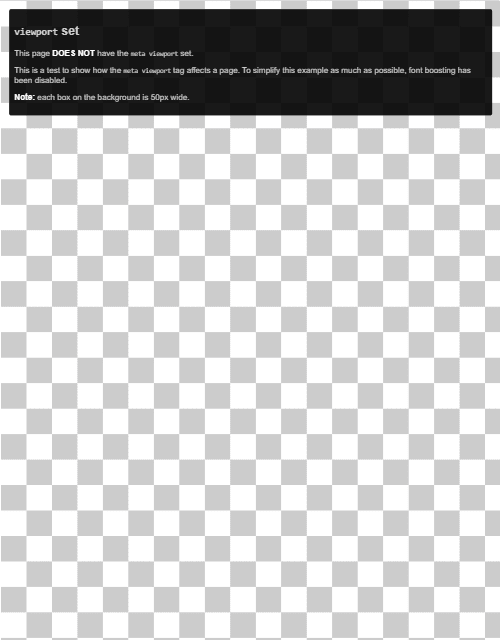
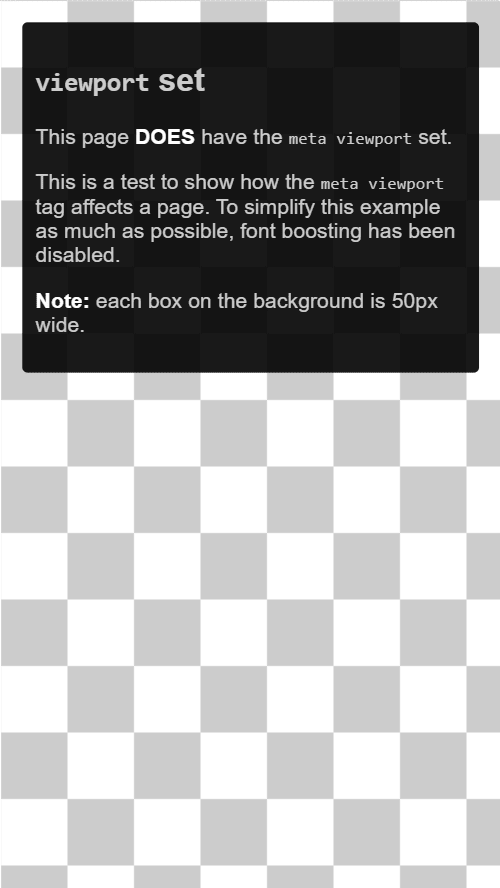
ভিউপোর্ট সেট করুন
বিভিন্ন ডিভাইসের জন্য অপ্টিমাইজ করা পৃষ্ঠাগুলিতে অবশ্যই নথির মাথায় একটি মেটা ভিউপোর্ট ট্যাগ থাকতে হবে। এই ট্যাগ ব্রাউজারকে পৃষ্ঠার মাত্রা এবং স্কেলিং কীভাবে নিয়ন্ত্রণ করতে হয় তা বলে।
সর্বোত্তম অভিজ্ঞতা প্রদানের চেষ্টা করার জন্য, মোবাইল ব্রাউজারগুলি পৃষ্ঠাটিকে ডেস্কটপ স্ক্রীন প্রস্থে রেন্ডার করে (সাধারণত প্রায় 980px , যদিও এটি ডিভাইস জুড়ে পরিবর্তিত হয়), এবং তারপরে ফন্টের আকার বৃদ্ধি করে এবং বিষয়বস্তুকে মানানসই করার জন্য স্কেল করে বিষয়বস্তুটিকে আরও ভাল করার চেষ্টা করে। পর্দা এটি ফন্টগুলিকে অসামঞ্জস্যপূর্ণ দেখাতে পারে এবং ব্যবহারকারীদের বিষয়বস্তু দেখতে এবং এর সাথে ইন্টারঅ্যাক্ট করতে জুম ইন করতে হবে৷
<!DOCTYPE html>
<html lang="en">
<head>
…
<meta name="viewport" content="width=device-width, initial-scale=1">
…
</head>
…
মেটা ভিউপোর্ট ভ্যালু width=device-width ব্যবহার করে পৃষ্ঠাটিকে ডিভাইস-স্বাধীন পিক্সেল (DIP) এ স্ক্রিনের প্রস্থের সাথে মেলে, একটি স্ট্যান্ডার্ড ভিজ্যুয়াল পিক্সেল ইউনিট (যা একটি উচ্চ-ঘনত্বের স্ক্রিনে অনেকগুলি ফিজিক্যাল পিক্সেল দিয়ে তৈরি হতে পারে) বলে। এটি বিভিন্ন স্ক্রীন আকারের সাথে মেলে পৃষ্ঠার সামগ্রীকে রিফ্লো করতে দেয়।


কিছু ব্রাউজার ল্যান্ডস্কেপ মোডে ঘোরার সময় পৃষ্ঠার প্রস্থ স্থির রাখে এবং রিফ্লো করার পরিবর্তে স্ক্রিনটি পূরণ করতে জুম করে। initial-scale=1 মান যোগ করা ব্রাউজারকে ডিভাইসের অভিযোজন নির্বিশেষে CSS পিক্সেল এবং ডিভাইস-স্বাধীন পিক্সেলের মধ্যে একটি 1:1 সম্পর্ক সেট করতে বলে, পৃষ্ঠাটিকে সম্পূর্ণ ল্যান্ডস্কেপ প্রস্থের সুবিধা নিতে দেয়।
width বা initial-scale লাইটহাউস অডিট সহ একটি <meta name="viewport"> ট্যাগ নেই আপনার HTML নথিগুলি ভিউপোর্ট মেটা ট্যাগ সঠিকভাবে ব্যবহার করছে তা নিশ্চিত করার প্রক্রিয়াটিকে স্বয়ংক্রিয়ভাবে সাহায্য করতে পারে৷
ভিউপোর্টে আকারের বিষয়বস্তু
ডেস্কটপ এবং মোবাইল উভয় ডিভাইসেই, ব্যবহারকারীরা ওয়েবসাইটগুলি উল্লম্বভাবে স্ক্রোল করতে অভ্যস্ত কিন্তু অনুভূমিকভাবে নয়। ব্যবহারকারীকে অনুভূমিকভাবে স্ক্রোল করতে বা পুরো পৃষ্ঠাটি দেখতে জুম আউট করতে বাধ্য করলে ব্যবহারকারীর অভিজ্ঞতা খারাপ হয়।
একটি মেটা ভিউপোর্ট ট্যাগ সহ একটি মোবাইল সাইট তৈরি করার সময়, ভুলবশত এমন পৃষ্ঠা সামগ্রী তৈরি করা সাধারণ যেটি নির্দিষ্ট ভিউপোর্টের মধ্যে পুরোপুরি ফিট নয়৷ উদাহরণস্বরূপ, ভিউপোর্টের চেয়ে প্রশস্ত একটি চিত্র প্রদর্শিত হলে অনুভূমিক স্ক্রোলিং হতে পারে। এটি প্রতিরোধ করতে, ভিউপোর্টের ভিতরে ফিট করার জন্য আপনার সামগ্রী সামঞ্জস্য করুন।
ভিউপোর্ট লাইটহাউস অডিটের জন্য বিষয়বস্তু সঠিকভাবে মাপ করা হয়নি আপনাকে উপচে পড়া বিষয়বস্তু শনাক্ত করার প্রক্রিয়া স্বয়ংক্রিয়ভাবে সাহায্য করতে পারে।
ছবি
স্থির মাত্রা সহ একটি চিত্র পৃষ্ঠাটিকে স্ক্রোল করতে দেয় যদি এটি ভিউপোর্টের চেয়ে বড় হয়। আমরা সমস্ত ছবিকে 100% -এর max-width দেওয়ার পরামর্শ দিই, যা ছবিগুলিকে প্রারম্ভিক আকারের বাইরে প্রসারিত করতে বাধা দিয়ে উপলব্ধ স্থানের সাথে মানানসই করার জন্য সঙ্কুচিত করে৷
বেশিরভাগ ক্ষেত্রে, আপনি আপনার স্টাইল শীটে নিম্নলিখিত যোগ করে এটি করতে পারেন:
img {
max-width: 100%;
display: block;
}
img উপাদানে ছবির মাত্রা যোগ করুন
এমনকি আপনি যখন max-width: 100% সেট করেন, তখনও আমরা আপনার <img> ট্যাগগুলিতে width এবং height বৈশিষ্ট্যগুলি যোগ করার পরামর্শ দিই যাতে ব্রাউজার ছবিগুলি লোড হওয়ার আগে তাদের জন্য স্থান সংরক্ষণ করতে পারে৷ এটি লেআউট স্থানান্তর প্রতিরোধ করতে সাহায্য করে।
লেআউট
যেহেতু CSS পিক্সেলে স্ক্রীনের মাত্রা এবং প্রস্থ ডিভাইসগুলির মধ্যে ব্যাপকভাবে পরিবর্তিত হয় (উদাহরণস্বরূপ, ফোন এবং ট্যাবলেটের মধ্যে এবং এমনকি বিভিন্ন ফোনের মধ্যে), ভালভাবে রেন্ডার করার জন্য সামগ্রীটি একটি নির্দিষ্ট ভিউপোর্ট প্রস্থের উপর নির্ভর করা উচিত নয়।
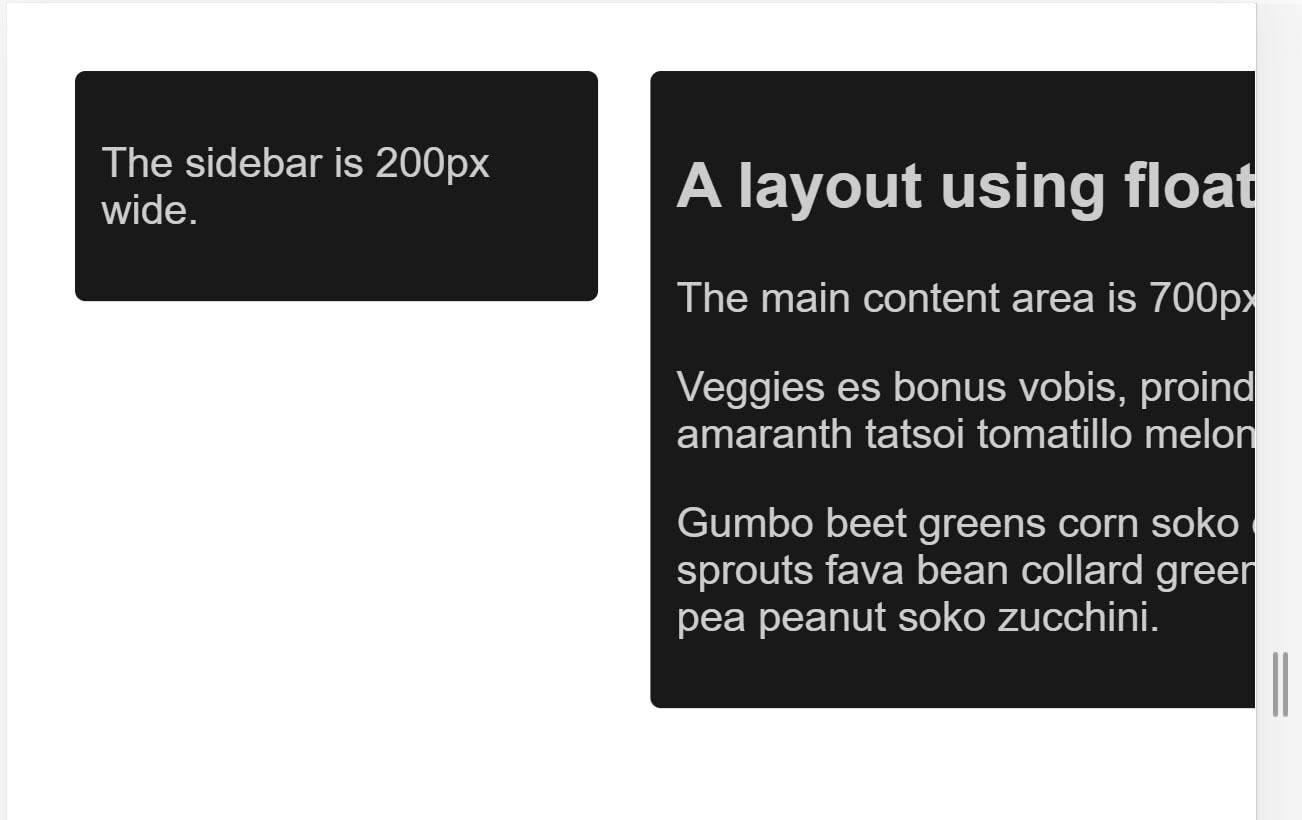
অতীতে, শতাংশে এই সেটিং লেআউট উপাদান প্রয়োজন. পিক্সেল পরিমাপ ব্যবহার করে ব্যবহারকারীকে ছোট পর্দায় অনুভূমিকভাবে স্ক্রোল করতে হবে:

পরিবর্তে শতাংশ ব্যবহার করলে ছোট স্ক্রিনে কলামগুলি সংকুচিত হয়, কারণ প্রতিটি কলাম সর্বদা স্ক্রিনের প্রস্থের একই শতাংশ গ্রহণ করে:
আধুনিক সিএসএস লেআউট কৌশল যেমন ফ্লেক্সবক্স, গ্রিড লেআউট এবং মাল্টিকোল এই নমনীয় গ্রিডগুলি তৈরি করা আরও সহজ করে তোলে।
ফ্লেক্সবক্স
ফ্লেক্সবক্স ব্যবহার করুন যখন আপনার কাছে বিভিন্ন আকারের আইটেমগুলির একটি সেট থাকে এবং আপনি চান যে সেগুলি একটি সারি বা একাধিক সারিতে আরামদায়কভাবে ফিট হোক, ছোট আইটেমগুলি কম জায়গা নেয় এবং বড়গুলি বেশি জায়গা নেয়৷
.items {
display: flex;
justify-content: space-between;
}
আপনি ফ্লেক্সবক্স ব্যবহার করতে পারেন আইটেমগুলিকে একটি একক সারি হিসাবে প্রদর্শন করতে, বা উপলব্ধ স্থান কমে গেলে একাধিক সারিতে মোড়ানো।
CSS গ্রিড লেআউট
CSS গ্রিড লেআউট নমনীয় গ্রিড তৈরি করে। আপনি ইউজ গ্রিড লেআউট এবং fr ইউনিট ব্যবহার করে আগের ভাসমান উদাহরণটি উন্নত করতে পারেন, যা কন্টেইনারে উপলব্ধ স্থানের একটি অংশকে উপস্থাপন করে।
.container {
display: grid;
grid-template-columns: 1fr 3fr;
}
আপনি ফিট হতে পারে যতগুলি আইটেম সহ নিয়মিত গ্রিড লেআউট তৈরি করতে গ্রিড লেআউট ব্যবহার করতে পারেন। স্ক্রীনের আকার কমে যাওয়ায় উপলভ্য ট্র্যাকের সংখ্যা কমে যায়। নিম্নলিখিত ডেমোতে একটি গ্রিড দেখায় যেখানে প্রতিটি সারিতে ফিট যতগুলি কার্ড রয়েছে, যার সর্বনিম্ন আকার 200px ।
CSS গ্রিড লেআউট সম্পর্কে আরও পড়ুন
একাধিক-কলাম বিন্যাস
কিছু ধরণের লেআউটের জন্য, আপনি একাধিক-কলাম লেআউট (মাল্টিকোল) ব্যবহার করতে পারেন, যা column-width বৈশিষ্ট্য সহ কলামের প্রতিক্রিয়াশীল সংখ্যা তৈরি করে। নিম্নলিখিত ডেমোতে, পৃষ্ঠাটি কলাম যোগ করে যখন অন্য 200px কলামের জন্য জায়গা থাকে।
প্রতিক্রিয়াশীলতার জন্য CSS মিডিয়া প্রশ্ন ব্যবহার করুন
কখনও কখনও আপনাকে পূর্বে বর্ণিত কৌশলগুলির চেয়ে নির্দিষ্ট স্ক্রীনের আকারগুলিকে সমর্থন করার জন্য আপনার লেআউটে আরও ব্যাপক পরিবর্তন করতে হতে পারে। এই যেখানে মিডিয়া প্রশ্ন দরকারী হয়ে ওঠে.
মিডিয়া ক্যোয়ারীগুলি হল সাধারণ ফিল্টার যা আপনি CSS শৈলীতে প্রয়োগ করতে পারেন, সামগ্রী রেন্ডারিং ডিভাইসের প্রকারের উপর ভিত্তি করে সেই শৈলীগুলি পরিবর্তন করতে। তারা প্রস্থ, উচ্চতা, অভিযোজন সহ ডিভাইস বৈশিষ্ট্যগুলির উপর ভিত্তি করে স্টাইলিং পরিবর্তন করতে পারে এবং ডিভাইসটি টাচস্ক্রিন হিসাবে ব্যবহার করা হচ্ছে কিনা।
মুদ্রণের জন্য বিভিন্ন শৈলী প্রদান করতে, আপনি একটি আউটপুট প্রকার লক্ষ্য করতে পারেন এবং মুদ্রণ শৈলীগুলির জন্য একটি স্টাইল শীট অন্তর্ভুক্ত করতে পারেন:
<!DOCTYPE html>
<html lang="en">
<head>
…
<link rel="stylesheet" href="print.css" media="print">
…
</head>
…
আপনি আপনার প্রধান শৈলী শীটে মুদ্রণ শৈলী অন্তর্ভুক্ত করার জন্য একটি মিডিয়া ক্যোয়ারী ব্যবহার করতে পারেন:
@media print {
/* print styles go here */
}
প্রতিক্রিয়াশীল ওয়েব ডিজাইনের জন্য, ডিভাইসের বৈশিষ্ট্যগুলির জন্য সবচেয়ে সাধারণ প্রশ্নগুলি, যাতে আপনি টাচস্ক্রিন বা ছোট পর্দার জন্য আপনার লেআউটটি কাস্টমাইজ করতে পারেন৷
ভিউপোর্ট আকারের উপর ভিত্তি করে মিডিয়া প্রশ্ন
মিডিয়া প্রশ্নগুলি আপনাকে একটি প্রতিক্রিয়াশীল অভিজ্ঞতা তৈরি করতে দেয় যা নির্দিষ্ট স্ক্রিনের আকারে নির্দিষ্ট শৈলী প্রয়োগ করে। পর্দার আকারের জন্য প্রশ্নগুলি নিম্নলিখিত জিনিসগুলির জন্য পরীক্ষা করতে পারে:
-
width(min-width,max-width) -
height(min-height,max-height) -
orientation -
aspect-ratio
এই সমস্ত বৈশিষ্ট্য চমৎকার ব্রাউজার সমর্থন আছে. ব্রাউজার সমর্থন তথ্য সহ আরও বিশদ বিবরণের জন্য, MDN-এ প্রস্থ , উচ্চতা , অভিযোজন , এবং আকৃতি-অনুপাত দেখুন৷
ডিভাইসের ক্ষমতার উপর ভিত্তি করে মিডিয়া প্রশ্ন
উপলব্ধ ডিভাইসের পরিসরের পরিপ্রেক্ষিতে, বিকাশকারীরা অনুমান করতে পারে না যে প্রতিটি বড় ডিভাইস একটি নিয়মিত ডেস্কটপ বা ল্যাপটপ কম্পিউটার, বা প্রতিটি ছোট ডিভাইস একটি টাচস্ক্রিন ব্যবহার করে। মিডিয়া ক্যোয়ারী স্পেসিফিকেশনে কিছু নতুন সংযোজন আপনাকে বৈশিষ্ট্যগুলির জন্য পরীক্ষা করতে দেয় যেমন ডিভাইসের সাথে ইন্টারঅ্যাক্ট করতে ব্যবহৃত পয়েন্টারের ধরন এবং ব্যবহারকারী উপাদানগুলির উপর একটি পয়েন্টার ধরে রাখতে পারে কিনা।
-
hover -
pointer -
any-hover -
any-pointer
এই ডেমোটি বিভিন্ন ডিভাইসে দেখার চেষ্টা করুন, যেমন একটি নিয়মিত ডেস্কটপ কম্পিউটার এবং একটি ফোন বা ট্যাবলেট।
এই নতুন বৈশিষ্ট্যগুলি সমস্ত আধুনিক ব্রাউজারে ভাল সমর্থন রয়েছে৷ হোভার , যেকোন-হোভার , পয়েন্টার , এবং যেকোন-পয়েন্টারের জন্য MDN পৃষ্ঠাগুলিতে আরও জানুন।
any-hover এবং any-pointer ব্যবহার করুন
any-hover এবং any-pointer পরীক্ষা বৈশিষ্ট্যগুলি যদি ব্যবহারকারী উপাদানগুলির উপর একটি পয়েন্টার ধরে রাখতে পারে (প্রায়শই হোভারিং বলা হয়), বা একেবারেই একটি পয়েন্টার ব্যবহার করতে পারে, এমনকি এটি তাদের ডিভাইসের সাথে ইন্টারঅ্যাক্ট করার প্রাথমিক উপায় না হলেও৷ এগুলি ব্যবহার করার সময় খুব সতর্কতা অবলম্বন করুন, উদাহরণস্বরূপ একটি টাচস্ক্রিন ব্যবহারকারীকে মাউসে স্যুইচ করতে বাধ্য করা এড়াতে। যাইহোক, any-hover এবং any-pointer উপযোগী হতে পারে যদি ব্যবহারকারীর কি ধরনের ডিভাইস আছে তা নির্ধারণ করা গুরুত্বপূর্ণ। উদাহরণস্বরূপ, একটি টাচস্ক্রিন এবং ট্র্যাকপ্যাড সহ একটি ল্যাপটপ মোটা এবং সূক্ষ্ম পয়েন্টারগুলির সাথে মিলিত হওয়া উচিত, ঘোরানোর ক্ষমতা ছাড়াও।
ব্রেকপয়েন্ট কিভাবে নির্বাচন করবেন
ডিভাইস ক্লাস, বা কোনো পণ্য, ব্র্যান্ড নাম, বা অপারেটিং সিস্টেমের উপর ভিত্তি করে ব্রেকপয়েন্ট নির্ধারণ করবেন না। এটি আপনার কোড বজায় রাখা কঠিন করে তোলে। পরিবর্তে, কন্টেইনারের সাথে মানানসই করার জন্য এর লেআউট কীভাবে পরিবর্তিত হবে তা নির্ধারণ করতে দিন।
ছোট থেকে শুরু করে বড় ব্রেকপয়েন্ট বেছে নিন, তারপর কাজ করুন
প্রথমে একটি ছোট পর্দার আকারে ফিট করার জন্য সামগ্রীটি ডিজাইন করুন, তারপর একটি ব্রেকপয়েন্ট প্রয়োজনীয় না হওয়া পর্যন্ত স্ক্রীনটি প্রসারিত করুন৷ এটি আপনাকে আপনার পৃষ্ঠায় ব্রেকপয়েন্টের সংখ্যা কমাতে এবং বিষয়বস্তুর উপর ভিত্তি করে অপ্টিমাইজ করতে দেয়।
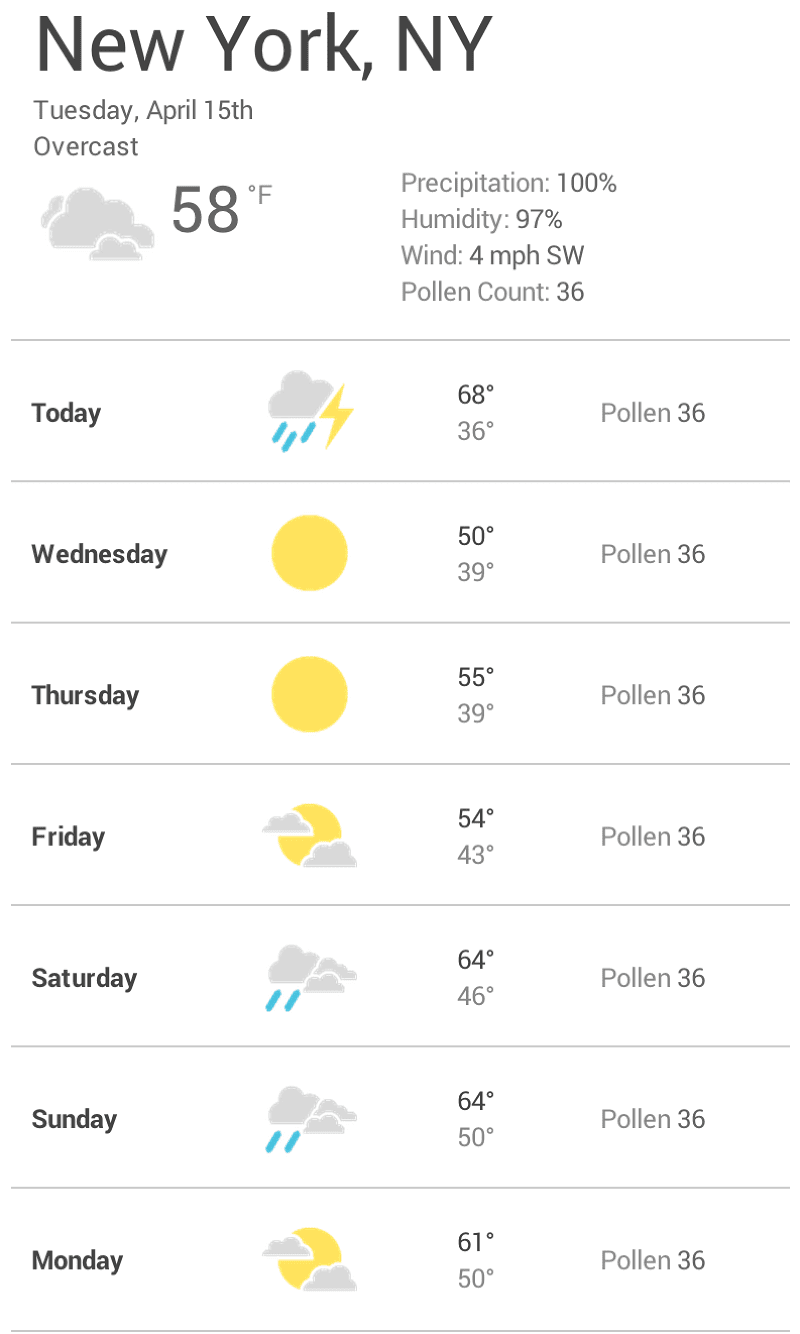
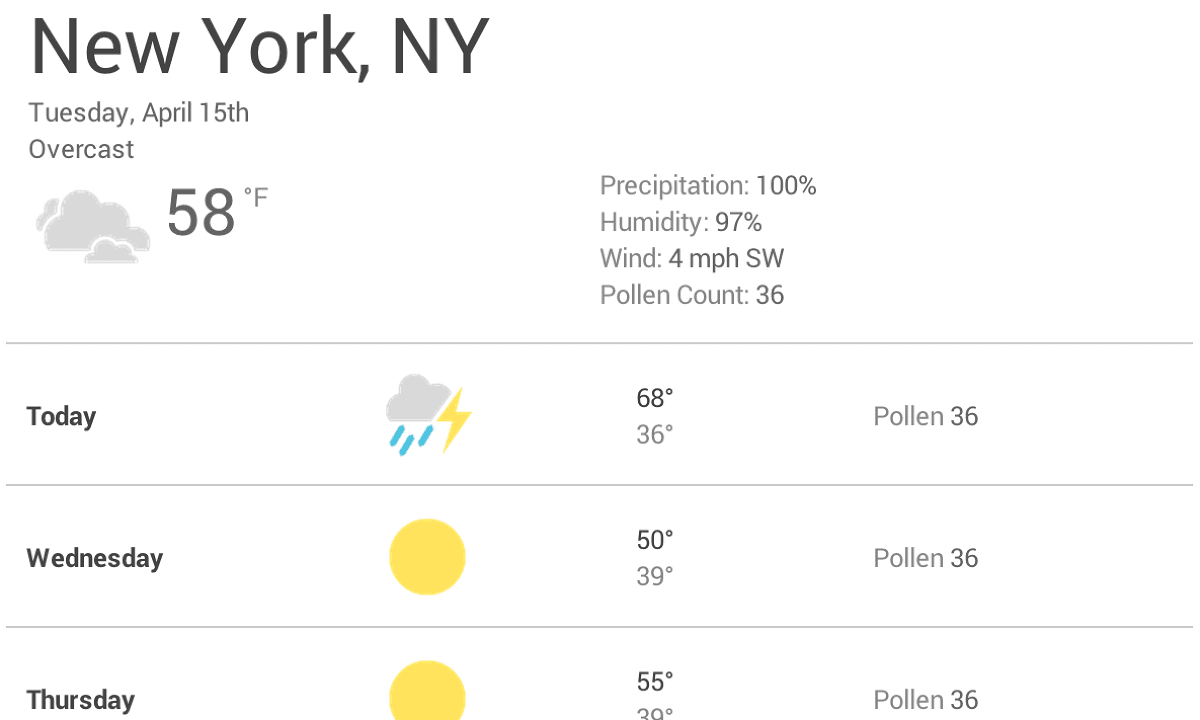
নিম্নলিখিত উদাহরণটি এই পৃষ্ঠার শুরুতে আবহাওয়ার পূর্বাভাস উইজেট উদাহরণের মাধ্যমে চলে। প্রথম ধাপ হল একটি ছোট স্ক্রিনে পূর্বাভাস ভালো দেখাতে হবে:

এরপরে, উইজেটটিকে সুন্দর দেখানোর জন্য উপাদানগুলির মধ্যে খুব বেশি হোয়াইটস্পেস না হওয়া পর্যন্ত ব্রাউজারটির আকার পরিবর্তন করুন৷ সিদ্ধান্তটি বিষয়ভিত্তিক, তবে 600px এর বেশি অবশ্যই খুব প্রশস্ত।

600px এ একটি ব্রেকপয়েন্ট সন্নিবেশ করতে, উপাদানটির জন্য আপনার CSS-এর শেষে দুটি মিডিয়া কোয়েরি তৈরি করুন: একটি যখন ব্রাউজারটি 600px বা সংকীর্ণ হয় তখন ব্যবহার করার জন্য, এবং একটি যখন এটি 600px এর চেয়ে চওড়া হয়।
@media (max-width: 600px) {
}
@media (min-width: 601px) {
}
অবশেষে, CSS রিফ্যাক্টর করুন। max-width 600px প্রস্থের জন্য মিডিয়া কোয়েরির ভিতরে, CSS যোগ করুন যা শুধুমাত্র ছোট পর্দার জন্য। 601px min-width জন্য মিডিয়া ক্যোয়ারির ভিতরে বড় স্ক্রিনের জন্য CSS যোগ করুন।
প্রয়োজনে ছোটখাটো ব্রেকপয়েন্ট বেছে নিন
লেআউট উল্লেখযোগ্যভাবে পরিবর্তিত হলে প্রধান ব্রেকপয়েন্ট বেছে নেওয়ার পাশাপাশি, ছোটখাটো পরিবর্তনের জন্য সামঞ্জস্য করাও সহায়ক। উদাহরণস্বরূপ, প্রধান ব্রেকপয়েন্টগুলির মধ্যে এটি একটি উপাদানের মার্জিন বা প্যাডিং সামঞ্জস্য করতে সহায়ক হতে পারে, বা বিন্যাসে এটিকে আরও স্বাভাবিক বোধ করতে ফন্টের আকার বাড়াতে পারে।
এই উদাহরণটি পূর্ববর্তীটির মতো একই প্যাটার্ন অনুসরণ করে, ছোট স্ক্রীন লেআউটগুলি অপ্টিমাইজ করে শুরু করে৷ প্রথমত, যখন ভিউপোর্টের প্রস্থ 360px এর বেশি হয় তখন ফন্টটিকে বুস্ট করুন৷ এর পরে, যখন পর্যাপ্ত জায়গা থাকে, আপনি উচ্চ এবং নিম্ন তাপমাত্রা আলাদা করতে পারেন যাতে তারা একই লাইনে থাকে এবং আবহাওয়ার আইকনগুলিকে আরও বড় করে তোলে৷
@media (min-width: 360px) {
body {
font-size: 1.0em;
}
}
@media (min-width: 500px) {
.seven-day-fc .temp-low,
.seven-day-fc .temp-high {
display: inline-block;
width: 45%;
}
.seven-day-fc .seven-day-temp {
margin-left: 5%;
}
.seven-day-fc .icon {
width: 64px;
height: 64px;
}
}
বড় স্ক্রিনের জন্য, আমরা পূর্বাভাস প্যানেলের সর্বাধিক প্রস্থ সীমিত করার পরামর্শ দিই যাতে এটি পুরো পর্দার প্রস্থ ব্যবহার না করে।
@media (min-width: 700px) {
.weather-forecast {
width: 700px;
}
}
পড়ার জন্য পাঠ্য অপ্টিমাইজ করুন
ক্লাসিক পঠনযোগ্যতা তত্ত্ব পরামর্শ দেয় যে একটি আদর্শ কলামে প্রতি লাইনে 70 থেকে 80টি অক্ষর থাকতে হবে (ইংরেজিতে প্রায় 8 থেকে 10 শব্দ)। প্রতিবার একটি টেক্সট ব্লকের প্রস্থ প্রায় 10 শব্দ অতিক্রম করার সময় একটি ব্রেকপয়েন্ট যোগ করার কথা বিবেচনা করুন।


এই উদাহরণে, 1em এ রোবোটো ফন্ট ছোট স্ক্রিনে প্রতি লাইনে 10টি শব্দ তৈরি করে, কিন্তু বড় স্ক্রিনের জন্য একটি ব্রেকপয়েন্ট প্রয়োজন। এই ক্ষেত্রে, যদি ব্রাউজারের প্রস্থ 575px এর বেশি হয়, তাহলে আদর্শ বিষয়বস্তুর প্রস্থ হল 550px ।
@media (min-width: 575px) {
article {
width: 550px;
margin-left: auto;
margin-right: auto;
}
}
বিষয়বস্তু লুকানো এড়িয়ে চলুন (:#avoid-hiding-content)
পর্দার আকারের উপর নির্ভর করে কোন বিষয়বস্তু লুকানো বা দেখানো হবে তা বেছে নেওয়ার সময় সতর্ক থাকুন। বিষয়বস্তু লুকাবেন না কারণ আপনি এটি পর্দায় ফিট করতে পারবেন না। একজন ব্যবহারকারী কী দেখতে চান তা স্ক্রিনের আকার ভবিষ্যদ্বাণী করে না। উদাহরণস্বরূপ, আবহাওয়ার পূর্বাভাস থেকে পরাগ গণনা অপসারণ করা বসন্তকালীন অ্যালার্জি আক্রান্তদের জন্য একটি গুরুতর সমস্যা হতে পারে যাদের তারা বাইরে যেতে পারে কিনা তা সিদ্ধান্ত নেওয়ার জন্য এই তথ্যের প্রয়োজন।
Chrome DevTools-এ মিডিয়া ক্যোয়ারী ব্রেকপয়েন্ট দেখুন
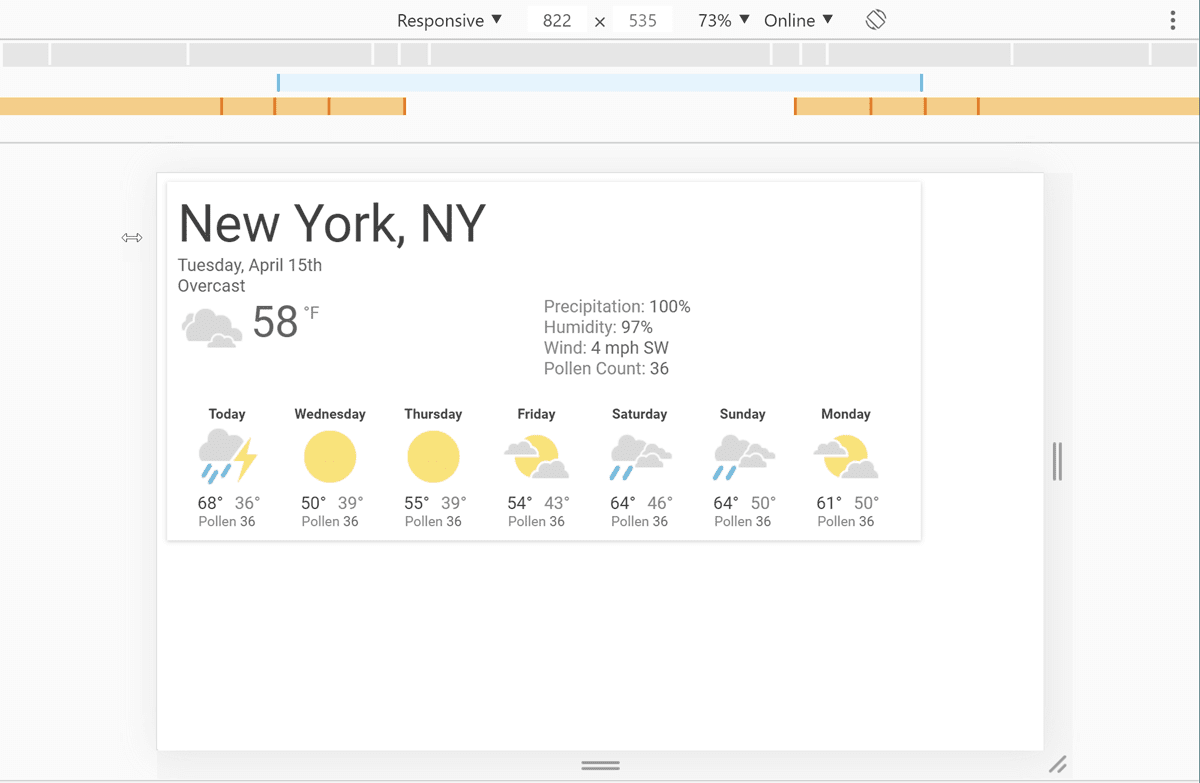
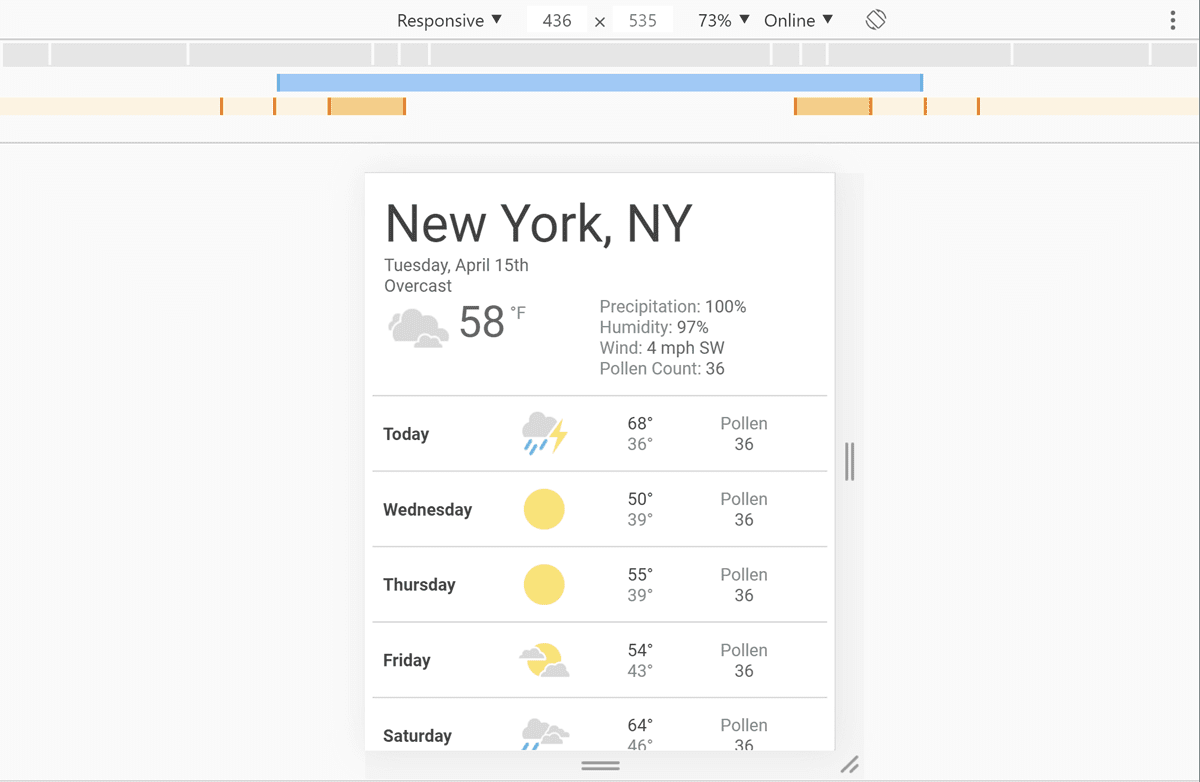
আপনি আপনার মিডিয়া ক্যোয়ারী ব্রেকপয়েন্ট সেট আপ করার পরে, তারা কিভাবে আপনার সাইটের চেহারা প্রভাবিত করে তা পরীক্ষা করুন। ব্রেকপয়েন্ট ট্রিগার করতে আপনি আপনার ব্রাউজার উইন্ডোর আকার পরিবর্তন করতে পারেন, কিন্তু Chrome DevTools-এর একটি অন্তর্নির্মিত বৈশিষ্ট্য রয়েছে যা দেখায় যে একটি পৃষ্ঠা বিভিন্ন ব্রেকপয়েন্টের অধীনে কেমন দেখায়।


বিভিন্ন ব্রেকপয়েন্টের অধীনে আপনার পৃষ্ঠা দেখতে:
- DevTools খুলুন ।
- ডিভাইস মোড চালু করুন। এটি ডিফল্টরূপে প্রতিক্রিয়াশীল মোডে খোলে।
- আপনার মিডিয়া প্রশ্নগুলি দেখতে, ডিভাইস মোড মেনু খুলুন এবং মিডিয়া প্রশ্নগুলি দেখান নির্বাচন করুন। এটি আপনার ব্রেকপয়েন্টগুলিকে আপনার পৃষ্ঠার উপরে রঙিন বার হিসাবে দেখায়।
- মিডিয়া ক্যোয়ারী সক্রিয় থাকাকালীন আপনার পৃষ্ঠাটি দেখতে বারগুলির একটিতে ক্লিক করুন৷ সেই মিডিয়া কোয়েরির সংজ্ঞায় যেতে একটি বারে ডান-ক্লিক করুন।



