รูปภาพหนึ่งรูปแทนคำได้ 1, 000 คำ และรูปภาพเป็นส่วนสำคัญของทุกหน้า แต่ก็ยังมักทำให้เกิดการดาวน์โหลดข้อมูลส่วนใหญ่ด้วย การออกแบบเว็บที่ตอบสนองตามอุปกรณ์นี้ไม่เพียงสามารถเปลี่ยนแปลงเลย์เอาต์ตามลักษณะของอุปกรณ์เท่านั้น แต่ยังเปลี่ยนภาพด้วย
การออกแบบเว็บที่ตอบสนองตามอุปกรณ์ไม่เพียงแต่ทำให้เลย์เอาต์ของเราเปลี่ยนแปลงได้ตามอุปกรณ์ ลักษณะเฉพาะของคุณ แต่เนื้อหาอาจเปลี่ยนแปลงได้เช่นกัน เช่น ในระดับสูง ความละเอียดในการแสดงผล (2 เท่า) กราฟิกความละเอียดสูงช่วยให้มีความคมชัด รูปภาพ ที่มีความกว้าง 50% อาจทำงานได้ดีเมื่อเบราว์เซอร์กว้าง 800px แต่ใช้ อสังหาริมทรัพย์ในโทรศัพท์แคบๆ มากเกินไป และค่าใช้จ่ายแบนด์วิดท์เท่ากัน เมื่อลดขนาดให้พอดีกับหน้าจอขนาดเล็ก
การกำกับศิลป์

แต่ในบางครั้งอาจต้องเปลี่ยนรูปภาพมากเกินไป เช่น การเปลี่ยนรูปภาพ สัดส่วน การครอบตัด หรือแม้แต่การแทนที่ทั้งภาพ ในกรณีนี้ การเปลี่ยนรูปภาพมักจะเรียกว่าทิศทางศิลปะ โปรดดู responsiveimages.org/demos/ สำหรับข้อมูลเพิ่มเติม ตัวอย่าง
รูปภาพที่ตอบสนองตามอุปกรณ์

คุณทราบหรือไม่ว่ารูปภาพคิดเป็นมากกว่า 60% ของไบต์โดยเฉลี่ยที่ต้องใช้ในการโหลดหน้าเว็บ
ในหลักสูตรนี้คุณจะได้เรียนรู้วิธีทำงานกับรูปภาพในเว็บสมัยใหม่ เพื่อให้รูปภาพของคุณดูดีและโหลดได้อย่างรวดเร็วในทุกอุปกรณ์
ระหว่างการเรียนรู้ คุณจะได้พัฒนาทักษะและเทคนิคมากมายเพื่อให้ทำได้ราบรื่น ผสานรูปภาพที่ตอบสนองตามอุปกรณ์เข้ากับเวิร์กโฟลว์การพัฒนา เมื่อสิ้นสุด คุณจะพัฒนาได้ด้วยรูปภาพที่ปรับแต่งและตอบสนอง ขนาดวิวพอร์ตและสถานการณ์การใช้งานที่แตกต่างกัน
นี่คือหลักสูตรฟรีจาก Udacity
รูปภาพในมาร์กอัป
องค์ประกอบ img ทรงประสิทธิภาพซึ่งจะดาวน์โหลด ถอดรหัส และแสดงผล
เนื้อหา และเบราว์เซอร์สมัยใหม่รองรับรูปแบบรูปภาพที่หลากหลาย รวม
รูปภาพที่ทำงานในอุปกรณ์ต่างๆ ไม่แตกต่างจากเดสก์ท็อป
ต้องปรับแต่งเล็กน้อยเพื่อสร้างประสบการณ์ที่ดี
สรุป
- ใช้ขนาดที่สัมพันธ์กันสำหรับรูปภาพเพื่อป้องกันไม่ให้รูปภาพล้นโดยไม่ตั้งใจ คอนเทนเนอร์
- ใช้องค์ประกอบ
pictureเมื่อต้องการระบุรูปภาพที่แตกต่างกัน ลักษณะเฉพาะของอุปกรณ์ (หรือที่เรียกว่าทิศทางศิลปะ) - ใช้
srcsetและตัวบ่งชี้xในองค์ประกอบimgเพื่อให้คำแนะนำ เบราว์เซอร์เกี่ยวกับภาพที่ดีที่สุดที่จะใช้เมื่อเลือกจากความหนาแน่นที่แตกต่างกัน - หากหน้าเว็บของคุณมีรูปภาพเพียง 1 หรือ 2 รูป และไม่มีการใช้ที่อื่นใน เว็บไซต์ของคุณได้ ให้พิจารณาใช้รูปภาพในบรรทัดเพื่อลดคำขอไฟล์
ใช้ขนาดที่เกี่ยวข้องสำหรับรูปภาพ
อย่าลืมใช้หน่วยสัมพัทธ์เมื่อระบุความกว้างของรูปภาพเพื่อป้องกันไม่ให้รูปภาพเหล่านั้น
ไม่ให้ล้นวิวพอร์ตโดยไม่ตั้งใจ เช่น width: 50%; สาเหตุ
ความกว้างของรูปภาพเป็น 50% ขององค์ประกอบที่มีอยู่ (ไม่ใช่ 50% ของวิวพอร์ตหรือ
50% ของขนาดพิกเซลจริง)
เนื่องจาก CSS อนุญาตให้เนื้อหาล้นคอนเทนเนอร์ คุณจึงอาจต้องใช้ max- ความกว้าง: 100% เพื่อป้องกันไม่ให้รูปภาพและเนื้อหาอื่นๆ ล้น เช่น
img, embed, object, video {
max-width: 100%;
}
อย่าลืมใส่คำอธิบายที่มีความหมายผ่านแอตทริบิวต์ alt ใน img
องค์ประกอบ สิ่งเหล่านี้ช่วยให้เข้าถึงเว็บไซต์ได้ง่ายขึ้นด้วยการให้บริบทกับหน้าจอ
เครื่องอ่านและเทคโนโลยีความช่วยเหลือพิเศษอื่นๆ
ปรับปรุง img ด้วย srcset สำหรับอุปกรณ์ที่มี DPI สูง
แอตทริบิวต์ srcset จะปรับปรุงลักษณะการทำงานของ
เอลิเมนต์ img ซึ่งทำให้คุณส่งไฟล์รูปภาพหลายไฟล์ได้อย่างง่ายดาย
สำหรับลักษณะเฉพาะของอุปกรณ์ คล้ายกับ image-set
ฟังก์ชัน CSS
เป็นแบบ CSS เอง srcset ทำให้เบราว์เซอร์สามารถเลือก
รูปตามลักษณะของอุปกรณ์ เช่น การใช้
รูปภาพ 2 เท่าบนจอแสดงผล 2 เท่า และในอนาคตอาจมีรูปภาพขนาด 1 เท่าบน
อุปกรณ์ 2 เท่าเมื่อใช้เครือข่ายแบนด์วิดท์ที่จำกัด
<img src="photo.png" srcset="photo@2x.png 2x" ...>
ในเบราว์เซอร์ที่ไม่รองรับ srcset เบราว์เซอร์จะใช้เพียงค่าเริ่มต้น
ไฟล์ภาพที่ระบุโดยแอตทริบิวต์ src ด้วยเหตุนี้คุณจึงต้อง
ใส่รูปภาพขนาด 1x ที่แสดงบนอุปกรณ์ใดก็ได้เสมอ
ความสามารถ เมื่อใช้ srcset จะมีรายการที่คั่นด้วยคอมมาของ
รูปภาพ/เงื่อนไขจะถูกแยกวิเคราะห์ก่อนส่งคำขอ และ
รูปภาพที่เหมาะสมได้รับการดาวน์โหลดและแสดงผล
แม้ว่าเงื่อนไขสามารถครอบคลุมทุกอย่างตั้งแต่ความหนาแน่นของพิกเซลไปจนถึงความกว้างและ ความสูงของพิกเซลเท่านั้น ปัจจุบันรองรับความหนาแน่นของพิกเซลได้ดี เพื่อสร้างความสมดุล กับคุณลักษณะในอนาคต เพียงแค่ใส่รูปภาพ 2 เท่าใน แอตทริบิวต์
ทิศทางศิลปะในรูปภาพที่ปรับเปลี่ยนตามอุปกรณ์ด้วย picture

เพื่อเปลี่ยนรูปภาพตามลักษณะของอุปกรณ์ หรือที่เรียกว่าศิลปะ
ทิศทาง ให้ใช้องค์ประกอบ picture
เอลิเมนต์ picture กำหนดโซลูชันเชิงประกาศสำหรับ
การให้รูปภาพหลายเวอร์ชันตาม
เช่น ขนาดอุปกรณ์ ความละเอียดของอุปกรณ์ การวางแนว
และอื่นๆ
ใช้องค์ประกอบ picture เมื่อแหล่งที่มาของรูปภาพ
มีอยู่ในความหนาแน่นหลายระดับ หรือเมื่อการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์เป็นตัวกำหนด
ภาพที่แตกต่างกันบ้างในหน้าจอบางประเภท คล้ายกับ
องค์ประกอบ video และองค์ประกอบ source ได้หลายรายการ
ทำให้ระบุไฟล์ภาพต่างๆ ได้
ขึ้นอยู่กับคำค้นหาสื่อหรือรูปแบบรูปภาพ
<picture>
<source media="(min-width: 800px)" srcset="head.jpg, head-2x.jpg 2x">
<source media="(min-width: 450px)" srcset="head-small.jpg, head-small-2x.jpg 2x">
<img src="head-fb.jpg" srcset="head-fb-2x.jpg 2x" alt="a head carved out of wood">
</picture>
ในตัวอย่างข้างต้น หากความกว้างเบราว์เซอร์อย่างน้อย 800 พิกเซล
ระบบจะใช้ head.jpg หรือ head-2x.jpg ขึ้นอยู่กับความละเอียดของอุปกรณ์ หาก
เบราว์เซอร์มีขนาดระหว่าง 450 ถึง 800 พิกเซล ระบบจะใช้ head-small.jpg หรือ head-small-
2x.jpg อีกครั้งโดยขึ้นอยู่กับความละเอียดของอุปกรณ์ สำหรับความกว้างของหน้าจอ
น้อยกว่า 450 พิกเซล และมีความเข้ากันได้แบบย้อนหลังซึ่งองค์ประกอบ picture ไม่ใช่
เบราว์เซอร์จะแสดงผลองค์ประกอบ img แทน และควรเป็น
รวมไว้ด้วย
รูปภาพขนาดสัมพัทธ์
เมื่อไม่ทราบขนาดสุดท้ายของรูปภาพ ก็อาจทำให้ระบุ ตัวบอกความหนาแน่นสำหรับแหล่งที่มาของภาพ โดยเฉพาะอย่างยิ่งสำหรับรูปภาพ ที่ครอบคลุมความกว้างตามสัดส่วนของเบราว์เซอร์และเป็นแบบไหล โดยขึ้นอยู่กับ ขนาดของเบราว์เซอร์
แทนที่จะระบุขนาดและความหนาแน่นของรูปภาพคงที่ คุณสามารถระบุขนาด สำหรับภาพที่ให้ไว้แต่ละภาพ โดยเพิ่มตัวบอกความกว้างพร้อมกับขนาดของฟิลด์ องค์ประกอบรูปภาพ ทำให้เบราว์เซอร์สามารถคำนวณ ความหนาแน่นของพิกเซลและเลือกรูปภาพที่ดีที่สุดเพื่อดาวน์โหลด
<img src="lighthouse-200.jpg" sizes="50vw"
srcset="lighthouse-100.jpg 100w, lighthouse-200.jpg 200w,
lighthouse-400.jpg 400w, lighthouse-800.jpg 800w,
lighthouse-1000.jpg 1000w, lighthouse-1400.jpg 1400w,
lighthouse-1800.jpg 1800w" alt="a lighthouse">
ตัวอย่างด้านบนแสดงรูปภาพที่มีความกว้างเพียงครึ่งหนึ่งของวิวพอร์ต
(sizes="50vw") และขึ้นอยู่กับความกว้างของเบราว์เซอร์และพิกเซลของอุปกรณ์
ทำให้เบราว์เซอร์สามารถเลือกภาพที่ถูกต้องได้โดยไม่คำนึงถึงขนาด
คือหน้าต่างเบราว์เซอร์ เช่น ตารางด้านล่างจะแสดงภาพ
เบราว์เซอร์จะเลือก
| ความกว้างเบราว์เซอร์ | อัตราส่วนพิกเซลของอุปกรณ์ | ใช้รูปภาพ | การแก้ปัญหาที่มีประสิทธิภาพ |
|---|---|---|---|
| 400 พิกเซล | 1 | 200.jpg |
1 เท่า |
| 400 พิกเซล | 2 | 400.jpg |
2 เท่า |
| 320 พิกเซล | 2 | 400.jpg |
2.5 เท่า |
| 600 พิกเซล | 2 | 800.jpg |
2.67 เท่า |
| 640 พิกเซล | 3 | 1000.jpg |
3.125 เท่า |
| 1100 พิกเซล | 1 | 800.png |
1.45x |
พิจารณาเบรกพอยท์ในรูปภาพที่ปรับเปลี่ยนตามอุปกรณ์
ในหลายกรณี ขนาดรูปภาพอาจเปลี่ยนไปตามการจัดวางของเว็บไซต์ เบรกพอยท์ เช่น ในหน้าจอขนาดเล็ก คุณอาจต้องการให้รูปภาพ ขยายเต็มความกว้างของวิวพอร์ต ในขณะที่หน้าจอขนาดใหญ่ควร มีสัดส่วนที่เล็กน้อย
<img src="400.png"
sizes="(min-width: 600px) 25vw, (min-width: 500px) 50vw, 100vw"
srcset="100.png 100w, 200.png 200w, 400.png 400w,
800.png 800w, 1600.png 1600w, 2000.png 2000w" alt="an example image">
แอตทริบิวต์ sizes ในตัวอย่างข้างต้นใช้คิวรี่สื่อหลายรายการเพื่อ
ระบุขนาดของรูปภาพ เมื่อความกว้างเบราว์เซอร์มากกว่า
600 พิกเซล รูปภาพเท่ากับ 25% ของความกว้างของวิวพอร์ต เมื่ออยู่ระหว่าง 500 พิกเซล
และ 600 พิกเซลรูปภาพเท่ากับ 50% ของความกว้างวิวพอร์ต และต่ำกว่า 500 พิกเซล
คือความกว้างเต็ม
ทำให้รูปภาพผลิตภัณฑ์ขยายได้

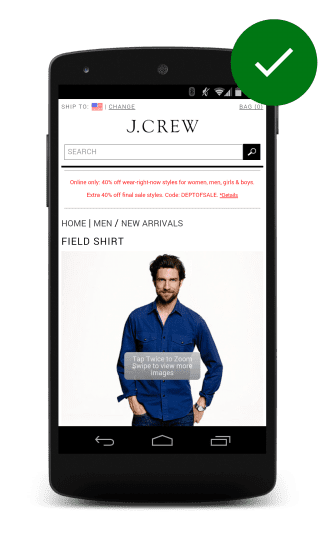
ลูกค้าต้องการเห็นสิ่งที่พวกเขาซื้อ ในเว็บไซต์ค้าปลีก ผู้ใช้คาดหวังว่า สามารถดูภาพระยะใกล้ความละเอียดสูงของผลิตภัณฑ์เพื่อให้เห็นภาพชัดขึ้น รายละเอียด และ ผู้เข้าร่วมการศึกษา ก็จะรู้สึกหงุดหงิดหากไม่สามารถทำได้
J. เป็นตัวอย่างที่ดีของภาพที่ขยายได้แบบแตะได้ Crew การวางซ้อนที่หายไปหมายความว่าสามารถแตะรูปภาพได้เพื่อขยาย ในภาพโดยแสดงรายละเอียดได้ชัดเจน
เทคนิครูปภาพอื่นๆ
รูปภาพแบบบีบอัด
เทคนิครูปภาพบีบอัด จะแสดงรูปภาพขนาด 2x ที่มีการบีบอัดสูงไปยังอุปกรณ์ทั้งหมด ไม่ว่าเนื้อหาจริงจะเป็นอย่างไรก็ตาม ความสามารถของอุปกรณ์ ขึ้นอยู่กับประเภทของรูปภาพและระดับของ แต่คุณภาพรูปภาพอาจไม่เปลี่ยนไป แต่ขนาดไฟล์จะลดลง อย่างมีนัยสำคัญ
การแทนที่รูปภาพ JavaScript
การแทนที่รูปภาพ JavaScript จะตรวจสอบความสามารถของอุปกรณ์และ "
ใช่แล้ว" คุณสามารถดูอัตราส่วนพิกเซลของอุปกรณ์ได้ผ่าน
window.devicePixelRatio ดูความกว้างและความสูงของหน้าจอ หรือแม้แต่ความเป็นไปได้
การดักจับการเชื่อมต่อเครือข่ายบางอย่างผ่าน navigator.connection หรือการแจ้งปลอม
อีกครั้ง เมื่อคุณรวบรวมข้อมูลเหล่านี้ครบแล้ว คุณสามารถตัดสินใจได้ว่า
ที่จะโหลด
ข้อเสียสำคัญอย่างหนึ่งของวิธีนี้คือการใช้ JavaScript คุณจะ
หน่วงเวลาการโหลดรูปภาพจนกว่าโปรแกรมแยกวิเคราะห์ Look-Ahead จะเสร็จสิ้นเป็นอย่างน้อย ช่วงเวลานี้
หมายความว่ารูปภาพจะไม่เริ่มดาวน์โหลดอีกจนกว่ากิจกรรม pageload จะจบ
ไฟไหม้ นอกจากนี้ เบราว์เซอร์มีแนวโน้มที่จะดาวน์โหลดทั้ง 1x และ 2x
รูปภาพ และส่งผลให้หน้าเว็บมีน้ำหนักเพิ่มขึ้น
ภาพในบรรทัด: แรสเตอร์และเวกเตอร์
โดยพื้นฐานแล้ว การสร้างและเก็บรูปภาพมี 2 วิธีที่แตกต่างกัน และ การดำเนินการนี้จะส่งผลต่อวิธีทำให้รูปภาพใช้งานได้แบบปรับเปลี่ยนตามอุปกรณ์
รูปภาพแรสเตอร์ เช่น ภาพถ่ายและรูปภาพอื่นๆ แสดงเป็นตารางของจุดสีแต่ละจุด ระบบอาจแสดงรูปภาพแรสเตอร์ จากกล้องหรือโปรแกรมสแกน หรือสร้างขึ้นด้วยองค์ประกอบ Canvas ของ HTML รูปแบบ เช่น PNG, JPEG และ WebP จะใช้เพื่อจัดเก็บรูปภาพแรสเตอร์
ภาพเวกเตอร์ เช่น โลโก้และลายเส้น ได้รับการกำหนดให้เป็นชุดของ เส้นโค้ง เส้น รูปร่าง สีเติม และการไล่ระดับสี สร้างภาพเวกเตอร์ได้ กับโปรแกรมอย่าง Adobe Illustrator หรือ Inkscape หรือเขียนโค้ดด้วยลายมือโดยใช้ รูปแบบเวกเตอร์ เช่น SVG
SVG
SVG ทำให้สามารถรวมกราฟิกเวกเตอร์ที่ตอบสนองตามอุปกรณ์ไว้ในหน้าเว็บได้ ประโยชน์ของรูปแบบไฟล์เวกเตอร์มากกว่ารูปแบบไฟล์แรสเตอร์คือ เบราว์เซอร์ แสดงภาพเวกเตอร์ขนาดใดก็ได้ รูปแบบเวกเตอร์อธิบายเรขาคณิตของ รูปภาพ—ลักษณะที่รูปภาพสร้างขึ้นจากเส้น เส้นโค้ง และสี เป็นต้น ในทางกลับกัน รูปแบบแรสเตอร์จะมีเพียงข้อมูลเกี่ยวกับจุดเดี่ยว ดังนั้น เบราว์เซอร์จะต้องเดาว่าจะเติมสีในช่องว่างอย่างไรเมื่อปรับขนาด
ด้านล่างคือรูปภาพเดียวกัน 2 เวอร์ชัน ได้แก่ รูปภาพ PNG ทางด้านซ้ายและ SVG บน ทางด้านขวา SVG ดูดีในทุกขนาด ในขณะที่ PNG ข้างๆ รูปภาพจะเริ่ม ภาพเบลอเมื่อดูในขนาดจอแสดงผลที่ใหญ่ขึ้น


หากต้องการลดจำนวนคำขอไฟล์ที่หน้าเว็บสร้าง คุณสามารถเขียนโค้ดได้ ภาพในบรรทัดโดยใช้รูปแบบ SVG หรือ URI ข้อมูล หากคุณดูซอร์สโค้ดของหน้านี้ คุณจะเห็นว่าโลโก้ทั้ง 2 แบบด้านล่างมีการประกาศในบรรทัด นั่นคือ URI ข้อมูลและ SVG
SVG มีการสนับสนุนที่ยอดเยี่ยมบนอุปกรณ์เคลื่อนที่และเดสก์ท็อป และเครื่องมือเพิ่มประสิทธิภาพ ลดขนาด SVG ลงอย่างมาก โลโก้ SVG ในหน้า 2 รูปต่อไปนี้ เหมือนกัน แต่รายการหนึ่งมีขนาดประมาณ 3 KB และอีกไฟล์หนึ่งมีขนาดประมาณ 2 KB
URI ข้อมูล
URI ข้อมูลช่วยให้คุณรวมไฟล์ เช่น รูปภาพ ไว้แทรกในบรรทัดตามการตั้งค่าได้
src ขององค์ประกอบ img เป็นสตริงที่เข้ารหัส Base64 โดยใช้ค่า
รูปแบบต่อไปนี้:
<img src="data:image/svg+xml;base64,[data]">
โค้ดสำหรับโลโก้ HTML5 ด้านบนมีลักษณะดังนี้
<img src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiB
BZG9iZSBJbGx1c3RyYXRvciAxNi4wLjAsIFNWRyBFeHBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW ...">
(เวอร์ชันเต็มมีความยาวมากกว่า 5000 อักขระ!)
ลากเพื่อ เครื่องมือแบบเลื่อนลง เช่น jpillora.com/base64-encoder เป็น พร้อมสำหรับการแปลงไฟล์ไบนารี เช่น รูปภาพ เป็น URI ข้อมูล เช่นเดียวกับ SVG URI ข้อมูลได้รับการสนับสนุนเป็นอย่างดีบนอุปกรณ์เคลื่อนที่และ เบราว์เซอร์ในเดสก์ท็อป
ในบรรทัดใน CSS
URI ข้อมูลและ SVG สามารถแทรกในบรรทัดใน CSS ได้เช่นกัน และรองรับใน ทั้งในอุปกรณ์เคลื่อนที่และเดสก์ท็อป นี่คือรูปภาพ 2 รูปที่มีหน้าตาเหมือนกันซึ่งนำมาใช้เป็น ภาพพื้นหลังใน CSS URI ข้อมูล 1 รายการ, SVG 1 รายการ
ข้อดีและ ข้อเสีย
โค้ดในบรรทัดสำหรับรูปภาพสามารถมีรายละเอียดได้ โดยเฉพาะ URI ข้อมูล จะใช้ไหม วิธีลดคำขอ HTTP เปิดใช้ SVG และ URI ข้อมูลได้ หน้าเว็บทั้งหน้า รวมถึงรูปภาพ, CSS และ JavaScript ที่จะดึงมาพร้อมกับ คำขอเดียว
ข้อเสียมีดังนี้
- สำหรับอุปกรณ์เคลื่อนที่ URI ข้อมูลอาจช้ากว่ามาก
แสดงบนอุปกรณ์เคลื่อนที่มากกว่ารูปภาพจาก
srcภายนอก - URI ข้อมูลอาจเพิ่มขนาดของคำขอ HTML ได้อย่างมาก
- ซึ่งจะเพิ่มความซับซ้อนให้กับมาร์กอัปและเวิร์กโฟลว์
- รูปแบบ URI ข้อมูลมีขนาดใหญ่กว่าไบนารี (สูงสุด 30%) และ ดังนั้นจึงไม่ได้ลดขนาดการดาวน์โหลดทั้งหมด
- URI ข้อมูลไม่สามารถแคชได้ จึงต้องดาวน์โหลดในทุกๆ หน้าที่ใช้งาน
- ไม่รองรับใน IE 6 และ 7 และไม่รองรับ IE8
- HTTP/2 จะทำให้การลดจำนวนคำขอเนื้อหามีความสำคัญน้อยลง
คุณต้องทดสอบว่ารายการใดทำงานได้ดีที่สุด ก็เหมือนกับเรื่องของการปรับเปลี่ยนตามอุปกรณ์อื่นๆ ใช้นักพัฒนาแอป เครื่องมือสำหรับวัดขนาดไฟล์ดาวน์โหลด จำนวนคำขอ และยอดรวม เวลาในการตอบสนอง บางครั้ง URI ข้อมูลก็อาจเป็นประโยชน์สำหรับรูปภาพแรสเตอร์ เช่น ในหน้าแรกที่มีรูปภาพเพียง 1-2 รูปที่ไม่ได้ใช้ที่อื่น หากคุณ และจำเป็นต้องแทรกภาพเวกเตอร์แบบแทรกในบรรทัด SVG จึงเป็นตัวเลือกที่ดีกว่ามาก
รูปภาพใน CSS
พร็อพเพอร์ตี้ CSS background เป็นเครื่องมือที่มีประสิทธิภาพในการเพิ่มรูปภาพที่ซับซ้อน
กับองค์ประกอบต่างๆ ทำให้สามารถเพิ่มรูปภาพหลายๆ ภาพได้โดยง่าย และทำให้รูปภาพเหล่านั้นเกิดซ้ำ
และอื่นๆ เมื่อรวมเข้ากับคำสืบค้นสื่อ พร็อพเพอร์ตี้พื้นหลังจะกลายเป็น
มีประสิทธิภาพมากยิ่งขึ้น ทำให้การโหลดรูปภาพตามเงื่อนไขตามหน้าจอ
ความละเอียด ขนาดวิวพอร์ต และอื่นๆ
สรุป
- ใช้รูปภาพที่ดีที่สุดสำหรับลักษณะเฉพาะของจอแสดงผล พิจารณาหน้าจอ ขนาด ความละเอียดของอุปกรณ์ และการจัดวางหน้าเว็บ
- เปลี่ยนคุณสมบัติ
background-imageใน CSS สำหรับจอแสดงผลแบบ DPI สูงโดยใช้ คำค้นหาสื่อด้วยmin-resolutionและ-webkit-min-device-pixel-ratio - ใช้ srcset เพื่อให้รูปภาพความละเอียดสูงนอกเหนือจากรูปภาพ 1x ใน มาร์กอัป
- พิจารณาค่าใช้จ่ายด้านประสิทธิภาพเมื่อใช้การแทนที่รูปภาพ JavaScript หรือเมื่อแสดงรูปภาพความละเอียดสูงที่มีการบีบอัดสูงไปยัง อุปกรณ์ที่มีความละเอียดต่ำลง
ใช้คำค้นหาสื่อสำหรับการโหลดรูปภาพแบบมีเงื่อนไขหรือทิศทางของภาพ
การค้นหาสื่อไม่เพียงส่งผลต่อเลย์เอาต์หน้าเว็บเท่านั้น คุณยังสามารถใช้เพื่อ โหลดรูปภาพอย่างมีเงื่อนไขหรือเพื่อระบุทิศทางงานศิลปะโดยขึ้นอยู่กับวิวพอร์ต ความกว้าง
เช่น ในตัวอย่างด้านล่าง หน้าจอขนาดเล็กมีเพียง small.png เท่านั้น
ดาวน์โหลดและใช้กับเนื้อหา div แล้วขณะที่ใช้งานบนหน้าจอขนาดใหญ่ขึ้น
ใช้ background-image: url(body.png) กับเนื้อหา ส่วน background-image:
url(large.png) ใช้กับเนื้อหา div
.example {
height: 400px;
background-image: url(small.png);
background-repeat: no-repeat;
background-size: contain;
background-position-x: center;
}
@media (min-width: 500px) {
body {
background-image: url(body.png);
}
.example {
background-image: url(large.png);
}
}
ใช้ชุดรูปภาพเพื่อให้รูปภาพความละเอียดสูง
ฟังก์ชัน image-set() ใน CSS จะปรับปรุงลักษณะการทำงาน background
ทำให้การส่งไฟล์ภาพหลายๆ ไฟล์สำหรับอุปกรณ์อื่นเป็นเรื่องง่าย
ลักษณะพิเศษ ซึ่งทำให้เบราว์เซอร์สามารถเลือกภาพที่ดีที่สุดได้โดยขึ้นอยู่กับ
ลักษณะเฉพาะของอุปกรณ์ เช่น การใช้รูปภาพ 2 เท่าในจอแสดงผล 2 เท่า
หรือรูปภาพ 1x บนอุปกรณ์ 2 เท่าเมื่อใช้เครือข่ายแบนด์วิดท์ที่จำกัด
background-image: image-set(
url(icon1x.jpg) 1x,
url(icon2x.jpg) 2x
);
นอกจากการโหลดรูปภาพที่ถูกต้องแล้ว เบราว์เซอร์ยังปรับขนาดภาพ ตามนั้น กล่าวคือ เบราว์เซอร์จะสันนิษฐานว่ารูปภาพ 2 เท่ามีปริมาณมากกว่าภาพ 2 เท่า มีขนาดใหญ่เป็น 1 เท่า และปรับขนาดภาพ 2 เท่าลงในอัตรา 2 เท่า ดังนั้น ทำให้ดูเหมือนว่ารูปภาพมีขนาดเท่ากันบนหน้าเว็บ
การรองรับ image-set() ยังคงเป็นของใหม่และได้รับการรองรับเฉพาะใน Chrome และ
Safari ที่มีคำนำหน้าผู้ให้บริการ -webkit อย่าลืมใส่
รูปภาพสำรองเมื่อไม่รองรับ image-set() เช่น
.sample {
width: 128px;
height: 128px;
background-image: url(icon1x.png);
background-image: -webkit-image-set(
url(icon1x.png) 1x,
url(icon2x.png) 2x
);
background-image: image-set(
url(icon1x.png) 1x,
url(icon2x.png) 2x
);
}
ข้อมูลข้างต้นจะโหลดเนื้อหาที่เหมาะสมในเบราว์เซอร์ที่รองรับชุดรูปภาพ
ไม่เช่นนั้นก็จะกลับไปเป็นเนื้อหา 1 เท่า ข้อควรระวังที่ชัดเจนคือ
การรองรับเบราว์เซอร์ image-set() เหลือน้อย เบราว์เซอร์ส่วนใหญ่ได้รับชิ้นงาน 1 เท่า
ใช้คำค้นหาสื่อเพื่อระบุรูปภาพความละเอียดสูงหรือทิศทางศิลปะ
คิวรี่สื่อสามารถสร้างกฎตาม อัตราส่วนพิกเซลของอุปกรณ์ ทำให้สามารถระบุภาพที่ต่างกันสำหรับจอแสดงผล 2 เท่าเทียบกับ 1 เท่าได้
@media (min-resolution: 2dppx),
(-webkit-min-device-pixel-ratio: 2)
{
/* High dpi styles & resources here */
}
Chrome, Firefox และ Opera ทั้งหมดรองรับ (min-resolution: 2dppx) มาตรฐาน
ในขณะที่เบราว์เซอร์ Safari และ Android ต้องใช้ผู้ให้บริการรุ่นเก่านำหน้า
ที่ไม่มีหน่วย dppx โปรดทราบว่ารูปแบบเหล่านี้จะโหลดก็ต่อเมื่อ
อุปกรณ์ตรงกับคำสืบค้นสื่อ และคุณต้องระบุรูปแบบสำหรับกรณีฐาน
วิธีนี้ยังช่วยให้มั่นใจได้ว่าจะมีการแสดงผลหากเบราว์เซอร์
ไม่รองรับคิวรี่สื่อเฉพาะความละเอียด
.sample {
width: 128px;
height: 128px;
background-image: url(icon1x.png);
}
@media (min-resolution: 2dppx), /* Standard syntax */
(-webkit-min-device-pixel-ratio: 2) /* Safari & Android Browser */
{
.sample {
background-size: contain;
background-image: url(icon2x.png);
}
}
คุณสามารถใช้ไวยากรณ์ความกว้างขั้นต่ำ เพื่อแสดงรูปภาพทางเลือกได้
ขนาดวิวพอร์ต เทคนิคนี้มีข้อดีตรงที่รูปภาพไม่
ดาวน์โหลดแล้วหากคิวรี่สื่อไม่ตรงกัน ตัวอย่างเช่น bg.png มีค่าเท่านั้น
ดาวน์โหลดและใช้กับ body หากความกว้างเบราว์เซอร์ 500px ขึ้นไป
@media (min-width: 500px) {
body {
background-image: url(bg.png);
}
}
ใช้ SVG สำหรับไอคอน
เมื่อเพิ่มไอคอนลงในหน้า ให้ใช้ไอคอน SVG หากทำได้ หรือใน อักขระ Unicode
สรุป
- ใช้ SVG หรือ Unicode สำหรับไอคอนแทนรูปภาพแรสเตอร์
แทนที่ไอคอนง่ายๆ ด้วย Unicode
มีแบบอักษรจำนวนมากที่รองรับอักขระ Unicode จำนวนมากที่สามารถใช้ได้ แทนที่จะเป็นรูปภาพ แบบอักษร Unicode แบบอักษร Unicode สามารถปรับขนาดได้ดีและดูดี ซึ่งต่างจากรูปภาพ ไม่ว่าจะแสดงบนหน้าจอเล็กหรือใหญ่
นอกเหนือจากชุดอักขระปกติ Unicode อาจมีสัญลักษณ์สำหรับ ลูกศร (←) โอเปอเรเตอร์ทางคณิตศาสตร์ (¢) รูปทรงเรขาคณิต (★), ควบคุมรูปภาพ (▶), สัญลักษณ์เพลง (♬) ตัวอักษรกรีก () แม้แต่ตัวหมากรุก (♞)
การใส่อักขระ Unicode นั้นจะใช้วิธีเดียวกับเอนทิตีที่มีชื่อ
&#XXXX โดยที่ XXXX แทนจำนวนอักขระ Unicode เช่น
You're a super ★
คุณคือซูเปอร์ ★
แทนที่ไอคอนที่ซับซ้อนด้วย SVG
สำหรับข้อกำหนดเกี่ยวกับไอคอนที่ซับซ้อนมากขึ้น ไอคอน SVG มักมีน้ำหนักเบา ใช้งานง่าย และสามารถจัดรูปแบบด้วย CSS SVG มีข้อดีมากกว่า รูปภาพแรสเตอร์:
- เป็นกราฟิกเวกเตอร์ที่รองรับการปรับขนาดได้ไม่รู้จบ
- เอฟเฟกต์ CSS เช่น สี เงา ความโปร่งใส และภาพเคลื่อนไหว ตรงไปตรงมา
- คุณสามารถแทรกรูปภาพ SVG ได้ในเอกสาร
- มันมีความหมาย
- โดยใช้แอตทริบิวต์ที่เหมาะสมเพื่อช่วยให้การช่วยเหลือพิเศษง่ายขึ้น
With SVG icons, you can either add icons using inline SVG, like
this checkmark:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="32" height="32" viewBox="0 0 32 32">
<path d="M27 4l-15 15-7-7-5 5 12 12 20-20z" fill="#000000"></path>
</svg>
or by using an image tag, like this credit card icon:
<img src="credit.svg">.
ใช้แบบอักษรของไอคอนอย่างระมัดระวัง

แบบอักษรของไอคอนเป็นที่นิยมและใช้งานง่าย แต่มีข้อเสียบางประการ เมื่อเทียบกับไอคอน SVG
- เป็นกราฟิกเวกเตอร์ที่สามารถปรับขนาดได้อย่างไม่จำกัด การลบรอยหยักทำให้ไอคอนไม่คมชัดอย่างที่ควรจะเป็น
- การจัดรูปแบบที่จำกัดด้วย CSS
- การวางตำแหน่งพิกเซลที่สมบูรณ์แบบอาจทำได้ยาก ทั้งนี้ขึ้นอยู่กับความสูงของเส้นตรง ระยะห่างของตัวอักษร ฯลฯ
- คำเหล่านี้ไม่มีความหมาย และใช้กับโปรแกรมอ่านหน้าจอได้ยากหรือ เทคโนโลยีความช่วยเหลือพิเศษอื่นๆ
- ยกเว้นในกรณีที่กำหนดขอบเขตอย่างเหมาะสม อาจทำให้ไฟล์มีขนาดใหญ่เพียงแค่ใช้ ไอคอนบางส่วนที่ใช้ได้
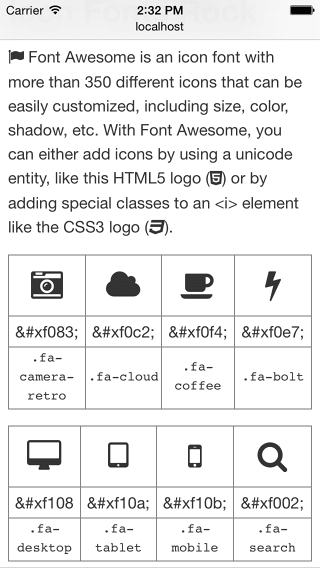
With Font Awesome, you can either add icons by using a unicode
entity, like this HTML5 logo (<span class="awesome"></span>)
or by adding special classes to an <i> element like the CSS3
logo (<i class="fa fa-css3"></i>).
มีแบบอักษรสำหรับไอคอนฟรีและที่ต้องชำระเงินหลายร้อยแบบ รวมทั้งแบบอักษร เยี่ยมมาก Pictos และ Glyphicon
อย่าลืมหาสมดุลระหว่างน้ำหนักของคำขอ HTTP เพิ่มเติมกับขนาดไฟล์ ความจำเป็นในการใช้ไอคอน เช่น หากต้องการไอคอนไม่กี่อย่าง ควรใช้รูปภาพหรือภาพแบบ Sprite มากกว่า
ปรับรูปภาพให้มีประสิทธิภาพ
รูปภาพมักครอบคลุมไบต์ที่ดาวน์โหลดส่วนใหญ่และมักมีขนาด พื้นที่การมองเห็นหน้าเว็บจำนวนมาก ด้วยเหตุนี้ การเพิ่มประสิทธิภาพ รูปภาพส่วนใหญ่จะช่วยประหยัดและเพิ่มประสิทธิภาพของไบต์ได้บางส่วน ที่เบราว์เซอร์ต้องดาวน์โหลดน้อยลง ยิ่งมีการแข่งขันสำหรับแบนด์วิดท์ของลูกค้าน้อยและ เบราว์เซอร์สามารถดาวน์โหลดและแสดงเนื้อหาทั้งหมดได้
สรุป
- อย่าเพียงแค่สุ่มเลือกรูปแบบรูปภาพ ให้ทำความเข้าใจความแตกต่างของรูปแบบต่อไปนี้ รูปแบบที่ใช้ได้ และใช้รูปแบบที่เหมาะสมที่สุด
- รวมเครื่องมือเพิ่มประสิทธิภาพและการบีบอัดรูปภาพไว้ในเวิร์กโฟลว์เพื่อลด
- ลดจำนวนคำขอ http โดยการวางรูปภาพที่ใช้บ่อยลงใน ภาพแบบ Sprite
- หากต้องการปรับปรุงเวลาในการโหลดหน้าเว็บเริ่มต้นและลดน้ำหนักหน้าเว็บเริ่มต้น ให้พิจารณาโหลดรูปภาพเมื่อเลื่อนเข้ามาในมุมมองแล้วเท่านั้น
เลือกรูปแบบที่เหมาะสม
มีรูปภาพ 2 ประเภทที่ควรพิจารณา ได้แก่
ภาพเวกเตอร์
และรูปภาพแรสเตอร์
สำหรับรูปภาพแรสเตอร์
คุณต้องเลือกรูปแบบการบีบอัดที่เหมาะสมด้วย
ตัวอย่างเช่น GIF, PNG, JPG
รูปภาพแรสเตอร์ เช่น ภาพถ่ายและรูปภาพอื่นๆ จะแสดงเป็นตารางกริด
แต่ละจุดหรือพิกเซล รูปภาพแรสเตอร์มักจะมาจากกล้องหรือ
โปรแกรมสแกน หรือสร้างในเบราว์เซอร์ที่มีองค์ประกอบ canvas ได้ ตามที่
รูปภาพจะมีขนาดใหญ่ขึ้น ขนาดไฟล์ก็ใหญ่ขึ้นตามไปด้วย เมื่อปรับขนาดใหญ่กว่า
ขนาดต้นฉบับ ภาพแรสเตอร์จะเบลอเนื่องจากเบราว์เซอร์จำเป็นต้องคาดเดา
วิธีเติมพิกเซลที่ขาดหายไป
ภาพเวกเตอร์ เช่น โลโก้หรือลายเส้น คือชุดของเส้นโค้ง
เส้น รูปร่าง และสีเติม ภาพเวกเตอร์สร้างขึ้นด้วยโปรแกรมต่างๆ เช่น
Adobe Illustrator หรือ Inkscape และบันทึกลงในรูปแบบเวกเตอร์ เช่น
SVG เนื่องจากภาพเวกเตอร์นั้นสร้างขึ้นจาก
ประเภทพื้นฐานทั่วไปสามารถปรับขนาดได้โดยไม่สูญเสียคุณภาพหรือ
การเปลี่ยนแปลงขนาดไฟล์
เมื่อเลือกรูปแบบที่เหมาะสม สิ่งสำคัญที่ควรพิจารณาทั้ง ที่มาของรูปภาพ (แรสเตอร์หรือเวกเตอร์) และเนื้อหา (สี ภาพเคลื่อนไหว ข้อความ ฯลฯ) ไม่มีรูปแบบเดียวที่ใช้ได้กับรูปภาพทุกประเภท และแต่ละรูปแบบมีจุดแข็งของตัวเอง และจุดอ่อน
เริ่มต้นด้วยหลักเกณฑ์ต่อไปนี้เมื่อเลือกรูปแบบที่เหมาะสม
- ใช้
JPGสำหรับรูปภาพ - ใช้
SVGสำหรับภาพเวกเตอร์และกราฟิกสีทึบ เช่น โลโก้และภาพลายเส้น หากเวกเตอร์อาร์ตไม่พร้อมใช้งาน ให้ลองใช้WebPหรือPNG - ใช้
PNGแทนGIFเนื่องจากช่วยให้มีสีมากขึ้นและข้อเสนอดีกว่า และการบีบอัด - สำหรับภาพเคลื่อนไหวที่ยาวขึ้น ให้ลองใช้
<video>ซึ่งมีรูปภาพที่ดีกว่า และให้ผู้ใช้ควบคุมการเล่นได้
ลดขนาดไฟล์
คุณลดขนาดไฟล์ภาพได้อย่างมากโดยการ "ประมวลผลหลังประมวลผล" รูปภาพ หลังจากบันทึก การบีบอัดรูปภาพมีเครื่องมือหลายอย่าง เช่น แบบสูญเสียและ แบบไม่สูญเสียข้อมูล, ออนไลน์, GUI, บรรทัดคำสั่ง หากเป็นไปได้ คุณควรลอง การเพิ่มประสิทธิภาพรูปภาพโดยอัตโนมัติ เพื่อให้เป็นผลิตภัณฑ์
มีเครื่องมือมากมายที่พร้อมให้บีบอัดเพิ่มเติมแบบไม่สูญเสียรายละเอียดใน JPG
และ PNG ไฟล์โดยไม่ส่งผลต่อคุณภาพของรูป สำหรับ JPG ให้ลอง
jpegtran หรือ
jpegoptim (ใช้ได้ใน Linux เท่านั้น
ให้เรียกใช้ด้วยตัวเลือก --strip-all) สำหรับ PNG ให้ลอง
OptiPNG หรือ
PNGOUT
ใช้ภาพแบบ Sprite

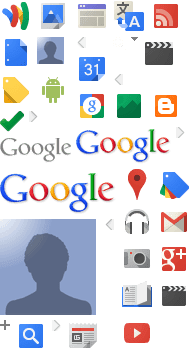
การสร้างภาพ CSS เป็นเทคนิคที่การนำรูปภาพจำนวนหนึ่งมารวมกันเป็นรูปภาพเดียว "ภาพต่อเรียง" รูปภาพ จากนั้นคุณสามารถใช้ภาพแต่ละภาพโดยระบุ ภาพพื้นหลังขององค์ประกอบ (ภาพต่อเรียง) รวมถึงออฟเซ็ตเพื่อแสดงองค์ประกอบ ส่วนที่ถูกต้อง
.sprite-sheet {
background-image: url(sprite-sheet.png);
width: 40px;
height: 25px;
}
.google-logo {
width: 125px;
height: 45px;
background-position: -190px -170px;
}
.gmail {
background-position: -150px -210px;
}
.maps {
height: 40px;
background-position: -120px -165px;
}
การแสดงภาพมีข้อดีในการลดจำนวนการดาวน์โหลดที่จำเป็นสำหรับ หลายภาพได้ ทั้งยังเปิดใช้การแคชด้วย
พิจารณาการโหลดแบบ Lazy Loading
การโหลดแบบ Lazy Loading จะเพิ่มความเร็วอย่างมากให้กับหน้าเว็บที่มีความยาว ซึ่งรวมถึง รูปภาพครึ่งหน้าล่างด้วยการโหลดรูปภาพตามความจำเป็นหรือเมื่อ เนื้อหาโหลดและแสดงเสร็จแล้ว นอกเหนือจากประสิทธิภาพ โดยการใช้การโหลดแบบ Lazy Loading จะสามารถสร้างประสบการณ์การเลื่อนได้ไม่รู้จบ
โปรดระมัดระวังเมื่อสร้างหน้าที่เลื่อนได้ไม่รู้จบ เนื่องจากเนื้อหาจะโหลดแบบ เนื้อหานั้นจึงปรากฏขึ้น เครื่องมือค้นหาอาจไม่เห็นเนื้อหานั้น นอกจากนี้ ผู้ใช้ที่กำลังมองหาข้อมูลที่ตนคาดหวังว่าจะเห็นในส่วนท้าย ไม่เห็นส่วนท้ายเพราะเนื้อหาใหม่จะโหลดอยู่เสมอ
หลีกเลี่ยงรูปภาพอย่างสิ้นเชิง
บางครั้งรูปภาพที่ดีที่สุดอาจไม่ใช่รูปภาพจริงๆ หากเป็นไปได้ ให้ใช้ ความสามารถดั้งเดิมของเบราว์เซอร์ใน เพื่อนำเสนอคุณลักษณะที่เหมือนกันหรือคล้ายกัน เบราว์เซอร์จะสร้างภาพที่ก่อนหน้านี้อาจจำเป็นต้องใช้ รูปภาพ ซึ่งหมายความว่าเบราว์เซอร์ไม่จำเป็นต้องดาวน์โหลดรูปภาพแยกกันอีกต่อไป เพื่อป้องกันภาพที่มีขนาดไม่เหมาะสม คุณสามารถใช้ Unicode หรือแบบพิเศษ แบบอักษรของไอคอนเพื่อแสดงไอคอน
วางข้อความในมาร์กอัปแทนการฝังในรูปภาพ
หากเป็นไปได้ ข้อความควรเป็นข้อความและไม่ได้ฝังลงในรูปภาพ สำหรับ การใช้รูปภาพพาดหัวหรือการแสดงข้อมูลติดต่อ เช่น หมายเลขโทรศัพท์หรือที่อยู่ - ในภาพโดยตรงจะป้องกันไม่ให้ผู้ใช้ คัดลอกและวางข้อมูล ทำให้ไม่สามารถเข้าถึงข้อมูล และโปรแกรมอ่านหน้าจออาจไม่ตอบสนอง ให้วางข้อความในมาร์กอัปของคุณแทน และถ้าจำเป็น ให้ใช้เว็บฟอนต์เพื่อให้ได้สไตล์ที่คุณต้องการ
ใช้ CSS เพื่อแทนที่รูปภาพ
เบราว์เซอร์ที่ทันสมัยสามารถใช้ฟีเจอร์ของ CSS เพื่อสร้างสไตล์ที่ก่อนหน้านี้จะมี
รูปภาพที่จำเป็น ตัวอย่างเช่น การไล่ระดับสีที่ซับซ้อนสามารถสร้างได้โดยใช้
พร็อพเพอร์ตี้ background สามารถสร้างเงาได้โดยใช้ box-shadow และปัดเศษ
สามารถเพิ่มมุมต่างๆ ได้ด้วยพร็อพเพอร์ตี้ border-radius
Lorem ipsum dolor sit amet, consectetur adipiscing elit. นั่ง Pellentesque amet augue eu magna scelerisque proa ut ut dolor. Nullam Placerat Eestas nisl sed sollicitudin. Fusce Placerat, ipsum ac vestibulum Porta, purus dolor mollis nunc, pharetra vehicula nulla nunc quis elit. อุปกรณ์ตกแต่งสไตล์ดัยส์ Fringilla dui non vehicula In hac habitasse platea dictumst. เสร็จสิ้น ipsum lectus, hendrerit malesuada sapien eget, venenatis tempus purus.
<style>
div#noImage {
color: white;
border-radius: 5px;
box-shadow: 5px 5px 4px 0 rgba(9,130,154,0.2);
background: linear-gradient(rgba(9, 130, 154, 1), rgba(9, 130, 154, 0.5));
}
</style>
โปรดทราบว่าการใช้เทคนิคเหล่านี้จำเป็นต้องมีรอบการแสดงผล อาจมีความสำคัญบนอุปกรณ์เคลื่อนที่ หากใช้มากเกินไป คุณจะสูญเสียสิทธิประโยชน์ใดๆ ที่คุณอาจ เพิ่มขึ้นและอาจขัดขวางประสิทธิภาพได้


