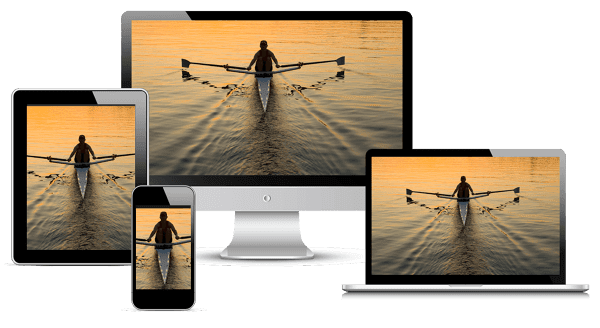
Bir resim 1000 kelimeye bedeldir. Resimler de her sayfanın önemli bir parçasını oluşturur. Ancak, indirilen baytların çoğunu bunlar da oluşturur. Duyarlı web tasarımı ile düzenlerimiz yalnızca cihaz özelliklerine göre değil, resimlere göre de değişebiliyor.
Duyarlı web tasarımı, site düzenimizin cihaza göre değişebilmesi anlamına gelir. ancak içerik de değişebilir. Örneğin, yüksek (2x) ekranlar, yüksek çözünürlüklü grafikler keskinlik sağlar. Resim tarayıcı 800 piksel genişliğinde olduğunda düzgün çalışabilir, ancak ve aynı bant genişliği ek yükünü gerektirir daha küçük bir ekrana sığacak şekilde küçültüldüğünde.
Sanat eseri yönetimi

Bazı durumlarda ise resmin değiştirilmesi, orantı, kırpma ve hatta resmin tamamını değiştirme. Böyle durumlarda Resmi değiştirmek genellikle resim yönü olarak adlandırılır. Görüntüleyin daha fazla bilgi için responsiveimages.org/demos/ adresine göz atın örnekler.
Duyarlı Resimler

Resimlerin, bir web sayfasını yüklemek için gereken baytların ortalama% 60'ından fazlasını oluşturduğunu biliyor muydunuz?
Bu kursta, modern web'de görsellerle nasıl çalışacağınızı öğreneceksiniz. tüm cihazlarda hızlı yüklendiğinden emin olun.
Bu süreçte, bir projeyi sorunsuz şekilde tamamlayabilmek için duyarlı resimleri geliştirme iş akışınıza entegre edebilirsiniz. Şu ayın sonunda: Kurs kapsamında, mevcut duruma uyum sağlayan ve değişen, farklı ekran boyutlarına ve kullanım senaryolarına
Bu, Udacity aracılığıyla sunulan ücretsiz bir kurstur
İşaretlemedeki resimler
img öğesi güçlü bir öğedir; indirir, kodunu çözer ve oluşturur
içerik gösterir. Modern tarayıcılar da çeşitli resim biçimlerini destekler. Şunları içeriyor:
farklı cihazlarda çalışan resimler, masaüstünden farklı değildir ve yalnızca
iyi bir deneyim için birkaç ufak düzenleme gerektirir.
Özet
- Resimlerin yanlışlıkla taşmasını önlemek için göreli boyutları kullanın yerleştirilmelidir.
- Kullanıcı davranışına göre farklı resimler belirtmek istediğinizde
pictureöğesini kullanın. (ör. sanat yönü) de kapsayabilir. imgöğesindesrcsetvextanımlayıcısını kullanarak seçim yaparken kullanılacak en iyi resmi tarayıcıya göre kontrol edin.- Sayfanız yalnızca bir veya iki resim içeriyorsa ve bunlar web sitenizin başka bir yerinde kullanılmıyorsa sitenizde dosya isteklerini azaltmak için satır içi resimler kullanabilirsiniz.
Resimler için göreli boyutlar kullan
Resimler için genişlikler belirlerken göreli birimler kullanmayı unutmayın. Böylece,
yanlışlıkla taşmasını engeller. Örneğin, width: 50%;
Resim genişliği, kapsayıcı öğenin% 50'si (görüntü alanının% 50'si veya
%50'si) ekleyebilirsiniz.
CSS, içeriğin kapsayıcısından taşmasına izin verdiğinden, genişlik: %100 olarak ayarlayın. Örneğin:
img, embed, object, video {
max-width: 100%;
}
img üzerindeki alt özelliği aracılığıyla anlamlı açıklamalar sağladığınızdan emin olun.
öğeler; Bunlar, mevcut kullanıcıların ekranlarında bağlam bilgisi sunarak
sitenizin daha erişilebilir
okuyucular ve diğer yardımcı teknolojiler.
Yüksek DPI'ya sahip cihazlar için img'ları srcset ile geliştirin
srcset özelliği,
Birden fazla resim dosyası sağlamayı kolaylaştıran img öğesi
farklı cihaz özellikleri için. image-set ile benzer
CSS işlevi
yerel olarak CSS'ye özgüdür, srcset, tarayıcının en iyi sayfayı seçmesine olanak
resmi kullanabilirsiniz. Örneğin,
2x bir resim ve gelecekte potansiyel olarak 1x bir resim
sınırlı bant genişliğine sahip bir ağ üzerinde 2x cihaz olarak kullanılabilir.
<img src="photo.png" srcset="photo@2x.png 2x" ...>
srcset özelliğini desteklemeyen tarayıcılarda, tarayıcı yalnızca varsayılan değeri kullanır
src özelliğiyle belirtilen resim dosyasıdır. Bu nedenle,
ne olursa olsun her zaman tüm cihazlarda görüntülenebilecek 1x bir resim
özellikler. srcset desteklendiğinde, her bir öğenin virgülle ayrılmış listesi
herhangi bir istekte bulunmadan önce resim/koşullar ayrıştırılır ve yalnızca
uygun resim indirilip görüntülenir.
Koşullar, piksel yoğunluğundan genişliğe ve şu anda yalnızca piksel yoğunluğu iyi desteklenmektedir. Mevcut dengeyi kurmak için sonraki özelliklerle ilgili bir sorun yoksa 2x resmi belirtir.
picture ile duyarlı resimlerde görsel yönü

Resimleri, resim öğesi olarak da bilinen cihaz özelliklerine göre değiştirmek için
picture öğesini kullanın. İlgili içeriği oluşturmak için kullanılan
picture öğesi, şunun için bildirim temelli bir çözümü tanımlar:
Bir görselin farklı versiyonlarını üretmek için
ekran çözünürlüğü ve ekran görüntüsü gibi
ve diğerleri.
Bir resim kaynağı olduğunda picture öğesini kullanın
veya duyarlı tasarım bir web sitesi için bir zorunluluk
bazı ekranlarda farklı bir resim
kullanmayı tercih edebilir. Şuna benzer:
video öğesi, birden fazla source öğesi
eklenerek farklı resim dosyaları ve
farklı içerik türlerini gösterir.
<picture>
<source media="(min-width: 800px)" srcset="head.jpg, head-2x.jpg 2x">
<source media="(min-width: 450px)" srcset="head-small.jpg, head-small-2x.jpg 2x">
<img src="head-fb.jpg" srcset="head-fb-2x.jpg 2x" alt="a head carved out of wood">
</picture>
Yukarıdaki örnekte, tarayıcı genişliği en az 800 pikselse
Cihazın çözünürlüğüne bağlı olarak head.jpg veya head-2x.jpg kullanılır. Öğe
tarayıcı 450 ile 800 piksel arasındaysa cihazın çözünürlüğüne bağlı olarak tekrar head-small.jpg veya head-small-
2x.jpg kullanılır. Ekran genişlikleri için
450 pikselden az ve picture öğesinin olmadığı geriye dönük uyumluluk
destekleniyorsa, tarayıcı bunun yerine img öğesini oluşturur ve her zaman
dahil.
Göreli boyutlu resimler
Resmin nihai boyutu bilinmediğinde, boyutu belirlemek zor olabilir. yoğunluk tanımlayıcısını kullanabilirsiniz. Bu durum, özellikle de Tarayıcının orantılı bir genişliğini kaplayan ve içeriğe bağlı olarak, boyutunu korur.
Sabit resim boyutları ve yoğunlukları sağlamak yerine, resimlerinizin ne kadarının öğesinin boyutuyla birlikte bir genişlik tanımlayıcısı ekleyerek, sayesinde, tarayıcının etkili gösterim oranını otomatik olarak hesaplamasına olanak tıklayın ve indirilecek en iyi resmi seçin.
<img src="lighthouse-200.jpg" sizes="50vw"
srcset="lighthouse-100.jpg 100w, lighthouse-200.jpg 200w,
lighthouse-400.jpg 400w, lighthouse-800.jpg 800w,
lighthouse-1000.jpg 1000w, lighthouse-1400.jpg 1400w,
lighthouse-1800.jpg 1800w" alt="a lighthouse">
Yukarıdaki örnekte, görüntü alanı genişliğinin yarısı kadar olan bir resim oluşturulur
(sizes="50vw") ile tarayıcının genişliğine ve cihaz pikselinin genişliğine bağlı olarak
oranı, boyutu ne kadar büyük olursa olsun, tarayıcının doğru resmi seçmesine olanak sağlar.
en önemli nokta budur. Örneğin, aşağıdaki tabloda
tarayıcı şunu seçer:
| Tarayıcı genişliği | Cihaz piksel oranı | Kullanılan resim | Etkili çözüm |
|---|---|---|---|
| 400 piksel | 1 | 200.jpg |
1x |
| 400 piksel | 2 | 400.jpg |
2x |
| 320 piksel | 2 | 400.jpg |
2,5x |
| 600 piksel | 2 | 800.jpg |
2,67 kat |
| 640 piksel | 3 | 1000.jpg |
3,125 kat |
| 1.100 piksel | 1 | 800.png |
1.45x |
Duyarlı görüntülerdeki kesme noktalarını hesaba katın
Çoğu durumda, resim boyutu sitenin düzenine bağlı olarak değişebilir. ayrılma noktalarını içerir. Örneğin, küçük bir ekranda resmin görüntü alanının tam genişliğini kaplarken, büyük ekranlarda yalnızca görüntü alanının küçük bir oran alınır.
<img src="400.png"
sizes="(min-width: 600px) 25vw, (min-width: 500px) 50vw, 100vw"
srcset="100.png 100w, 200.png 200w, 400.png 400w,
800.png 800w, 1600.png 1600w, 2000.png 2000w" alt="an example image">
Yukarıdaki örnekte bulunan sizes özelliği, aşağıdakileri yapmak için çeşitli medya sorgularını kullanır:
resmin boyutunu belirtin. Tarayıcı genişliği
600 piksel; resim, görüntü alanı genişliğinin% 25'i kadardır; 500 piksel arasında olduğunda
resim, görüntü alanı genişliğinin% 50'sidir; 500 pikselin altında ise
tam genişlikte.
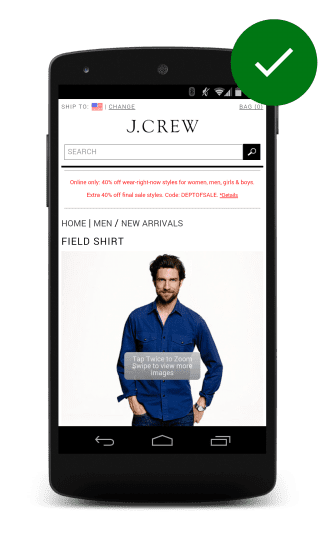
Ürün resimlerini genişletilebilir hale getirin

Müşteriler satın aldıkları ürünü görmek ister. Perakende satış sitelerinde kullanıcıların beklentileri ürünlerin yüksek çözünürlüklü yakın plan çekimlerini ve çalışma katılımcıları ve bunu yapamadıkları için sinirlenmiş olurlar.
Tıklanabilir, genişletilebilir resimlere iyi bir örnek olarak J. Ekip sitesi. Kaybolan yer paylaşımı, bir resme dokunulabilir olduğunu gösterir ve yakınlaştırılmış ince ayrıntıları görünür olan bir resim.
Diğer görüntü teknikleri
Sıkıştırılmış görüntüler
İlgili içeriği oluşturmak için kullanılan sıkıştırılmış görüntü tekniği boyutu ne olursa olsun, tüm cihazlara oldukça sıkıştırılmış 2x bir resim sunar. cihazın özelliklerini göstermenizi sağlar. Resmin türüne ve bilgi düzeyine bağlı olarak, resim kalitesi değişmeyebilir ancak dosya boyutu düşebilir önemli ölçüde artış gösteriyor.
JavaScript resim değişimi
JavaScript resim değişimi, cihazın özelliklerini kontrol eder ve
diye düşünürüm. Cihazın piksel oranını şu yöntemle belirleyebilirsiniz:
window.devicePixelRatio, ekran genişliği ve yüksekliğini öğrenebilir, hatta
navigator.connection üzerinden gelen veya sahte bir veri gönderen bazı ağ bağlantıları
isteği gönderin. Tüm bu bilgileri topladıktan sonra, gelecekte hangi
resim yükleyin.
Bu yaklaşımın en büyük dezavantajlarından biri, JavaScript'i kullandığınızda
resmin yüklenmesini en azından ileriye dönük ayrıştırıcı bitene kadar geciktirir. Bu
resimlerin, pageload etkinliği bitene kadar indirilmeye başlanmayacağı anlamına gelir
etkinleşir. Ayrıca, tarayıcı büyük olasılıkla hem 1x hem de 2x
Bu da sayfa ağırlığının artmasına neden olur.
Resimleri satır içine alma: kafes ve vektör
Resim oluşturup depolamanın iki temel yolu vardır: Bu durum, görselleri duyarlı bir şekilde dağıtma şeklinizi etkiler.
Raster resimler (fotoğraflar ve diğer resimler gibi) renkli noktalardan oluşan bir ızgara olarak gösterilir. Kafes resimler, kamera veya tarayıcıdan ya da HTML tuval öğesiyle oluşturulmalıdır. Biçimler (ör. PNG, JPEG ve WebP) kafes resimleri depolamak için kullanılır.
Logolar ve çizgi sanatı gibi vektör resimleri, renk ve gradyanları içerebilir. Vektör resimler oluşturulabilir veya Inkscape gibi programlarla ya da bilgisayar korsanı tarafından SVG gibi bir vektör biçimi kullanılmalıdır.
SVG
SVG, bir web sayfasına duyarlı vektör grafikleri eklemeyi mümkün kılar. İlgili içeriği oluşturmak için kullanılan vektör dosya biçimlerinin kafes formatlarına göre avantajı, tarayıcının tüm boyutlarda bir vektör görüntü oluşturabilir. Vektör biçimleri, şekillerin geometrik özelliklerini resim—çizgiler, eğriler, renkler vb. kullanılarak nasıl oluşturulduğu. Öte yandan kafes biçimleri yalnızca tek tek noktalar hakkında bilgi içerir olduğundan, tarayıcının ölçeklendirme sırasında boşlukları nasıl dolduracağını tahmin etmesi gerekir.
Aşağıda aynı resmin iki sürümü bulunmaktadır: sol tarafta bir PNG resim, sol tarafta bir SVG. sağ. SVG her boyutta harika görünürken yanındaki PNG dosyası büyük ekran boyutlarında bulanık görünebilir.


Sayfanızın gönderdiği dosya isteklerinin sayısını azaltmak istiyorsanız, resimleri, SVG veya Veri URI biçimini kullanarak satır içine alın. Bu sayfanın kaynağını görüntülerseniz aşağıdaki her iki logonun da satır içi olarak tanımlandığını göreceksiniz: Veri URI'si ve SVG.
SVG, mobil ve masaüstünde mükemmel desteğe sahiptir. ve optimizasyon araçları size SVG boyutunu önemli ölçüde azaltabilir. Aşağıdaki iki satır içi SVG logosu görünümü aynı, ancak biri yaklaşık 3 KB, diğeri ise yalnızca 2 KB boyutunda:
Veri URI'si
Veri URI'leri, resim gibi bir dosyayı
bir img öğesinin src'sini
şu biçimdedir:
<img src="data:image/svg+xml;base64,[data]">
Yukarıdaki HTML5 logosuna ilişkin kodun başlangıcı şu şekilde görünür:
<img src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiB
BZG9iZSBJbGx1c3RyYXRvciAxNi4wLjAsIFNWRyBFeHBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW ...">
(Tam sürüm 5000 karakterden fazladır!)
Sürükle ve 've' bırakma aracıyla jpillora.com/base64-encoder gibi ikili dosyaları Veri URI'lerine dönüştürmek için kullanılabilir. Tıpkı SVG'ler gibi, Veri URI'leri mobil cihazlarda ve cihazlarda iyi bir şekilde desteklenir masaüstü tarayıcılarda çalışır.
CSS'de satır içine alma
Veri URI'leri ve SVG'ler de CSS'de satır içi olarak tutulabilir ve bu, hem mobil hem de masaüstünde kullanılabilir. Aşağıda, resim olarak uygulanmış iki özdeş görüntü CSS'de arka plan resimleri; bir Veri URI'si, bir SVG:
Satır içi sağlayıcılar ve eksileri
Resimler için satır içi kodlar, özellikle de Veri URI'leri olmak üzere ayrıntılı olabilir. Bu nedenle, kullanmak ister miydiniz? HTTP isteklerini azaltmak için: SVG'ler ve Veri URI'leri, resimler, CSS ve JavaScript de dahil olmak üzere, kullanılacak tüm web sayfası tek bir istekte bulunabilirsiniz.
Olumsuz açıdan:
- Mobil cihazlarda veri URI'leri önemli ölçüde daha yavaş olabilir
daha fazla mobil cihazda gösterilecek.
src - Veri URI'leri, bir HTML isteğinin boyutunu önemli ölçüde artırabilir.
- Bunlar, işaretlemenizi ve iş akışınızı daha karmaşık hale getirir.
- Veri URI'si biçimi, ikili sistemden çok daha büyüktür (%30'a kadar) ve toplam indirme boyutunu küçültmez.
- Veri URI'leri önbelleğe alınamadığı için, kullanıldıkları her sayfa için indirilmeleri gerekir.
- IE 6 ve 7'de desteklenmez, IE8'de eksik destek sunulur.
- HTTP/2 ile öğe isteklerinin sayısını azaltmak öncelikten düşecektir.
Duyarlı her şeyde olduğu gibi, neyin en iyi sonuç verdiğini test etmeniz gerekir. Geliştiriciyi kullan indirme dosyasının boyutunu, istek sayısını ve toplam Veri URI'leri bazen kafes görüntüler için yararlı olabilir. Örneğin, başka bir yerde kullanılmayan bir veya iki fotoğraf içeren bir ana sayfada Şu durumda: gerekirse SVG çok daha iyi bir seçenektir.
CSS'deki resimler
CSS background özelliği, karmaşık resimler eklemek için kullanılan güçlü bir araçtır
ekleyerek birden çok resim eklemeyi ve bunların tekrarlanmasını kolaylaştırır.
ve diğerleri. Medya sorgularıyla birleştirildiğinde arka plan özelliği
daha da güçlü, ekrana göre koşullu resim yüklemeyi mümkün kılar
gibi pek çok özelliği belirleyebilirsiniz.
Özet
- Ekranın özelliklerine en uygun resmi kullanın, ekranı düşünün boyut, cihaz çözünürlüğü ve sayfa düzeni.
- Yüksek DPI görüntüleri için CSS'deki
background-imageözelliğini aşağıdakileri kullanarak değiştirin:min-resolutionve-webkit-min-device-pixel-ratioiçeren medya sorguları. - 1x resme ek olarak yüksek çözünürlüklü resimler sağlamak için işaretleme.
- JavaScript resim değişimini kullanırken performans maliyetlerini göz önünde bulundurun yüksek çözünürlüklü resimler sunarken daha düşük çözünürlüklü cihazlar.
Koşullu resim yükleme veya görsel yönü için medya sorgularını kullanma
Medya sorguları yalnızca sayfa düzenini etkilemez; paydaşlarınızı ve paydaşlarınızı görüntü alanına bağlı olarak resimleri koşullu olarak yüklemek veya resim yönü sağlamak için dokunun.
Örneğin, aşağıdaki örnekte yalnızca small.png daha küçük ekranlarda
daha büyük ekranlarda, div adlı içerik indirilip uygulandı
background-image: url(body.png) gövdeye ve background-image:
url(large.png) içeriğe (div) uygulandı.
.example {
height: 400px;
background-image: url(small.png);
background-repeat: no-repeat;
background-size: contain;
background-position-x: center;
}
@media (min-width: 500px) {
body {
background-image: url(body.png);
}
.example {
background-image: url(large.png);
}
}
Yüksek çözünürlüklü resimler sağlamak için resim grubunu kullanın
CSS'deki image-set() işlevi, davranışı background özelliğini geliştirir.
Böylece, farklı cihazlar için birden fazla resim dosyası sağlamayı kolaylaştırır.
özellikler. Bu, tarayıcının kullanıcı yolculuğuna bağlı olarak en iyi resmi
Örneğin 2x ekranda 2x bir resim kullanmak,
Sınırlı bant genişliğinde bir ağ üzerinde, 2x cihaz üzerinde 1x görüntü.
background-image: image-set(
url(icon1x.jpg) 1x,
url(icon2x.jpg) 2x
);
Tarayıcı, doğru resmi yüklemeye ek olarak resmi ölçeklendirir buna göre hazırlar. Başka bir deyişle, tarayıcı, 2x resmin iki kat daha fazla olduğu için 2x resmi 2 kat küçültür. Dolayısıyla 2x boyutunda resim küçültülür. resmin sayfada aynı boyutta göründüğünden emin olun.
image-set() desteği hâlâ yenidir ve yalnızca Chrome ve
-webkit tedarikçi firma önekine sahip Safari. Lütfen
image-set() desteklenmediğinde kullanılacak yedek resim; örneğin:
.sample {
width: 128px;
height: 128px;
background-image: url(icon1x.png);
background-image: -webkit-image-set(
url(icon1x.png) 1x,
url(icon2x.png) 2x
);
background-image: image-set(
url(icon1x.png) 1x,
url(icon2x.png) 2x
);
}
Yukarıdaki örnek, uygun öğeyi, resim grubunu destekleyen tarayıcılarda yükler:
aksi takdirde 1x öğeye geri döner. Ancak bariz uyarı şu şekildedir:
image-set() tarayıcı desteği düşük. Çoğu tarayıcı 1x öğeyi alır.
Yüksek çözünürlüklü resimler veya sanat yönü sağlamak için medya sorgularını kullanın
Medya sorguları, cihazın piksel oranı Böylece 2x ve 1x ekranlar için farklı resimler belirlemeyi mümkün kılar.
@media (min-resolution: 2dppx),
(-webkit-min-device-pixel-ratio: 2)
{
/* High dpi styles & resources here */
}
Chrome, Firefox ve Opera'nın tamamı standart (min-resolution: 2dppx),
Safari ve Android tarayıcılarda ise eski tedarikçinin
söz dizimini kullanabilirsiniz.dppx Bu stillerin yalnızca
cihazı medya sorgusuyla eşleşir ve temel büyük/küçük harf kullanımını belirtmeniz gerekir.
Bu, aynı zamanda, tarayıcı üzerinde herhangi bir etkisi olması durumunda bir öğenin
, çözünürlüğe özgü medya sorgularını desteklemez.
.sample {
width: 128px;
height: 128px;
background-image: url(icon1x.png);
}
@media (min-resolution: 2dppx), /* Standard syntax */
(-webkit-min-device-pixel-ratio: 2) /* Safari & Android Browser */
{
.sample {
background-size: contain;
background-image: url(icon2x.png);
}
}
Ayrıca,
görüntü alanı boyutunu
ayarlamanızı sağlar. Bu teknik, resmin belirli bir alan adının
medya sorgusu eşleşmezse indirilir. Örneğin, bg.png yalnızca
tarayıcı genişliği 500 piksel veya daha büyükse body öğesine indirilip uygulanır:
@media (min-width: 500px) {
body {
background-image: url(bg.png);
}
}
Simgeler için SVG kullanma
Sayfanıza simge eklerken, mümkün olduğunda veya bazı durumda, unicode karakterleri.
Özet
- Simgeler için kafes resimler yerine SVG veya unicode kullanın.
Basit simgeleri unicode ile değiştirme
Birçok yazı tipi, kullanılabilecek çok sayıda unicode glifini destekler. kullanın. Resimlerin aksine, unicode yazı tipleri iyi ölçeklenir ve ekranda ne kadar küçük veya büyük görünürlerse gösterilsin.
unicode, normal karakter kümesinin dışında, oklar (←), matematik operatörleri (etik), geometrik şekiller (★), resimleri kontrol et (▶), müzik gösterimi (♬), Yunan harfleri (➘), hatta satranç taşları (♞).
Unicode karakteri ekleme işlemi, adlandırılmış varlıklarla aynı şekilde yapılır:
&#XXXX; burada XXXX, unicode karakter numarasını temsil eder. Örneğin:
You're a super ★
Süper ★sınız
Karmaşık simgeleri SVG ile değiştirin
Daha karmaşık simge gereksinimleri için SVG simgeleri genellikle hafiftir, stili de CSS ile şekillendirilebilir. SVG'nin birçok avantajı vardır. kafes resimler:
- Sınırsız şekilde ölçeklendirilebilen vektör grafiklerdir.
- Renk, gölgelendirme, şeffaflık ve animasyonlar gibi CSS efektleri basittir.
- SVG resimleri doğrudan dokümanda satır içine alınabilir.
- Anlamsaldır.
- Uygun özelliklerle daha iyi erişilebilirlik sağlarlar.
With SVG icons, you can either add icons using inline SVG, like
this checkmark:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="32" height="32" viewBox="0 0 32 32">
<path d="M27 4l-15 15-7-7-5 5 12 12 20-20z" fill="#000000"></path>
</svg>
or by using an image tag, like this credit card icon:
<img src="credit.svg">.
Simge yazı tiplerini dikkatli bir şekilde kullanın

Simge yazı tipleri popülerdir ve kullanımı kolay olsa da bazı dezavantajları vardır. ve SVG simgelerine kıyasla:
- Sınırsız olarak ölçeklendirilebilen vektör grafikleridir, ancak olması gerektiği kadar keskin olmayan simgelere neden olur.
- CSS ile sınırlı stil.
- Çizgi yüksekliğine bağlı olarak, piksellerin doğru şekilde konumlandırılması zor olabilir. harf aralığı vb.
- Anlamsal değildir ve ekran okuyucularla veya ekran okuyucularla diğer yardımcı teknolojileri de kullanabilirsiniz.
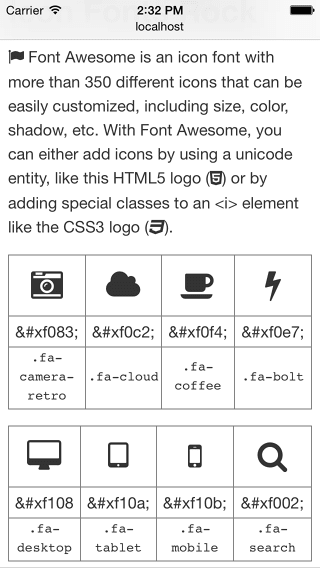
- Kapsamı doğru şekilde ayarlanmadığı sürece, yalnızca mevcut simgelerin küçük bir kısmını görüntüleyebilirsiniz.
With Font Awesome, you can either add icons by using a unicode
entity, like this HTML5 logo (<span class="awesome"></span>)
or by adding special classes to an <i> element like the CSS3
logo (<i class="fa fa-css3"></i>).
Aralarında Yazı Tipi modu dahil olmak üzere yüzlerce ücretsiz ve ücretli simge yazı tipi Mükemmel, Pictos ve Glif simgeleri.
Ek HTTP isteğinin ve dosya boyutunun ağırlığını gerekli temel bilgileri sağlıyor. Örneğin, yalnızca birkaç simgeye ihtiyacınız varsa bir resim veya sprite resim kullanmak daha iyi olabilir.
Resimleri performans için optimize edin
Resimler genellikle indirilen bayt miktarının büyük bir kısmını oluşturur ve genellikle resimleri büyük bir kısmını kapsayabilir. Sonuç olarak, baytlardan elde edilen tasarruf ve performans açısından en büyük iyileştirmeler: tarayıcının indirmesi gereken bayt miktarı ne kadar azsa müşterinin bant genişliği için rekabet azalır ve tarayıcı tüm öğeleri indirebilir ve görüntüleyebilir.
Özet
- Rastgele bir resim biçimi seçmekle yetinmeyin. Resim biçimiyle ilgili biçimleri kullanabilir ve en uygun biçimi kullanabilirsiniz.
- Resim optimizasyonu ve sıkıştırma araçlarını iş akışınıza dahil ederek emin olun.
- Sık kullanılan resimleri imgeleri görebilirsiniz.
- İlk sayfa yükleme süresini iyileştirmek ve ilk sayfa ağırlığını azaltmak için resimleri yalnızca görünümün içine kaydırıldıktan sonra yüklemeyi düşünün.
Doğru biçimi seçin
Göz önünde bulundurulması gereken iki tür resim vardır:
vektör resimler
ve kafes resimler oluşturun.
Kafes görüntüler için ayrıca doğru sıkıştırma biçimini seçmeniz gerekir.
örneğin: GIF, PNG, JPG.
Raster resimler, fotoğraflar ve diğer resimler gibi, bir ızgara şeklinde sunulur
ayrı noktalar veya pikseller şeklinde gösterilir. Kafes resimler genellikle bir kameradan veya
Tarayıcıda canvas öğesi ile oluşturulabilir.
ve resim boyutu büyüdükçe dosya boyutu da büyür. Üzerinden daha büyük olacak şekilde
tarayıcının tahmin etmesi gerektiği için raster resimler bulanık hale gelir
eksik piksellerin nasıl doldurulacağını anlatacağım.
Logolar ve çizgi sanatı gibi vektör resimleri, bir dizi eğriyle tanımlanır.
çizgi, şekil ve dolgu renklerini kullanabilirsiniz. Vektör resimler, aşağıdaki gibi programlarla oluşturulur:
ve Adobe Illustrator veya Inkscape gibi bir vektör biçiminde
SVG. Çünkü vektör görüntüler
Bunlar kalite kaybı olmadan ölçeklendirilebilir ve
dosya boyutu değişir.
Uygun biçimi seçerken hem kaynağı (kafes veya vektör) ve içeriğin (renkler, animasyon metin vb.) kullanın. Tüm resim türlerine uyan tek bir biçim yoktur ve her birinin kendine özgü avantajları vardır bilgi edindiniz.
Uygun biçimi seçerken bu yönergelerle başlayın:
- Fotoğrafik görüntüler için
JPGkullanın. - Vektör sanatı ve logolar ile çizgi sanatı gibi düz renkli grafikler için
SVGkullanın. Vektör sanatı kullanılamıyorsa,WebPveyaPNGdeneyin. - Daha fazla renk ve daha iyi fırsatlar sunduğu için
GIFyerinePNGkullanın gibi bir metriktir. - Daha uzun animasyonlar için daha iyi görüntü sağlayan
<video>kullanmayı tercih edebilirsiniz. ve kullanıcıya oynatma üzerinde kontrol sağlar.
Dosya boyutunu küçültün
"Son işleme" yöntemini kullanarak resim dosyasının boyutunu önemli ölçüde azaltabilirsiniz. resimler tıklayın. Resim sıkıştırma için kullanabileceğiniz birçok araç vardır. kayıpsız, çevrimiçi, GUI, komut satırı. En iyisi yerleşik bir özellik olması için her zaman otomatik iş akışını takip edin.
JPG üzerinde kayıpsız sıkıştırma performansı gösteren çeşitli araçlar mevcuttur
ve resim kalitesi üzerinde etkisi olmayan PNG dosya. JPG için şunları deneyin:
jpegtran veya
jpegoptim (yalnızca Linux'ta kullanılabilir;
--strip-all seçeneğiyle) çalıştırın. PNG için şunları deneyin:
OptiPNG veya
PNGOUT.
Sprite görselleri kullan

CSS birleştirme, birkaç resmin tek bir resim altında birleştirildiği bir tekniktir. "model sayfası" görüntüsüdür. Daha sonra öğe için arka plan resmi (model sayfası) ve emin olun.
.sprite-sheet {
background-image: url(sprite-sheet.png);
width: 40px;
height: 25px;
}
.google-logo {
width: 125px;
height: 45px;
background-position: -190px -170px;
}
.gmail {
background-position: -150px -210px;
}
.maps {
height: 40px;
background-position: -120px -165px;
}
Birleştirme, bir URL'den daha az verim almak için gereken indirme önbelleğe almayı etkinleştirmeye devam edebilirsiniz.
Tembel yüklemeyi düşünün
Geç yükleme, çok sayıda öğe içeren uzun sayfaların yüklenmesini önemli ölçüde hızlandırabilir. ekranın alt kısmındaki resimleri gerektiği şekilde veya birincil içeriğin yüklenmesi ve oluşturulması tamamlandı. Alışveriş kampanyaları gecikmeli yüklemenin kullanılması, sonsuz kaydırma deneyimleri yaratabilir.
Sonsuz kaydırma sayfaları oluştururken dikkatli olun, çünkü içerik görünür hale gelirse arama motorları bu içeriği hiçbir zaman görmeyebilir. Ayrıca, altbilgide görmeyi bekledikleri bilgileri arayan kullanıcılar, her zaman yeni içerik yüklendiği için altbilgiyi hiçbir zaman görmez.
Resimleri tamamen kullanmaktan kaçının
Bazen en iyi resim aslında hiç resim olmayabilir. Mümkün olduğunda aynı veya benzerlerini sağlamak için tarayıcının yerel yeteneklerini işlevi görür. Tarayıcılar, önceden kullanılması gereken görselleri oluşturur. resim. Bu, tarayıcıların artık ayrı bir resim indirmesine gerek olmadığı anlamına gelir. ve böylece tuhaf bir şekilde ölçeklendirilen resimlerin önüne geçebilirsiniz. unicode veya özel bir alan adı simgeleri oluşturmak için kullanılan simge yazı tipleri.
Görsellere gömülmek yerine işaretlemeye metin yerleştirin
Metin, mümkünse metin olmalı ve görsellere yerleştirilmemelidir. Örneğin, başlık için resim kullanma veya iletişim bilgilerini yerleştirme (ör. doğrudan resimlere yerleştirilmiş, kullanıcıların telefonlarındaki bilgileri kopyalayıp yapıştırma; bilgilere erişimi ve duyarlı değildir. Bunun yerine, metni işaretlemenize yerleştirin ve gerekirse ihtiyacınız olan stili elde etmek için web yazı tiplerini kullanın.
Resimleri değiştirmek için CSS kullanma
Modern tarayıcılar, CSS özelliklerini kullanarak önceden
resim olarak ekleyebilirsiniz. Örneğin: karmaşık renk geçişleri
background özelliği, gölgeler box-shadow kullanılarak oluşturulabilir ve yuvarlatılabilir
köşeler border-radius özelliğiyle eklenebilir.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesk oturma alanı amet augue eu magna scelerisque porta ut ut dolor. Nullam Placerat egesta'ları nisl sed sollicitudin. Fusce Placerat, ipsum ac vestibulum porta, purus dolor mollis nunc, pharetra vehicula nulla nunc quis elit. Duis süsü fringilla dui non vehicula. In hac habitasse platea dictumst. Donec Dili ipsum lectus, hendrerit malesuada sapien eget, venenatis tempus purus.
<style>
div#noImage {
color: white;
border-radius: 5px;
box-shadow: 5px 5px 4px 0 rgba(9,130,154,0.2);
background: linear-gradient(rgba(9, 130, 154, 1), rgba(9, 130, 154, 0.5));
}
</style>
Bu teknikleri kullanmak için oluşturma döngüleri gerektiğini unutmayın. önemli olabilir. Fazla kullanılırsa avantajlarınızı kaybedersiniz ve performansı düşürebilir.


