Obraz wart jest 1000 słów, a obrazy stanowią integralną część każdej strony. Często jednak stanowią one większość pobranych bajtów. Dzięki elastycznym projektowaniu witryn układy mogą się zmieniać nie tylko w zależności od urządzenia, ale także grafiki.
Elastyczne projektowanie witryn oznacza, że nasze układy mogą się nie tylko zmieniać w zależności od urządzenia. ale treść może się zmieniać. Na przykład przy wysokiej o rozdzielczości (2x) i wysokiej rozdzielczości, Obraz (50% szerokości) może być dobre, gdy przeglądarka ma szerokość 800 pikseli, ale zużywają zbyt dużo miejsca na wąskie telefony i wymagają takiej samej przepustowości po powiększeniu do mniejszego ekranu.
Kierunek sztuki

Zdarza się również, że obraz wymaga zdecydowanych modyfikacji, np. proporcje, przycinanie, a nawet zastępowanie całego obrazu. W tym przypadku Zmiana obrazu jest zwykle nazywana kierunekem artystycznym. Zobacz responsiveimages.org/demos/, aby dowiedzieć się więcej przykłady.
Obrazy elastyczne

Czy wiesz, że obrazy stanowią średnio ponad 60% bajtów niezbędnych do wczytania strony internetowej?
Na tym kursie dowiesz się, jak pracować z obrazami w nowoczesnym internecie, aby Twoje obrazy wyglądały świetnie i szybko wczytywały się na każdym urządzeniu.
W trakcie kursu nauczysz się różnych umiejętności i technik, zintegrowania elastycznych obrazów z procesem programowania. Do końca będziesz tworzyć obrazy, które dostosowują się i reagują różnych rozmiarów widocznego obszaru i różnych scenariuszy użycia.
To jest bezpłatny kurs oferowany przez Udacity.
Obrazy w znacznikach
Element img ma duże możliwości – pobiera, dekoduje i renderuje
treści, a nowoczesne przeglądarki obsługują różne formaty plików graficznych. Zawiera
działające na różnych urządzeniach niczym nie różni się od wersji na komputer.
wymaga wprowadzenia kilku drobnych poprawek, aby zapewnić wygodę korzystania.
Podsumowanie
- Aby zapobiec przypadkowemu przepełnieniu obrazów, używaj względnych rozmiarów obrazów. kontener.
- Używaj elementu
picture, gdy chcesz określać różne obrazy w zależności od tego, w charakterze urządzenia (czyli kierunek artystyczny). - Używaj deskryptora
srcseti deskryptoraxw elemencieimg, aby przekazywać wskazówki wyświetlić w przeglądarce obraz, którego należy użyć przy wyborze spośród różnych gęstości. - Jeśli strona zawiera tylko jeden lub dwa obrazy i nie są one używane gdzie indziej w witrynie, rozważ użycie obrazów w tekście, aby zmniejszyć liczbę żądań plików.
Używanie względnych rozmiarów obrazów
Pamiętaj, by przy określaniu szerokości obrazów użyć jednostek względnych. Pozwoli to zapobiec
przed przypadkowym przekroczeniem obszaru widocznego obszaru. Na przykład: width: 50%;
szerokość obrazu wynosząca 50% elementu, który zawiera (a nie 50% widocznego obszaru lub
50% rzeczywistego rozmiaru pikseli).
Ponieważ CSS pozwala treści wychodzić poza kontener, konieczne może być stosowanie maks- Szerokość: 100%, by zapobiec przepełnieniu obrazu i innej zawartości. Na przykład:
img, embed, object, video {
max-width: 100%;
}
Podawaj miarodajne opisy za pomocą atrybutu alt w witrynie img
elementów; zwiększają dostępność witryny
dzięki kontekstowi dla ekranu.
czytelnicy i inne technologie wspomagające.
Ulepszaj img za pomocą srcset dla urządzeń o wysokiej rozdzielczości DPI
Atrybut srcset poprawia działanie funkcji
img, który ułatwia przesyłanie wielu plików graficznych
dla różnych parametrów urządzenia. Podobne do image-set
Funkcja CSS
natywny w CSS, srcset pozwala przeglądarce wybrać najlepsze
Zależnie od specyfiki urządzenia, na przykład za pomocą
obraz 2x na wyświetlaczu 2x, a potencjalnie w przyszłości obraz 1x
urządzenia 2x przy ograniczonej przepustowości sieci.
<img src="photo.png" srcset="photo@2x.png 2x" ...>
W przeglądarkach, które nie obsługują srcset, przeglądarka używa po prostu wartości domyślnej
pliku graficznego określonej w atrybucie src. Dlatego tak ważne jest
zawsze zawierać obraz 1x, który może być wyświetlany na dowolnym urządzeniu, niezależnie od
funkcje zabezpieczeń. Jeśli srcset jest obsługiwany, rozdzielana przecinkami lista wartości
są analizowane przed wysłaniem żądania. Tylko większość z nich
po pobraniu i wyświetleniu odpowiedniego obrazu.
Warunki mogą obejmować wszystko, od gęstości pikseli przez szerokość wysokości, obecnie dobrze obsługiwana jest tylko gęstość pikseli. Aby zrównoważyć bieżące w przypadku przyszłych funkcji, pozostawić tylko obrazy 2x atrybut.
Kierunek sztuki w elastycznych obrazach z picture

Aby zmieniać obrazy na podstawie danych o urządzeniu (tzw. sztuka)
kierunku, użyj elementu picture.
Element picture definiuje rozwiązanie deklaratywne dla funkcji
udostępniając różne wersje obrazu w zależności od
takie jak rozmiar urządzenia, rozdzielczość urządzenia, orientacja
i inne.
Używaj elementu picture, gdy źródło obrazu
występują w kilku gęstości lub gdy projektowanie responsywne wymusza
obrazu na niektórych rodzajach ekranów. Podobne do
video, można zapisać więcej niż 1 element source
co umożliwia wskazanie różnych plików graficznych
w zależności od zapytań o multimedia lub formatu obrazu.
<picture>
<source media="(min-width: 800px)" srcset="head.jpg, head-2x.jpg 2x">
<source media="(min-width: 450px)" srcset="head-small.jpg, head-small-2x.jpg 2x">
<img src="head-fb.jpg" srcset="head-fb-2x.jpg 2x" alt="a head carved out of wood">
</picture>
Jeśli w powyższym przykładzie szerokość przeglądarki wynosi co najmniej 800 pikseli,
Używana jest właściwość head.jpg lub head-2x.jpg, w zależności od rozdzielczości urządzenia. Jeśli
ma rozmiar od 450 do 800 pikseli, zostanie użyty head-small.jpg lub head-small-
2x.jpg, w zależności od rozdzielczości urządzenia. Do szerokości ekranu
mniej niż 450 pikseli oraz zgodność wsteczną (gdy element picture nie jest)
jest obsługiwany, przeglądarka renderuje element img i zawsze powinna być
dołączono.
Obrazy o zbliżonych rozmiarach
Gdy ostateczny rozmiar obrazu nie jest znany, może być trudno określić deskryptor gęstości dla źródeł obrazów. Dotyczy to zwłaszcza obrazów rozciągają się na proporcjonalną szerokość przeglądarki i są płynne w zależności od rozmiar przeglądarki.
Zamiast podawać stałe rozmiary i gęstości obrazów, możesz określić rozmiar każdego dostarczonego obrazu, dodając deskryptor szerokości i rozmiar który pozwala przeglądarce automatycznie obliczać efektywny gęstości pikseli i wybierz najlepszy obraz do pobrania.
<img src="lighthouse-200.jpg" sizes="50vw"
srcset="lighthouse-100.jpg 100w, lighthouse-200.jpg 200w,
lighthouse-400.jpg 400w, lighthouse-800.jpg 800w,
lighthouse-1000.jpg 1000w, lighthouse-1400.jpg 1400w,
lighthouse-1800.jpg 1800w" alt="a lighthouse">
W tym przykładzie wyrenderowano obraz, który ma połowę szerokości widocznego obszaru.
(sizes="50vw") oraz w zależności od szerokości przeglądarki i piksela urządzenia
pozwala przeglądarce wybrać właściwy obraz niezależnie od tego,
czyli okno przeglądarki. Na przykład w tabeli poniżej widać, który obraz
przeglądarka wybierze:
| Szerokość przeglądarki | Współczynnik pikseli urządzenia | Użyty obraz | Efektywne rozwiązanie problemu |
|---|---|---|---|
| 400 piks. | 1 | 200.jpg |
1x |
| 400 piks. | 2 | 400.jpg |
2 x |
| 320 piks. | 2 | 400.jpg |
2,5× |
| 600 piks. | 2 | 800.jpg |
2,67× |
| 640 piks. | 3 | 1000.jpg |
3,125x |
| 1100 piks. | 1 | 800.png |
1,45x |
Uwzględnij punkty przerwania w obrazach elastycznych
W wielu przypadkach rozmiar obrazu może się zmieniać w zależności od układu witryny. punkty przerwania. Na przykład na małym ekranie obraz powinien rozciąga się na pełną szerokość widocznego obszaru, a na większych ekranach powinien ich niewielki udział.
<img src="400.png"
sizes="(min-width: 600px) 25vw, (min-width: 500px) 50vw, 100vw"
srcset="100.png 100w, 200.png 200w, 400.png 400w,
800.png 800w, 1600.png 1600w, 2000.png 2000w" alt="an example image">
W przykładzie powyżej atrybut sizes używa kilku zapytań o media do
określ rozmiar obrazu. Gdy szerokość przeglądarki jest większa niż
600 pikseli, obraz stanowi 25% szerokości widocznego obszaru; gdy mieści się w zakresie 500 pikseli
a 600 pikseli – 50% szerokości widocznego obszaru. poniżej 500 pikseli,
ma pełną szerokość.
Rozwijanie zdjęć produktów

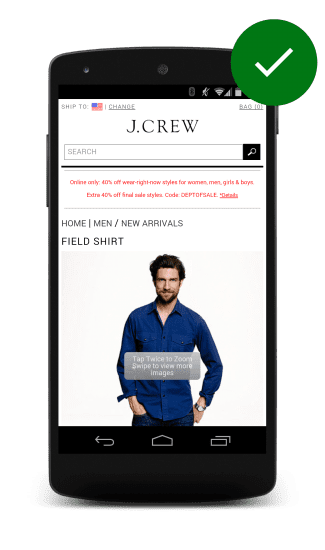
Klienci chcą widzieć, co kupują. W sklepach stacjonarnych użytkownicy oczekują, że mogą oglądać zbliżenia produktów w wysokiej rozdzielczości, aby lepiej szczegóły oraz uczestnicy badania że im się to nie udało.
Dobrym przykładem rozwijalnych obrazów, które można kliknąć, jest komponent J. Lokalizacji ekipy. Znikająca nakładka oznacza, że obraz można kliknąć, zwiększając z widocznymi drobnymi szczegółami.
Inne techniki tworzenia obrazów
Kompresyjne obrazy
kompresja obrazu wyświetla mocno skompresowany 2x obraz na wszystkich urządzeniach, możliwości urządzenia. W zależności od typu zdjęcia i poziomu po kompresji, jakość obrazu może się nie zmieniać, ale rozmiar pliku się zmniejsza znacznie obniżył się.
Zastępowanie obrazów JavaScript
Funkcja zastępowania obrazów w języku JavaScript sprawdza możliwości urządzenia i „wykonuje
co jest w porządku”. Współczynnik pikseli urządzenia można określić za pomocą
window.devicePixelRatio, można sprawdzić szerokość i wysokość ekranu,
przechwytywanie połączeń sieciowych przez navigator.connection lub wysyłanie fałszywych informacji
użytkownika. Po zebraniu wszystkich tych informacji możesz określić,
obraz do wczytania.
Ważną wadą tego podejścia jest to, że JavaScript
opóźni ładowanie obrazu do czasu zakończenia działania przynajmniej parera podglądu z wyprzedzeniem. Ten
oznacza, że pobieranie obrazów nie rozpocznie się dopiero po zdarzeniu pageload
pożary. Dodatkowo przeglądarka najprawdopodobniej pobierze zarówno klucze 1x, jak i 2x
co spowodowało zwiększenie wagi strony.
Obrazy w treści: rastrowe i wektorowe
Są 2 zasadniczo różne sposoby tworzenia i przechowywania obrazów. co wpłynie na sposób responsywnego wdrażania obrazów.
Obrazy rastrowe – takie jak fotografie i inne obrazy – są jest przedstawiana jako siatka pojedynczych kropek koloru. Obrazy rastrowe mogą być dostępne z aparatu lub skanera albo utworzyć element HTML canvas. Formaty np. PNG, JPEG i WebP, są używane do przechowywania obrazów rastrowych.
Obrazy wektorowe, takie jak logo i grafiki, to zbiór krzywe, linie, kształty, kolory wypełnienia i gradienty. Można tworzyć obrazy wektorowe takimi jak Adobe Illustrator czy Inkscape, albo odręcznie napisanym w kodzie w formacie wektorowym, np. SVG.
SVG
Format SVG pozwala umieścić na stronie internetowej elastyczną grafikę wektorową. zalet plików wektorowych nad formatami rastrowymi, może wyświetlać obraz wektorowy o dowolnym rozmiarze. Formaty wektorowe opisują geometrię czyli sposób zbudowania obrazu z linii, krzywych, kolorów itd. Formaty rastrowe zawierają natomiast tylko informacje o poszczególnych kropkach. koloru, więc przeglądarka musi zgadnąć, jak wypełnić luki.
Poniżej znajdują się dwie wersje tego samego obrazu: obraz PNG po lewej stronie i obraz SVG po prawej. Plik SVG wygląda świetnie niezależnie od rozmiaru, natomiast PNG obok niego wyglądają niewyraźnie na większym ekranie.


Jeśli chcesz zmniejszyć liczbę żądań plików wysyłanych przez stronę, możesz kodować obrazów w tekście za pomocą formatu SVG lub identyfikatora URI danych. Jeśli wyświetlisz źródło tej strony, oba poniższe logo są zadeklarowane jako wbudowane: identyfikator URI danych i element SVG.
Format SVG jest świetnie obsługiwany na urządzeniach mobilnych i komputerach. a narzędzia do optymalizacji znacznie zmniejsza rozmiar SVG. Oto 2 wbudowane logo SVG: jest identyczne, ale jedna ma około 3 KB, a druga 2 kB:
Identyfikator URI danych
Identyfikatory URI danych umożliwiają dołączenie pliku, np. obrazu, w tekście za pomocą ustawienia
src elementu img w postaci ciągu zakodowanego w standardzie Base64 za pomocą funkcji
w tym formacie:
<img src="data:image/svg+xml;base64,[data]">
Początek kodu powyższego logo HTML5 wygląda tak:
<img src="data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiB
BZG9iZSBJbGx1c3RyYXRvciAxNi4wLjAsIFNWRyBFeHBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW ...">
(Pełna wersja ma ponad 5000 znaków długości!)
„Przeciągnij i” narzędzie upuszczania, takie jak jpillora.com/base64-encoder umożliwia konwertowanie plików binarnych, np. obrazów, na identyfikatory URI danych. Podobnie jak w przypadku plików SVG, Identyfikatory URI danych są dobrze obsługiwane na urządzeniach mobilnych i przeglądarek na komputerach.
Wbudowanie w CSS
Identyfikatory URI danych i pliki SVG można również umieścić w kodzie CSS i są obsługiwane na urządzeniach mobilnych i komputerach. Oto 2 identycznie wyglądające obrazy zaimplementowane jako obrazów tła w CSS; jeden identyfikator URI danych, jeden plik SVG:
Specjaliści i specjaliści wady
Kod w tekście obrazu może być bardzo szczegółowy – zwłaszcza identyfikatory URI danych – chcesz go użyć? Aby zmniejszyć liczbę żądań HTTP. Pliki SVG i identyfikatory URI danych mogą umożliwiać całą stronę, łącznie z obrazami, kodami CSS i JavaScript, które zostaną pobrane tylko jedno żądanie.
Wady:
- Na urządzeniach mobilnych identyfikatory URI danych mogą działać znacznie wolniej
na urządzeniach mobilnych niż obrazy z zewnętrznego
src. - Identyfikatory URI danych mogą znacznie zwiększyć rozmiar żądania HTML.
- Sprawiają, że znaczniki i przepływ pracy są bardziej złożone.
- Format identyfikatora URI danych jest znacznie większy niż plik binarny (do 30%). nie zmniejsza więc całkowitego rozmiaru pobieranego pliku.
- Identyfikatorów URI danych nie można przechowywać w pamięci podręcznej, więc trzeba je pobierać w przypadku każdej strony, na której są używane.
- Nie są obsługiwane w IE 6 i 7; IE8 nie jest w pełni obsługiwane.
- W przypadku protokołu HTTP/2 zmniejszenie liczby żądań zasobów stanie się mniej priorytetowe.
Tak jak w przypadku responsywności, musisz sprawdzić, co sprawdza się najlepiej. Użyj opcji deweloperskiej narzędzi do pomiaru rozmiaru pobieranych plików, liczby żądań opóźnienia. Identyfikatory URI danych mogą być przydatne w przypadku obrazów rastrowych, na przykład na stronie głównej, która zawiera tylko jedno lub dwa zdjęcia, które nie są używane gdzie indziej. Jeśli obrazów wektorowych, standard SVG jest znacznie lepszą opcją.
Obrazy w CSS
Właściwość CSS background to zaawansowane narzędzie do dodawania złożonych obrazów
do elementów, co ułatwia dodawanie wielu obrazów
i powoduje ich powtarzanie,
i inne. W połączeniu z zapytaniami o multimedia właściwość tła staje się
jeszcze bardziej wydajny, umożliwiając warunkowe ładowanie obrazów w oparciu o ekran
rozdzielczości, rozmiaru widocznego obszaru itp.
Podsumowanie
- Użyj obrazu, który najlepiej pasuje do charakterystyki wyświetlacza, weź pod uwagę ekran rozmiaru, rozdzielczości urządzenia i układu strony.
- Zmień właściwość
background-imagew CSS w przypadku wyświetlaczy o wysokiej rozdzielczości DPI za pomocą: zapytań o media za pomocą funkcjimin-resolutioni-webkit-min-device-pixel-ratio. - Użyj atrybutu srcset, aby oprócz obrazu 1x w znacznikami.
- Weź pod uwagę koszty wydajności w przypadku zastępowania obrazów w języku JavaScript lub podczas przesyłania bardzo skompresowanych obrazów o wysokiej rozdzielczości urządzeń o niższej rozdzielczości.
Używaj zapytań o multimedia do warunkowego wczytywania obrazów lub wyznaczania kierunku grafiki
Zapytania o multimedia wpływają nie tylko na układ strony, Można ich też używać do warunkowo ładuj obrazy lub podaj kierunek grafiki w zależności od widocznego obszaru. .
W poniższym przykładzie na mniejszych ekranach tylko small.png to
pobrane i zastosowane do treści div na większych ekranach
Znacznik background-image: url(body.png) jest stosowany do treści, a background-image:
url(large.png) do zawartości div.
.example {
height: 400px;
background-image: url(small.png);
background-repeat: no-repeat;
background-size: contain;
background-position-x: center;
}
@media (min-width: 500px) {
body {
background-image: url(body.png);
}
.example {
background-image: url(large.png);
}
}
Użyj zestawu obrazów, aby przesłać obrazy w wysokiej rozdzielczości
Funkcja image-set() w kodzie CSS ulepsza działanie właściwości background,
dzięki czemu można łatwo przesłać wiele plików graficznych na różne urządzenia.
dla niektórych cech produktu. Dzięki temu przeglądarka może wybrać najlepszy obraz na podstawie
od charakterystyki urządzenia. W przypadku użycia obrazu 2x na wyświetlaczu 2x,
lub 1-krotny obraz na urządzeniu o ograniczonej przepustowości.
background-image: image-set(
url(icon1x.jpg) 1x,
url(icon2x.jpg) 2x
);
Oprócz wczytywania odpowiedniego obrazu przeglądarka skaluje go także odpowiednio się zmienia. Innymi słowy, przeglądarka zakłada, że obrazy 2x są 2 razy większe w przypadku obrazów 1x, skalując obraz 2x w dół o współczynnik 2, że obraz wydaje się mieć taki sam rozmiar na stronie.
Obsługa image-set() jest wciąż nowa i jest obsługiwana tylko w Chrome oraz
Safari z prefiksem dostawcy -webkit. Dodaj
obraz zastępczy, gdy image-set() nie jest obsługiwany; np.:
.sample {
width: 128px;
height: 128px;
background-image: url(icon1x.png);
background-image: -webkit-image-set(
url(icon1x.png) 1x,
url(icon2x.png) 2x
);
background-image: image-set(
url(icon1x.png) 1x,
url(icon2x.png) 2x
);
}
Powyższy sposób wczytuje odpowiedni zasób w przeglądarkach, które obsługują zestaw obrazów.
w przeciwnym razie korzysta z zasobu 1x. Oczywistym zastrzeżeniem jest to, że chociaż
Obsługa przeglądarek image-set() jest niska. Większość przeglądarek otrzymuje zasób 1x.
Używaj zapytań o multimedia, aby wyświetlać obrazy w wysokiej rozdzielczości lub kierunek artystyczny
Zapytania o multimedia mogą tworzyć reguły na podstawie współczynnika pikseli urządzenia, co pozwala wybrać różne obrazy do wyświetlania 2- i 1-krotnie.
@media (min-resolution: 2dppx),
(-webkit-min-device-pixel-ratio: 2)
{
/* High dpi styles & resources here */
}
Chrome, Firefox i Opera obsługują standardowe formaty (min-resolution: 2dppx),
Przeglądarki Safari i Android wymagają prefiksu starszego dostawcy.
bez jednostki dppx. Pamiętaj, że te style są ładowane tylko wtedy, gdy
pasuje do zapytania o media i musisz określić style dla wielkości liter podstawowej.
Zapewnia to też korzyści płynące z renderowania danych, jeśli przeglądarka
nie obsługuje zapytań o media związanych z rozdzielczością.
.sample {
width: 128px;
height: 128px;
background-image: url(icon1x.png);
}
@media (min-resolution: 2dppx), /* Standard syntax */
(-webkit-min-device-pixel-ratio: 2) /* Safari & Android Browser */
{
.sample {
background-size: contain;
background-image: url(icon2x.png);
}
}
Możesz też użyć składni min-width, aby wyświetlić alternatywne obrazy w zależności od
od rozmiaru widocznego obszaru. Ta technika ma tę zaletę, że obraz nie jest
pobrane, jeśli zapytanie o media nie zostanie dopasowane. Na przykład bg.png to tylko
pobrane i zastosowane w elemencie body, jeśli szerokość przeglądarki wynosi co najmniej 500 pikseli:
@media (min-width: 500px) {
body {
background-image: url(bg.png);
}
}
Używaj formatu SVG do tworzenia ikon
Podczas dodawania ikon do strony używaj ikon SVG, jeśli to możliwe lub i znaków Unicode.
Podsumowanie
- Używaj na potrzeby ikon SVG lub Unicode zamiast obrazów rastrowych.
Zastępowanie prostych ikon kodem Unicode
Wiele czcionek obsługuje niezliczone glify Unicode, których można używać zamiast obrazów. W przeciwieństwie do obrazów czcionki Unicode są dobrze skalowane i wyglądają dobrze, bez względu na to, jak małe lub duże są obrazy na ekranie.
Poza zwykłym zestawem znaków kod Unicode może zawierać symbole: strzałki (←), operatory matematyczne (√), kształty geometryczne (★), zdjęcia sterujące (▶), notacja muzyczna (♬), litery greckie (Ω), nawet szachy (♞).
Znak Unicode można dodawać w ten sam sposób, w jaki encje nazwane są:
&#XXXX, gdzie XXXX to numer znaku Unicode. Na przykład:
You're a super ★
Jesteś super ★
Zastępowanie złożonych ikon za pomocą SVG
Jeśli chodzi o bardziej złożone wymagania dotyczące ikon, ikony SVG są zwykle lekkie są łatwe w użyciu i można dodawać do nich styl za pomocą CSS. Format SVG ma wiele zalet obrazy rastrowe:
- To grafika wektorowa, którą można dowolnie skalować.
- Efekty CSS, takie jak kolor, cienie, przezroczystość i animacje, nie jest prosty.
- Obrazy SVG można wstawiać bezpośrednio w dokumencie.
- Mają charakter semantyczny.
- Zapewniają one lepszą dostępność dzięki odpowiednim atrybutom.
With SVG icons, you can either add icons using inline SVG, like
this checkmark:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
width="32" height="32" viewBox="0 0 32 32">
<path d="M27 4l-15 15-7-7-5 5 12 12 20-20z" fill="#000000"></path>
</svg>
or by using an image tag, like this credit card icon:
<img src="credit.svg">.
Zachowaj ostrożność podczas korzystania z czcionek ikon

Czcionki ikon są popularne i mogą być łatwe w użyciu, ale mają pewne wady w porównaniu z ikonami SVG:
- To grafika wektorowa, którą można dowolnie skalować, poddane wygładzeniu, co powoduje, że ikony nie są tak ostre, jak oczekiwano.
- Ograniczony styl w CSS.
- Idealne położenie piksela może być trudne, w zależności od wysokości linii. odstępy między literami itp.
- Nie są semantyczne i mogą być trudne w obsłudze za pomocą czytników ekranu lub technologii wspomagających osoby z niepełnosprawnością.
- Jeśli nie mają odpowiedniego zakresu, mogą spowodować duży rozmiar pliku przy z niewielkiego podzbioru dostępnych ikon.
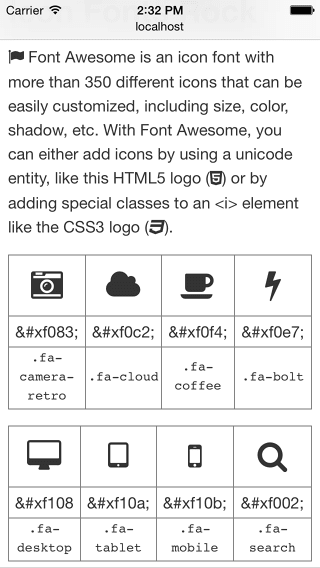
With Font Awesome, you can either add icons by using a unicode
entity, like this HTML5 logo (<span class="awesome"></span>)
or by adding special classes to an <i> element like the CSS3
logo (<i class="fa fa-css3"></i>).
Dostępne są setki bezpłatnych i płatnych czcionek ikon, w tym Czcionka Świetnie, Pictos i glify.
Pamiętaj, aby zrównoważyć wagę dodatkowego żądania HTTP i rozmiar pliku za pomocą że są potrzebne ikony. Na przykład, jeśli potrzebujesz tylko kilku ikon, lepiej użyć obrazu lub obrazu sprite.
Optymalizuj obrazy pod kątem skuteczności
Obrazy często stanowią większość pobranych bajtów i często zajmują znaczną część wizualnej przestrzeni na stronie. W rezultacie optymalizacja obrazy często zapewniają największą oszczędność bajtów i większą wydajność ulepszenia witryny: im mniej bajtów musi pobrać przeglądarka, tym mniejsza jest konkurencja w przepustowości klienta i tym szybciej przeglądarka może pobrać i wyświetlić wszystkie zasoby.
Podsumowanie
- Nie ograniczaj się tylko do losowego wyboru formatu obrazu – poznaj różnice z dostępnych formatów i używają formatu, który najbardziej Ci odpowiada.
- Uwzględnij narzędzia do optymalizacji i kompresji obrazów, aby ograniczyć rozmiarów plików.
- Ogranicz liczbę żądań HTTP, umieszczając często używane obrazy w z użyciem sprite’ów.
- Aby skrócić czas początkowego wczytywania strony i zmniejszyć jego wagę, rozważ wczytywanie obrazów dopiero wtedy, gdy znajdą się na ekranie.
Wybierz odpowiedni format
Istnieją 2 rodzaje obrazów, które warto wziąć pod uwagę:
obrazy wektorowe
i obrazy rastrowe.
W przypadku obrazów rastrowych musisz również wybrać odpowiedni format kompresji,
na przykład: GIF, PNG, JPG.
Obrazy rastrowe, tak jak fotografie i inne obrazy, są przedstawiane w formie siatki.
pojedynczych kropek lub pikseli. Obrazy rastrowe zazwyczaj pochodzą z aparatu lub
skanera lub można utworzyć w przeglądarce z elementem canvas. Jako
rozmiar zdjęcia rośnie, a rozmiar pliku się zwiększa. Po skalowaniu na większą niż
w oryginalnym rozmiarze, obrazy rastrowe rozmywają się, ponieważ przeglądarka musi
jak uzupełnić brakujące piksele.
Obrazy wektorowe, takie jak logo i grafiki, są definiowane za pomocą zestawu krzywych,
linie, kształty i kolory wypełnienia. Obrazy wektorowe są tworzone w programach takich jak
Adobe Illustrator lub Inkscape i zapisany w formacie wektorowym,
SVG Ponieważ obrazy wektorowe opierają się
można skalować bez utraty jakości lub
rozmiaru pliku.
Przy wyborze odpowiedniego formatu należy wziąć pod uwagę pochodzenie obrazu (rastrowe lub wektorowe) i treść (kolory, animację, tekst itd.). Żaden format nie pasuje do wszystkich typów obrazów, a każdy z nich ma swoje mocne strony jego mocne i słabe strony.
Wybierając odpowiedni format, korzystaj z tych wskazówek:
- W przypadku zdjęć fotograficznych użyj domeny
JPG. - W przypadku grafiki wektorowej i jednokolorowych, np. logo i linii, stosuj
SVG. Jeśli grafika wektorowa jest niedostępna, spróbujWebPlubPNG. - Użyj
PNGzamiastGIF, ponieważ pozwala wybrać więcej kolorów i oferty lepiej współczynników kompresji. - W przypadku dłuższych animacji rozważ użycie parametru
<video>, który zapewnia lepszy obraz jakości i daje użytkownikowi kontrolę nad odtwarzaniem.
Zmniejsz rozmiar pliku
Można znacznie zmniejszyć rozmiar pliku graficznego przez „obróbkę” obrazy po zapisaniu. Istnieje wiele narzędzi do kompresji obrazu – bezstratny, online, GUI, wiersz poleceń. Jeśli to możliwe, staraj się automatyzacji optymalizacji obrazów, tak aby była wbudowana w procesu tworzenia kampanii.
Dostępnych jest kilka narzędzi, które zapewniają dalszą, bezstratną kompresję na urządzeniach z systemem JPG.
i PNG plików bez wpływu na jakość obrazu. Przez JPG spróbuj
jpegtran lub
jpegoptim (dostępny tylko w systemach Linux;
uruchamianie przy użyciu opcji --strip-all). Przez PNG spróbuj
OptiPNG lub
PNGOUT.
Używaj sprite’ów graficznych

Duszki CSS to technika, w której wiele obrazów jest łączonych w jeden „arkusz sprite” . Następnie możesz użyć poszczególnych obrazów, określając obrazu tła elementu (arkusza sprite) oraz przesunięcia, aby wyświetlić tej części.
.sprite-sheet {
background-image: url(sprite-sheet.png);
width: 40px;
height: 25px;
}
.google-logo {
width: 125px;
height: 45px;
background-position: -190px -170px;
}
.gmail {
background-position: -150px -210px;
}
.maps {
height: 40px;
background-position: -120px -165px;
}
Spriting zmniejsza liczbę pobrań wiele obrazów, a jednocześnie włączyć buforowanie.
Rozważ leniwe ładowanie
Leniwe ładowanie może znacznie przyspieszyć ładowanie długich stron, które zawierają wiele w części strony widocznej po przewinięciu, wczytując je odpowiednio do potrzeb lub gdy podstawowe została wczytana i wyrenderowana. Oprócz skuteczności leniwe ładowanie może powodować nieskończone przewijanie.
Zachowaj ostrożność podczas tworzenia stron z przewijaniem nieskończonym, ponieważ treść jest wczytywana jako stanie się widoczna, wyszukiwarki mogą nigdy jej nie zobaczyć. Ponadto użytkowników szukających informacji, których spodziewają się znaleźć w stopce, nigdy nie widać stopki, ponieważ zawsze są wczytywane nowe treści.
Całkowicie unikaj obrazów
Czasami najlepsze zdjęcie nie jest w rzeczywistości obrazem. W miarę możliwości używaj natywnych możliwości przeglądarki w celu zapewnienia funkcji. Przeglądarki generują treści wizualne, które wcześniej były wymagane obrazów. Oznacza to, że przeglądarki nie muszą już pobierać oddzielnych obrazów co zapobiega nadmiernym skalowaniu obrazów. Możesz w nich użyć kodu Unicode, czcionki ikon służące do renderowania ikon.
Umieść tekst w znacznikach zamiast umieszczać go w obrazach
Gdy tylko jest to możliwe, należy umieszczać tekst w formie tekstowej. Nie należy umieszczać go w obrazach. Dla: przez używanie obrazów jako nagłówków lub umieszczanie informacji kontaktowych, takich jak numerów telefonów ani adresów – bezpośrednio na obrazach uniemożliwia użytkownikom kopiowanie i wklejanie informacji; sprawia, że informacje są niedostępne dla z czytnikami ekranu i nie reaguje. Zamiast tego umieść tekst w znacznikach a w razie potrzeby – korzystaj z czcionek internetowych, aby uzyskać pożądany styl.
Zastępowanie obrazów za pomocą CSS
Nowoczesne przeglądarki mogą korzystać z funkcji CSS do tworzenia stylów, które wcześniej
wymagane obrazy. Na przykład: złożone gradienty można tworzyć za pomocą funkcji
background, cienie można tworzyć za pomocą parametru box-shadow, a wartość zaokrąglona
narożniki można dodawać za pomocą właściwości border-radius.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque amet augue eu magna scelerisque porta ut ut dolor. Egestas z nullamą nisl sed sollicitudin. Fusce placerat, ipsum ac vestibulum porta, purus dolor mollis nunc, pharetra vehicula nulla nunc quis elit. Duis ornare fringilla dui non vehicula. In hac habitasse platea dictumst. Gotowe ipsum lectus, hendrerit malesuada sapien eget, venenatis tempus purus.
<style>
div#noImage {
color: white;
border-radius: 5px;
box-shadow: 5px 5px 4px 0 rgba(9,130,154,0.2);
background: linear-gradient(rgba(9, 130, 154, 1), rgba(9, 130, 154, 0.5));
}
</style>
Pamiętaj, że stosowanie tych technik wymaga cykli renderowania, mogą być istotne na urządzeniach mobilnych. W przypadku nadmiernego wykorzystania utracisz wszelkie możliwe korzyści. udało się zwiększyć, co może obniżyć skuteczność.


