简要介绍什么是推送通知、为什么要使用推送通知以及推送通知的工作原理。
什么是推送通知?
通过推送消息,您可以吸引 即使他们并未使用您的网站这称为推送 因为您可以“推送”即使用户 无效。比较推送 技术拉取 来了解 概念。
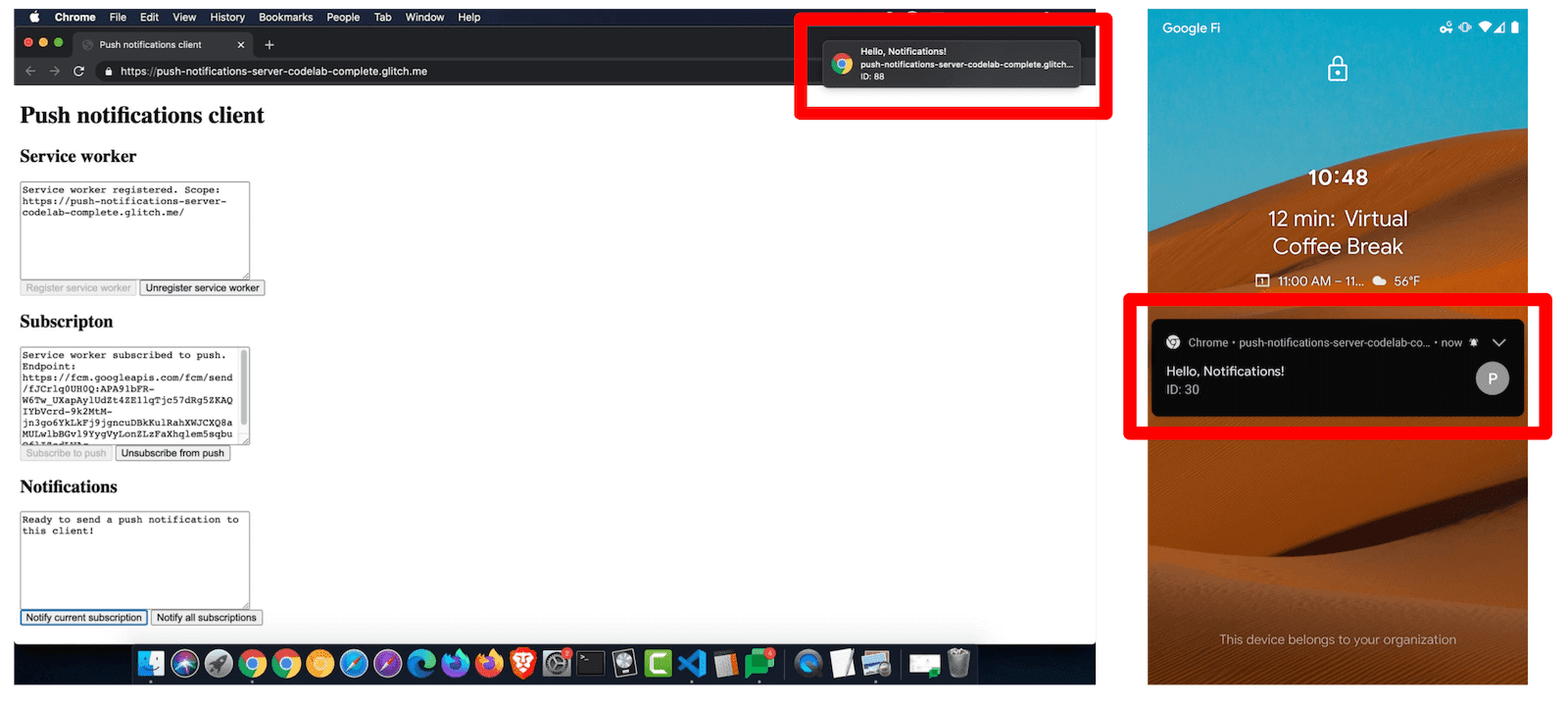
通知会向用户显示小块的信息。网站可以使用 通知,告诉用户具有时效性的重要事件或操作 用户需要采取的一系列措施通知的外观因平台而异:
<ph type="x-smartling-placeholder">
推送消息和通知是两种独立但相互补充的技术。 推送是一种从服务器向用户发送消息的技术,即使 表明他们没有积极使用您的网站通知是一种 在用户设备上显示推送的信息。可以使用 无需推送消息。有一天,您或许还可以 不提供面向用户的通知的推送消息(静默推送),但 目前不允许这样做。在实际使用中,它们通常一起使用。 非技术用户可能不理解推送和推送之间的区别 消息和通知。在此集合中,当 我们所说的“推送通知”是指 然后再将其显示为通知当我们说推送消息时 我们所说的“推动技术”本身。当我们说通知时 所谓的通知技术本身
为什么要使用推送通知?
- 对于用户而言,推送通知是接收及时、相关 和确切信息。
- 对于网站所有者来说,推送通知是增加用户数量的一种方式 互动。
推送通知的工作原理是什么?
概括来讲,实现推送通知的关键步骤如下:
- 添加客户端逻辑以请求用户授予发送推送通知的权限,以及 然后将客户端标识符信息发送到您的服务器,以便存储在数据库中。
- 添加服务器逻辑,以将消息推送到客户端设备。
- 添加客户端逻辑以接收已推送到设备的消息 并将其显示为通知
本页面的其余部分将更详细地介绍这些步骤。
获取发送推送通知的权限
首先,您的网站需要获得用户的许可才能发送推送通知。
这应通过用户手势触发,例如点击 Yes 按钮
即可。Do you want to receive push notifications?确认后
调用 Notification.requestPermission()。操作系统或
用户设备上的浏览器可能会显示某种界面,以正式确认
用户想要选择接收推送通知。此界面因平台而异。
为客户端订阅推送通知
获得许可后,您的网站需要启动 为用户订阅推送通知。这是通过 JavaScript 实现的 使用 Push API。您需要提供一个身份验证公钥 稍后会对此进行详细介绍更新后 您启动订阅流程后,浏览器会发出网络请求 我们称之为推送服务的 Web 服务,稍后您还会对此进行详细介绍。
假设订阅成功,浏览器会返回
PushSubscription
对象。您需要长期存储此类数据。
这通常是通过将信息发送到您控制的服务器、
然后让服务器将其存储在数据库中。
发送推送消息
您的服务器实际上并不会将推送消息直接发送到客户端,答 推送服务就是这么做的。推送服务是一种 用户的浏览器供应商。如果你想给客户发送推送通知, 来向推送服务发出 Web 服务请求。Web 服务请求 称为“网络推送协议请求”。通过 Web 推送协议请求应包含:
- 要包含在消息中的数据。
- 向哪个客户端发送消息。
- 有关推送服务应如何传送消息的说明。例如,您 可以指定推送服务应停止尝试发送消息 。
通常,您可以通过自己控制的服务器发出 Web 推送协议请求。 当然,您的服务器不必构建原始网络服务请求 本身。一些库可以为您处理这个问题,例如 web-push-libs。但其底层机制是 通过 HTTP 发送网络服务请求。
推送服务接收您的请求、对其进行身份验证,然后路由推送 相应的客户端如果客户端的浏览器处于离线状态,则推送 服务会将推送消息排入队列,直到浏览器恢复在线状态。
每个浏览器都会使用所需的任何推送服务。您作为网站开发者 没有控制权这不是问题 请求是标准化的请求。 换言之,您无需关心浏览器供应商是哪种推送服务 使用。您只需确保自己的 Web 推送协议请求遵循该规范即可。 除此之外,该规范规定,请求必须包含特定标头 并且数据必须以字节流的形式发送。
不过,您需要确保发送的是网络推送协议
发送到正确的推送服务PushSubscription 数据,
在订阅过程中返回给您的浏览器提供了
信息。PushSubscription 对象如下所示:
{
"endpoint": "https://fcm.googleapis.com/fcm/send/c1KrmpTuRm…",
"expirationTime": null,
"keys": {
"p256dh": "BGyyVt9FFV…",
"auth": "R9sidzkcdf…"
}
}
endpoint 的网域本质上是推送服务。该
endpoint 是客户端标识符信息,可帮助推送服务确定
确切地将消息推送到哪个客户端
keys 用于加密,详见下文。
加密推送消息
您发送到推送服务的数据必须加密。这可防止
使推送服务无法查看您发送到客户端的数据。
请注意,浏览器供应商决定要使用的推送服务,
理论上讲,推送服务可能不安全或不安全。您的服务器必须使用
PushSubscription 中提供的 keys,用于加密其 Web 推送协议
请求。
对 Web 推送协议请求进行签名
推送服务提供了一种防止他人 用户。从技术上讲,您不需要这样做,但这是最简便的 Chrome 需要安装它。在 Firefox 中,此设置是可选的。其他浏览器可能需要使用它 。
该工作流涉及您的私钥和公钥 应用。身份验证过程大致如下:
- 您将生成私钥和公钥作为一次性任务。组合 称为 应用服务器密钥。您也可能会将其称为 VAPID 密钥。VAPID 是 定义此身份验证过程的规范。
- 为客户端订阅来自 JavaScript 代码的推送通知时,
您需要提供自己的公钥。当推送服务生成
endpoint时, 对于设备,它会将提供的公钥与endpoint相关联。 - 发送 Web 推送协议请求时,您需要签署一些 JSON 信息 替换为您的私钥。
- 当推送服务收到您的网络推送协议请求时,它会使用存储的 公钥用于对签名信息进行身份验证。如果签名有效 推送服务就会知道该请求来自 匹配的私钥。
自定义推送消息的传送
Web 推送协议请求规范还定义了一些参数, 自定义推送服务尝试向客户端发送推送消息的方式。 例如,您可以自定义:
- 消息的存留时间 (TTL),用于定义推送服务应持续的时间 。
- 消息的紧急程度,在推送服务要保留的情况下非常有用 以便延长客户端电池续航时间。
- 消息的主题,用于替换同一主题的所有待处理消息 显示最新消息。
接收推送的消息并将其显示为通知
将 Web 推送协议请求发送到推送服务后,推送服务会保留 您的请求将排队,直到发生以下任一事件:
- 客户端上线,推送服务传送推送消息。
- 消息过期。
当客户端浏览器收到推送的消息时,它会解密推送消息
并将 push 事件分派给您的服务
worker。Service Worker
基本上都是可以在后台运行的 JavaScript 代码,即使您的网站
未打开或浏览器已关闭。在 Service Worker 的 push 事件中
您调用 ServiceWorkerRegistration.showNotification() 来显示
以通知的形式发出通知。





