Các chỉ số mới, thông tin cập nhật về Điểm hiệu suất, quy trình kiểm tra mới và nhiều nội dung khác.
Hôm nay, chúng tôi sẽ phát hành Lighthouse 6.0!
Lighthouse là một công cụ kiểm tra trang web tự động giúp nhà phát triển đưa ra các cơ hội và thông tin chẩn đoán để cải thiện trải nghiệm người dùng trên trang web của họ. Công cụ này có trong Công cụ của Chrome cho nhà phát triển, npm (dưới dạng mô-đun Nút và CLI) hoặc dưới dạng tiện ích của trình duyệt (trong Chrome và Firefox). Nền tảng này hỗ trợ rất nhiều sản phẩm của Google các dịch vụ, bao gồm web.dev/measure và PageSpeed Thông tin chi tiết.
Lighthouse 6.0 có sẵn ngay lập tức trên npm và trong Chrome Canary. Các dịch vụ khác của Google có tận dụng Lighthouse sẽ sẽ nhận được bản cập nhật muộn nhất vào cuối tháng. Phiên bản này sẽ có trong phiên bản ổn định của Chrome trong Chrome 84 (giữa tháng 7).
Để dùng thử CLI của Nút Lighthouse, hãy dùng các lệnh sau:
bash
npm install -g lighthouse
lighthouse https://www.example.com --view
Phiên bản Lighthouse này đi kèm với một số lượng lớn thay đổi được liệt kê trong nhật ký thay đổi 6.0. Chúng ta sẽ tìm hiểu những điểm nổi bật trong bài viết này.
- Các chỉ số mới
- Thông tin cập nhật về điểm hiệu suất
- Kết quả kiểm tra mới
- Lighthouse CI
- Đã đổi tên bảng điều khiển Công cụ của Chrome cho nhà phát triển
- Mô phỏng thiết bị di động
- Tiện ích của trình duyệt
- Ngân sách
- Đường liên kết đến vị trí nguồn
- Ở chân trời
- Xin cảm ơn!
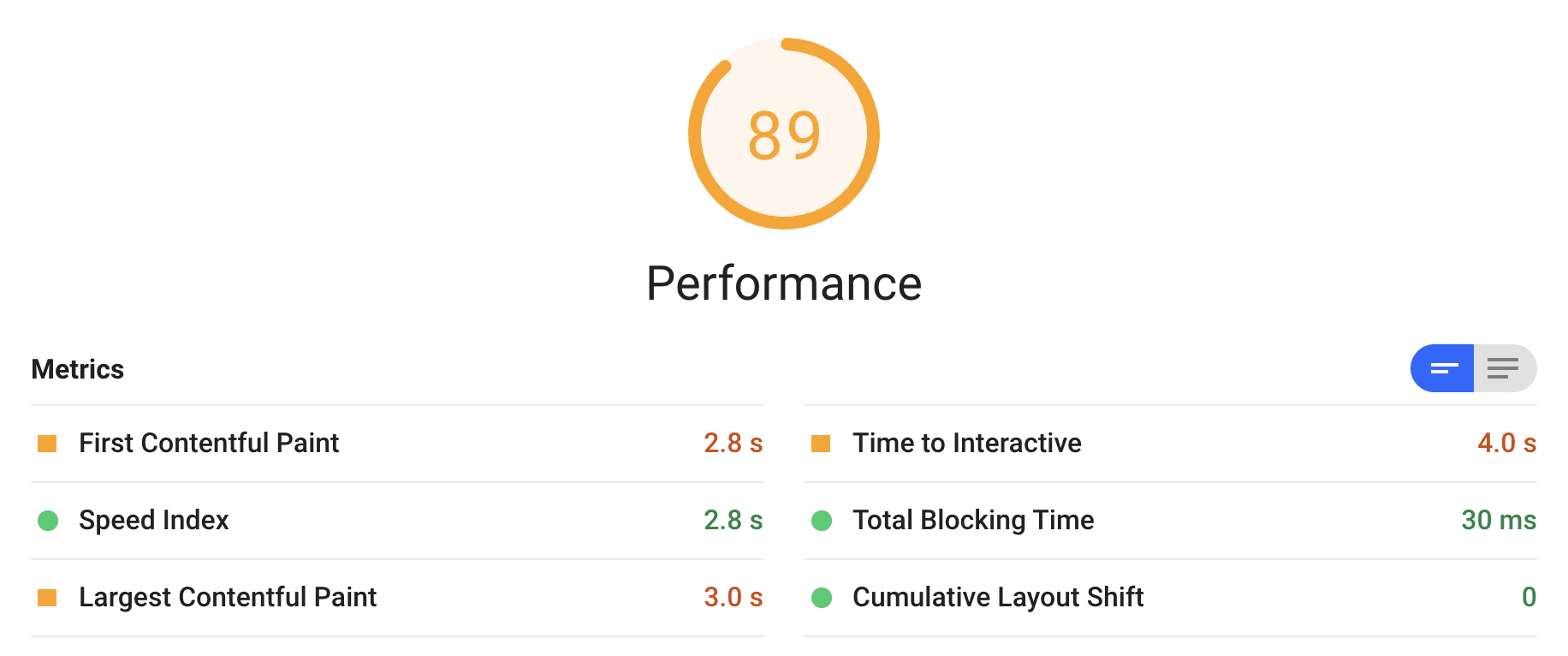
Các chỉ số mới

Lighthouse 6.0 ra mắt 3 chỉ số mới cho báo cáo. Hai trong số các chỉ số mới này – Lớn nhất Nội dung hiển thị (LCP) và Điểm số thay đổi bố cục tích luỹ (CLS) – là những hoạt động triển khai trong phòng thí nghiệm của Core Web Chỉ số sức khoẻ.
Thời gian hiển thị nội dung lớn nhất (LCP)
Thời gian hiển thị nội dung lớn nhất (LCP) là chỉ số đo lường mức tải dự kiến của bạn. Lớp này đánh dấu thời điểm trong quá trình tải trang khi nội dung chính – hoặc "lớn nhất"-được tải và hiển thị cho người dùng. LCP là phần bổ sung quan trọng cho Nội dung đầu tiên hiển thị (FCP), chỉ ghi lại lúc bắt đầu trải nghiệm tải. LCP cung cấp tín hiệu cho nhà phát triển về cách nhanh chóng mà người dùng thực sự có thể xem được nội dung của trang. Điểm LCP dưới 2,5 giây là được coi là 'Tốt'.
Để biết thêm thông tin, hãy xem phần tìm hiểu chuyên sâu về LCP của Paul Ireland.
Điểm số tổng hợp về mức thay đổi bố cục (CLS)
Điểm số tổng hợp về mức thay đổi bố cục (CLS) là chỉ số đo lường độ ổn định của hình ảnh. Nó đo lường mức độ thay đổi về mặt hình ảnh của nội dung trên một trang. Điểm CLS thấp là dấu hiệu cho thấy nhà phát triển rằng người dùng của họ không gặp phải tình trạng thay đổi nội dung quá mức; điểm CLS thấp hơn 0,1 là được coi là 'Tốt'.
CLS (Mức thay đổi bố cục tích luỹ) trong môi trường phòng thí nghiệm được đo lường ở cuối quá trình tải trang. Trong trường hợp này, bạn có thể đo lường CLS (Mức thay đổi bố cục tích luỹ) cho đến khi người dùng tương tác lần đầu tiên hoặc bao gồm toàn bộ hoạt động đầu vào của người dùng.
Để biết thêm thông tin, hãy xem tài liệu tìm hiểu chuyên sâu về CLS của Annie Sullivan.
Tổng thời gian chặn (TBT)
Tổng thời gian chặn (TBT) định lượng khả năng phản hồi tải, đo lường tổng thời gian luồng chính bị chặn đủ lâu để ngăn khả năng phản hồi đầu vào. TBT đo lường tổng thời gian từ thời điểm Hiển thị nội dung đầu tiên (FCP) đến Thời gian tương tác (TTI). Đây là một chỉ số đồng hành với TTI và mang lại nhiều sắc thái hơn trong việc định lượng hoạt động của luồng chính chặn khả năng người dùng tương tác với trang của bạn.
Ngoài ra, TBT cũng tương quan tốt với chỉ số trường Độ trễ đầu vào đầu tiên (FID), là Chỉ số quan trọng chính của trang web.
Thông tin cập nhật về điểm hiệu suất
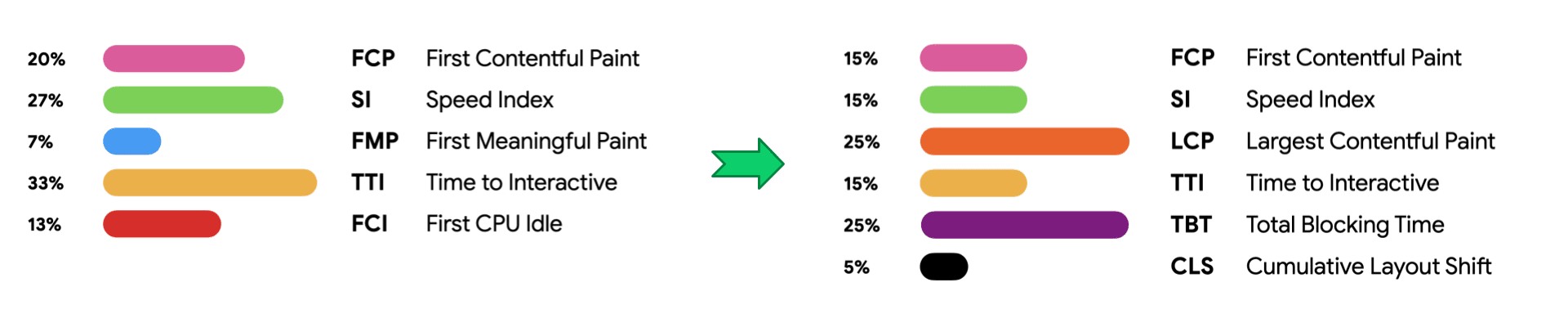
Điểm hiệu suất trong Lighthouse được tính từ kết hợp theo trọng số của nhiều chỉ số để tóm tắt tốc độ của một trang. Công thức điểm hiệu suất 6.0 theo dõi.
| Giai đoạn | Tên chỉ số | Trọng số chỉ số |
|---|---|---|
| Sớm (15%) | First Contentful Paint (FCP) | 15% |
| Trung bình (40%) | Chỉ số tốc độ (SI) | 15% |
| Thời gian hiển thị nội dung lớn nhất (LCP) | 25% | |
| Trễ (15%) | Thời gian tương tác (TTI) | 15% |
| Chuỗi chính (25%) | Tổng thời gian chặn (TBT) | 25% |
| Khả năng dự đoán (5%) | Điểm số tổng hợp về mức thay đổi bố cục (CLS) | (5%) |
Mặc dù chúng tôi đã thêm ba chỉ số mới, nhưng ba chỉ số cũ đã bị xoá: Nội dung hiển thị có ý nghĩa đầu tiên, CPU rảnh đầu tiên và FID tiềm năng tối đa. Trọng số của các chỉ số còn lại đã được sửa đổi thành nhấn mạnh tính tương tác của luồng chính và khả năng dự đoán bố cục.
Để so sánh, dưới đây là điểm số của phiên bản 5:
| Giai đoạn | Tên chỉ số | Weight |
|---|---|---|
| Sớm (23%) | First Contentful Paint (FCP) | 23% |
| Trung bình (34%) | Chỉ số tốc độ (SI) | 27% |
| Hiển thị nội dung đầu tiên (FMP) | 7% | |
| Đã hoàn tất (46%) | Thời gian tương tác (TTI) | 33% |
| CPU rảnh lần đầu (FCI) | Giảm 13% | |
| Chuỗi chính | FID tiềm năng tối đa | 0% |

Một số điểm nổi bật về những thay đổi về điểm số giữa Lighthouse phiên bản 5 và 6:
- Trọng lượng của TTI đã giảm từ 33% xuống còn 15%. Điều này là để phản hồi trực tiếp cho người dùng phản hồi về biến thiên của TTI, cũng như sự không thống nhất trong các cách tối ưu hoá chỉ số dẫn đến về trải nghiệm người dùng. TTI vẫn là một tín hiệu hữu ích khi một trang tương tác, tuy nhiên với TBT là bổ sung–độ biến thiên bị giảm. Với thay đổi về điểm số này, chúng tôi hy vọng nhà phát triển được khuyến khích tối ưu hoá hiệu quả hơn cho mức độ tương tác của người dùng.
- Trọng số của FCP đã giảm từ 23% xuống còn 15%. Chỉ đo khi pixel đầu tiên vẽ (FCP) không mang lại cho chúng tôi thông tin hoàn chỉnh. Kết hợp điều này với việc đo lường thời điểm người dùng có thể để xem điều gì họ quan tâm nhất (LCP) sẽ phản ánh chính xác hơn trải nghiệm tải.
- FID tiềm năng tối đa đã ngừng hoạt động. Không còn xuất hiện trong báo cáo, nhưng vẫn có trong JSON. Bây giờ, bạn nên xem TBT để định lượng mức độ tương tác của mình thay vì mpFID.
- API có ý nghĩa đầu tiên không còn được dùng nữa. Chỉ số này quá biến thể và không khả thi lộ trình chuẩn hoá vì việc triển khai dành riêng cho hoạt động kết xuất nội bộ của Chrome. Trong khi một số nhóm thấy thời gian FMP đáng giá trên trang web của họ, chỉ số này sẽ không nhận được các điểm cải tiến bổ sung.
- Ngừng sử dụng CPU Idle đầu tiên do không đủ khác biệt so với TTI. TBT và TTI hiện nay, đó là các chỉ số quan trọng về khả năng tương tác.
- Trọng số của CLS tương đối thấp, mặc dù chúng tôi dự kiến sẽ tăng trọng số này trong một phiên bản lớn trong tương lai.
Sự thay đổi về điểm số
Những thay đổi này ảnh hưởng như thế nào đến điểm số của trang web thực? Chúng tôi đã xuất bản một phân tích thay đổi điểm số bằng cách sử dụng hai tập dữ liệu: tập hợp chung gồm và nhóm trang web tĩnh được tạo bằng Eleventy. Tóm lại, khoảng 20% số trang web có mức tăng đáng kể điểm số, ~ 30% hầu như không có thay đổi và ~ 50% nhận thấy giảm ít nhất 5 điểm.
Những thay đổi về điểm số có thể được chia thành ba thành phần chính:
- các thay đổi về trọng số điểm số
- sửa lỗi cho hoạt động triển khai chỉ số cơ bản
- sự thay đổi trên đường cong điểm số riêng lẻ
Những thay đổi về trọng số điểm số và việc ra mắt 3 chỉ số mới đã thúc đẩy phần lớn điểm số tổng thể thay đổi. Các chỉ số mới mà nhà phát triển chưa tối ưu hoá để có trọng số đáng kể trong phiên bản 6 điểm hiệu suất. Mặc dù điểm hiệu suất trung bình của tập sao lục kiểm tra trong phiên bản 5 là khoảng 50, nhưng điểm trung bình trên các chỉ số mới về Tổng thời gian chặn và Nội dung lớn nhất hiển thị là khoảng 30. Hai chỉ số này cùng nhau chiếm 50% trọng số trong điểm hiệu suất Lighthouse phiên bản 6, do đó tất nhiên một tỷ lệ phần trăm lớn các trang web bị giảm.
Các bản sửa lỗi trong cách tính chỉ số cơ bản có thể dẫn đến các điểm số khác nhau. Điều này ảnh hưởng đến tương đối ít trang web nhưng có thể có tác động đáng kể trong một số trường hợp nhất định. Nhìn chung, khoảng 8% trang web đã cải thiện điểm số do các thay đổi về cách triển khai chỉ số và khoảng 4% trang web đạt được điểm số giảm do các thay đổi về cách triển khai chỉ số. Khoảng 88% trang web không bị những bản sửa lỗi này ảnh hưởng.
Những thay đổi trên đường cong điểm số riêng lẻ cũng ảnh hưởng đến sự thay đổi về điểm số tổng thể, mặc dù rất ít. T4 định kỳ đảm bảo rằng đường cong điểm số phù hợp với các chỉ số quan sát được trong HTTPArchive tập dữ liệu. Loại trừ các trang web bị ảnh hưởng bởi các thay đổi lớn về việc triển khai, các trang web nhỏ việc điều chỉnh đường cong điểm số cho các chỉ số riêng lẻ đã cải thiện được điểm số của khoảng 3% trang web và đã giảm điểm số của khoảng 4% trang web. Khoảng 93% trang web không bị ảnh hưởng bởi thay đổi này.
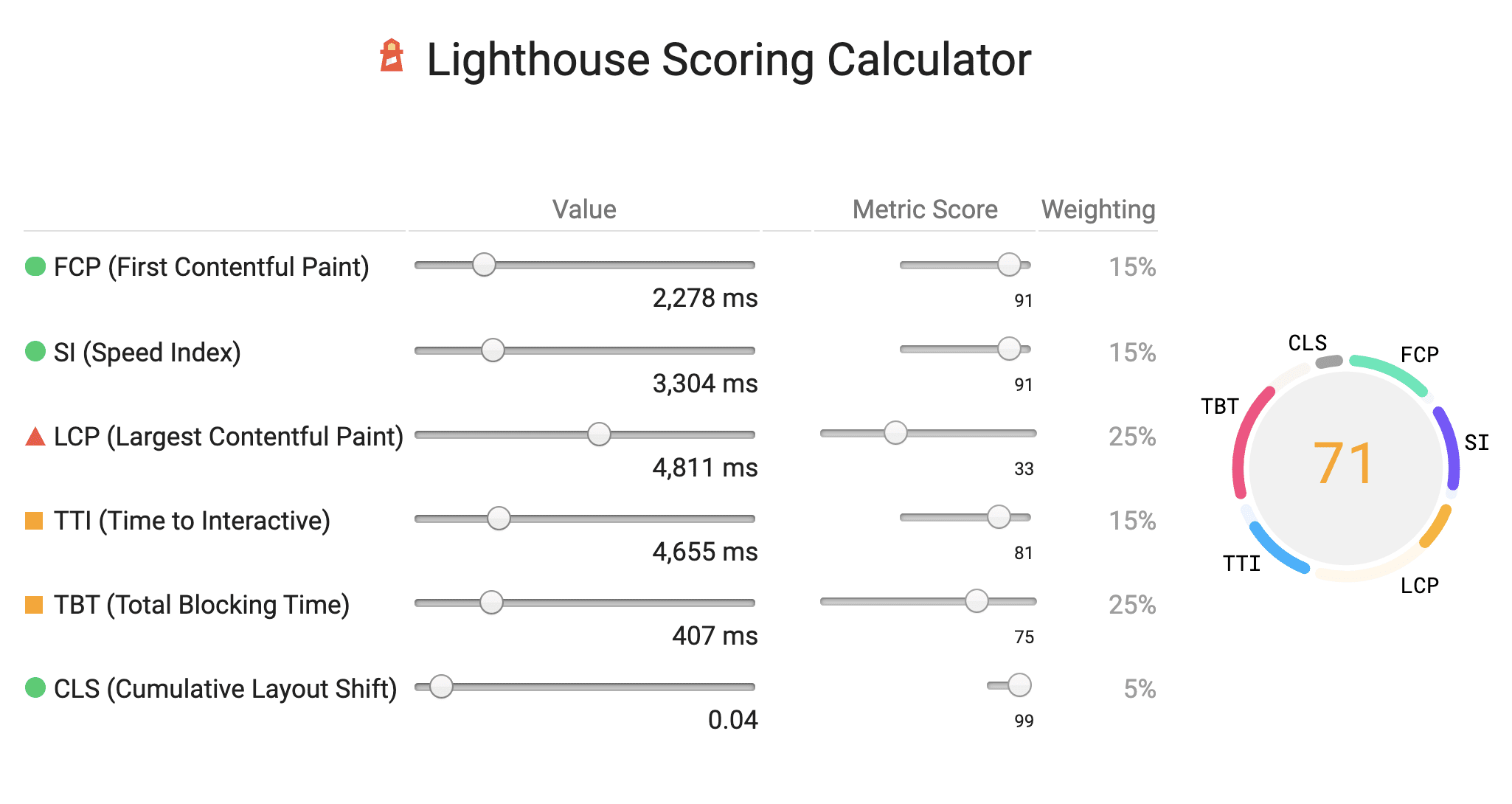
Máy tính điểm
Chúng tôi đã xuất bản một công cụ tính điểm để giúp bạn bạn khám phá cách tính điểm hiệu suất. Công cụ tính này cũng cung cấp cho bạn dữ liệu so sánh giữa Lighthouse phiên bản 5 và 6 điểm. Khi bạn chạy chương trình kiểm tra bằng Lighthouse 6.0, báo cáo sẽ đi kèm với một đường liên kết đến máy tính với kết quả được điền sẵn.

Lượt kiểm tra mới
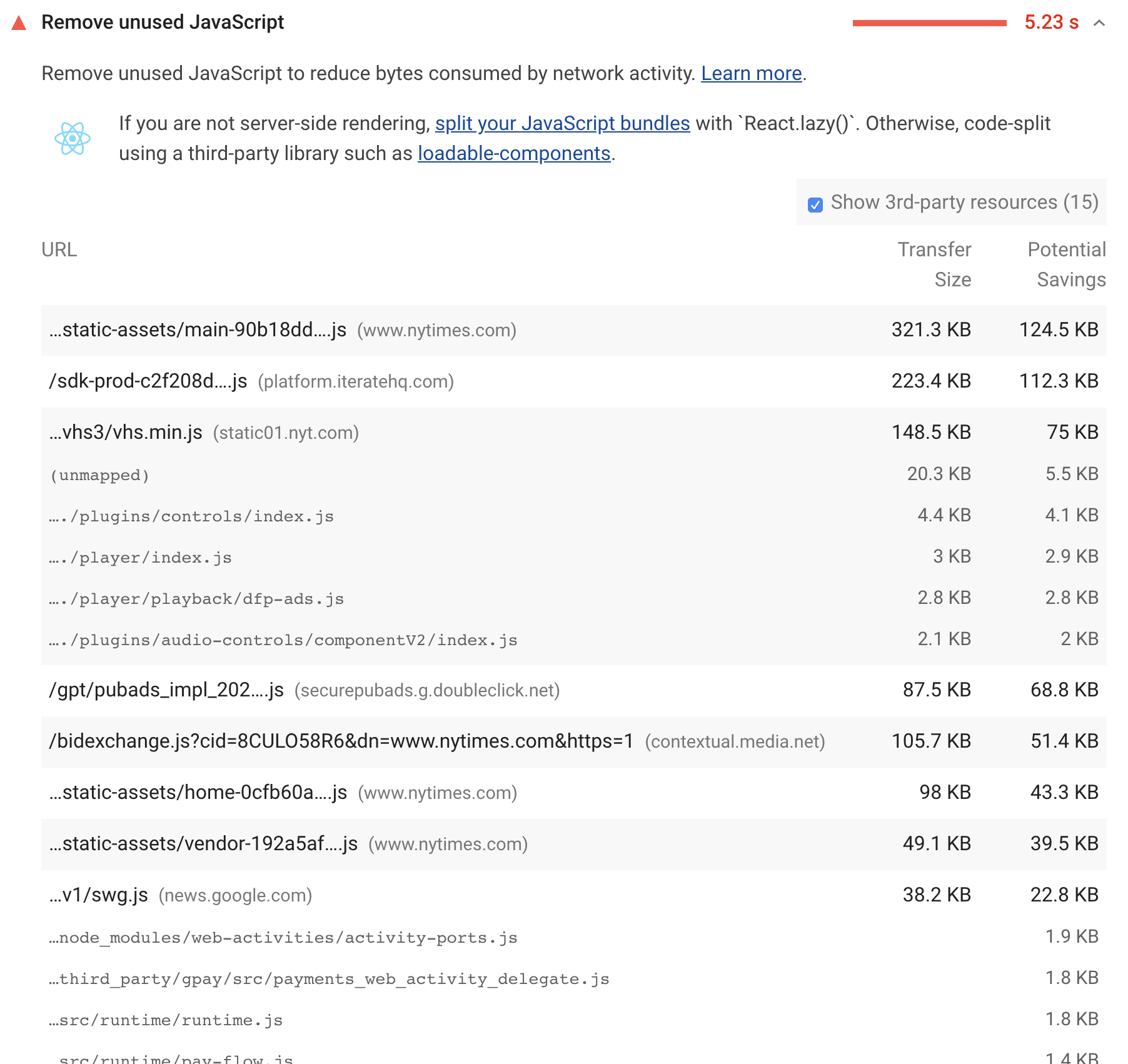
JavaScript không dùng đến
Chúng tôi đang sử dụng mã DevTools mức độ phù hợp trong một lượt kiểm tra mới: Unused (Sử dụng) JavaScript.
Quá trình kiểm tra này không phải hoàn toàn mới: nó được thêm vào giữa năm 2017, nhưng do mức hao tổn hiệu suất nên tính năng này đã bị tắt theo mặc định để giữ cho Lighthouse hoạt động nhanh như nhất có thể. Việc thu thập dữ liệu về phạm vi hiện đã hiệu quả hơn nhiều, vì vậy chúng tôi có thể thoải mái bật theo mặc định.
Kiểm tra khả năng hỗ trợ tiếp cận
Lighthouse sử dụng thư viện axe-core tuyệt vời để hỗ trợ danh mục hỗ trợ tiếp cận. Trong Lighthouse 6.0, chúng tôi đã thêm các bước kiểm tra sau:
- aria-hidden-body
- aria-hidden-focus
- aria-input-field-name
- aria-toggle-field-name
- form-field-multiple-labels
- heading-order (thứ tự tiêu đề)
- Duplicate-id-active (mã nhận dạng trùng lặp) đang hoạt động
- Duplicate-id-aria
Biểu tượng có thể che
Biểu tượng có thể che là một định dạng biểu tượng mới giúp tạo biểu tượng cho PWA của bạn trông tuyệt vời trên mọi loại thiết bị. Để giúp PWA của bạn trông đẹp nhất có thể, chúng tôi ra mắt một quy trình kiểm tra mới để kiểm tra xem manifest.json của bạn có hỗ trợ định dạng mới này hay không.
Khai báo bộ ký tự
Phần tử bộ ký tự meta khai báo cần sử dụng bộ mã hoá ký tự nào để dịch tài liệu HTML. Nếu phần tử này bị thiếu hoặc nếu phần tử được khai báo muộn trong tài liệu, các trình duyệt sẽ sử dụng một số suy nghiệm để đoán xem nên sử dụng kiểu mã hoá nào. Nếu một trình duyệt đoán không chính xác và tìm thấy phần tử bộ ký tự meta trễ, trình phân tích cú pháp thường trả về tất cả công việc họ đã làm từ trước đến nay và bắt đầu lại từ đầu, dẫn đến trải nghiệm kém cho người dùng. Thông tin mới này quy trình kiểm tra sẽ xác minh trang có chế độ mã hoá ký tự hợp lệ, đồng thời mã này được xác định sớm và ngay từ đầu.
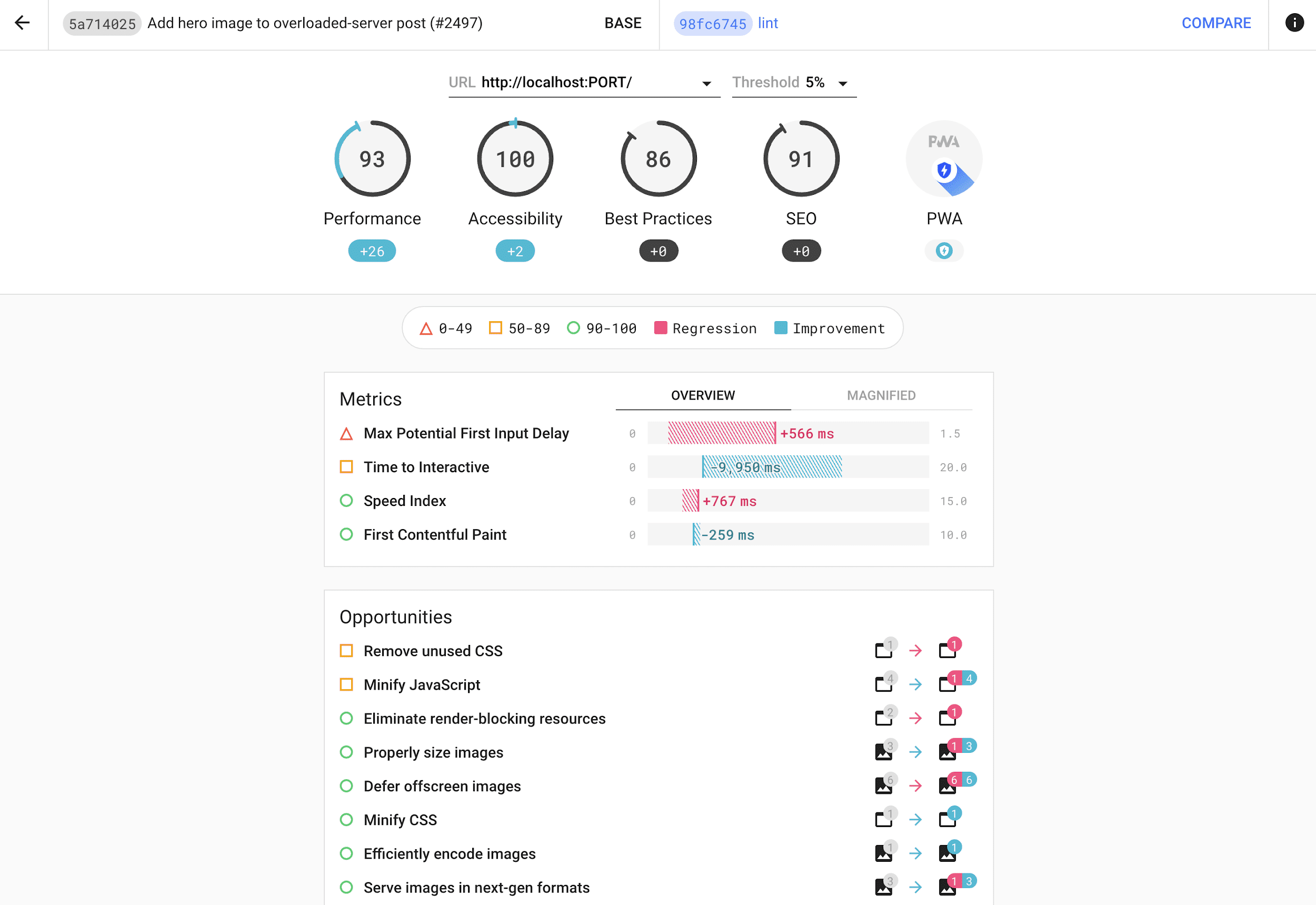
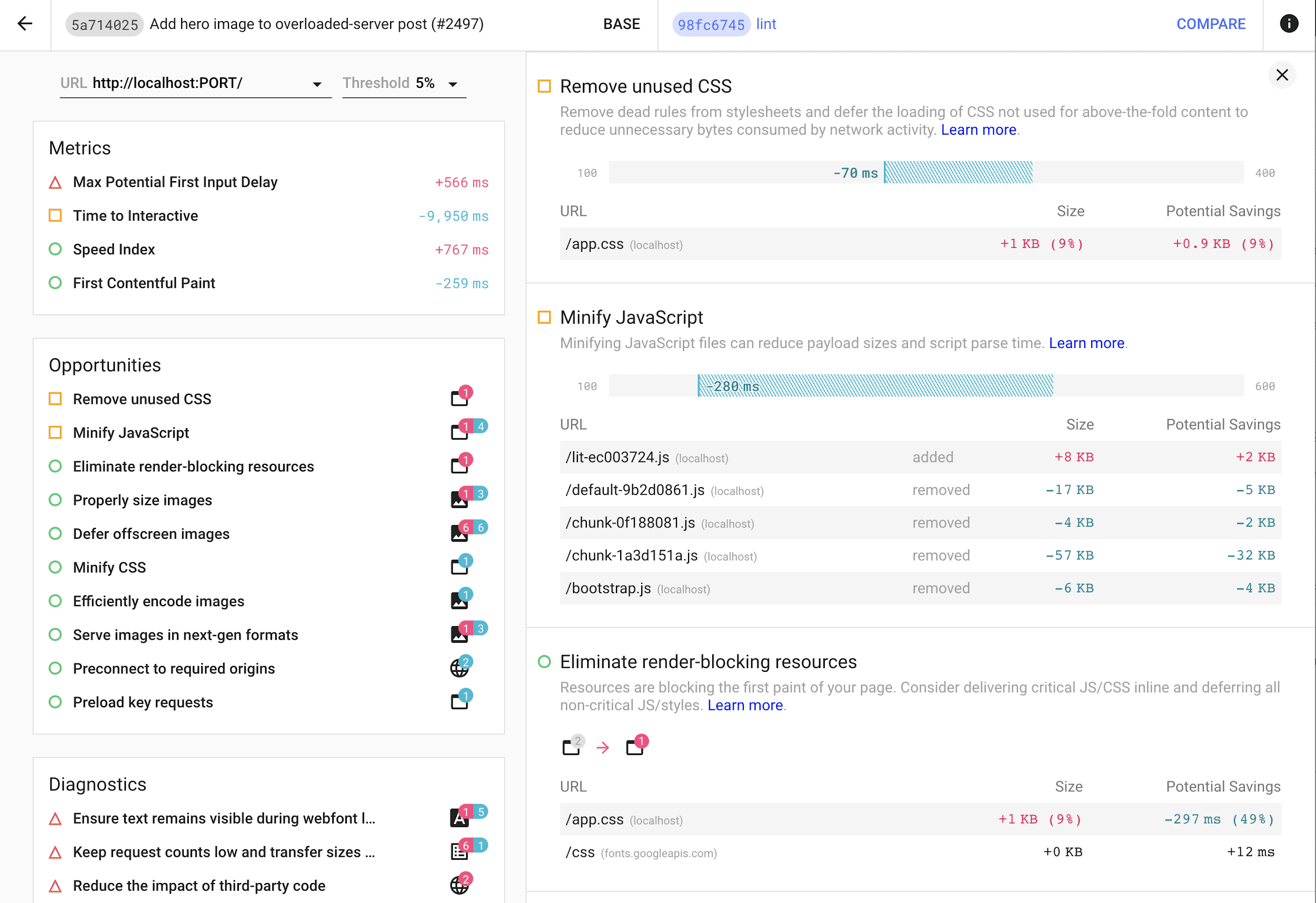
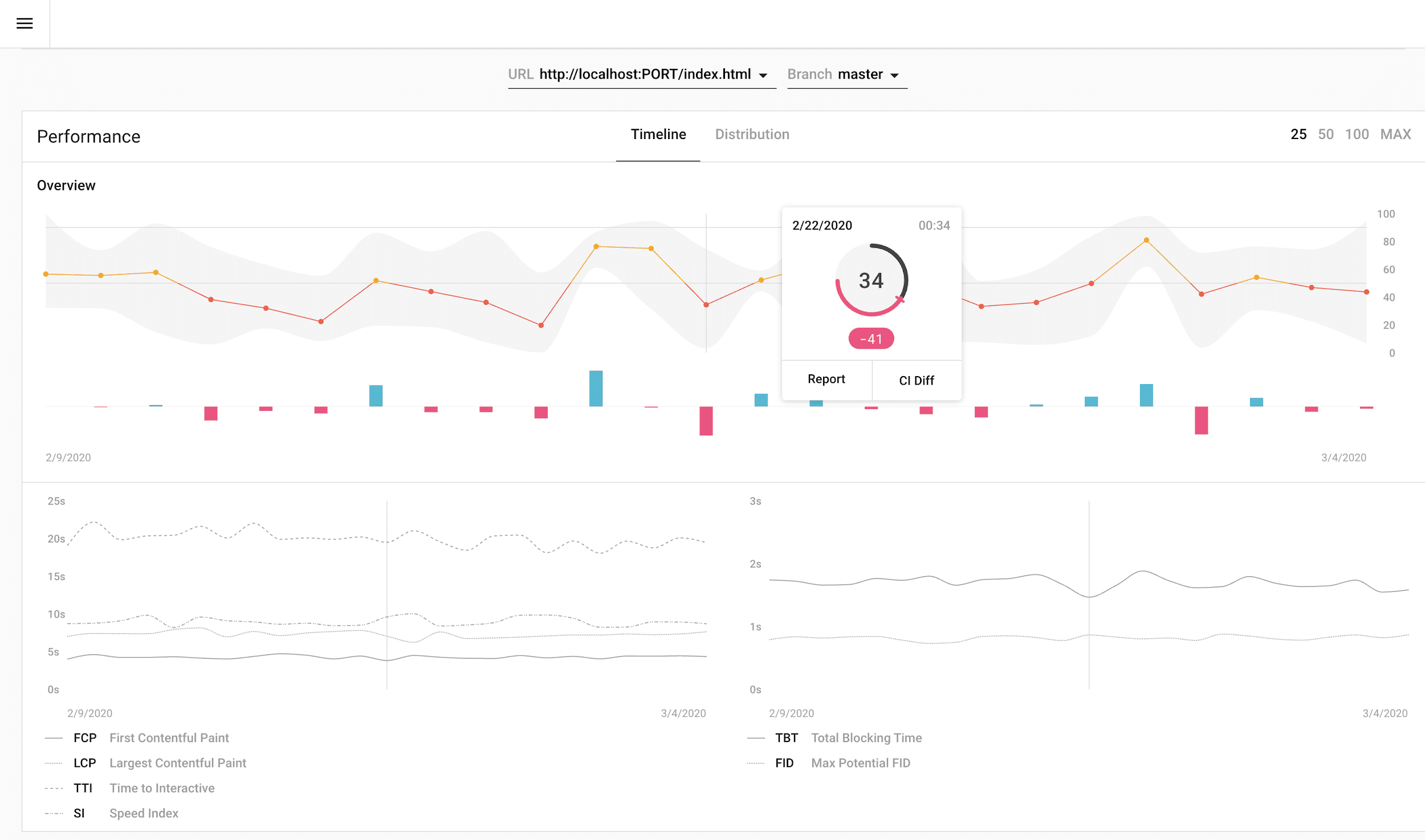
Lighthouse CI
Tại CDS tháng 11 năm ngoái chúng tôi đã công bố Lighthouse CI, nút nguồn mở CLI và máy chủ theo dõi kết quả Lighthouse trên mỗi cam kết trong quá trình tích hợp liên tục của bạn và chúng tôi đã đi được một chặng đường dài kể từ khi phát hành alpha. Lighthouse CI hiện đã hỗ trợ cho nhiều nhà cung cấp CI, bao gồm Travis, Circle, GitLab và GitHub Actions. Sẵn sàng triển khai hình ảnh Docker giúp việc thiết lập trở nên và giờ đây, thiết kế mới toàn diện của trang tổng quan sẽ cho thấy xu hướng trên mọi danh mục và chỉ số trong Lighthouse để phân tích chi tiết.
Bắt đầu sử dụng Lighthouse CI cho dự án của bạn ngay hôm nay bằng cách làm theo hướng dẫn bắt đầu sử dụng.



Đã đổi tên bảng điều khiển Công cụ của Chrome cho nhà phát triển
Chúng tôi đã đổi tên bảng điều khiển Inspections (Kiểm tra) thành bảng điều khiển Lighthouse. Nói quá đủ rồi!
Tuỳ thuộc vào kích thước cửa sổ Công cụ cho nhà phát triển, bảng điều khiển có thể nằm sau nút ». Bạn có thể kéo
để thay đổi thứ tự.
Để nhanh chóng hiển thị bảng điều khiển bằng Command trình đơn:
- Nhấn tổ hợp phím "Control + Shift + J" (hoặc "Command+Option+J" trên máy Mac) để mở Công cụ cho nhà phát triển.
- Nhấn
Control+Shift+P(hoặcCommand+Shift+Ptrên máy Mac) để mở trình đơn Command. - Bắt đầu nhập "Lighthouse".
- Nhấn
Enter.
Mô phỏng thiết bị di động
Lighthouse tuân theo tư duy ưu tiên thiết bị di động. Vấn đề về hiệu suất được thể hiện rõ ràng hơn dưới thông thường thiết bị di động, nhưng nhà phát triển thường không thử nghiệm trong những điều kiện này. Đây là lý do vì sao giá trị mặc định cấu hình trong Lighthouse sẽ áp dụng quy trình mô phỏng thiết bị di động. Quá trình mô phỏng bao gồm:
- Mô phỏng các tình trạng CPU và mạng chậm (thông qua một công cụ mô phỏng có tên là Lồng đèn).
- Mô phỏng màn hình thiết bị (tương tự như trong Công cụ của Chrome cho nhà phát triển).
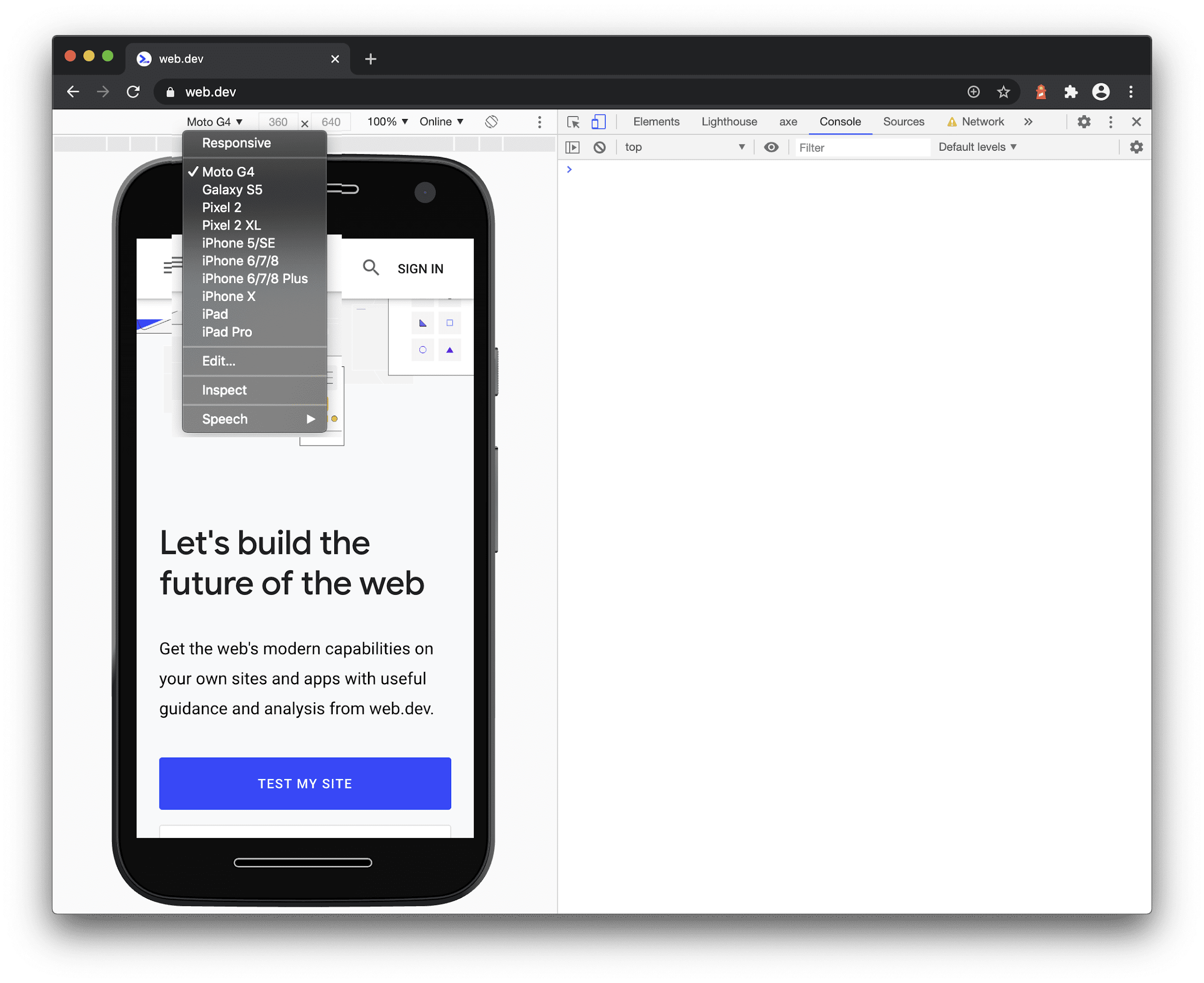
Kể từ đầu, Lighthouse đã sử dụng Nexus 5X làm thiết bị tham chiếu. Trong những năm gần đây, hầu hết các kỹ sư hiệu suất đã sử dụng Moto G4 cho mục đích thử nghiệm. Lighthouse đang làm theo và đã thay đổi thiết bị tham chiếu thành Moto G4. Trong thực tế, thay đổi này không đáng kể, nhưng dưới đây là tất cả các thay đổi có thể phát hiện được bởi một trang web:
- Kích thước màn hình thay đổi từ 412x660 px thành 360x640 px.
- Chuỗi tác nhân người dùng có thay đổi một chút, phần thiết bị trước đây là
Nexus 5 Build/MRA58Ngiờ sẽ làMoto G (4).
Kể từ Chrome 81, Moto G4 cũng có trong danh sách mô phỏng thiết bị Công cụ của Chrome cho nhà phát triển.

Tiện ích trên trình duyệt
Chiến lược phát hành đĩa đơn Tiện ích của Chrome dành cho Lighthouse là một cách thuận tiện để chạy Lighthouse trên thiết bị. Thật không may, việc hỗ trợ là rất phức tạp. Chúng tôi cảm thấy rằng vì bảng điều khiển Lighthouse của Chrome cho nhà phát triển mang lại trải nghiệm tốt hơn (báo cáo tích hợp với các bảng điều khiển khác), chúng tôi có thể giảm chi phí kỹ thuật bằng cách đơn giản hoá tiện ích.
Thay vì chạy Lighthouse trên máy, giờ đây, tiện ích này dùng PageSpeed Insights . Chúng tôi nhận thấy rằng việc này sẽ không phải là giải pháp thay thế đủ cho một số người dùng của chúng tôi. Dưới đây là những điểm khác biệt chính:
- PageSpeed Insights không thể kiểm tra các trang web không công khai vì các trang web này được chạy thông qua một điều khiển từ xa chứ không phải phiên bản Chrome cục bộ. Nếu bạn cần kiểm tra một trang web không công khai, hãy sử dụng bảng điều khiển Lighthouse của Công cụ cho nhà phát triển, hay Node CLI.
- Chúng tôi không đảm bảo rằng PageSpeed Insights sẽ sử dụng bản phát hành mới nhất của Lighthouse. Nếu bạn muốn sử dụng bản phát hành mới nhất, hãy sử dụng Node CLI. Tiện ích của trình duyệt sẽ nhận được bản cập nhật sau khoảng 1 đến 2 tuần kể từ khi phát hành.
- PageSpeed Insights là một API của Google, việc sử dụng PageSpeed Insights sẽ đồng nghĩa với việc chấp nhận Điều khoản của Google API Dịch vụ. Nếu bạn không muốn hoặc không thể chấp nhận điều khoản dịch vụ, hãy sử dụng bảng điều khiển Lighthouse của Công cụ cho nhà phát triển, hoặc Giao diện dòng lệnh (CLI) của nút.
Tin vui là việc đơn giản hoá câu chuyện về sản phẩm cho phép chúng tôi tập trung vào các kỹ thuật khác vấn đề. Kết quả là chúng tôi đã phát hành Lighthouse Firefox tiện ích!
Ngân sách
Lighthouse 5.0 đã ra mắt ngân sách hiệu suất, được hỗ trợ thêm các ngưỡng cho lượng của mỗi loại tài nguyên (chẳng hạn như tập lệnh, hình ảnh hoặc css) mà một trang có thể phân phát.
Thêm Lighthouse 6.0 hỗ trợ các chỉ số về ngân sách, vì vậy, giờ đây bạn có thể đặt ngưỡng cho các chỉ số cụ thể như FCP. Hiện tại, bạn chỉ có thể chọn ngân sách vào Node CLI và Lighthouse CI.
Đường liên kết đến địa điểm nguồn
Một số vấn đề mà Lighthouse tìm thấy về một trang có thể truy ngược lại một dòng cụ thể của mã nguồn và báo cáo sẽ nêu chính xác tệp và dòng có liên quan. Để giúp bạn dễ dàng khám phá trong Công cụ cho nhà phát triển, việc nhấp vào vị trí được chỉ định trong báo cáo sẽ mở các tệp có liên quan trong bảng điều khiển Sources (Nguồn).
Trên đường chân trời
Lighthouse đã bắt đầu thử nghiệm việc thu thập bản đồ nguồn để hỗ trợ các tính năng mới, chẳng hạn như:
- Phát hiện các mô-đun trùng lặp trong gói JavaScript.
- Phát hiện tình trạng quá nhiều polyfill hoặc biến đổi trong mã được gửi đến các trình duyệt hiện đại.
- Tăng cường kiểm tra JavaScript không dùng đến để cung cấp thông tin chi tiết ở cấp mô-đun.
- Hình ảnh trực quan của biểu đồ dạng cây làm nổi bật các mô-đun yêu cầu hành động.
- Đang hiển thị mã nguồn ban đầu cho các mục báo cáo có "vị trí nguồn".

Các tính năng này sẽ được bật theo mặc định trong phiên bản Lighthouse sau này. Hiện tại, bạn có thể xem Các cuộc kiểm tra thử nghiệm của Lighthouse với cờ CLI sau:
lighthouse https://web.dev --view --preset experimental
Xin cảm ơn!
Cảm ơn bạn đã sử dụng Lighthouse và đưa ra ý kiến phản hồi. Ý kiến phản hồi của bạn giúp chúng tôi cải thiện Lighthouse đồng thời chúng tôi hy vọng Lighthouse 6.0 sẽ giúp bạn dễ dàng cải thiện hiệu suất của của bạn.
Bạn có thể làm gì tiếp theo?
- Mở Chrome Canary và thử nghiệm bảng điều khiển Lighthouse.
- Sử dụng Giao diện dòng lệnh (CLI) của nút:
npm install -g lighthouse && lighthouse https://yoursite.com --view. - Chạy Lighthouse CI bằng dự án của bạn.
- Xem tài liệu kiểm tra Lighthouse.
- Hãy tận hưởng niềm vui giúp cải thiện web!
Chúng tôi đam mê web và thích hợp tác với cộng đồng nhà phát triển để tạo ra những công cụ giúp cải thiện web. Lighthouse là một dự án nguồn mở và chúng tôi giúp ích rất nhiều cho tất cả cộng tác viên giúp đỡ trong mọi việc từ sửa lỗi chính tả, tái cấu trúc tài liệu cho đến hoàn toàn mới kiểm tra. Bạn muốn đóng góp? Xoay qua kho lưu trữ Lighthouse GitHub.


