पहली बार, सभी प्रमुख ब्राउज़र वेंडर और अन्य हिस्सेदार, वेब डेवलपर की ओर से पहचानी गई मुख्य ब्राउज़र के साथ काम करने से जुड़ी समस्याओं को हल करने के लिए साथ आए हैं. इंटरऑप 2022 की मदद से, 15 मुख्य क्षेत्रों में वेब डेवलप करने के अनुभव को बेहतर बनाया जाएगा. इस लेख में जानें कि हम यहां तक कैसे पहुंचे, प्रोजेक्ट किस मकसद से बनाया गया है, सफलता कैसे मापी जाएगी, और इसकी प्रोग्रेस को कैसे ट्रैक किया जा सकता है.
यह सब 2019 में शुरू हुआ
साल 2019 में, Mozilla, Google, और अन्य लोगों ने डेवलपर के बारे में जानने के लिए एक बड़ी कोशिश शुरू की ये समस्याएं, डेवलपर के लिए ज़रूरतों के आकलन से जुड़े सर्वे और ब्राउज़र के साथ काम करने से जुड़ी रिपोर्ट में देखी जा सकती हैं. इन रिपोर्ट ने हमें वेब प्लैटफ़ॉर्म के ज़रिए डेवलपर के सामने आने वाली बड़ी चुनौतियों से निपटने के लिए, हमें विस्तार से और कार्रवाई करने लायक जानकारी दी. इनसे हमें कंपैट 2021 के लिए कोशिश करने में मदद मिली.
अन्य चीज़ों के अलावा, Compat 2021 से, सीएसएस ग्रिड (12% इस्तेमाल और लगातार बढ़ रहा है) और CSS फ़्लेक्सबॉक्स (77% इस्तेमाल) जैसी बेहतरीन सुविधाओं के लिए एक मज़बूत बुनियाद तैयार हुई. इसमें फ़्लेक्सबॉक्स में gap प्रॉपर्टी शामिल है, जिससे लेआउट के नए तरीके अपनाते समय डेवलपर को काफ़ी परेशानी हो सकती है.
हमें यह बताते हुए खुशी हो रही है कि 2021 के आखिर में, सभी तरीकों से 90%से ज़्यादा स्कोर हासिल किया गया!
इंटरऑप 2022 क्या है?
इंटरऑप 2022 एक बेंचमार्क है, जिस पर तीन बड़े ब्राउज़र इंप्लीमेंटेशन के प्रतिनिधियों ने सहमति दी है. इसे सार्वजनिक नॉमिनेशन की प्रोसेस और काम करने वाले Apple, Bocoup, Google, Igalia, Microsoft, और Mozilla के इनपुट की मदद से तैयार करके बनाया गया है.
यह मानदंड 15 चीज़ों पर फ़ोकस करता है. डेवलपर के हिसाब से इसमें, ऐप्लिकेशन के मौजूद न होने या उसके साथ काम करने से जुड़ी समस्याएं होने पर उसे इस्तेमाल करने में समस्या आती है. सभी ब्राउज़र वेंडर ने इन क्षेत्रों पर ध्यान देने के लिए अपनी सहमति दी है. साथ ही, इसमें शामिल सभी लोग, वेब के लिए डेवलप करने की सुविधा को बेहतर बनाना शुरू करने के लिए उत्साहित हैं.
फ़ोकस करने के 15 क्षेत्र
इंटरऑप 2022 में इन सुविधाओं पर फ़ोकस किया जाएगा. इनमें 10 नए इलाके शामिल हैं. साथ ही, 2021 में पांच नए इलाके शामिल किए गए हैं. हमारा फ़ोकस इन नए विषयों पर है:
लेयर कैस्केड करें
कैस्केड लेयर का इस्तेमाल करने पर, वेब डेवलपर को कैस्केड पर ज़्यादा कंट्रोल मिलता है. वे सिलेक्टर को लेयर में ग्रुप करने का तरीका देते हैं, हर एक की अपनी खासियत होती है. इसका मतलब है कि आपको बुनियादी सीएसएस नियमों को ओवरराइट करने के लिए, सिलेक्टर को ध्यान से क्रम में लगाने या खास सिलेक्टर बनाने की ज़रूरत नहीं होती.
कलर स्पेस और सीएसएस कलर फ़ंक्शन
डिज़ाइन सिस्टम में कलर फ़ंक्शन का इस्तेमाल करने के लिए, फ़िलहाल आपको एचएसएल वैल्यू के लिए Sass, PostCSS या calc() का इस्तेमाल करना होगा. सीएसएस में पहले से मौजूद कलर फ़ंक्शन का मतलब है कि कलर को डाइनैमिक रूप से अपडेट किया जा सकता है. साथ ही, नए कलर स्पेस से, sRGB के गैमट और एचएसएल की परिकल्पना से जुड़ी सीमाओं की पाबंदी हट जाती है.
CSS के कलर लेवल 5 में दो फ़ंक्शन के बारे में बताया गया है, जिनकी मदद से वेब प्लैटफ़ॉर्म पर ज़्यादा डाइनैमिक थीमिंग की सुविधा चालू की जा सकती है:
color-mix(): दो रंग लेता है और उन्हें किसी तय की गई कलर स्पेस में एक तय रकम के हिसाब से मिलाने पर मिलता है.color-contrast(): रंगों की सूची में से किसी खास रंग से सबसे ज़्यादा कंट्रास्ट वाले रंग को चुनता है.
ये फ़ंक्शन, एक्सपैंडेड कलर स्पेस (LAB, LCH, और P3) के साथ काम करते हैं. साथ ही, एचएसएल और एसआरजीबी के अलावा, ये डिफ़ॉल्ट रूप से यूनिफ़ॉर्म एलसीएच कलर स्पेस पर भी काम करते हैं.
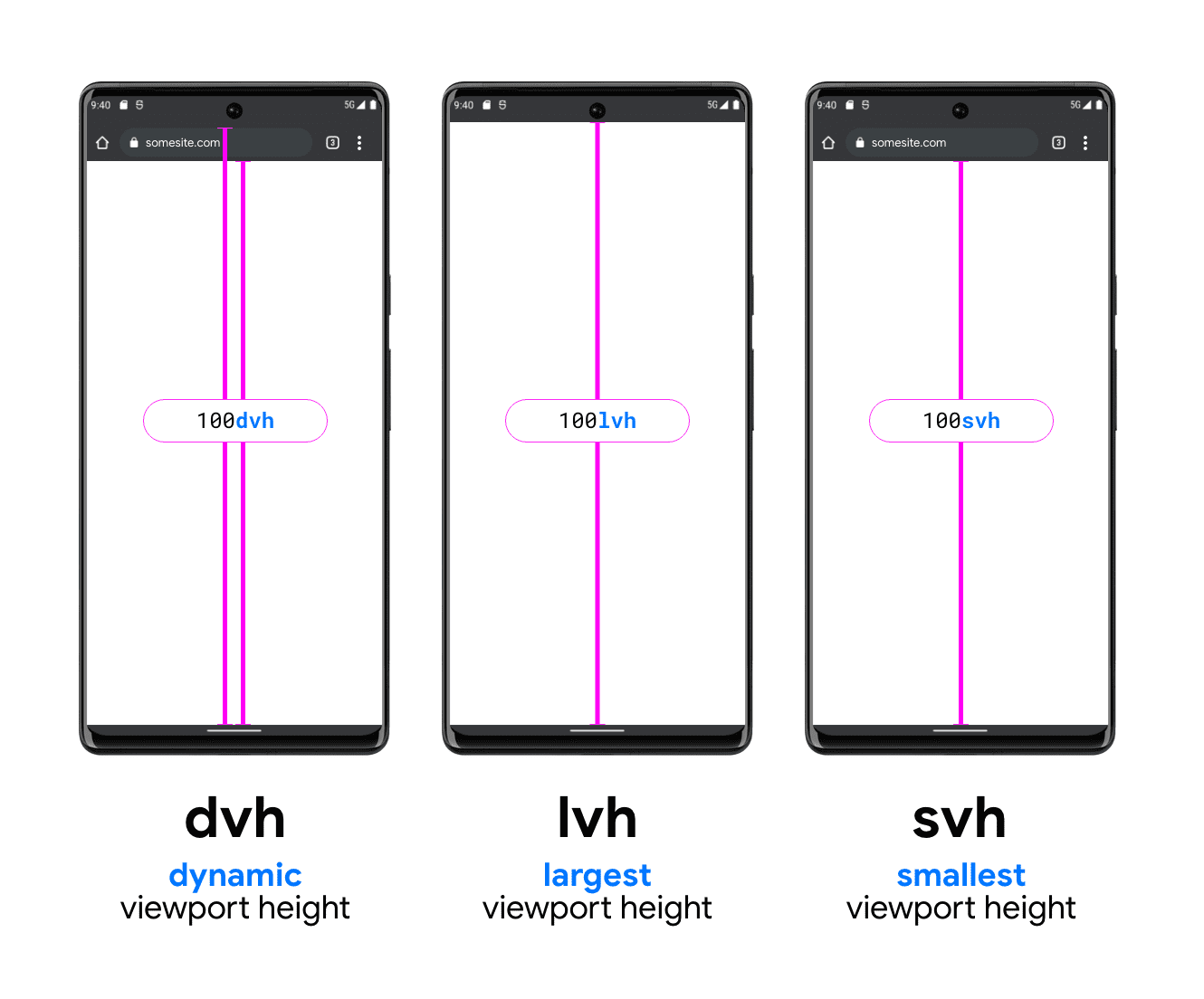
नई व्यूपोर्ट इकाइयां
व्यूपोर्ट का साइज़ तय करने में होने वाली समस्याएं, एमडीएन ब्राउज़र के साथ काम करने की रिपोर्ट 2020 और स्टेट ऑफ़ सीएसएस 2021 के नए सर्वे में मुख्य तौर पर देखी गई हैं. सीएसएस की वैल्यू और यूनिट लेवल 4, सबसे बड़े, सबसे छोटे, और डाइनैमिक व्यूपोर्ट साइज़, lv*, sv*, और dv* के लिए नई इकाइयां जोड़ता है. इन यूनिट की मदद से ऐसे लेआउट बनाना आसान हो जाता है जो मोबाइल डिवाइसों पर दिखने वाले व्यूपोर्ट को भर देते हैं. साथ ही, पता बार को ध्यान में रखते हुए ऐसा करते हैं.

इसके अलावा, इंटरऑप 2022 पर काम करने वाली क्रॉस वेंडर की टीम, रिसर्च करने और व्यूपोर्ट मेज़रमेंट की मौजूदा सुविधाओं के साथ-साथ, मौजूदा vh यूनिट की इंटरऑपरेबिलिटी (दूसरे सिस्टम के साथ काम करना) को बेहतर बनाने के लिए साथ मिलकर काम करेगी.
स्क्रोल करना
साल 2021 की स्क्रोल सर्वे रिपोर्ट से यह पक्का होता है कि स्क्रोल करने की सुविधाओं और स्क्रोल करने के साथ काम करने की सुविधा को लागू करना मुश्किल है. साथ ही, इसमें कई चीज़ों को बेहतर बनाने की ज़रूरत है. हम स्क्रोल स्नैप, scroll-behavior, और ओवरस्क्रोल-व्यवहार पर ध्यान देंगे, ताकि सभी प्लैटफ़ॉर्म पर स्क्रोल करना एक जैसा और आसान हो.
हम स्क्रोल स्नैप सुविधा से जुड़े नए प्रपोज़ल भी एक्सप्लोर कर रहे हैं.
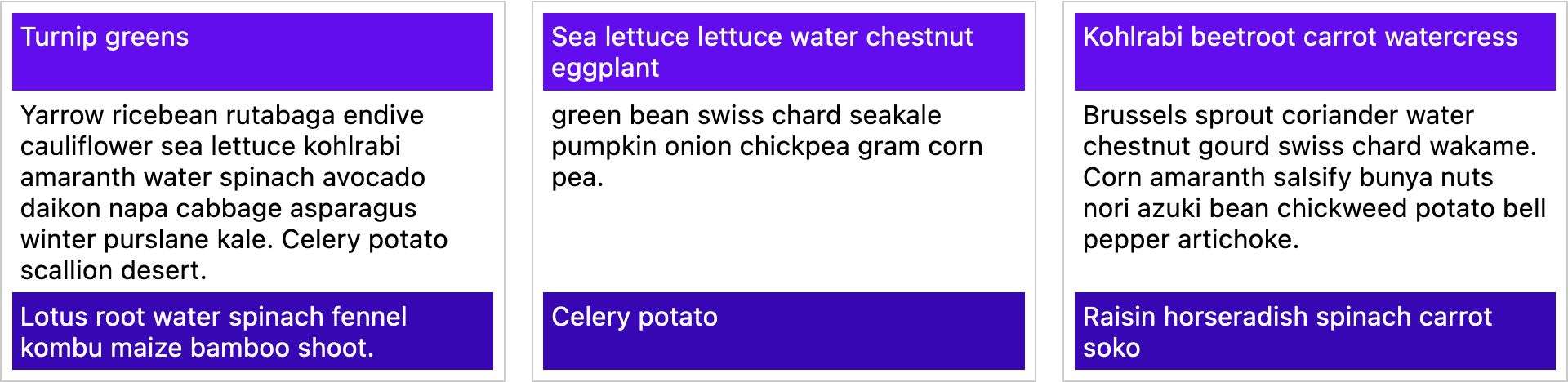
सबग्रिड
grid-template-columns और grid-template-rows की subgrid वैल्यू का मतलब है कि जिस ग्रिड आइटम पर display: grid लागू किया गया है वह पैरंट ग्रिड के उस हिस्से से ट्रैक की परिभाषा को इनहेरिट कर सकता है जिसके ऊपर उसे रखा गया है.
उदाहरण के लिए, नीचे दिए गए तीन कार्ड कॉम्पोनेंट में एक हेडर और फ़ुटर होता है, जो आस-पास मौजूद कार्ड के हेडर और फ़ुटर से अलाइन होता है. भले ही, हर कार्ड का एक अलग ग्रिड हो. यह पैटर्न इसलिए काम करता है, क्योंकि हर कार्ड एक ऐसा आइटम है जो पैरंट ग्रिड की तीन लाइनों में फैला होता है. इसके बाद, उन पंक्तियों को कार्ड में इनहेरिट करने के लिए, सबग्रिड का इस्तेमाल किया जाता है.

ये भी शामिल हैं
- सीएसएस कंटेनमेंट (
containप्रॉपर्टी) <dialog>एलिमेंट- फ़ॉर्म नियंत्रण
- टाइपोग्राफ़ी और एन्कोडिंग: इनमें
font-variant-alternates,font-variant-position,icयूनिट, और CJK की टेक्स्ट एन्कोडिंग शामिल हैं - Web Compat, जो ब्राउज़र के उन अंतरों पर फ़ोकस करता है जिनकी वजह से, असली उपयोगकर्ताओं को साइट के साथ काम करने से जुड़ी समस्याओं का सामना करना पड़ा
Compat 2021 प्रोजेक्ट के ज़रिए, इन क्षेत्रों में काफ़ी तरक्की हुई है. हालांकि, सुधार की गुंजाइश अब भी है. इसलिए, इन्हें इंटरऑप 2022 में शामिल किया गया है, ताकि बाकी समस्याओं को ठीक किया जा सके.
- आसपेक्ट रेशियो
- Flexbox
- ग्रिड
- स्टिकी पोज़िशनिंग
- रूपांतरण
जांच की कोशिशें
15 फ़ोकस एरिया के अलावा, इंटरऑप 2022 में तीन जांच शामिल हैं. ये कुछ ऐसे मामले हैं जिनमें कुछ समस्या है और उनमें सुधार की ज़रूरत है. हालांकि, अभी जानकारी या टेस्ट की मौजूदा स्थिति इतनी अच्छी नहीं है कि टेस्ट के नतीजों का इस्तेमाल करके बेहतर स्कोर किया जा सकता है:
- बदलाव किए जा रहे हैं,
contenteditableऔरexecCommand - पॉइंटर और माउस इवेंट
- व्यूपोर्ट मेज़रमेंट
ब्राउज़र वेंडर और अन्य स्टेकहोल्डर, इन क्षेत्रों के टेस्ट और स्पेसिफ़िकेशन को बेहतर बनाने के लिए साथ मिलकर काम करेंगे, ताकि आने वाले समय में होने वाली कार्रवाइयों में उन्हें शामिल किया जा सके.
सफलता का आकलन करना और प्रोग्रेस को ट्रैक करना

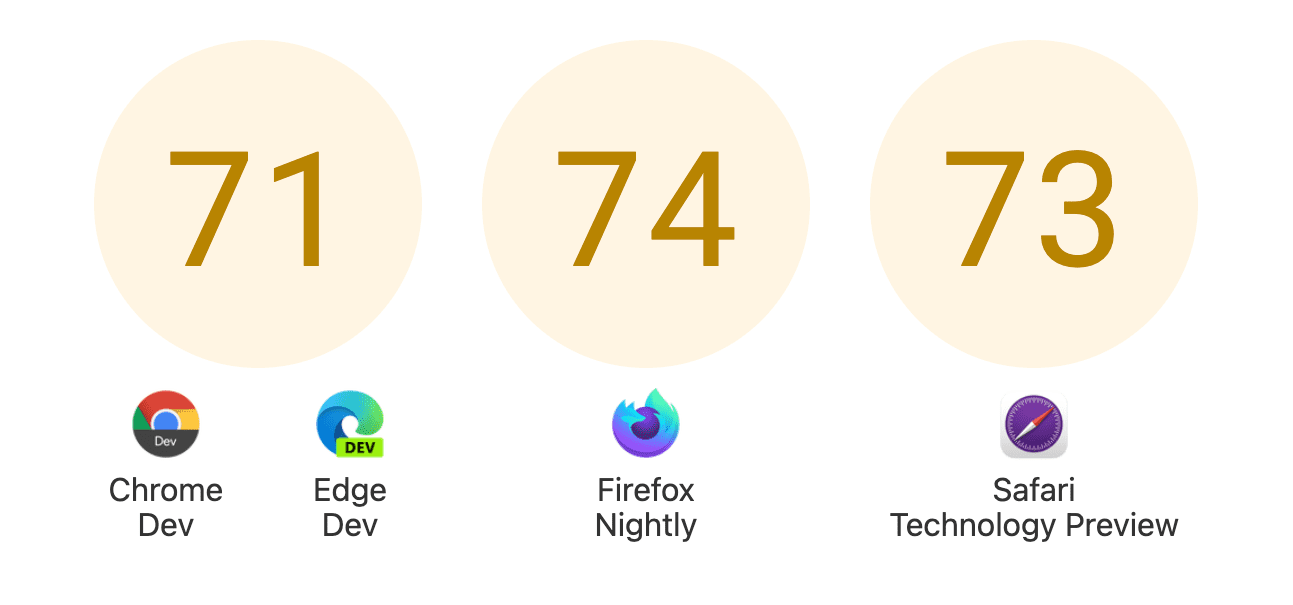
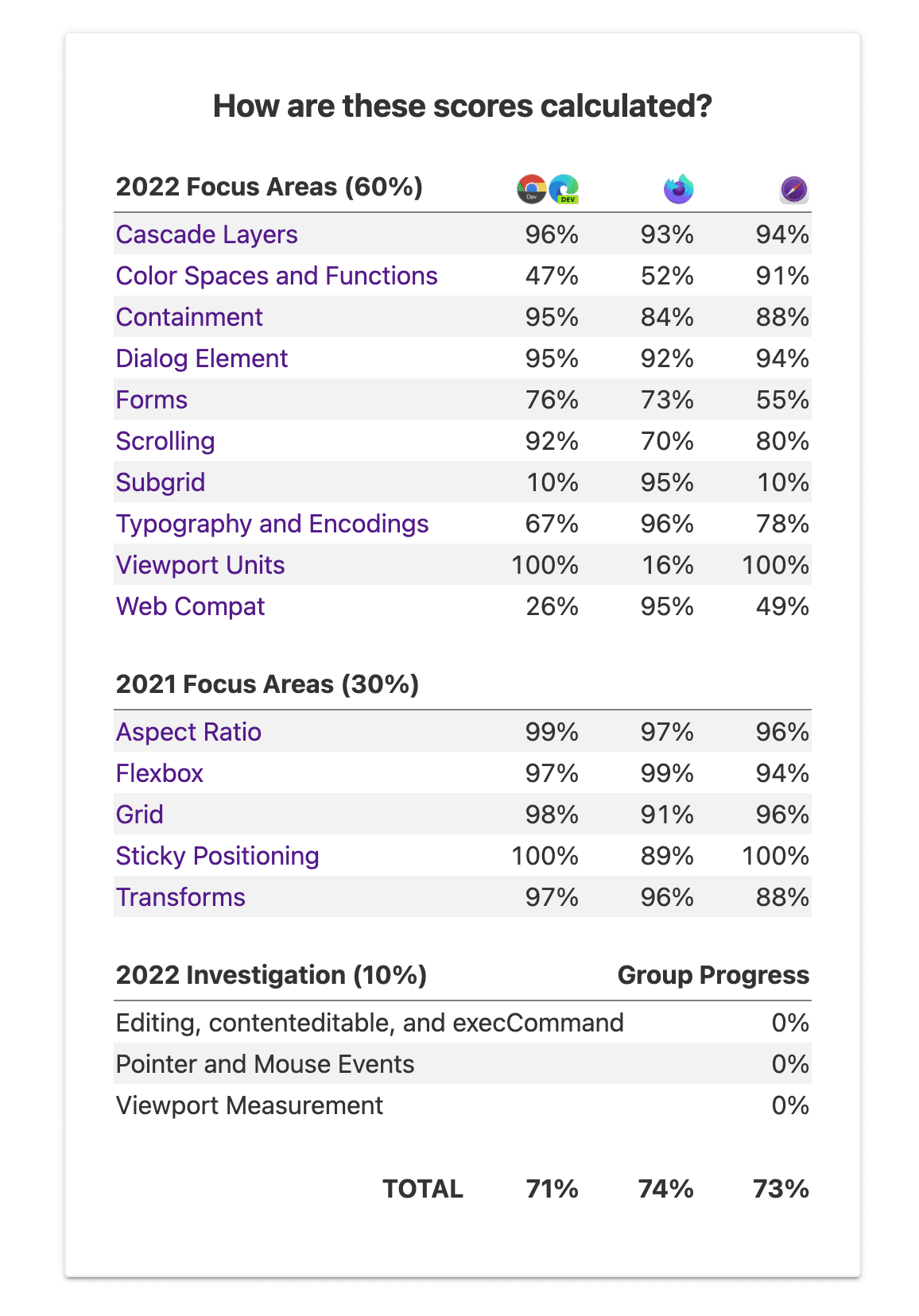
मौजूदा वेब-प्लैटफ़ॉर्म-टेस्ट डैशबोर्ड का इस्तेमाल, 15 फ़ोकस एरिया से जुड़ी प्रोग्रेस को ट्रैक करने के लिए किया जाएगा. हर इलाके के लिए, जांच के एक सेट की पहचान की गई है. इसके बाद, इन टेस्ट के लिए ब्राउज़र को स्कोर दिया जाता है. इससे हर इलाके के लिए स्कोर और सभी 15 एरिया के लिए कुल स्कोर मिलता है.
आगे बढ़ने और प्रोग्रेस को ट्रैक करने के लिए, Interop 2022 डैशबोर्ड देखें. इस साल के दौरान, आपके पास यह देखने का विकल्प है कि आपने जो प्लैटफ़ॉर्म बनाया है वह किस तरह से बेहतर हो रहा है.

डेवलपर पर इन बदलावों का क्या असर होगा?
साल 2021 और इंटरऑपरेबिलिटी (दूसरे सिस्टम के साथ काम करना) के लिए, कई सालों तक काम करने का हमारा मकसद है. इसके लिए, हम इंटरऑपरेबिलिटी (दूसरे सिस्टम के साथ काम करना) को बेहतर बनाने के लिए प्रतिबद्ध हैं. 2021 और इंटरऑपरेबिलिटी (दूसरे सिस्टम के साथ काम करने के लिए मॉडल करना) जैसी दूसरी कोशिशों का मकसद, डेवलपर को उन समस्याओं को पूरी तरह से स्वीकार करना और उनका हल निकालना है जिनका सामना डेवलपर पिछले कई सालों से कर रहे हैं. यह एक ब्राउज़र के द्वारा नहीं, बल्कि सभी प्रमुख ब्राउज़र वेंडर्स और मित्रों के बीच एक मज़बूत सहयोग है, ताकि वेब प्लैटफ़ॉर्म को पूरे बोर्ड पर बेहतर बनाया जा सके.
संक्षेप में, लक्ष्य के रूप में डेवलपर के लिए वेब प्लैटफ़ॉर्म को ज़्यादा उपयोगी और भरोसेमंद बनाना है, ताकि वे ब्राउज़र में मौजूद असमानताओं को ठीक करने के बजाय शानदार वेब अनुभव तैयार करने में ज़्यादा समय बिता सकें.
हमें आपकी राय का इंतज़ार है
अगर आपको Compat 2021 के दौरान किए गए सुधारों या इंटरऑप 2022 में शामिल किसी भी सुविधा के बारे में कोई सुझाव/राय देनी है या शिकायत करनी है, तो हमें बताएं. इनमें से कौन-कौनसी सुविधाएं आपके काम को बेहतर बनाने में मदद करेंगी? तुम सच में किस चीज़ को लेकर उत्साहित हो? GitHub के रेपो के लिए फ़ाइल से जुड़ी समस्याएं या हमें Twitter पर बताएं.
इंटरऑप 2022 के बारे में ज़्यादा जानकारी:




