发布时间:2014 年 3 月 31 日
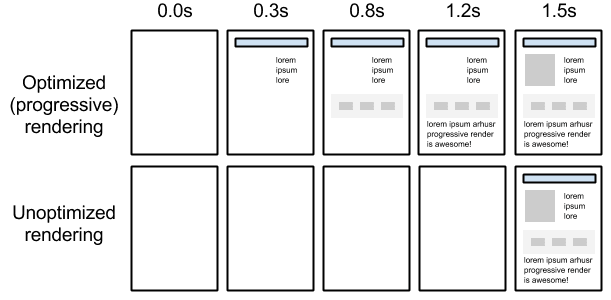
优化关键渲染路径是指优先显示与当前用户操作有关的内容。
要提供快速的网络体验,浏览器需要做许多工作。这类工作大多数是我们这些网络开发者看不到的:我们编写标记,屏幕上就会显示出漂亮的页面。但浏览器到底是如何 使用我们的 HTML、CSS 和 JavaScript 在屏幕上渲染像素?
优化性能的关键在于了解这些环境 从接收 HTML、CSS 和 JavaScript 字节到 以将其转换为渲染像素所需的处理时间, 关键渲染路径。

通过优化关键渲染路径,我们可以显著缩短首次渲染页面的时间。此外,还要了解 渲染路径还可以奠定基础 互动应用交互式更新过程是相同的,只是在连续循环中完成,理想情况下每秒可以处理 60 帧! 但首先,我们来看一下浏览器如何显示一个简单的页面。


