Veröffentlicht: 31. März 2014
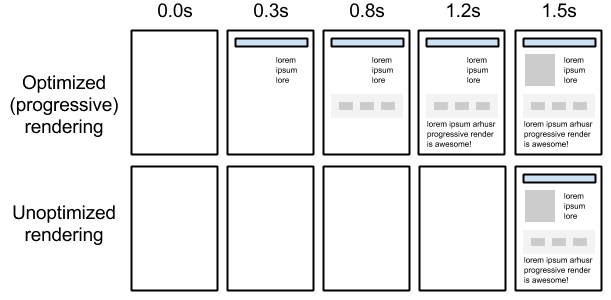
Die Optimierung des kritischen Rendering-Pfads bezieht sich auf die Priorisierung der Anzeige von Inhalten, die sich auf die aktuelle Nutzeraktion beziehen.
Für eine schnelle Webnutzung muss der Browser viel leisten. Die meisten Diese Arbeit bleibt uns als Webentwicklern verborgen: Wir schreiben das Markup und erscheint auf dem Bildschirm. Aber wie genau wechselt der Browser Werden HTML-, CSS- und JavaScript-Code verwendet, um Pixel auf dem Bildschirm zu rendern?
Bei der Leistungsoptimierung geht es darum, zu verstehen, was in diesen Zwischenschritten zwischen dem Empfang der HTML-, CSS- und JavaScript-Bytes und der erforderlichen Verarbeitung zu gerenderten Pixeln passiert. Das ist der kritische Rendering-Pfad.

Durch die Optimierung des kritischen Rendering-Pfads können wir die Zeit bis zum ersten Rendern unserer Seiten erheblich verbessern. Außerdem ist das Verständnis der entscheidenden und Rendering-Pfad dient auch als Grundlage für den Aufbau leistungsstarker interaktive Anwendungen. Der Prozess für interaktive Updates ist derselbe, wird nur in einem kontinuierlichen Loop und idealerweise mit 60 Frames pro Sekunde ausgeführt. Zunächst erhalten Sie jedoch einen Überblick darüber, wie eine einfache Seite im Browser angezeigt wird.
Zusätzliche Ressourcen
- Objektmodell erstellen
- Renderbaum erstellen, Layout und Paint
- CSS-Code, der das Rendern blockiert
- Interaktivität mit JavaScript hinzufügen
- Kritischen Rendering-Pfad messen
- Leistung des kritischen Rendering-Pfads analysieren
- Kritischen Rendering-Pfad optimieren
- PageSpeed-Regeln und -Empfehlungen


