تاريخ النشر: 31 آذار (مارس) 2014
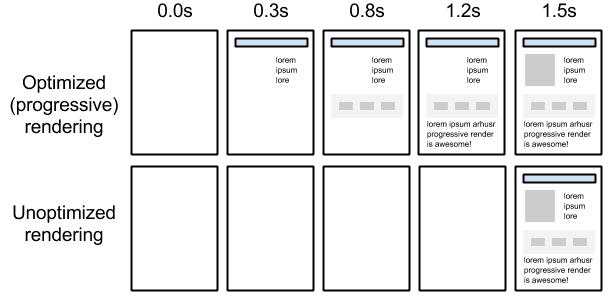
يشير تحسين مسار المعالجة الحاسم إلى منح الأولوية لعرض المحتوى المرتبط بإجراء المستخدم الحالي.
يتطلب تقديم تجربة ويب سريعة الكثير من العمل من جانب المتصفح. إنّ معظم هذا العمل مخفيّ عنّا كمطوّري ويب: نكتب الترميز، وتظهر على الشاشة صفحة تبدو جميلة . ولكن كيف ينتقل المتصفح من يستخدم HTML وCSS وJavaScript لعرض وحدات البكسل على الشاشة؟
يعتمد تحسين الأداء على فهم ما يحدث في هذه الخطوات الوسيطة بين تلقّي وحدات البايت الخاصة بتنسيقات HTML وCSS وJavaScript و المعالجة المطلوبة لتحويلها إلى وحدات بكسل معروضة، ويُعرف ذلك باسم مسار العرض الحاسم.

ومن خلال تحسين مسار العرض الحرج، يمكننا تحسين الوقت اللازم للعرض الأول لصفحاتنا. علاوة على ذلك، يمكن أن يساعدك فهم كما يعمل مسار العرض كأساس لإنشاء أداء جيد وتطبيقات تفاعلية. عملية التحديثات التفاعلية مماثلة، ولكن تتم في تكرارات متواصلة وبسرعة 60 لقطة في الثانية بشكل مثالي! أولاً، نبذة عامة عن كيفية عرض المتصفّح لصفحة بسيطة.
مراجع إضافية
- إنشاء نموذج الكائن
- إنشاء شجرة التقديم وتنسيقها ورسمها
- خدمة مقارنة الأسعار (CSS) لحظر العرض
- إضافة تفاعل باستخدام JavaScript
- قياس مسار المعالجة الحرج
- تحليل أداء مسار التقديم المهم
- تحسين مسار العرض الحرج
- قواعد واقتراحات PageSpeed


