今年情人节,我们迎来了大小容器查询和容器查询单元在所有稳定版浏览器中的发布。
容器查询的热潮正在席卷而来!今年情人节,大小容器查询和容器查询单位在所有现代浏览器中都已稳定运行。
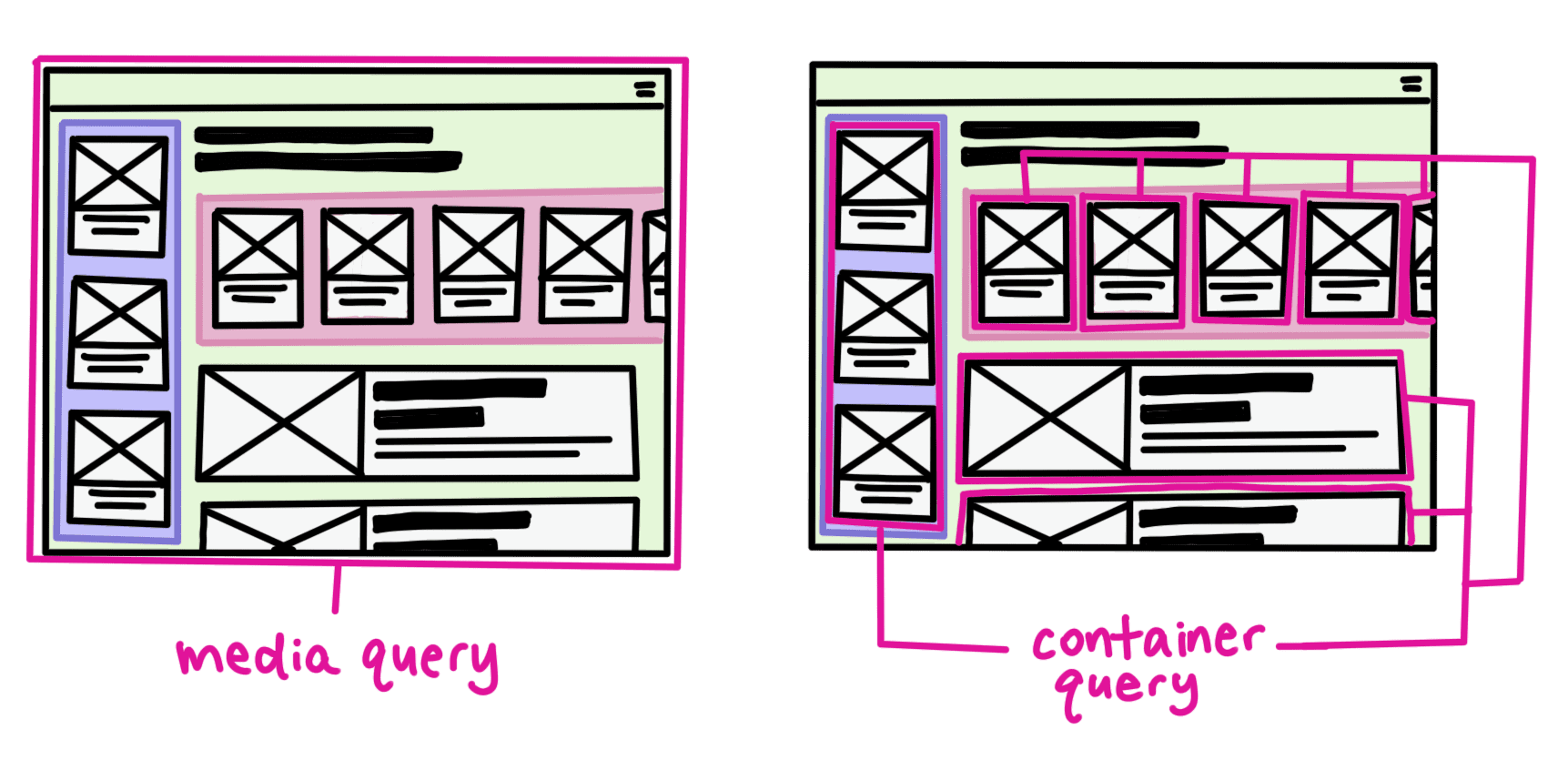
借助容器查询,您可以查询父元素(例如其 inline-size)的样式信息。借助媒体查询,您可以查询视口的大小;容器查询可让组件根据其在界面中的位置进行更改。

容器查询对于自适应设计和可重复使用的组件特别有用。例如,启用一个卡片组件,使其在侧边栏中以一种方式排列,在商品网格中以另一种配置排列。
使用容器查询
如需使用容器查询,请先在父元素上设置包含关系。为此,请在父容器上设置 container-type,或使用 container 简写形式同时为其指定类型和名称:
.card-container {
container: card / inline-size;
}
将 container-type 设置为 inline-size 会查询父元素的内嵌方向尺寸。对于英语等拉丁语言,这将是卡片的宽度,因为文本会从左到右内嵌流动。
现在,您可以使用该容器使用 @container 向其任何子项应用样式:
.card-child {
display: grid;
grid-template-columns: 1fr 1fr;
}
@container (max-width: 400px) {
.card-child {
grid-template-columns: 1fr;
}
}
此外,您可以使用容器查询长度单位值,就像使用基于视口的单位值一样。区别在于,容器单位对应于容器,而不是视口。以下示例演示了使用容器查询单元和 clamp() 函数来指定最小尺寸和最大尺寸值的响应式排版:
.card-child h2 {
font-size: clamp(2rem, 15cqi, 4rem);
}
上述 15cqi 是指容器内嵌大小的 15%。clamp() 函数会将此值的最小值设为 2rem,最大值设为 4rem。与此同时,如果 15cqi 介于这些值之间,文本将相应地缩小和放大。
容器查询情人节
为庆祝容器查询在情人节的热烈欢迎,我们为大家准备了一份情人节礼物,无论您使用的是哪款(最新版本)稳定版浏览器,都可以欣赏!


