在此 Codelab 中,您将学习如何构建安全、易于访问且易于使用的登录表单。
1. 使用有意义的 HTML
请使用以下为该作业构建的元素:
<form><section><label><button>
如您所见,这些元素可实现内置的浏览器功能、改进可访问性并为标记赋予意义。
点击“混剪”以进行修改,使项目可修改。
将以下代码添加到
<body>元素中:<form action="#" method="post"> <h1>Sign in</h1> <section> <label>Email</label> <input> </section> <section> <label>Password</label> <input> </section> <button>Sign in</button> </form>此时,您的
index.html文件应如下所示:点击查看应用以预览登录表单。 您添加的 HTML 有效且正确,但默认的浏览器样式使其看起来非常糟糕且难以使用,尤其是在移动设备上。
点击查看源代码以返回到您的源代码。
2. 专为手指和拇指设计
调整内边距、外边距和字号,确保输入内容在移动设备上顺畅运行。
复制以下 CSS 并将其粘贴到
style.css文件中:点击查看应用,查看更新后的登录表单。
点击 View Source 返回
style.css文件。
编写了这么多代码!主要需要注意的是大小的变化:
- 将
padding和margin添加到输入中。 - 移动设备和桌面设备上的
font-size是不同的。
:invalid 选择器用于指示输入的值何时包含无效值。此功能目前还无法运行。
CSS 布局采用移动优先:
- 默认 CSS 适用于宽度小于 450 像素的视口。
- 媒体查询部分可为宽度至少为 450 像素的视口设置覆盖设置。
像这样构建您自己的表单时,此时务必要在桌面设备和移动设备的真实设备上测试您的代码:
- 标签和输入文本是否可读,特别是对于弱视用户?
- 输入内容和登录按钮的尺寸是否足够大,可以用作拇指的触摸目标?
3. 添加输入属性以启用内置的浏览器功能
使浏览器能够存储和自动填充输入值,并提供对内置密码管理功能的访问权限。
向您的表单 HTML 添加属性,如下所示:
<form action="#" method="post"> <h1>Sign in</h1> <section> <label for="email">Email</label> <input id="email" name="email" type="email" autocomplete="username" required autofocus> </section> <section> <label for="password">Password</label> <input id="password" name="password" type="password" autocomplete="current-password" required> </section> <button id="sign-in">Sign in</button> </form>再次查看您的应用,然后点击电子邮件。
请注意焦点是如何移动到电子邮件输入的。这是因为标签通过
for="email"属性与输入相关联。当标签或标签的相关输入获得焦点时,屏幕阅读器也会读出标签文本。将焦点移到移动设备上的电子邮件地址输入。
请注意,键盘针对输入电子邮件地址进行了优化。例如,主键盘上可能会显示
@和.字符,而操作系统可能会在键盘上方显示存储的电子邮件。之所以能实现所有这些目的,是因为将type="email"属性应用到了<input>元素。
在密码输入框中输入一些文字。
默认情况下,文本处于隐藏状态,因为已对该元素应用
type="password"属性。
autocomplete、name、id和type属性可帮助浏览器了解输入的作用,以便存储稍后可用于自动填充的数据。
- 将焦点置于桌面设备上的电子邮件输入处,然后输入一些文本。
点击 Fullscreen 图标
时,您可以看到应用的网址。如果您在浏览器中存储了任何电子邮件地址,则可能会看到一个对话框,可让您从存储的电子邮件中进行选择。之所以发生这种情况,是因为
autocomplete="username"属性应用于电子邮件输入。
autocomplete="username"和autocomplete="current-password"可帮助浏览器使用存储的值自动填充输入。
不同的浏览器使用不同的技术来确定表单输入的作用,并为一系列不同的网站提供自动填充功能。
您可以添加和移除属性,亲自尝试一下。
跨平台测试行为极为重要。您应该输入值,并在不同设备上的不同浏览器中提交表单。您可以轻松地使用 BrowserStack(对于开源项目是免费的)在各种平台上进行测试。试试看!
此时,您的 index.html 文件应如下所示:
4. 添加了用于切换密码显示的界面
易用性专家强烈建议添加图标或按钮,以便用户查看他们在密码字段中输入的文字。我们没有内置实现此功能的方法,因此您需要使用 JavaScript 自行实现。
添加此功能的代码非常简单。此示例使用的是文本,而不是图标。
更新 index.html、style.css 和 script.js 文件,如下所示。
在
index.html文件中为密码部分添加一个切换开关:<section> <label for="password">Password</label> <button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen.">Show password</button> <input id="password" name="password" type="password" autocomplete="current-password" required> </section>将以下 CSS 添加到
style.css文件的底部:button#toggle-password { background: none; border: none; cursor: pointer; font-weight: 300; padding: 0; position: absolute; top: -4px; right: -2px; }这会使显示密码按钮看起来像纯文本,并显示在密码部分的右上角。
将以下 JavaScript 添加到
script.js文件以切换密码显示状态,并设置适当的aria-label:const passwordInput = document.getElementById('password'); const togglePasswordButton = document.getElementById('toggle-password'); togglePasswordButton.addEventListener('click', togglePassword); function togglePassword() { if (passwordInput.type === 'password') { passwordInput.type = 'text'; togglePasswordButton.textContent = 'Hide password'; togglePasswordButton.setAttribute('aria-label', 'Hide password.'); } else { passwordInput.type = 'password'; togglePasswordButton.textContent = 'Show password'; togglePasswordButton.setAttribute('aria-label', 'Show password as plain text. ' + 'Warning: this will display your password on the screen.'); } }现在,请尝试显示密码逻辑。
- 查看您的应用。
- 在密码字段中输入一些文字。
- 点击显示密码。
针对不同操作系统的多个浏览器重复执行第 4 步。
考虑用户体验设计:用户是否会注意到并理解显示密码?有没有更好的方式来提供此功能?现在,不妨与几个朋友或同事一起尝试进行折扣易用性测试。
若要了解此功能如何针对屏幕阅读器使用,请安装 ChromeVox 传统版扩展程序,然后浏览表单。aria-label 值是否按预期运行?
某些网站(例如 Gmail)使用图标(而不是文本)来切换密码显示状态。完成此 Codelab 后,请使用 SVG 图片进行实现。 Material Design 提供了高品质图标,您可以免费下载。
此时,您的代码应如下所示:
5. 添加表单验证
如果您允许用户在表单提交之前验证数据,并向用户显示需要更改的内容,则您可以帮助用户正确输入数据。
HTML 表单元素和属性具有用于基本验证的内置功能,但您也应该使用 JavaScript,以便在用户输入数据以及尝试提交表单时执行更可靠的验证。
此步骤使用 Constraint Validation API(广泛支持)来添加自定义验证,该 API 的内置浏览器界面可设置焦点并显示提示。
告知用户密码和任何其他输入方面的限制。不要让他们猜测!
更新
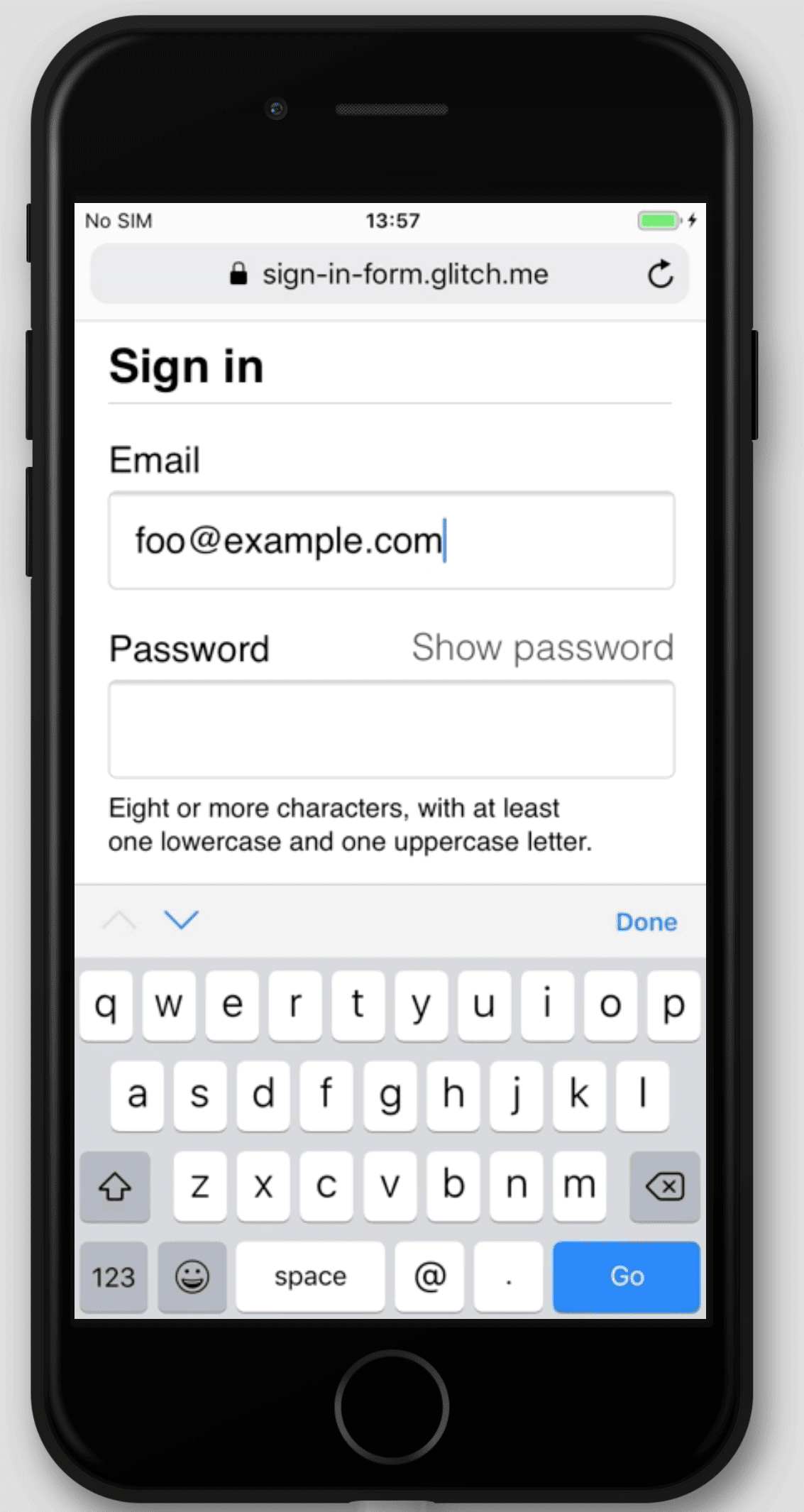
index.html文件的密码部分:<section> <label for="password">Password</label> <button id="toggle-password" type="button" aria-label="Show password as plain text. Warning: this will display your password on the screen.">Show password</button> <input id="password" name="password" type="password" autocomplete="current-password" aria-describedby="password-constraints" required> <div id="password-constraints">At least eight characters, with at least one lowercase and one uppercase letter.</div> </section>
这会添加两项新功能:
- 有关密码限制条件的信息
- 密码输入的
aria-describedby属性(屏幕阅读器会读出标签文本、输入类型(密码)和说明。)
将以下 CSS 添加到
style.css文件的底部:div#password-constraints { margin: 5px 0 0 0; font-size: 16px; }将以下 JavaScript 添加到
script.js文件:passwordInput.addEventListener('input', resetCustomValidity); function resetCustomValidity() { passwordInput.setCustomValidity(''); } // A production site would use more stringent password testing. function validatePassword() { let message= ''; if (!/.{8,}/.test(passwordInput.value)) { message = 'At least eight characters. '; } if (!/.*[A-Z].*/.test(passwordInput.value)) { message += 'At least one uppercase letter. '; } if (!/.*[a-z].*/.test(passwordInput.value)) { message += 'At least one lowercase letter.'; } passwordInput.setCustomValidity(message); } const form = document.querySelector('form'); const signinButton = document.querySelector('button#sign-in'); form.addEventListener('submit', handleFormSubmission); function handleFormSubmission(event) { event.preventDefault(); validatePassword(); form.reportValidity(); if (form.checkValidity() === false) { } else { // On a production site do form submission. alert('Logging in!') signinButton.disabled = 'true'; } }试试看!
所有最新的浏览器都内置了表单验证功能,并支持使用 JavaScript 进行验证。
- 输入无效的电子邮件地址,然后点击登录。浏览器会显示一条警告,无需 JavaScript!
- 输入有效的电子邮件地址,然后点击 Sign in(登录),但不设置密码值。浏览器会警告您未填写必填值,并将焦点置于密码输入处。
- 输入无效密码,然后点击 Sign in(登录)。现在,根据具体问题,您会看到不同的消息。
尝试通过其他方式帮助用户输入电子邮件地址和密码。更好的密码表单字段提供了一些巧妙的建议。
此时,您的代码应如下所示:
深入了解
此 Codelab 不介绍这些功能,但您仍需设置以下四个关键的登录表单功能:
添加忘记了密码?按钮,以便用户轻松重置密码。
提供服务条款和隐私权政策文档的链接,以便用户了解您如何保护其数据。
考虑样式和品牌,并确保这些附加功能与您网站的其他部分相匹配。
添加 Analytics 和 RUM,以便测试和监控表单设计的性能和易用性。


