iOS 版 Safari 用户可以手动将渐进式 Web 应用 (PWA) 添加到 主屏幕添加 PWA 时显示在 iOS 主屏幕上的图标称为 Apple Touch 图标。此 Codelab 介绍了如何向 PWA 添加 Apple 触摸图标。它假设 您有权访问的 iOS 设备。
测量
在新标签页中打开示例应用:
点击 Remix to Edit 以使项目可修改。
如需预览网站,请按查看应用。然后按 全屏
。
记下示例应用的网址。格式类似于
https://example.glitch.me。
在 Chrome 开发者工具中对您的示例应用运行 Lighthouse PWA 审核:
- 按 `Ctrl+Shift+J`(在 Mac 上,按 `Command+Option+J`)打开开发者工具。
- 点击 Lighthouse 标签页。
- 确保类别列表中的 Progressive Web App 复选框处于选中状态。
- 点击生成报告按钮。
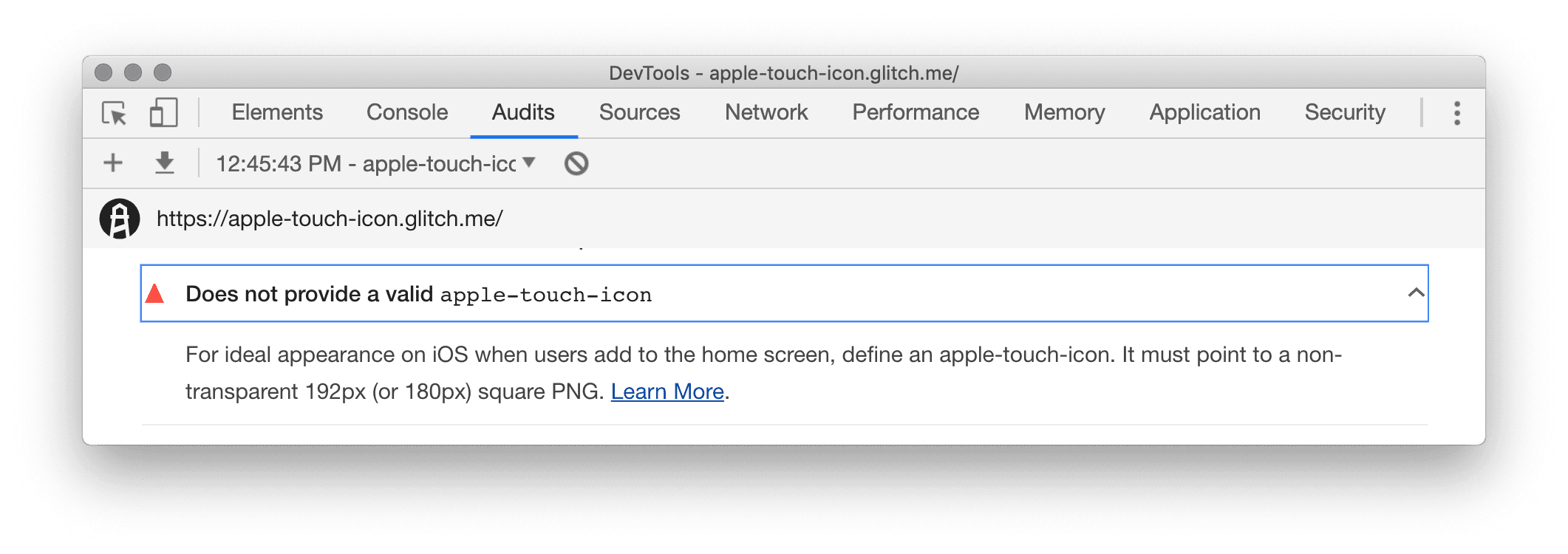
在 PWA 优化部分,Lighthouse 报告示例应用未提供有效的 Apple Touch 图标。
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">将示例应用添加到 iOS 主屏幕
为了演示 Apple 触摸图标如何提供更精美的用户体验,请先尝试将 。
- 打开 iOS 版 Safari。
- 打开示例应用的网址。这就是您要点击的
https://example.glitch.me。 - 点按分享图标
 >
添加到主屏幕。您可能需要向左滑动才能看到此选项。
>
添加到主屏幕。您可能需要向左滑动才能看到此选项。 - 点按添加。
由于网站未指定 Apple 触摸图标,因此 iOS 仅为该网站生成一个图标 。
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">向示例应用添加 Apple Touch 图标
- 取消对
index.html的<head>底部的<link rel="apple-touch-icon">标记的注释。
…
<link rel="stylesheet" href="/index.css">
<link rel="shortcut icon" href="https://cdn.glitch.com/49d34dc6-8fbd-46bb-8221-b99ffd36f1af%2Ftouchicon-180.png?v=1566411949736">
<!-- <link rel="apple-touch-icon" href="https://cdn.glitch.com/49d34dc6-8fbd-46bb-8221-b99ffd36f1af%2Ftouchicon-180.png?v=1566411949736"> -->
<link rel="apple-touch-icon" href="https://cdn.glitch.com/49d34dc6-8fbd-46bb-8221-b99ffd36f1af%2Ftouchicon-180.png?v=1566411949736">
</head>
…
(再次)将示例应用添加到 iOS 主屏幕
- 请尝试再次将示例应用添加到 iOS 主屏幕。这次,系统会为
。如果您使用 Lighthouse 再次审核此页面,还会发现
未提供有效的
apple-touch-icon审核现已通过。