L'ottimizzazione del CLS dello 0,2 ha comportato un aumento del 15% delle visualizzazioni di pagina per sessione, una durata delle sessioni del 13% più lunga e una diminuzione della frequenza di rimbalzo di 1,72 punti percentuali.
Centro assistenza Yahoo! JAPAN è una delle più grandi società di media in Giappone e offre oltre 79 miliardi di visualizzazioni di pagina al mese. La sua piattaforma di notizie, Yahoo! JAPAN News ha più di 22 miliardi di visualizzazioni di pagina al mese e un team di ingegneri dedicato al miglioramento dell'esperienza utente.
Monitorando continuamente i Core Web Vitals, ha correlato il miglioramento del punteggio Cumulative Layout Shift (CLS) del sito con un aumento del 15% delle visualizzazioni di pagina per sessione e del 13% della durata della sessione.
0,2
Miglioramento del CLS
15,1%
Più visualizzazioni di pagina per sessione
13,3%
Durata della sessione più lunga
I contenuti della pagina che si spostano inaspettatamente spesso causano clic involontari, disorientamento nella pagina e, in ultima analisi, frustrazione dell'utente. Gli utenti frustrati tendono a non rimanere a lungo. Per soddisfare gli utenti, il layout della pagina deve rimanere stabile per tutto il ciclo di vita del percorso dell'utente. Nel caso di Yahoo! GIAPPONE Notizie: questo miglioramento ha avuto un impatto positivo significativo sulle metriche di coinvolgimento fondamentali per le attività.
Per i dettagli tecnici su come hanno migliorato il CLS, leggi Yahoo! Post del team di ingegneria di JAPAN News.
Identificazione del problema
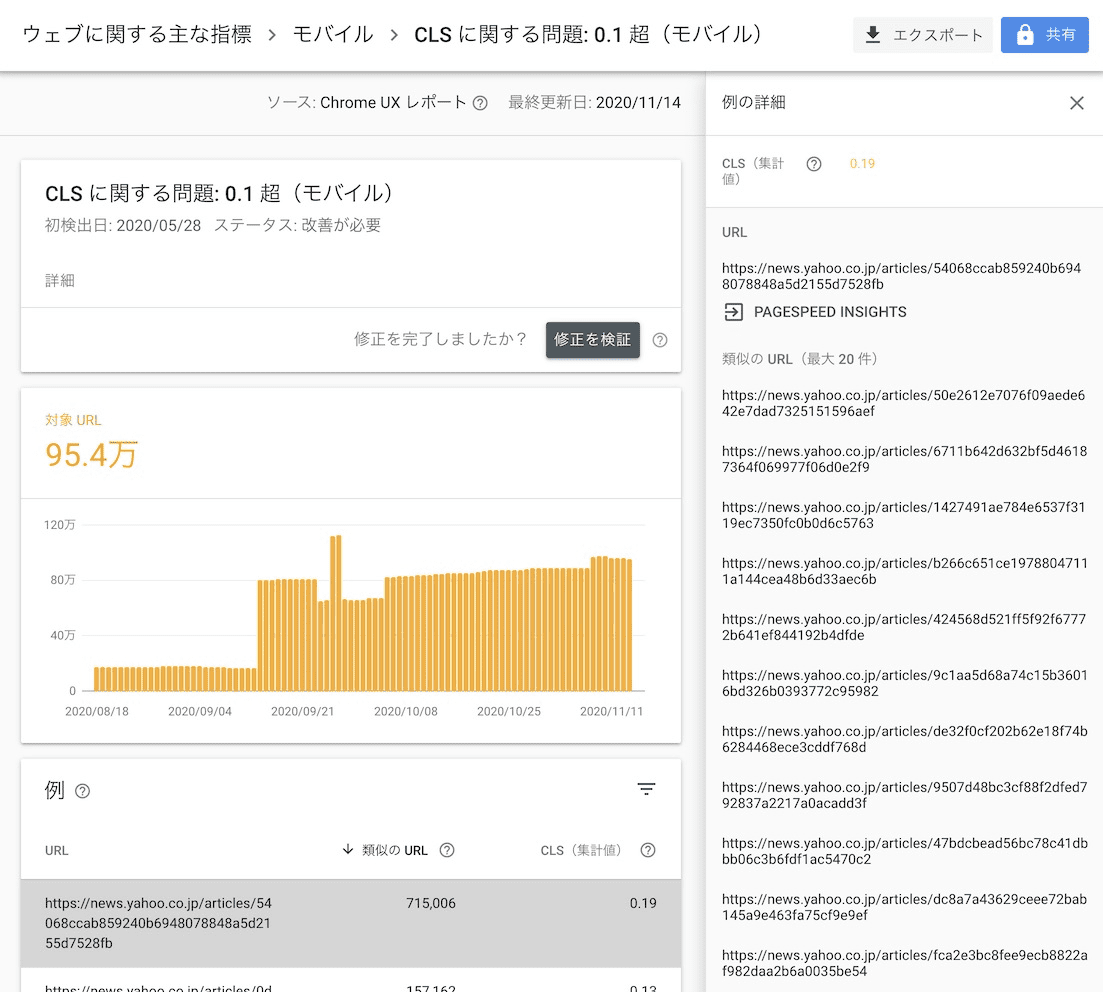
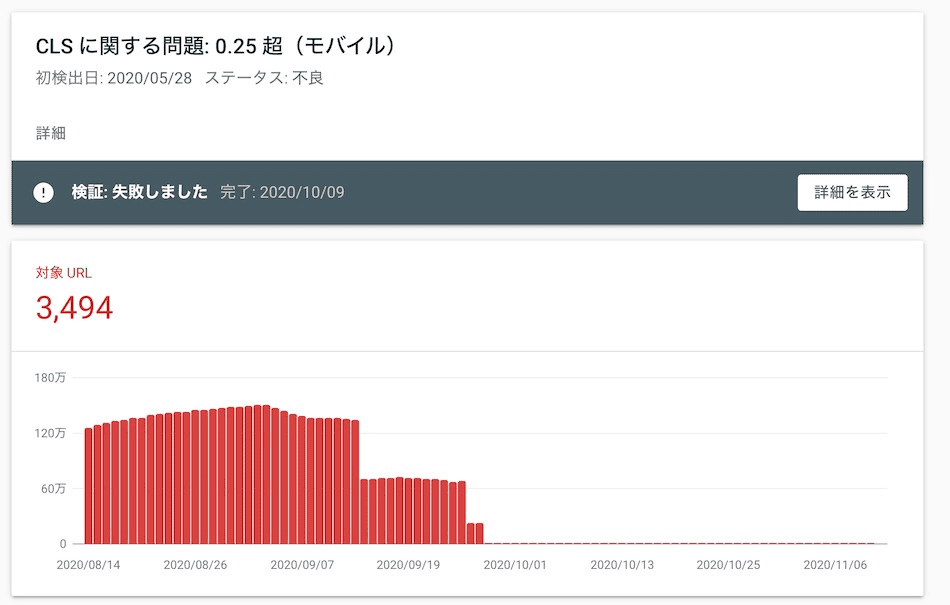
Il monitoraggio di Core Web Vitals, incluso il CLS, è fondamentale per rilevare i problemi e identificare la loro origine. In Yahoo! JAPAN News, Search Console ha fornito una panoramica completa dei gruppi di pagine con problemi di rendimento e Lighthouse ha aiutato a identificare le opportunità per pagina per migliorare l'esperienza sulle pagine. Utilizzando questi strumenti, ha scoperto che la pagina dei dettagli dell'articolo aveva un CLS scadente.


È importante tenere presente la parte cumulativa del Cumulative Layout Shift: il punteggio viene acquisito durante l'intero ciclo di vita della pagina. Nel mondo reale, il punteggio può includere cambiamenti che si verificano a seguito delle interazioni degli utenti, ad esempio lo scorrimento di una pagina o il tocco di un pulsante. Per raccogliere i punteggi CLS dai dati sul campo, il team ha integrato i report della libreria JavaScript web-vitals.
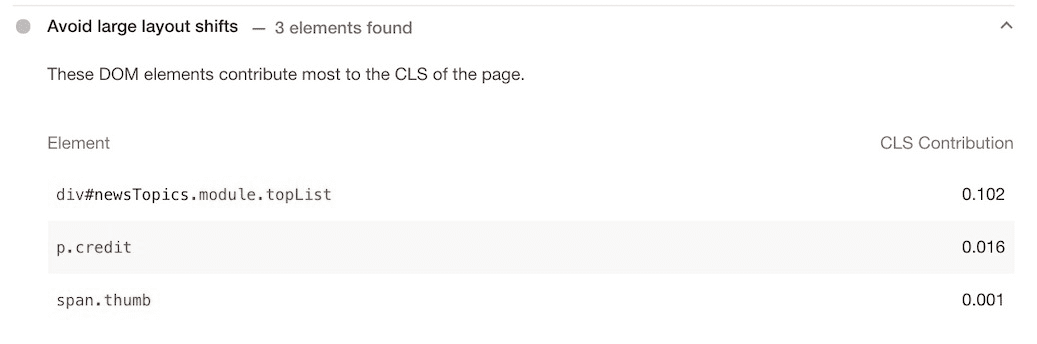
Il team ha utilizzato Chrome DevTools per identificare gli elementi che stavano modificando il layout della pagina. Regioni di spostamento del layout in DevTools visualizza gli elementi che contribuiscono al CLS evidenziandoli con un rettangolo blu ogni volta che si verifica uno spostamento del layout.

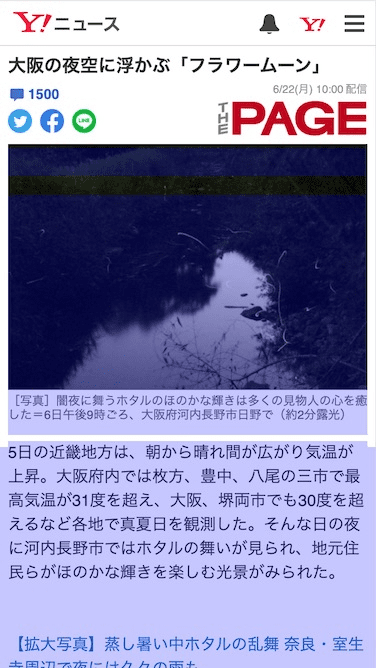
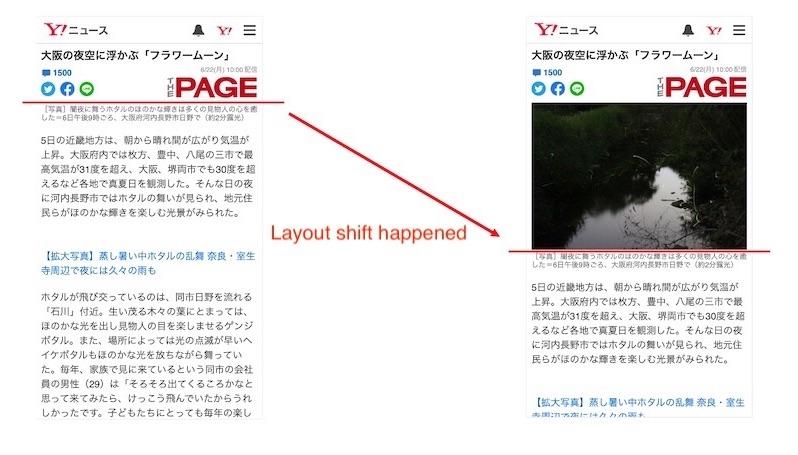
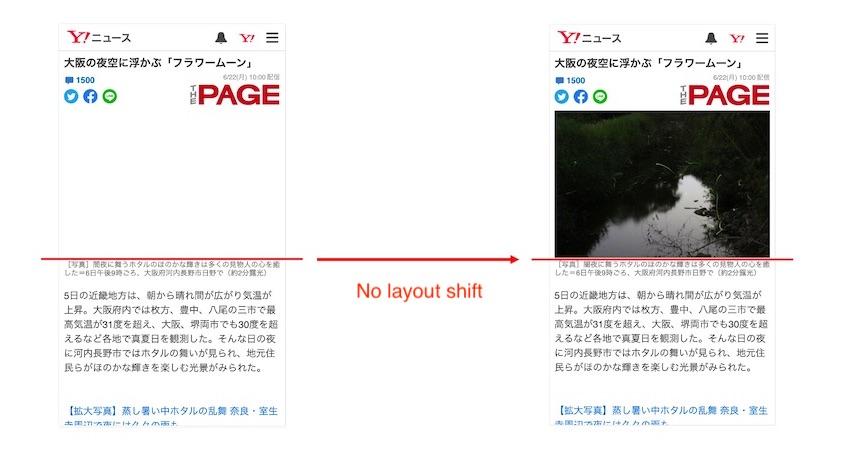
Hanno scoperto che si è verificato un cambiamento di layout dopo il caricamento dell'immagine hero nella parte superiore dell'articolo per la prima visualizzazione.

Nell'esempio riportato sopra, al termine del caricamento dell'immagine il testo viene spostato verso il basso (la modifica della posizione è indicata dalla linea rossa).
Migliorare il CLS per le immagini
Per le immagini di dimensioni fisse, i cambiamenti di layout possono essere evitati specificando gli attributi width
e height nell'elemento img e utilizzando la proprietà CSS
aspect-ratio
disponibile nei browser moderni. Tuttavia, Yahoo! JAPAN News doveva supportare non solo i browser moderni, ma anche quelli installati su sistemi operativi relativamente vecchi come iOS 9.
Hanno utilizzato le caselle con proporzioni, un metodo che utilizza il markup per prenotare lo spazio sulla pagina prima del caricamento dell'immagine. Questo metodo richiede di conoscere in anticipo le proporzioni dell'immagine, che è stato in grado di ottenere dall'API di backend.

Risultati
Il numero di URL con scarso rendimento in Search Console è diminuito del 98% e il valore CLS nei dati di laboratorio è diminuito da circa 0,2 a 0. Ancora più importante, sono stati registrati diversi miglioramenti correlati nelle metriche aziendali.

Quando Yahoo! JAPAN News ha confrontato le metriche sul coinvolgimento degli utenti prima e dopo l'ottimizzazione del CLS e ha riscontrato diversi miglioramenti:
15,1%
Più visualizzazioni di pagina per sessione
13,3%
Durata della sessione più lunga
1,72%*
Frequenza di rimbalzo inferiore (*punti percentuali)
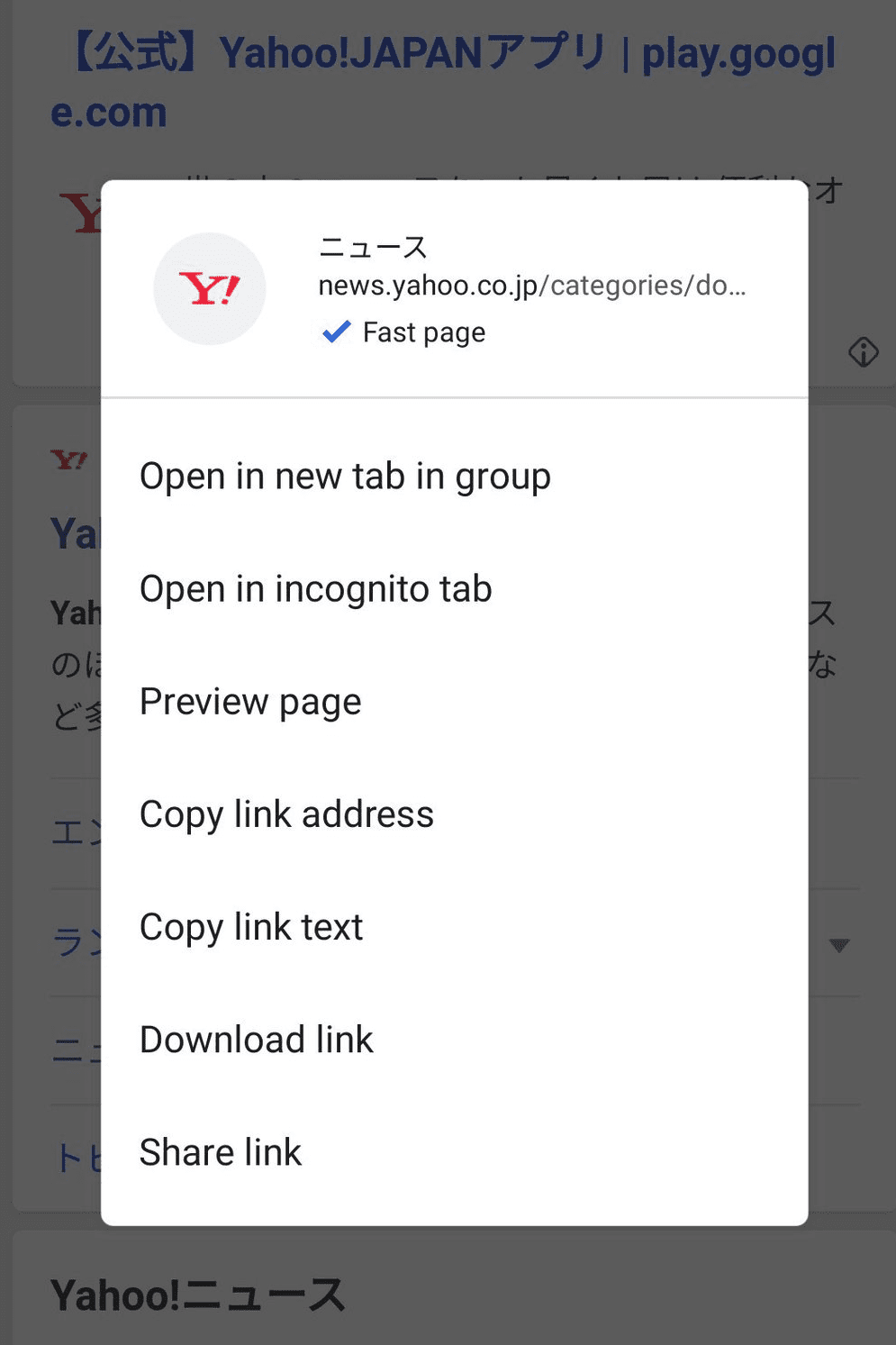
Migliorando il CLS e altre metriche di Core Web Vitals, Yahoo! JAPAN News ha anche ricevuto la etichetta"Pagina veloce" nel menu contestuale di Chrome per Android.

I cambiamenti di layout sono frustranti e scoraggiano gli utenti dal leggere altre pagine, ma questo aspetto può essere migliorato utilizzando gli strumenti appropriati, identificando i problemi e applicando le best practice. Migliorare il CLS è un'opportunità per migliorare la tua attività.
Per ulteriori informazioni, consulta la pagina Yahoo! Il post del team di ingegneria del JAPAN.




